So erstellen Sie eine PIXEL ART-Animation in Clip Studio PAINT
Hallo! In diesem Artikel zeige ich Ihnen, wie Sie eine PIXEL ART-Animation in Clip Studio Paint erstellen. Wir erstellen einen Animationszyklus einer Szene im LO-FI-Stil.
Vergessen Sie nicht, sich auch meine anderen Clip Studio Paint-Tipps anzusehen, in denen Sie sicherlich viel lernen werden.
Pixel Art Animation, die wir machen werden
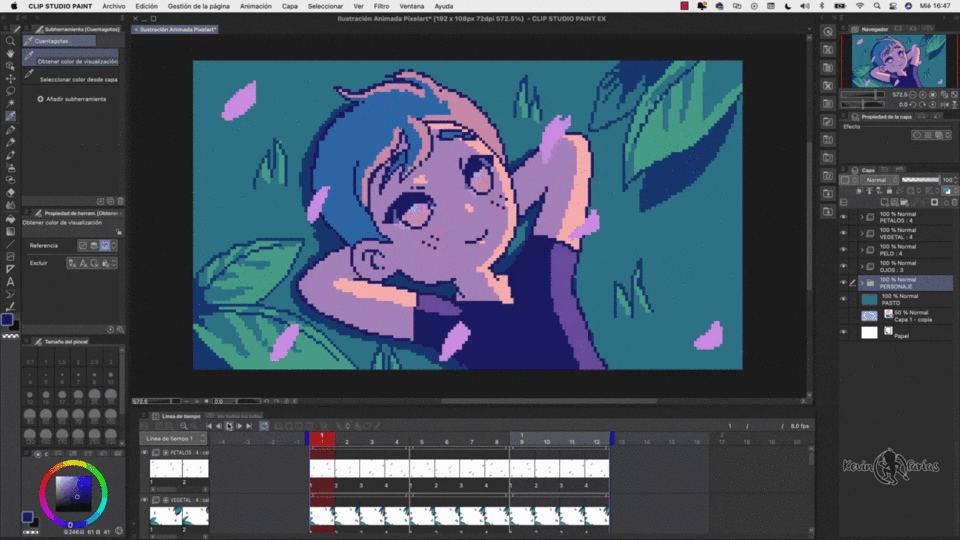
Dieses Mal erstellen wir eine Animation im Pixel-Art-Stil, die sich perfekt für LO-FI-Musikanimationen eignet. Wir animieren auf einfache Weise eine Figur, die bei Sonnenuntergang im Gras liegt und mit anderen Elementen interagiert.

Machen wir mit dem Super-Tutorial und denken Sie daran, dass Sie die Untertitel in Ihrer Sprache aktivieren können. Wenn Sie sie nicht finden können, hinterlassen Sie mir einen Kommentar und ich werde gerne neue Untertitel in Ihrer Sprache hinzufügen.
Tutorial: PIXEL ART-Animation in Clip Studio Paint
Wie hat Ihnen das Tutorial gefallen?
Wir haben Schritt für Schritt gesehen, wie man auf einfache Weise eine Animation im Pixel-Art-Stil erstellt.
Schritt-für-Schritt-Anleitung zum Erstellen einer Pixel-Art-Animation
Jetzt lade ich Sie ein, das Gelernte Schritt für Schritt zu wiederholen und dabei eine Anleitung zu verwenden, die das im Video-Tutorial Gelernte unterstützt.
1. Pixel-Art-Animationskonzept
Dies ist die Animationsidee, die ich im Pixel-Art-Stil umsetzen werde.
2. Erstellen des Projekts für Pixel Art-Animation
Datei - Neu und wir erstellen ein Illustrationsprojekt mit den folgenden Eigenschaften:
Und wir haben unser Projekt erstellt:
Dann gehen wir in das Menü: Ansicht – Raster
Zunächst sieht es so aus:
Gehen wir zurück zu Ansicht – Lineal-/Rastereinstellungen:
Und im Einstellungsfenster belassen wir folgende Werte und klicken auf Akzeptieren:
Und jetzt ist unser Projekt bereit zum Zeichnen und Animieren. Vergessen Sie nicht, auf Datei – Speichern zu gehen und Ihr Projekt zu speichern.
Und wir integrieren die Leitzeichnung, um auf dieser Grundlage zu animieren:
Wir werden diese Ebene als Skizze verwenden, also aktivieren wir „Ebenenfarbe“ und verringern die Deckkraft auf 50 %.
3. Animation im Pixel-Art-Stil
Ich hinterlasse Ihnen einige tolle Pinsel zum Zeichnen im Pixel-Art-Stil.
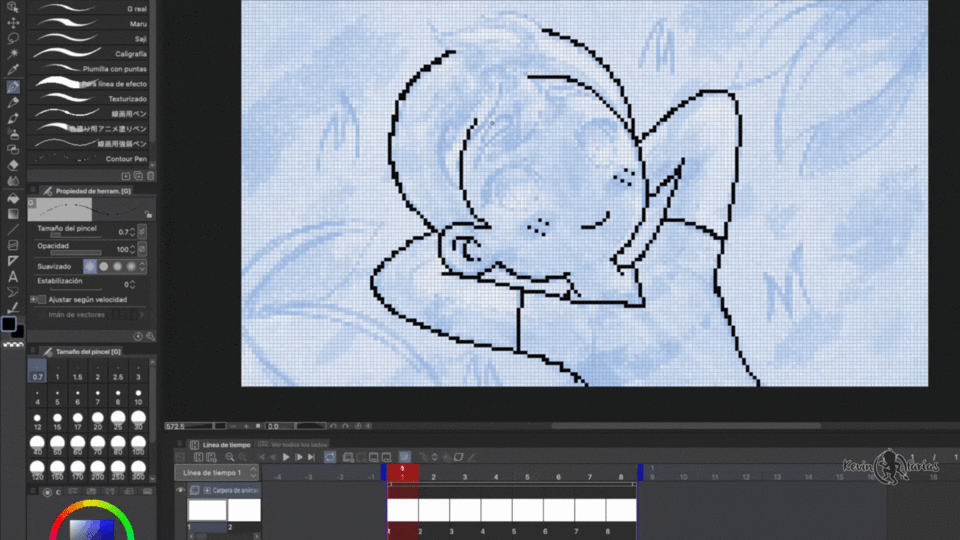
In meinem Fall verwende ich das Stiftwerkzeug mit dem Unterwerkzeug Stift G und beschränke die Glättung auf ein Minimum:
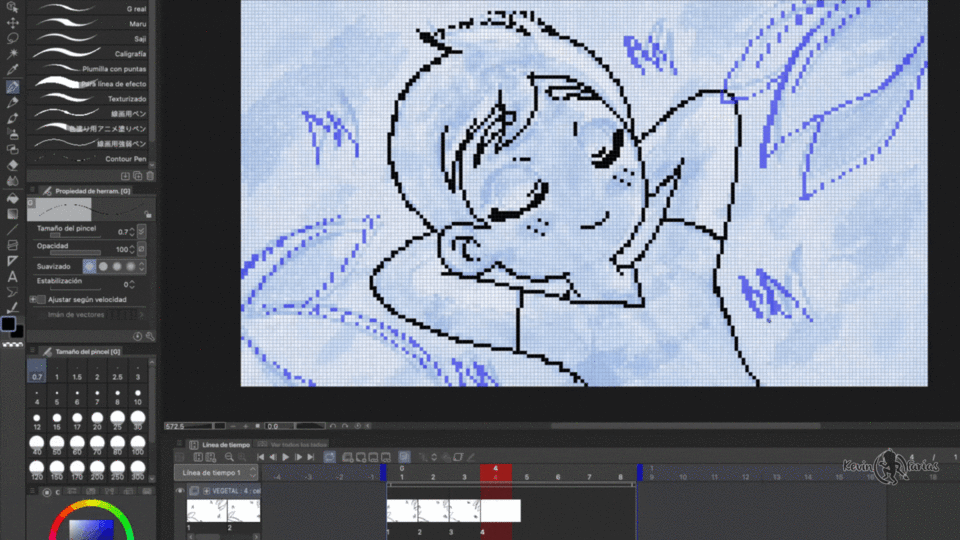
Wir beginnen, den Körper der Figur, also alles, was sich nicht bewegen soll, in einer Rasterebene außerhalb des erstellten Animationsordners zu zeichnen.

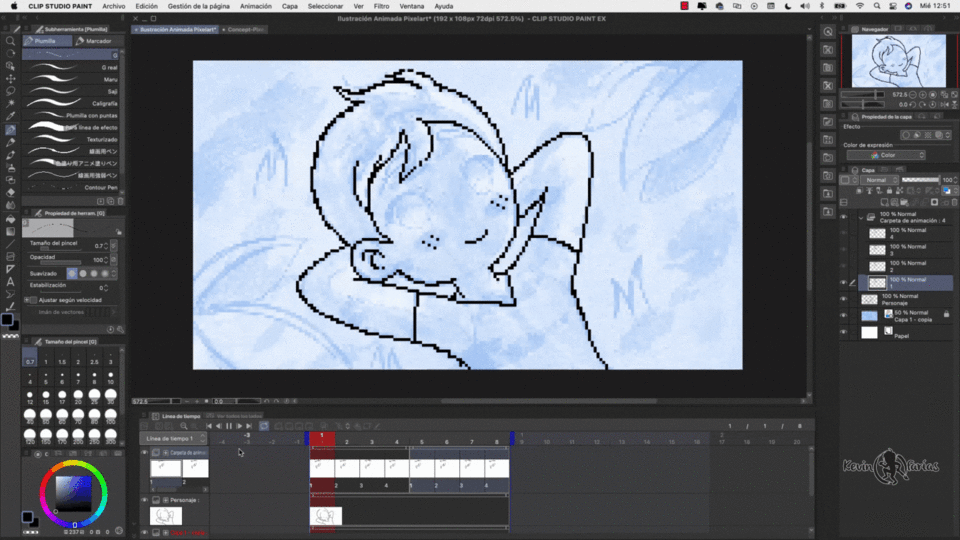
Jetzt animieren wir die Haare der Figur im Wind. Dabei verwenden wir nur 4 Zeichnungen aus dem Animationsordner und löschen die Frames, die wir nicht verwenden.

Und dies ist die Haaranimation, die wir mit nur 4 Zeichnungen erstellt haben. Denken Sie daran, dass unsere Animation ein Zyklus sein wird.

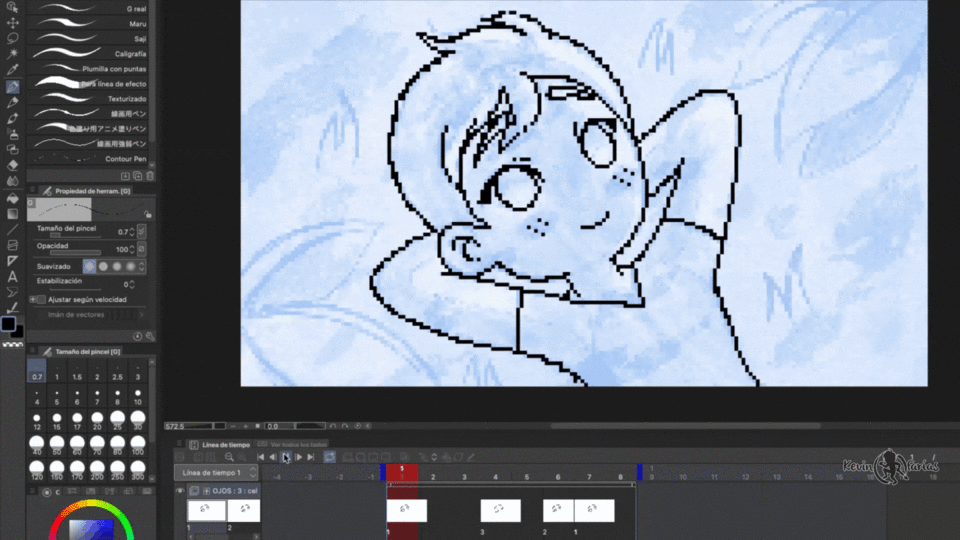
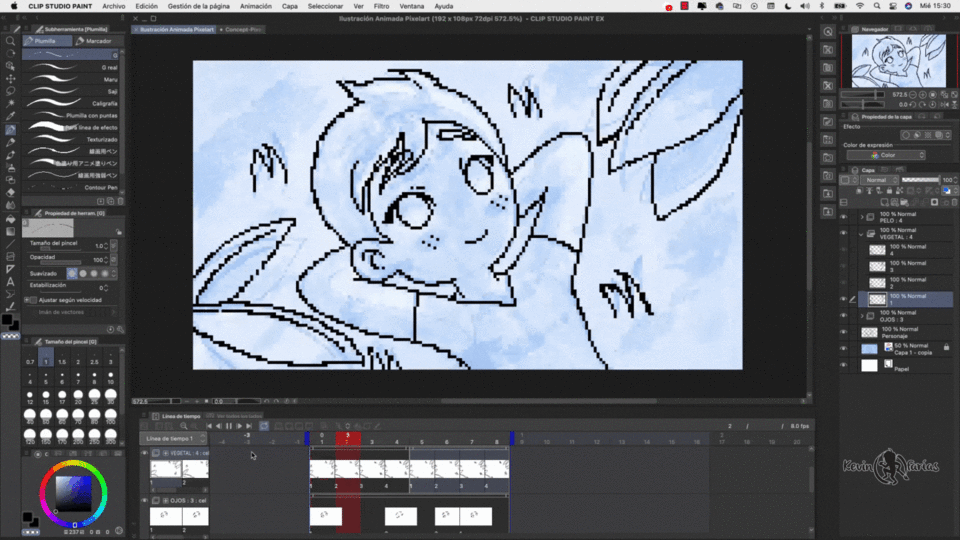
Wir haben die Augenanimation in einem anderen Animationsordner hinzugefügt und drei verschiedene Zeichnungen erstellt: offene Augen, geschlossene Augen und halb geöffnete Augen.

Und das gleiche machen wir mit den Hintergrundelementen, wir erstellen einen neuen Animationsordner und animieren 4 Zeichnungen.

Erreichen des folgenden Ergebnisses:

4. Animationsfarbe
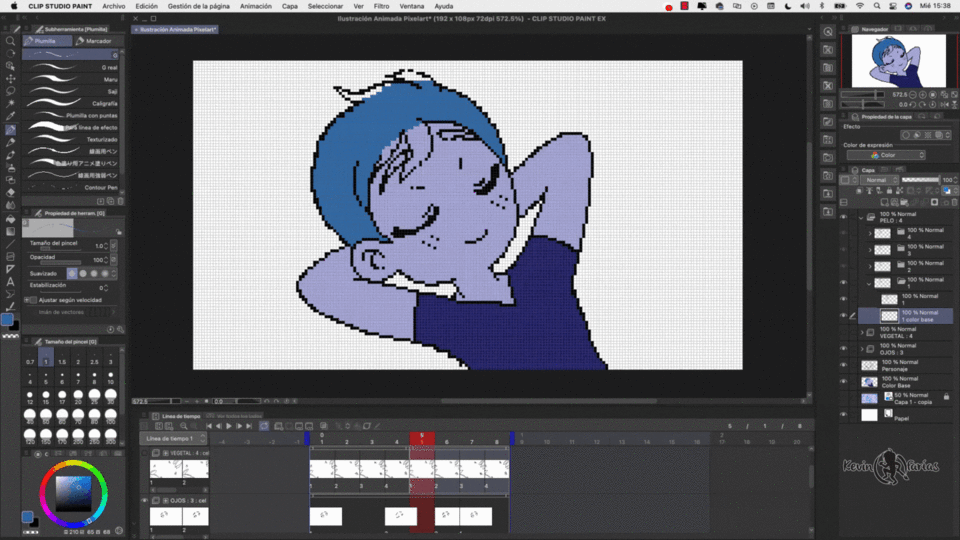
Zuerst malen wir den Körper der Figur ohne Bewegung. Dazu aktivieren wir das Füllwerkzeug, im Unterwerkzeug aktivieren wir „Auf andere Ebenen verweisen“ und in den Werkzeugeigenschaften deaktivieren wir „Flächenskalierung“.
Und wir erstellen eine neue Rasterebene unter der Ebene mit den Körperlinien des Charakters und nennen sie: Grundfarbe.
Damit ergibt sich vorerst folgendes Ergebnis:
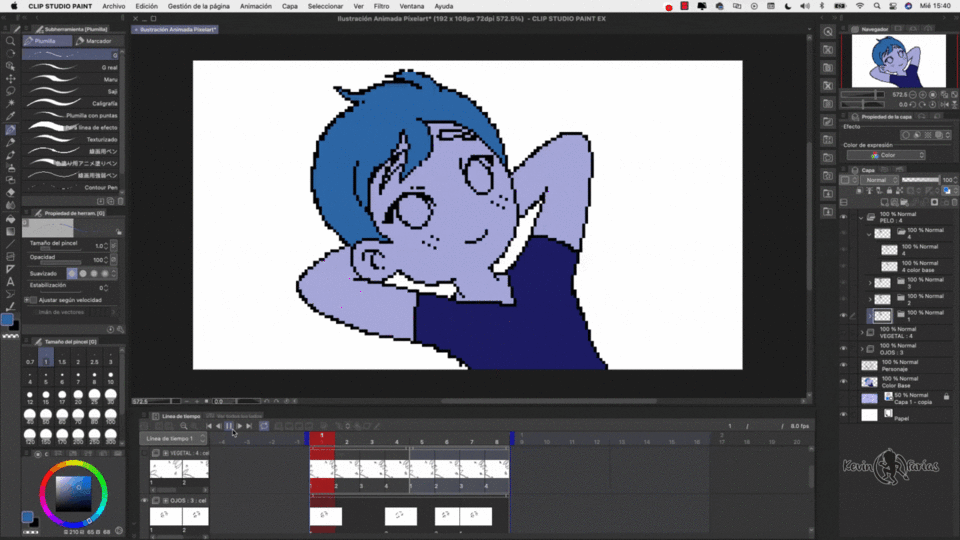
5. Farbanimation von Haaren, Augen und animiertem Hintergrund
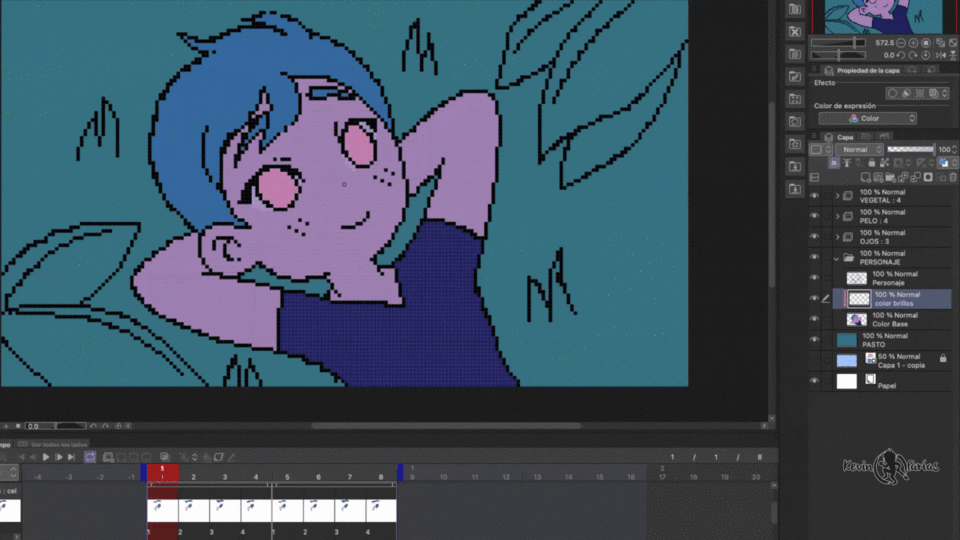
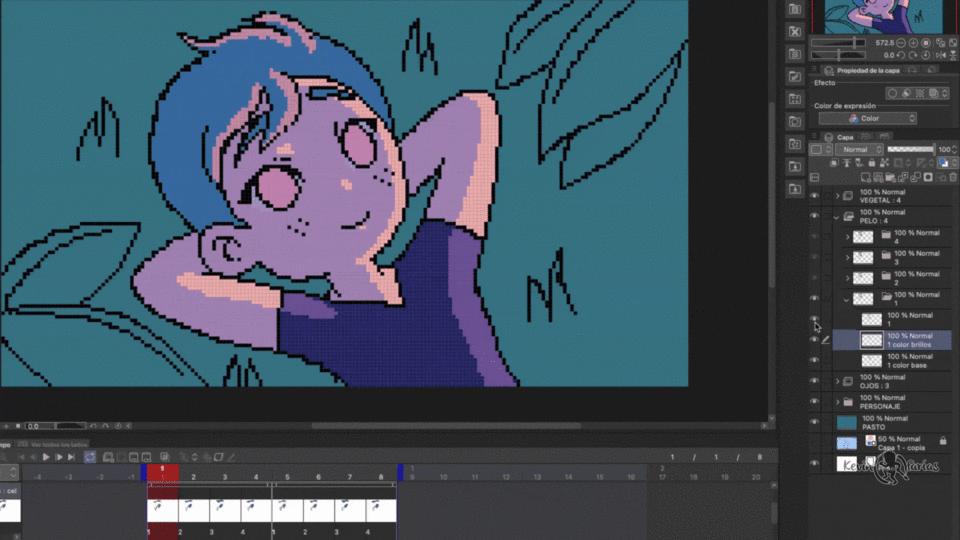
Mit demselben Stiftwerkzeug können wir die Farbe der Haaranimation malen. Denken Sie daran, einen Ordner mit demselben Namen wie der Rahmen und die Ebene mit dem Haaransatz zu erstellen und ihn in diesen neuen Ordner einzufügen, damit die Zeitleiste diesen erstellten Ordner als Rahmen liest, wo wir die gewünschte Anzahl von Ebenen hinzufügen können.

Und im Moment haben wir folgendes Ergebnis, es läuft gut, oder? :)

6. Hintergrundfarbe
Wir erstellen eine neue Ebene namens „Hintergrund, Gras oder Rasen“, gehen zu „Bearbeiten – Füllen“ und malen den Hintergrund mit Farbe.
7. Helligkeit und Schatten der Animation
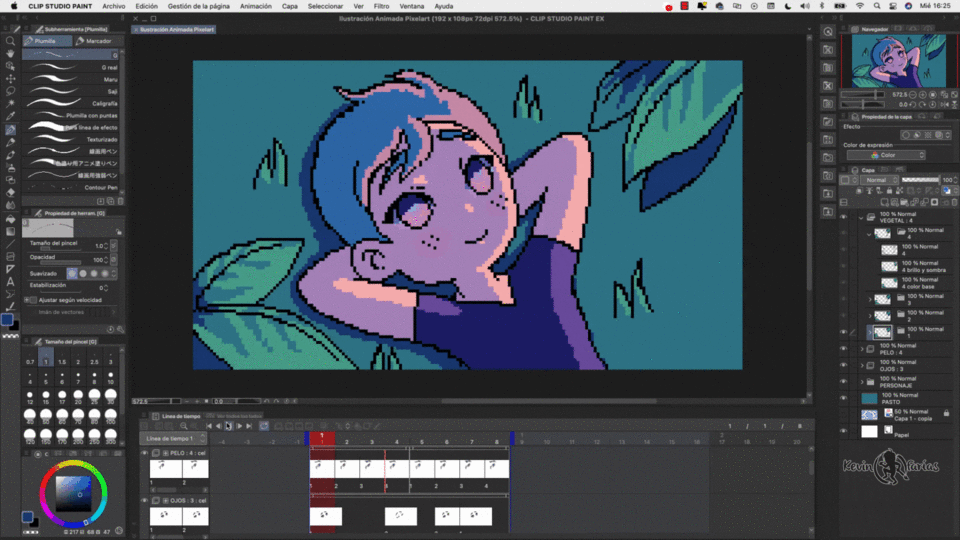
Wir erstellen neue Ebenen über den Grundfarbebenen, nennen sie Schattenfarben oder Glanzlichter und aktivieren die Option „An unterste Ebene anpassen“, damit Sie sich keine Sorgen machen müssen, wenn Sie über den Farbbereich hinausgehen.


Und im Moment haben wir folgendes Ergebnis:

8. Blütenblattanimation
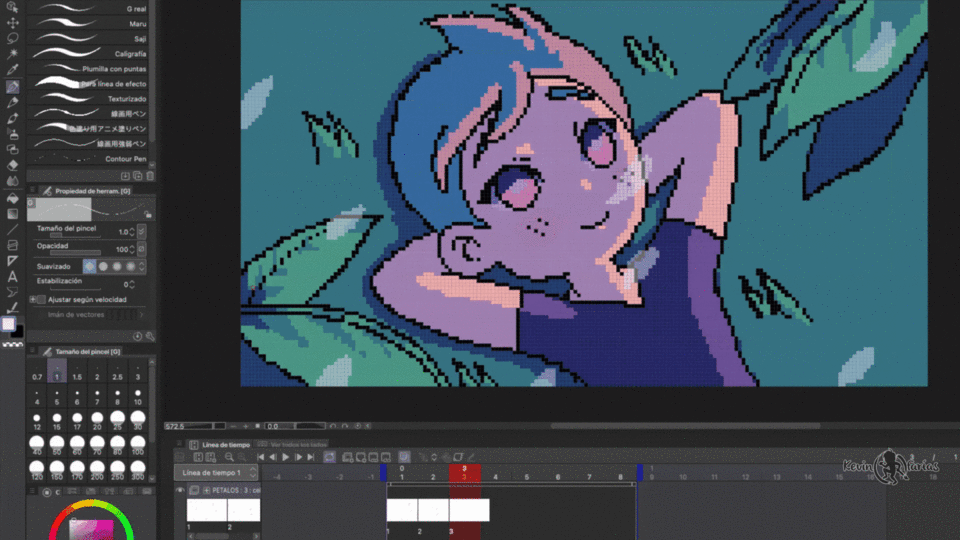
Als Nächstes erstellen wir eine neue Animation, um unsere Arbeit weiter zu verbessern. Wir erstellen einen neuen Animationsordner und machen 4 Zeichnungen für die Bewegung der Blütenblätter, die über der Szene erscheinen.

9. Rahmenfarbe
Um unsere Animation noch schöner zu gestalten, werden wir nun die farbigen Kanten aller Elemente in der Szene bemalen. Dazu wählen wir alle Ebenen aus, auf denen sich die Kanten aller Elemente befinden, und aktivieren die Option: Transparente Pixel sperren.
Anschließend gehen wir auf Bearbeiten - Füllen, um die Ränder der Blätter auszumalen, zum Beispiel:
Siehst du? Es sieht noch besser aus :)
Und genau das haben wir mit dieser einfachen, aber niedlichen Animation erreicht.

10. Exportieren Sie Ihre GIF-Animation
Nun exportieren wir unsere Pixel-Art-Animation als GIF, dazu gehen wir auf Datei – Animation exportieren – Animiertes GIF:
In den Einstellungen belassen wir es bei der Größe, mit der wir das Projekt initial angelegt haben und klicken auf Akzeptieren:
Und dies ist die GIF-Animation in Originalgröße, an der wir bei unserem Projekt gearbeitet haben:

11. Exportieren Sie Ihre Full HD .gif-Animation
Als Erstes müssen wir unser Projekt skalieren, ohne an Qualität zu verlieren. Sie werden feststellen, dass es bei dieser Vorgehensweise keine Probleme gibt.
Gehen Sie zu Bearbeiten – Bildauflösung ändern:
Dies ist die Originalgröße des Projekts:
Und indem wir einfach die Zahl 0 sowohl zur Breite als auch zur Höhe hinzufügen, können wir die Größe des Projekts erhöhen. Der Maßstab ändert sich automatisch auf 10, wir belassen die Auflösung bei 72 und klicken auf „Akzeptieren“:
Und wir haben ein 1920 x 1080 Pixel großes Projekt ohne Qualitätsverlust:
Gehen wir zu Datei – Animation exportieren – Animiertes GIF:
Endgültige Animation im PIXEL ART-Stil

Musik Chill Lofi Beats zum Lernen/Lesen/Arbeiten/Zeichnen/Animieren/Entspannen
Und ich habe diese Animation für meinen neuen Kanal mit musikalischen Animationen verwendet :)
Ich hoffe, dieser Artikel war hilfreich für Sie :)
Ich fand es sehr unterhaltsam, ihn zu machen und Schritt für Schritt zu erklären.
Ich sende Ihnen meine Grüße, ich hoffe, es geht Ihnen gut und wir sehen uns beim nächsten TIP.























Kommentar