2D 角色動畫 - 入門指南 [版本 3]
動畫展示櫃



大家好,希望你們喜歡我的原創角色動畫展示!
我是hwancept,很高興認識你!
那麼,您想知道如何使用 Clip Studio Paint 程式進行角色動畫嗎?
那您來對地方了!
- - -
**請大家知道,我目前正在使用 Clip Studio Paint EX(版本 3)。
Clip Studio Paint PRO 僅限於 24 幀,而 Clip Studio Paint EX 則有無限幀。
在 PRO 和 EX 之間進行選擇時,完全取決於您想要如何製作自己的角色動畫。
話雖如此,讓我們開始學習如何使用 Clip Studio Paint 的動畫功能吧!
如果您想了解程式的版本信息,請前往[幫助] >>> [版本資訊...]。
您將看到彈出的“[版本資訊”]視窗。
您可以在該視窗的左上角找到完整的資訊。
我意識到索引部分可能非常令人生畏,但本教程也可以讓我更好地處理程式和動畫。
當我第一次獲得 Clip Studio Paint 時,我很難開始製作動畫,因為我根本不知道如何使用動畫功能。
這是大量的指南搜尋和使用 Clip Studio Paint 程式的過程。
希望本教程基於我迄今為止的知識能夠對此有所幫助。
CLIP STUDIO 繪畫動畫介面與工具
這適用於需要協助導航 Clip Studio Paint 程式並充分利用其動畫功能的任何人。
這可能是最無聊的部分,但我向您保證,了解介面和功能將使您的動畫過程變得更加容易!
- - -
如果您已經了解 Clip Studio Paint 動畫介面和工具的技術面,您可以跳至「版本 3 - 改進的動畫功能」。
這些都是相當新的內容,如果您對版本 3 為動畫提供的內容感到好奇,我強烈建議您閱讀這篇文章。
-- 建立新的動畫文件
透過前往 [File] >>> [New...] >>> [Project: Animation] 開啟新的動畫檔案。
-- 輸出幀的大小
藍色邊框內的繪圖將僅顯示在匯出的檔案(例如 GIF 或影片)中。
藍色邊框之外的任何內容都不會顯示在匯出的檔案中。
對於單位類型,我總是使用像素 (px) 單位。
1920 x 1080 解析度幾乎是角色動畫項目的標準,但您始終可以選擇不同的尺寸。
也許是正方形分辨率,例如 2000 x 2000。
這完全取決於你!
- 空格處
我確實建議使用 [Blank Space] 功能。
將角色繪製到藍色邊框之外要容易得多,因此您可以更好地處理其動畫。
它對於最少的相機工作也很實用。
-- 影格速率和播放時間
**製作新的動畫檔案後,您可以隨時調整[幀速率]和[播放時間],所以暫時不用太擔心。
- - -
設定“幀速率”時,我建議將範圍設定為每秒 10-24 幀。這實際上取決於您的項目!
- - -
[播放時間] 只是幀總數或剪輯長度。
例如,如果將播放時間設為 72,那麼您將得到空剪輯,長度為 72 幀。
-- 標題安全區域與溢位框架
**如您所知,我不會完全涵蓋[標題安全區域]和[溢出框架]的各個方面。
不過,我可以簡短地解釋它們,它們可能對您的角色動畫專案有用。
對於[標題安全區域]...它是您的動畫作品的額外輸出邊框指南。
這是為了確保其中顯示的任何物件都可以在其他使用者的不同螢幕解析度類型上查看。
至於[溢出框架]...這對於繁重的相機工作來說更實用,因為該功能將為您提供更多的開放空間來使用。
- 動畫功能和工具
首先解釋一下frame和cel的差別。
Frame 是時間軸中的一個插槽,而 cel 是您的個人繪圖。 **
您將特定的 cel(繪圖)插入到特定的影格(插槽)中,以便將其顯示在動畫中。
- - -
話雖如此,讓我們來了解一下動畫的功能和工具吧!
- 時間軸介面
您將在這裡完成大部分動畫工作,因此如果您想開始該項目,那麼了解這一點絕對非常重要!
- - -
如果您無法找到[時間軸]窗口,請前往[窗口] >>> [時間軸]。
您將得到一個如下所示的[時間軸]視窗:
您可以使用縮放按鈕(放大鏡圖示)仔細查看膠片,或查看所有膠片和剪輯長度的大圖片。
您可以找到有用的按鈕,例如播放按鈕;單框按鈕;和開始/結束幀按鈕來測試和觀看工作區中的動畫。
可以切換循環或重播按鈕。
這對於觀看重播以發現任何動畫錯誤非常有用。
無需每次動畫結束時都按下播放按鈕。
您可以透過暫停循環或點擊其他工具來停止循環。
-- 時間軸調色板
我們將從[時間軸]調色板開始,這是您使用cel和frame進行所有工作的地方。
**如你所知,cel 是一個單獨的繪圖,而frame 是一個插槽。
-- 車架號
這是為每列標記幀編號的地方。
這是為了方便您檢查動畫中的時間。
當我們討論實際的角色動畫時,我將對此進行更多討論!

它還具有互動功能!
您可以單擊並按住該部分,然後擦洗它!
這對於檢查動畫特定部分的動作很有用。
-- 時間軸剪輯
這是特定動畫資料夾的剪輯。
將為每個動畫資料夾、柵格/向量圖層、常規資料夾或紙張圖層的每一行製作單獨的剪輯。
我建議標記您的資料夾和圖層,以便於追蹤。
-- 藍色開始/結束影格標誌
您可能會注意到剪輯之間的藍色標記。
這些是您的開始幀和結束幀標誌。
這樣您就可以知道動畫的開始和結束位置。
您可以按住藍色矩形然後將其拖曳到所需的長度來自由調整它們。
它不會根據藍色標誌調整剪輯長度,因此請記住這一點!
版本 3 使用者註意:如果您啟用了自動延長剪輯長度功能,您實際上可以這樣做。
-- 編輯剪輯長度
如果您仔細觀察該剪輯,您可能會看到剪輯上方的細條。
它分為三個部分:一根右短條、一根中長條和一根左短條。
短桿用於延長夾子長度!
各位知道,這對 EX 使用者來說會更有好處。
- - -
至於長中條,它有兩個功能,取決於您如何與其互動。
- - -
按住中間的長條,您可以將整個剪輯向左或向右拖曳。
這將有助於有效地將一組細胞一次移動到所需的位置。
請記住,您不能將其拖曳到不同的行,只能拖曳到分配它的行!
- - -
另一方面,如果右鍵單擊長中間欄,您將獲得一個用於編輯剪輯的選單。
菜單將如下所示:
到目前為止,我只使用刪除、複製、貼上、合併剪輯和分割剪輯來製作重複的循環動畫。
例如眨眼、頭髮搖擺或行走。
- - -
我還使用了插入幀和刪除幀以使運動看起來更慢或更快。
當一幅 cel(繪圖)有很多幀(槽)時,它會在螢幕上停留很長時間。
另一方面,當單元格的幀數較少時,它在螢幕上看起來會是臨時的。
-- 動畫細胞
該剪輯中的號碼/名稱是您的手機!
Cel 通常以數字命名,有時也以數字和字母的組合命名。
cel 顯示了您的繪圖將出現在動畫中的位置。
您可以按一下並按住該儲存格,將其拖曳到剪輯周圍的特定影格。
這就是你計算細胞繪圖在螢幕上出現的時間的方法!
該單元格將繼續顯示在螢幕上,直到到達剪輯的末尾,或在另一個單元格出現以顯示新繪圖之前達到一定數量的幀。
這就是動畫原則之一「時機」的秘密。
當我進入實際的動畫專案時我會對此進行更多解釋,敬請期待!
此按鈕將建立新的儲存格供您繪製。
首先,按一下「時間軸」面板上的特定幀,然後按此按鈕製作新的儲存格。
它將把單元格放置在特定的框架中。
-- 理解單元與幀之間的關係
現在您已經在[時間軸]上看到了賽璐珞和幀…
**重要的是要記住,cel 是動畫的單獨繪圖,而幀是剪輯中的一個插槽。
您會注意到,cel 和frame 都有類似的命名約定,即數字。
cel 編號只是 cel 的名稱/標籤。
您始終可以透過重新命名 cel 圖層來變更其名稱。
這應該可以幫助您識別要追蹤、分配或從「時間軸」調色板中刪除的單元編號。
- - -
另一方面,幀數只是為了cel的時序安排。
您會注意到框架被分成每個數字作為一列。
這些列旨在幫助您追蹤儲存格何時應出現在螢幕上。
我可以讓cel和frame的關係更容易理解,希望如此!
為了理解這一點,讓我們將 Cel 名稱設為字母。
這些都是你的畫。
頂部的數字是幀編號(可以忽略 0 和 24)。
顯示的數字總是奇數!
這些就是你的槽位。
- - -
您注意到 Cel A 位於第 1 幀,您將看到繪製 1 幀,然後 Cel B 快速接管第 2 幀。
Cel B 在第 2 幀中,您將看到它 2 幀,直到 Cel C 繪圖出現在第 4 幀中。這就是所謂的二人制。
Cel C 在第 4 幀中,您將看到它 3 幀,直到 Cel D 繪圖出現在第 7 幀中。
這是三列的總數,因此稱為三列。
Cel D 在第 7 幀中,您將看到它 4 幀,直到 Cel E 繪圖出現在第 11 幀中。
Cel E 位於第 11 幀,您會注意到 Cel E 繪圖基本上會保留在螢幕上,直到第 24 幀結束動畫。
- - -
現在您知道框架如何影響單元格繪圖在螢幕上的外觀了!
-- 從特定幀新增或刪除 CEL
如果您想在不同的框架中重複使用相同的儲存格,那麼這個「將儲存格指派給框架」按鈕就可以完成這項工作!
只需單擊剪輯中的特定幀,然後按該按鈕即可。
系統將提示您選擇或鍵入要指派到該新框架的特定單元編號。
如果動畫中存在不需要的儲存格,您可以使用「刪除儲存格」按鈕從「時間軸」中刪除任何儲存格。
刪除cel時,原始圖層將保持不變,但不會在動畫中顯示。
這是需要記住的事情。
我應該提到,雖然原始圖層存在於[圖層]視窗中,但圖層名稱/標籤仍然是一個單元號碼。
這可能會導致演算法強制新的 cel 使用略有不同的命名約定。
出於組織目的,我建議刪除該圖層,或將其重命名為非數字或數字和字母組合的其他名稱。
- 動畫資料夾
這將建立新的動畫資料夾。
您可以建立多個動畫資料夾,它們的工作方式類似於分層,類似於您使用線條藝術、著色等對插圖進行分層的方式。
建立新的動畫資料夾後,就可以開始使用 cel 了。
請務必記住動畫資料夾(頂部)和常規資料夾(底部)之間的區別!
你看,當你使用柵格/向量圖層進行cel繪圖時,你也可以使用常規資料夾作為cel繪圖。
您可以重新命名常規資料夾以匹配[時間軸]中的cel名稱之一。
它將成為一幅 cel 繪圖。
我將線稿圖層和顏色圖層包含在常規資料夾中,並指定了 cel 的名稱。
如果您喜歡在單一 cel 繪圖中一起繪圖和著色,這將變得更加方便。
常規資料夾內的圖層名稱不會影響單元佈局。
只要常規資料夾的名稱與 cel 名稱匹配,您就可以隨意使用常規資料夾的圖層名稱。
- - -
從技術上講,您可以將其稱為“cel 資料夾”而不是“常規資料夾”...
無論如何,如果您有兩個 cel 繪圖(常規資料夾和/或柵格/向量圖層)在 [layer] 視窗中共用相同的 cel 名稱,則會出現問題。
例如:
如果您執行類似操作,您將收到此警告訊息,因此只需按“確定”,然後相應地重命名其中一個單元即可。
-- 快速動畫選項卡選單
您可以透過點擊「時間軸」視窗左上角的圖示來快速存取「動畫」標籤。
圖示看起來像這樣:[ ≡ ]。
如果您想更改動畫項目的某些設置,此“動畫”快捷選單將非常有用。
事實上,我確實建議檢查[縮圖大小]並將其設為[無]。
這將使時間軸更容易、更清晰地遵循。
不過,這取決於你!
- 洋蔥皮工具
毫不誇張地說,每個動畫師最好的朋友,我從 2009 年就認識了這位好洋蔥朋友!
無論如何,如果您想在兩個單元格繪圖之間進行中間繪圖以完成動作,這尤其有用。
看看[時間軸]中的按鈕,這是您可以快速切換[洋蔥皮]工具的地方!
啟用「洋蔥皮」後,我目前正在查看第 4 幀中的 cel 繪圖 (1a)。
我可以看到前一幀中的紅色cel繪圖,以及下一幀中的藍色cel繪圖。
只要單元彼此相鄰,幀長度並不重要。
您可能會注意到您的程式中的“洋蔥皮”顏色不同,那是因為我透過“洋蔥皮”設定更改了顏色。
您可以透過進入[時間軸]視窗來調整[洋蔥皮]設置,如下所示:[ ≡ ] >>> [顯示動畫細胞] >>> [洋蔥皮設置.... ]。
在完成一些動畫項目後,請隨意嘗試洋蔥皮設置,看看需要更改哪些內容。
- 燈檯工具
[燈檯]的工作原理幾乎就像一個[洋蔥皮]工具。
除了您可以互動和操作選定的單元以幫助保持繪製當前單元的一致性之外。
您也可以縮放或旋轉畫布以幫助繪製移動的圖形以保持一致性。
[light table] 工具基本上會複製您選擇的原始儲存格。
僅當啟用“燈檯”時才能查看該副本。
顏色會有所不同,類似於“洋蔥皮”著色。
您也可以在原始儲存格保持不變的情況下操作該副本。
我主要使用[light table]工具來幫助我測量與距離相關的比例,或者如果我想參考剪輯中遠遠落後的某些單元。
這對我來說是一個學習曲線,所以我只能分享我對那個「燈臺」工具的理解。
若要尋找[燈臺],請前往[視窗] >>> [動畫細胞]。
我建議在動畫工作區中同時顯示[layer]視窗和[animation cels]視窗!
我發現一起工作比較容易。
您可能會注意到它會顯示兩個或三個部分。
我激活了三個部分。
頂部部分是“已編輯的卡通片”,這是顯示卡通片的地方,供您與[light table]的卡通片副本一起處理。
中間部分是“Cel 特定光錶”,其中 [light table] cel 副本將僅在選定的 cel 中顯示以進行處理。
底部部分是“常規光錶”,[光錶] cel 副本將顯示在所有可用的 cel 中。
我將展示照片來展示這些差異。
-- 啟用燈檯
首先,如果您想使用“燈檯”工具,請確保切換該按鈕以啟用它。
使用完[燈檯]工具後,您始終可以快速停用它。
-- 使用兩種不同類型的燈檯
有兩個按鈕是我最常使用的。
左側按鈕是「顯示細胞專用光錶」。
右邊的按鈕是「顯示通用燈表」。
這取決於您的偏好和您的項目。
--- CEL 專用光台
這是[cel 專用光台]。
您可能會注意到,[燈表] 副本顯示在正在編輯的特定儲存格中,然後當您選擇不同的儲存格進行編輯時就會消失。
如果您想將所有[燈表]副本僅指派給特定的單元進行編輯,這非常有用。
--- 通用燈檯
這就是「通用燈檯」。
您可能會注意到,正在編輯的所有儲存格中都會顯示[燈表]副本。
如果您想繼續在其他單元中使用相同的[燈表]單元副本進行編輯,這非常有用。
-- 移動、縮放和旋轉畫布
在[cel專用光錶]中,當您按一下帶有特殊圖示標記的圖層時,您可以輕鬆地自由移動、縮放或旋轉畫布。
cel 繪圖不會受到影響;然而,[光台] cel 副本將保留在相同位置。
例如,如果您旋轉畫布,[燈檯] cel 副本將不會旋轉且不會受到影響。
-- 移動、調整大小、翻轉和旋轉燈檯的 CEL 副本
在任何種類的[燈臺]中。您可以選擇任何[燈檯]的cel副本進行調整。
雙色調標記表明它是賽璐珞副本。
您可以根據自己的喜好調整賽璐珞副本,而不會影響原始賽璐珞副本。
您還可以製作多個相同的賽璐珞副本和/或多種賽璐珞副本(請注意圖層的編號!)。
它們彼此完全獨立,因此您實際上可以擁有多個細胞副本,並對每個副本進行不同的調整。
同樣,原始的 cel 副本將不受影響。
-- 建立光錶副本
要建立[光錶]副本,只需將其中一個圖層從動畫資料夾拖曳到[cel特定光錶]和/或[通用光錶]即可。
您也可以將[edited cel]圖層拖曳到其他[light table]部分中,但我更喜歡直接從[layer]視窗中的動畫資料夾中執行此操作。
-- 關於光台 CEL 複製調整的快速提示
這是為了重置[檯燈]副本。
對該副本所做的任何調整(大小、翻轉、旋轉)都將重設。
對於我來說,使用它來翻轉[燈檯]副本以繪製面向相反方向的字元要快得多。
我啟用了它來切換 cel 繪圖的所有[light table]副本的不透明度。
如果您出於某種原因想要從[light table] 中刪除某些副本,這非常有用。
您必須先選擇任何特定的[燈檯]的cel副本!
-- 調整燈檯設置
您可以透過前往 [File] >>> [Preferences] >>> [Animation] 來調整 [light table] 設定。
我注意到版本 3 的“首選項”現在包含“動畫”和“燈表”中的所有內容。
在舊版中您可能只會看到[Light Table]。
- 映射動畫指令的快速鍵
**我強烈建議您設定動畫命令的快捷鍵!
您可以透過前往 [檔案] >>> [捷徑設定...] 來執行此操作。
確保該類別標記為“選單命令”。
然後,按一下[ > 動畫]。
您將看到各種用於快捷鍵映射的動畫命令。
-- 上一幀與下一幀的快速鍵
我確實建議為[轉到上一幀]和[轉到下一幀]設定快捷鍵。
這將使在兩個單元圖之間交替變得更加容易和快速。
就我而言,我用數字鍵盤分配了它們。
Num1 表示[轉到上一幀],Num 2 表示[轉到下一幀]。
版本 3 - 改進的動畫功能
對於任何不確定或目前擁有版本 3 升級的人,本節將解釋有用的新動畫福利。
事實上,我很早就需要這些功能來提高動畫工作效率。
就像,與其他版本相比,我實際上變得更有效率。
- - -
您可以透過 [File] >>> [Preferences] >>> [Animation] 找到第 3 版的大部分動畫功能。
- 複製並貼上單元格
僅版本 3
貼上到cels功能有兩個選項:[貼到選定圖層]或[貼到新圖層]。
這取決於用戶,但我傾向於使用[貼上到選定的圖層],因為我覺得這樣我有更多的控制權。
如果您想從一個單元格複製繪圖(部分或全部),然後將其貼上到另一個單元格中,我發現這特別有用。
這使得動畫過程變得更快更容易。
- - -
如果我弄錯了,我很抱歉,但我記得在版本 2 中,無法在動畫資料夾內的圖層中貼上任何內容。
我想我曾經從動畫資料夾複製圖層,然後將其貼到動畫資料夾之外。
對副本進行調整後,我重命名了圖層以匹配下一個單元格的名稱。最後將其放入動畫資料夾中。
我的意思是,這在某種程度上是一種解決方法,但它完全打亂了我的工作流程。
在圖層視窗中貼上 cel 繪圖是版本 3 中我最需要的功能之一。
- 透過圖層視窗新增/刪除儲存格
僅版本 3
現在,這個功能尤其是我對 Clip Studio Paint 動畫功能的最高要求之一。
**您現在可以透過在動畫資料夾中新增圖層來將 cel 新增至特定影格。
**您也可以透過刪除特定圖層或將其從動畫資料夾中刪除來從特定幀中刪除 cel。
當您刪除「時間軸」視窗上的 cel 時,該 cel 的圖層仍然保留,但不會顯示在動畫上。
版本 3 函數將透過刪除其特定圖層來簡單地刪除該 cel 的整個存在。
- 自動延長剪輯長度
僅版本 3
如果您在「時間軸」調色板中看到藍色結束標誌,則可以透過拖曳該藍色矩形來擴展它。剪輯長度將自動延長。
如果您沒有啟用自動延長功能,則剪輯長度將保持不變,直到手動變更為止。
這取決於您的喜好。
就我而言,我激活了它,這樣我就可以快速延長剪輯長度。
為角色動畫做準備 - 基金會
想知道如何開始角色動畫項目,但感到失落和不知所措?
然後,我們可以開始將事情分解為更小的、可管理的任務!
- 字元參考表
角色參考表應該有不同角度和調色盤的模型。
如果您打算用自己的角色製作角色動畫,這將很有幫助。
這將避免回憶設計或顏色的麻煩。
事實上,您隨時可以在[子視圖]上參考它。
您可以在 [Window] >>> [Sub View] 中找到它。
您甚至可以使用「子視圖」中參考表中的顏色選擇,以更輕鬆地進行著色過程。
只有你自己最清楚自己的性格。
不僅僅是設計和色彩,你還應該考慮了解他們的個性、生活方式和臉部表情。
這將幫助您更好地了解要在角色動畫中創建的內容。
例如,知道某個角色是社交隱士,所以他們可能會膽怯。也許他們的身體表情有限,或者他們的面部表情可能大多是害羞的。
這將幫助您更好地規劃,甚至為您的角色動畫賦予更多的生命和個性。
- 製作縮圖
製作縮圖有助於追蹤您要製作動畫的內容,從開始到結束。
將其視為製作一部快速漫畫。
請記住,動畫涉及製作多種藝術作品,因此可能會讓人不知所措。
如果沒有計劃,很容易忽略動畫專案的最終目標。
它絕對有助於為起始幀和結束幀準備快速繪圖,以便您確切地知道要製作動畫的內容。
在測試了粗略的動畫後,我決定只使用 3 個角色/姿勢。
- 使用秒錶
為某些動作計時很有幫助,這樣您就知道完成一個動作需要多少秒。
例如,您啟動碼錶來記錄步行動作(大約三步),您會得到大約 3 秒的時間。
如果您打算以每秒 24 幀的速度製作動畫(基於檔案的幀速率),那麼您應該乘以 24 幀 x 3 秒以獲得總幀數:3 秒內 72 幀。
您無需精確遵循動畫的秒錶計時。
這只是為了粗略地了解需要多少幀才能顯示該運動。
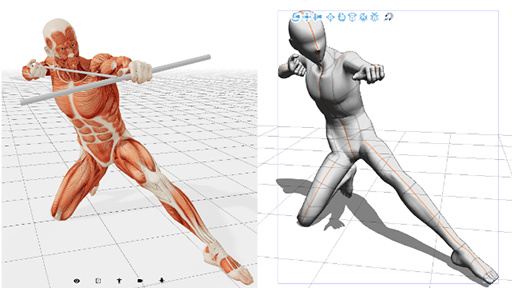
- 行動
動畫師,尤其是角色動畫中的動畫師,某種程度上也是演員!
當您確定了縮圖或其他類型的粗略計劃中傳達的動作或表情時…就該付諸行動了!
您可以使用鏡子,或錄製自己扮演的角色。
這可能會很尷尬,但我可以向您保證,沒有人會看到這些視頻,只有您可以將其用作有用的參考!
這對於理解動作和時間非常有幫助。
您可以方便地在某些時刻暫停影片來研究表情或姿勢。
好消息是您不需要仔細研究影片中的每個畫面。
選擇您認為對動畫重要或有幫助的運動幀。
- - -
你的演技不一定要得獎。
事實上,如果表演很難掌握,那就該你去尋找靈感了!
觀看電視節目或電影,它們會對角色如何在鏡頭前表現和展現自己有所幫助。
研究隨之而來的臉部表情和姿勢。
您還應該觀察相機構圖,因為它有助於傳達情緒和姿勢。

這是我在測試了時機和動作之後的嘗試。
角色動畫提示和技巧 - 有趣的部分
**動畫是一門運動的藝術。角色動畫也是如此,但表演更重要!
**因此,不要著急確保每一幀都是傑作。
**您應該主要專注於創造角色的運動和表情的幻覺。
- - -
雖然在深入研究實際動畫之前我會解釋一些有用的角色動畫原理,但我將解釋如何在實踐中使用這些原理。
這可能會讓您了解這些原則如何在某些表達和動作中發揮作用。
如果你自己嘗試一下,你可能會有更好的理解,而不是在嘗試繪畫之前過度思考。
現在,讓我們開始有趣的部分,角色動畫!
- 動態動畫(半身)

動畫過程中最重要的方面是設定兩個故事框架(在本例中,我們稱之為故事細胞,以避免混淆)。
故事的賽璐珞畫通常是開始姿勢和結束姿勢。
它讓觀眾有機會了解即將發生的事情以及之後發生的事情。
- - -
當你準備好故事的卡通圖後,你可以從中間位置的卡通圖開始完成一個動作。中間的卡通圖連結了這兩個故事的卡通圖。
大多數情況下,觀看者的眼睛無法區分中間位置的細節,因為它是剛剛經過的動作。
雖然看不到中間位置的細節,但還是會給人一種感覺……動作的印象。
- - -
話雖如此,我建議確保故事的卡通圖是可讀的,並且經過的位置圖是有意義的,以便完成一個讓觀眾信服的動作。
了解動畫的運動需要透過觀察、研究或常識。
讓我們從某種縮圖開始。
我需要地圖來知道我在動畫專案中要去哪裡。
繪製許多類似的藝術作品可能會讓人頭腦麻木,並且您可能會製作太多框架或迷失目標。

我的時間安排基本上是緩入和緩出的混合;隨著不斷的運動。
所以我的動畫節奏均勻。
如果我想調整節奏,我必須在單元之間添加或刪除幀。
這是大量的實驗,因此請隨意測試在框架周圍移動單元時看起來最好的效果。
我想讓這個角色旋轉,所以框架必須彼此靠近,才能看起來他旋轉得很快。
緊接著,我確保將後續的卡通畫間隔得更大一些,以實現減速的動作。
我這樣做是為了過渡到故事細胞繪圖,以便觀眾可以閱讀和處理剛剛發生的事情。
正如您在均勻間隔的幀中看到的那樣(時間軸中的紅色標記),兩個角色都在不斷移動。

我需要經過大量的嘗試和錯誤才能讓這個動議足以令我滿意。
不要沉迷於確保你的專案是完美的,重要的是你完成一個小項目,然後從中學到東西。
這樣,您將來就可以將其應用到更好的動畫專案中。

我發現如果您製作弧線圖來修復粗糙的動畫會很有幫助。
我總是在頭上畫一個圓圈,以確保動作有足夠的推動力。
這就是間距變得很重要的地方,您需要確保頭部放置足夠合理以給出運動和方向感!

也要注意關節,例如手腕和手肘!
這有助於確保關節在經過弧線時不會完全扭曲。
當手臂從一側擺動到另一側時,中間位置的手臂往往看起來比起始位置和結束位置更長。
如果您想保持弧線運動和與透視相關的比例一致,我建議啟用「燈檯」。
與“洋蔥皮”相比,這很有用,因為您想要比較一個點(靠近背景)與另一個點(靠近螢幕或朝向我們)之間的距離。
例如,這個角色幾乎正在向我們移動,然後向後退去擺姿勢。
因為他離我們更近,所以我必須透過放大「燈桌」複製圖來縮放它,以給人一種他的頭更靠近螢幕的印象。
我傾向於犯這樣的錯誤:與起始位置的頭部相比,當他更靠近螢幕時,他的頭部會更小,因此「燈檯」有助於固定透視比例。
秘密就在於預期框架和誇張。
預期框架描述了與即將發生的動作相反的動作。
正如你所看到的,他蹲下,肩膀抬起。
在這個動作中,觀眾可以預見他即將回歸。
預期幀可以是一幀,我建議添加一些誇張的內容,以賦予其運動中的力量感。
- - -
你可以看到他的肩膀抬得太高,他的脖子看起來似乎缺失或斷裂了。
好消息是,觀眾不會看到確切的細節,除非他們在適當的時候暫停以大笑。
但這種誇張的藝術作品意味著要與運動模糊之類的東西相匹配(就像當你拍攝運動中的某人的照片時,你往往會看到很多運動模糊)。
試試三到四張細胞圖。一個用於預期框架,一個用於中間位置,一個用於與預期框架相反的下一個姿勢。
預期框架
中間位置
- - -
注意:有時您不必包括中間位置來給予其強力推動。
你想如何激發力量完全取決於你。
動畫項目是你的牡蠣!
與預期框架相反 - 完成一項動作。

當您對粗糙的動畫和線條感到滿意時,您可以繼續著色過程。

- 動畫插圖

現在,我知道我剛剛說過動畫不是一系列詳細的插圖,但有少數情況例外,就是這個。
角色插圖可以設定為背景,由您來創造角色特徵的動作!
如果您完成了角色插圖,那麼我們就可以開始製作頭髮和眼睛等動畫特徵!
我確實建議確保省略插圖中動畫的臉部細節。您可以保留頭髮和眼睛的草圖設計以供參考。
在這種情況下,我將省略眼睛和頭髮。
對於眨眼,有很多種方法,因為人們有獨特的眨眼方式。
至於我的項目,我決定製作 5 幀眨眼動作。
現在我已經準備好眼睛圖,現在是我處理時間的時候了。
我決定對眨眼動作進行緩入和緩出。
如果你仔細觀察“時間線”,你會發現Cel 2、3和4彼此接近,而Cel 1與Cel 2、3和4有點遠。
這意味著 Cel 1 將在螢幕上出現一段時間,然後當它經過 Cel 2、3 和 4 時,運動將變得模糊。
那是一個眨眼的時刻。
然後,Cel 4 與 Cel 5 的距離更遠,因此這會給人一種眼睛在到達 Cel 5 之前「緩慢」睜開的印象,以完成完全眨眼的動作。
你可以將 Cel 4 和 Cel 5 分開一幀,我不制定規則!
- - -
當您選擇在賽璐珞畫之間添加更多畫面時,會使動作看起來緩慢。
請記住,卡通繪圖之間的幀越多,它們在螢幕上停留的時間就越長。
否則,刪除一些幀以使運動看起來更快。
同樣,賽璐珞圖之間的幀數越少,它們在螢幕上停留的時間就越少(你甚至可能會在眨眼時錯過它)。
我必須提的是,第 3 版確實讓我更容易從 Cel 1 和 2 複製一些 cel 繪圖,然後分別貼上到 Cel 4 和 5 上。
選擇要從中複製的特定單元或圖層。
按 Ctrl C 複製特定眼睛繪圖。
選擇 Cel 5,然後只需按 CTRL V 將 Cel1 的繪圖貼到 Cel 5 中。
您會注意到貼上後出現的選擇線。
無需像舊版本那樣經歷解決方法過程。
如果您想為另一個涉及類似姿勢的細胞製作另一個副本,這尤其有用。
類似於面向左右的臉部側面輪廓。
當你翻轉它們時,它們是相同的圖畫。
由於側面輪廓可能不對稱,因此該功能將很有用,因為它本質上允許您將其貼上到另一個單元格上,並且可以對其進行編輯,而不會影響從中複製的單元格。
與在不同幀中分配相同的單元編號相比,更改該單元也會影響其他相同的單元,如果您的角色在某些方面不對稱,則會成為問題。
現在讓我們來研究頭髮的搖擺動作吧!


這是大約9幀的圖畫。
我確保所有單元圖的框架間隔均勻。
也許是兩人或三人。
像這樣的均勻間隔的畫面將顯示恆定的運動。
沒有什麼會加速或減慢。
前四張細胞畫可以從頭髮向右擺動開始。
第五張cel圖是中間位置,所以頭髮開始改變方向。
然後,最後四張幻燈片將顯示頭髮向左搖曳。
頭髮動作是獨特的,因此請隨意為您的角色嘗試多種頭髮動作。
如果有幫助的話,我傾向於確保短髮運動在賽璐珞圖之間有較小的幀,而長髮運動在賽璐珞圖之間有較長的畫面。
這是為了給出重量的概念。
短髮比長髮顏色淺,所以它們之間的動作有很大不同。

這樣你就完成了動畫插圖。
您可以透過在另一個動畫資料夾中對一根或兩根髮絲的陰影進行動畫處理來避免最小化陰影。
如果您想為整體動作添加更完整的感覺,這取決於您。
- - -
移動背景將在教程中進一步解釋。
我決定不在本節解釋它,因為我覺得它的學習曲線很高,還有一些數學概念(沒什麼太複雜的,但你會看到的)。
我不想讓事情變得過於複雜,尤其是當我們剛剛掌握時間軸概念和動畫原理時。
- 2D 週轉

從技術上講,這已經是轉變的一半了。
但這部動畫更多地探索了預期、塗抹和超調。
事實上它是一個透明的 GIF 文件,因此這對於表情符號項目或作為圖標尤其有用。
正如你所看到的,我畫了 9 幀圖。
- - -
我將使用這些框架來快速回顧一些動畫概念和原理,以及它們如何在這些繪圖中應用。
圖 1 和圖 9 是故事圖,所以你可以看到兔子試圖轉身。
它們佔用的幀數最多,因此它們在螢幕上停留的時間最長以供觀看者閱讀。
- - -
它們對於動畫師能夠創造中間位置也很重要。
你看,我在 Cel 1 和 Cel 9 的幫助下畫了 Cel 5。
多虧了 Cel 1 和 Cel 5,我還可以畫 Cel 3。
由於 Cel 1 和 3,我還可以畫 Cel 2,依此類推…
- - -
Cel 5,是我在故事圖之間的中間位置。
運動過程中細節無法區分,但您可以從 Cel 1 到 Cel 9 獲得運動的印象。
因為它是在一個人身上,所以發生得很快,這就是動畫師通常添加塗抹框的地方。
我實際上使用了“網格變換”工具來使其身體伸展。
我讓它的身體伸展開來,在它試圖轉動時給人一種力量和重量的感覺。
- - -
Cel 3 是預期圖,基本上是一個試圖朝相反方向「啟動」動作的動作。
在那一刻,觀眾可以看出角色正在嘗試轉身。
- - -
Cel 8 是超調框架。
不是很明顯,但向外的腿有點過衝。
意思是,它的向外腿向我們拉伸或拉長,然後在 Cel 9 中向後退去。
這是一個非常微妙的細節,但它對運動產生了影響,表明轉身時有一些牽引力。
使用剪輯到圖層下方和套索填滿進行著色
- 剪輯到下面的圖層
這適用於尚未嘗試過“剪輯到下面的圖層”功能的任何人。
啟動後,繪圖將僅顯示在正下方圖層的繪圖區域上。
如果沒有[剪輯到下面的圖層],噴漆會覆蓋背景。
我想讓噴漆只覆蓋頭部。
因此,我透過「[剪輯到下面的圖層」]按鈕啟動了該功能。
BG 層不受影響,但 ART 層受影響!
您可以透過檢查圖層縮圖旁邊的粉紅色標記符號來追蹤任何圖層的該功能。
這對於照明和陰影很有用。
我將其激活用於頭髮照明和眼睛陰影。
如果您有專門用於臉部特徵每個部分的動畫資料夾,這將起作用。
我有專門用於眼白(鞏膜)著色的動畫資料夾。
然後我使用[圖層下方的剪輯]作為具有陰影顏色的一層。
我不一定要為陰影顏色設定動畫!
- - -
我想補充一點,如果您有太多動畫資料夾,但您想將它們全部著色。
您不必為每個動畫資料夾中的每個單元著色,只需將動畫資料夾分組到一個常規資料夾中即可。
然後在該常規資料夾上方新增一個新的動畫資料夾。
[剪輯到下面的圖層]該新動畫資料夾以覆寫該常規資料夾中的所有元素。
您仍然需要製作 cel 繪圖來對每個幀進行著色,但與必須對各個動畫資料夾中的每個元素進行著色相比,這種方式要容易得多。
正如您所看到的,列表底部有太多動畫資料夾。
我想對動畫資料夾中的所有元素(髮色、眼睛、膚色、服裝)進行著色,但工作量太大。
相反,我將所有動畫資料夾分組到一個常規資料夾(著色資料夾)。
然後,我創建了一個新的動畫資料夾,專門用於著色。
我可以在新的動畫資料夾上啟動[剪輯到下面的圖層]。
在用於著色的動畫資料夾中,我可以製作cel並對多個動畫資料夾中的所有元素同時著色!
- 套索填充工具
[套索填滿] 的工作方式類似於套索工具。
製作形狀後,工具將自動在內部填滿顏色。
我使用“套索填充”來實現照明和陰影目的。
這對於「剪輯到下面的圖層」功能尤其有效。
- - -
我注意到用戶很難找到特定的工具,因此您必須單擊每個類似於線條、形狀或套索的工具圖示。
您必須在子工具視窗中尋找[Direct Draw]。
它看起來像這樣:
或者...如果您有版本 3,您可以隨時透過 [Window] >>> [Quick Access] 進行搜索,然後搜尋「套索填充」。
關鍵影格和插值工具
本節將介紹用於插值的關鍵影格和圖形編輯器工具。
這最適用於處理背景/舞台、2D 攝影機路徑和音訊控制。
然而,目前我對 2D 攝影機路徑和音訊還沒有太多經驗。
警告:插值「新增影格」以顯示動畫中的某些場景。
雖然它很方便,但它是有代價的。
插值會使匯出需要一些時間,甚至使檔案記憶體大小更大。
只是要記住一些事情!
- 啟動關鍵幀
按[啟用該圖層上的關鍵影格]以啟動關鍵影格模式。
請注意「在該圖層上啟用關鍵影格」中的措辭,這表示該特定動畫資料夾目前已啟用關鍵影格模式。
您必須在其他選定的幾個動畫資料夾上再次啟用關鍵影格模式。
您會注意到,單元格將從其名稱變為小三角形圖示。
它們只是細胞位置的標記。
您的賽璐珞不受影響,但在啟用關鍵影格模式時無法對其進行編輯。
您可以選擇任何幀來分配關鍵幀。
選擇畫面後,按「新增關鍵影格」設定菱形標記。
這些是您的新關鍵影格!
為了使用關鍵幀,我們首先透過點擊[時間軸]左上角的[圖形編輯器]按鈕進入[圖形編輯器]。
- 圖表編輯器
看哪,[圖形編輯器],看起來相當嚇人!
現在,雖然這有點令人生畏,但讓我們慢慢來。
一次一個!
您可以選擇 5 個選項之一:位置、縮放比例、旋轉、旋轉中心和不透明度。
在本例中,我們選擇“位置”。
您可能還會注意到 X、Y 和 V 符號。
現在,我們先來看 X,基本上它就是一個 X 軸。
由於我們處於“位置”,我們將處理使圖像從左到右和/或相反的移動。
您可以透過點擊關鍵影格(菱形圖示)來調整「位置」的值。
如果我讓圖表向下移動,就會導致影像向左移動。
請記住,x 軸也有數值。
您可能還記得負數和正數。
在 x 軸上,當您向左移動時,數字會減少,而當您向右移動時,數字會增加。
如果你不喜歡數學,我很抱歉,但它是這類事物的實際應用。
話雖如此,如果我製作一個 U 形的圖表,那麼我可以讓圖像從左向右移動。
這就是我如何讓動畫中的背景變得更動態。

我建議僅使用兩個關鍵幀,這樣您就可以測試兩個關鍵幀之間的圖形如何影響圖像!
雖然在啟用關鍵影格時無法編輯圖層...
您可以切換“[啟用關鍵影格編輯”]按鈕以對圖層進行一些快速編輯。
如果您對關鍵影格不滿意,可以隨時透過此[刪除關鍵影格]按鈕刪除它們。
如果您不希望關鍵影格在播放過程中運行,您可以隨時停用[啟用關鍵影格]按鈕。
據我所知,如果您想在匯出檔案中包含該插值,則必須啟用它。
匯出動畫文件
請記得在匯出之前將您的作品儲存為 Clip Studio Paint (.clip) 檔案!您可能需要 Clip Studio Paint 檔案進行任何編輯或匯出為不同的檔案格式。
現在,您已儲存動畫檔案並準備匯出...
前往 [檔案] >>> [匯出動畫]。
[匯出動畫]提供了多種檔案格式,但目前,我將堅持使用[Animated GIF…]和[Movie]。
- GIF 動畫
警告:GIF 檔案格式不支援聲音文件,因為 GIF 只是一系列影像。
您只能透過匯出為“影片...”來執行此操作
-- 寬度和高度
根據需要進行大小調整,以適應社交媒體和媒體播放器中的某些上傳大小限制。
例如,如果您的專案為 1000 x 1000 像素,並且您想將其作為圖示上傳到社交媒體中,則可以將其大小調整為大約 300 x 300 像素。
導出過程會處理這個問題。
-- 匯出範圍和幀速率
我會仔細檢查[導出範圍]和[幀速率]。
[幀速率] 幾乎是不言自明的,而 [導出範圍] 基本上是要在 GIF 中顯示的目標剪輯長度。
如果您的專案有 72 幀,您可以將「匯出範圍」設定為 1 到 72,這樣您就可以確保 GIF 顯示所有這 72 幀。
此範圍僅限於藍色剪輯標記在時間軸中的位置。
如果您想要在 GIF 檔案中顯示特定的剪輯範圍,請調整剪輯標記。
如果您對[匯出範圍]進行了調整,大多數情況下,GIF 檔案中會省略部分剪輯。請務必仔細檢查!
-- 循環計數
我總是選擇“無限循環”(自動重播)。
有「循環次數」選項,您可以在其中將循環限制為一定的時間。
-- 抖動
抖動有助於平滑漸變圖案,所以一定要檢查一下!
我製作了兩個 GIF 文件,一個有抖動,另一個沒有抖動,以便進行比較。

在沒有抖動的情況下,顏色漸層的部分是顯而易見的。

透過抖動,顏色漸層的部分不太明顯。
-- 透明 GIF 支持
僅版本 3
現在,如果您目前擁有版本 3,您可能會注意到動畫 GIF 匯出視窗中的「使背景透明」選項。
這是特別有用的,也是我在版本 3 中最需要的功能之一。

- 電影
雖然我無法在本教程頁面中上傳電影文件,但我覺得這個過程幾乎是不言自明的。
根據您的選擇,它可以匯出為兩種格式類型之一:mp4 或 avi。
與 GIF 檔案格式相比,沒有循環選項,但不需要抖動,因為這些檔案格式的顏色深度更好。
**此文件格式還支援聲音文件,因此請記住這一點!
我注意到 mp4 檔案格式最常用,因為它非常適合上傳並在其他媒體播放器中顯示。但這取決於你。
如果您想在電影中添加 2D 相機效果,請務必勾選!
後記

動畫製作是一個耗費腦力的過程,因為這類專案需要大量的規劃和思考。但看到結果,即使只是艱難的階段,也是如此令人滿意。
雖然我確實喜歡動畫,但有時我實際上放棄了,因為這個過程漫長而困難。我想當動畫需要製作多張圖畫並應用動畫原理時,這是很自然的。
老實說,這不僅僅是過程本身;而是過程本身。但當我對製作一個「大型」動畫項目過於雄心勃勃且不切實際時,我完全退縮了。這可能會完全壓垮並摧毀你在動畫過程中的權力意志。
從小事做起,現實地認識自己以及你能在這個專案中做什麼,這總沒有壞處!這就是我能夠更多地參與其他小型動畫專案的方式。這樣會更有趣,而且你實際上也可以從中學到很多東西。
動畫絕對是一頭難以馴服的野獸。你可以享受動畫帶來的樂趣,但你也必須遵守紀律。我確信這與其他藝術分支沒有太大不同。
別誤會我的意思!我仍然喜歡動畫,我會再做一次!我只是在解釋動畫之旅的自然部分,它是永無止境的。一路上還有很多東西值得看和學習!
事實上,請隨時向我詢問任何問題或回饋!我總是可以根據這篇文章中的常見問題製作另一個教學。
感謝您的閱讀!直到下次…



























留言