So erstellen Sie eine synchronisierte Pipeline-Story-Loop-Animation
In diesem Tutorial zeige ich Ihnen, wie Sie eine synchronisierende Story-Schleife entwerfen und erstellen. Es ist detailliert und benötigt nur 24 Frames zum Animieren. Sie können dies sowohl mit der Pro-Version als auch mit der Ex-Version von Clip Studio Paint durchführen.

Entwerfen Sie die Schleife
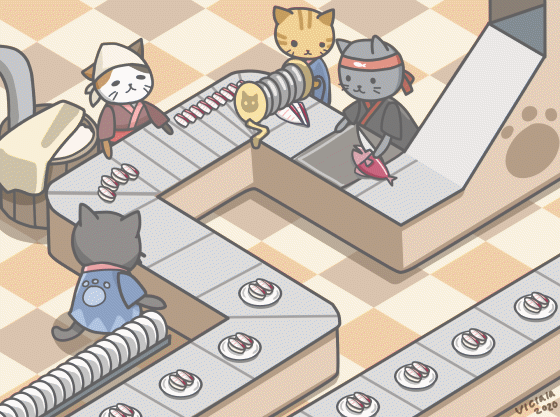
Das Konzept der Pipeline-Story besteht darin, den Animationsfluss von einer Schleife zur nächsten mit synchronisierter Bewegung zu steuern. In diesem Tutorial werde ich die Katze Sushi-Bar machen. Beginnen Sie mit dem Skizzieren des Bildes.
Es wird ein Förderband geben, das den Fisch durch verschiedene Herstellungsprozesse von Sushi füttert. Jeder Vorgang wird von 4 Katzen ausgeführt: Hacken, in Scheiben schneiden, Fisch mit Reis kombinieren und Sushi auf einen Teller legen.
Die Bewegung des Designs wird wie folgt sein (in 24 Bildern)

Sie können sehen, dass 24 Bilder zu wenig für eine Schleife der Geschichte sind.
Wenn wir jedem Kitty 24 Frames geben, bleibt mehr Zeit für detaillierte Bewegungen.

In diesem Beispiel werden jedoch 24 * 4 = 96 Frames verwendet, was für eine Schleife zu lang und nicht mit Clip Studio Pro kompatibel ist.
Die Bewegungen der Katze sind individuell, sodass wir die Keyframes jeder Animation überlappen und eine individuelle Bewegungsschleife erstellen können.

Endlich ist es perfekt für 24 Keyframes. Sieht so aus, als wären alle Katzen mit ihrer Arbeit beschäftigt!
Die Animationsschleifen werden zusammengefasst
1. Katze hackt Fisch
2. Katze schneidet Fisch mit der Maschine
3. Katze macht Sushi (2 Sushi pro Schleife)
4. Katzenüberzug und Sushi
5. Förderbandschlaufen
Zeichnen Sie Hintergrund und Objekte
Beginnen Sie mit dem Hintergrund. Ich habe es isometrisch gemacht, um den Gesamtprozess der gesamten Pipeline sichtbar zu machen.

Hinweis: Ich verwende Kachelmuster von Clipstudio Asset
Zeichnen Sie die Skizze der Szene neu, und passen Sie sie erneut an den Hintergrund an.
Zeichnen Sie dann Objekte, die auf dem Übertragungsriemen erscheinen, in separaten Ebenen
Die Objekte können jetzt später animiert werden
Erstellen Sie eine individuelle Animationsschleife
Zeichne die Katze in einzelne Teile
Vergessen Sie nicht, die Ebene umzubenennen, um die Verwaltung zu vereinfachen
Erstellen Sie mit dieser Einstellung eine Zeitleiste für die Animation.
Bildrate = 8 und Wiedergabezeit = 24
Im Schnittfenster werden Keyframes aus unserer Einstellung angezeigt
[Wenn Sie das Zeitleistenfenster nicht finden, öffnen Sie es mit Fenster> Zeitleiste]
Konvertieren Sie jede Ebene in ein Bildmaterialobjekt, um die Transformation zu vereinfachen.
Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Ebene konvertieren
Ändern Sie den Typ in Bildmaterialebene und drücken Sie OK
Wiederholen Sie dies für alle Ebenen, um die Ebenen wie folgt zu erhalten
Dies ist jetzt bereit für die Animation
Zum Animieren verwenden wir die Transformationsmethode, um die Teile durch die Zeichenbewegungen zu verschieben.
Wählen Sie die Ebene aus und klicken Sie auf "Keyframes für das Ebenensymbol aktivieren"
Auf der Ebene wird das Wort "Transformation" im Ebenennamen angezeigt
Stellen Sie den Keyframe so ein, dass "Lineare Interpolation" hinzugefügt wird.
Klicken Sie dann auf das Symbol, um einen Keyframe hinzuzufügen. Das Keyframe-Symbol wird auf dem ausgewählten Frame angezeigt (roter Balken).
Klicken Sie auf das letzte Bild und fügen Sie ein weiteres Schlüsselbild hinzu
Halten Sie dann die Maustaste gedrückt und klicken Sie auf das Keyframe-Symbol im letzten Frame. Ziehen Sie das Symbol auf Frame 25
(Dadurch sieht der Rahmen 24 anders aus als der Rahmen 1 und die Bewegung wird sanfter.)
Animation machen.
Klicken Sie auf einen beliebigen Keyframe und verschieben Sie das Objekt mit dem Objektwerkzeug
Die Zeitleiste erstellt automatisch den Keyframe für Sie an dem Punkt
Sie können die Bewegung sehen, indem Sie auf das Wiedergabe-Symbol klicken
Das Ergebnis

Auf alle Objekte anwenden
Sie erhalten die einfache Bewegung für die Katze

Bewegen Sie den Körperteil unter das Hintergrundobjekt, um die Überlappung zu beheben.
Für die Arm-Aktion habe ich eine Frame-für-Frame-Animation erstellt, da dies für die Transformationsmethode zu kompliziert ist
Klicken Sie im Zeitleistenfenster auf das Symbol "Neuer Animationsordner"
Im Ebenenfenster sehen Sie, wie der Animationsordner einen Ordner darin erstellt
Erstellen Sie die Ebene für Strichzeichnungen, Skizzen und Farben
Klicken Sie im Zeitleistenfenster mit der rechten Maustaste auf die Zeitleiste des Animationsordners und wählen Sie Keyframe 1 aus
Zeichnen Sie den ersten Rahmen und aktivieren Sie die Zwiebelschale über das Symbol "Zwiebelschale aktivieren".
Dann erstellen Sie eine neue Animation
Auf der zweiten Ebene befindet sich die blaue Linie, die die vorhergehende Ebene zeigt. Sie können weiterhin an der Skizzierebene arbeiten, die im Ordner "2" automatisch generiert wird.
Skizzieren Sie alle Keyframes, um die Animationsskizze zu erstellen

Fügen Sie dann das Detail in jede Zelle ein

Hinweis: Für die Tinte empfehle ich den 'Füll-Mono-Stift' im Marker-Unterwerkzeug [Stift], da er die Größe nicht durch Druck ändert, was für die Animation gut ist :)
Sie können auch die Transformation anpassen und die Bewegung mit mehr Keyframes zufriedenstellender gestalten (behalten Sie einfach den Anfang und das Ende bei).

Die Bewegung ist jetzt natürlicher
Dann erstelle mit diesen Schritten eine weitere Katze. Hier ist das Ergebnis

Erstellen Sie eine Synchronisierungs-Animationsschleife
Die Animation ist noch nicht synchronisiert. Die Animation des Förderbands muss hinzugefügt werden, um dieses Stück fertigzustellen
Das Förderband kann in 5 Teile zerlegt werden.
1 - Der Fisch fällt aus der Kiste
2 - Die Filets in Sashimi schneiden
3 - Die Sushis haben sich bewegt
4 und 5 - Das servierfertige Sushi zieht aus
Um die Verwaltung zu vereinfachen, müssen wir den Keyframe überprüfen, der mit der zugehörigen Animationsschleife synchronisiert werden kann
Zum Beispiel befindet sich der Fisch bei Keyframe 1 in der Hand der ersten Katze, sodass die Katze bei Keyframe 24 ziehen kann
Beginnt mit dem Fisch, der vom Hang fällt
Der Fisch fällt in 3 Schritten
Starten Sie die Synchronisierung [mit der Katze, die den Fisch hackt] bei Keyframe 1, damit wir den Fisch an der Position platzieren, bevor er bei Frame 1 in der Hand der Katze ist
Begrenzen Sie das angezeigte Bild auf die Zeitachse, indem Sie das erste Anzeigebild festlegen
Erstellen Sie die Transformationsanimation für den Fisch und verschieben Sie die Position des Fisches beim ersten Keyframe
Das Ergebnis wird so sein

Der Fisch taucht einfach beim Keyframe 18 auf. Nun wird die Animation für den Fischsturz erstellt, die beim Keyframe 17 endet
Tipps: Sie können den Fisch auf natürliche Weise fallen lassen, indem Sie die Fischform mithilfe der Netztransformation anpassen
[Bearbeiten> Transformieren> Netztransformation]
Dann machen Sie die Transformationsanimation mit dem gleichen Schritt

Jetzt fällt der Fisch ununterbrochen, machen Sie dasselbe mit dem anderen Schritt
Um Überlappungen zu vermeiden, kopieren Sie einen Teil des Hintergrunds und platzieren Sie ihn über dem Objekt

Die endgültige Zeitleiste sieht dann so aus
Für die Bewegung eines sich wiederholenden Objekts können Sie es zusammenlegen und gleichzeitig bewegen
Dies ist etwas kompliziert, damit der Keyframe für die Bewegung von einem Sashimi zum nächsten wechselt.
Sie müssen eine Bewegung erstellen, die 12 Frames dauert

Das Ergebnis ist keine Synchronisation und blinkt.
Um es zu synchronisieren, müssen Sie es zu einer vollständigen Schleife machen. Versuchen Sie, die Schleife mit 2,4,6,8,12 Frames zu verschieben, da dies eine perfekte Schleife innerhalb von 24 Frames bilden kann.
Hier sind es 12 Frames, die die Schleife 2 Mal wiederholen können, um alle 24 Frames zu füllen
Dupliziere die Ebene und verschiebe die Timeline nach vorne
(Halten Sie die Kopfzeile der Timeline gedrückt, um sich frei zu bewegen.)
Sie können auch die gesamte Leiste kopieren und anschließend in den Keyframe einfügen

Dies ist die ganze Technik, um eine einfache Schleife zu machen
Hier ist das Ergebnis des Restes

Fügen Sie das Bewegungsdetail zum Förderband hinzu
Zeichne die Linien, um ein Förderband zu machen (1 Linie pro 1 Schicht)
In 24 Frames wird jeweils ein Paar Sushi hergestellt, dann erzeugen wir die Verschiebebewegung des Gürtels für 24 Frames
Erstellen Sie also eine Transformation, und verschieben Sie das Objekt am letzten Keyframe, um die nächste Zeile zu überlappen.

Sie können sehen, dass sich ein Objekt in der Szene nicht mit dem Gurt bewegen kann. Sie können es reparieren, indem Sie später eine andere Oberfläche auftragen, um die seltsame Bewegung zu verbergen.
Verschieben Sie den Ordner mit den Balken über die Farbebene des Förderbands und schneiden Sie die Ebene mit "Auf darunter liegende Ebene schneiden" ab, um eine bessere Überblendung des Bands mit dem Hintergrund zu erzielen.
Sie können die Transparenz für ein besseres Aussehen anpassen

Letzter Schliff
Erkennen Sie einen Fehler in der von uns vorgenommenen Bewegung und korrigieren Sie ihn oder fügen Sie Details hinzu, wenn Sie möchten.
Zum Beispiel füge ich mehr Zeilen in den Prozess ein, die langsamer sind, um die Synchronisierung zu verbessern, und schneide das Board.
und jetzt ist die Arbeit erledigt !!

Zusätzliche Anmerkung 1: Sehr grundlegend für Schleifenanimationen
Wenn Sie neu in der Loop-Animation sind, hoffe ich, dass dies hilft :)

Loop-Animation macht Spaß, versuchen Sie es mit einer einfachen, die Ihnen hilft, verständlicher und komplizierter zu werden.
Zusätzlicher Hinweis 2: Isometrische Zeichnungsrichtlinie
Ich habe eine Weile darüber nachgedacht, in einer isometrischen Ansicht zu zeichnen, ohne ein Gitter zu verwenden. und ich habe eine lustige Möglichkeit gefunden, eine eigene Richtlinie für isometrische Zeichnungen zu erstellen.

die Zusammenfassung
Ich hoffe, mein Tutorial hilft Ihnen dabei, sich ein Bild über das Design und die Erstellung Ihrer eigenen Loop-Animation zu machen. Haben Sie einen guten Tag :)























Kommentar