Clip Studio PAINT에서 일러스트레이션을 애니메이션으로 전환하세요
안녕하세요! Clip Studio PAINT에서 일러스트레이션을 2D 애니메이션으로 바꾸는 팁에서는 Clip Studio PAINT에서 일러스트레이션을 애니메이션화하는 방법을 간단하고 단계별로 배울 수 있습니다.
PRO 또는 EX 버전이 있든 이 튜토리얼은 24프레임으로만 애니메이션화할 것이므로 여러분을 위한 것입니다.
우리가 할 일은 다음과 같습니다.
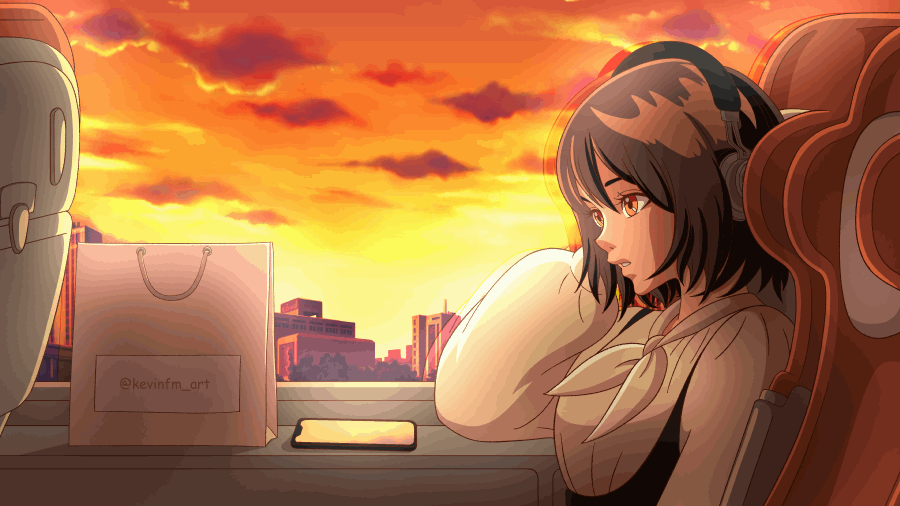
이 그림으로 시작하겠습니다.
이것을 애니메이션으로 변환하려면

보시다시피, 특히 2D 애니메이션의 세계에서 시작하고 싶다면 하기 쉽습니다. 이것은 좋은 시작이 될 수 있습니다 :)
그럼 다음을 보시기 바랍니다.
Clip Studio PAINT에서 2D 애니메이션으로 일러스트레이션 만들기(튜토리얼)
당신의 언어로 자막을 활성화하는 것을 잊지 마세요. 당신은 반드시 그것을 찾을 수 있을 거예요 :)
영상은 어때요?
보시다시피, 일러스트레이션을 애니메이션으로 바꾸는 건 정말 쉬웠어요. 이건 예시일 뿐이지만, 더 많은 걸 추가할 수 있어요.
단계별 튜토리얼
이제 이미지를 통해 단계별로 살펴보겠습니다.
1. 프로젝트 복제
원본 일러스트레이션 파일을 복제할 것입니다. 이를 위해 파일, 복제 저장으로 이동합니다. 그리고 .clip(CLIP STUDIO FORMAT 파일)을 선택합니다…
이름을 변경하고 저장합니다.
2. 타임라인
파일 - 열기에서 복제된 애니메이션 프로젝트를 엽니다.
창, 타임라인으로 가보겠습니다.
그리고 우리는 새로운 타임라인을 만들 것입니다.
다음 기능이 있습니다.
- 프레임 속도: 8
- 재생 시간: 24
따라서 Clip Studio PAINT PRO와 EX 사용자 모두 단계별로 따라갈 수 있습니다 :)
3. 눈 애니메이션
빛과 그림자 레이어, 반사와 배경을 비활성화합니다.
장면 레이어를 선택하고 레이어 색상 변경을 활성화합니다.
그림을 그릴 수 있다.
타임라인에서 새로운 애니메이션 폴더를 만듭니다.
새 애니메이션 폴더 안에 새 레이어 폴더를 만듭니다.
그리고 레이어 폴더 안에 다음 레이어를 만듭니다.
ColorLine(Caparasterized)
Line(Vectorial 레이어)
Lights(Caparasterized)
Shading(Caparasterized)
Color(Caparasterized)
이제 타임라인에서 '셀을 프레임에 할당'을 활성화합니다.
그리고 그림 1을 선택하고 확인을 클릭합니다.
그리기 위해 펜 도구를 선택합니다
Subherramienta에서는 Real G Nib이나 고객이 원하는 다른 제품을 선택합니다.
그리고 우리는 오직 떠 있는 눈만 그립니다.
9번째 프레임으로 가서 새로운 애니메이션 셀을 만들어 보겠습니다.
양파껍질을 활성화하면 이전 그림을 볼 수 있습니다.
그리고 우리는 감은 눈을 그린다
이제 프레임 12로 이동하여 새 애니메이션 프레임을 만듭니다.
프레임 13에서 셀을 프레임에 할당을 활성화합니다.
그림 1을 선택합니다
12번째 프레임으로 돌아가서 눈을 거의 뜨고 있는 모습을 그립니다.
우리는 프레임 9에서 프레임 10으로 그림을 옮깁니다.
애니메이션에서 눈썹을 움직이는 것도 중요한데, 이를 위해 Operation 도구를 사용합니다. 획을 가져와서 움직입니다.
벡터 레이어에서 눈선을 만드는 것이 중요하므로 획을 독립적으로 움직일 수 있습니다.
그래서 우리는 다음과 같은 애니메이션을 얻게 됩니다.

4. 하위 뷰
이제 Window, Subview로 갑니다.
이 새로운 패널에서 드로퍼를 활성화합니다.
그리고 폴더 아이콘에서 초기 프로젝트, 즉 원본 그림을 선택합니다.
그리고 우리는 Subview 패널에서 그림을 볼 수 있습니다. 이것은 우리가 다음에 하려는 작업에 매우 유용할 것입니다.
5. 눈 애니메이션 색상
레이어 패널로 돌아가서 색상과 그림자 레이어를 선택합니다. 이 레이어에서는 눈의 애니메이션을 그릴 것입니다.
Subview 패널을 활성화하고 원본 그림에서 색상을 선택하여 애니메이션 눈을 칠합니다.
펜 도구로 눈의 애니메이션을 그릴 수 있습니다.
우리는 각각의 그림에 대해 이런 작업을 진행하여 다음과 같은 결과를 얻을 것입니다.

고정된 그림에서 눈 선을 제거하는 것을 잊지 마세요. 실수를 피하기 위해 일부 영역을 칠해야 하기 때문입니다.
이렇게 하면 눈 애니메이션을 다시 보이게 만들면 괜찮아 보일 것입니다.
아래에서 볼 수 있듯이:

6. 배경 애니메이션
이제 애니메이션을 적용할 부분이므로 배경 레이어를 활성화합니다.
작업 도구로 선택하면 수평으로 무한한 배경임을 알 수 있습니다. 이는 이 애니메이션에 완벽합니다.
이 배경은 Clip Studio PAINT에 기본적으로 제공되므로 아무 문제 없이 사용할 수 있습니다 :)
배경을 애니메이션화하려면 배경이 있는 폴더를 선택하고 타임라인에서 활성화합니다. 이 레이어에서 키프레임을 활성화합니다.
프레임 1에서 '키프레임 추가' 옵션을 활성화합니다.
그리고 프레임 24에서 배경을 오른쪽으로 옮깁니다. 이 작업은 작업 도구로 해야 한다는 것을 기억하세요.
여기서는 프레임 1과 같은 위치에 배경을 두려고 노력해야 합니다.
제가 사용하는 기술은 배경 애니메이션을 확장하는 것입니다. 즉, 프레임 25까지 확장하여 마지막 키프레임을 이 새로운 프레임으로 옮겨 완벽한 애니메이션 사이클을 구현합니다 :)
다음과 같은 결과를 얻었습니다.

7. 전화 반사 애니메이션
레이어 패널로 가서 배경 레이어를 선택하고 마우스 오른쪽 버튼을 클릭하여 레이어 복제를 활성화합니다.
우리는 이 복제된 레이어를 소녀 장면 아래에 배치하고 이름을 바꿉니다. 그리고 우리는 새로운 레이어를 만들고 복제된 배경 애니메이션을 이 새로운 레이어 폴더 안에 넣을 수 있습니다.
소녀와 요소가 그려진 장면 폴더 안에서 휴대폰 화면을 비활성화하여 비워둡니다.
복제된 배경 애니메이션이 있는 폴더를 선택하고 타임라인에서 이 레이어에서 키 프레임 활성화를 활성화합니다.
우리가 하는 일은 간단히 이 배경을 아래로 옮겨서 구름이 휴대폰에 반사되어 보이도록 하는 것입니다. 항상 작업 도구를 사용하여 레이어를 이동해야 한다는 것을 기억하세요.
이 폴더의 불투명도를 낮추면 반사가 더욱 사실적으로 보입니다.
이제 복제된 애니메이션 배경 위에 새 레이어 폴더를 만들고, 마스크라는 이름의 새 폴더 안에 애니메이션을 넣습니다.
이제 자동 선택 도구를 사용하여 휴대폰 화면 영역을 선택합니다.
레이어 패널에서 마스크라는 새 레이어 폴더를 선택하고 레이어 마스크 만들기를 활성화합니다.
이렇게 하면 새로 복제된 라이브 배경이 휴대폰의 미러링에서만 표시됩니다.

8. 조명의 애니메이션
우리는 장면의 조명에 초점을 맞추기 위해 프로젝트의 모든 레이어를 보이게 만듭니다. 이를 위해 조명과 그림자가 있는 레이어를 선택합니다.
조명에 대해 별도로 작업을 할 것이므로 조명 레이어를 선택하여 폴더 밖에 놓습니다.
타임라인에서 새로운 애니메이션 폴더를 만듭니다.
애니메이션 폴더의 이름을 Lights로 변경하고, 이 애니메이션 폴더 안에 Light 레이어를 넣습니다. 이 모든 작업은 레이어 패널에서 실행합니다.
타임라인으로 가서 셀을 프레임에 할당을 활성화하고, 조명 레이어를 선택합니다.
레이어 패널에서 조명 레이어를 선택합니다.
활성화: 이 레이어에서 키프레임을 활성화합니다.
이 타임라인에서는 제가 한 번도 가르쳐본 적이 없는 도구에 대해 배울 것입니다. 하지만 이것은 좋은 기회이고, 바로 그래프 편집기입니다.
타임라인이 변경되고 불투명도를 선택합니다.
프레임 1에 키프레임을 추가합니다.
우리는 또한 프레임 24에서 그것을 수행합니다
마지막으로 12번째 프레임입니다.
프레임 12의 키프레임을 가져와서 조금 낮추면 장면에서 빛이 덜 보이는 것을 볼 수 있습니다. 빛의 애니메이션이 미묘해지지만 애니메이션에 더 많은 사실감을 더하는 데 도움이 됩니다.
다음과 같은 결과를 얻었습니다.

9. 세부 사항
장면 폴더로 가서 라인 레이어를 선택하고 시간과 전화 화면의 요소를 삭제하겠습니다.
왜 이렇게 할까요? 애니메이션 사이클이고 일러스트레이션이 항상 같은 시간을 보여주면 애니메이션이 시간 내에 진행되고 있다는 것을 보여주지 않기 때문입니다.
선택 영역 도구를 사용하여 요소를 선택하여 삭제합니다.
10. 애니메이션 내보내기
파일, 애니메이션 내보내기, 영화로 가세요.
영화나 애니메이션 .gif로 내보낼 수 있습니다.
우리는 이름을 바꿀 수 있습니다
크기
그리고 우리는 애니메이션이 내보내질 때까지 기다립니다.
11. 최종 애니메이션

이것은 이 TIP에서 만든 애니메이션입니다. 일러스트레이션에서 애니메이션으로 전환했습니다. 여러분의 일러스트레이션으로 이렇게 해보세요. 애니메이션의 세계가 매혹적이라는 것을 깨닫게 될 것입니다!
다음 TIP에서 뵙겠습니다!
























댓글