Clip Studio Paint 中的版式
推介會
您好!!,歡迎來到這個新的提示。這次我將與大家分享我在 CLIP STUDIO PAINT 中創建引人注目的字體的知識,我可以將其用於海報、封面、卡片、明信片等。 、圖層蒙版、漸層、紋理等。
讓我們開始吧!
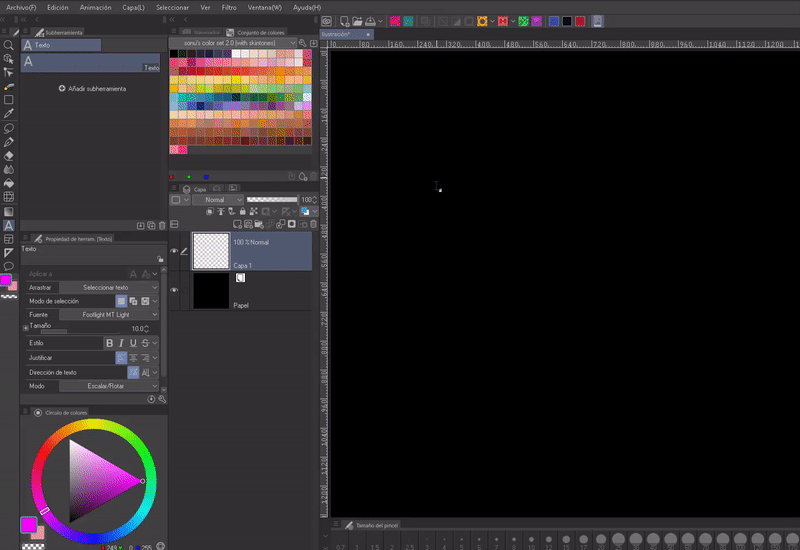
1. 文字工具
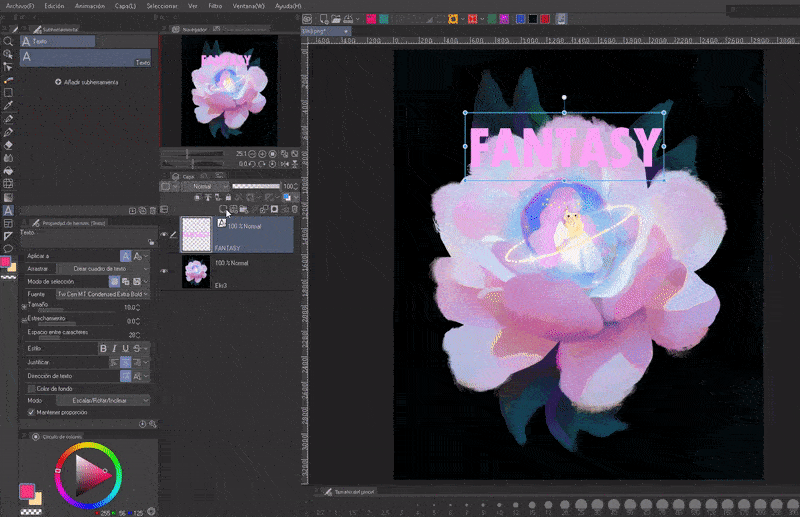
讓我們從學習文字工具的基本編輯功能開始。我們可以在工具選項板中找到此工具(帶有字母“A”的圖示)或使用鍵盤快捷鍵**“T”。
- 單一文本
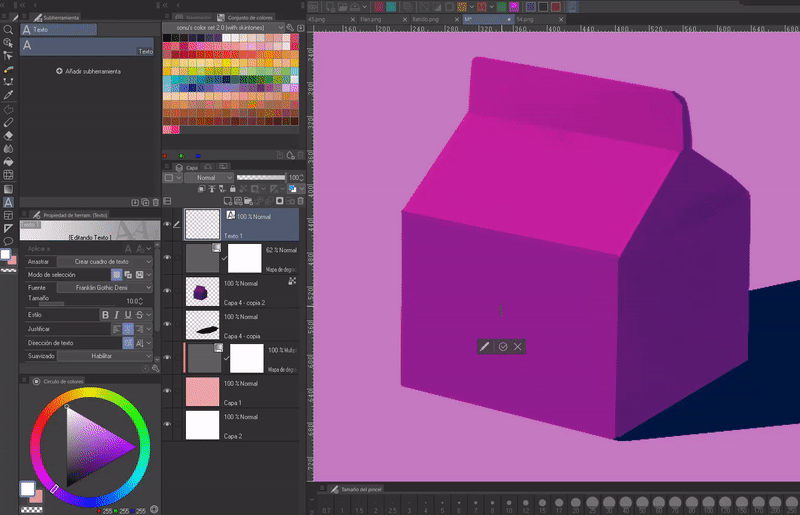
當我們開始文字體驗時,我們通常會以以下方式使用它:要開始書寫,我們點擊畫布上需要文字的部分。將會建立一個新的文字圖層(注意:您不能在此圖層上繪圖)。
要完成編輯,我們將點擊浮動欄中的複選標記圖示。鉛筆圖示會將您帶到*「子工具詳細資料」。
要再次編輯,我們將再次選擇文字工具並點擊字母或字元。這種寫法的特別之處在於它不限制可用空間。使用 ENTER 鍵建立換行符。
此外,可以透過點擊線條的邊緣來移動文字框,使用頂部的控制點旋轉文字框,最後使用框手柄來更改文字大小。這可以壓縮字母,但如果我們選中「保持比例」選項或按住 SHIFT 鍵,變換將保持不變。儘管這些變換非常適合產生戲劇性的效果。
重要: 每次操作遊標都會改變形狀;彎曲箭頭用於旋轉,方向箭頭用於移動,直箭頭用於調整大小。

- 子工具詳細資料
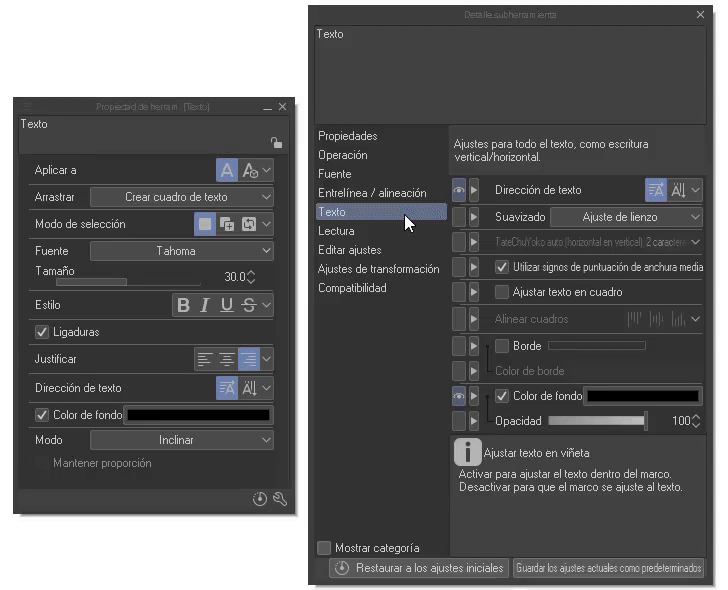
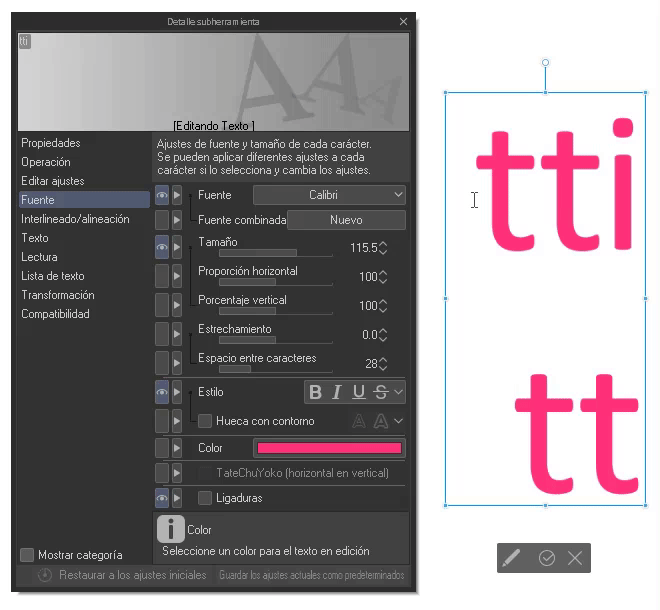
要記住的第一個要點是,您可以在「子工具詳細資料」中輸入文字之前更改設置,透過點擊右下角的扳手可以看到該文字。 記住它,因為從現在開始我們會經常提到它! **
在此視窗中,還有其他未出現在工具屬性中的選項;我們可以透過點擊側面的圖示使它們可見(會出現一隻眼睛以確認其可見性)。
透過更改設定(例如字體大小),從那時起創建的框將預設為給定的設定。我們可以做的一些事情是添加背景顏色、打開和關閉連字、行距、間距等。稍後我將討論其中的一些問題。

如果您想深入了解文字工具,我建議您閱讀官方教學系列,其中顯示了更多適合漫畫和網路漫畫的設定。下面,我留下四個中的第一個:
- 文字方塊
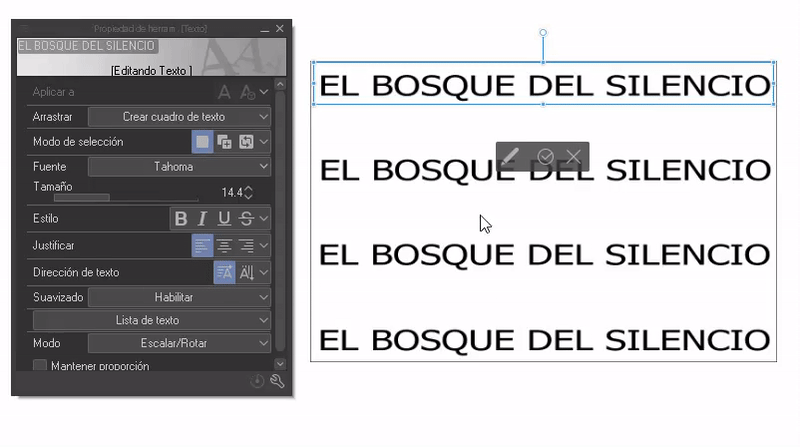
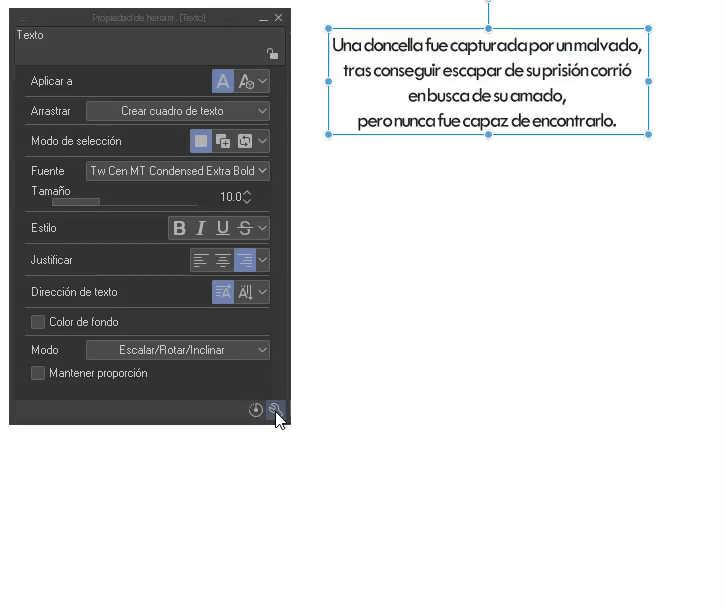
現在,我們有另一種方法;文字框,相反,這種方式會建立一個框,與先前的方法不同,它限制了可用於書寫的空間。我看到的一大優點是不再需要使用 Enter 鍵進行換行;一旦達到限制,就會自動跳躍。
注意: 從版本 2.0 開始,您將預設選擇 *「在框架中自動換行文字」。相反,將創建一條新線。若要停用它,請前往:子工具詳細資訊 > 文字。
與之前的方法不同,當我們使用手柄來變換框時,字母不會被壓縮(當我們看到保持比例選項被禁用時,我們可以注意到這一點)。如果框太小,部分文字將被隱藏,直到將其大小調整為所有文字都可見的格式。
注意: 即使您啟用了此選項,您仍然可以通過單擊空格以簡單的方式編寫文本,而無需繪製框。這樣您就可以快速改變兩種方法。

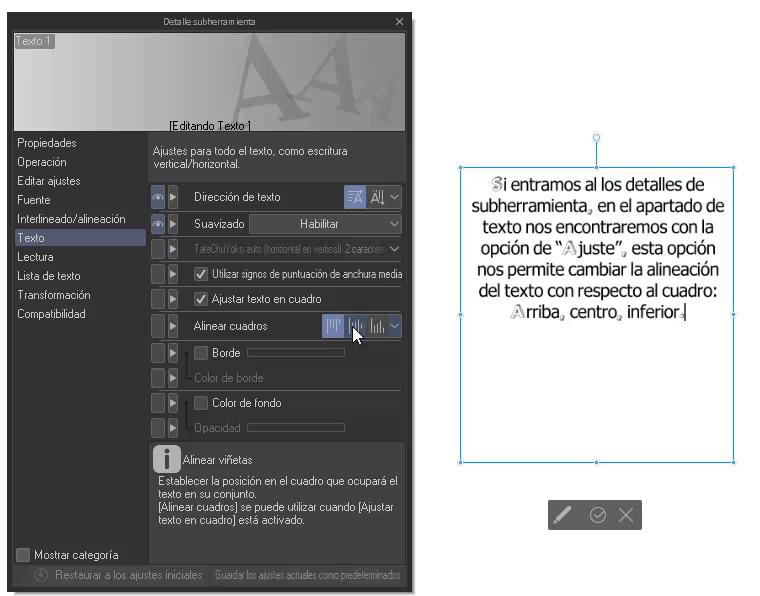
如果我們輸入子工具詳細資訊,在文字部分我們會找到「對齊框」選項,此選項允許我們更改文字相對於框的對齊方式:頂部、居中、底部。

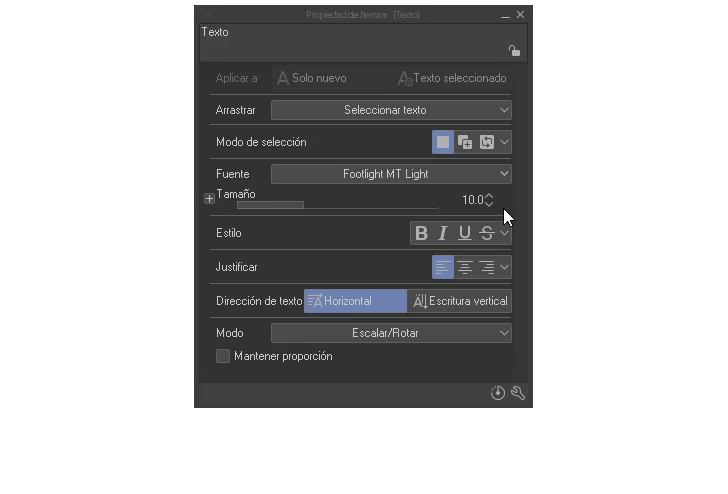
在「工具屬性」面板中我們可以進行以下修改:
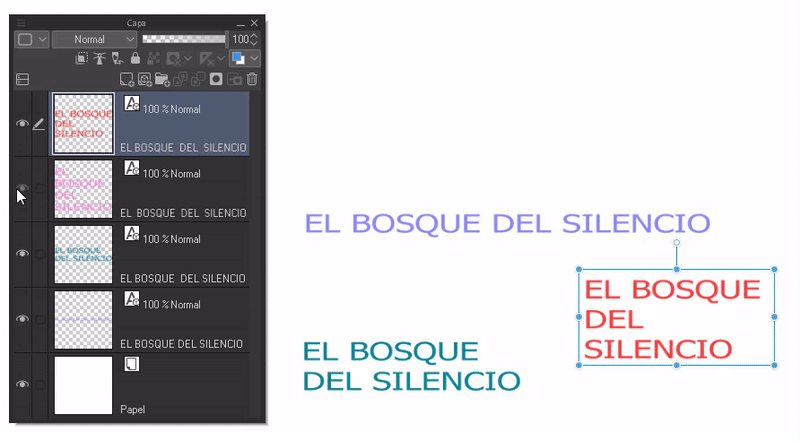
- 多個文字圖層: 如果我們有多個文字圖層,可以使用「與下層合併」圖示將它們分組為一個,該圖層可以包含許多可以獨立修改的文字方塊。
注意: 如果組合圖層之一不是文字類型,則組合的結果將是柵格圖層。

如果我們想同時選擇多個文本,我們必須啟動選項:“選擇文本”,此功能位於工具屬性的“拖曳”部分。這適用於單獨的層和連接的層。
重要:停用此選項,完成後,再次建立文字方塊以避免拖曳。

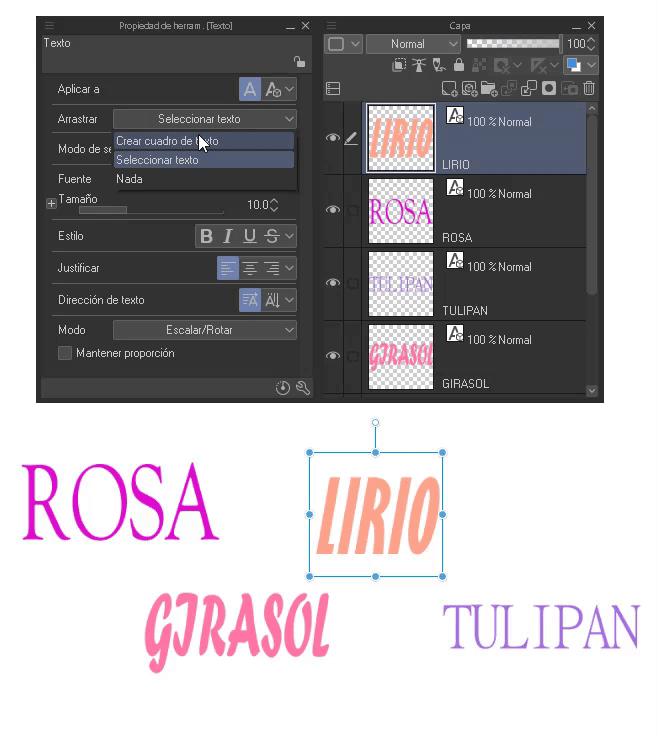
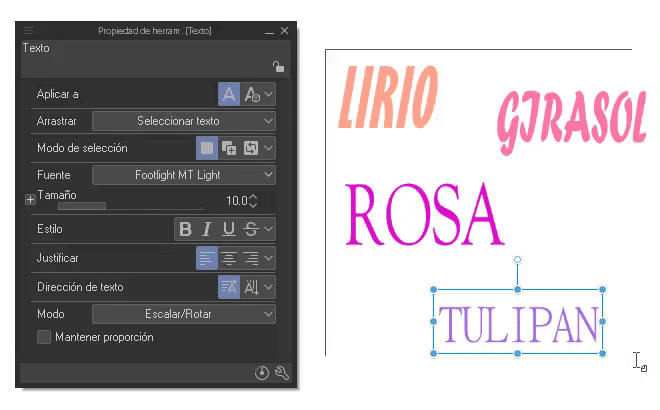
- 一次修改多個圖層: 當我們想要同時修改多個文字圖層以節省時間時,我們應該將工具屬性選項板中的「套用到」設定變更為:「僅限新建” 到“選定的文本”。
注意: 選定文字 是程式 2.0 版本中新增的功能。
現在,選擇我們要修改的所有框,我們將從屬性選項板中進行編輯。更改將反映在每個選定的框中。這種編輯形式是在 2.0 版本中實現的改進。

- 字體和大小: 在本節中,將出現不同的字體,我們可以調整它們的大小。對於大小和字體,我們可以選擇單字、字母或整個短語,因此,您可以在同一文字方塊中具有不同的大小和字體配置。

在下拉式選單中,除了字體之外,我們還發現了三個有趣的部分。
1.預覽: 在左下角,我們找到三個選項,可讓您變更字體預覽的外觀。
1.顯示來源名稱。
2.以特定字體顯示字體。
3.以特定字體顯示文字。
2.添加來源: 這裡,正如其名稱所示,添加了新字體,為此,我們單擊該選項,將打開文件搜尋窗口,我們將在其中選擇包含我們字體的ZIP/ RAR/ TTF/ OTF 包,我們接受。
將出現一條訊息,允許我們將其保存在雲端,如果方便,請接受它,如果不方便,只需按一下「關閉」。瞧,我們有了新字體。
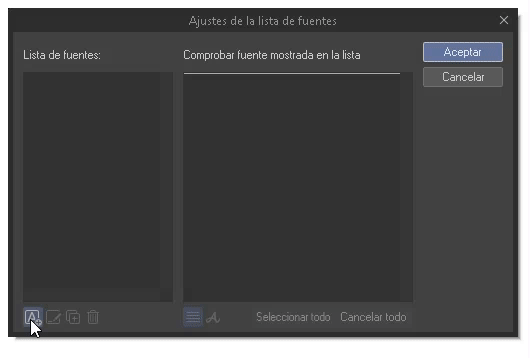
3.來源清單: 我們經常有幾個最喜歡的來源,但每次都必須搜尋它們很麻煩。為了解決這一困難,我們可以選擇建立一個或多個列表,在其中我們可以僅對我們喜歡的來源進行分組。
要產生它們,我們將點擊位於「來源」下拉式選單右下角的齒輪。在其左側,我們可以使用底部的按鈕建立、編輯、複製和刪除。
好吧,我們將單擊底部的第一個“創建”圖標。將開啟一個文字字段,您可以在其中輸入清單的名稱。在右側,您可以搜尋並選擇字體,此部分中的第二個圖示將顯示字體名稱。現在剩下的就是選擇來源(它們將標有複選標記)並接受。

返回到“來源”下拉選單,底部還有另一個下拉選單:“所有來源”,如果我們打開它,就會出現清單。

+ **樣式:**至於我們有的樣式:粗體、斜體、底線和刪除線。透過選擇一個單字或整個文本,我們可以應用效果。

- 對齊和文字方向: 關於對齊,文字可以右對齊、居中對齊、左對齊。對於結構,我們可以更改水平和垂直之間的方向(例如,垂直方向更適合日文)。

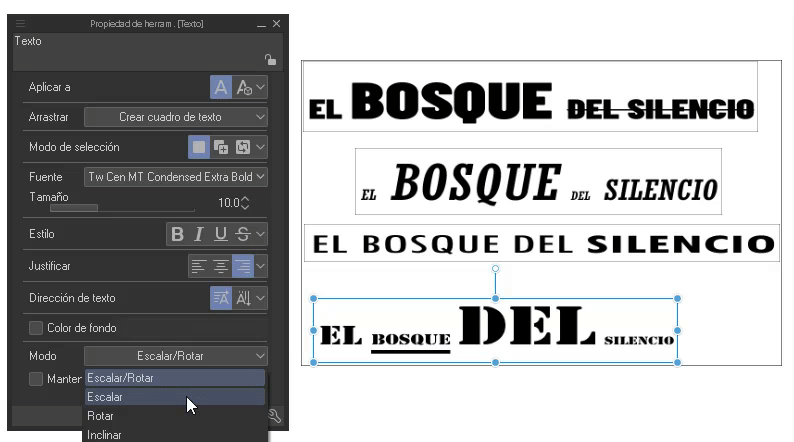
- 模式: 這裡我們找到縮放/旋轉/傾斜。

非常適合以透視方式放置文字。

2. 字體類型
版式是文字的樣式或外觀。當我們為學校做文件等時,我們一直和她一起工作。
► 來源類型
排版語言將有助於正確傳遞所需的訊息,例如,如果我們想強調危險,我們不會用柔和的顏色的草書字體放置標誌,我們會用大寫字母和純色放置大寫字母,就像典型的紅色和白色形成鮮明對比,警告危險。這就是為什麼考慮要傳輸的內容非常重要,以便捕獲具有正確來源的訊息。
下面我們來看看一些字體的類型、它們的特徵以及它們的主要用途。
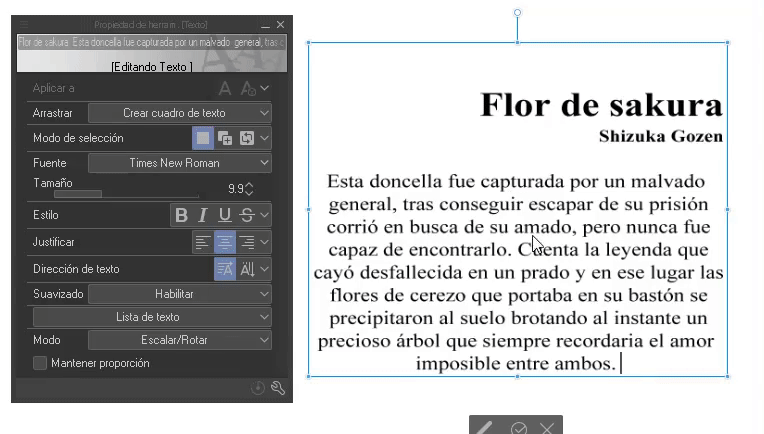
- 襯線: 讓我們從襯線類型字體開始,這些字體的特點是在字母的開頭部分有小筆劃,稱為襯線。常見於雜誌和報紙。
- 無襯線: 另一方面,這種類型的字體沒有這種筆畫。這是一種暗示清潔和現代的風格。通常用於數位環境,因為它很容易在螢幕上閱讀。
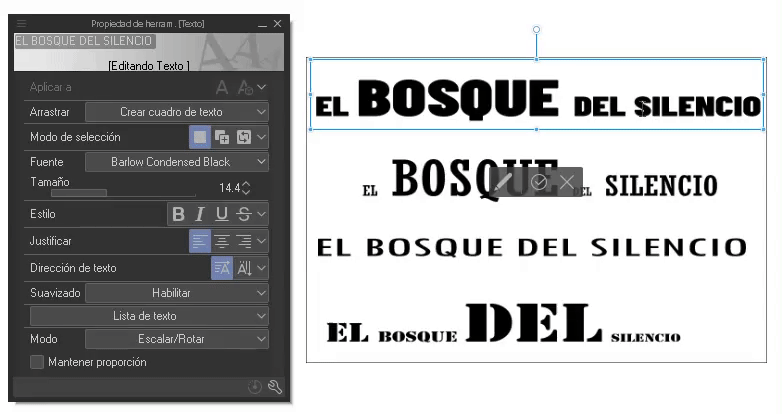
- 顯示: 這種類型的排版有多種樣式,其中包括粗體、斜體或裝飾體。由於它們的奢華,它們通常用於小文本,例如標題和副標題。
►使用什麼字體?
在進行專案時,建議最多使用一到兩個來源。如果需要更大的對比度,可以重複已使用的字體,但尺寸更大,加底線或粗體。在下面的範例中,標題為襯線字體,其餘為無襯線字體。
當組合不同類型的來源時,我們必須記住它們必須相互補充。例如,裝飾性與簡單性或矮與高等。
► 層次結構
它用來引導讀者的目光,旅程從最引人注目到最不引人注目,它向讀者展示從哪裡開始,到哪裡去;引人注目的是,我們可以發現帶有裝飾的大字母,粗體或下劃線。其餘部分採用平坦且連續的風格,不要太大,在觀察文字時佔據背景。
► 行距和間距
行距是文字行之間的間距。這個空間可以讓我們調節讀者閱讀時的舒適度,例如,如果空間很小或間隔很大,就會使讀者的眼睛感到疲勞,中間的空間是最好的。
另一方面,間距對應於字母或字元之間的間隔。字母太靠近或太分開會導致閱讀困難。但如果它們用在對話中,就會給人一種說話快或慢的印象。
要修改 CLIP STUDIO PAIN 中的行距和間距,我們將轉到「工具屬性」面板,我們將點擊底部的扳手圖示。在字體部分中,我們可以根據自己的喜好更改行間距,並移動百分比欄。

► 連字
最後一點,我們將找到連字。連字是結構上匹配的字母的聯合,這樣它們在一起時看起來更好。最近在 CLIP STUDIO PAINT 2.0 版本中新增了此功能。預設情況下它是活動的,但我們可以從*“子工具詳細資料”視窗中停用它。
注意: 並非所有字體都受支持,如果啟用此選項,則將被視為單個字元。
如果您想刪除特定部分的連字,您只需遮蓋該部分並停用連字圖示即可。

3. 文字樣式
在本節中,我將解釋如何在 CLIP STUDIO PAINT 中為字母建立紋理。不同的字體本身很漂亮,但有時當它們與插圖共享空間時,它們不能很好地組合在一起,這就是為什麼它們通常帶有紋理,以便與插圖的主題相匹配,或者只是脫穎而出。
注意: 字母的所有效果和修改都將在光柵化的文字圖層上進行。請記住,圖層無法編輯或繪製。
► 紋理
在本節中,我們將學習如何使用畫筆和圖案添加紋理。
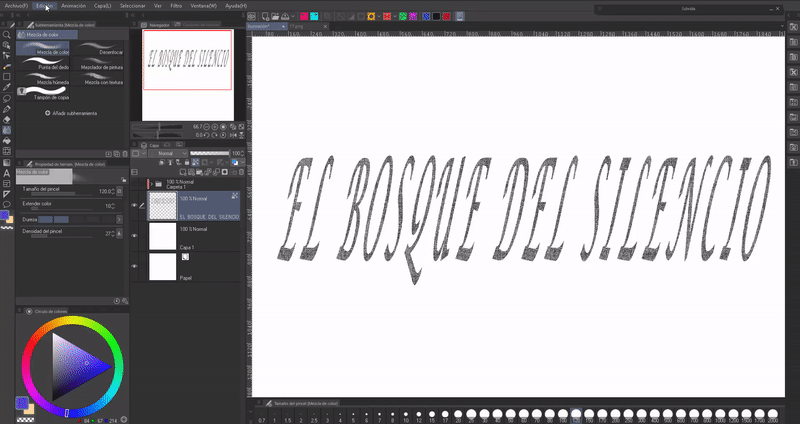
- 畫筆
要開始新增預設值以外的任何紋理或顏色,我們將文字圖層轉換為柵格。為此,您必須右鍵單擊圖層,在下拉選項中您將找到選項“柵格化”。
現在,使用柵格化圖層,我們將點擊「區塊透明像素」圖標,這使我們能夠在不離開字母邊框的情況下進行繪畫。
現在,我們將使用我們最喜歡的選擇工具來選擇文本,在我的例子中,我將使用*“Lasso”。
在色輪中,我們將選擇白色,然後點擊選擇工具的浮動選單中的填充罐圖示。這會將字母塗成白色。要擺脫套索選擇作為預設快捷方式,您可以使用**CTRL + D。
借助任何紋理畫筆,我們將在字母上繪畫,不同的紋理將使字母具有相同的品質。您可以使用任何您想要的顏色。準備好了,我們現在有了第一個紋理。
- 模式
該過程實際上是相同的。首先透明像素被遮擋,然後我們將字母塗成白色,就像我們之前看到的那樣。
接下來的事情是轉到材料並將我們最喜歡的圖案拖到畫布上,圖案可以是單色的或具象的。我們將把圖案圖層放在文字上方,並將其調整到底層。
► 顏色/漸變
我們可以為字母添加兩種類型的著色,一種是使用畫筆和色輪,另一種是使用漸層。
- 顏色
如果我們已經有了紋理,我們將採取以下路線:編輯>將亮度更改為不透明度(B),此選項允許我們在不丟失紋理的情況下進行繪製。啟動此選項後,我們將使用我們想要的顏色和畫筆在字母上繪製。請記住啟動“阻止透明像素”選項。
使用「顏色混合」工具,如果我們使用兩種或多種顏色,我們可以混合顏色。

- 降級
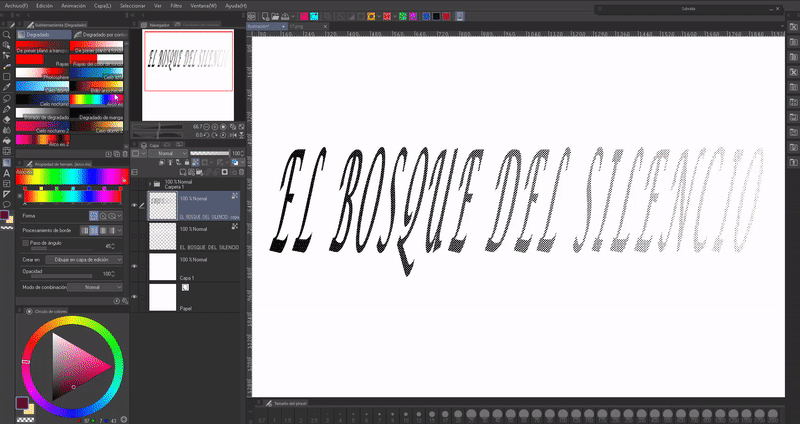
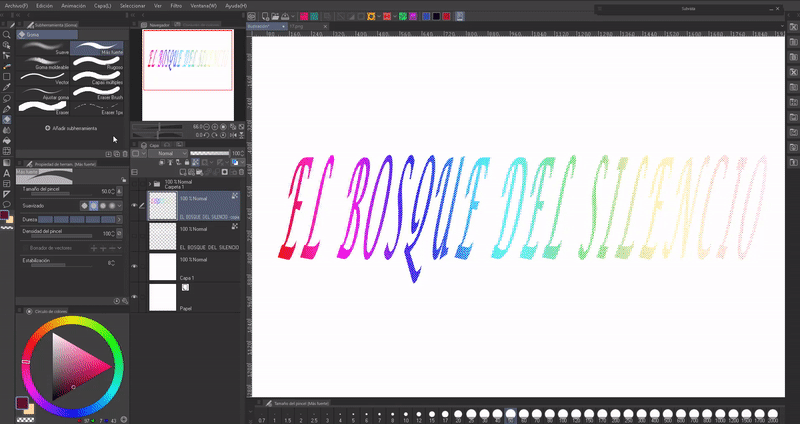
對於漸變,我們將遵循前面的過程,但不同之處在於,當我們應用顏色時,將選擇漸變並將其應用到我們想要的方向。關於漸變,我們有兩種選擇:
1. 簡單的漸層: 這些是在工具列中找到。它們很容易編輯,您可以將它們應用到任何方向,並且不需要基色。

2. 漸層貼圖: 這些可以在以下路徑中找到:圖層 (L) > 新校正圖層 (J) > 漸變貼圖。
它們更完整,我們可以從資產下載更多組合,反轉顏色等。這就是為什麼我們需要將字母塗上兩種或多種色調才能欣賞它們的效果。

如果您想了解有關漸層貼圖如何運作的更多信息,請參閱我深入討論的教程:
► 空心
要清空字母的填充,我們將轉到以下路徑:圖層 (L) > 轉換圖層。另一種方法是右鍵單擊圖層並選擇浮動選單中出現的“轉換圖層(H)”選項。
當您單擊此選項時,將出現一個窗口,您可以在其中選擇將圖層轉換為向量類型。類型 (K):向量層。
當我們將圖層類型變更為向量時,設定選項將啟用。單擊它將打開一個新窗口,我們可以在其中進行多項修改,但最重要的是*“最大線寬”。
下面我們看到一個參數值分別為 5 和 10 px 的範例。
如果您想了解有關向量圖層的更多信息,我將在教程中留下有關此類圖層的條目:
現在,向量圖層可以對其中建立的線條進行進階編輯。在我們的例子中,我們希望線條具有紋理,為了實現這一點,我們將轉到「物件」**。形狀”的部分,將出現一個下拉式選單,可以在其中選擇紋理畫筆。這將為邊緣提供紋理。
此外,如果我們不確定線條的粗細,我們可以在*「畫筆大小」選項中修改它。
當我們有了紋理後,我們將如前面所示對圖層進行柵格化,現在我們可以按照上述過程來賦予它們顏色。
廣告傳單範例:
► 發光
- 亮度
創建圍繞字母或字元的發光很簡單。首先,我們將產生一個新圖層,在其上方設定混合模式*「減淡(顏色)」。
使用噴槍,您可以在其上繪製比排版更昂貴的顏色。我建議將硬度和密度值設為最小值以獲得更好的結果。
若要增加更多效果,您可以使用噴槍使用兩層組合模式產生小火花:「疊加」和*「減淡(亮度)」。
- 透明度
我們透過將文字圖層的組合模式變更為「Dodge(亮度)」並降低圖層的不透明度來實現排版的透明度。
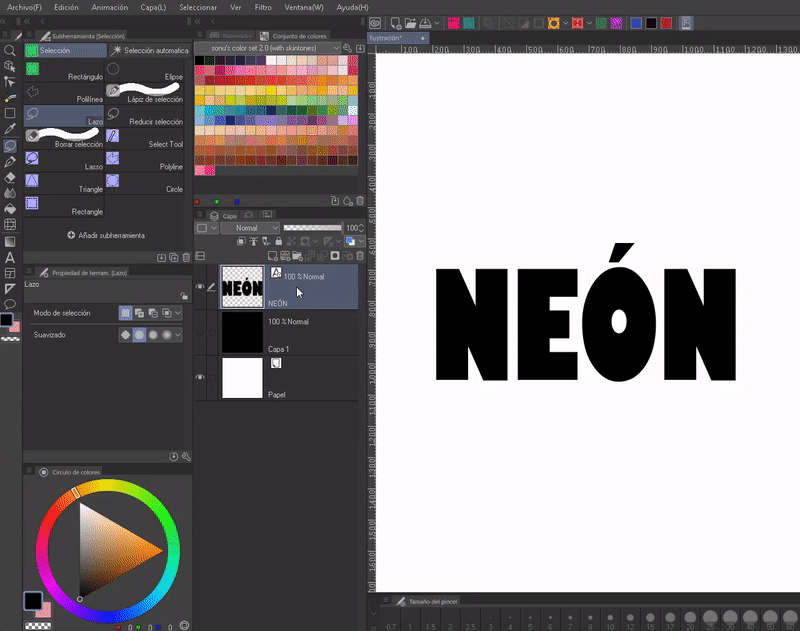
- 霓虹燈
為了使其引人注目,我將使用黑色背景。柵格化文字圖層後,您必須複製它,該圖層必須位於原始圖層下方。在此副本的圖層縮圖中,我們將按“CTRL + 單擊”,這將選擇字母的輪廓。
我們將隱藏原始圖層。選擇複製圖層。現在我們將進入以下路線:選擇>輪廓選擇(G)。將打開一個窗口,您可以在其中擴展所選區域。 5 到 15 之間的值就很好,在我的例子中我使用了 10 px。此時,我們必須已經在色輪上選擇了要使用的顏色。
現在我們複製第二層(應用了顏色)。我們將把第三個副本放在其他副本下方,並應用在以下路徑中找到的“高斯模糊”:濾鏡>模糊>高斯模糊。最後,我們將再次看到原始圖層。
提示: 為了獲得更好的效果,我建議將三層合併為一層,然後複製。它將改善色彩視覺。
要製作具有霓虹燈樣式的空心字母,將遵循相同的步驟來鏤空上面解釋的版式,然後是霓虹燈過程,只有在這種情況下,將使用兩層,一層是我們將應用增加的邊框,另一層是應用模糊。

► 3D排版
我們將使用鍵盤快捷鍵“CTRL + C”和“CTRL + V”複製文字圖層,或右鍵單擊圖層,在出現的選項中選擇“複製圖層”。然後,我們將其移動到原來的下方;我們將把字母的顏色改為複製圖層。然後,我們稍微移動圖層,使其與原始圖層偏移。

按照相同的過程,您可以在字母後面創建陰影效果。附加步驟是將模糊濾鏡套用到其後面的圖層。我建議使用以下路徑中的“高斯模糊”:濾鏡>模糊>高斯模糊。除了能夠降低不透明度,使其不是那麼深的陰影之外。
注意: 您需要停用「封鎖透明像素」選項才能使用模糊。
為了改善傳統效果,建議手動繪製兩個單字之間的並集。
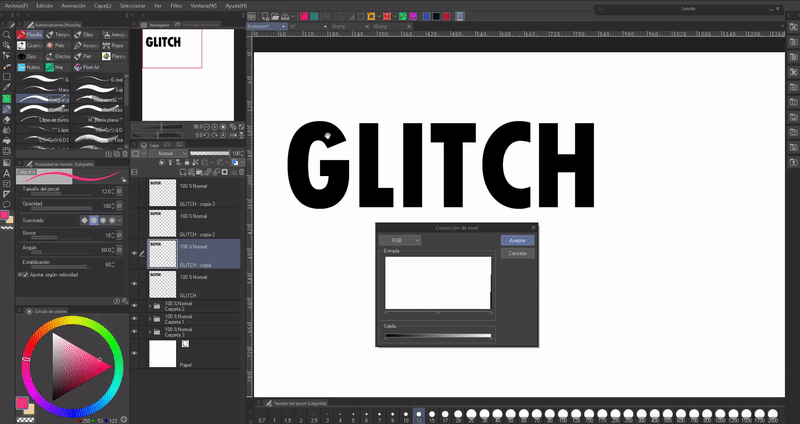
► 故障
我們將建立文字柵格圖層的三個副本,我們將對每個副本套用下列程序:
透過前往下列路徑選擇複製圖層之一:圖層 (L) > 新校正圖層 (J) > 等級校正。
在此視窗中,我們將從左上角的下拉式選單中選擇“紅色”模式。現在,我們將左下角單色欄中的箭頭完全移至右側,然後按一下「確定」。
我們將其停靠到下面的圖層,然後合併使用文字副本之一建立的層級校正圖層。這會將其變成紅色。
我們將對其他兩層重複相同的過程,僅在一層中選擇綠色模式,在另一層中選擇藍色模式。
當我們有了三層後,我們將稍微移動每一層,使它們與原始層異相(這三層必須位於原始層下方)。

您不僅可以使用這組顏色來創造這種效果,還可以使用任何其他顏色。天空才是極限。
注意: 如上所述使用漸層圖修改顏色。
提示: 為了避免始終遵循此過程而變得乏味,我們可以建立一個自動操作;如果您想了解更多信息,我將在下面留下一個教程的條目,其中我將討論這個可以節省大量時間的精彩工具。
► 邊框
文字工具本身有一個設定邊框的選項,但我發現使用其他方法更容易:
編寫文字後,我們將進入“圖層屬性”面板,*在那裡我們單擊圓形圖示。預設情況下會出現白色邊框。在“邊框顏色”中,我們單擊以更改顏色,並透過移動“邊框粗細”欄來更改寬度。

我們可以對文字做的另一件事是透過直接在文字上繪製來添加裝飾。
► 有偏見
在子工具詳細資料中的「轉換」部分中,除了開頭已經看到的轉換選項外,您還可以找到其他轉換選項。透過這些,我們可以水平或垂直反轉文字。
- 反射: 為了創建反射,我們將複製該圖層,我們將降低該複製的不透明度,並將其傾斜到我們使用上述工具最喜歡的一側。然後我們將對齊第二層,使字母的頂部接觸第一層上字母的底部。準備好了,反思一下。

4. 轉變
重要: 所有字母修改都將在文字圖層柵格化的情況下進行。
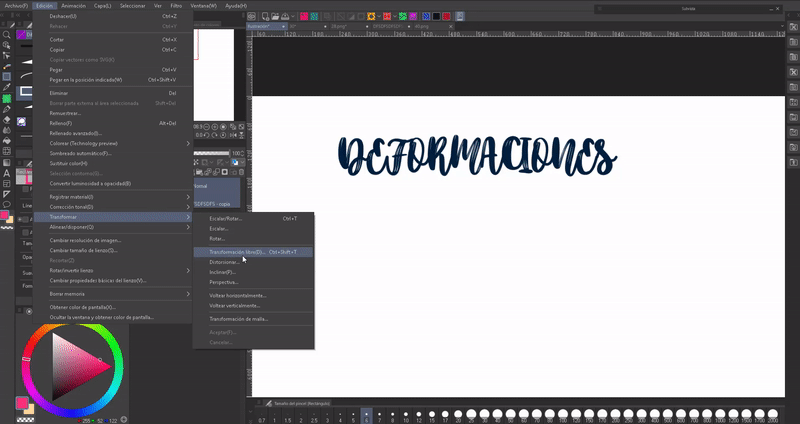
- 網格變換
彎曲文字或將其放置在奇怪的位置很容易。選擇圖層後,我們將轉到:編輯>變換>網格變換。
將出現一個帶有一系列節點的網格;我們可以將這些節點移動到所需的位置。

- 失真濾波器
在角色中創建變形的另一種方法是在角色上使用失真濾鏡。濾鏡位於以下路徑:濾鏡 > 扭曲。
我們會發現一系列濾鏡:全景、極座標、幾何、收縮、魚眼鏡頭、波浪、圓波、漩渦、曲面、鋸齒形。
我們將選擇我們喜歡的過濾器,將打開一個窗口,我們可以在其中配置值,我建議您閱讀並進行實驗,直到您獲得所需的效果。以下是一些失真的範例:

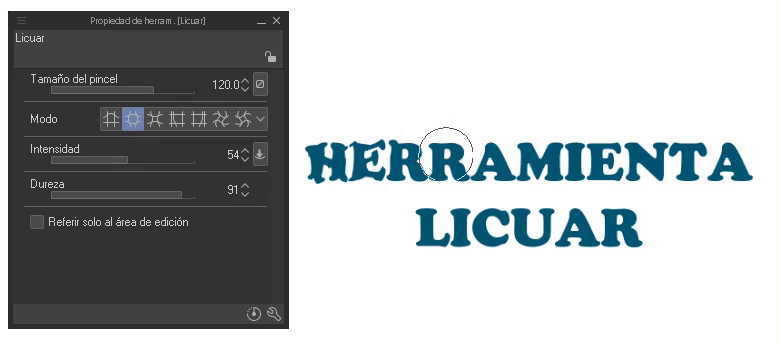
- 混合
液化工具允許您進行修正,這意味著它會修改我們使用它的區域的形狀。我們在工具列中找到它。
在該工具的屬性中,我們可以找到五個用於選擇的部分:大小、模式、強度、硬度和編輯區域的參考。如果你還不了解這個工具,這裡有官方教程,深入解釋了它的使用:
透過實驗我們可以獲得很好的結果。

告別
我希望您在本教程中看到的內容符合您的喜好並且對您有所幫助。好吧,沒什麼好說的,感謝您來到這裡! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
振動高!
下次再見(•⌄•ू) ✧
























留言