概念藝術插圖與資產材料
如果你仔細想想,概念藝術是相當令人生畏的。
你必須構思──提出這些想法。
我將向您展示我是如何製作此插圖的:
在 Clip Studio 資源庫的幫助下!
你可以在30分鐘內完成它!
我使用的是 Clip Studio Paint PRO,您可以使用您擁有的任何版本。
讓我們開始吧!
關於概念藝術上資產的使用...
儘管我曾在動畫和視覺特效工作室短暫工作過,但我並沒有那麼多經驗,而且我負責渲染、紋理和 UV 映射。我製作紋理,但有時我們可以在網上購買,只要圖案/材料的 TOS 正確說明它可以用於商業工作。
**⭐ 如果您打算購買/使用資產,請確保它們適合商業作品。
**⭐請不要灰心,工作室使用資產!如果你可以自己製作,這只是一個很好的賣點。工作室也會購買和使用資產/材料,請不要灰心!
另外,根據 Clip Studio 的常見問題:
關於 Clip Studio Assets TOS:
我認為可以肯定地說,**當您在 Clip Studio Assets 上發布材料時,您就允許商業用途。
太棒了~!
=============
從現在開始,這只是您可以使用預製資產甚至您將來將製作的資產進行的操作的示例 - 我希望這能給您一個想法!
概念藝術
首先,什麼是概念藝術?
- 概念藝術是視覺藝術的一種形式,我們在其中設計一個想法。 我們正在概念化、視覺化我們的想法,以符合我們的目標主題。
**讓我們考慮一下電玩主題。
• 使命召喚遊戲=軍事主題-所以讓角色穿上軍裝
• 《鬥陣特攻》= 未來主題-角色穿著未來風格的衣服
• 愛麗絲瘋狂回歸 = 奇幻恐怖-角色看起來很可怕
你需要定義「某事」
在這張插圖中,我的概念圍繞著我買的這盒布朗尼蛋糕:
注意:這張照片是我拍的。這張圖片是我的;u; )//
這不是庫存照片。
我想製作一個與這些布朗尼蛋糕相匹配的角色!
我想到的關鍵字是**可愛和甜蜜。
所以我嘗試製作一個看起來可愛又甜美的角色

總的來說,我最終得到了 12 個草圖:
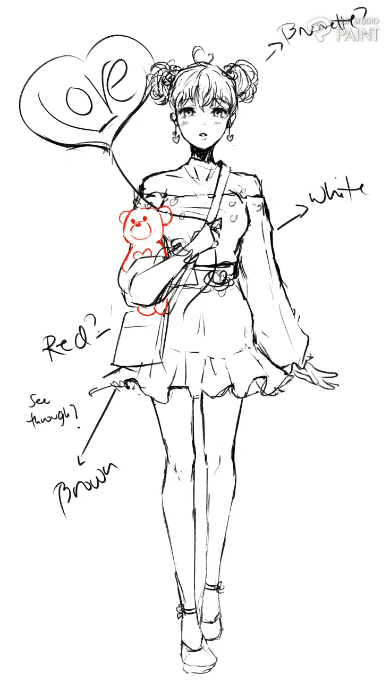
我選擇了最後一個設計
• HAIR = 雙髮髻,來自小熊糖
• 玫瑰 = 來自糖霜
• 耳環= 來自糖衣
• 襯衫圖案= 來自糖霜
• 裙子= 來自包裝紙/烘焙紙
• BAG= 我把它做成正方形以匹配盒子
• BALLOON= 將LOVE糖果變成氣球
> 挑選顏色
選色的小技巧
開啟影像參考後,前往 [濾鏡] > [效果] > [馬賽克]
只需移動滑桿即可。
馬賽克效果將影像分割成正方形;創建像素化效果
滑桿本身稱為 Tile Size;所以值越低,方塊就越小。
更高的值創建更大的方塊
完成後只需點擊“確定”即可!
現在您可以選擇調色板了。
您不必使用所有顏色,但這只會讓您從參考圖像中選擇顏色變得更輕鬆。
> 下載資源
您可以從瀏覽器存取資產庫:
或打開 Clip Studio 應用程式
請確保不要將其與 Clip Studio PAINT 應用程式混淆
左側是Clip Studio Paint - 我們在其中繪圖和製作動畫
右側是Clip Studio - 我們可以在其中存取我們的帳戶、資產、提示和詢問
要下載資產,假設從瀏覽器下載。
選擇您要下載的資源 > 點擊“下載” > 然後它會要求您打開 Clip Studio 應用程式 > 並點擊“打開 CLIP STUDIO”
⭐您必須點擊“OPEN CLIP STUDIO”,否則資源將不會下載到您的 Clip Studio Paint
*我在這裡下載的資源僅供參考,不會出現在此處的插圖範例中。
之後,Clip Studio 應用程式將會開啟。
如果您想查看下載狀態,點選設定圖示 > 資料傳輸
您的下載已完成!
您可以在管理材料中查看它們
一個好的做法是將它們放在特定的資料夾中,以保持您的資源和庫井井有條。
如果需要,可以重新命名它們,但如果將 Content ID 號碼保留在末尾會更好。
> 放置紋理/圖案
讓我們在繪圖上添加一些圖案,主要是在她的襯衫上添加一些圖案。
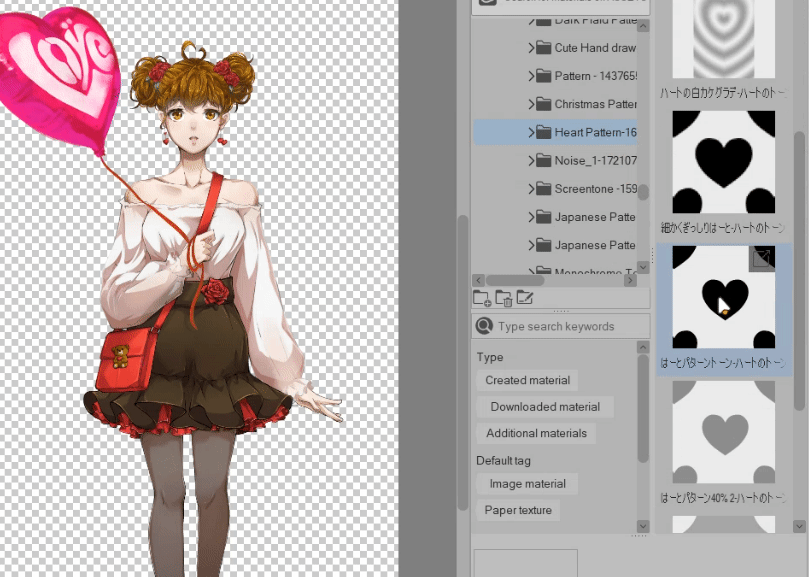
確保您已開啟繪圖 > 按一下側邊面板並展開 材質標籤 > 前往 下載 > 以尋找您的材質。
如果你找不到你的材質面板; 前往[視窗] > [材質] > [材料:下載]
對於這個例子,我將在這裡使用這個模式:
選擇您的材料 > 單擊並將其拖曳到繪圖。

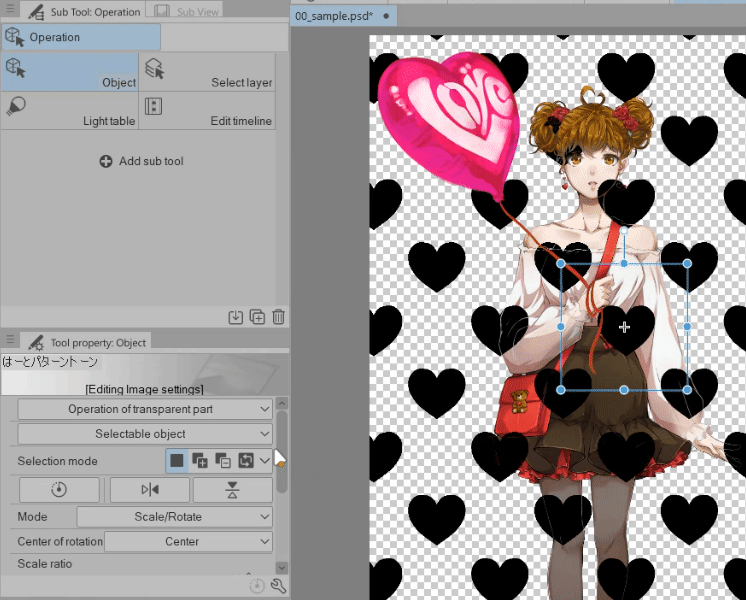
您可以在**工具屬性上調整它的大小。
確保您處於[操作] > 前往[工具屬性] > 調整縮放比例

或者您可以使用螢幕上的變形點來調整材質

另外,請記得將紋理/圖案放置在正確的圖層順序上。
我更喜歡將圖案放在陰影和高光下。
按一下 CLIP TO LAYER BELOW 以便將其剪輯到主顏色層

完成後,它應該看起來像這樣:
我們已經將材質放置在繪圖上,接下來讓我們對其進行編輯以匹配繪圖。
> 編輯圖案(液化)
現在讓我們編輯這個圖案,使它看起來不像只是漂浮在那裡。
1.右鍵點選圖案圖層> 柵格化
這將使其可行,因此我們可以編輯圖案。
2.再次右鍵點選圖案圖層 > 轉換圖層 > 將表達式顏色變更為 COLOR
這將使我們能夠為圖案著色
如果需要,可以變更名稱。
完成後按一下“確定”。
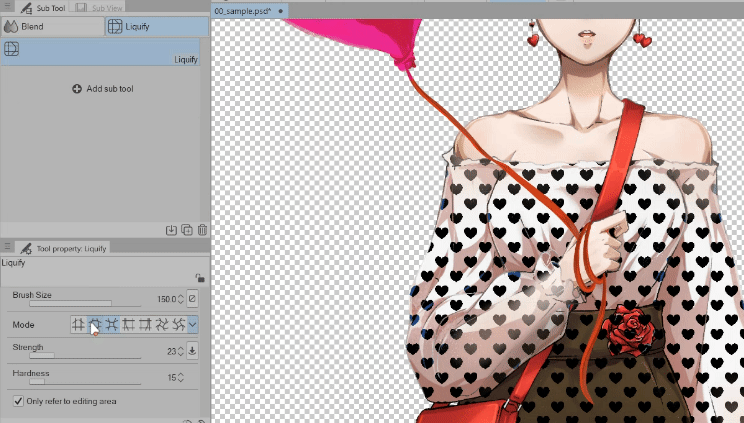
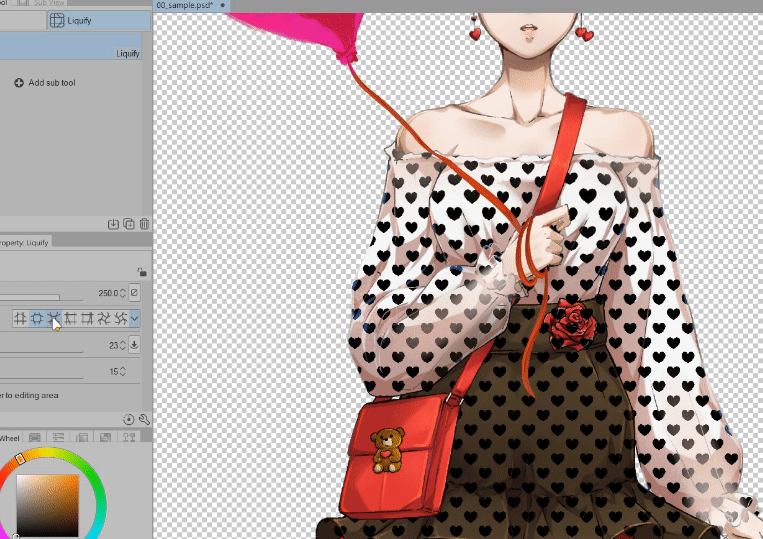
現在讓我們編輯圖案。
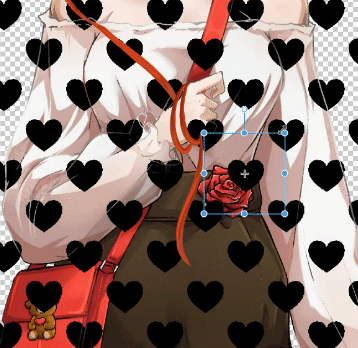
抓住你的 LIQUIFY 工具 > 將模式更改為你看到的任何內容 > 然後調整你的模式

請記住,這是衣服的圖案,身體不是平的!
有些區域很大,有些區域被拉伸,有些區域被壓扁。
編輯圖案以獲得該效果,並且使用液化使其更容易。
通常在蓬鬆的袖子和胸部區域我使用 EXPAND
在它塞入乳房和乳房之間的區域,我使用捏
在上臂上,我用向左推和向右推來回移動
然後為了獲得可愛的效果,因為圖案非常筆直,我使用 TWIRL 使其看起來隨機。

下一個!
讓我們快速屏蔽這個圖案,這樣只有襯衫才能獲得該圖案。
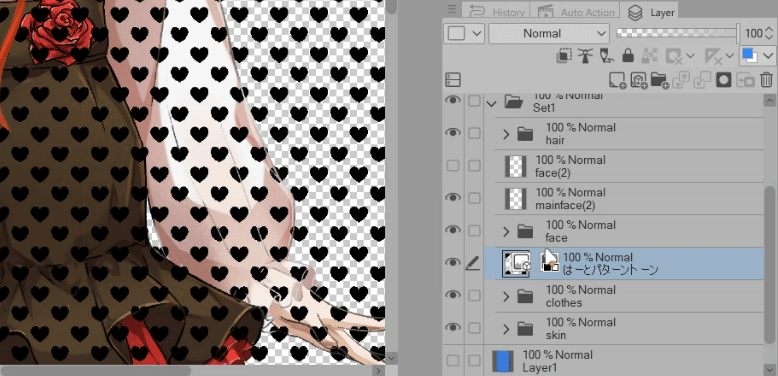
這就是我們的 FLAT COLOR 圖層的樣子:
所有衣服顏色都在一層中,因此使用剪輯到下面的圖層會影響其他顏色。
我們只需要只讓襯衫受到圖案的影響,所以讓我們掩蓋該區域。
取得您的 [自動選擇] > [僅參考編輯圖層]
確保你的顏色層是純色的!
確保「自動選擇」上的「區域縮放」為 0(零)
並確保您位於 FLAT COLOR 圖層 - 只需 選擇 BLOUSE > 然後點擊 HEART Pattern 圖層,然後點擊 **Create Layer Mask* *
這會將圖案與所有其他區域隔離,並且只會影響我們選擇的區域。
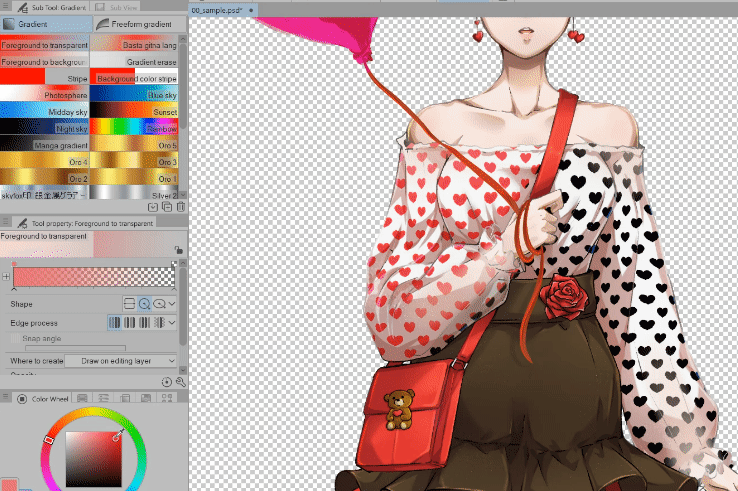
> 為圖案上色
這是可選的。
如果您想為您的圖案訂製外觀。
選擇您的 圖案圖層 > 點擊 鎖定透明像素
它應該有一個像這樣的圖示(在右圖上);此時圖層已鎖定透明像素。
現在拿起你的畫筆,甚至你的漸層工具,為你的圖案上色。

如果你想使用漸層工具,你也可以

完成後,它看起來像這樣:
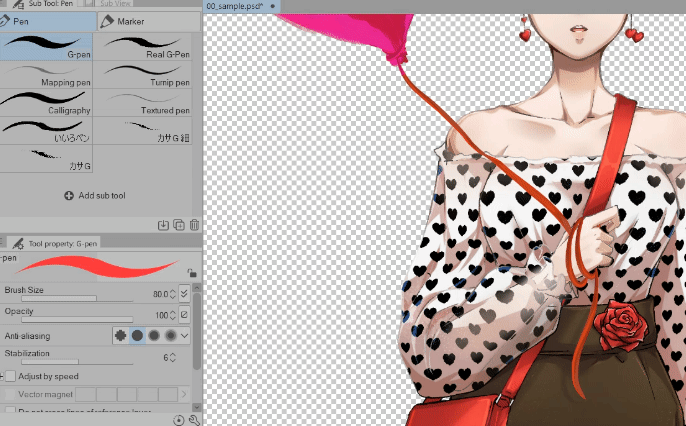
> 增加更多元素(畫筆)
請記住,在草圖上有一個氣球
運氣好,在資源庫裡找到了筆刷
它符合我的目標主題,而且還是免費的!
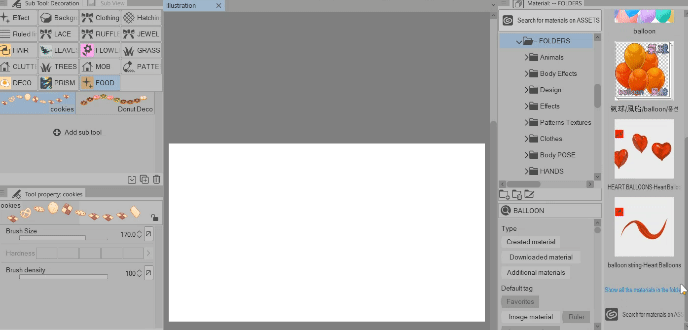
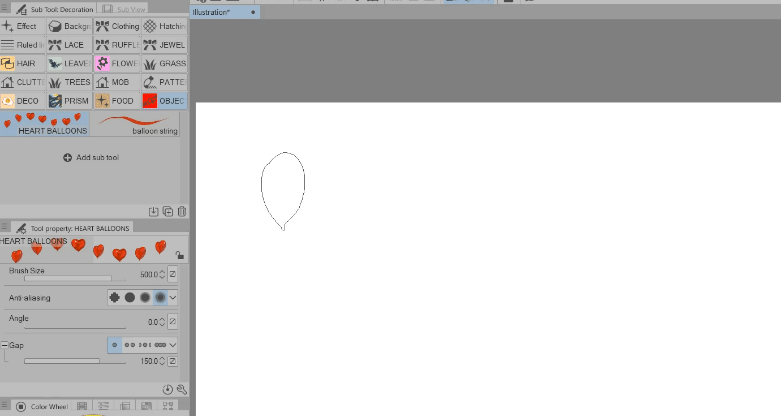
首先,我們將此畫筆新增為子工具。
打開材質側面板 > 如果您不想手動尋找畫筆,只需在 搜尋欄「氣球」上搜尋
點擊並拖曳動畫筆從材質面板到畫筆面板
需要將畫筆放置為子工具,以便您可以使用它。

現在我們可以使用這個畫筆了!
對「氣球線」畫筆進行同樣的操作——我們稍後會使用它。
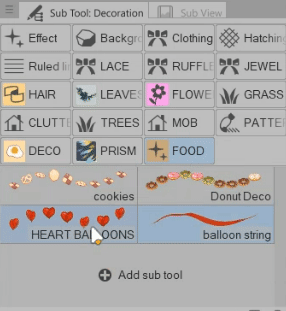
* >整理你的畫筆
這只是一個簡短的主題,但如果您想組織您的畫筆。
看看下面這個:
氣球畫筆位於 FOOD 文件夾內 - 但它們不是食物!
**讓我們為它們建立一個單獨的資料夾。
按一下並拖曳畫筆到面板列上的空白區域>它會自動為其建立一個資料夾。

如果您想更改資料夾的名稱; 右鍵>子工具組設定
並將其重命名為您想要的任何名稱。
好的!
讓我們回去使用畫筆吧!
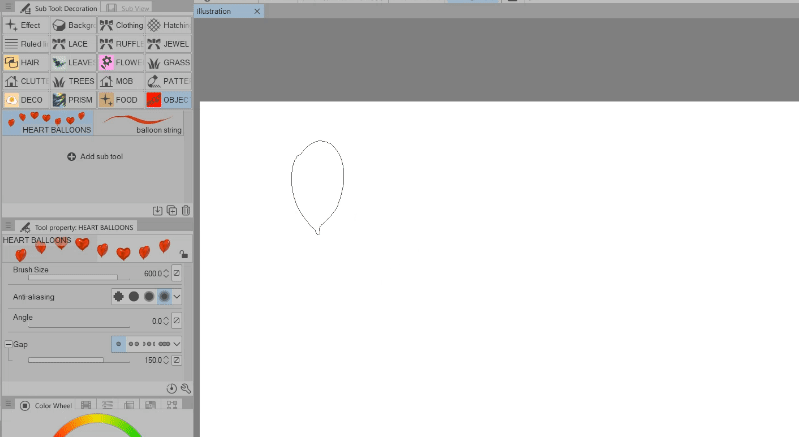
現在讓我們使用畫筆。
氣球畫筆非常簡單。
**如果需要,您只需單擊並拖動它們即可。

或者您可以使用鍵盤上的 [ 和 ] 按鈕調整/更改畫筆大小

線刷也很方便。
我們不必擔心自己製作

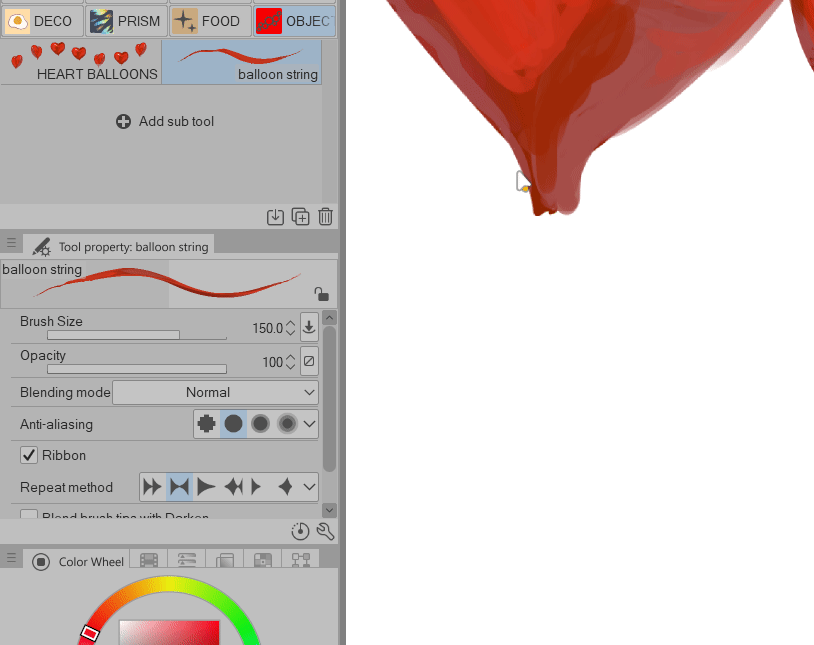
製作氣球繩子的一個小技巧。
使用線刷畫出 X 形
對於懸空字串> 將畫筆的混合模式變更為背景
將畫筆的混合模式改為“背景”,這樣我們將製作的懸空繩子將位於氣球後面
*僅當您在同一/單層上工作時才執行此操作。

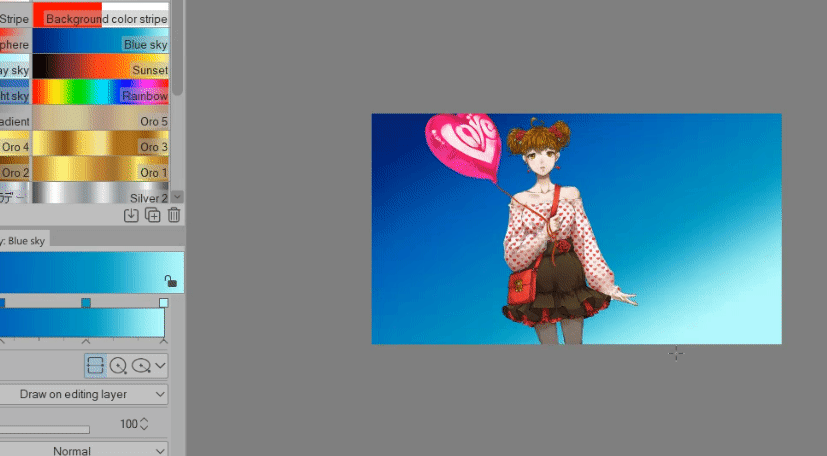
現在我已經完成了這個角色
我剛剛把氣球變成了粉紅色,並在上面添加了“LOVE”標誌。
接下來我們來處理背景吧!
概念藝術-插圖
我對這張圖片的想法是,我想讓它看起來像手機遊戲上的插圖,就像當你得到一個支線故事或任務時——你突然得到一個場景的非常詳細的插圖。
根據您想到的一些場景製作一些草稿。
我的想法是那個人離開或她站起來
在這個例子中我將使用左上角的草稿。
> 設定
讓我們開始吧。
開啟 Clip Studio Paint > 按一下 [File] > [New...] 或 CTRL N
我使用這些作為我的設置,它是一個預設,我對此感到滿意,因為這只是一個示例並且僅適用於網路。
如果您要列印,請將解析度設定為 150-300
完成後按一下“確定”。
> 導入你的角色
現在讓我們導入我們的角色。
前往[檔案] > [匯入] > [建立檔案物件]
現在選擇您的文件。
我不會使用 JPG 或 PNG 文件,我將使用 .CLIP 文件
**使用 .Clip 檔案作為我的文件物件將使我將來可以更輕鬆地進行編輯。
選擇檔案後,按一下“開啟”。
當您匯入文件時,您將看到這個文字方塊 - 基本上通知我們已經匯入了一個文件物件。
為什麼我會匯入為文件物件:
⭐ 當您編輯角色.Clip 檔案時 — 一旦儲存,它將自動註冊到插圖檔案上。
稍後我會舉一個例子。
接下來我將使用 [Object] 下的 [Operation] 工具 > 調整角色
我稍微增加了比例並將其旋轉到-7
接下來,讓我們製作一個天空。
> 天空
在字元圖層下方建立一個新的柵格圖層 [CTRL Shift N] > 將其重新命名為 SKY
前往您的 漸層工具 > 我正在使用 藍天,它是 Clip Studio 的預設
只需單擊並拖動

現在我們有了自己的天空!
> 樹木
讓我們添加一些樹!
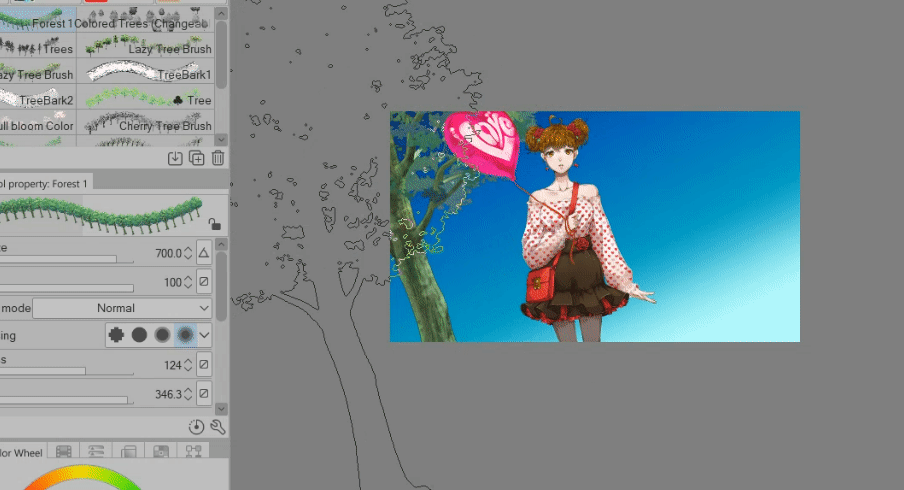
我將在我的樹上使用這些刷子:
建立一個新的柵格圖層 [CTRL Shift N] > 確保它位於天空和角色之間 > 將其重新命名為 TREE1
因為我們會賺很多錢。
如果你只使用樹畫筆,它會看起來像這樣:
它看起來不太正確,因為我們的角色處於一個角度,所以我們也改變一下畫筆的角度。
在[工具屬性]上>將角度改為346左右
所以現在當我們使用樹木時,它們也會傾斜。
對於 TREE1 層 - 我將製作(幾乎)前景樹,最接近角色的樹 = 所以 使我們的畫筆更大。

好的!下一批樹。
新建一個柵格圖層 [CTRL Shift N] > 確保它位於 TREE1 下
將新圖層重新命名為 TREE2
現在製作中等大小的樹。
不必很多。

最後一批樹!
新建一個柵格圖層 [CTRL Shift N] > 確保它位於 TREE2 下
將該新圖層重新命名為 TREE3
現在你可以在這裡畫樹了,因為我們需要很多東西來遮蓋天空的下部。
⭐**將畫筆的混合模式改為背景。
如果您留下禿頭/空白區域,事情會變得更容易。

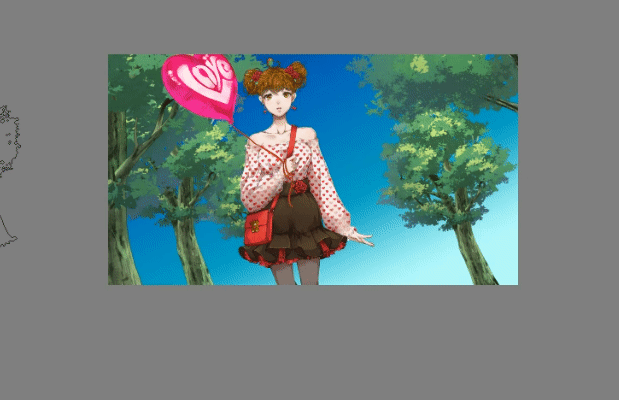
最終影像如下所示:
看起來不錯!
讓我們稍微模糊一下它們,以便我們的主要焦點是我們的角色。
當 TREE3 仍處於選取狀態時 > 前往 [濾鏡] > [模糊] > [高斯模糊]
強度增加至45
完成後按一下“確定”
現在讓我們對 TREE2 做同樣的事情
確保選擇 TREE2 > 轉到 [濾鏡] > [模糊] > [高斯模糊]
將強度增加到25
完成後按一下“確定”。
最後是TREE1
確保選擇 TREE1 > 轉到 [濾鏡] > [模糊] > [高斯模糊]
將強度增加到15
完成後按一下“確定”。
我們也可以編輯顏色。
這把樹刷是彩色的,但不幸的是,這不是我想要的綠色陰影,所以我要改變它。
選擇 TREE3 > 前往 [編輯] > [色調校正] > [色調曲線]

我根據需要調整顏色。
**較暗的陰影和中間色調以及較亮的高光。
也編輯 TREE2 和 TREE1 的音調。
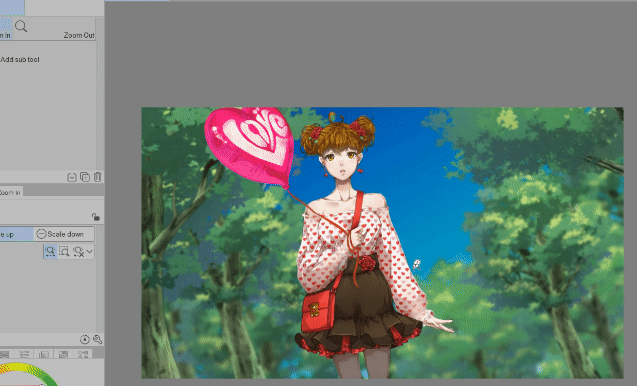
這就是我們編輯樹木色調後的結果
> 雲
讓我們製作一些雲
建立一個新的柵格圖層 [CTRL Shift N] > 確保它位於 TREE3 下方或 **確保它位於 SKY 圖層上方。
將其重新命名為 CLOUD
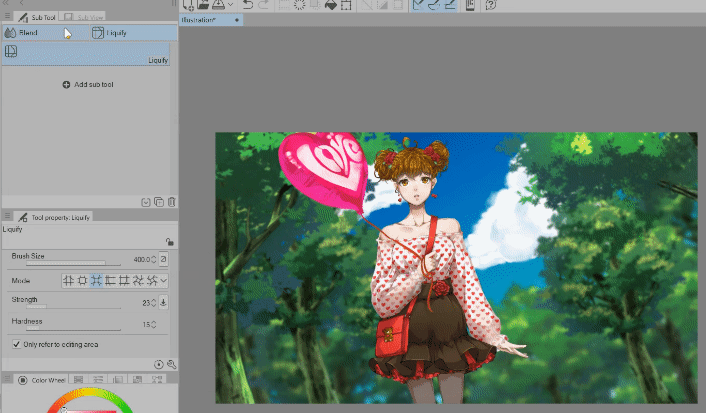
我將使用這個刷子:
它非常簡單,只需指向並單擊該區域,您就擁有了雲端。
如果您似乎無法獲得所需的大小,只需按 CTRL T 即可使用變換點來變換 手動雲。
如果需要,可以縮放和旋轉它。
雲上的藍色陰影對我來說太強烈了,讓我們對其進行編輯。
前往 [編輯] > [色調校正] > 色相/飽和度/亮度或 CTRL U
我降低了飽和度並增加了亮度
**然後我就模糊雲彩。
您可以使用任何您想要的模糊畫筆或僅使用高斯模糊

我們已經完成了雲端運算!
> 生物/背景人物
讓我們加入一些暴民角色;這些是背景人物。
新建一個柵格圖層 [CTRL Shift N] > 確保它位於字元圖層的正下方
將其重新命名為 MOB BG
我將使用這個生物刷:
**進行與我們對樹所做的相同的角度旋轉。
這樣,暴民就傾斜了。
添加你想要的盡可能多的背景字符,這就是我最終得到的:
接下來我模糊了暴徒。
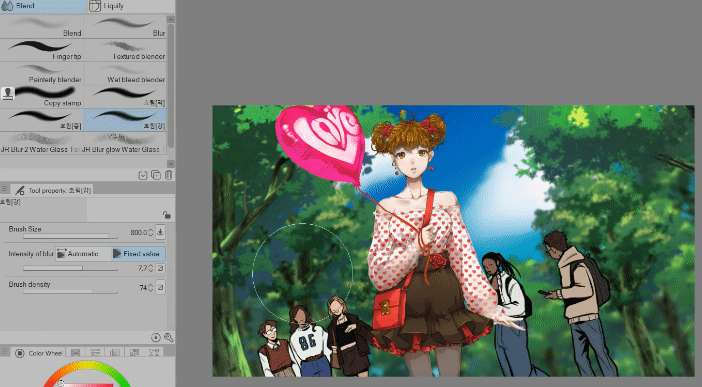
我將在這裡使用畫筆,這樣我就可以控制它並手動進行模糊處理。
我將使用這個刷子:
然後模糊背景人物

這是我們的之前和之後:
接下來,讓我們根據我製作的草稿添加“奔跑的傢伙”。
這將是我們的前台生物
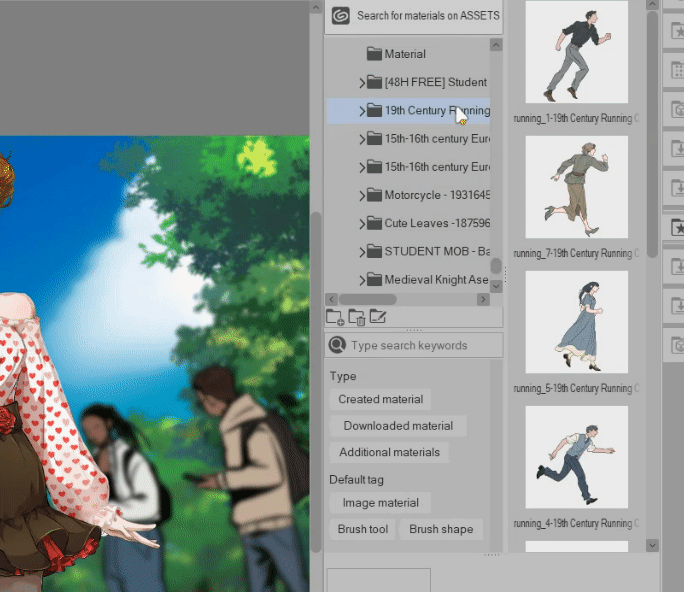
我將使用這個生物:
打開材質面板 > 找出材質。
**點選並拖曳到畫布。
我正在使用畫筆組中包含的圖像材料。

確保跑男層位於角色層之上
他是前景暴民!把他放在上面!
仍然選擇圖像素材(奔跑的傢伙)> 按 **CTRL T 來變換影像。
擴大規模,讓他變大。
他是一個前景角色!讓他變大!
也把他幾乎放在畫布之外,因為我們的場景是他正在逃跑。
如果您在增加圖片素材尺寸後感覺卡頓。
⭐ CTRL A(全選)> 然後 CTRL C(複製)> 然後 CTRL V(貼上到新圖層上)
基本上,我們複製了螢幕上當前的內容(那個人的手臂和臀部)並貼上它(只是那個人的手臂和臀部)——所以我們刪除了該圖像材料的所有其他元素。
---- 畫布之外的多餘影像會使我們的檔案變得沉重且滯後。
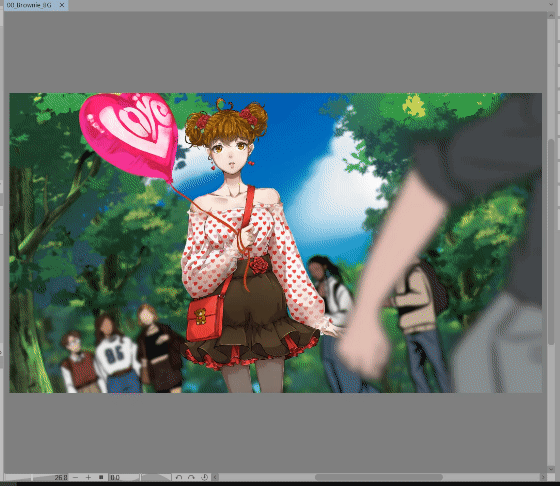
現在我們的圖像看起來像這樣:
讓我們對他進行模糊處理,以便我們的主要焦點是角色。
仍選擇 跑男圖層 > 前往 [濾鏡] > [模糊] > [高斯模糊]
將強度設定為 100
完成後按一下“確定”。
> 更新檔案物件(字元檔案)
比方說,中途 - 我們需要更新角色。
那麼就讓我們這樣做吧。
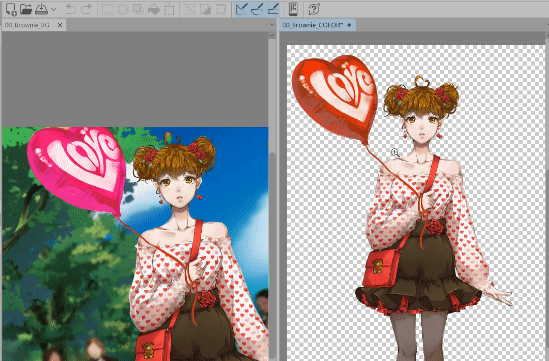
右鍵點選字元圖層>檔案物件>開啟檔案物件的檔案
然後將開啟角色 .clip 檔案。
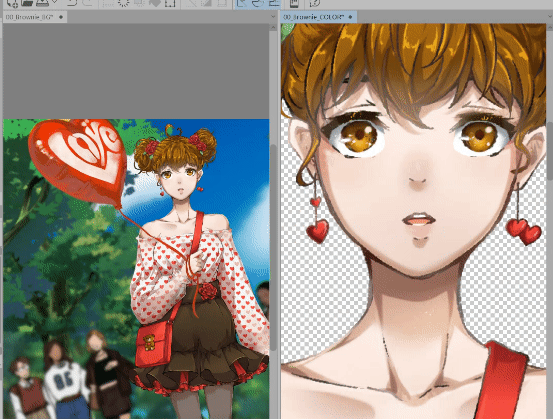
您可以將它們並排放置,以便可以看到更新的發生。

**例如,讓我們將氣球設為紅色。
如果我在角色 .clip 檔案上將其設為紅色 > 儲存該檔案(角色檔案)後 > 任何更新都會自動反映在插圖檔案上

我也編輯了臉

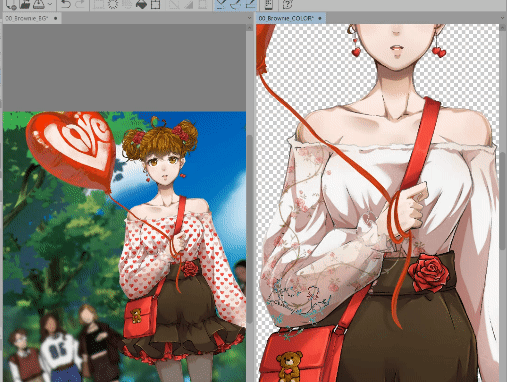
我還使用此畫筆更新了襯衫的圖案:

我使用色相/飽和度/亮度或 CTRL U 編輯了花朵圖案的顏色
降低亮度並提高飽和度
這是我們之前和之後
> 色彩校正+色調編輯
之後我只是做了一些顏色校正。
另外,讓我們回到跑男圖層,選擇該圖層> 前往[編輯] > [色調校正] > [色調曲線]
讓他變得更黑
進行一些您認為適合插圖的顏色校正。
⭐小提示: 前景 為較暗值 | 中景 為中/正常值 | 背景 為較亮值。
經過一些顏色調整後,我得到了這樣的結果:
後面的建築物來自這裡:
太陽光/棱鏡來自這裡:
如果你想看的話,縮時拍攝在這裡:
總的來說,花了30分鐘來製作
就是這樣!
我們僅使用資源就成功製作了完整的背景插圖!
而且還需要30分鐘!這讓事情變得更容易。
我希望這能讓您了解如何使用我們在資源庫中獲得的材料。
是的,有些資產是支付的。
但它們確實是很好的投資!
希望你能親自嘗試!























留言