Entwerfen von Karten für Print und Animation
Hallo allerseits, In diesem Tutorial werde ich einige Techniken und Tipps zum Erstellen von Grußkarten vorstellen. Ich werde ein Neujahrsthema erstellen, aber ich hoffe, dass Sie die Tipps für Ihre eigenen Feierlichkeiten und Veranstaltungen, wie Geburtstage und besondere Anlässe, anwenden können Gelegenheiten.
Ich werde ein paar Themen machen, einige eleganter und andere verspielter.
Auch da wir in dieser Zeit soziale Medien haben, können wir digitale Grußkarten teilen.
Ich werde versuchen, Ihnen zu zeigen, wie Sie die Animationsfunktionen in Clips Studio Paint Ex verwenden. Um animierte Karten zu erstellen, können wir diese in sozialen Medien mit unseren Freunden und unserer Familie teilen.
Ok, lass uns Spaß haben!
Datei zum Drucken vorbereiten | CMYK gegen RGB
Wenn wir an gedruckten Medien arbeiten, gibt es immer die Debatte darüber, an welchem Farbraum wir arbeiten sollen.
Dies ist ein komplexes Thema, mit unterschiedlichen Standards auf der ganzen Welt und der Entwicklung neuer Drucktechniken und -materialien.
In der Regel möchten wir, dass die Farben des Bildschirms so genau wie möglich wiedergegeben werden. Um dies zu erreichen, müssen wir viele Bedingungen erfüllen, auch auf kalibrierten Monitoren mit dem richtigen Farbraum und Drucktest. Manchmal sind die Farben aufgrund von Tintenbeschränkungen und Materialien auch nicht perfekt.
Ich strebe gerne eine Balance zwischen praktisch und kreativ an. Ich möchte, dass die Farben auf gedruckten Medien reproduzierbar sind, aber ich möchte meine Farbauswahl und Entscheidungen nicht zu sehr einschränken.
Wir verwenden heutzutage viele digitale Medien, um auf digitale Bildschirme abzielen zu können und das Design anzupassen, wenn wir es drucken müssen.
Viele Digitaldrucker bevorzugen auch den RGB-Farbraum. Daher arbeite ich mit dem RGB-Farbraum und kann bei Bedarf einen bestimmten CMYK-Wert mithilfe der Vorschau überprüfen. Denken Sie in der Regel daran, dass wirklich gesättigte Farben normalerweise nicht gut in CMYK übersetzt werden.
Wenn Sie Hilfe benötigen und die Dateien zum Drucken an eine Firma senden möchten, fragen Sie diese, welche Art von Dateien sie benötigen.
Clip Studio verfügt über einige Tools, mit denen wir eine Vorschau der zu druckenden Datei anzeigen können.
▼ [1] Wenn Sie die Farben in einem bestimmten Farbprofil überprüfen müssen, können Sie in RGB arbeiten und ein Vorschau-Farbprofil als Referenz einrichten, indem Sie auf [Ansicht]> [Farbprofil (Q)]> [Vorschaueinstellungen] und klicken Wählen Sie das entsprechende Profil. Dann können Sie unter [Ansicht]> [Farbprofil (Q)]> [Vorschau] zwischen der Vorschaufarbe und dem Original wechseln. Auf diese Weise können Sie sehen, wie die Farben in einem bestimmten Profil aussehen.
■ Hinweis: Dies ist nur eine Vorschau. Die Farben können sich beim Drucken ändern. Führen Sie daher zuerst einen Farbdrucktest durch.
▼ [2] Beim Drucken müssen wir auf die endgültige Größe achten. Da wir bei digitalen Medien viel zoomen können, neigen wir dazu, Details zu überarbeiten, die sich nicht in die endgültige Druckgröße übersetzen lassen. Um dies zu vermeiden, müssen wir zuerst den richtigen Dpi einrichten, indem wir zu [Datei> Einstellungen]> [Leinwand]> Anzeigeauflösung [Einstellungen] gehen. Dann verwenden wir ein Lineal, um die Markierungen so auszurichten, dass sie der tatsächlichen Größe entsprechen.
Dann können wir zu [Ansicht]> [Druckgröße] gehen, um die tatsächliche Größe des Drucks zu überprüfen.
Benutzer ED. hat eine Menge guter Informationen zu diesem Tutorial, bitte schau es dir an. ▼
1.Für Druck: Kein Falz | Spielerische Grußkarte des neuen Jahres
In diesem Beispiel mache ich eine Neujahrsgrußkarte mit einem spielerischen Thema.
Das Design wird nicht gefaltet, aber wir können auch einige Elemente auf der Rückseite hinzufügen.
Ich werde zuerst erklären, wie die Datei vorbereitet wird, und dann verschiedene Techniken mischen, um das Design zu erstellen.
Einige Teile sind themenspezifischer, aber ich hoffe, Sie können einige meiner Tipps unabhängig vom Stil auf Ihre eigene Arbeit anwenden.
Lass uns anfangen!
1.1 Dateieinstellungen
▼ [1] Zuerst erstellen wir die Datei. Ich beschloss, eine horizontale Karte zu machen. Für die Größe habe ich mich für die Größe A6 oder 148 x 105 mm entschieden. Die Postkartengröße von Clip Studio ist mit 148 x 100 fast identisch. Ich werde die Einstellungen Alle Comics anzeigen verwenden, um Beschnittlinien, Ränder und Schnittmarken zu erstellen.
■ HINWEIS: Beim Entwerfen von Vorder- und Rückkarten möchte ich beide Seiten nebeneinander haben. Auf diese Weise können visuelle Linien erstellt werden, um einen gleichmäßigen Fluss und ein gleichmäßiges Gleichgewicht beim Umdrehen der Karte zu gewährleisten.
Es ist nur eine Vorliebe, sie so zu haben, aber es ist immer noch eine gute Praxis, Elemente so zu platzieren, dass Vorder- und Rückseite optisch verbunden sind.
Um den Aufstrich zu machen, habe ich die Option zum Ausrichten des Beschnittzeichens deaktiviert und mehrere Seiten mit 2 Seiten und linker Bindung ausgewählt. Auf diese Weise ist die Vorderseite die linke und die Rückseite die rechte Seite
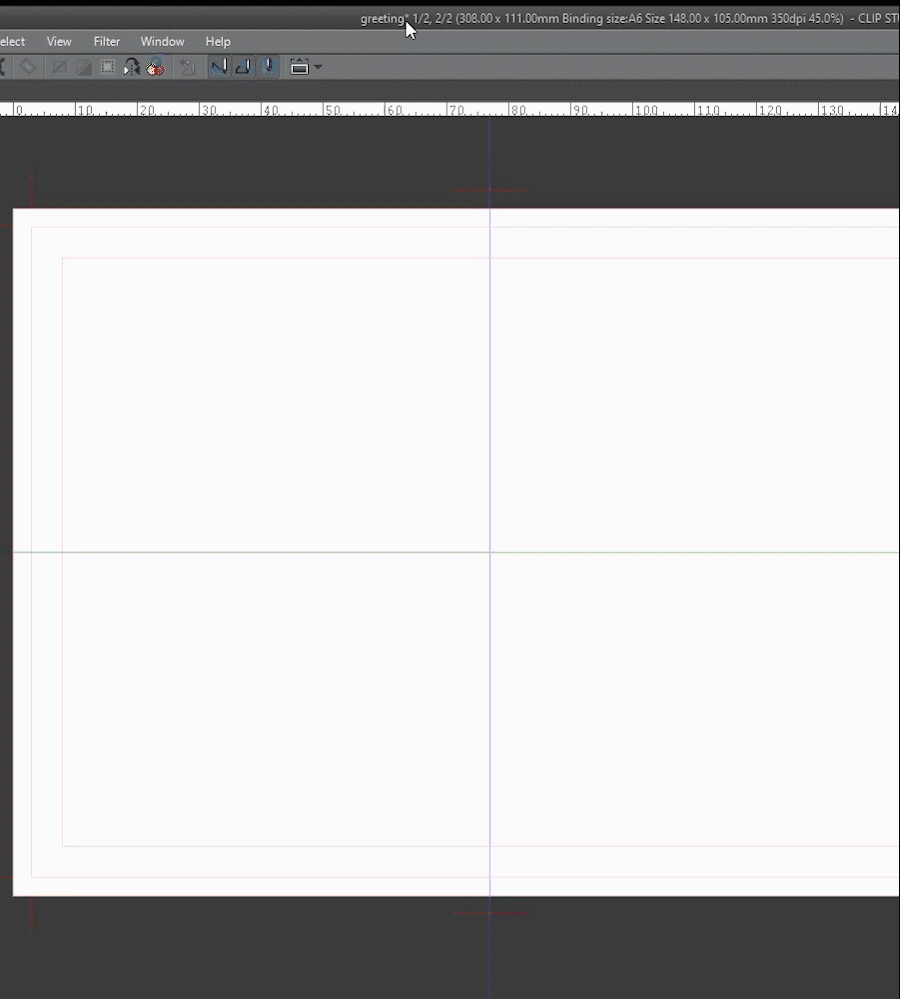
▼ [2] Hier können Sie sehen, wie sich die Einstellungen auf die verschiedenen Bereiche der Seite auswirken.
■ ROT: Ausbluten. Ich habe einen Anschnitt von 3 mm verwendet, aber wenn Sie mit einem Druckservice drucken, fragen Sie diese, welche Anschnittgröße sie benötigen. Dieser Teil wird geschnitten, aber um Fehler zu vermeiden, erweitern Sie das Design auf diesen Teil. Denken Sie daran, wichtige Dinge wie Text nicht in die Nähe des Beschnittbereichs zu bringen.
■ ORANGE: Dies ist die endgültige Größe. in diesem Fall A6
■ GELB: Ich habe die Standardrahmeneinstellung verwendet, um einen visuellen Rand zu erstellen. Ich werde sicherstellen, dass sich wichtige Elemente in diesem Bereich befinden.
Wenn Sie mehr über die Dateierstellung erfahren möchten, lesen Sie bitte diesen Artikel ▼
1.2 Gestaltung der Kartenvorderseite | Hintergrund
Zunächst suche ich Inspiration auf Websites wie Pinterest und Dribble. Dann untersuche ich Skizzenideen auf einem Blatt Papier, schnell und ohne große Details. Auf diese Weise kann ich eine Komposition und eine Vision für das Design festlegen, bevor ich Details hinzufüge. Sie können auch direkt auf der Seite mit einem Tablett und einem Bleistiftpinsel skizzieren.
■ Ich werde einige typische Neujahrselemente wie Konfetti und Feuerwerk und 2020 als Hauptelement verwenden.
■ Hinweis: In dieser ersten Phase empfiehlt es sich, Farbpaletten zu erkunden. Sie können sich von anderen Designs oder von der Fotografie inspirieren lassen.
Viel Spaß und experimentieren Sie, bevor Sie sich verpflichten.
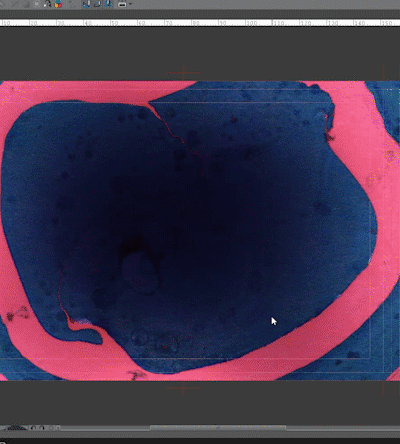
▼ [1] Machen wir zuerst den Hintergrund.
Ich entschied mich für einen dunklen Hintergrund mit hellen Elementen, also fügte ich eine marmorierte Papierstruktur hinzu, um ein interessantes Muster zu erhalten. Sie können bei Bedarf nach Materialien für Clip Studio-Assets suchen.
Um die endgültige Basis zu erhalten, experimentierte ich mit den Farben über das Menü [Bearbeiten]> [Tonwertkorrektur]> [Farbton / Sättigung / Helligkeit] und das Menü [Bearbeiten]> [Tonwertkorrektur]> [Tonwertkurve].
■ Hinweis: Ich habe einen Gruppenordner erstellt, um die Hintergrundelemente zu organisieren und eine Maske auf die Teile anzuwenden, für die der weiße Hintergrund gewünscht wird. Menü [Ebene]> [Ordner erstellen und Ebene einfügen]

▼ [2] Um eine gewisse Kontinuität zwischen Vorder- und Rückseite der Karte zu erreichen, habe ich die Hintergrundtextur bis zum Standardrand auf der Rückseite erweitert. Das gibt mir eine Grenze mit Textur. Um es zu machen, habe ich eine Maske auf den Hintergrundordner angewendet. Dann habe ich eine Auswahl zum Maskieren mit dem Rechteckauswahlwerkzeug erstellt und die Auswahl mit transparenter Farbe gefüllt. Dadurch werden alle Elemente der Hintergrundgruppe ausgeblendet, die über den Standardrahmen hinausgehen.
▼ [3] Um nun den anderen Rand auf der Rückseite der Karte einzufügen, habe ich die Hintergrundebene dupliziert, indem ich mit der rechten Maustaste auf die Ebene> Ebene duplizieren geklickt habe.
Dann habe ich die Ebene an die gewünschte Position verschoben und die Teile, die ich nicht benötige, mit denselben Schritten wie oben maskiert.
1.3 Vordertextelemente | Nachricht hinzufügen
▼ [1] Um das Platzieren der Elemente zu erleichtern, habe ich einige Zentrierungshilfslinien erstellt. Aktivieren Sie dazu zuerst das Lineal, indem Sie zu [Ansicht]> [Lineal] gehen oder STRG + R drücken.
Klicken und ziehen Sie dann einfach vom Lineal auf die Leinwand und platzieren Sie die Hilfslinie dort, wo Sie sie benötigen.
Wenn wir die Position ändern müssen, können wir sie mit dem Objektwerkzeug (Tastenkürzel O) auswählen und die Koordinaten in der Palette [Werkzeugeigenschaft] ändern.

▼ [2] Fügen wir die Textnachricht auf der Vorderseite der Karte hinzu!
Zuerst experimentieren wir mit verschiedenen Schriftarten, bis wir die finden, die uns gefällt. Probieren Sie verschiedene Stile aus, die zu Ihrem Design passen.
■ Hinweis: Zuerst legen wir den Text als einfache Basis fest, dann können wir weitere Details hinzufügen, indem wir Texturen anwenden, den Text rastern und oben zeichnen oder eine Transformation auf die Buchstaben anwenden.
■ [2.1] Erstellen Sie eine neue Ebene, indem Sie auf die Ebenenpalette klicken.
■ [2.2] Wählen Sie das Textwerkzeug (Tastenkürzel T). Wählen Sie eine Schriftart in der Palette [Werkzeugeigenschaft]. Klicken Sie dann auf die Zeichenfläche und geben Sie ein. In diesem Fall schreibe ich 2020.
■ [2.3] Wählen Sie das Objekt-Werkzeug (Shortcut O), um die Position zu ändern und den Text zu transformieren. Unter Verwendung der Hilfslinien als Referenz platzierte ich den Text in der Mitte, änderte die Skalierung und Drehung und verzerrte den Text ein wenig, um ihn dynamischer zu gestalten.
■ HINWEIS: Um den Text weiter zu bearbeiten, können Sie ihn rastern und eine Netzumwandlung oder Filter anwenden. Stellen Sie zunächst sicher, dass Sie die ursprüngliche Ebene duplizieren, bevor Sie rastern, damit der bearbeitbare Text erhalten bleibt.
▼ [3] In den gleichen Schritten habe ich die restlichen Textelemente auf der Vorderseite der Karte hinzugefügt.
Damit haben wir die Basis für die Frontkarte. Ich werde später Details und letzte Feinheiten hinzufügen.
1.4 Fireworks-Elemente mit Linealen
Lassen Sie uns nun einige grafische Feuerwerke erstellen, die wir zur Verbesserung des Designs hinzufügen können.
■ Zuerst habe ich eine neue Datei erstellt, um den Arbeitsbereich sauber zu halten. Ich werde später Lichteffekte hinzufügen, also habe ich die Datei mit einem schwarzen Hintergrund erstellt.
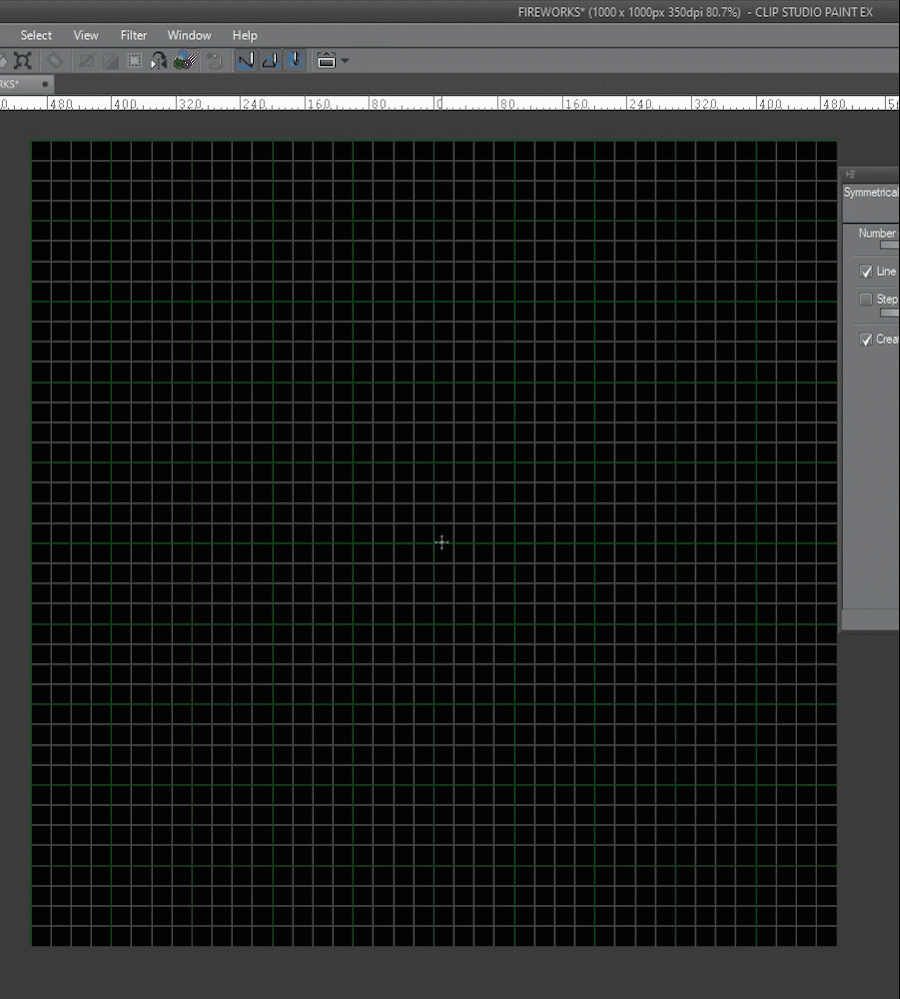
▼ [1] Um das Einrichten der Lineale und Elemente zu erleichtern, verwende ich das Dokumentraster.
■ [1.1] Um es einzurichten, gehen Sie zu [Ansicht]> [Rastereinstellungen]. Es wird ein Fenster geöffnet, in dem Sie die Einstellungen ändern können
■ [1.2] In diesem Bereich wähle ich die Mitte für den Ursprung des Gitters, das ab diesem Punkt entworfen werden soll.
■ [1.3] Aktivieren Sie das Raster, indem Sie auf [Ansicht]> [Raster] klicken.
▼ [2] Jetzt richte ich das Linienwerkzeug ein, um den gewünschten verjüngten Strich zu erhalten.
■ [2.1] Wählen Sie das Figurenwerkzeug (Tastenkürzel U) und Direktzeichnen> Gerade
■ [2.2] Ich wähle eine Pinselgröße von 1 mm
■ [2.3] Hier können wir den automatischen Start und das automatische Ende des Werkzeugs ändern. Ich wähle Pinselgröße mit einem minimalen Wert von 30 und die Methode in Prozent
■ [2.4] Ich wähle das Ende, um das Ende des Strichs zu verkürzen, und wähle 100 Prozent
■ HINWEIS: Dies führt zu einem verjüngten Hub. Die Werte können je nach Größe der Leinwand variieren (in diesem Fall 1000 x 1000 Pixel). Experimentieren Sie also, um die gewünschten Ergebnisse zu erzielen.
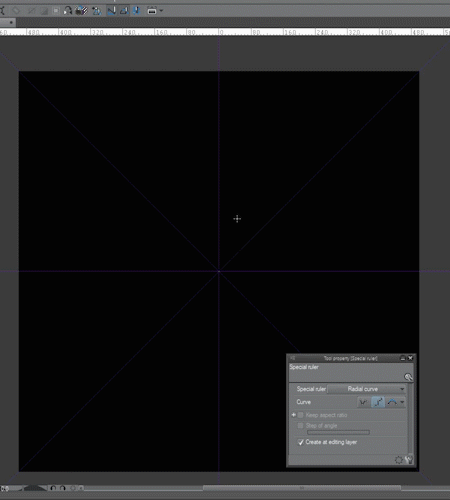
▼ [3] Ok, lassen Sie uns einige Lineale erstellen, die uns beim Erstellen des Feuerwerks helfen
■ [3.1] Zuerst habe ich einen Gruppenordner erstellt. Menü [Ebene]> [Ordner erstellen und Ebene einfügen] Ich erstelle das Symmetrie-Lineal für den Ordner, um die Wiederverwendung für verschiedene Versionen zu vereinfachen und andere Arten von speziellen Linealen zu stapeln.
■ [3.2] Wählen Sie das Lineal-Werkzeug und wählen Sie "Symmetrisches Lineal"
■ [3.3] Stellen Sie sicher, dass am speziellen Lineal fangen (STRG + 2) und am Raster fangen ausgewählt sind.
■ [3.4] Spielen Sie mit den Einstellungen, um verschiedene Effekte zu erzielen. Ich habe 8 Symmetrielinien und Liniensymmetrie ausgewählt
■ [3.5] Klicken und ziehen Sie von der Mitte der Leinwand, um das Lineal zu erstellen. Wir können das Objektwerkzeug verwenden, um es später zu verschieben.

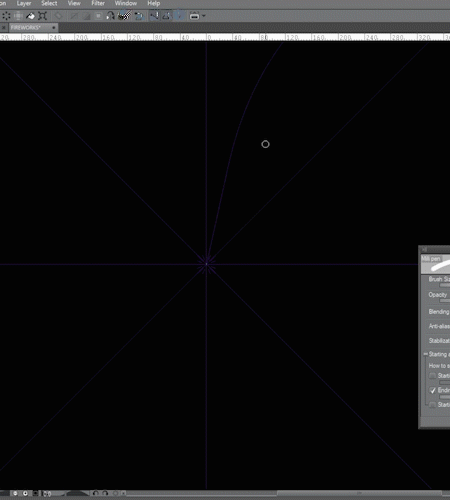
▼ [4] Jetzt werde ich das Linienwerkzeug verwenden, um das Feuerwerk zu zeichnen
■ [4.1] Wählen Sie zuerst das zuvor eingerichtete Direktleitungstool aus.
■ [4.2] Stellen Sie sicher, dass die Option An speziellem Lineal ausrichten (STRG + 2) aktiviert ist.
■ [4.3] Zeichnen Sie in der Ebene innerhalb des Ordners in Richtung der Mitte.

▼ [5] Wir können andere spezielle Lineale stapeln, indem wir sie auf die Ebene innerhalb des Ordners legen.
Ich werde das Radialkurvenlineal verwenden, um ein kurvigeres und organischeres Aussehen zu erzielen.
■ [5.1] Wählen Sie ein spezielles Lineal
■ [5.2] Radialkurve auswählen
■ [5.3] Klicken Sie, um die Kurve zu erstellen. Sie können den Ursprungspunkt mit dem Objektwerkzeug verschieben
■ [5.4] Ich habe ein Markierungswerkzeug mit den gleichen Einstellungen wie das Linienwerkzeug erstellt und dann mit den Linealen gezeichnet, um den Effekt zu erzielen.


▼ Ich habe versucht, die Einstellungen der Lineale zu ändern, um unterschiedliche Ergebnisse zu erzielen
Weitere Informationen zu den verschiedenen Linealen finden Sie in diesem Lernprogramm ▼
1.5 Hinzufügen eines einfachen Glüheffekts
▼ [1] Um die Elemente zu verbessern, können wir mithilfe der Füllmethoden und des Gaußschen Unschärfefilters ein einfaches Leuchten erzeugen.
■ [1.1] Duplizieren Sie zuerst die Originalebene.
■ [1.2] Ändern Sie dann den Namen des Duplikats in GLOW, um die Ebenen organisiert zu halten, und ändern Sie den Mischmodus in [HINZUFÜGEN (Glühen)].
Um mehr über Mischmodi zu erfahren, lesen Sie diese ▼
▼ [2] Um das Leuchten zu erzeugen, müssen Sie die duplizierte Ebene weichzeichnen.
■ [2.1] Gehen Sie bei ausgewählter Glow-Ebene zum Menü [Filter]> [Weichzeichnen]> [Gaußscher Weichzeichner].
■ [2.2] Wir spielen mit den Einstellungen, bis wir den gewünschten Effekt erzielen. Beachten Sie, dass die Einstellungen je nach Form und Leinwandgröße variieren.
■ [2.3] Jetzt können wir die Farbe über das Menü [Bearbeiten]> [Farbe der Linie in Zeichnung ändern] ändern.
■ Hinweis: Experimentieren Sie mit verschiedenen Mischmodi und Deckkraft, um unterschiedliche Ergebnisse zu erzielen. Wir können auch die Glühschicht duplizieren und andere Filter anwenden. Habe Spaß.
Das Endergebnis ▼
1.6 TIPP | Ordner als Material registrieren
Jetzt, da wir die Elemente haben, möchten wir sie in die Kartei einfügen. Dazu können wir einfach die Ebenen kopieren, indem wir STRG + C drücken und dann zu der Datei gehen, die wir einfügen möchten, und STRG + V drücken. Wir können aber auch die Elemente als Bildmaterialien registrieren, so dass wir Zugriff auf sie haben aus der Materialbibliothek und wir können sie auch in Clip Studio-Assets freigeben.
■ Hinweis: Um die Bearbeitbarkeit der Ebenen zu erhalten, können Sie einen Ordner als Material registrieren. Wenn Sie ihn dann auf der Leinwand platzieren, bleiben die einzelnen Ebenen erhalten.
Ich werde einen schnellen Aufbau des Materials zeigen. Um mehr über diese Funktion zu erfahren, lesen Sie diese Tutorials ▼
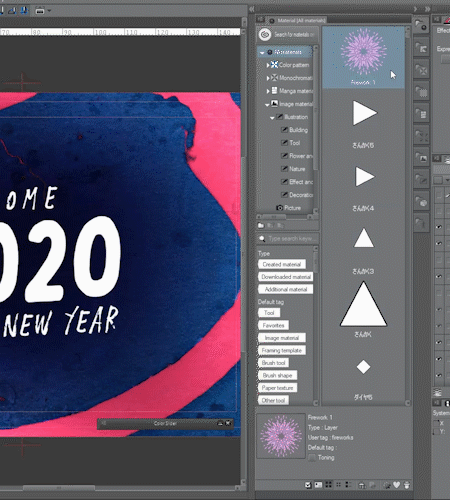
▼ [1] Registrieren Sie den Feuerwerkordner (Basis + LEUCHTEN) als Bildmaterial.
■ [1.1] Gehen Sie bei ausgewähltem Firework-Ordner zu [Bearbeiten]> [Material registrieren> [Bild].
■ [1.2] Wählen Sie im Bereich Materialeigenschaften den Namen des Materials aus
■ [1.3] Wählen Sie einen geeigneten Ort und Tags für die einfache Suche und drücken Sie dann OK
■ [1.4] Jetzt wird das Material in unserer Bibliothek angezeigt
▼ [2] Jetzt können wir das Material platzieren
■ [2.1] Ziehen Sie von der Materialpalette auf die Leinwand und legen Sie sie dort ab
■ [2.2] Jetzt haben wir den Ordner mit dem Glow- und dem Base-Layer, damit wir ihn bei Bedarf bearbeiten können.

Hier können Sie die Formen herunterladen, die ich erstellt habe ▼
1.7 Elemente zur Karte hinzufügen
Fügen wir nun die Elemente hinzu, um ein interessantes Design zu erstellen.
▼ [1] Zuerst fügen wir die Feuerwerkselemente hinzu und platzieren sie wo wir wollen. Wir können (STRG + t) verwenden, um das Element zu positionieren, die Skalierung und Drehung zu ändern oder es zu verzerren.
Ich werde Masken verwenden, um die Teile auszublenden, die ich nicht benötige, und um die Elemente miteinander zu verschmelzen.
■ [1.1] Erstellen Sie eine Ebenenmaske für den Ordner
■ [1.2] Mit einem Pinsel und einer transparenten Farbe werden die nicht benötigten Teile ausgeblendet
■ [1.3] Das Element wird in die Textelemente integriert
Um mehr über Masken zu erfahren ▼
▼ Fügen Sie weitere Fireworks-Elemente hinzu, um das gewünschte Ergebnis zu erzielen
Ich werde Dekorationspinsel verwenden, um konfettiartige Details hinzuzufügen ▼
▼ [2] Ich habe gerade eine neue Ebene mit Weiß übermalt.

▲ Ich habe auch einige Sterne mit einem Pinsel hinzugefügt. und erstellte eine Sprechblase mit dem Kurvenwerkzeug
1.8 Abschlussdetails
Jetzt, da ich alle Elemente installiert habe, mische ich die oben genannten Techniken, um Glühen hinzuzufügen und die Farbe einiger Teile zu ändern, um das Design zu vervollständigen.
▼ [1] Dem Text für 2020 wurde ein Lichteffekt hinzugefügt.
▼ [2] Das Konfetti und die Luftballons leuchten jetzt im Begrüßungstext
▼ [3] Ich habe die Grundfarben des Frohes Neues Jahr-Texts geändert und Glühen hinzugefügt.
Die fertige Front ▼
1.9 Elemente zur Rückseite hinzufügen
Auf der Rückseite der Karte füge ich einige einfache Textnachrichten und freihändig zu schreibende Elemente hinzu
Ich werde versuchen, es einfach zu halten. Ich werde die gleichen Techniken wie zuvor anwenden.
▼ [1] Fügen Sie zuerst eine Kurzmitteilung hinzu
■ [1.1] Um die Ebenen übersichtlich zu halten, habe ich einen Ordner für die Front- und Back-Elemente erstellt
■ [1.2] Mit dem Textwerkzeug habe ich die Hintergrundnachricht eingegeben
■ [1.3] Ich habe eine Kopie der Textebene erstellt und diese gerastert und dann Farbe und Position geändert.
▼ [2] Nun füge ich einige einfache Zeilen hinzu, die nach dem Drucken freihändig geschrieben werden können, sowie die Form für den Stempel.
■ [2.1] Mit dem Direktlinientool habe ich die Linien erstellt. Ich habe ein paar Anleitungen platziert, um mir zu helfen.
■ [2.2] Mit dem Rechteck-Zeichenwerkzeug zeichne ich die Form für den Stempel.
▼ [3] Ich habe einige Feuerwerkskörper und Konfetti hinzugefügt, wie ich es auf der Vorderseite getan habe
Der fertige Rücken ▼
1.10 Exportieren der Karte zum Drucken
▼ [1] Nachdem wir das Design fertiggestellt haben, müssen wir es für den Druck exportieren.
■ HINWEIS: Wenn Sie die Dateien zum Drucken senden, fragen Sie den Drucker, ob er spezielle Einstellungen hat.
■ [1.1] Gehen Sie zu [Datei> Mehrere Seiten exportieren (Y)]> [Stapelexport]
■ [1.2] Wählen Sie den Exportordner
■ [1.3] Wählen Sie das Dateiformat. Ich wähle Psd, um ein PDF aus Photoshop zu exportieren. Wählen Sie am besten ein Format, das die Qualität von TIFF oder PSD beibehält
■ [1.4] Vergewissern Sie sich, dass die Option "Separate Verteilung exportieren" aktiviert ist. Auf diese Weise erhalten Sie eine Seite für die Vorderseite und eine für die Rückseite. Drücken Sie dann auf OK, um den Exporteinstellungsdialog zu öffnen
■ [1.5] Wenn Sie möchten, können Sie die Schnittmarken exportieren.
■ [1.6] Hier können Sie ändern, was im Export, auf allen Seiten, in Beschnittlinien oder innerhalb von Schnittmarken enthalten ist.
■ [1.7] Vergewissern Sie sich, dass die Skala korrekt ist, in diesem Fall 100
Wenn Sie weitere Informationen zum Drucken und zur Seitenverwaltung benötigen ▼
Hier ist die letzte Karte ▼
2.Für Druck: Gefaltete elegante Grußkarte des neuen Jahres
In diesem Beispiel werde ich eine gefaltete Karte mit einem eleganten Thema machen.
Wie im letzten Beispiel zeige ich Ihnen zunächst, wie Sie die Datei einrichten. Anschließend verwende ich verschiedene Techniken und Werkzeuge, um das Design zu erstellen.
■ HINWEIS: Ich werde einige der Techniken aus dem letzten Beispiel verwenden, also werde ich versuchen, auf sie zu verweisen, anstatt wiederholte Details zu schreiben und das Tutorial einfach zu halten. Ich hoffe es ist nicht verwirrend.
2.1 Einstellungen für gefaltete Kartendateien
Bei der Erstellung eines gefalteten Designs müssen die Faltung und die Ausrichtung der Elemente auf der Seite berücksichtigt werden.
▼ [1] Für die Vorderseite Wir entwerfen auf derselben Seite mit einer Falte in der Mitte, der obere Teil wird umgekehrt, sodass das Design beim Falten in der richtigen Ausrichtung ist.
Nachdem wir das Design fertiggestellt haben, müssen wir es für den Druck exportieren.
■ [1.1] Vorderseite der Karte. Dieser Teil befindet sich im unteren Teil der Seite
■ [1.2] Rückseite der Karte. Dieser Teil befindet sich im oberen Teil der Seite mit umgekehrter Ausrichtung. Um dies zu erreichen, können wir normal entwerfen und dann das Design um 180 ° drehen
■ [1.3] Für das Innere der Karte entwerfe ich Normalerweise auf dem oberen Teil der Karte.
▼ [2] Erstellen Sie die Datei auf dieselbe Weise wie zuvor mit den Einstellungen für Alle Comics anzeigen.
■ [2.1] Wählen Sie einen Dateinamen und einen Speicherort aus
■ [2.2] Die Leinwandgröße, die ich wähle, ist die endgültige Bindungsgröße plus Anschnitt
■ [2.3] Ich verwende eine endgültige Seitengröße von A5 oder 148 mm x 210 mm, die sich zu A6 oder 148 mm x 105 mm falten lässt. Ich habe einen Anschnitt von 3 mm ausgewählt, aber ich muss den Drucker fragen. Der Standardrand ist auf allen Seiten 0,5 cm kürzer als ein sicherer Rand.
■ [2.4] Ich überprüfe mehrere Seiten und setze die Zahl auf 2, aber dieses Mal deaktivierte ich die Option "Entsprechende Seite verbreiten", da ich für dieses Design keinen visuellen Leitfaden benötige.
■ [2.5] Die resultierenden Seiten. Ich habe die Anleitung von oben hinzugefügt, damit Sie das Setup visualisieren können.
Ich habe auch einige weitere Hilfslinien hinzugefügt, die mir beim Platzieren der Elemente helfen ▼
2.2 Vorder- und Rückseite | Hintergrund
▼ [1] Ich werde eine Grundlage für das Design erstellen. Ich entschied mich für einen dunklen Hintergrund und helle Elemente.
■ [1.1] Um die Ebenen organisiert zu halten, habe ich drei Ordner erstellt, einen für den Hintergrund, einen für die vorderen und einen für die hinteren Elemente.
■ [1.2] Zuerst habe ich eine schwarze Papierstruktur platziert, um die Basis für den Hintergrund zu schaffen.
■ [1.3] Anschließend habe ich Linien auf der gesamten Seite erstellt, um den visuellen Fluss von vorne und hinten beim Falzen mit dem Hilfsmittel Direktes Zeichnen von Linien zu erhalten
■ HINWEIS: Zuerst füge ich die Elemente als einfaches Weiß hinzu, um die Komposition zu bestimmen. Dann werde ich einen Goldfolieneffekt und Details anwenden.
2.3 Textelemente
▼ [1] Zuerst werde ich den Text auf der Vorderseite wie zuvor auf der spielerischen Karte einfügen.
■ [1.1] Wählen Sie das Textwerkzeug, eine Schriftart und einen Typ aus. Wir können es später bearbeiten.
■ [1.2] Ich habe die Textelemente dupliziert und gerastert. dann habe ich die wörter in einzelne schichten aufgeteilt und transformationen angewendet. zum schluss habe ich noch ein paar linienelemente hinzugefügt.
■ HINWEIS: Da ich später einen Goldfolieneffekt hinzufügen werde, habe ich versucht, wirklich dünne Linien zu vermeiden, die beim Drucken nicht gut übersetzt werden.
▼ [2] Nun fügen wir der hinteren Falte Text hinzu.
■ [2.1] Erstellen Sie den Text zunächst normal und platzieren Sie ihn nahe der endgültigen Position.
■ [2.2] Drehen Sie dann den Text mit dem Objektwerkzeug um 180 °, um die richtige Ausrichtung zu erhalten.
2.4 Goldfolieneffekt
Ich werde Masken verwenden, um den Elementen der Karte einen schönen Goldfolieneffekt zu verleihen. Ich verwende Tipps, die ich in meinem Maskentutorial ausführlich erklärt habe. Wenn Sie weitere Informationen benötigen, lesen Sie diese bitte. ▼
▼ [1] Ich habe eine goldene Textur aus meiner persönlichen Bibliothek ausgewählt. Wenn Sie eine benötigen, durchsuchen Sie die Inhalte von Clip Studio.
■ [1.1] Zuerst platziere ich die Textur über der Ebene, auf die ich sie anwenden möchte. in diesem Fall die Hintergrundlinien.
■ [1.2] Erstellen Sie eine Schnittmaske mit dem Ebenenpalettensymbol. Dadurch wird die Textur nur auf die darunter liegenden Linien gesetzt.
■ [1.3] Nun können wir die Position und Skalierung der Textur bearbeiten, wenn wir dies benötigen.
■ [1.4] Wir können eine Ebene darüber erstellen, um mit einem Pinsel etwas Glanz zu verleihen, wenn wir möchten. Spielen Sie mit den Mischmodi, um das gewünschte Ergebnis zu erzielen.
▼ [2] Wenden Sie in den gleichen Schritten Gold auf die Textelemente an
Endergebnis Goldfolie ▼
2.4 Vorder- und Rückseite Endgültige Angaben
▼ [1] Ich werde einige Gold-Konfetti-Überlagerungselemente hinzufügen, um die Karte fertigzustellen. Wir können auch andere Ornamente hinzufügen, wenn wir wollen. Experimentieren Sie, um einzigartige Ergebnisse zu erzielen
Die fertige Vorder- und Rückseite der Karte ▼
2.5 Innenseite der Karte
▼ [1] Um das Innere der Karte zu erstellen, habe ich einfach die obigen Schritte wiederholt.
Mit dem Textwerkzeug und dem Objektwerkzeug habe ich den Text eingegeben und dann geändert, um das gewünschte Ergebnis zu erzielen. fügte auch einige Linien und Spritzer hinzu, die eine spezielle Schriftart verwendeten.
▼ [2] Dann habe ich einige Konfetti hinzugefügt, um das Design zusammenzubinden.
Das fertige Innere der Karte ▼
2.6 Faltkarte Ergebnis
Jetzt müssen wir nur noch die Dateien zum Drucken exportieren, und die gefaltete Karte ist fertig.
Ich hoffe, Sie können einige der Tipps für Ihre eigenen Entwürfe anwenden.
Endergebnis ▼
3 Bonus-Texteffekt | Bunte Linien & Neon
Ich werde Ihnen einige Experimente mit Texteffekten zeigen, die ich gemacht habe, damit Sie eine gewisse Vielfalt für Ihre eigene Arbeit haben. Eine gute Praxis besteht darin, Stile, die wir in den Werken anderer sehen, nachzubilden und sich von ihnen inspirieren zu lassen, unsere eigene Wendung hinzuzufügen usw.
Ich werde einige Tipps zum Erstellen von farbigem Linientext und Neonlicht-Stil teilen. Dazu verwende ich dekorative Fonts als Basis und erstelle die Effekte mit verschiedenen Techniken.
Lass uns experimentieren!
▼ [1] Ich habe die Datei wie zuvor vorbereitet, einen strukturierten Hintergrund hinzugefügt und mit dem Textwerkzeug den Basistext erstellt.
▼ [2] Dann habe ich die Textebene dupliziert und gerastert. Auf diese Weise kann ich mit den Pixeln arbeiten, um die Farben zu ändern.
Wählen Sie mit dem Auswahlbereichswerkzeug (Tastenkürzel M)> Polylinie die Linie aus, die Sie ändern möchten, und wählen Sie eine Farbe aus. Verwenden Sie dann das Menü [Bearbeiten]> [Farbe der Linie zum Zeichnen ändern], um die ausgewählte Linie farblich zu ändern.
▼ [3] Wiederholen Sie den gleichen Schritt für alle Linien mit unterschiedlichen Farben.
▼ [4] Jetzt füge ich etwas Glühen wie auf der verspielten Karte hinzu. Zuerst dupliziere ich die Ebene, ändere dann den Mischmodus (in diesem Fall Color Dodge, aber experimentiere) und wende schließlich eine Unschärfe an. Menü [Filter]> [Unschärfe]> [Gaußsche Unschärfe].
Um das Design fertig zu stellen, habe ich Formen mit dem Figurenwerkzeug hinzugefügt und sie auf die gleiche Weise leuchten lassen.
Schnell und macht Spaß! Experiment Ändern Sie die Farben und Unschärfen, um einzigartige Ergebnisse zu erzielen. ▼
▼ [5] Um einen NEON-Röhrenlichteffekt besser zu nutzen, wähle ich eine Konturschrift und folge dann denselben Schritten, jedoch mit einer stärkeren Unschärfe.
NEON Tube Ergebnis ▼
Mit GOLD UND SILBER ▼
4 Bonus-Texteffekt | Papierschnitt
Ich zeige Ihnen, wie Sie einen Papierschnitt-Effekt mit Überlappungen erzielen
▼ [1] Wie zuvor habe ich eine einfache Datei mit Hintergrund und Text vorbereitet. Dieses Mal werde ich den Text rastern und jede Zahl auf einer eigenen Ebene trennen. Auf diese Weise können wir die Zahlen überlappen, wenn wir wollen.
▼ [2] Nun müssen wir einen Schatten hinzufügen. Zuerst dupliziere ich die ursprüngliche Ebene und lege sie darunter. Ich benenne die BASE & SHADOW-Ebenen, um die Organisation zu gewährleisten.
Ändern Sie die Farbe der Ebene SCHATTEN in SCHWARZ und wenden Sie dann eine Weichzeichnung an (Menü [Filter]> [Weichzeichnung]> [Gaußsche Weichzeichnung]).
Spielen Sie dann mit der Deckkraft der Ebene, um die gewünschten Ergebnisse zu erzielen.
▼ [3] Wiederholen Sie nun die gleichen Schritte für die anderen Nummern
▼ [4] Um ein besseres Ergebnis zu erzielen, werden wir die Zahlen überlappen
▼ [5] Mit der gleichen Methode können wir andere Formen hinzufügen, um den Schatten zu erhalten
▼ [6] Hier habe ich mit Formen und Farben experimentiert.
▼ [7] Wir können die Zahlen auf die gleiche Weise texturieren wie die Goldfolie.
5 Bonus-Texteffekt | Inverse Ausschnitt offenbaren
▼ [1] Mit dem gleichen Trick, um Schatten aus dem letzten Beispiel zu erhalten, decke ich eine Textur unter dem Papier auf. Um dies zu erreichen, müssen wir zuerst den Text aus der Papierstruktur ausschneiden.
Ich zeige Ihnen die Reihenfolge der Dateischichten, um dies zu verdeutlichen.
Oben ist der Text, den wir ausschneiden müssen, dann die Papierebene und darunter die Texturebene.
▼ [2] Nun CTRL + KLICKEN Sie auf die Ebenenminiatur 2020 in der Ebenenpalette, um die Pixel als Auswahl zu laden.
Dann wählen wir die PAPIER-Ebene aus und drücken die Entf-Taste, um den Ausschnitt zu erstellen, der die dahinter liegende Textur enthüllt.
■ HINWEIS: Wir müssen die Textebene ausblenden oder löschen, um die Textur anzuzeigen.
▼ [3] Erstellen Sie abschließend Duplikate der PAPIER-Ebene und ändern Sie die Farbe in "Schwarz". Wenden Sie "Weichzeichnen" an und verschieben Sie sie, bis der Schatten gut aussieht.
▼ [4] Um weitere Bemaßungen hinzuzufügen, habe ich in den gleichen Schritten einige Formen erstellt, die sich über der Papierschicht überlappen.
Endergebnis ▼
Wie Sie sehen, können wir mit ähnlichen Techniken viele einzigartige Ergebnisse erzielen. WERDEN SIE EINFACH KREATIV!
Hier habe ich die obige Technik verwendet, um einen Papierbanner-Look zu erstellen ▼
6 schnelle animierte Karten für soziale Medien
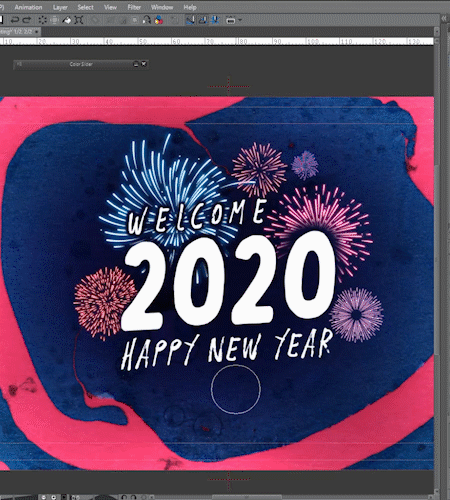
Ich werde Ihnen schnell zeigen, wie ich digitale Karten animiere, um sie mithilfe von Keyframes und Transformationen in sozialen Medien freizugeben und einfache, aber originelle Ergebnisse zu erzielen. Da ich die Elemente mit den gleichen Techniken wie in den obigen Beispielen erstellt habe, zeige ich nur den Animationsteil, um es einfach zu halten
HINWEIS: Ich werde einige der Schritte auflisten, aber die Erläuterung der Animationsfunktionen geht über dieses Tutorial hinaus. Lesen Sie dies bitte zuerst, wenn Sie die Grundlagen verstehen müssen. ▼
6.1 Neonlicht
Hier verwende ich den Neon-Text, den ich zuvor erstellt habe, um einen Lichteffekt zu erzielen.
Die Datei hat eine Größe von 1080 x 1080 Pixel und kann auf Instagram geteilt werden.
Der Schlüssel für diese Art von Animation ist das Aktivieren der Keyframes für die zu animierende Ebene. Anschließend arbeiten wir mit dem OPACITY-Wert, um den Effekt zu erzielen.
Ich habe die Farbe und den Lichteffekt und eine schwarze Basis getrennt. Ich werde die Farben animieren
■ Zuerst schalte ich es schnell ein und aus Damit es flackert und dann von 0 auf 100 Deckkraft wechselt, berechnet Clip Studio den Übergang und macht ihn flüssig.
Hier ist das Ergebnis ▼ Pretty Fun

6.2 Ball zeigen.
Der Vorgang ist der gleiche. Fügen Sie statt der Deckkraft einfach Keyframes an der Position der Elemente hinzu

Gedanken schließen
Nun, dies ist das Ende des Tutorials. Ich hoffe es war nicht zu komplex.
Leider konnte ich es aus persönlichen Gründen nicht vor Neujahr schaffen. Ich hoffe es hilft euch noch.
Ich habe versucht, mit den Erklärungen aller Funktionen und Techniken gründlich umzugehen, aber vielleicht habe ich zu viel geredet. Entschuldigung, wenn es zu komplex ist.
Ich hoffe, Sie können einige meiner Tipps auf Ihre eigene Arbeit anwenden.
Das Wichtigste ist, kreativ zu sein. Bitte haben Sie keine Angst, neue Dinge auszuprobieren.
Bis zum nächsten Mal. Danke fürs Zuschauen. Frohes neues Jahr!























Kommentar