Personalisierte Emoticons, Briefmarken oder Aufkleber
Hallo! Willkommen in meiner Online-Klasse! Diesen Monat April möchte ich Ihnen zeigen, wie Sie Ihr eigenes, personalisiertes Aufkleberpaket erstellen können! Meiner Meinung nach verwendet Clip Studio Paint den Begriff "Emoticons oder Stempel", weil sie versuchen, Sie nicht mit den echten Aufklebern zu verwechseln, die abgezogen werden können und auf Oberflächen haften.
Aber für einen Künstler, selbst für Social-Media-Leute wie uns, haben wir vielleicht unter dem Begriff "Aufkleber" verstanden, dass er in unserem täglichen Leben beim Chatten verwendet wird -!
WhatsApp-Aufkleber sind möglicherweise Ende 2018 eingetroffen, haben sich jedoch schnell zum beliebtesten Feature auf der Plattform entwickelt. Mit der Instant Messaging-App können Sie einige vorinstallierte Aufkleber verwenden und neue aus den App Stores herunterladen. Mit WhatsApp können Benutzer und Entwickler auch benutzerdefinierte Aufkleber erstellen.
WhatsApp wird bereits mit eigenen Aufklebern geliefert, und wir gehen davon aus, dass der Mix in Zukunft um weitere erweitert wird. Wenn Sie sich jedoch als Designer oder Künstler vorstellen und nichts dagegen haben, Ihre eigenen Aufkleber zu erstellen, können Sie diese mithilfe unserer vielseitigen Clip Studio-Farbe auf folgende Weise selbst erstellen.
In diesem Tutorial werden auch zwei verschiedene Apps - Sticker Maker und Photoshop - vorgestellt, die jeweils ihre eigenen Funktionen haben. Außerdem können Sie damit Ihre personalisierten Sticker-Pakete erstellen.
[Wichtiger Haftungsausschluss für Celcy's Team]
Ich unterstütze diese Apps hier in Clip Studio Tips in keiner Weise. Ich verwende und teile sie nur aus meiner persönlichen Erfahrung und Perspektive, als ich diese Aufkleber mit Clip Studio Paint von Grund auf neu erstellt habe. Gehen Sie dann für eine gewisse Effizienz zu Photoshop und geben Sie die Aufkleber schließlich in meiner Chat-App frei: WhatsApp.
Bitte haben Sie Verständnis dafür, dass ich mein Bestes gegeben habe, um die von mir selbst getesteten Apps zu kultivieren. Sie sind frei von Viren oder anderer Malware. Alle diese Tutorials wurden aus Ideen, Erkundungen, Screenshots und sogar meinen persönlichen Fotos erstellt, um allen die gleichen lustigen Erfahrungen und Kenntnisse zu ermöglichen, die ich hatte, um ihre eigenen personalisierten Emoticons und Stempel zu erstellen.
Danke für Ihre Aufmerksamkeit.
Empfohlene Emoticons, Briefmarken und Aufkleber
Vielleicht möchten Sie alles erstellen, auch diese "schmutzigen Witze" oder Memes in Ihrem Chat. Aber seien Sie vorsichtig, Ihr Publikum könnte nicht nur Ihre Freunde sein, sondern auch Erwachsene, die (manchmal aufgrund meiner persönlichen Erfahrung) Ihre Kreation gespeichert und sogar an ihre Familienmitglieder weitergegeben haben, die wahrscheinlich aus ihren Kindern bestehen oder versehentlich von den Kindern gesehen wurden.
Zuerst magst du vielleicht denken, aber wird es cool sein, den unschuldigen Kindern zu sagen, was die Bedeutung von Mittelfinger-Aufklebern ist?
Hier sind einige (allgemeine) Richtlinien für Sie, wann immer Sie Ihre eigenen Emoticons, Stempel oder Aufkleber auf einer beliebigen Plattform erstellen möchten:
[ Empfohlen ]
· Aufkleber, die im täglichen Gespräch und in der Kommunikation einfach zu verwenden sind.
· Aufkleber, die aus leicht verständlichen Ausdrücken, Nachrichten und Abbildungen bestehen.
[Nicht empfohlen]
· Aufkleber, die im täglichen Gespräch schwer zu verwenden sind, z. B. Objekte und Landschaften.
· Aufkleber mit schlechter Sichtbarkeit, z. B. zu lange Bilder oder Abbildungen großer Zeichen in voller Länge.
· Sets, bei denen es an Abwechslung mangelt, z. B. Aufkleber, die nur aus blassen Farben bestehen, oder Zahlenfolgen.
· Inhalte, die gegen die öffentliche Ordnung und Moral verstoßen, auf minderjähriges Trinken oder Rauchen hinweisen, sexuelle oder gewalttätige Bilder enthalten oder den Nationalismus fördern können.
Ich glaube, Sie haben sich bereits auf die Erstellung von Aufklebern konzentriert, um Spaß zu haben und positive Ergebnisse zu erzielen. Dann gehen wir hier zum nächsten Schritt. Bevor wir jedoch mit der Zeichenfunktion etwas von Grund auf neu erstellen, finden Sie hier eine optionale Einführung zum Erstellen Ihrer Aufkleber mit Hilfe von 3D-Material aus Clip Studio Assets:
Verwenden von 3D-Figur zu 2D-Illustration
Ich habe mich entschlossen, wichtige Teile meines früheren Tutorials hier zu platzieren, um Wissen und Wert in die Erstellung von Emoticons oder Briefmarken zu bringen. Dies ist zwar nur eine Option, aber ich denke, es ist möglich, mit Hilfe von 3D-Modellen gute Bilder zu erstellen, sie zu manipulieren und schließlich in diese erstaunlichen Emoticons, Stempel oder Aufkleber für unsere Handy-Chat-App einzufärben.
[Einführung für Clip Studio-Assets]
Der Clip Studio Assets-Service bietet Ihnen eine Vielzahl KOSTENLOS herunterladbarer Materialien wie Pinsel, Muster, 3D-Figuren und vieles mehr! Einige von ihnen offiziell von CSP, andere von Benutzern wie diesem Material von P ミ ニ キ ャ ラ 女 の 子 from
Im Folgenden finden Sie meine Anleitung zum Herunterladen des wertvollen Assets, um uns bei diesem Lernprogramm zu unterstützen, und zur späteren Verwendung in Ihrem Materialordner.
Hinweis: Außerdem können Sie am Ende des Tutorials meine (.clip) -Datei KOSTENLOS zusammen mit der darin enthaltenen 3D-Figur herunterladen. Plus andere Bonusvorteile wie posierte 3D-Figur mit nachgerenderten Charakterpositionen.
(1) Gehen Sie zu Clip Studio Assets. Geben Sie in die Suchspalte Folgendes ein: ミ ニ キ ャ ラ 女 の の
Sie können also direkt zu dem oben gezeigten Material gehen.
(2) Dieser Abschnitt bezieht sich auf die Tags (normalerweise für verwandte Schlüsselwörter). Er zeigt 3D-Zeichen, Clip Studio Paint Pro / EX usw. Durch Klicken auf die bereitgestellten Tags können Sie die Kreationen anderer überprüfen.
(3) Klicken Sie einfach auf den Download-Button und schon sind Sie fertig!
[Optional]: Wie Sie sehen können, respektiere ich den Besitzer dieses Materials und gebe ihm / ihr mein "Gefällt mir" und "Stern", um es als meinen Favoriten zu markieren! Auf diese Weise unterstützen wir die Bemühungen des Schöpfers, seine Kreationen zu teilen und auch seinen Rang zu erhöhen. Fühlen Sie sich frei zu tun, was Sie wollen.
Der folgende Link enthält die offizielle Hilfe von Clip Studio Paint zum Auffinden Ihrer heruntergeladenen Materialien, unabhängig davon, ob sie kostenlos sind oder von Gold gekauft wurden. wie es dort schon behandelt wurde:
[Drag & Drop 3D Abbildung]
Im Folgenden können Sie Ihre herunterladbaren Inhalte einfach aus dem Clip Studio-Asset in Ihre Arbeit ziehen und dort ablegen. Dadurch wird eine 3D-Ebene erstellt.
(1) Ziehen Sie das Material folder ミ ニ キ ャ ャ. の 子 folder im Ordner [Download] der Materialpalette auf Ihre Leinwand.
(2) Das Ergebnis Ihres Drag & Drop-Materials (Standardposition).
(3) Ebene enthält 3D-Figur kann jetzt bearbeitet werden.
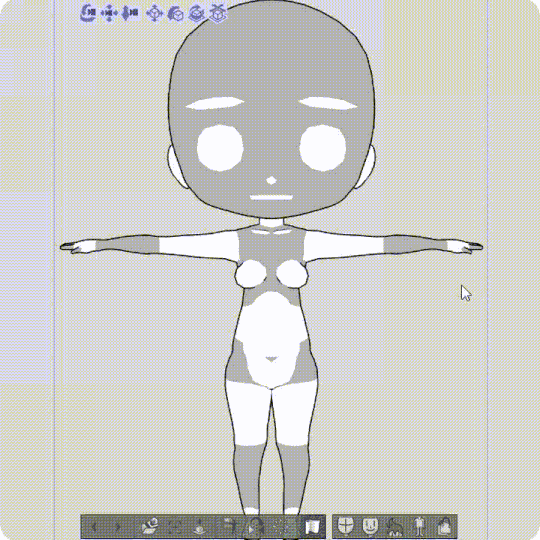
[3D-Figurensteuerung verstehen]
(1) Klicken Sie mit der linken Maustaste auf das Werkzeug [Operation] in Ihrer 3D-Figurenebene.
(2) Beachten Sie, dass diese Symbole immer dann angezeigt werden, wenn Sie mit der linken Maustaste auf das [Operation] -Werkzeug auf Ihrer 3D-Figurenebene klicken / es verwenden. Diese Symbole mit ihren Funktionen werden Ihnen unten mit animiertem GIF angezeigt:

Probieren Sie es jetzt selbst aus. Wenn ich der Meinung bin, dass die Pose nicht korrekt ist, verwende ich Rückgängig (STRG + Z), bevor ich sie erneut bearbeite. Auf diese Weise erhalten Sie das zentrierte 3D-Modell.

Wenn Sie mit der linken Maustaste auf eines der Körperteile einer 3D-Figur klicken, können Sie es bewegen. Sie werden jedoch feststellen, dass sich die Teile der Teile wie Kopf, Hände und Beine wie oben gezeigt nur eingeschränkt bewegen können.
In diesem Tutorial konzentrieren wir uns darauf, unsere Chibi-Zeichenposition als Standard (Mitte) festzulegen. Anschließend duplizieren wir sie und verfolgen sie anschließend.
[Vorbereiten der 3D-Figurenumkehr]
(1) Klicken Sie mit der linken Maustaste auf das Werkzeug [Operation] in Ihrer 3D-Figurenebene und bewegen Sie den rechten Arm (oder den linken Arm, wie Sie möchten) mit der ROTEN LINIE als Bild oben leicht um 45 Grad nach unten.
(2) Verwenden Sie das Symbol, um die 3D-Figur von vorne nach hinten zu drehen.
(3) Dies ist die hintere Position der 3D-Figur.
Im Folgenden finden Sie ein GIF, das Sie durch den Vorgang der einfachen Zeichenumkehr nur mit [Ebene duplizieren] führt. Verwenden Sie dann [Kamerawinkel festlegen], um die Objektpositionen in Seitenansicht und Rückansicht zu ändern. Nehmen Sie eine kleine Anpassung vor, um die Position der Rückansicht zu korrigieren Passen Sie die Bildmitte an.

Basic of 3D Figure wurde angewendet, es ist Zeit, die Skizze zu machen!
[Skizzieren mit 3D-Figur]
Jetzt haben wir 3 verschiedene Ansichten von 3D-Figurenebenen. Es ist Zeit, unseren Chibi-Charakter-Turnaround zu verfolgen und zu erstellen!
(1) Vor dem Skizzieren reduziere ich normalerweise die Deckkraft der 3D-Figurenebene um 30%
(2) Erstelle eine neue Ebene über meiner 3D-Figurenebene.
Ich benutze Bleistift -> [Dicker Bleistift] Pinsel zum Skizzieren.
[TRICK für Turnaround Composition]
Nachdem ich mit dem ersten Skizzieren der Vorderansicht fertig bin, verwende ich [Direktzeichnung] -> [Gerade] mit 2,0 [Pinselgröße], um bestimmte Markierungen für die Merkmale des Charakters wie im Bild gezeigt hinzuzufügen.
Für die Seitenansicht zeichne ich normalerweise durch Deaktivieren und Aktivieren der Skizzebene Vorderansicht. Dank der blauen Richtlinie, die ich zuvor erstellt habe, kann ich jetzt effizient und ohne zu viel Zeitaufwand zeichnen.
Wie für einen anderen zeitsparenden Trick; Ich dupliziere meine Skizze der Vorderansicht. Deaktivieren Sie die ursprüngliche Ebene für die Vorderansicht. Mit Transparenz (rotes Kästchen im Bild oben) entferne ich einige unerwünschte Teile und zeichne den Rest, um meine Rückansicht zu beenden.
[Ein Charakterblatt erstellen]
Für diesen letzten Schritt bereiten wir unser Chibi-Charakterblatt vor!
Neues Dokument erstellen, Datei -> Neu -> Leinwand: 1500 Breite x 1000 Höhe mit 300 Auflösung.
Wenn Sie keinen Ebenenordner für [Turnaround] erstellt haben, lesen Sie bitte das unten stehende GIF.

Nachdem Sie nun einen [Ebenenordner] ➞ [Bearbeitungszeit] haben, kopieren Sie diesen Ordner direkt in Ihr neues Dokument (1500 x 1000 Pixel) und können Sie mit [Ebenenverschiebung] die Vorder-, Seiten- und Rückansicht wie unten gezeigt sorgfältig trennen:
WhatsApp-Aufkleber - CSP Essential Guide
[ Beachtung ]
Bitte beachten Sie, dass Sie möglicherweise sogar die Einstellungen verwenden, die ich hier für andere benutzerdefinierte Emoticons, Stempel und Aufkleber in anderen Anwendungen verwende, nicht nur für WhatsApp. Sie können Ihre Kreation auf Leitung, Telegramm und andere anwenden. Nur die Abmessungen, auf die Sie besonders achten müssen. Die Linie akzeptiert nur bis zu 370 x 370 Pixel. Dies bedeutet, dass Sie Ihr Bild verkleinern oder verkleinern müssen. Man kann aber mit Sicherheit sagen, dass wir mit größeren Dimensionen beginnen müssen. Also los geht's:
Benutzerdefinierte Aufkleber (für WhatsApp) müssen die folgenden Anforderungen erfüllen:
1. Jeder Aufkleber hat einen transparenten Hintergrund.
2. Aufkleber müssen genau 512 x 512 Pixel groß sein.
3. Jeder Aufkleber muss kleiner als 100 KB sein.
Zusätzliche Information:
Sie müssen auch ein Symbol angeben, das zur Darstellung Ihres Aufkleberpakets im WhatsApp-Aufkleber-Picker oder in der WhatsApp-Ablage verwendet wird. Dieses Bild sollte 96 x 96 Pixel groß sein und weniger als 50 KB groß sein.
[Schritt 1: Leinwandvorbereitung]
Ja, wie Sie wahrscheinlich erraten haben, müssen wir unsere Leinwand mit den folgenden Einstellungen starten:
(1) Breite und Höhe: 512 mit 300 Auflösung.
(2) Ich empfehle Ihnen, die Papierfarbe mit 20% Grau oder #CCCCCC zu beginnen, um unseren weißen Umriss später leicht zu erkennen.
[Schritt 2: Einrichtung des Arbeitsbereichs]
(1) Natürlich benötigen Sie immer diesen Bereich des Unterwerkzeugsatzes.
(2) Dies ist natürlich Ihre digitale Leinwand (standardmäßig).
(3) Wesentliches [Navigator] -Fenster: Auf jeden Fall brauchen Sie das wirklich! Da wir mit einer größeren Leinwand arbeiten (da diese standardmäßig vergrößert ist), müssen Sie sehen, wie das Bild auf kleinem Raum aussieht. Sie müssen sehr vorsichtig sein, um nicht unnötige Details zu verbrauchen.
(4) Zu guter Letzt benötigen Sie dieses Fenster [Layer-Eigenschaft], das für später ausführlich erläutert werden kann. Es ist besser, den Rest auf meinem Arbeitsbereich zu behalten (mein Verlobter hilft mir, meinen Platz zu maximieren, damit ich seinem Arbeitsbereich-Leitfaden folge), aber dies ist nicht obligatorisch. Sie können Ihren Arbeitsbereich nach Ihren Wünschen gestalten.
[Versteckte Funktion freischalten]
Wussten Sie, dass der neueste Clip Studio Paint über eine einzigartige Funktion verfügt, mit der Sie die von Ihnen ausgewählten Symbole unterhalb der Hauptmenüleiste anheften können? Nun, ich weiß es, nachdem ich vor Monaten gelesen habe, was es Neues gibt.
(1) Um diese versteckte Funktion freizuschalten, klicken Sie mit der linken Maustaste. Dann haben Sie das Menü, das mit [Zeichnungsfarbe hinzufügen] und anderen angezeigt wird. Natürlich können Sie dort einfache Farben als Verknüpfung hinzufügen - aber da wir nicht darüber sprechen, konzentrieren wir uns auf unsere bevorzugte Funktion:
(2) Klicken Sie einfach auf [Befehlsleisteneinstellungen] und es werden Ihnen die Einstellungen angezeigt.
(3) Suchen Sie [Ansicht] und klicken Sie mit der rechten Maustaste, um die Dropdown-Liste zu öffnen.
(4) Suchen Sie [Raster] und klicken Sie auf [Hinzufügen], um es auszuwählen und in Ihrem persönlichen Menü anzuzeigen.
[Grid & Margin]
Jetzt ist [Grid] etwas, das Sie mit diesem Tutorial nicht verpassen dürfen. Es spielt eine wichtige Rolle, Ihr Aufkleberdesign in einer so guten Form und Zusammensetzung zu gestalten, dass es auch den allgemeinen Anforderungen entspricht. Zwischen dem Aufkleberbild und dem Rand der Leinwand mit 512 x 512 Pixeln sollte ein Abstand von 16 Pixel bestehen. Hier ist die Aufschlüsselung:
(1) Nachdem Sie die versteckte Funktion aktiviert haben, wird dort das Symbol [Gitter] angezeigt. Es ist so einfach wie das Ein- und Ausschalten während der Erstellung Ihrer Aufkleber.
(2) Gehen Sie nun im Unterwerkzeug zu [Ausgewählter Bereich]. Jetzt beginnen wir, unseren eigenen Rand zu erstellen, um ihn an die entsprechenden Anforderungen für die Aufkleber anzupassen.
(3) Beachten Sie im Fenster [Werkzeugeigenschaft], dass Sie das zweite Symbol auswählen müssen. Dies wird hier ausführlich erläutert:
(4) Nachdem Sie das zweite Symbol von [Auswahlmodus] ausgewählt haben, öffnen Sie die Dropdown-Liste mit dem Symbol [+] neben [Aspekttyp] und wählen Sie das zweite Symbol mit 'px'. Geben Sie dann die Pixelgröße von W ein : 16 und H: 16.
[Einstellen des Randes und der Mitte der Leinwand]
Ich habe meine andere Methode, um die Mitte der Leinwand zu finden, was für uns ziemlich wichtig ist. Leider ist es bis zu diesem Tutorial fast 1 Jahr nach dem ersten Trick, den ich im Clip Studio Paint-Tutorial habe. für die Liebe Gottes; Warum implementiert Celcys den Smart Guide nicht, um die Mitte der Leinwand leicht zu erreichen?
(1) Dies ist der 16-Pixel-Rand, den wir benötigen, nachdem wir die Rechteckauswahl abgeschlossen haben. Ich fülle mit Kontrastfarbe mit [Alt + Rücktaste], zum Beispiel Cyan oder Rot. Dann zerstreute sie in 4 Ecken.
(2) Erstellen Sie nun eine weitere Ebene und treffen Sie eine weitere Rechteckauswahl mit 256 x 256 Pixel. Ich fülle sie mit Gelb. Du weißt, ich habe diese Logik hinter mir, dank der @ futopia-Lektion über Instagram-Posts. Also im Grunde die Mathematik, um die Mitte der Leinwand zu finden:
(3) Machen Sie die einfache Rechnung: 512 x 512 Pixel geteilt durch 2 ergeben genau 256 Pixel. Platzieren Sie es dann in der Ecke (durch Vergrößern und Verwenden von Nudge / Move), da es ein perfektes Quadrat ist. Dann können wir die Mitte der Leinwand ziemlich leicht erreichen.
[Zeichenzeit - Teil 1]
Sie können beim Skizzieren Ihr eigenes Unterwerkzeug auswählen (kann ein beliebiges Bleistiftwerkzeug sein), wie für mich: Ich ziehe es vor, mit [Design Pencil] zu skizzieren, um das Konzept zu erhalten. Nachdem...
(1) Es ist wichtig zu beachten, dass [Rübenstift] das beste Werkzeug zum Blockieren ist und Ihre Kontur ziemlich solide erscheinen lässt. Denn später würden wir den "Auto Sticker" -Prozess durchführen.
(2) Dies ist sehr wichtig, da ich für die gesamte Leinwand einen Rand mit einem Rechteck erstelle, um ein Zeichnen außerhalb des Randes zu verhindern. Bequeme Möglichkeit, sich auf die Leinwand zu konzentrieren und die Erstellung von Leinwandbildern zu vereinheitlichen.
(3) Dieses Ebenenbedienfeld ist ordentlich, wenn Sie organisierte Ebenen mit ihren Farben einfügen, um den Prozess von Skizze, Tinte, Blockierung, Grundfarbe, Schattierung und Hervorhebung zu identifizieren und zu unterscheiden. Ich habe meinen Aufkleber gemacht, damit ich Ihnen leicht zeigen kann, wie ich meine Schichten für eine effiziente Arbeitspipeline anbringe.
[Zeichenzeit - Teil 2: Blockieren]
Mit einer neuen Ebene unter der Tinte erstelle ich eine blockierende Ebene. Mit nur einer Farbe, weiß. Seien Sie sehr vorsichtig, wie Sie Ihr Bild mit [Rübenstift] innerhalb der Tintenkontur blockieren. Dies wirkt sich später auf Ihre Bildausgabe aus, insbesondere auf die Einstellung des Randes des Aufklebers.
[Zeichenzeit - Teil 3: Grundfarbe]
Jetzt mit einer weiteren neuen Ebene auf [Multiplizieren] setzen, dann benenne ich es in Grundfarbe um. Sehen Sie sich das Bild oben an und klicken Sie auf das Symbol [Auf Ebene schneiden] direkt unter dem Mischmodus: [Multiplizieren], das die roten Linien neben den Ebenen darstellt, die Sie auf dem Bild sehen.
Es ist eine praktische Funktion, mit der Sie alles sauber färben können, ohne befürchten zu müssen, dass Ihre Farben außerhalb der Sperrschicht liegen. Ja, in der Tat ... Deshalb habe ich dir schon gesagt, färbe deine Blockierungsschicht sorgfältig ein und fülle sie zuerst mit einfachem Weiß. Dann wird der Rest einfach sein.
Hinweis: Die Verwendung von Weiß auf der Blockierungsschicht ist immer mit Ihrem Multiplikations- oder Overlay-Mischmodus kompatibel. Weiße Farbe erscheint neutral anstelle anderer Farben (sogar hellgrau).
[Zeichenzeit - Teil 4: Schatten]
Das Hinzufügen von Schatten macht Spaß. Mit dem [Clip to Layer unten] in der Grundfarbe male ich mit einer Kombination aus [Rübenstift] und [Aquarellpinsel], um die harten Kanten leicht zu verwischen. Die Farben, die ich verwende, werden einfach aus der Grundfarbe ausgewählt und das ist alles, mit dem Mischmodus [Multiplizieren]: Sie können sehen, dass es ziemlich offensichtlich und schnell ist, dunklere Bereiche zu erhalten und alles andere zurückzulassen.
[Zeichenzeit - Teil 5: Hervorheben]
Der einzige Unterschied zur Schattenebene ist der Ebenenmodus, wie Sie aus dem obigen Bild sehen können: Ich ändere den Ebenenmodus auf [Überlagern] und beginne, die hellere Farbe des Haares, der Haut und der Uniform zu malen.
Mit dem grünen Pfeil möchte ich, dass Sie versuchen, das Haar nur mit dem Mixer [Fingerspitze] von [Farbmischung] zu mischen und es auf und ab zu streichen, um das Ergebnis zu erhalten. Ziemlich einfach, Sie müssen nicht zu viel Zeit mit den Details der Haare verbringen, denn am Ende ... sehen Sie Ihr Kunstwerk nur so klein, wie es auf Ihrem Handybildschirm angezeigt wird.
Und schließlich haben wir es geschafft. Ja-! Aber warte, etwas fehlt, was ist das? Es ist im nächsten Kapitel! Ja, du hast Recht! Der Umriss. Obwohl es nur ein Vorschlag ist und warum ist das so? Lesen Sie die Erklärung weiter unten.
Aufkleber Gliederung (empfohlen)
Aufkleber werden auf verschiedenen Hintergründen gerendert, darunter weiß, schwarz, farbig und gemustert. Jetzt, da Sie bereits Ihre eigenen Bilder erstellen, ist es Zeit, Ihrer schönen Kreation einen kleinen, aber entscheidenden Teil hinzuzufügen -! Es ist auch eine zusätzliche Anforderung, wie ich bereits erwähnt habe, daher empfehle ich dringend Folgendes:
Hinzufügen eines 8-Pixel-Strichs #FFFFFF an der Außenseite jedes Aufklebers. Hier ist die einfachste Anleitung, wie Sie dies ermöglichen können, nachdem Sie alle oben genannten Schritte ausgeführt haben:
Eigentlich scheint ein Aufkleber ohne den Umriss (ob weiß oder schwarz) gut zu sein, aber wie ich oben zu erklären versuche, wenn Sie nicht in den Umrissaufklebern sind; Sie können diesen Teil einfach überspringen.
Wenn Sie dies tun, ist hier der einfache Trick, den die meisten Benutzer von Clip Studio Paint möglicherweise bereits kennen oder sogar verpassen: das Fenster [Ebeneneigenschaft]. Klicken Sie im obigen Bild einfach in den [Effekt] und wählen Sie das Kreissymbol. Und spielen Sie mit [Dicke der Kanten] und ich wähle 8 Pixel, weil es gut genug ist, um den benötigten Umriss darzustellen.
Tipps: Versuchen Sie, mit Ihrer Ebene [Blockieren] den [Effekt] des Aufklebers zu platzieren. Weil es der Ort ist, mit dem ich normalerweise experimentiere. Wenn das Ergebnis irgendwie komisch ist, müssen Sie "fragmentierte Pixel" um die Blockierungsschicht herum korrigieren oder korrigieren.
[Grace Sticker Pack - Vorschau]
Laden Sie die Vorschau des Sticker Packs oben herunter (es ist ein PNG mit weißem Umriss), indem Sie mit der rechten Maustaste und auf [Bild speichern unter ...] klicken. Dann können Sie tatsächlich versuchen, sie zuzuschneiden oder mit dem Bildmaterial alles zu tun, was Sie für den persönlichen Gebrauch oder als Referenz wünschen .
Sticker Maker Guide
Hier ist eine einfache Anleitung, der Sie folgen können, nachdem Sie die Auswahl der benötigten Aufkleber selbst getroffen haben. Ich positioniere mich hier als Android-Benutzer, wie für iOS; Ich entschuldige mich, dass ich kein Gerät habe, um meine Erfahrungen über die App aufzuzeichnen oder zu teilen.
Natürlich müssen Sie zuerst im Play Store suchen und herunterladen, bevor Sie mit den Schritten fortfahren können.
(1) Schließen Sie Ihren USB-Stick an den Computer oder Laptop an (ich verwende Windows 10), schauen Sie auf Ihr Telefon, schieben Sie es nach unten, bis Sie das [Android-System] finden, und tippen Sie dann auf, um weitere Optionen anzuzeigen.
(2) Dort sehen Sie den USB mit mehreren Auswahlmöglichkeiten. Wählen Sie [Dateiübertragung] und es öffnet sich ein Fenster auf Ihrem PC / Laptop. Suchen Sie nach [Bilder], erstellen Sie einen beliebigen Ordner und legen Sie die Bilder (PNG) in dem Ordner ab. Nur für den Fall, Sie können Ihren USB-Anschluss nach dem Tippen auf [Keine Datenübertragung] trennen, um Ihr Gerät sicher zu trennen.
[Im Sticker Maker]
Nachdem Sie Ihre Bilder vorbereitet haben, gehen Sie wie folgt vor:
(1) Auf dieser einfachen Hauptseite wird der neue Bildschirm "Sie haben noch keine Aufkleber" angezeigt. Sie können auf [Neues Stickerpack erstellen] tippen, um Ihre ersten Aufklebersätze zu erstellen.
(2) Ein weiteres Fenster wird angezeigt. Anschließend müssen Sie den Namen Ihres Aufkleberpakets sowie den Namen des Autors angeben. Drücken Sie dann einfach [Erstellen], um eine zu erstellen.
[Sticker Maker Creation - Teil 1]
(1) Ihr erstes Aufkleberpaket mit dem Titel und dem Autor wird auf der Hauptseite genau wie im obigen Bild angezeigt. Wann immer Sie sich entscheiden, einen neuen zu erstellen oder vorhandene Aufkleber zu bearbeiten, können Sie diese einfach über das Hauptmenü finden.
(2) Nach dem Tippen auf das Aufkleberpaket wird diese Seite angezeigt. Das erste ist das [Tray-Symbol], in das Sie es als Miniaturbild (Vorschau) für Ihr WhatsApp-Aufkleberpaket einfügen, das Sie erstellen werden - was mir an diesem Sticker Maker gefällt, das er bereits für Sie vorbereitet; egal wie groß du bist; Mit dieser Funktion passt Ihr Bild.
[Sticker Maker Creation - Teil 2]
(1) Wenn Sie auf das [Tray-Symbol] oder ein anderes Symbol tippen, wird das Fenster geöffnet und Sie werden gefragt, welche dieser drei Stellen Sie öffnen möchten. Sie können sogar einen Aufkleber mit [Foto aufnehmen] erstellen, aber ich werde diesen nicht spezifizieren, da wir unser PNG dafür bereit hatten.
(2) Ich habe [Galerie öffnen] ausgewählt, dann meinen Ordner auf meinem Telefon gefunden und das PNG ausgewählt, das ich als Miniaturbild (Tray-Symbol) für mein WhatsApp-Aufkleberpaket verwenden möchte.
[Sticker Maker Creation - Teil 3]
(1) Standardmäßig sehen Sie dies. Es hat Funktionen, deren Erklärung lang sein kann und von denen einige offensichtlich selbsterklärend sind, wie Drehen und Schneiden. Lassen Sie mich nur auf das Symbol [Alle auswählen] konzentrieren, das einzige Symbol, das Sie benötigen, da wir bereits eine PNG-Version erstellen.
(2) Einfach [Aufkleber speichern], dann ist es geschafft. Sie sehen, oben rechts auf dem Bildschirm befinden sich [Text hinzufügen] und [Gliederung]. Diese Funktionen können gut sein, wenn Sie es eilig haben, etwas hinzuzufügen, aber ich schlage vor, dass alles in Clip Studio Paint ausgeführt werden muss, auch für den Text selbst.
[Sticker Maker Creation - Teil 4 - Final]
(1) Los geht's! Sie haben gerade das Symbol oder die Miniaturansicht für Ihr WhatsApp-Aufkleberpaket erstellt! Noch einmal zur Erinnerung; Sie können das Symbol oder andere Aufkleber bearbeiten, ändern, entfernen und beliebig oft neu anordnen.
(2) Wiederholen Sie den Vorgang für alle Symbole für Ihre Aufkleber. Ich weiß, dass er sich ein bisschen wiederholt, aber es gibt keinen anderen Weg. Wenn Sie fertig sind, tippen Sie dort einfach auf die Schaltfläche [Zu WhatsApp hinzufügen].
(3) Schließlich zahlt sich der Aufwand für die Erstellung Ihrer WhatsApp-Aufkleber bald durch die Schaltfläche [Hinzufügen] dort aus! Und gehen Sie in Ihre WhatsApp und sehen Sie, dass es auf dem Aufkleber Tab- erscheint!
Personalisierte Ausdrücke zur Erstellung von Aufklebern
Fast das letzte Kapitel und ich möchten Ihnen die beste Vorgehensweise zeigen, um eine große Anzahl von Emoticons zu erstellen, die Emotionen enthalten sollten.
Es gibt keine andere Möglichkeit, es auszudrücken, aber Sie müssen die einzige Person sein, die es zuerst mit Ihren eigenen Gesichtsausdrücken zeigt und dann die Ausdrücke in die Kunst einfängt. Das habe ich ein echtes Emoticon (Emotionssymbol) genannt. Und ja, das sind meine Fotos, die mein Verlobter gemacht hat. (^ ___ ^) v
[Richtlinien für den Gesichtsbau]
Wie Sie sehen können, verwende ich einfache Formen als Richtlinie, um zu bestimmen, wo sich die Position von Augen, Ohren und Mund befindet. Manchmal muss man etwas übertreiben, damit die Augen mehr Emotionen zeigen.
Für diejenigen, die neugierig auf den Bleistiftskizzenstil sind, den ich hauptsächlich für die erste Skizze verwende: Es ist [Design Pencil] mit der roten oder blauen Farbe, aber tatsächlich können Sie sogar Schwarz verwenden - es ist nur ein persönlicher Geschmack als Künstler oder Designer. Blau für Architekten meistens.
[Strichzeichnungen mit Rübenstift]
Verfolgen Sie für diesen Teil einfach die Skizze mit [Rübenstift], um klare Linien zu erhalten. Wenn Sie es für die Strichzeichnungen bevorzugen, sie mit [Vektorebene] zu erstellen, damit Sie sie für später bearbeiten können, fahren Sie fort. Ich wähle die Rastermethode, weil es einfach und schneller ist, weniger Zeit für die Bearbeitung zu benötigen. Entfernen Sie einfach unerwünschte Teile mit der Farbe [Transparent].
[Endfarbe mit konischem Aquarell]
Hier ist der letzte Schritt meines Sticker Packs! Es sind die gleichen Techniken wie oben erwähnt, bei denen Sie nur 3 oder 4 Ebenen benötigen. Beginnen Sie bei [Skizze] mit [Design Pencil]. Eine darüber liegende Ebene ist [Blocking], bei der Sie die weiße Farbe für die Grundfarbe und eingeben Für den Aufkleber-Effekt erstellen Sie dann eine weitere Ebene für [Schatten] mit einer weiteren letzten Ebene als [Hervorheben] und erstellen Sie die Ebenen [Schatten] und [Hervorheben] mit [Clip auf Ebene unten], um eine effiziente Arbeitsmethode zu erstellen.
[Photoshop CC Art-Board-Techniken - Optionale Tricks]
Dies ist ein optionaler Trick, aber ruhig notwendig, da ich Ihnen wirklich meinen endgültigen Prozess und meine Effizienz mit dem Photoshop-Werkzeug [Slice] mit 12 Bildern zeigen möchte, die ich auf A4-Papier vorbereitet habe, anstatt nur 1 Leinwand auf Clip Studio Paint mit 512 zu verwenden x 512 Pixel.
Aber zuerst müssen Sie wissen, was für Sie besser ist. Als das, was ich hier mache, nur ein alternativer und hilfreicher Trick, um zwischen Clip Studio Paint für das Bildmaterial und Photoshop zu arbeiten, nur um Zeit zu sparen.
So geht's:
(1) Ziehen Sie Ihr PNG-Bild nach Photoshop.
(2) Schalten Sie das [Lineal] ein, indem Sie [STRG + R] drücken, und ziehen Sie die Hilfslinie genau wie das obige Bild, um sie an die Leinwand anzupassen. Sie sieht so aus, als wäre sie in 12 Bilder mit dünnen blauen Linien unterteilt. Photoshop verfügt über eine Snap-Anleitung und einen intelligenten Algorithmus, um die Ausrichtung sehr sauber zu finden.
[Zuschneiden -> Slice-Werkzeug]
Wenn Sie nun auf dem Bild sehen können, ändere ich das [Zuschneidewerkzeug] in [Schnittwerkzeug], indem ich mit der rechten Maustaste auf das Symbol oben klicke und das [Schnittwerkzeug] auswähle. Dann "schneiden" Sie Ihre Bilder vorsichtig nach dem Werkzeug, es hat die Möglichkeit, auch in die blauen Richtlinien zu schnappen.
Sie werden feststellen, dass oben links auf jedem geschnittenen Bild die Nummern 01 - 12 angezeigt werden.
[Exportieren -> Für Web speichern (Legacy) ...]
Ich habe Photoshop CC 2018 schon lange verwendet, aber ich fand, dass dieser Export für mein Webdesign-Projekt war, als ich in der Schule war. Es kann auch ein perfektes Werkzeug für uns sein, um diese PNG-Bilder einfach und schneller zu erhalten, als das manuelle Zuschneiden nacheinander.
Gehen Sie zu Datei -> Exportieren -> und wählen Sie dann [Für Web speichern (Legacy)], um einen weiteren Schritt auszuführen: Finalisieren Sie die PNG-Bilder.
[Für Web (Legacy) Fenstermenü speichern]
Nachdem Sie auf [Für Web speichern] geklickt haben, wird ein weiteres Fenster geöffnet. Standardmäßig werden die Voreinstellungen in GIF festgelegt. Ändern Sie dies in [PNG-24] und kreuzen Sie [Transparenz] sowie [Interlaced] an. Klicken Sie dann auf [Speichern ...], um ein weiteres Fenster zu öffnen, da das System Sie in den gespeicherten Ordner Ihrer Wahl legen muss.
Und voila, wie Sie auf meinem Bild unten sehen können, habe ich diese 12 "Schneideaufkleber" innerhalb von Sekunden von Photoshop fertiggestellt. Dann alles, was Sie tun müssen, folgen Sie dem Sticker Maker Guide oben!
Genießen Sie Ihr persönliches Sticker-Paket direkt in Ihrem Handy und in Ihrer Chat-App! Für mich ist das eine Vorschau darauf, wie sie auf meiner WhatsApp-Aufkleberregisterkarte aussehen.
Vielen Dank für das Lesen. Ich hoffe, Sie können den gesamten kreativen Prozess genießen, den ich während des gesamten Tutorials zu erzählen versucht habe. Wenn Sie weitere Fragen haben, schreiben Sie diese bitte in den Kommentar und erstellen Sie gerne Ihre eigenen Aufkleber!
Beste Wünsche, bleiben Sie glücklich, bleiben Sie gesund und bleiben Sie sicher, Künstlerkollegen und fantastisches Clip Studio oder Celcys Team! Egal, ob Sie von zu Hause aus arbeiten oder draußen sein müssen, um Lebensmittel usw. durch die Pandemie von Covid-19 zu kaufen.
Über mich
Vielen Dank für die Likes! Und das ist das Foto von mir, Grace. :) :)
Änderungsprotokoll:
I. Da ich nicht mit Eris Mutter in Kontakt treten konnte, weil ich die Zustimmung ihrer Tochter zum Hochladen ihrer Fotos und zum Teil des Tutorials hatte. Leider muss ich die Schritte zum Erstellen eines niedlichen Emoji mit ihren niedlichen Fotos entfernen.
II. Ich habe mein Einführungsfoto (das mein Bild, das Bild meines Verlobten und seinen Vater mit Eri-chans enthält) mit meinem persönlichen Foto dort oben entfernt, wie vom Clip Studio Paint Team angefordert. Um den Richtlinien zu folgen, entschuldige ich mich für etwaige Unannehmlichkeiten. Für die zukünftigen Tutorials werde ich diese Art von Fotos nicht mehr hinzufügen. Danke für Ihr Verständnis.
Bonus: Unten ist mein Foto mit meinem Verlobten. Wir haben unser Bestes getan, um dieses Tutorial für Sie alle zu erstellen! Fühlen Sie sich frei, mehr von unserer Kreation über unsere sozialen Medien unten zu sehen:
Sie können unser Instagram finden und unsere Kreationen mit Clip Studio Paint sehen:
@dreamslandia & @gracetjahyadi_
Tschüss! (^ 3 ^) v























Kommentar