如何在 Clip Studio Paint 中製作動畫
1. 介紹
你好!我是 Staviraa,以前稱為“V21e”。
我將向您展示如何使用 Clip Studio Paint 中的一些可用功能(例如「橡皮擦」圖層屬性和畫筆自訂)從頭開始製作動畫。我還將向您展示如何利用程式的功能(例如“自動插值”)對以前未計劃用於動畫的圖像進行動畫處理。
我將解釋在程式中工作時如何製作動畫和邏輯。
希望你喜歡它!
2.動畫
動畫是圖像的快速爆發,賦予無生命的物體運動的錯覺。簡而言之,這是一種視覺錯覺。
動畫是在表達媒介中加入了時間因素。一張有時間因素的照片?這是一個影片片段。一個模擬一系列照片中運動的現實生活雕塑?這是「定格動畫」風格。隨時間運動的圖畫?傳統或 2D 動畫。
賦予工作的「時間」維度可以有不同的方式。
根據理查威廉斯在他的著作《動畫師的生存工具包》(2001)中的說法,在動畫電影發明之前,人類就已經成功地創造了時間維度來講述小動畫故事。隨著 Thaumatrope(英語中的“wonderturner”)、Praxinscope 和 Flick 書的發明...僅舉幾例。
✧ 在影像中模擬時間的物件:thaumatrope (1.)、praxinscope (2.) 和 Flick book (3.)。

✧ 奇幻藥的工作原理。它由一個圓盤組成,圓盤兩面都有兩個不同的圖像,圓盤的每一面都有一條繩子。在上面的動畫中,鳥和籠子的圖像以不同的速度顯示。當奇幻陀螺高速旋轉時(左),鳥似乎就在籠子裡。當奇術帶旋轉時,可以區分較慢的動畫(右),而不會產生視錯覺。
動畫電影發明後,動畫現在已成為每個人都更容易接觸到的媒介。這種便利性是由於能夠高速投影影像的電子設備(電影放映機、電視螢幕、電腦和手機)的更容易使用,以及允許創建與這些媒體相容的動畫的軟體(例如 Clip Studio Paint)的創建。
讓我們開始探索如何在 Clip Studio Paint 中為我們的插圖賦予「時間」的維度!
✨ 據了解,一部動畫能夠欺騙人類運動感知所需的最低投影速度是一秒曝光24張圖像。這種曝光測量稱為“每秒幀數”或“幀速率”(英文)。它翻譯成西班牙語將分別是“每秒照片數”和“幀速率”。它的縮寫是“FPS”,符號是“f/s”。
以下 FPS 量通常用於製作動畫:8FPS、12 FPS、24FPS、30FPS、60FPS…最高 120FPS!
動畫所需的 FPS 越高,動畫看起來就越流暢……然而,這意味著需要使用更多繪圖才能完成一秒鐘。小心不要過度使用用於製作動畫的 FPS 量!特別是如果它是 2D 動畫…[笑]
3.動畫工具介紹
雖然在本文中我將重點介紹我認為動畫過程中最重要的工具和功能,但有必要了解 Clip Studio Paint 介面在動畫模式下的基本知識。
我建議閱讀以下文章,特別是如果這是您第一次使用 Clip Studio Paint 程式進入動畫世界。如果您對該程式更有經驗,或者您來自其他動畫介面,您可能不需要閱讀它們即可流暢地瀏覽本教學。即便如此,如果您有疑問,我建議您閱讀一下。
希望我的解釋對您的學習過程有幫助!
》文章重點詳細解說了Clip Studio Paint動畫介面。
它顯示了從設定新的動畫文件到動畫概念的基本解釋(例如“每秒幀數”)的所有內容
》專門針對手繪動畫以及如何以簡單的方式製作移動背景的動畫。它由幾個部分組成,非常適合熟悉介面。
如果您想了解 ClipStudio Paint 中動畫的可能性,我建議您在 Clip Studio Paint TIPS 中查看 KevinFarias 的作品!
他在講解時非常完整清晰,尤其是他不僅在書面文章中一步步記錄了他的每一個創作,而且還用影片記錄了這一點。不要猶豫,檢查一下並獲得靈感!
4.動畫介面
4.1 時間軸
為了製作動畫,您需要將「時間」維度新增至 Clip Studio Paint。這是透過時間表完成的。要在電腦上存取 Clip Studio Paint 中的時間軸,您可以透過兩種方式進行。
第一種方法: 您可以透過前往畫布左下角[縮放滑桿]所在的位置來存取此功能,然後您將能夠看到圖形「⯭」(1)。按一下該圖示可顯示時間軸 (2)。
「⯭」所在的 Clip Studio Paint 程式的圖像(上)|時間軸顯示(底部)
您可以將遊標移到時間軸頂部邊緣附近直到遊標變成「↕」來變更時間軸在螢幕上的顯示大小
若要隱藏時間線,請按一下“⯯”。
第二種方法: 此功能可在[Window]→[Timeline]中存取
(下圖)。
4.2 時間軸上的基本動畫工具
當展開時間軸時,我們可以找到不同的圖標,這將有助於我們的動畫過程。
在時間軸中,將有一個小部分,我們可以在其中看到動畫單元 (6) 及其以每秒幀數加權的曝光持續時間。
我們有一個圖示來播放或停止我們的動畫(1),加入特殊資料夾來開始動畫 (2),新增儲存格 為我們的動畫製作新繪圖(3),使用* [洋蔥皮] (4) 和一個訪問圖示 [自動內插].*
如果您的時間軸看起來是空的- 常見於從一開始就沒有配置動畫的.clip 文件- 我們有[新時間軸] 圖標(8.) 來添加“時間”我們文檔的維度。
啟動時間軸的步驟。按一下[新時間軸] (1)。將出現一個帶有時間軸功能的彈出視窗 (2)。
✧ 在時間軸彈出視窗中,您可以自訂動畫單元速度[FPS]以及要開始動畫的單元總數 (3)。如果您對此數據感到滿意,請按一下[接受] (4)。
**如果您從一開始就建立一個新檔案並指定它用於動畫,則將跳過「啟動時間軸」步驟。
*注意:在 Clip Studio Paint Pro 中,您只能使用總共 24 個幀。在 Clip Studio Paint EX 中,您可以使用總共超過 24 個幀。兩個版本的 FPS 均可自訂。
✧ 完成!您的時間軸已啟動!
時間軸和圖層的顯示區域之間存在關聯。 (下圖)
❖ B.顯示了圖層視圖和時間軸中動畫資料夾之間的關聯。這是用不同顏色標記的。 |一個。圖層視圖中的圖層視圖與時間軸之間的關聯性如圖所示。
4.3 動畫資料夾、幀和洋蔥皮
時間軸上[動畫資料夾]內的圖層將轉換為[幀]。但是,您可以在它們內部工作,就好像它們是普通層一樣。
如果您在時間軸資料夾之外的圖層上工作,您將無法製作動畫。
要新增新的[動畫資料夾],只需單擊其圖示即可。
動畫資料夾將顯示在時間軸和圖層視圖中。
有兩種方法可以將幀添加到時間軸。 **第一種方法是點擊圖示以新增框架。
此操作將反映在時間軸和圖層視圖中。
第二種 方法是選擇時間軸上要新增幀的區域。此選擇由時間線上的紅線表示。
接下來,[右鍵單擊]→[新動畫單元]。
如果您想新增另一個框架,只需重複任一程序即可。
新增的幀將自動命名為 1, 2, 3, [...] ;當在兩個關鍵影格之間新增影格時,通常會顯示影格編號加一個字母。例:1a、1b、1c [...] (下圖)
如果要移動幀的大小,可以選擇時間軸上幀之間的插槽。它會變成紅色。然後,透過拖曳遊標,您可以將框架移動到您想要的位置。
您還可以透過選擇多個框架來同時移動它們!
如果要刪除某個框架,只需在該框架上“右鍵單擊”→“刪除”
[洋蔥皮]允許您查看所選幀之前和之後的一些圖畫。這使您可以更一致地製作中間影格的動畫。透過點擊其圖示即可啟用和停用它,如以下動畫所示。

4.4 自動插補
插值使得製作靜態圖像或完整動畫變得非常容易。該工具的存在使得可以大大加快工作流程。
例如,如果您有蝴蝶扇動翅膀的完整動畫,您可以為其在空氣中的路徑設定動畫,而無需重新繪製蝴蝶動畫。

自動補間不僅限於移動物件或動畫,您還可以為縮放(1)、物件軸的旋轉(2)和不透明度(3)設定動畫! (見下圖)

可以在單一動畫或圖像中對所有這些功能進行動畫處理。只要有一點創造力,一切都有可能!我建議,如果您打算使用此功能,請在動畫的最後階段進行。
要啟動此功能,您需要位於要啟用關鍵影格的資料夾中才能進行自動內插。接下來,前往欄 [時間軸] → [啟用該圖層的關鍵點] (下圖)。
在時間軸上,在我們想要製作動畫的資料夾中,底部會出現小三角形數字,表示時間軸已準備好插入動畫關鍵點。在圖層視圖中,在我們選擇進行動畫處理的資料夾中,將出現一支鉛筆和一個鎖圖示。
要新增新的關鍵影格以透過自動插值製作動畫,我們給出[右鍵]→[插入鍵]。關鍵影格將出現在指示的影格上(時間軸上的紅線)。框架上將出現一顆鑽石。 (下圖)
要編輯資料夾的位置,我們必須到[tools] →[Operation Sub Tool] →[Object]
使用 [Object] 子工具,可以非常輕鬆地編輯資料夾內物件的位置、不透明度和旋轉,因為影像轉換控制器出現。 (下圖)
您可以在子工具視窗下方的[工具屬性] - 中看到要動畫化的測量值和特徵。可以看到它們處於活動狀態,因為它們在要設定動畫的功能名稱旁邊的正方形內有一個菱形。如果您想在[工具屬性]中為尚未考慮動畫的功能添加關鍵幀,只需單擊其相應的方塊即可。 (下圖)*
如果您想要刪除、剪切、複製或貼上任何關鍵幀及其訊息,您必須將自己置於時間軸中的關鍵幀上→[右鍵單擊] →[刪除/剪切/複製/貼上] .(下圖)
如果您在彈出視窗中使用“插入幀...”或“刪除幀...”,您將從時間軸中刪除或新增幀,而不是從自動插值關鍵幀中刪除或新增幀。
您也可以將時間軸指標(紅線)放置在要刪除的關鍵影格上來刪除自動插值關鍵影格 (1)。然後點選[刪除金鑰] (2.)(下圖)
您想再次編輯動畫資料夾中的內容嗎?您可以透過點擊[為此圖層啟用關鍵幀]來停用自動插值關鍵幀,也可以點擊[編輯啟用關鍵幀的圖層](下圖。),無論您最喜歡哪個都可以。
- ✨ - 我有幾個動畫層:一層用於線稿,一層用於底色,一層用於高光和陰影。如何透過自動插值將它們全部製作成動畫?
-您需要將所有動畫圖層放入圖層檢視器內的普通資料夾中。一旦您擁有該普通資料夾,請確保選擇該普通資料夾並點擊[為此圖層啟用關鍵影格]。普通圖層將準備好在時間軸和圖層檢視器中進行動畫處理。最後一步是將關鍵影格插入時間軸內的普通資料夾中......就是這樣!您已準備好同時處理多個動畫資料夾。
請參閱「7.7 特效」部分以影像逐步檢視。
4.5 設定動畫快捷鍵
鍵盤快捷鍵對於加快電腦或手機上的工作速度非常有用。有一些非常著名的鍵盤快捷鍵,例如“Ctrl+Z”返回上一個操作或“Ctrl+C”複製所選內容。了解如何配置或了解鍵盤快捷鍵對於能夠進行自訂並使我們在使用 Clip Studio Paint 時獲得更愉快的體驗非常重要。
對於動畫過程,我建議編程 2 個新的鍵盤快捷鍵:上一個鍵 和* **下一個鍵。
這將避免由於無法動態控制時間軸中關鍵影格之間的移動而產生的打嗝和靜止感。
若要設定我們的自訂鍵盤快速鍵,可以在[檔案]→[捷徑設定]中存取此功能。 *(下圖)。
接下來,將出現一個彈出視窗。在此視窗中,可以為 Clip Studio Paint 中的鍵盤快速鍵自訂類別和子類別。
要自訂[上一個關鍵點]和[下一個關鍵點]操作,您需要在此視窗中轉到[動畫]→[移動幀]。在此子類別中,您將找到[上一個鍵]和[下一個鍵]。
我建議您分配易於記憶、很少使用且一個接一個的[上一個鍵]和[下一個鍵]鍵盤快捷鍵。我用“.”鍵代表[上一個鍵],“-”代表[下一個鍵]。它們就在箭頭鍵旁邊,很容易記住。
4.6 熟悉動畫模式的技巧
此時,考慮到上述所有內容,我建議您打開一個新文件並使用該程序,嘗試為一些簡單的東西製作動畫......它實際上可以是塗鴉!重要的是您要熟悉這些工具並了解如何在該程序中更舒適地工作。
記下你的筆記,慢慢來…之後,我們就準備好製作動畫了!
5.動畫製作流程
我寫這一部分是為了向您介紹動畫過程以及我將在本文中具體介紹和處理的內容。
業界的動畫流程與製作學校專案動畫或個人娛樂動畫所採取的步驟順序可能有很大差異。
用我的話來說,每個過程之間的差異取決於項目創建背後的意圖 -行業娛樂、最終學校項目、競賽演示、個人項目 -、使項目高效所需的組織水平手頭的資源-工人、工資、時間框架、不同動畫項目的培訓-以及最終結果-個人滿意度、品質、金錢補償等-
製作動畫的一般步驟如下:
-策劃:選擇概念或想法,設計人物,了解觀眾。
-設計:創建腳本、故事板、佈局、角色和背景設計。
-動畫:動畫、關鍵影格、中間效果、著色、照明的參考。
-後製:編輯、特效、修飾與音訊。
在這篇文章中,我將只介紹製作迷你動畫的一些規劃和動畫部分…其餘的步驟都是多餘的!當角色靜止時,您不需要 3 秒動畫的故事板或角色表…這更適合用於較長的動畫專案。
在這篇文章中,所需要的只是一點創意、清楚你想要做什麼……當然,也要知道如何使用 Clip Studio Paint!
說到清晰度,我們來談談…
6.動畫策劃的方法、技巧和重點
你想要什麼動畫?你打算怎麼做?使用我們知道的工具,我們可以做些什麼來使我們的動畫變得更容易?透過本文的這一部分,我希望能夠幫助您找到這些問題的答案。
在這裡,您使用繪圖程式、影片編輯、製作動畫和後製程式添加特效的個人經驗將非常有用,尤其是對於如何組織專案的經驗。
✧ 關於動畫或繪畫項目如何在藝術家腦海中形象化的描述性圖像。
當您是數位程式繪圖的初學者時,將所有內容繪製在同一圖層上是很正常的。然而,隨著時間、經驗和對一些技術的探索,我們的工作流程變得更加精緻。背景在一層中處理,主角在另一層中處理;繪圖輪廓的著色是單獨進行的,細節在最後進行。這個工作流程可能是合乎邏輯的,但在我們剛開始探索數位繪圖世界時,很難加快我們的工作速度。知道如何製作動畫也會發生同樣的情況。這就是為什麼你的動畫、繪畫或編輯經驗在這裡很重要!
動畫資料夾具有與普通圖層相同的屬性,因此可以將繪圖劃分為動畫資料夾並單獨處理各個部分。
Clip Studio Paint 中的動畫工具可以實現的一些功能如下:

您可以逐幀製作動畫 (1) 並向該動畫添加 自動插值 (2)。這對於像幽靈這樣行走或飛行的生物非常有幫助。如果您想要為隨風移動的頭髮或輕薄的衣服*製作動畫,這非常有用。如果您想以盡可能少的努力來製作動畫,您可以使用自動插值來製作靜止圖像 (4)。結果。您也可以在不同時間製作兩個動畫** (5)。這使您可以*製作一個重複的動畫,儘管很簡單,但非常吸引人的眼睛。
這些只是幾個例子......了解如何組織動畫資料夾並了解如何處理 Clip Studio Paint 工具將使您能夠最大限度地發揮您的創造力。
你能認出或想像我是如何製作下面的動畫的嗎?

7.動漫風格的動畫流程
在本節中,我將分享我的動畫從開始到結束的過程。我將分享我個人的動畫製作技巧 - 例如使用引導線來描繪光線和陰影 - 以及一些 Clip Studio Paint 畫筆設置,以使我們的著色過程更清晰、更輕鬆。
作為旁注,我創建了一張白紙來模擬動畫中使用的穿孔紙。此圖像僅用於美學目的。我附上連結供任何想要使用它的人使用。它在 Clip Studio Paint ASSETS 中是免費的。
話不多說,希望您喜歡!
7.1 動畫創意
在動畫製作過程的這個階段,我會縮小想要製作動畫的想法範圍。
就我而言,我想要製作一些非常簡單的動畫:一個大約 2 秒的動畫,一個英俊的年輕人從一個姿勢轉到另一個姿勢,他取下了上面的一些絲帶。 (如下圖)
通常,對於非常短的動畫(持續幾秒鐘),可以跳過動畫製作之前的一些準備工作(例如建立角色表、腳本、分鏡等)。考慮您的項目,如果相關,請擁有先前的數據。就我而言,對於這個項目,只需知道角色的衣服是什麼顏色以及他要做什麼動作就足夠了。
7.2 準備工作空間
它包括附近有必要的參考資料、乾淨的工作空間以及一些有助於我們工作的額外元素。這一步怎麼做就看每個人了!
就我而言,我準備了動畫的調色板、一杯水和我的耳機,以便激發靈感並快樂地工作。
7.3 關鍵影格擦除
此步驟涉及繪製和勾畫關鍵影格的輪廓。
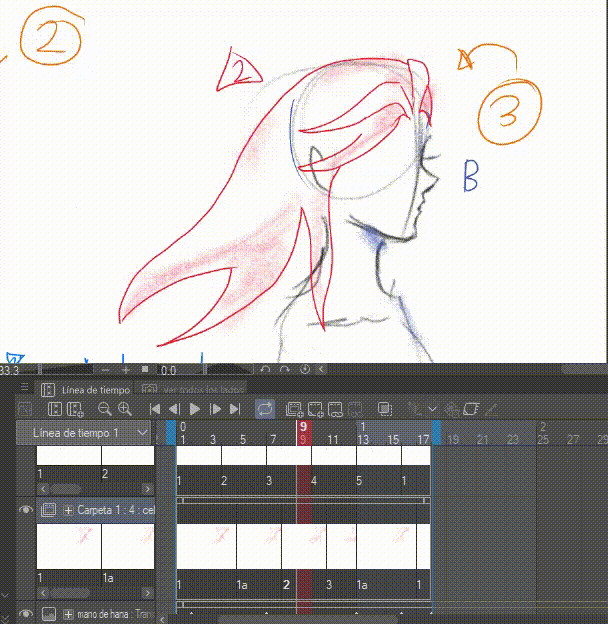
我在動畫文檔中製作了兩個單獨的動畫。我為手部動畫製作了一個動畫資料夾,為男孩動畫製作了另一個動畫資料夾。

✧ 動畫及其時間軸。紫色動畫資料夾:手部動畫。藍色動畫資料夾:男孩動畫。
對於關鍵影格草稿,我使用預設的 Clip Studio Paint 工具(例如 G-Pen(尺寸 5.0))以及鉛筆和自動鉛筆來製作動畫草稿(尺寸 5.0)。這些圖只是草稿,所以動畫的邊緣和某些部分是粗糙的。然而,我試著勾勒出輪廓盡可能清晰的地方。
我用紅色輪廓和黃色填充表示亮區,而用藍色輪廓和稍暗的填充表示陰影。白色區域(動畫中未填滿)以大紅色“x”表示。
7.4 關鍵幀
此步驟包括在動畫繪圖中繪製清晰的輪廓。
我所說的乾淨是指我們的畫筆沒有光滑邊緣並且線條粗細盡可能均勻的輪廓。

✧ 我的動畫輪廓清晰。我還對關鍵影格之間的中間影格進行了動畫處理。輪廓採用 G 筆尖尺寸 2.0。
為了實現這種效果,我稍微改變了 G 筆尖和強力橡皮擦的工具特性。這是一個簡單的過程。
要更改畫筆的邊緣平滑,我們需要轉到[工具列]→[筆 (1.) /橡皮擦]→選擇[子工具:筆G (2.)/ 強力橡皮擦]→[工具屬性](3.)→[平滑]→選擇[無] (4.)。 (下圖)
邊緣平滑屬性可自訂 4 個等級:無、弱、中和強。平滑等級越高,畫筆的邊緣看起來就越模糊。然而,如果我們降低平滑級別,畫筆的邊緣將更受其原始形狀的限制。
如果您想將畫筆屬性恢復到原始狀態並且您不記得畫筆最初是如何配置的,您只需單擊[工具中的[恢復選定的子工具設定]屬性]視窗(下圖)
我建議使用此筆刷設置,以使我們以後的著色工作更容易。
7.5 光影引導線

✧ 我的有引導線的動畫。藍線用於界定陰影,紅線用於界定燈光。它具有用於教育目的的顏色填充。
在此步驟中,我們將在動畫中繪製燈光和陰影所在的引導線。
有必要專門創建一個新的動畫圖層來界定我們的燈光和陰影。界定燈光和陰影的圖層將位於輪廓的動畫資料夾下方。 (下圖)
✧ 動畫的圖層位置。 1.輪廓層。 2. 高光和陰影的邊界層。
要繪製此輪廓,您需要遵循我在*「7.4 關鍵影格」部分中建議的畫筆設定。盡量不要像我那樣複雜[笑]。有時您會對您的專案感到興奮。
你的最終結果應該是這樣的:

7.6 著色
✧ 我的動畫中的全彩幀之一。
這是動畫製作過程的階段,我們將看到我們的作品「變得栩栩如生」。乾淨有序的工作將使我們能夠輕鬆地完成這一部分的工作。
需要在輪廓動畫資料夾和引導線動畫資料夾之間添加新的動畫資料夾,用於高光和陰影。該動畫資料夾將用於著色。
✧ 層順序如圖所示。輪廓動畫資料夾(紅色)、著色動畫資料夾(黃色)以及高光和陰影參考線動畫資料夾(紫色)。
由於我們新增了新的著色動畫資料夾,因此我們前往[工具列] → [填入] (1.) → 子工具[參考其他圖層\ ] (2.) → [工具屬性] (3.) → 停用 [區域縮放] (4.)
圖層縮放允許填充工具「過度填充」某個區域。
當我們為漫畫或插圖著色時,這是一個有用的功能。對於這種情況,我建議禁用它,因為我們有一個非常乾淨和精細的輪廓。當然,沒有必要使用它……除非它符合您在工作流程中的喜好和偏好。
我還建議禁用填充工具的[緊密間隙]屬性。 (下圖)
此屬性允許行之間存在空格。它可以是寬公差(左圖),也可以是非常小的公差*(右圖)。
在這種情況下,我建議停用它,因為它會切斷你的工作流程…說實話,這個功能對你有用嗎?如果是的話,那就用它吧!重要的是它適合你並且有效。
提醒一下,您可以隨時透過點擊 [恢復所選子工具的設定] (下圖) 將工具重設為原始狀態
進行這些更改後,-在顏色動畫圖層-我們開始填滿角色的基色區域,這些區域不受光線或陰影的影響。
我向您展示了我的動畫中的一個幀的範例。
它可能看起來有點奇怪,但它應該看起來像這樣。
現在我們已經完成了基色的著色,讓我們進入圖層檢視器→[選擇我們用來勾勒高光和陰影的動畫資料夾] (1.) →啟動[設定圖層為草圖](2.). 在你的動畫資料夾中-連同你的幀- 會出現一條藍線** (3.),表示草圖功能為積極的。
放置具有草圖屬性的資料夾或圖層的目的是什麼? 好吧,我只知道兩個功能。也許我還有更多,但這些是我可以分享的。
第一個功能是不出現在最終渲染中。 如果您正在繪製漫畫,您可以將傳統的掃描/草稿放在草圖圖層中,並在另一個圖層中進行輪廓繪製。如果匯出影像,傳統的掃描/草稿將不會出現在最終結果中。
**我知道的第二個功能是任何具有草圖屬性的圖層或資料夾都是「不可見的」或不會被程式工具注意到,但是,它仍然顯示在螢幕上。
*這樣做的目的是什麼?

對於動畫來說,填充高光和陰影是一件簡單的事情。 (事實上,發現這個屬性及其應用促使我製作這個教程[笑])
如果您遇到像素大小的非常小的未繪製區域的問題,在同一個[填充]工具中 (1.) 有 [繪製未填充區域]子工具 (2.)
它的功能非常簡單。將畫筆刷過您想要用您選擇的顏色填滿的區域。完畢!問題解決了。
從現在開始…需要耐心和繪畫。

7.7 特效
在這裡,我致力於添加最終細節,例如使用「自動插值」製作動畫、添加化妝或額外的燈光。

✧ 最終結果。
為了為角色添加腮紅,我製作了一個新的動畫資料夾並手繪了她的妝容。我用了濃烈的紅色作為腮紅和她的嘴唇。全部用噴槍工具完成。
✧ 我的工作流程截圖。
由於顏色很濃,我決定降低動畫資料夾的不透明度,這樣妝容看起來更自然一點。 如果更改動畫資料夾的不透明度,則該設定**會影響其中的所有影格。

在這個過程的最後階段,我還想添加一些燈光。 我組織了我的動畫資料夾 組成了男孩的身體 -輪廓、顏色、腮紅- 並將它們分組/放入常規資料夾並將其命名為「男孩」。我對我想要看到角色被照亮的區域進行了噴槍並添加了淺黃色調。 (下圖)

動畫資料夾可以像普通圖層及其屬性一樣使用。如果我降低其不透明度,我添加的黃色可以用作燈光,但是,我不喜歡這種效果。
為了改善顏色與其他圖層互動的方式,我進入了圖層檢視器 -選擇了動畫資料夾- → [混合模式]

由於我找到了我喜歡的光照模式,所以我降低了整個動畫資料夾的不透明度。這就是我的結果。
✧ 初始影像。光照動畫資料夾 (右) 中的不透明度為 0%,最終影像。光照動畫遮罩中的不透明度為 18%。 「減淡(亮度)」混合模式*(左)。
雖然我取得了不錯的結果,但我不希望光線影響背景,而只影響角色。我不需要手繪角色的光照,為了能夠以輕鬆簡單的方式僅照亮我的角色,我進入[圖層檢視器]。我確保我的圖層與所有 男孩身體的動畫集位於照明層下方 → 我選擇照明資料夾 → [調整到下面的圖層] (圖像以下)
[捕捉到下面的圖層]有什麼作用?它包括捕捉到下面圖層的像素。例如,如果您在一個圖層上有一個角色的輪廓,並在上面的另一個圖層上添加一些筆觸,那麼它很可能看起來像這樣(下圖)
✧ 圖層與筆畫之間的相關性。藍色層,背景。無色圖層,人物輪廓。紫色文件夾,粉紅色筆畫。
如果我們在筆畫所在的圖層上啟動“對齊到下面的圖層”,它將遵循我們角色的形狀。當圖層上的「[捕捉到下面的圖層」]處於活動狀態時,會在圖層上看到一條紅色條紋。 *(下圖)。
這是一個非常有用的功能。它適用於圖層和整個資料夾...也適用於動畫資料夾和 3D 文件!
我正在添加“[捕捉到下面的圖層]”功能在我的動畫文件中的外觀。

為了給角色的手添加細節和燈光,我專門為角色的手臂製作了一些單獨的動畫層。
作為最後的細節,我決定為角色的整個手臂添加輕微的運動(如下圖)

✧ 原始手臂動畫 (上圖).

✧ 自動插值的手臂動畫。
為了移動一個完整的動畫片段 -像手臂及其所有組件:輪廓、著色、修飾、燈光...-有必要將所有動畫資料夾放在包含所有動畫的普通資料夾中。
✧ 我的工作區的一部分的螢幕截圖。所有黃色動畫層都是構成男孩手臂的部分。綠色資料夾將角色手臂的所有動畫資料夾保存在一起。
正如我在本文的“4.4 自動插值” 部分中所解釋的,執行此步驟後,-同時將滑鼠懸停在常規資料夾上- 我們將轉到[為此啟用鍵小三角形將出現在時間軸中資料夾的底部,指示時間軸已準備好插入動畫關鍵點。在圖層視圖中,在我們選擇進行動畫處理的資料夾中,將出現鉛筆和鎖定圖示。 (下圖)
我們將指標放在時間線上,在普通資料夾部分(綠色),**[右鍵單擊]→[插入鍵]。 。 (下圖)
我們使用**[物件工具]編輯動畫的位置。

就我而言,我喜歡手臂所在的初始位置。接下來,我將手臂放置在我希望其運動結束的位置。 (下圖)

就是這樣!我們角色的手臂有輕微的自動補間動畫。

經過一些調整、小細節和修復,我們可以說我們已經完成了一個可以呈現的動畫。
7.8 導出
要將動畫匯出為 .mp4 格式,您需要前往 [File] → [Export Animation] → [Movie] *(下圖)。
為您的文件命名並指定儲存位置。按一下[儲存]。
將出現一個彈出視窗。 您可以自訂將匯出的 FPS 速率 (1)。
請小心,因為如果您以 12 FPS 製作動畫並決定以更高的速度匯出它 -例如 24 FPS - 您的動畫看起來會更快!如果您不希望這種情況發生,這可能會對您的工作產生負面影響。我建議以與動畫相同的速度匯出動畫。
現在您已完成選擇設置,請點擊「確定」。
現在我們的動畫已經準備好了!

8. 對已經完成的影像進行動畫處理
無論動畫有多小,它總是會產生影響。動畫為我們的作品帶來了新的生命力。觀看起來也是非常的滿足。
在本文的這一部分中,我將向您展示如何對完成的圖像進行動畫處理。這是我最喜歡的圖畫之一。這是一幅舊圖。我的繪圖沒有輪廓,並且在模擬油漆筆觸的地方有顏色。這將是一個有趣的挑戰。
我希望能啟發您用動畫裝飾您的圖畫。
✧ Staviraa 的「就是這樣」。 2021.
8.1 我想要為什麼要設定動畫?
*「我想要製作角色的風衣被海灘上的風吹動的動畫。我還想加入海上的太陽耀斑和背景中飛翔的海鷗。我希望動畫看起來很簡陋。我覺得所有這些元素結合在一起會很適合繪畫風格。

8.2 影像準備
要實現此動畫,需要將圖層分成多個部分。就我而言,我想要為角色風衣的下半部製作動畫。因此,有必要將我的圖像分為背景、風衣的下部以及我的角色、欄桿和混凝土。
✧ 影像分割成不同的圖層。 1. 背景,2. 風衣。 3、性格。
為了能夠製作動畫,有必要填充背景和風衣的不完整部分,因為如果我想製作動畫或在畫布上進行任何運動,圖像的空心部分將是可見的。 (下圖)

✧ 使用「液化」工具在風衣層上移動。
為了填充圖像的各個部分,我做了一些手動著色。
如果您擁有要製作動畫的圖像的原始文檔 .clip,您可以製作文檔的副本並輕鬆地將文檔分成多個圖層以製作動畫。

✧ 我的文件未完成區域的工作流程範例。
現在我已經完成了圖層缺失區域的填充,我的文檔如下所示:
✧ 影像分割成不同的圖層。 1. 背景,2. 風衣。 3、性格。
8.3 動畫
正如我在「4.時間軸」,我在文件中啟動我的時間軸。
接下來,我新增一個動畫資料夾來為風衣設定動畫。我將風衣所在的圖層(黃色)放入對應的動畫資料夾(橘色)中。 (下圖)
即使動畫資料夾和風衣框架可見,風衣也不可見。這是因為風衣框架尚未添加到時間軸中。
要將影格新增至時間軸,將指標放在要新增動畫的位置 → [右鍵按一下]。在左側部分,您將看到圖層的名稱。點擊它。
彈出視窗的左側部分顯示框架名稱清單。如果要新增已繪製的幀,請右鍵單擊時間軸並選擇所需的幀名稱。這在序列一遍又一遍重複的動畫中非常有用。
要複製圖層,您可以在圖層檢視器中選擇圖層 → 複製並貼上 ([Ctrl+C],[Ctrl+V]**)。次使用同一張圖像,我已經將風衣的底層複製並貼上了7 次。然後,我將幀添加到時間線,如上所述。 (下圖)
為了製作動畫,我決定使用[網格變換]模式。 它允許您在變換物件時擁有更多控制權。
要存取網格變換,您需要選擇要編輯的部分。您可以使用 [自動選擇] 選擇您的元素 - 俗稱“魔棒” - 或者您可以使用 [Lasso] 工具.. 或簡單地放置一個方形選擇[笑]。
*選擇的內容越接近我們的對象,我們在 Maya 中進行轉換的編輯效果就越好。
✧ 使用「自動選擇」選擇我的物件。
接下來,我們進入**[編輯}→[變換]→[網格變換]。
在我們的選擇上會出現不同的手把。這些將使我們能夠更好地控制選擇的變形(下圖)

透過這種選擇風格,我開始為風衣運動的每個畫面設定動畫。我還用刷子在邊緣進行了修飾,或者認為折疊起來會很好看。結果如下。

我添加了一個新的動畫資料夾並手工製作了大海的動畫。我將動畫資料夾的[圖層設定模式]更改為“照亮”,如我在*“7.7特效”部分所示。

最後,我新增了一個新的動畫圖層並製作了海鷗的簡單動畫。我進行了自動插值(如我在「4.4 自動插值」 或 7.7 「特殊效果」 中所解釋的)。
我在一個新的動畫圖層上製作了欄桿和冰淇淋的光澤的動畫。
這就是我最終的結果! 🌟

9.致謝和告別
非常感謝您閱讀本教程,我寫得很開心。如果您想查看我的更多內容,可以查看我的 Clip Studio Paint 個人資料上的教學和社交媒體連結。
我很高興也很榮幸能夠在您的藝術之旅中為您提供這種培訓。
就我而言,這就是一切。謝謝你!
























留言