如何製作網絡漫畫:終極指南
曼尼·格瓦拉 (Manny Guevarra) 的綜合指南
介紹
大家好!我叫曼尼,我是一名網絡漫畫家,在 WEBTOON CANVAS 上發布了 4 部漫畫系列。我的主要係列“The Mind's Eye”在平台上擁有超過 100 萬次閱讀和 2 萬訂閱者。歡迎來到我的初學者友好型 WEBTOON 教程,我將在其中分享我在 WEBTOON CANVAS 上發布超過 3 年的成功秘訣!
⬇⬇⬇
您是否曾經夢想過創建一個 WEBTOON,但不知道從哪裡開始?
在本教程中,我將提供分步指南,幫助您在 Clip Studio Paint 中創建您的第一個垂直滾動網絡漫畫,並在 WEBTOON 的自發布平台 WEBTOON CANVAS 上發布!在 CANVAS 上,您可以設置自己的發佈時間表,並在吸引數百萬觀眾的同時仍能賺取廣告收入!
更重要的是,入門比您想像的要容易得多 - 特別是在 Clip Studio Paint 等工具的幫助下!
我已使本教程盡可能全面,以涵蓋您在創建 WEBTOON 時可能遇到的任何和所有問題,因此請隨時保存它並稍後回來參考!我們將介紹製作流程中的所有漫畫製作步驟、來自 WEBTOON 的有用資源,以及您如何使用 Clip Studio Paint 的各種有用功能從頭到尾創建您的漫畫 - 無論類型如何!
查看下面本教程的視頻版本並一起畫畫!
⬇⬇⬇
(更新:終極指南的第 2 部分現已發布!雖然上面的第一個視頻涵蓋了整個漫畫製作流程,但該視頻涵蓋了下面的“創建您的 WEBTOON”部分,包括 WEBTOON 的角色設計和劇集編寫等前期製作!)
⬇⬇⬇
創建您的 WEBTOON
與任何創意項目一樣,漫畫系列需要大量的計劃和準備。 Comic Production 之前的階段被恰當地命名為 Pre-Production 或“Pre-Pro”。根據創作者及其獨特項目的範圍,此期間可能需要數周到數月或更長時間。我的第一個建議是真正利用這個階段,創建一個包含三 (3) 集或更多集的健康緩衝區,並儘你最大的能力規劃你的系列的方向。
在此階段,花時間集思廣益、編寫腳本並創建概念藝術,例如角色、生物、道具和環境設計。當您探索故事世界並準備推出系列時,在社交媒體上宣布即將推出的項目並開始使用概念藝術、草圖、WIP、徽標/標題卡、面板、藝術過程視頻和其他媒體。
🟩 角色 🟩
如果您不確定在編寫故事時從哪裡開始,我建議您首先處理您的角色以創建角色驅動的敘事。這些類型的敘述通常讓人感覺更身臨其境、更可信,因為它們是由讀者可以理解和抓住的人類情感、需求和需求驅動的。
在角色驅動的敘事中,故事中的事件都與演員的角色發展息息相關。這並不意味著你的故事不應該有一個強大的情節,而是說情節應該由你的角色作為人改變和成長的需要來驅動。
為了幫助您入門,WEBTOON 為所有經驗水平和所有製作階段的創作者發布了大量資源!下面的“角色表”是其中一種對藝術家在前期製作的角色發展階段非常有幫助的資源:
▶ 提示:填寫此表時,請特別注意“角色的需求”部分。在角色的“想要”和“需要”之間建立對比是角色驅動敘事的支點;隨著故事的進展,你的角色應該擺脫他們“想要”的安全網,並在他們的“冒險號召”中履行他們的“需要”或職責。
一旦你充實了你的角色,就到了有趣的部分了:角色設計! WEBTOON 提供的另一個有用資源是“角色設計表”。這有助於將您的角色藝術保持在模型上並在整個繪圖過程中保持連續性:
▶ 提示:既然您已經更了解自己的角色,一定要讓他們的個性通過這個設計閃耀!她們是喜歡穿鮮豔、艷麗的衣服來吸引註意力,還是更內向,想穿更柔和的衣服以避開注意力?也許他們性格溫暖,最適合暖黃色、橙色和粉色?
“角色表”和“角色設計表”可在以下 WEBTOON 官方網站上以 PDF 格式下載 - 以及其他一些有用的資源:
⬇⬇⬇
🟩故事🟩
一旦我們有了角色陣容,就該創作他們的故事了!當您想像寫一個故事時,您可能會想到如下所示的傳統情節大綱:
遵循這種一般結構是一種行之有效的方法,特別適用於情節驅動的敘述。但是,如果您正在努力弄清楚您希望您的 WEBTOON 從哪裡開始,那麼另一種模型可能會有所幫助。在構建角色驅動的敘事時,我有時會從約瑟夫坎貝爾的“千面英雄”模型中汲取靈感:
坎貝爾研究了歷史上無數的神話,發現他們的大多數英雄都有相似的故事:生活在一個“平凡的世界”,直到他們被召喚去冒險——一開始拒絕召喚,直到有什麼東西驅使他們“跨過門檻”進入一個領域的機會,學習運用他們的真正力量,並在返回英雄家園之前面對最終的“考驗”。想想你最喜歡的科幻太空漫遊或登山奇幻,你會發現“千面英雄”再熟悉不過了。
從寫作的角度來看,這種模式非常適合角色驅動的敘事,因為它迫使你的角色經歷改變,放棄他們想要留在“平凡世界”的願望,以滿足他們自己和他人的真正需求。例如,我創建了這個模型的壓縮版本來編寫我的 WEBTOON 號召性用語條目:
根據號召性用語要求,此 WEBTOON 將其充滿動作的敘述融入一集中。但是請記住,長篇 WEBTOON 系列是劇集,這意味著您將間歇性地發布劇集,間隔每週或更長。因此,每一集都需要以某種方式獨立存在。
▶ 提示:要在編寫故事時執行此操作,請在每一集中包含一定程度的情節或角色發展。這並不意味著每個場景都必須有一場史詩般的戰鬥,而是說每一集都在某種程度上對整個故事有所貢獻。這可能是一次重要的談話,或者是談話中的一個故事節拍,改變了它的語氣——一個驚人的啟示,或者一個安靜、簡單的想法,其中一個角色反映了他們一直在避免的事情。你可以介紹一個新角色,斷章取意地展示閃回讓觀眾感到疑惑,或者解釋你在前一集中的閃回。可能性是無止境!
講故事的方法有無數種;這絕不是確定的或“正確”的方法——只是一些需要考慮的技巧!一些創作者從他們故事的總體情節開始,並根據適合該敘事所需的角色來創作角色。其他人則採用更直觀的方法,從創建角色設計開始,然後在看到角色後充實角色的個性和動機。最後,您只需要找到最適合您的方法即可!
🟩 需要多長時間? 🟩
正如本節開頭所討論的,前期製作可能需要數周到數月的時間,在某些情況下可能需要數年。在我看來,在任何製作階段,您“應該”花在漫畫上的時間沒有“正確”或“錯誤”之分。但是,我會鼓勵任何技能水平的藝術家在您準備充分時發布您的系列,而不是等到您覺得您的藝術和故事“完美”時再發布。
(劇透警告:藝術沒有“完美”之類的東西!)
我們都聽說藝術是主觀的,但有時我們仍然對自己很苛刻。我知道我曾經在嘗試之前就放棄了我真正想做的事情,這都是因為我害怕它不“完美”。但是,您不僅不必完美才能成功;相反,讀者喜歡看到藝術和故事的進步,因為他們最喜歡的 WEBTOON 不斷發展,他們的藝術家也在不斷成長!
▶ 提示:那麼,您怎麼知道什麼時候您已經“做好充分準備”並準備好發布您的漫畫了?如果您以前從未在 WEBTOON CANVAS 上發布過系列,我對本節的最後提示是確保您滿足這十 (10) 個標準:
(1) 建立 3 集或更多的健康緩衝區。***
(二)完成主要人物角色設計。
(3) 能夠在模型上連貫地繪製出這些角色設計,並在每個面板中保持連續性。
(4) 對你的藝術風格的未來有一個清晰的願景(即使你現在對它不是 100% 滿意)。
(5) 了解主要人物在你的連續劇過程中的行為動機。
(6) 至少為你的系列的第一季寫劇本或劇本處理。
(7) 為該系列的其餘部分寫一個基本大綱。
(8) 有一個你正在努力實現的總體解決方案或結局。
(9) 能夠遵守一致的發佈時間表,無論是每日、每週、每月等。
(10) 無論你有 1 名粉絲還是 100 萬名粉絲,都要準備好在社交媒體渠道上做廣告。
*** 通過發布三 (3) 集來啟動您的系列是一般的經驗法則。出現這種情況有幾個原因。從技術上講,這會在 WEBTOON UI 中生成一個自動提示,要求讀者在完成第三集後訂閱。實際上,這使您能夠創建一個可靠的故事“鉤子”,將讀者吸引到您的漫畫中。此外,當編輯閱讀您的 WEBTOON 的前三集時,它們將被視為您的“宣傳”。
Clip Studio Paint 入門
一旦你根據自己的喜好構建了你的故事、世界和其中的角色,就該準備繪製你的漫畫了。讓我們在 Clip Studio Paint 中創建一個新項目!首先,選擇[文件] > [新建]。您也可以使用熱鍵 [Ctrl + N]。
當我們打開這個窗口時,我們可以看到幾個畫布選項:Illustration、Webtoon、Comic、Fanzine 和 Animation。顧名思義,“Webtoon”選項最適合創建 WEBTOON 並充分利用垂直滾動格式:
WEBTOON 上上傳文件的最大尺寸為 800 x 1280 像素。因此,[Webtoon 3] 和 [Webtoon 4] 預設是開始時適合畫布大小的不錯選擇。就個人而言,我通常將畫佈設置為 1600 x 25,600 像素,分辨率為 300 dpi:
我這樣做有幾個原因。使畫布比最終圖像大一點總是一個好主意;您永遠不想在導出時放大圖像,因為它會降低質量。請記住,當上傳到 WEBTOON 時,最終文件寬度需要為 800 像素,我的目標是將寬度設為所需數量的兩倍,以確保高質量。
此外,由於最終文件的大小為 1280 像素長,我還嘗試將文件的長度保持在 1,280 或 2,560 的倍數,以便我可以估計最終要處理多少文件。任何一個 CANVAS 劇集中允許的最大文件數為 100,總文件大小為 20MB。
CANVAS UI 現在有一個方便的功能,可以自動切片和縮小超過 800 x 1280 像素最大尺寸的圖像。我們還可以使用多種工具在 Clip Studio Paint 中對文件進行切片,我們將在稍後討論。但在這兩者之間,有許多有用的工具可以用來準備文件,所以不要害怕在更長的畫布上工作以充分利用垂直滾動格式!
使用“Webtoon”設置時,Clip Studio 還會為您的每個文件創建有用的預覽,以便您可以跟踪故事的整體流程!要在文件之間切換,只需雙擊每個“頁面”。您還可以通過簡單地拖放來重新排列頁面!
在整個繪圖過程中,您可以使用 Clip Studio Paint 的 [屏幕區域] 功能預覽您的繪圖在移動設備上的顯示效果。只需轉到 [查看] 菜單 > [屏幕區域(網絡漫畫)(5)]。
這提供了您的漫畫在各種移動設備上的外觀的便捷視圖,這就是 WEBTOON 報告的大多數用戶閱讀他們的漫畫的方式。當您滾動瀏覽畫佈時,預覽窗口將隨之出現。再次從 [View] 菜單中選擇此選項以將其關閉。
最後,一些藝術家選擇以傳統的頁面格式創作他們的漫畫,並簡單地重新格式化 WEBTOON 上垂直滾動劇集的面板。雖然以垂直滾動 WEBTOON 格式繪製漫畫可以讓您充分利用影響面板和排水溝空間等東西,但這種方法可能很有用,例如,如果您還計劃為您的漫畫託管自己的網站,或者做一個稍後打印運行。
I. 縮略圖、故事板和素描
偉大的!現在我們已經準備好了畫布,讓我們開始畫畫吧!在瀏覽漫畫製作流程時,我們將了解漫畫製作過程的步驟,以及 Clip Studio Paint 提供的有助於簡化該過程的功能。
無論您是數字繪圖還是傳統繪圖,漫畫製作流程通常都包含以下步驟:縮略圖、故事板、素描、墨跡、著色、效果、版式和格式。因為我們正在製作垂直滾動格式的數字漫畫,所以我們的過程可能看起來與傳統漫畫製作略有不同,但步驟基本相同。
⬛ 縮略圖 ⬛
在製作單個面板的故事板之前,許多藝術家首先對頁面佈局進行縮略圖處理。縮略圖是鬆散的草圖,用於確定頁面上面板的流程。這些通常是細節非常少的小圖,快速連續繪製以產生幾個不同的迭代。
▶ 提示:佈置面板時,請牢記以下幾點有用的事項:
(1) WEBTOON 旨在通過其垂直滾動格式創造“電影體驗”,其中漫畫旨在一次閱讀一個面板。基於 800 像素寬的畫布尺寸,WEBTOON 建議面板之間至少有 200 像素的垂直空間。
(2) 對於涉及位置和場景變化的轉場,WEBTOON 建議面板之間至少有 600px 到 1,000px 的垂直空間。這個 Gutter Space 可以用來傳達一種流逝的時間或長距離的感覺,與傳統的印刷格式不同,WEBTOON 的垂直滾動格式允許幾乎無限的空間 - 所以好好利用它!
(3) 說到 Gutter Space(閉合面板之間的空間),這是放置以下內容的好地方:(a) 天氣指示器,例如樹葉和雪,(b) 漫畫圖案,例如火花、氣泡和星星, (c) 你敘述的重要主題,甚至 (d) 你想獨立存在的有影響力的對話。
(4) 因為您不必將面板放入傳統漫畫頁面的有限空間,垂直滾動格式開闢了一個新的可能性領域,可以玩面板的形狀。確保改變面板的高度、寬度、形狀和位置,使用大小來指示某些鏡頭的重要性。
(5) 同樣,嘗試使用 Impact Panels(佔據整個屏幕的“開放”或無邊框面板)。這些類型的面板非常適合突出場景中的關鍵時刻,例如新角色的介紹。
呸!那是很多信息,但是您在垂直滾動格式中工作的次數越多,順其自然就會變得越容易!
⬛ 故事板 ⬛
一旦您選擇了一組適合您的場景視覺的縮略圖,就可以進入情節提要階段了。一些藝術家將縮略圖和情節提要階段結合起來,但我喜歡先在單獨的文檔上製作較小的縮略圖以查看整體流程,然後再在我的最終畫布上進行情節提要。
在情節提要階段,我執行以下操作:(1) 在最終畫布上配置面板,(2) 繪製角色的方塊、姿勢和基本表情,以及 (3) 放置對話泡泡。***
***這個非常重要!我強烈建議您計劃好在此階段放置對話泡泡的位置,這樣您以後就不必費力地將它們塞進去或掩蓋任何藝術品。 WEBTOON 建議將每個面板的對話氣泡限制在三 (3) 個或更少,以免擠滿面板。
▶ 提示:為了進一步避免面板擁擠,您還可以將對話泡泡和旁白框放在排水溝空間中。以這種方式間隔對話還可以幫助您調整讀者的節奏,並突出有影響力的台詞。
⬛ 素描 ⬛
一旦你有效地佈置了你的頁面,你就可以開始向你的場景添加有趣的細節。使用素描階段充實角色的頭髮、面部特徵、服裝、道具和其他細節,為在上墨階段取得成功做好準備。您製作的 Sketch 越乾淨,您在上墨階段要做的工作就越少!
一般來說,我會推薦使用[子工具:鉛筆]或[子工具:畫筆]來繪製面板。擦除部分 Sketch 時,使用軟橡皮擦,例如 [子工具:橡皮擦] > [工具屬性:軟] 來羽化邊緣。
▶ 提示:您還可以通過單擊鍵盤上的 (X) 或選擇色輪左下角色樣下方的透明選項,將任何畫筆用作橡皮擦。
▶ 提示:即使您不打算手繪背景,勾勒出角色的周圍環境及其在其中的位置也很有用。這有助於確保添加背景時的自然感覺放置和透視,無論您是手動繪製還是使用畫筆和 3D 模型等資產。
如果你發現自己在背景上苦苦掙扎——或者只是想了解為你的漫畫處理背景的不同方法——請隨時查看我最近關於如何創建引人注目的背景的教程:
⬇⬇⬇
最後,在準備給 Sketch 上墨時,我建議將 Sketch 圖層的不透明度降低到 10-18% 左右——或者在不讓眼睛疲勞的情況下盡可能低——這樣你就可以專注於線條。
二。鑲嵌您的 WEBTOON
現在我們的面板已經勾勒出來,是時候進入生產過程的真正內容了!讓我們從鑲板開始,或者根據我們的草圖創建最終的面板邊框。
⬛ 邊框工具 ⬛
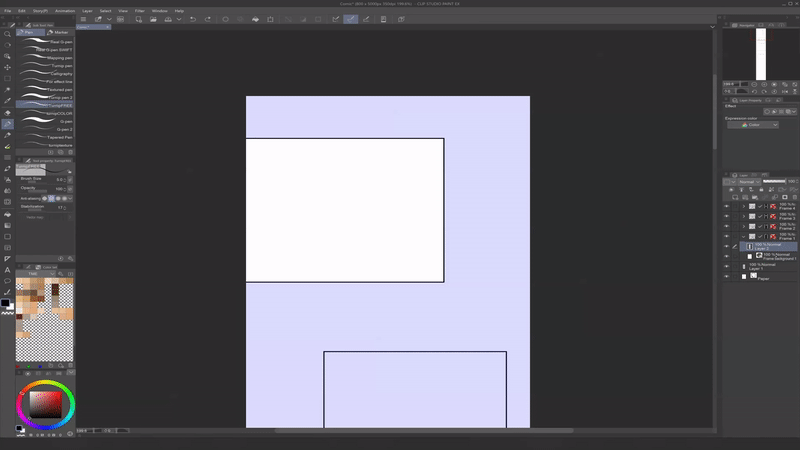
Clip Studio Paint 有幾個很棒的工具可以為你的漫畫鑲嵌,但使用最廣泛的可能是 [子工具:框架邊框],它可以在工具欄底部附近找到,或者通過單擊鍵盤上的 (U) 找到。
選擇 [子工具:框架邊框] 後,只需單擊並在屏幕上拖動光標即可立即創建獨立的面板。

這將自動為每個幀生成一個文件夾,充當各種圖層蒙版。在每個文件夾中,您可以創建單獨的層,但您在其上繪製的所有內容都將包含在框架中。

要在框架之間快速切換,請通過單擊鍵盤上的 (O) 切換到 [子工具:操作],然後選擇所需的框架。您還可以使用[子工具:操作]通過選擇邊框來調整框架的大小和變形。
您還可以使用控制點來調整您的框架,當取消選擇時,控制點在框架的角落顯示為空心紅色方塊,選中時顯示為綠色紅色方塊。要操縱控制點,只需選擇一個並使用鍵盤上的箭頭鍵或用鼠標拖動它們來移動它。

要使用 [子工具:操作] 向框架添加控制點,只需右鍵單擊框架並選擇 [添加控制點]。您也可以通過這種方式刪除控制點。
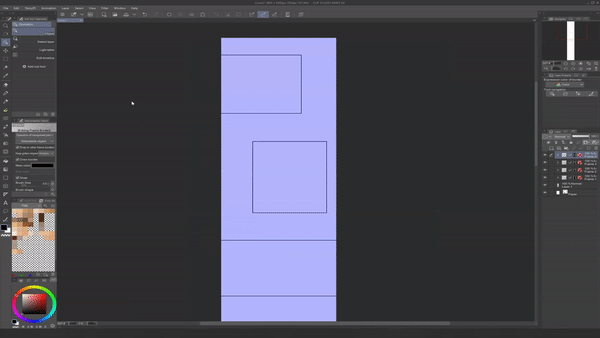
要拆分您的框架,請使用 [子工具:邊框] 菜單中的 [剪切框架] 選項。要使用此拼接工具,只需將其沿所需方向拖過畫面即可。 [分割框架文件夾]選項會將當前框架的文件夾一分為二,而[分割框架邊框]將保持當前文件夾並簡單地改變邊框形狀。

要在已建立的框架之外繪製影響面板和其他打開的面板,只需在指定文件夾之外的層中繪製。
三、為您的 WEBTOON 上墨
現在我們已經創建了我們的面板,讓我們繼續上墨階段!
⬛ 上墨 ⬛
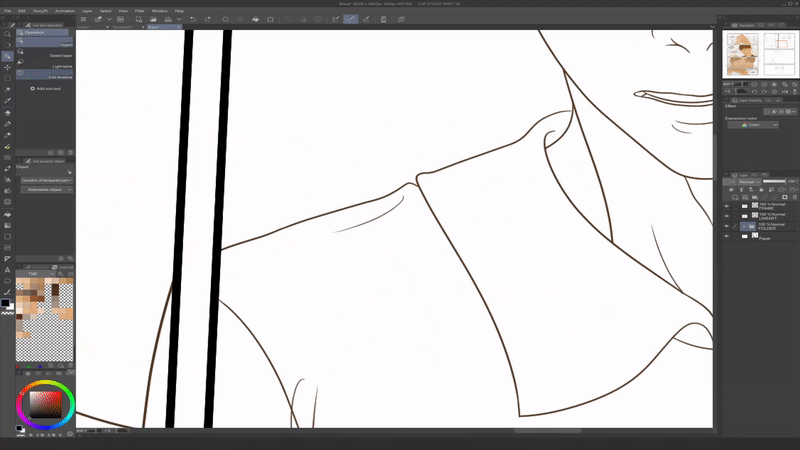
您可能還聽說過 Inking 被稱為“Lining”或“Lineart 階段”。 “墨水”是指在傳統印刷漫畫製作中用於創作線稿的墨水。在我們的例子中,我們將用數字筆在我們的頁面上“著墨”。 Clip Studio Paint 提供了各種[子工具:鋼筆]預設,包括[G-pen]、[Turnip pen]、[Textured pen],以及其他具有不同錐度的適合墨跡書寫的預設。
[子工具:鋼筆] 設置(例如錐度)也可以隨時通過單擊扳手圖標進行切換,這將帶您進入如下所示的 [子工具詳細信息面板]:
一旦您對上一階段的草圖感到滿意,就可以將其用作繪製線條的指南。在大多數情況下,最好關閉線稿以使後續著色階段盡可能無縫;線條越封閉,就越容易填充其中的區域。
即便如此,您獨特的藝術風格可能需要在形狀、細線或粗線、錐形或非錐形線之間有目的地打開區域 - 隨意玩耍,看看什麼最適合您的故事所需的情緒!有目的的藝術線條本身就是一種強大的講故事工具。
⬛ 矢量層 ⬛
▶ 提示:我建議在矢量圖層中繪製線稿。與柵格層不同,矢量圖層在調整大小或以其他方式轉換時不會損失質量。要創建矢量圖層,請導航至 [圖層] 菜單 > [新建圖層] > [矢量圖層...]。您也可以通過選擇圖層上方的 [New vector layer] 圖標來執行此操作,如下所示:
除了在轉換時保持質量外,矢量圖層還可以使用我們之前討論過的[子工具:操作]輕鬆操作。
選擇【子工具:操作】後,或按鍵盤上的(O)鍵,可以在【工具屬性:對象】菜單中編輯當前矢量圖層上所有對象的主色、畫筆大小,甚至畫筆形狀。
使用[子工具:操作]時,您也可以通過選擇矢量線直接變換它們 - 類似於上面討論的[子工具:框架邊框]。您也可以用同樣的方式添加、操作和刪除控制點。

使用[子工具:橡皮擦] > [矢量]橡皮擦可以輕鬆清理矢量線條或部分線條。您可以通過在下面顯示的選項之間進行選擇來選擇要刪除所選行的哪一部分:

有關更多矢量圖層提示,請查看我最近製作的完整教程以獲取完整指南!
⬇⬇⬇
▶ 提示:我獲得乾淨線條的第一個技巧是快速、自信的筆劃,而不是“緩慢而穩定”的筆劃!你畫得越慢,你就越容易受到手抖和筆抖的影響。知道您的線的走向并快速移動比緩慢而小心地移動要安全得多 - 即使這意味著必須多次撤消和重畫線直到獲得所需的線質量。您也可以使用筆穩定,但我發現這會產生較少的有機線條,而且它是建立有機線條信心的更好的長期解決方案。

矢量圖層非常適合乾淨簡單的線稿。但是,我建議在光柵層上著色並進一步渲染您的繪圖,這是 Clip Studio Paint 中的默認層選項。說到這 - 讓我們添加一些顏色!
四、為您的 WEBTOON 著色
漫畫製作的下一階段是著色階段。在傳統的印刷漫畫製作中,這個階段可能會進一步分解為扁平化、調色、渲染等,並在藝術家之間進行劃分。但無論您如何處理,WEBTOON 都建議為您的漫畫添加某種形式的顏色,因為彩色漫畫通常是該平台上表現最好的漫畫。而且,如您所見,它確實可以幫助您的藝術從頁面中飛躍而出!
▶ 提示:在為您的漫畫選擇藝術風格並決定如何渲染您的圖畫時,請選擇您知道自己能夠跟上的風格!因為您通常每週都會製作大量的面板,所以您可能無法完全渲染您的圖紙,達到與詳細插圖相同的程度。
當我渲染我的漫畫時,我通常會為我的角色藝術堅持使用平面顏色,讓我的線稿和類似的調色板將圖畫放在一起。有時我會適度渲染特寫 (CU) 和極端特寫 (ECU) 鏡頭,尤其是當它們是故事中的重要時刻時——但在大多數情況下,我發現純色就足夠了,同時還能保持場景的氣氛。正因為如此,我創建頁面的速度幾乎是我以插圖方式呈現每個面板時的三倍。我強烈建議您找到這樣的系統,因為它可以讓您:(1) 保持一致的發佈時間表,(2) 通常避免倦怠,以及 (3) 為您的身體減輕一些額外壓力並促進手腕健康。
我通常使用溫暖的、類似的調色板,因為我發現它最適合我的漫畫的基調。然而,在選擇調色板時有無數種可能性。以下是一些:
⬛ 著色工具 ⬛
一旦您選擇了您想要使用的調色板,您可以通過右鍵單擊任何 cel 並選擇 [添加顏色] 將其保存在 [顏色設置] 選項卡中。從這裡,您可以在整個插圖過程中隨時輕鬆地滴下已保存的顏色,只需單擊它們即可。
▶ 提示:要調整任何圖層上顏色的色調、飽和度和亮度,只需單擊鍵盤上的 (Ctrl + U) 調出 HSV 滑塊。您還可以通過選擇 [圖層] 菜單 > [新建修正圖層 (J)] > [色相/飽和度/亮度],以可裁剪修正圖層的形式使用滑塊。
⬛ 圖層混合模式 ⬛
Clip Studio Paint 還提供了豐富的圖層混合模式,可以在 [圖層] 面板的左上角找到。
這些混合模式本質上是根據顏色的色調、飽和度和亮度來比較顏色,以在所選(“設置”)層和下面的層之間創建交互。所述交互是非破壞性的,這意味著它們不會永久改變任何一層,並且可以隨時打開和關閉。
混合模式可以是一個非常有用的工具,可以快速為您的漫畫添加光影!這些模式通常可以分為以下幾類:
在為漫畫面板著色時,我通常在 [Multiply] 模式下使用低值、不飽和的藍色和紫色來為角色添加微弱的 cel 著色。添加光線時,我通常在 [屏幕] 模式下使用高價值、低飽和度的黃色和橙色作為基本高光,例如頭髮高光。然後,我使用 [Glow Dodge] 模式獲得更鮮豔、更強大的光線,例如直射陽光。
五、Clip Studio Paint 中的有益效果
差不多了!一旦我們對面板進行了著色,就可以對我們的頁面進行最後的潤色了!
Clip Studio Paint 有無數的效果,非常適合任何類型的漫畫製作,並且可以真正提升您的面板!讓我們回顧一下 Clip Studio 提供的一些最常用和最有影響力的效果。
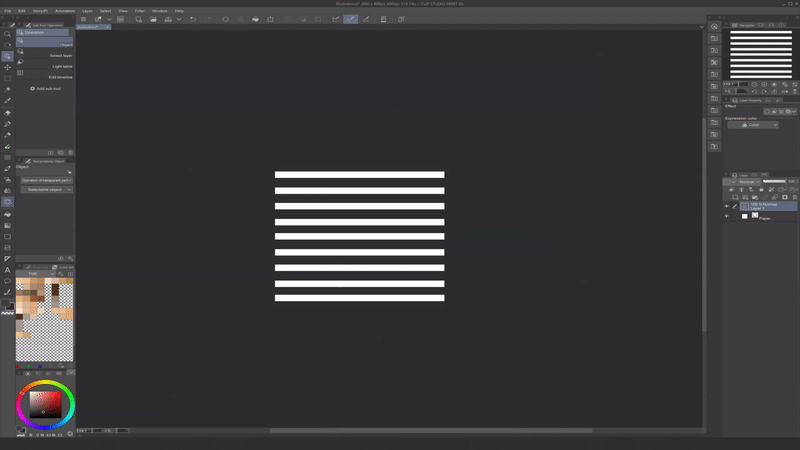
⬛ 效果線 ⬛
無論您是在繪製情感對話還是史詩般的戰斗場景,效果線都可以吸引讀者的注意力並將他們的注意力引向場景中的重要動作、表情、角色或道具。
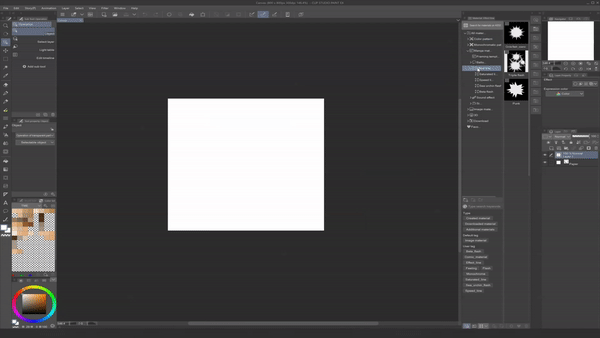
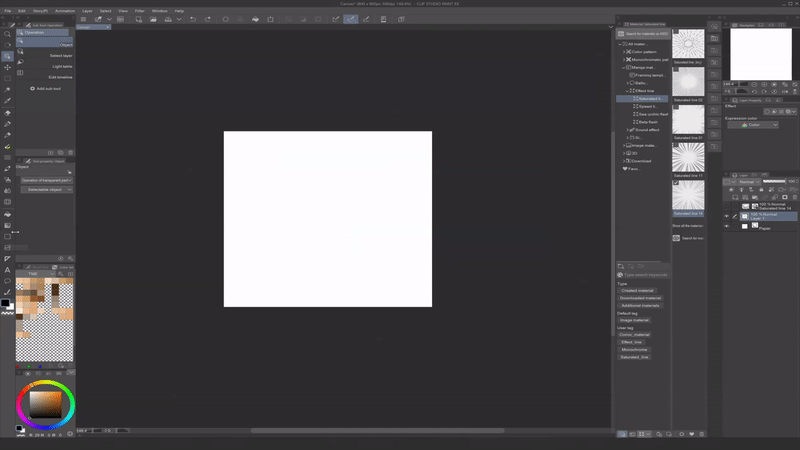
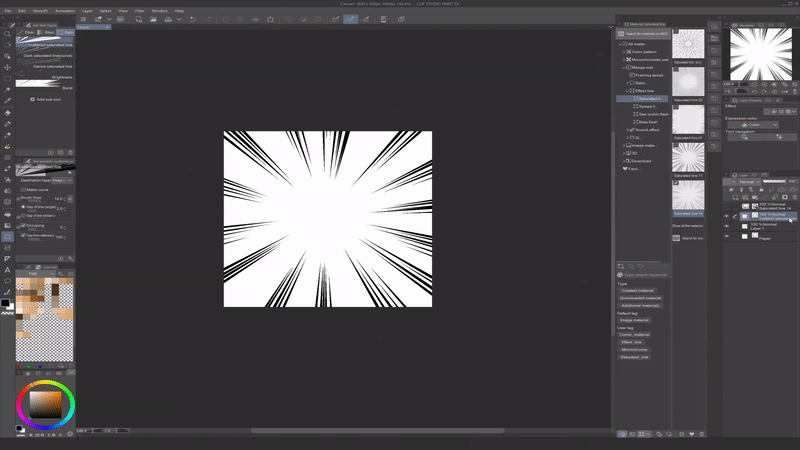
Clip Studio Paint 有幾個預製的效果線,可以在 [材質] 菜單 > [漫畫素材] > [效果線] 中找到。
要將它們應用於頁面,只需將材質拖放到畫布上即可。然後,您可以使用 [子工具:操作 (O)] 旋轉、調整大小和變換材質。

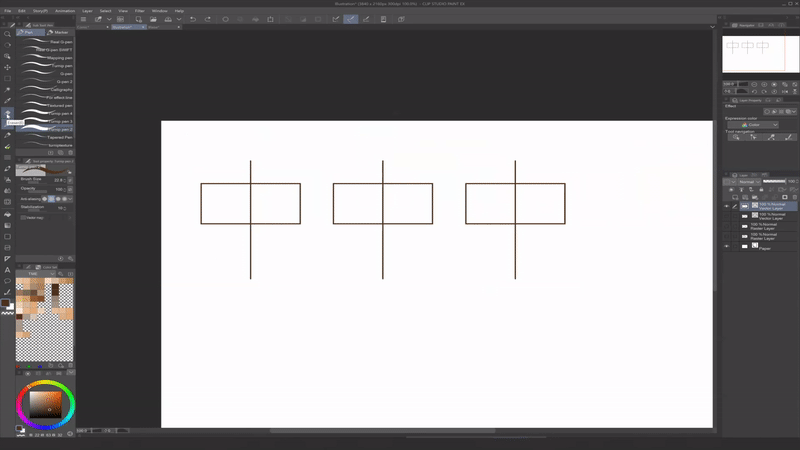
如果您想自定義效果線,Clip Studio 在【子工具:圖形】工具下也有【流線】和【飽和線】選項。要使用它們,只需選擇工具,單擊您希望中心點在畫布上的位置,將鼠標拖動到您希望效果發出的方向,然後按 Enter 鍵。

如果您想應用模糊效果或擦除部分效果線,只需右鍵單擊 [Layer] 並選擇 [Rasterize] 將它們柵格化。
(您也可以通過這種方式柵格化框架邊框和矢量圖層等圖層以進一步調整它們 - 但是請記住,這樣做之後,它們將無法使用原始參數進行操作。)

⬛ 液化 ⬛
[子工具:液化]工具可用於通過扭曲和重塑圖像的特定部分來校正繪圖。可以通過按鍵盤上的 (J) 來訪問它。
只需用畫筆勾勒出您想要變形的圖像部分,然後中提琴!變形將僅應用於當前層中的對象。按順序,設置如下:推動、展開、收縮、向左推動、向右推動、順時針旋轉和逆時針旋轉。

⬛ 模糊效果 ⬛
Clip Studio Paint 在 [濾鏡] 菜單 > [模糊] 下提供了幾種很棒的模糊效果。一些對漫畫製作最有用的效果是:高斯模糊、運動模糊和徑向模糊。
徑向模糊
[徑向模糊] 效果允許您選擇一個原點,並使所選圖層上的所有對象向著或遠離該點輻射。可以通過屏幕頂部的 [濾鏡] 菜單 > [模糊] > [徑向模糊] 訪問它。接下來,只需將紅色“X”拖放到您希望原點所在的位置即可。
如上所述,這種效果對於過濾陽光非常有用,但對於我們剛剛討論的效果線等對像也很有用。
運動模糊
[運動模糊]效果非常適合描繪樹葉、塵埃、雪花、花瓣等天氣元素向指定方向移動的效果。要使用它,只需導航到 [濾鏡] 菜單 > [模糊] > [運動模糊],然後使用 [角度] 參數選擇方向。
高斯模糊
當您聽到“模糊”這個詞時,您可能會想到 [高斯模糊] 效果。此效果會統一模糊所選圖層上的所有對象,非常適合背景或其他您想要散焦的元素。要使用該效果,請導航至 [濾鏡] 菜單 > [模糊] > [高斯模糊]。
▶ 提示:為了獲得更高的準確性,您可以使用 [混合] 工具設置為工具屬性 [模糊] 手動模糊邊緣。我經常使用它來柔化我在 cel 著色字符時使用的正片疊底圖層的一些邊緣。
▶ 提示:如果您不確定 [高斯模糊] 工具使用什麼強度,請將您的面板想像成電影鏡頭。通常在電影攝影中,攝影機離對焦對象越近,背景就會變得越模糊。例如,這裡是同一張圖片,由幾張不同的照片組成,並在背景上應用了不同程度的模糊:
在製作漫畫時,這些效果已成為巨大的節省時間的工具,因此希望它們能在您的漫畫工作流程中對您有所幫助!
六。在您的 WEBTOON 上刻字
我們做到了!我們將要介紹的漫畫製作流程的最後一個階段是刻字階段,其中會向我們的漫畫中添加對話氣泡/文字氣球、旁白框和擬聲詞等內容。在情節提要階段,我們計劃好了對話泡泡的去向;現在,是時候使用 Clip Studio Paint 提供的一些方便的工具來放置它們來製作漫畫字體了!
⬛ 字體大小 ⬛
WEBTOON 建議使用 12px 到 30px 之間的字體大小作為大多數對話的“標准文本”,儘管這個數字當然會根據您的畫布大小、DPI 甚至字體而有所不同。考慮到所有因素,一般的經驗法則是讓您的文本在桌面和移動設備上都可讀。
就我個人而言,我發現這意味著將大多數對話泡泡的寬度設為畫布寬度的 1/4 到 1/3。
在 300 dpi 的 1600 x 25,600 像素畫布上工作時,我使用 14 號字體並使用 [查看] 菜單 > [屏幕區域 (webtoon) (5)] 功能仔細檢查文本是否可讀我們在“入門”部分進行了介紹:
⬛ 文本工具 ⬛
要使用 [子工具:文本] 工具,只需單擊鍵盤上的 (T) 一次。該工具也位於工具欄底部附近,用字母圖標表示。選擇此工具後,您可以單擊畫布上的任意位置並開始輸入!
要創建一個可變形的文本框,只需鍵入您想要的文本並單擊複選標記符號。然後您可以自由轉換您的文本。
如果您想統一縮放文本,只需選中 [保持縱橫比] 複選框即可。或者,您可以在調整任何對像大小時按住 (Shift) 鍵以保持其縱橫比。

⬛ 氣球工具 ⬛
Clip Studio Paint 有大量用於創建對話泡泡(也稱為“文字氣球”)的工具。 [子工具:氣球] 也可以在工具欄底部附近找到,或者在鍵盤上單擊 (T) 兩次。
要使用該工具,只需選擇所需的氣球形狀,單擊要放置氣球的位置,然後拖動並釋放光標。
如果您已經輸入了文本,則可以在其頂部放置一個氣球以封裝文本並將兩者合併。或者,您可以先創建氣球,然後使用 [子工具:文本] 工具將文本放入其中。我更喜歡這種方法,因為它會自動將氣球中的文本居中。

Clip Studio 允許您自定義從 [線條顏色] 和 [填充顏色] 到每個氣球的圓度和整體形狀的所有內容。要調整邊框寬度,請使用標有 [畫筆大小] 的滑塊。
[曲線氣球] 工具允許您通過選擇自由曲線的點來自定義氣球。 [氣球筆]工具允許您通過徒手繪製形狀來進一步自定義氣球。

與所有可選擇的對像一樣,任何類型的氣球都可以使用 [子工具:操作 (O)] 工具進行變換。此外,就像使用[子工具:框架邊框]和矢量對像一樣,當氣球被選中時,可以使用以紅色突出顯示的控制點進一步修改氣球。
⬛ 氣球尾巴 ⬛
氣球尾部向您的讀者展示我們正在聽到的對話或想法。有許多不同的方法來接近氣球尾巴,但您通常希望在說話角色說話時,您的語音氣球尾巴尖端指向說話角色的嘴巴,而當我們傾聽他們的想法時,思想氣球尾巴尖端指向他們的頭部.
在[子工具:氣球]中,您可以使用[氣球尾巴]和[思想氣球尾巴]工具分別為口語和思想創建尾巴。就像氣球本身一樣,這些對象可以使用 [子工具:操作 (O)] 移動。
Clip Studio 還為您提供了多種尾巴形狀選項,包括樣條線、直線和多段線。 (請注意,您也可以使用[氣球筆]工具繪製自己的尾巴。)
許多漫畫家將他們的對話泡泡風格化 - 借助 Clip Studio Paint 中提供的所有自定義功能,實現起來非常容易!即便如此,還是有一些有用的經驗法則需要遵守——尤其是當您不確定如何繪製某些類型的對話時——這有助於保持對話氣泡的可讀性。
▶ 提示:如前所述,當角色在畫面中說話時,對話泡泡的尾巴應該鬆散地指向他們的嘴巴。如果他們的對話佔據了框架內的多個氣球,您通常不需要在所有氣球上都添加尾巴。如果他們在屏幕外說話,尾巴可以倒向他們的方向。對於敘述,您通常希望使用沒有尾巴的盒狀形狀而不是橢圓形。讓我們以我的漫畫的主角布萊斯為例:
▶ 提示:重疊的對話泡泡可以幫助您的讀者進一步區分兩個說話者。此外,將氣球尾巴連接到氣球最靠近每個相應揚聲器的一側可以幫助尾巴放置看起來更自然。
⬛ 擬聲詞 ⬛
如您所見,Clip Studio Paint 具有一些強大的文本工具。這些工具不僅適用於對話,還適用於象聲詞(在語音上模仿特定聲音的單詞,如“BOOM”、“CRASH”和“POW”)等聲音效果。
[邊框效果] 和 [網格變換] 工具是我希望自己在開始製作漫畫時就知道的兩個工具,因為它們可以真正提升您的遊戲水平,例如擬聲詞:
邊界效應
要創建此效果,請導航至 [圖層屬性] 面板 > [效果] 菜單 > [邊框效果]。它由空心圓形圖標表示。單擊後,它將展開一個菜單,讓您可以在當前圖層中的任何對象周圍創建所需厚度和顏色的邊框。
[邊框效果] 工具可用於任何文本、柵格或矢量圖層。對於文本,我發現它有助於從頁面中分離出擬聲詞和其他聲音效果。
網格變換
與任何圖層對像一樣,有多種方法可以變換文本,包括[縮放/旋轉] (Ctrl + T) 和[自由變換] (Ctrl + Shift + T)。但是在刻字的時候,我最喜歡使用的變形工具是【網格變形】,可以在【編輯】菜單>【變形】菜單下找到:
要使用此功能,您首先需要通過右鍵單擊文本圖層並選擇 [柵格化] 來柵格化文本圖層。選擇 [Mesh Transformation] 後,將出現一個帶有可連接控制點的網格,允許您將文本的每個單獨部分與其餘部分隔離開來。
排版本身當然是一種藝術形式,可以嚴重影響任何場景的情緒。雖然我不是專家,但在我的 WEBTOON 旅程中我玩得很開心,我希望這些技巧能給你一些有趣的想法!
至此,我們已經到達了漫畫製作流程的終點!現在,讓我們完成並導出我們的 WEBTOON。
發佈到 WEBTOON CANVAS
一旦我們完成了我們的劇集,我們就可以準備將我們的系列上傳到 WEBTOON CANVAS - 由於 WEBTOON 和 Clip Studio Paint 之間的無縫集成,上傳過程非常簡單和無憂!首先,讓我們回顧一下劇集的最後潤色,以及開始上傳劇集需要哪些資產:
🟩 結束🟩
WEBTOON 每週為讀者提供具有電影感的“劇集”,許多 WEBTOON CANVAS 藝術家還設置劇集時間表,以便他們的讀者可以期待類似的定期分期付款。因此,您的讀者會間歇性地收聽——無論是每天、每週、每兩週、每月,還是您在 CANVAS 上設置的任何時間表——值得注意的是,他們可能會在中間閱讀多個系列,並且可能需要複習。
正因為如此,我建議在每一集的開頭都包含一個非常簡短的前一集回顧,即使它只是幾個面板。
在導出您的 WEBTOON 之前,我的最後一個建議是為您的劇集創建標題卡和結束卡。標題卡通常包含您系列的徽標,有時還包含作者姓名或筆名,以及相關圖形,如適用的章節封面:
這些可以放在劇集的頂部,在幾個開場面板之後,在前一集回顧之後,或者任何你認為合適的地方來重新介紹你的 WEBTOON 的標題和章節(把它想像成一個開場主題,可以激發讀者的興趣他們將要閱讀的那一集)!他們也不必出現在每一集的頂部;我個人更喜歡將標題卡放在新章節的開頭,然後將其分解為單獨的劇集。這完全取決於你!
然而,我在每一集結尾推薦的東西是一張結束卡。 End Cards 的內容因作者而異,但通常包括重要信息,例如:
(1) 感謝您的觀眾閱讀本集。
(2) 提醒點贊和評論劇集,如果他們喜歡就訂閱該劇集。
(3) 您的觀眾還可以在社交媒體上的哪些地方找到您的作品。
(4) 任何大聲疾呼,例如對 CANVAS 創作者的閱讀推薦。
(5) 任何公告,例如展示新項目、中斷公告和發佈時間表的更改。
▶ 提示:我過去常常製作很長的結束卡,以便在劇集結束時盡可能多地放入公告和註釋,但後來我改用更短的結束卡,只顯示最相關的信息。我強烈建議您的片尾卡簡短而貼心,因為這將確保您的讀者一直滾動到劇集的底部——這很重要,因為這是計算連續劇觀看次數的方式。
🟩 在發布清單之前 🟩
最後,“發布之前清單”是一項重要資源,因為它不僅提供了開始將系列上傳到 WEBTOON 所需的資產,還提供了每個資產所需的尺寸:
就像本教程開頭討論的角色表一樣,可以通過以下 WEBTOON 網站下載 PDF 格式的“發布之前清單”:
⬇⬇⬇
為了創建一個系列,您將需要方形和垂直系列縮略圖、1-2 個系列流派、一個系列標題和一個系列摘要。擁有這些資產後,您可以點擊您的WEBTOON帳戶右上角的“發布”並輸入必要的信息:
要上傳縮略圖,只需單擊灰色框並選擇您要上傳的文件。完成系列的所有必填字段後,單擊“創建系列”,您將轉到以下頁面,您可以在此處開始上傳劇集:
使用 Clip Studio Paint 導出和上傳您的 WEBTOON
偉大的!現在我們已經完成了我們的漫畫,我們準備好導出我們的文件了!做這件事有很多種方法;我們將專注於我認為最方便的兩個。首先,重溫一下WEBTOON的上傳要求:
(1) 最大總文件大小為 20MB。
(2) 最大文件數為 100 個。
(3) 每個文件需要800px寬x 1200px高;如果不是,WEBTOON UI 將把它拼接成這些維度。
您可以使用這些參數來幫助衡量製作劇集的時長以及您當前的畫布是否適合一集。在大多數情況下,這些限制應該不是問題,而且您會發現劇集長度綽綽有餘!一旦我們準備好文件並準備就緒,我們就可以通過此界面輕鬆上傳它們。
⬛ 從 CLIP STUDIO 上傳 ⬛
上傳 WEBTOON 最方便的方法是選擇“從 Clip Studio Paint 上傳!”
這會將您帶到一個單獨的選項卡,該選項卡將觸發一個帶有如下所示提示的彈出窗口。在提示中,我們將選擇“打開 CLIP STUDIO:”
這將打開您最近的 Clip Studio 文件列表。從這裡,只需雙擊選擇您的漫畫文件,然後在詢問您是否要導出時選擇“確定”:
瞧! Clip Studio 會將您的漫畫文件拼接並自動填充到 WEBTOON 界面中——就這麼簡單!
▶ 提示:在發布劇集之前,您可以選擇預覽它在 PC 和移動設備上的閱讀效果。我強烈建議這樣做,因為我自己和許多其他 CANVAS 藝術家發現這是我們注意到連續性錯誤、拼寫錯誤和我們以前沒有發現的其他錯誤的地方!
“創作者的筆記”部分是問候你的讀者的好地方,感謝他們閱讀這一集,并快速提醒即將到來的時間表變更等。但是,如果你要發布重要公告並希望確保大多數讀者都看到了,我建議將其作為結尾卡的一部分包含在實際劇集中!
⬛ 手動導出和上傳 ⬛
手動導出和上傳劇集是 Clip Studio Paint 簡化的另一種方法!要使用此方法,只需導航至應用程序中的 [文件] 菜單 > [導出網絡漫畫]。這將打開一個面板,您可以在其中指定所需的文件格式、名稱和比例。它還允許您將劇集垂直劃分為 1280 像素的文件,或您想要的任何其他尺寸:
導出文件後,只需單擊 WEBTOON 界面上的“選擇要上傳的文件”。這將打開一個文件資源管理器窗口,您可以在其中選擇新導出的文件並將它們輕鬆上傳到 WEBTOON!
就這樣,我們完成了!
結論
如您所見,Clip Studio Paint 通過無縫集成讓創建和上傳 WEBTOON 比以往任何時候都更容易。更重要的是,不斷推出新功能!
非常感謝您查看我的 WEBTOON 分步教程。我知道它較長,但我想創建一個綜合指南,您可以在創建過程中的任何時候保存並在需要時隨時參考!我希望這些信息對任何想要創建他們的第一個 WEBTOON 的人有所幫助 - 或者甚至對正在尋找一些額外提示和技巧來增強他們的工作流程的當前 WEBTOON CANVAS 藝術家有幫助!
最後,這裡有一些額外的資源可以幫助您完成 WEBTOON 之旅! 💚
從WEBTOON Academy獲取更多WEBTOON相關資源!
⬇⬇⬇
大量免費畫筆、模型和其他資源可在繪圖過程的任何階段為您提供幫助!
⬇⬇⬇
另一個擁有大量資源的網站,可在您製作漫畫時為您提供幫助!
⬇⬇⬇
對於可以下載並安裝到 Clip Studio 中的有趣漫畫字體!
⬇⬇⬇
過來打個招呼!
⬇⬇⬇
























留言