3個讓你想要使用矢量圖層的便捷功能
介紹
從未使用過矢量圖層!不知道有多方便!
本教程讓我想使用矢量圖層
我會教你三個有用的功能。
請務必同時查看視頻版本。
什麼是矢量圖層?
矢量圖層只是用於繪製線條的圖層。
由於矢量圖層記錄了線條軌跡和筆壓信息,
您可以輕鬆放大和縮小並稍後進行編輯。
但是,您不能在矢量圖層上使用填充。
這是因為它是僅記錄線信息的層。
當您在圖層面板中單擊新的矢量圖層時
創建一個矢量圖層。
繪製在這一層上的線條將是矢量線。
如果顯示此圖標,則它是矢量圖層。
即使你只是問這個,“到底有什麼方便的?”
可能有些人不帶別針
我們將介紹您會想不假思索地使用的有用功能。
有用的功能 1. 擦除交叉點

在矢量圖層上,您可以擦除“直到線的交點”。
從[橡皮擦]中選擇[矢量]橡皮擦,
使用橡皮擦將[工具屬性]面板上的[擦除矢量]設置為[直到交點]來擦除突出的線條。
在給頭髮上墨或繪製背景時特別有用!
我在普通光柵層上繪製人物的墨跡,
一些藝術家只在矢量圖層上繪製背景。

矢量橡皮擦的[矢量擦除]設置是
除了【被觸摸的部分】,只有被觸摸的部分被擦除,
有一個名為 [整行] 的選項可以擦除橡皮擦觸摸的整行。
讓我們根據目的正確使用。
更改[觸摸部分]、[直到交叉點]和[整條線]的工具設置。
將它們分開很方便。
我設置了快捷鍵E在這三個之間切換。

繪製氣球時也很有用。
長出尾巴後,用交叉橡皮擦擦掉不需要的部分
很快就會完成。

除了用橡皮擦擦除矢量線外,
也可以用“用透明線覆蓋”的方法擦除。
線條並沒有像橡皮擦一樣被擦掉,而是
由於規格,如果用橡皮擦擦除,矢量線可能會不自然地丟失
我們建議您使用透明顏色進行詳細校正。
有用的功能② 各種校正功能-線校正工具

當它偏離吃水線時,
如果你在光柵層上繪製,你必須重新繪製它,但是......
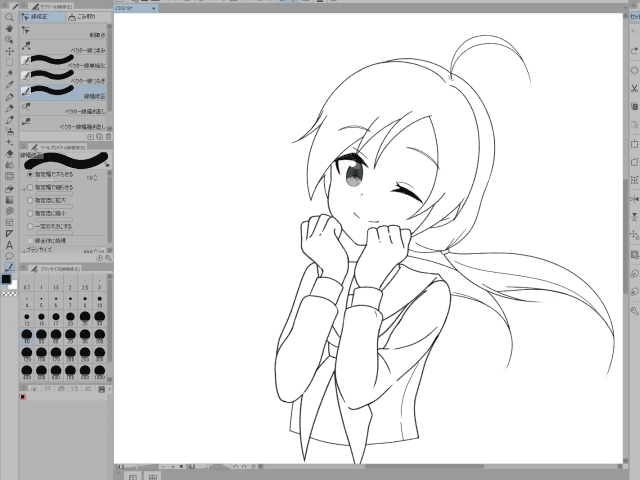
如果是矢量圖層,像這樣使用線校正工具!
我稍微抬起線的末端並將其移動到所需的位置!
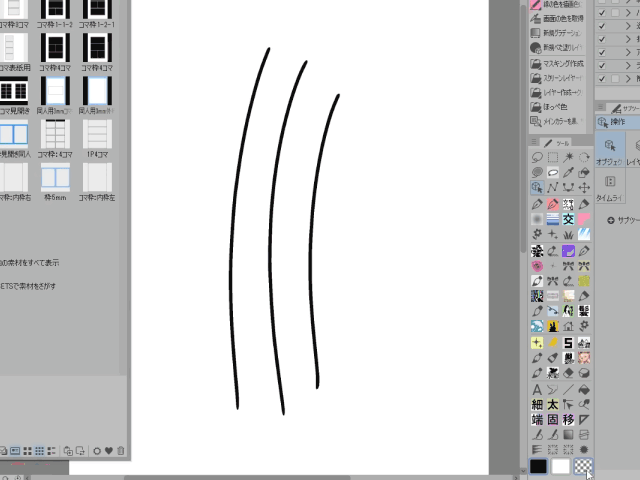
暫時,用勢頭畫一條漂亮的線,
您可以稍後修復它。

點擊工具面板中的【修正線】工具,
選擇其中的【矢量線旋鈕】。
・[兩端固定]
線的兩端是固定的,您可以調整線的膨脹方式。
・[修復一端]
這是我用來修復上面視頻中的線條的設置。
您可以捏住線的末端並將其移動到您想要的位置。
・[兩端免費]
兩端都是免費的。與上面兩個相比,你可能用得不多。
您可以在屬性 [Pinch adjustment] 中設置線條的彎曲方式。
我認為更強的設置更容易編輯。

上墨後,我想改變線條的粗細......
即使在這種情況下,[校正線]工具!
您可以使用 [修正線寬] 使它變細或變粗。
因為我不擅長用細線著墨,
我經常畫粗線,然後使用[校正線寬]使它們變細。
我要重畫多少次!
這是我希望不擅長筆的人使用的功能。
有用的功能 ② 各種校正功能 - 改變畫筆形狀
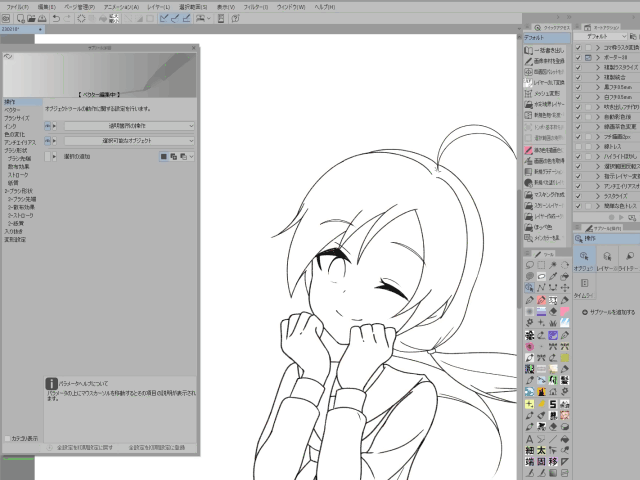
仍然有一些很棒的功能!
可以使用操作工具進行各種編輯。
我用一支像鉛筆一樣鬆脆的鋼筆把鋼筆放進去,
我想稍後將其更改為平滑線...
在這種情況下,您可以更改畫筆形狀

目前,藝術線條處於單層中。
Ctrl+A全選,在選擇菜單中點擊【Select vector over selection】
選擇了一條矢量線。
您現在可以對其進行編輯。
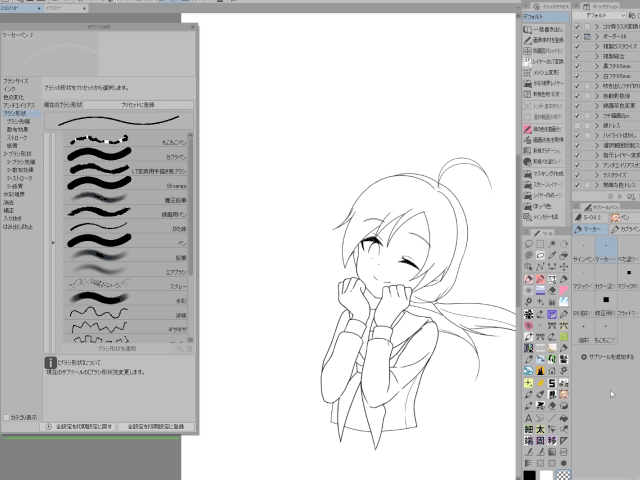
在子工具細節面板上選擇一個畫筆形狀,選擇一個你喜歡的形狀的畫筆
單擊[應用筆刷形狀]
線路變了!不用重繪就可以改變筆的類型,真是太神奇了!
虛線或在畫筆形狀預設中註冊的任何內容
可以更改任何材料。

註冊預設很容易,
用你要註冊的筆選中
單擊子工具詳細信息面板上的[當前筆刷形狀] [註冊到預設]。
您現在已註冊。當您要使用的畫筆不在預設中時
註冊您喜歡的材料。
有用的功能②各種校正功能-抗鋸齒效果設置

我不小心關閉了抗鋸齒!
線路在嘎嘎作響。我盡力畫了。。。
你不必重繪,如果它是一個矢量圖層
像以前一樣選擇矢量線,
在子工具細節面板上選擇抗鋸齒
您可以在此處更改抗鋸齒效果的設置。
從[無]、[弱]、[中]、[強]中選擇!
現在線條平滑了抗鋸齒!
便捷功能③ 不易變形

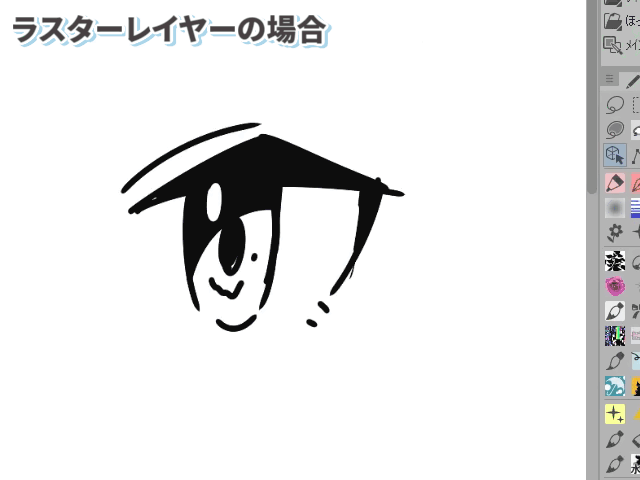
當我縮放柵格圖層上的線條時,線條變得模糊。
但是如果你在矢量圖層上畫線,無論你縮放多少次它們都會保持美麗!
我用手習慣畫畫的時候,經常頭太大,平衡不了,所以
我真的很感激能夠做出任何調整。
在最後
這些是矢量圖層的 3 個推薦的有用函數。
“就算畫不好,以後也可以改正,畫出好圖來”
它充滿了強大的功能,所以請嘗試一下!
























留言