애니메이션 개요: CLIP STUDIO PAINT 애니메이션의 기초
비디오 형식의 소개 및 자습서
안녕하세요! 제 이름은 Sarrah이고 이 튜토리얼에서는 Clip Studio Paint에서 애니메이션의 기본 사항을 다룰 것입니다. 자세한 내용을 다루는 추가 자습서를 곧 올리겠습니다!
다음은 비디오 형식의 애니메이션 개요 자습서입니다. 아래에 전체 텍스트 버전도 있습니다.
셀, 프레임 및 프레임 속도
먼저 몇 가지 정의에 대해 이야기해 봅시다.
애니메이션의 1초는 일련의 프레임으로 나뉘며 각 프레임마다 보여지는 이미지가 바뀔 수 있습니다. 애니메이션의 1초당 프레임 수를 프레임 속도라고 합니다.
예를 들어 위의 이미지는 1초를 4개의 프레임으로 나누기 때문에 프레임 속도가 4입니다. 프레임 속도는 FPS 또는 초당 프레임이라고도 합니다.

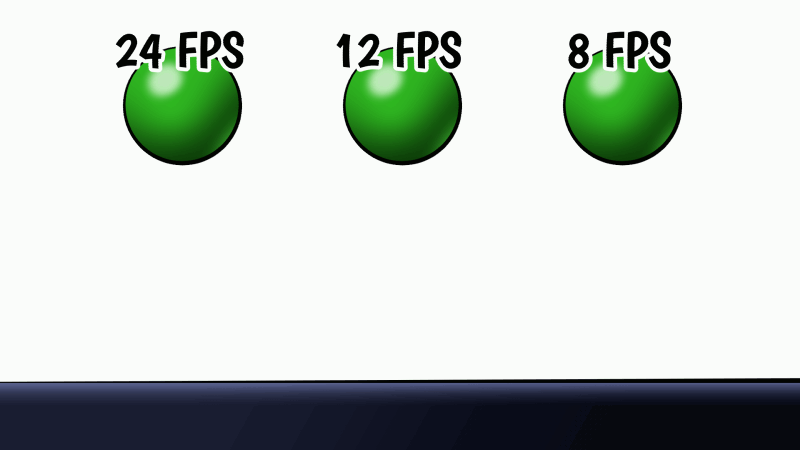
24FPS 또는 초당 프레임은 손으로 그린 애니메이션에서 일반적입니다. 12 또는 8과 같은 더 낮은 FPS는 더 고르지 못하지만 원하는 모양일 수 있습니다.

셀은 애니메이션의 개별 이미지입니다. 모든 프레임에 셀을 두거나 이미지를 변경할 필요가 없는 경우 셀을 두 프레임 이상 지속하도록 할 수 있습니다.
분류가 완료되면 CLIP STUDIO PAINT로 이동할 시간입니다!
빈 애니메이션 파일 만들기
새 애니메이션 파일을 시작하려면 파일 메뉴로 이동하여 새로 만들기를 선택합니다.
프로젝트 옆에 있는 애니메이션을 선택합니다. (필름 안에서 플레이 버튼처럼 보이는 아이콘입니다.)
새 애니메이션 대화 상자에는 많은 옵션이 있으며 대부분은 애니메이션과 함께 내보내지 않을 빈 작업 공간 및 안내선 설정과 관련이 있습니다.
이 튜토리얼을 위해 대부분의 설정을 기본값으로 두고 프레임 속도를 12로, 재생 시간을 12프레임으로 변경합니다. 확인을 클릭하여 애니메이션 파일을 만듭니다.
중요 참고 사항: Clip Studio Paint Pro는 타임라인당 24프레임으로 제한됩니다. 반면 CLIP STUDIO PAINT EX는 프레임 수에 제한이 없습니다.
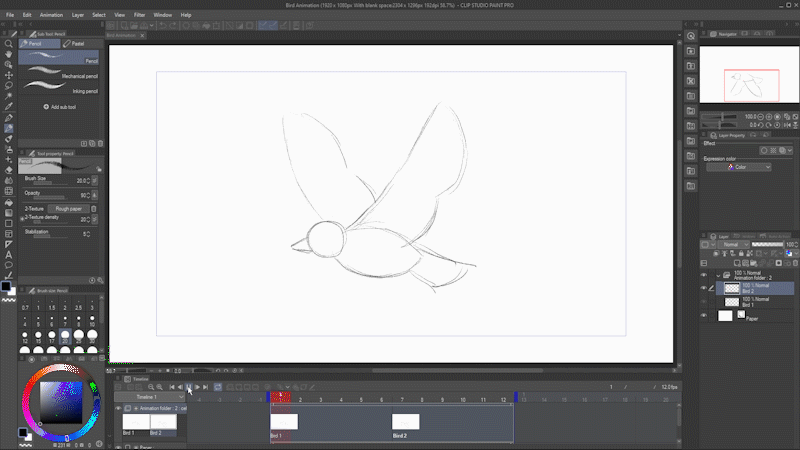
타임라인
타임라인을 사용하여 애니메이션을 제어합니다.
이미 화면 하단에 있을 수 있지만 보이지 않으면 창 메뉴를 클릭하고 타임라인을 선택합니다.
전체 재생 시간에 걸쳐 클립에 중첩된 단일 애니메이션 셀로 시작합니다. 곧 클립에 대해 더 자세히 이야기하겠습니다. 재생 시간은 파란색 괄호로 표시됩니다. 현재 활성 프레임은 빨간색 재생 헤드로 표시됩니다.
파란색 괄호를 클릭하고 드래그하여 재생 시간*을 변경할 수 있으며 빨간색 재생 헤드를 클릭하고 드래그하여 현재 활성 셀을 변경할 수 있습니다.
*다시 말하지만 Clip Studio Paint Pro를 사용 중인 경우 24프레임을 지나서 드래그할 수 없습니다.
확대하려면 돋보기 버튼을 사용하거나 Ctrl(Mac의 경우 Cmd)과 스페이스바를 누른 상태에서 클릭하고 끌 수 있습니다. 왼쪽으로 끌면 축소되고 오른쪽으로 끌면 확대됩니다.
팁: 애니메이션이 길면 스페이스바만 눌러 손 도구를 불러올 수도 있습니다. 그런 다음 클릭하고 드래그하여 탐색할 수 있습니다.
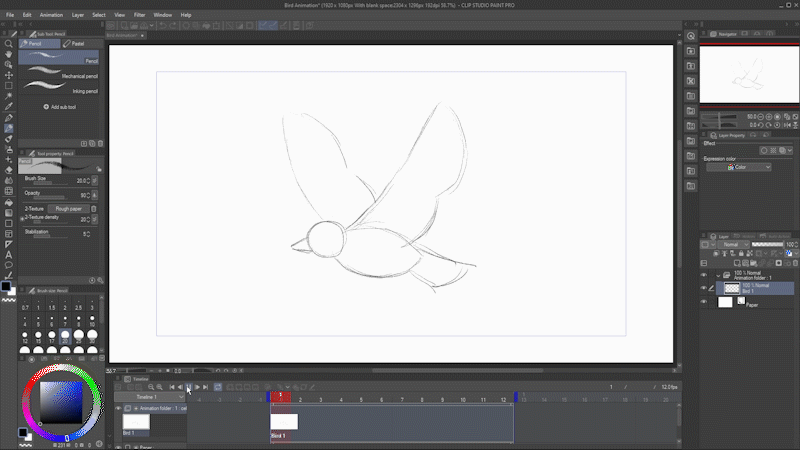
셀은 실제로 레이어 패널의 특수 애니메이션 폴더 안에 있는 레이어입니다.
셀은 기본적으로 번호가 매겨지지만 레이어 패널에서 원하는 대로 변경할 수 있습니다. 이름을 "Bird 1"로 변경했습니다. 끝에 숫자를 남기는 것이 좋습니다. 잠시 후에 그 이유를 알게 될 것입니다.
예제 애니메이션 및 어니언 스킨
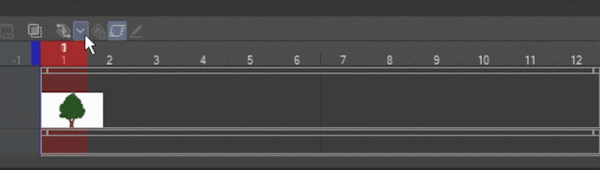
클립은 두 가지 작업을 수행하는 컨테이너입니다. 하나는 셀 집합을 함께 그룹화하고 두 번째는 각 셀이 표시되는 시간을 결정합니다. 전체 애니메이션을 포함하는 클립으로 이 첫 번째 셀에 무언가를 그리면 전체 시간이 표시됩니다.

핸들을 클릭하고 드래그하여 클립을 짧게 만들겠습니다.
이제 내 그림은 애니메이션의 일부에만 표시됩니다.

클립이 다시 한 번 전체 재생 시간을 포함하도록 핸들을 다시 밖으로 드래그합니다. 클립(프레임 7)을 따라 재생 헤드를 중간에 배치하고 새 애니메이션 셀을 클릭하여 해당 프레임에 두 번째 셀을 추가합니다.
새 레이어도 나타나고 CSP는 자동으로 적절한 이름을 지정하려고 시도합니다.
힌트: 셀 이름 끝에 숫자를 남겨두면 자동 이름 지정이 가장 잘 작동합니다. 문자만으로 이름을 지정하면 예기치 않은 결과가 발생할 수 있습니다!
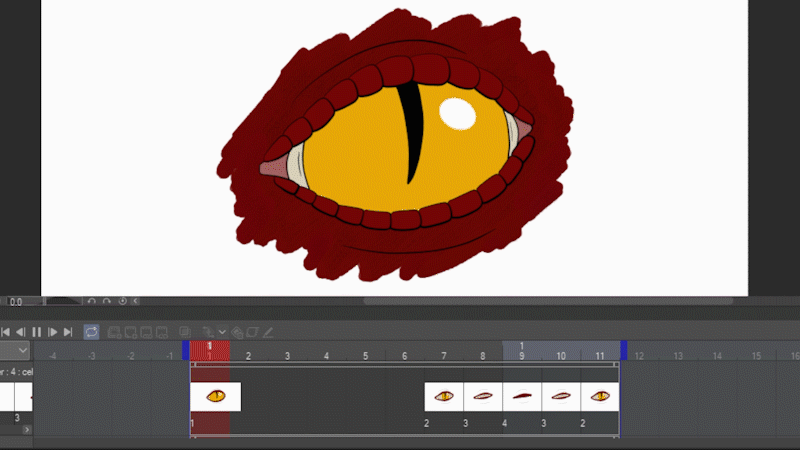
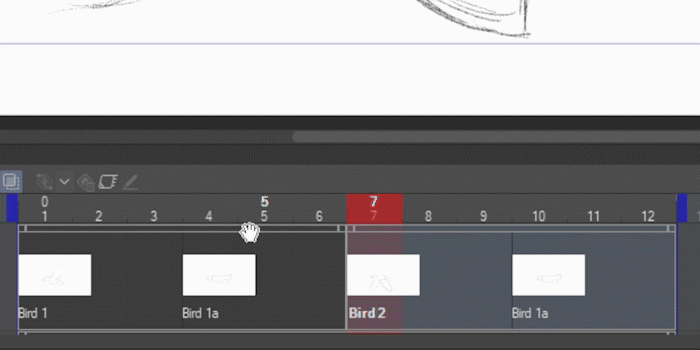
어니언 스킨 활성화를 클릭합니다.
어니언 스킨을 사용하면 이전 셀은 옅은 파란색으로, 다음 셀은 옅은 녹색으로 볼 수 있습니다. 지금은 이전 셀이 하나만 있으므로 파란색으로 볼 수 있습니다.
힌트: 애니메이션 -> 애니메이션 셀 표시 -> 어니언 스킨 설정으로 이동하여 표시되는 프레임 수와 색상을 변경하십시오.
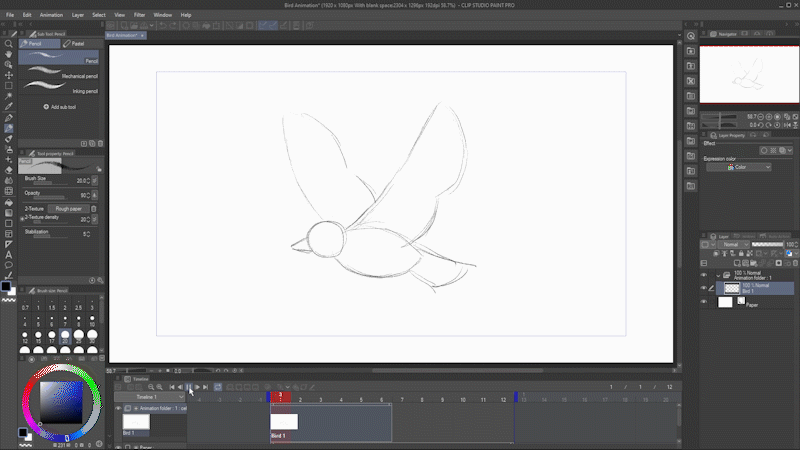
첫 번째 셀의 희미한 어니언 스킨 뷰를 기준으로 두 번째 스케치를 그립니다.
이제 재생을 누르면 셀 간에 전환되는 것을 볼 수 있습니다.

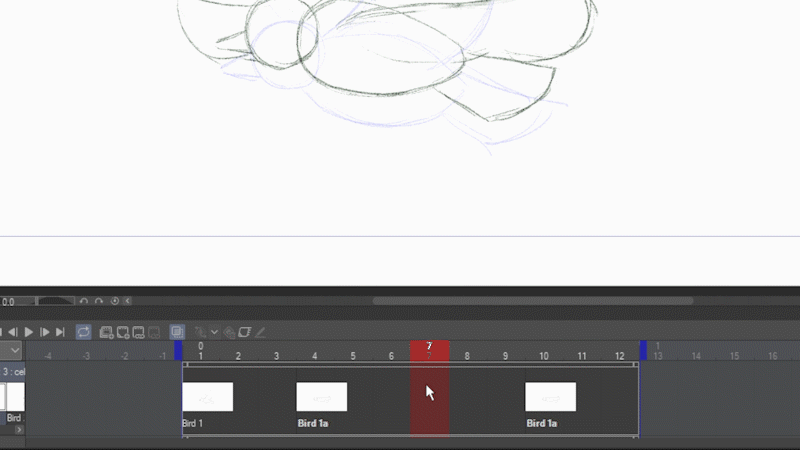
이 둘 사이 중간에 새 셀을 추가하겠습니다. 이제 양쪽에 셀이 있으므로 이전 셀은 파란색으로, 다음 셀은 녹색으로 표시하는 어니언 스킨을 볼 수 있습니다. 둘 다 가이드로 사용하여 중간에 새 셀을 그립니다.
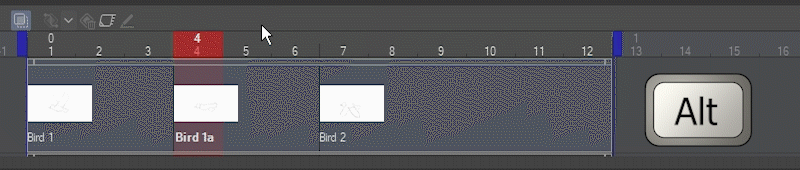
프레임을 복제하려면 Alt 키를 누른 상태에서 클릭하고 드래그합니다. 이것은 이름에서 알 수 있듯이 동일한 셀을 재사용하고 있습니다.
힌트: 즉, 특정 셀을 사용하는 한 프레임을 변경하면 둘 다에 반영됩니다. 둘 다 같은 레이어라는 것을 기억하세요!

셀을 클릭하여 선택하고 셀 제거를 눌러 셀을 삭제할 수 있습니다. 셀은 여전히 애니메이션 폴더에 존재하며 더 이상 타임라인에서 재생되지 않습니다!
클립의 프레임을 마우스 오른쪽 버튼으로 클릭하면 애니메이션 폴더의 모든 셀을 볼 수 있습니다. 하나를 클릭하면 타임라인에 추가됩니다.

이러한 모든 셀은 동일한 클립 안에 있으며, 모두 동일한 애니메이션 시퀀스의 일부이기 때문에 의미가 있습니다. 여러 셀을 하나의 클립에 함께 사용하면 그룹으로 이동할 수 있습니다.

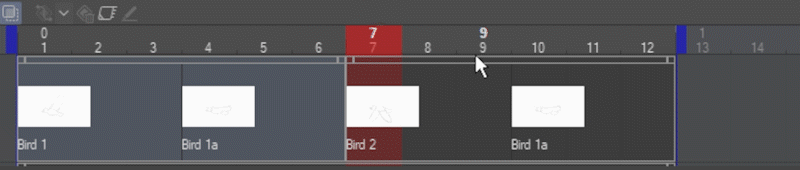
별도의 클립을 만들려면 타임라인의 현재 클립 다음에 새 애니메이션 셀을 만들 수 있습니다. (다른 클립 앞에 있는 경우 대신 해당 클립에 추가됩니다.)
프레임을 마우스 오른쪽 버튼으로 클릭하고 클립 분할을 선택하여 현재 클립을 두 개의 개별 클립으로 분할할 수 있습니다.
이제 이 개별 클립의 셀을 독립적으로 이동할 수 있습니다.

클립을 병합하려면 Ctrl 키를 누른 상태에서 클릭하여 여러 클립을 선택한 다음 마우스 오른쪽 버튼을 클릭하고 클립 병합을 선택합니다.

애니메이션 폴더에는 한 번에 하나만 표시할 수 있지만 여러 애니메이션 폴더를 만들 수 있습니다. 타임라인의 도구 모음에서 새 애니메이션 폴더를 클릭하여 두 번째 애니메이션 폴더를 추가합니다.
원본 그림을 최종 애니메이션의 참조로 사용하고 싶다고 가정해 보겠습니다. 전체 폴더의 레이어 색상을 켜서 모든 도면의 색상을 파란색(또는 선택한 색상)으로 변경합니다. 또한 폴더의 불투명도를 낮춥니다.
내가 폴더에서 한 번에 한 가지만 표시한다고 말한 것을 기억하십니까? 단일 레이어 일 필요는 없습니다. 폴더도 작동합니다!
애니메이션 폴더 내의 하위 폴더는 단일 셀로 간주됩니다. 잉크와 색상을 별도의 레이어에 유지하려는 경우 유용합니다.
타임라인에서 프레임을 마우스 오른쪽 버튼으로 클릭합니다. 타임라인에 추가할 수 있는 셀로 폴더 이름이 표시됩니다.
여기에서 원본 스케치를 가이드로 사용하여 별도의 레이어에 잉크와 색상을 사용하여 새 애니메이션의 첫 번째 프레임을 그렸습니다.
가장 좋은 점은 이 애니메이션 폴더에 새 셀을 추가하면 Clip Studio Paint가 이전 셀의 폴더 구조를 모방한다는 것입니다.
힌트: 반드시 타임라인에서 새 애니메이션 셀 버튼을 사용하십시오. 레이어 패널에서 새 레이어만 추가하면 작동하지 않습니다.
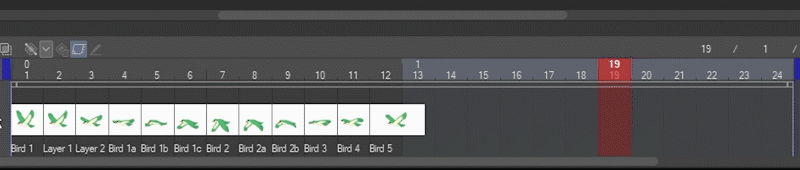
어니언 스킨 기능과 이전에 만든 스케치를 가이드로 조합하여 나머지 셀을 추가하고 새 애니메이션을 완성했습니다.

다음은 시퀀스의 개별 프레임 모양입니다.
애니메이션이 적용되지 않은 배경
일반적으로 레이어 패널을 사용하여 배경과 같은 애니메이션이 아닌 아트를 설정할 수 있습니다.
모든 레이어는 여전히 타임라인에 클립으로 표시되므로 애니메이션의 프레임 수를 변경하는 경우 해당 클립이 사라지지 않도록 그에 따라 클립을 조정해야 합니다.
CLIP STUDIO PAINT의 펜과 브러시를 사용하여 이 레이어에 간단한 배경을 칠합니다.
키프레임, 트위닝 및 파일 객체
새가 나무를 지나 날아가는 것처럼 화면 하단에서 나무를 움직이고 싶습니다. 다른 셀에 트리를 복사하여 붙여넣을 수 있지만 프로그램이 애니메이션을 자동으로 수행하도록 하는 더 쉬운 방법이 있습니다. 바로 키프레임입니다!
키프레임 애니메이션은 약간 다릅니다. 애니메이션 폴더를 만들 필요가 없기 때문입니다. 방금 일반 레이어에 트리를 그렸습니다.
참고: 키프레임 애니메이션으로 다루어야 할 부분이 많습니다. 여기서는 기본 사항을 다루고 곧 전체 자습서를 여기에 바칠 것입니다.
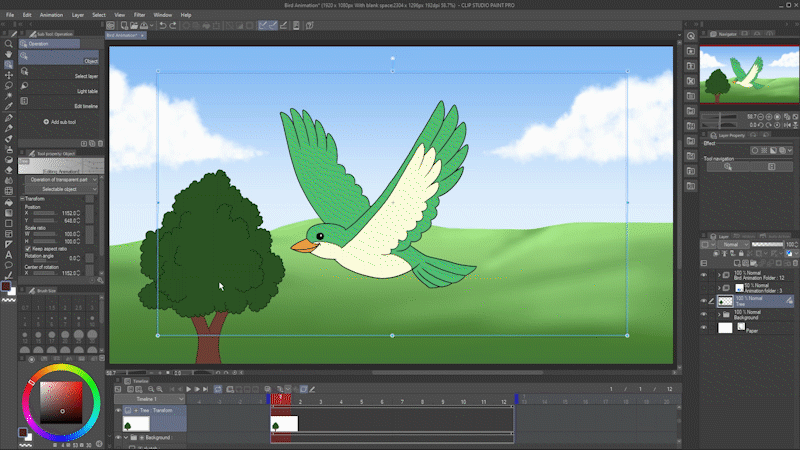
타임라인에서 트리 레이어를 선택하고 이 레이어에서 키프레임 활성화를 클릭합니다.
작업 도구로 이동하여 개체 하위 도구를 선택합니다.
레이어는 이제 이동, 회전 등이 가능한 키프레임 가능 객체로 취급됩니다.

그러나 객체가 단지 나무라면 더 쉬울 것입니다. 트리 레이어를 마우스 오른쪽 버튼으로 클릭하고 파일 개체 - 레이어를 파일 개체로 변환을 선택합니다.
영역이 그리기 영역으로 설정되어 있는지 확인하고 원본 레이어 유지를 선택 취소합니다. 확인을 누르십시오.
저장 위치를 묻는 메시지가 나타납니다. 편리한 곳에 파일 객체를 저장합니다. 나무는 클립스튜디오의 .CLIP 형식으로 별도의 파일로 따로 저장이 되니 저장위치를 꼭 기억해두세요!
Clip Studio Paint에서 파일 개체 작업에 대한 몇 가지 유용한 팁과 함께 이 알림이 표시될 수 있습니다. 그것을 읽고 확인을 누르십시오.
이제 트리는 별도의 파일 개체이며 경계 상자가 트리를 직접 둘러쌉니다!
트리를 파일 개체로 만들면 기술적으로 새 레이어가 생성되기 때문에 이 레이어에서 키프레임 활성화를 다시 클릭해야 합니다.
재생 헤드가 프레임 1에 있는지 확인합니다. 키프레임 보간 드롭다운을 클릭하고 키프레임 만들기: 선형 보간을 선택합니다. 그런 다음 키프레임 추가를 클릭합니다.

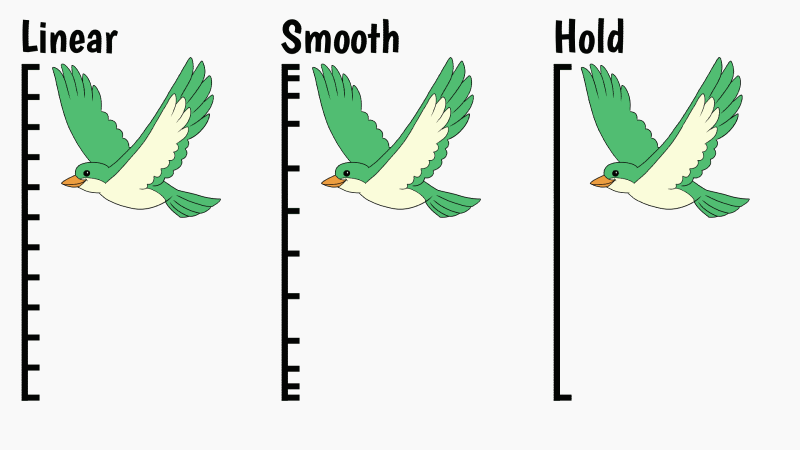
전용 자습서에서 이에 대해 자세히 설명하겠지만 보간 유형은 개체가 키프레임 간에 이동하는 방식을 제어합니다. 선형은 매 프레임마다 같은 양만큼 이동하고 부드럽게 시작과 끝을 느리게 하며 한 극단에서 다른 극단으로 팝을 유지합니다.

이 경우 트리는 프레임의 한 쪽에서 다른 쪽으로 이동하며 감속이 필요하지 않으므로 선형 보간이 필요합니다.
프레임 1에서 개체 도구를 사용하여 애니메이션 외부로 나무를 이동합니다.
그런 다음 마지막 프레임에서 트리를 다른 쪽으로 이동합니다. Shift 키를 누른 상태에서 이동하면 동일한 수평면에 유지됩니다.
키프레임을 활성화한 경우 개체를 이동하면 새 키프레임이 자동으로 추가됩니다.
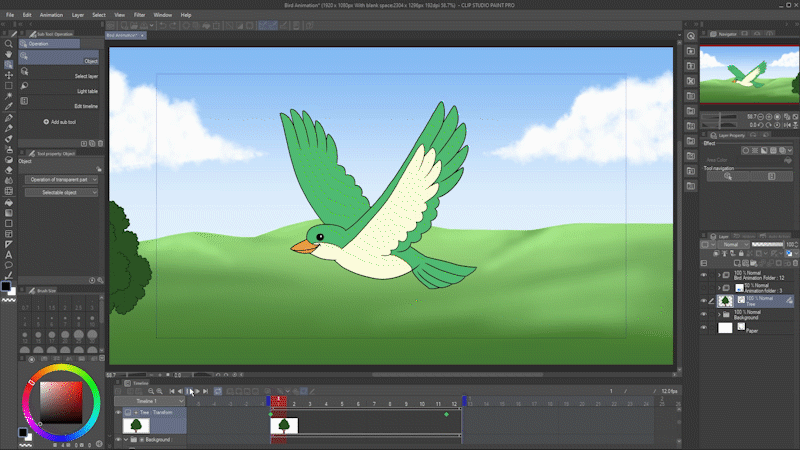
재생을 누르면 프로그램이 두 키프레임 사이의 모든 프레임에서 나무를 배치할 위치를 결정합니다. 그만큼 쉽습니다!

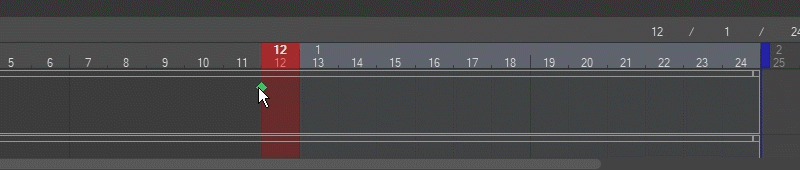
나무가 조금 더 느리게 진행되기를 원하므로 애니메이션 길이를 24프레임으로 두 배로 늘리겠습니다. 가장 쉬운 방법은 마지막 프레임을 마우스 오른쪽 버튼으로 클릭하고 프레임 삽입을 선택하는 것입니다.
추가하려는 프레임 수(이 경우 12개)를 채우고 모든 레이어가 영향을 받도록 선택한 레이어만을 선택 취소합니다.
키프레임을 마우스 왼쪽 버튼으로 클릭하여 선택하고 마지막 프레임으로 드래그하여 나무의 애니메이션 속도를 늦춥니다.

이제 나무의 속도가 마음에 들지만 새의 움직임도 반복해야 합니다. 프레임 12 이후 애니메이션이 중지되기 때문입니다.

새 애니메이션 셀을 모두 클릭하고 드래그하여 선택한 다음 Alt 키를 누른 상태에서 클릭하고 드래그하여 애니메이션의 후반부에 복제합니다.

같은 방법으로 두 그루의 나무를 더 추가했습니다. 이것으로 애니메이션이 완성되었습니다!

애니메이션 내보내기
재미있는 애니메이션을 만들었으므로 이제 내보내기만 남았습니다. 다행히도 매우 쉽습니다! 파일 - 애니메이션 내보내기로 이동합니다. 메뉴에서 애니메이션 스티커(APNG)라고 하는 이미지 시퀀스, 애니메이션 GIF, 애니메이션 PNG 또는 MP4 또는 AVI 형식의 동영상을 선택할 수 있습니다.
이미지 시퀀스 내보내기
이미지 시퀀스는 애니메이션의 각 프레임을 별도의 번호가 매겨진 스틸 이미지로 제공합니다.
긴 애니메이션에 적합하므로 내보내기 중에 문제가 발생하더라도 처음부터 다시 시작할 필요가 없습니다.
투명한 일련의 PNG 파일을 내보낼 수도 있습니다. 예를 들어 비디오 편집 프로그램에서 다른 비디오에 오버레이하는 데 사용할 수 있습니다.

파일 -> 애니메이션 내보내기 -> 이미지 시퀀스를 선택하면 다음 대화 상자가 표시됩니다.
상단에서 내보낼 폴더를 선택하십시오.
파일 이름 설정에서 파일 시퀀스에 이름을 지정하고 번호를 매길 방법을 선택합니다.
고급 설정에서 이미지 유형을 선택합니다. PNG, BMP, JPEG, Targa 또는 TIFF로 내보낼 수 있습니다. PNG는 풀 컬러를 제공하면서도 상대적으로 작은 파일 크기를 유지하고 투명도를 지원하므로 이상적입니다.
크기 설정에서 내보낼 이미지 부분을 선택합니다(일반적으로 출력 프레임만). 내보낸 이미지 시퀀스의 너비와 높이를 선택합니다. 아직 2D 카메라를 다루지는 않았지만 애니메이션에서 2D 카메라를 사용하는 경우 해당 상자가 선택되어 있는지 확인하십시오. 그렇지 않으면 무시해도 됩니다.
프레임 내보내기에서 내보낼 프레임을 선택합니다. 모든 프레임을 내보내거나 특정 시리즈를 선택할 수 있습니다. 비디오 편집 또는 합성 프로그램에서 결과를 사용하려는 경우 애니메이션이 올바른 속도로 재생되도록 최종 프로젝트와 일치하도록 내보내기 프레임 속도를 설정해야 합니다.
확인을 누르면 선택한 폴더에 이미지 시퀀스가 저장됩니다.
중요 참고 사항: 내 애니메이션의 길이는 2초입니다. CLIP STUDIO PAINT에서는 12FPS의 프레임 속도로 24프레임이지만 30FPS의 프레임 속도로 내보내기 때문에 내 시퀀스에서 총 60개의 파일을 얻습니다.
내 이미지 시퀀스를 Premiere와 같은 비디오 편집 프로그램으로 가져오고 내 프로젝트가 30FPS로 설정된 경우 시퀀스가 올바른 속도로 재생되기 때문에 이것은 중요합니다. 12FPS로 내보낸 경우(내보낸 시퀀스에 24개의 이미지가 생성됨) Premiere에서 너무 빠르게 재생됩니다.
애니메이션 GIF 또는 애니메이션 스티커(APNG) 내보내기
Animated GIF 또는 PNG 파일의 설정은 거의 동일하므로 함께 다룰 것입니다. 둘 중 하나를 선택하면 저장 위치와 이름을 지정하라는 메시지가 표시됩니다.
그러면 애니메이션 GIF에 대한 저장 설정이 포함된 다음 대화 상자가 표시됩니다.
파일의 크기, 범위, 프레임 속도 및 반복 횟수를 선택합니다. 애니메이션과 동일한 프레임 속도를 일치시킬 수 있습니다.
디더링 옵션을 사용하면 내보낸 파일이 더 보기 좋아질 수 있지만 파일 크기가 커질 수 있습니다. 그것 없이는 색상이나 그라디언트가 보기 좋지 않다면 사용해 보십시오.
앞서 언급했듯이 Animated PNG의 옵션은 매우 유사하며 하단의 내보내기 옵션 상자만 변경됩니다.
빈 공간 삭제 확인란은 애니메이션 배경이 투명한 경우에만 적용할 수 있으며 애니메이션 영역 외부의 모든 항목을 제거합니다. 투명하게 내보내지 않는 경우 선택 여부는 중요하지 않습니다.
색상 감소는 애니메이션 GIF의 디더링 옵션과 유사합니다. PNG를 256색으로 줄이고 파일 크기도 줄일 수 있습니다.
그렇다면 언제 GIF와 PNG를 사용해야 할까요?
애니메이션 GIF가 더 널리 사용되지만 이미지 품질이 좋지 않습니다. CLIP STUDIO PAINT는 애니메이션 GIF를 투명하게 내보내지 않습니다.
대부분의 최신 웹 브라우저에서는 잘 표시되지만 애니메이션 PNG는 폭넓은 지원을 받지 못했습니다. 이미지 품질이 좋고 완전한 투명도를 지원합니다.
Clip Studio Paint는 .PNG 파일 확장자로 APNG를 저장합니다. 여는 프로그램이 이를 지원하지 않는 경우 전체 애니메이션 대신 첫 번째 프레임만 표시됩니다.
동영상 내보내기 - MP4 또는 AVI
동영상을 내보낼 때 저장 위치와 이름을 묻는 메시지가 표시되며 MP4 또는 AVI의 두 가지 옵션 중에서 선택할 수도 있습니다.
둘 중 하나를 선택하면 약간 다른 옵션이 제공됩니다. MP4 파일용 대화 상자는 다음과 같습니다.
내보낼 너비와 높이, 프레임 속도를 선택하기만 하면 됩니다.
소셜 미디어나 Youtube에 바로 업로드하는 경우 프레임 속도를 애니메이션에 맞추기만 하면 됩니다. 그렇지 않으면 이미지 시퀀스와 마찬가지로 비디오 편집 프로그램에서 결과를 사용하려는 경우 프레임 속도를 최종 프로젝트 설정에 맞추십시오.
다시 말하지만 애니메이션이 2D 카메라를 사용하는 경우 해당 상자가 선택되어 있는지 확인하십시오.
메모에서 알 수 있듯이 MP4로 내보낼 때 1920px x 1080px 파일로 제한됩니다.
AVI에 대한 설정은 몇 가지 추가 사항과 유사합니다.
AVI 1.0 또는 AVI 2.0으로 내보낼 수 있습니다.
AVI 1.0은 더 광범위하게 지원되지만 크기가 2GB 미만인 비디오로 제한됩니다. 동영상은 크기가 7680x4320픽셀로 매우 커질 수 있습니다.
AVI 2.0은 크기가 2GB보다 클 수 있지만 많은 프로그램에서 지원되지 않습니다. 동영상 크기는 최대 3840x2160픽셀입니다.
AVI는 특정 설정에서 작동하지 않을 수 있지만 대부분의 경우 투명도를 지원합니다. 투명도가 있는 비디오를 내보내는 가장 신뢰할 수 있는 방법은 위에서 설명한 대로 이미지 시퀀스를 사용하는 것입니다.
AVI로 저장하면 몇 가지 압축 옵션도 제공됩니다. AVI 1.0에서는 왼쪽 대화 상자가, AVI 2.0에서는 오른쪽 대화 상자가 나타납니다.
AVI는 가능한 최고 품질을 위해 가장 자주 사용되므로 압축되지 않은 파일을 내보내고 싶을 것입니다. 따라서 여기서는 압축 옵션에 대해 자세히 설명하지 않겠습니다.
폐쇄
이것이 CLIP STUDIO PAINT 애니메이션의 기본입니다! 내가 말했듯이, 작업에 더 많은 자습서가 있습니다. Clip Studio Tips에서 저를 팔로우하거나 YouTube에서 구독해주세요. 제가 다루었으면 하는 내용이 있으면 알려주세요. 이 내용이 도움이 되었으면 트위터나 인스타그램에서 @MsRedNebula 애니메이션으로 저를 태그해 주세요. 나는 당신이 무엇을 생각하는지보고 싶습니다.
행복한 애니메이션!





















댓글