Typografie in Clip Studio Paint
Präsentation
Hallo!!, willkommen zu diesem neuen TIPP. Bei dieser Gelegenheit werde ich mein Wissen über die Erstellung auffälliger Schriftarten in CLIP STUDIO PAINT mit Ihnen teilen, die ich für Poster, Cover, Karten, Postkarten usw. verwenden kann. Wir werden eine Reihe von Werkzeugen verwenden, wie zum Beispiel: Text, Kombinationsmodi, Ebenenmaske, Verläufe, Texturen usw. Ich hoffe, es ist ohne weiteres für Sie nützlich ...
Lass uns anfangen!!
1. Textwerkzeug
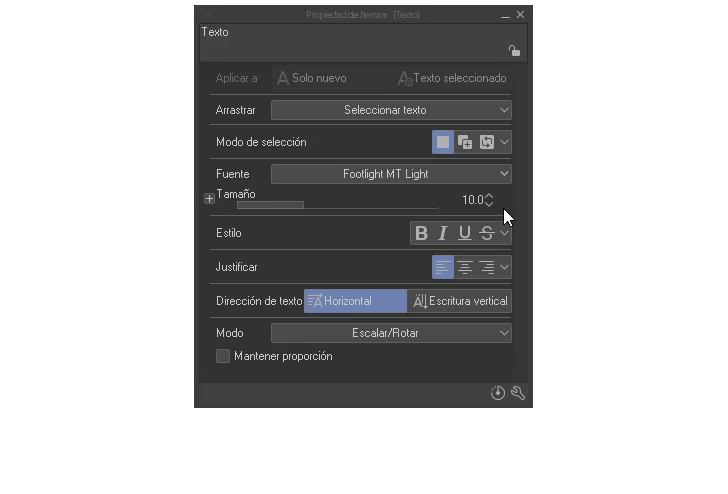
Beginnen wir mit dem Erlernen der grundlegenden Bearbeitungsfunktionen des Textwerkzeugs. Wir finden dieses Werkzeug in der Werkzeugpalette (Symbol mit dem Buchstaben „A“) oder über die Tastenkombination „T“.
- Klartext
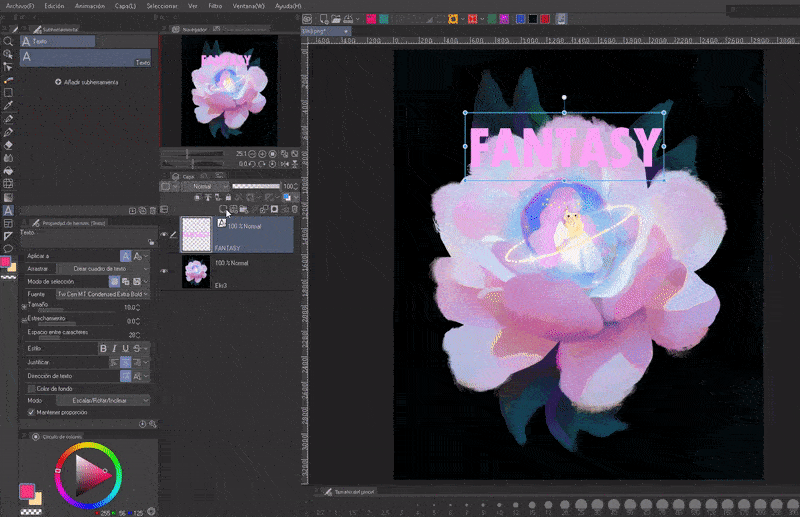
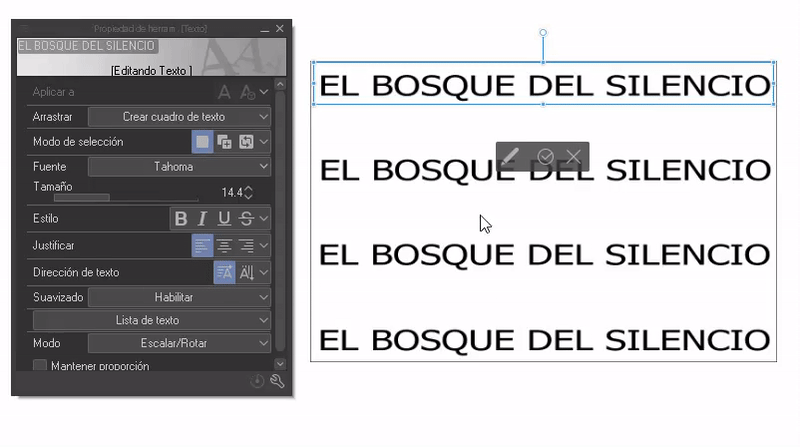
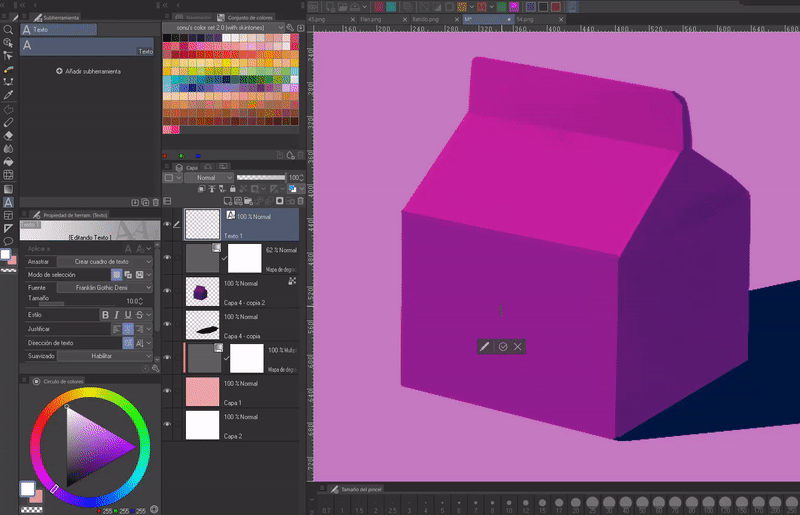
Wenn wir mit dem Texterlebnis beginnen, verwenden wir es normalerweise auf folgende Weise: Um mit dem Schreiben zu beginnen, klicken wir auf den Abschnitt der Leinwand, in dem wir den Text haben möchten. Es wird eine neue Textebene erstellt (HINWEIS: Auf dieser Ebene können Sie nicht zeichnen).
Um die Bearbeitung abzuschließen, klicken wir auf das Häkchensymbol in der schwebenden Leiste. Während das Stiftsymbol Sie zu „Unterwerkzeugdetails“ führt und die Schaltfläche „X“ zum Abbrechen (ein Klick außerhalb des Kästchens beendet die Bearbeitung ebenfalls).
Um es erneut zu bearbeiten, wählen wir erneut das Textwerkzeug und klicken auf die Buchstaben oder Zeichen. Das Besondere an dieser Schreibweise ist, dass sie den verfügbaren Platz nicht einschränkt. Mit der ENTER-Taste wird ein Zeilenumbruch erstellt.
Darüber hinaus kann das Textfeld durch Klicken auf den Rand der Linie verschoben, mit dem Kontrollpunkt oben gedreht und schließlich mithilfe der Feldgriffe die Textgröße geändert werden. Dies kann die Buchstaben komprimieren, aber wenn wir die Option „Proportionen beibehalten“ aktiviert haben oder die UMSCHALTTASTE gedrückt halten, bleiben die Transformationen konstant. Obwohl diese Transformationen ideal sind, um dramatische Effekte zu erzielen.
WICHTIG: Der Cursor ändert bei jeder Aktion seine Form; gebogener Pfeil zum Drehen, Richtungspfeil zum Verschieben und gerader Pfeil zum Ändern der Größe.

- DETAILS DES UNTERWERKZEUGS
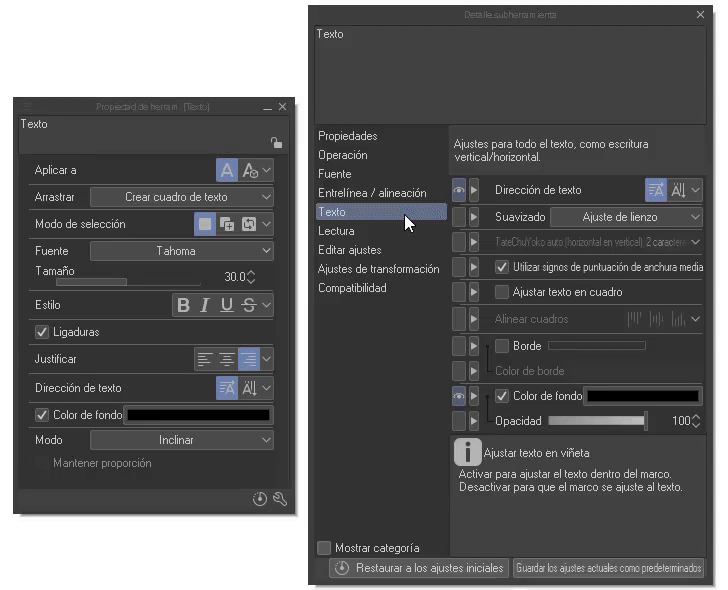
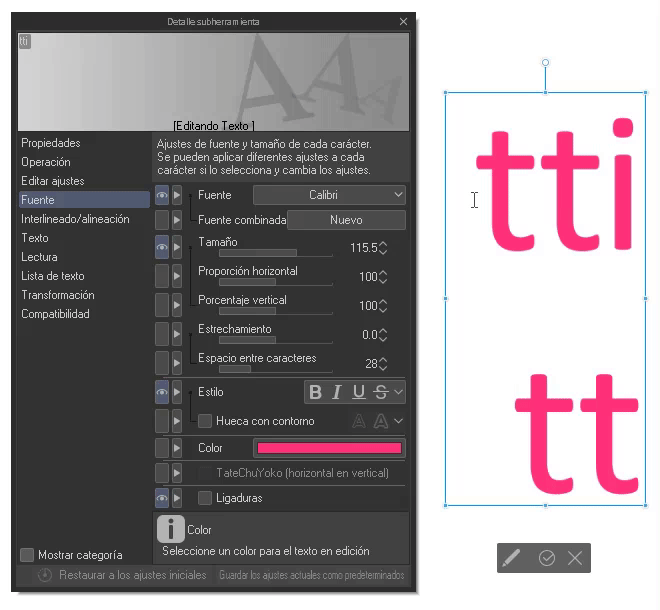
Der erste wichtige Punkt, den Sie beachten sollten, ist, dass Sie die Einstellungen ändern können, bevor Sie den Text in „Sub-Tool-Detail“ eingeben, der durch Klicken auf den Schraubenschlüssel unten rechts sichtbar wird. Denken Sie gut daran, denn wir werden es von nun an oft erwähnen!
In diesem Fenster gibt es weitere Optionen, die nicht in den Werkzeugeigenschaften angezeigt werden. Wir können sie sichtbar machen, indem wir auf das Symbol an der Seite klicken (ein Auge wird angezeigt, um die Sichtbarkeit zu bestätigen).
Durch Ändern der Einstellungen, beispielsweise der Schriftgröße, werden die von diesem Moment an erstellten Boxen standardmäßig auf die angegebenen Einstellungen eingestellt. Wir können unter anderem eine Hintergrundfarbe hinzufügen, Ligaturen, Zeilenabstand, Abstände usw. ein- und ausschalten. Auf einige davon werde ich später noch eingehen.

Wenn Sie mehr über die Textwerkzeuge erfahren möchten, empfehle ich die Lektüre der offiziellen Tutorial-Reihe, in der sie weitere Einstellungen zeigen, die für Manga und Webtoon gut sind. Unten lasse ich das erste von vier:
- TEXTFELD
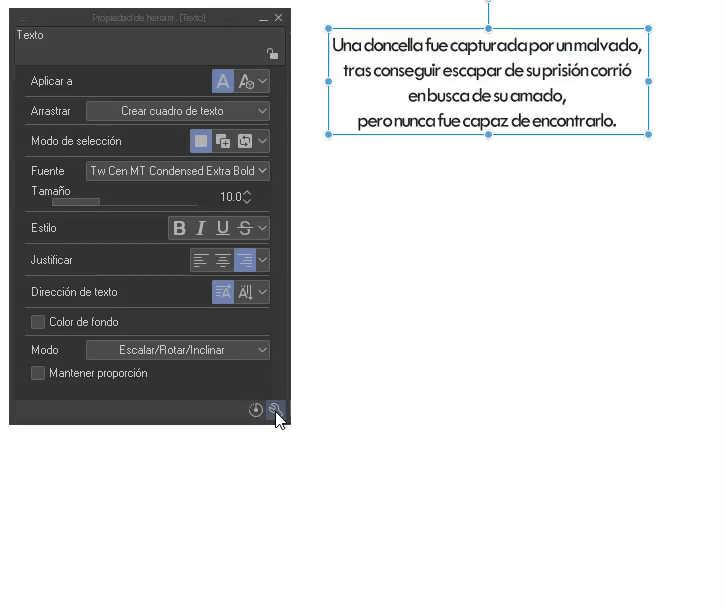
Jetzt haben wir einen anderen Weg; Bei Textfeldern hingegen wird auf diese Weise ein Feld erstellt, in dem im Gegensatz zur vorherigen Methode der zum Schreiben verfügbare Platz begrenzt wird. Einer der großen Vorteile, die ich sehe, ist, dass für den Zeilenumbruch nicht mehr die Eingabetaste verwendet werden muss; sobald das Limit erreicht ist, wird automatisch ein Sprung durchgeführt.
HINWEIS: Ab Version 2.0 wählen Sie standardmäßig „Text im Rahmen umbrechen“ aus. Diese Option verhindert, dass Text über den Rahmen hinausragt. Stattdessen wird eine neue Zeile erstellt. Um es zu deaktivieren, gehen Sie zu: Unterwerkzeugdetails > Text.
Im Gegensatz zur vorherigen Methode werden die Buchstaben nicht komprimiert, wenn wir die Ziehpunkte zum Transformieren des Felds verwenden (wir können dies daran erkennen, dass die Option „Proportionen beibehalten“ deaktiviert ist). Wenn das Feld zu klein ist, wird ein Teil des Texts ausgeblendet, bis die Größe auf ein Format geändert wird, in dem der gesamte Text sichtbar ist.
HINWEIS: Auch wenn Sie diese Option aktiviert haben, können Sie Text auf einfache Weise schreiben, indem Sie auf ein Leerzeichen klicken, ohne den Rahmen zeichnen zu müssen. So können Sie schnell zwischen beiden Methoden wechseln.

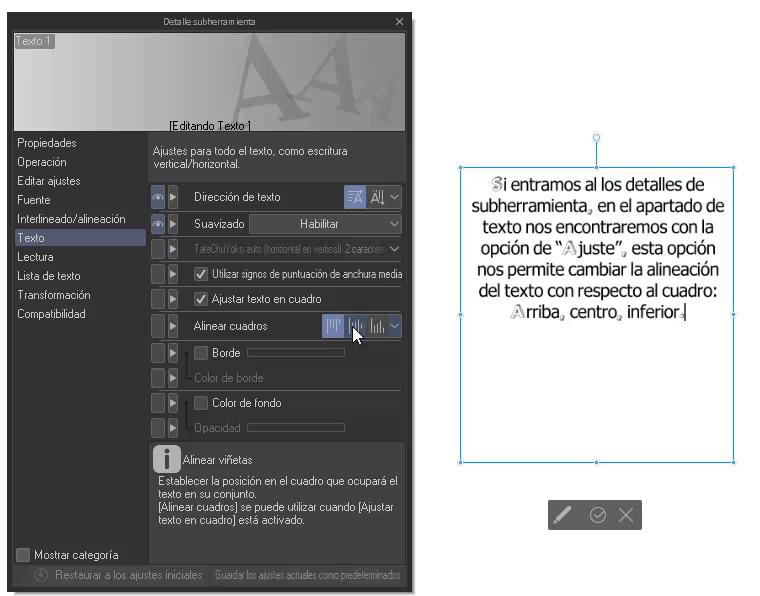
Wenn wir die Details des Unterwerkzeugs eingeben, finden wir im Textabschnitt die Option „Boxen ausrichten“*. Mit dieser Option können wir die Ausrichtung des Textes in Bezug auf die Box ändern: Oben, Mitte, unten.

In der Palette „Werkzeugeigenschaften“* können wir folgende Änderungen vornehmen:
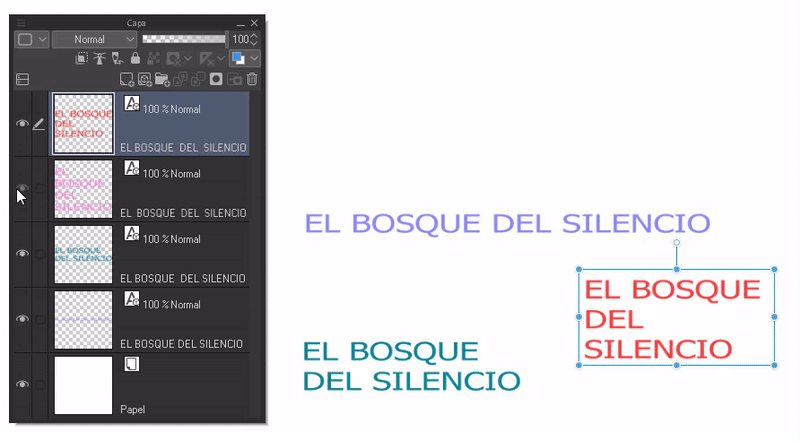
- Mehrere Textebenen: Wenn wir mehrere Textebenen haben, können diese mit dem Symbol „Mit unterer Ebene zusammenführen“ zu einer gruppiert werden. Diese Ebene kann viele Textfelder enthalten, die unabhängig voneinander geändert werden können.
HINWEIS: Wenn eine der kombinierten Ebenen nicht vom Typ Text ist, ist das Ergebnis der Kombination eine Rasterebene.

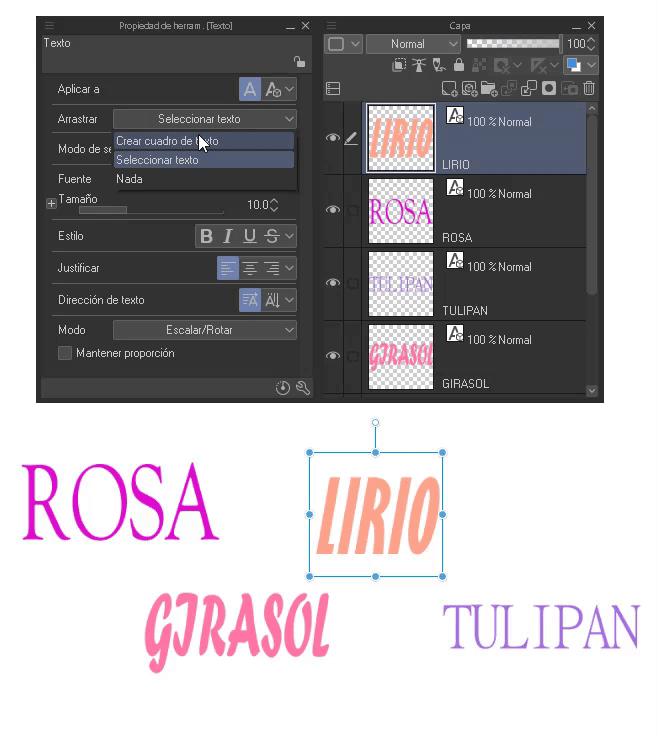
Wenn wir mehrere Texte gleichzeitig auswählen möchten, müssen wir die Option „Text auswählen“ aktivieren. Diese Funktion finden Sie im Abschnitt „Ziehen“ in den Werkzeugeigenschaften. Dies funktioniert sowohl für separate als auch für verbundene Ebenen.
WICHTIG: Deaktivieren Sie diese Option. Wenn Sie fertig sind, erstellen Sie das Textfeld erneut, um ein Ziehen zu vermeiden.

- Mehrere Ebenen gleichzeitig ändern: Wenn wir mehrere Textebenen gleichzeitig ändern möchten, um Zeit zu sparen, sollten wir die Einstellung „Anwenden auf“ in der Werkzeugeigenschaftenpalette ändern in: „Nur neu“ bis „Ausgewählter Text“.
HINWEIS: Ausgewählter Text ist eine neue Funktion, die in Version 2.0 des Programms hinzugefügt wurde.
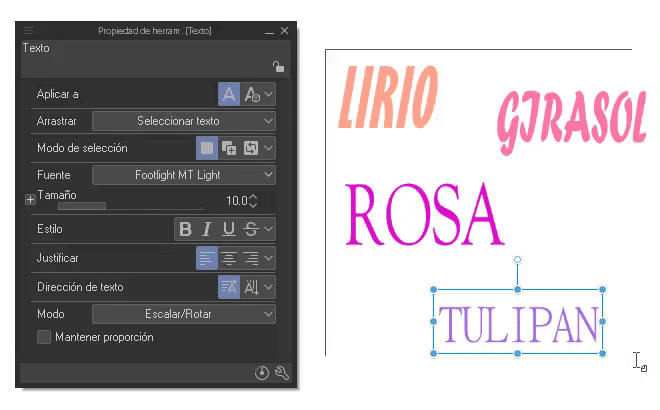
Wählen Sie nun alle Felder aus, die wir ändern möchten, und bearbeiten Sie sie in der Eigenschaftenpalette. Die Änderungen werden in jedem ausgewählten Feld angezeigt. Diese Form der Bearbeitung ist eine Verbesserung, die in Version 2.0 implementiert wurde.

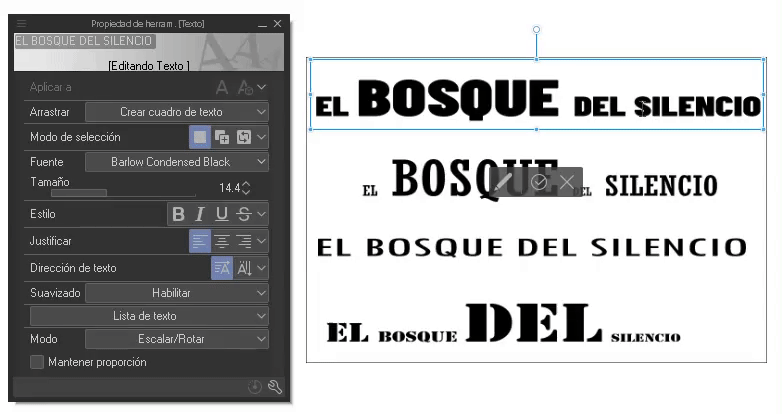
- Schriftart und -größe: In diesem Abschnitt werden die verschiedenen Schriftarten angezeigt und wir können ihre Größe anpassen. Für die Größe und Schriftarten können wir ein Wort, einen Buchstaben oder die gesamte Phrase auswählen, sodass Sie innerhalb desselben Textfelds unterschiedliche Größen- und Schriftartkonfigurationen haben können.

Im Dropdown-Menü finden wir neben den Schriftarten drei interessante Abschnitte.
1. VORSCHAU: Unten links finden wir drei Optionen, mit denen Sie das Erscheinungsbild der Schriftartenvorschau ändern können.
1. Quellennamen anzeigen.
2. Schriftart in einer bestimmten Schriftart anzeigen.
3. Text in einer bestimmten Schriftart anzeigen.
2. QUELLEN HINZUFÜGEN: Hier werden, wie der Name schon sagt, neue Schriftarten hinzugefügt. Klicken Sie dazu auf die Option. Das Dateisuchfenster wird geöffnet, in dem wir das ZIP-/RAR-/TTF-/OTF-Paket auswählen, das unsere Schriftart enthält. wir akzeptieren.
Es erscheint eine Meldung, die es uns ermöglicht, es in der Cloud zu speichern. Wenn es Ihnen bequem erscheint, akzeptieren Sie es, wenn nicht, klicken Sie einfach auf „Schließen“. Und voilà, wir haben eine neue Schriftart.
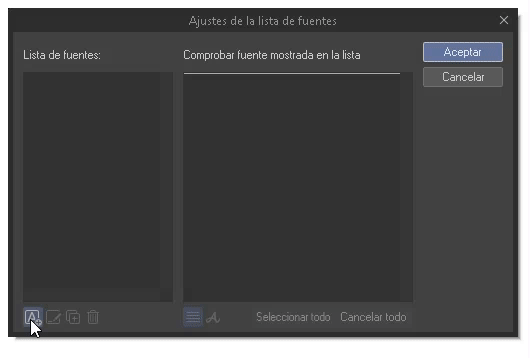
3. LISTE DER QUELLEN: Es kommt sehr oft vor, dass wir ein paar Lieblingsquellen haben, aber es ist mühsam, jedes Mal nach allen suchen zu müssen. Um dieses Problem zu lösen, haben wir die Möglichkeit, eine oder mehrere Listen zu erstellen, in denen wir können nur die Quellen gruppieren, die uns gefallen.
Um sie zu generieren, klicken wir auf das Zahnrad unten rechts im Dropdown-Menü „Quelle“. Ein Fenster wird angezeigt. Auf der linken Seite können wir mit den Schaltflächen unten erstellen, bearbeiten, duplizieren und löschen.
Nun, wir klicken unten auf das erste Symbol „Erstellen“. Es öffnet sich ein Textfeld, in das Sie den Namen der Liste eingeben können. Auf der rechten Seite können Sie die Schriftarten suchen und auswählen. Mit dem zweiten Symbol in diesem Abschnitt werden die Namen der Schriftarten angezeigt. Jetzt müssen Sie nur noch die Quellen auswählen (sie werden mit dem Häkchen gekennzeichnet) und akzeptieren.

Zurück zum Dropdown-Menü „Quelle“: Unten gibt es ein weiteres Dropdown-Menü: „Alle Quellen“,* wenn wir es öffnen, werden die Listen angezeigt.

+ **Stil:**Was die Stile betrifft, die wir haben: Fett, kursiv, unterstrichen und durchgestrichen. Durch Auswahl eines Wortes oder des gesamten Textes können wir den Effekt anwenden.

- Blocksatz und Textausrichtung: Beim Blocksatz kann der Text rechts, zentriert und links ausgerichtet werden. Für die Struktur können wir die Richtung zwischen horizontal und vertikal ändern (vertikale Richtung funktioniert beispielsweise besser für japanische Schriftzeichen).

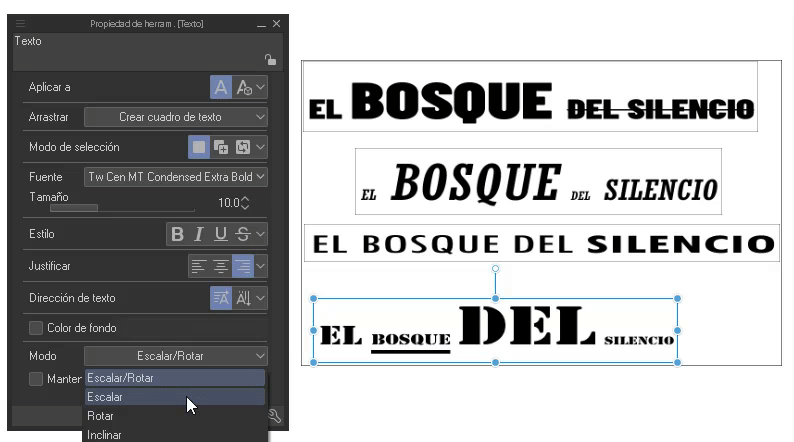
- Modus: Hier finden wir Skalieren/Drehen/Neigen.

Ideal, um Texte perspektivisch zu platzieren.

2. Arten von Schriftarten
Typografie ist der Stil oder das Erscheinungsbild von Text. Wir arbeiten ständig mit ihr zusammen, wenn wir Dokumente erstellen, für die Schule usw. Kenntnisse über Typografie machen den Unterschied zwischen einem einfachen und einem außergewöhnlichen Projekt aus.
► Arten von Quellen
Die Sprache der Typografie hilft dabei, die gewünschten Botschaften richtig zu übermitteln. Wenn wir beispielsweise die Gefahr hervorheben möchten, setzen wir ein Schild nicht in kursiver Schrift mit Pastellfarben, sondern in großen Buchstaben, in Großbuchstaben und in Volltonfarben. kontrastiert wie das typische Rot und Weiß, das vor Gefahr warnt. Deshalb ist es wichtig, darüber nachzudenken, was Sie übermitteln möchten, um die Botschaft mit der richtigen Quelle zu erfassen.
Nachfolgend sehen wir uns einige Arten von Schriftarten, ihre Eigenschaften und hauptsächlich ihren Verwendungszweck an.
- Serifenschrift: Beginnen wir mit den Serifen-Schriftarten. Diese zeichnen sich dadurch aus, dass kleine Striche im Anfangsteil des Buchstabens stecken, sogenannte Serifen. Häufig in Zeitschriften und Zeitungen.
- Sans Serif: Schriftarten dieses Typs hingegen haben diesen Strich nicht. Es ist ein Stil, der auf Sauberkeit und Modernität anspielt. Wird häufig in digitalen Umgebungen verwendet, da es auf Bildschirmen gut lesbar ist.
- Anzeige: Diese Art von Typografie hat viele Stile, in denen Fettschrift, Kursivschrift oder Verzierung vorkommen. Aufgrund ihrer Extravaganz werden sie meist für kleine Texte wie Titel und Untertitel verwendet.
►Welche Schriftarten sollen verwendet werden?
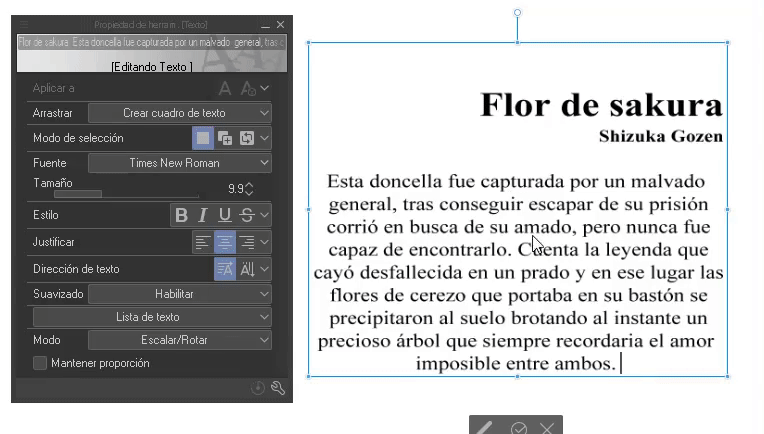
Bei der Arbeit an einem Projekt empfiehlt es sich, maximal ein bis zwei Quellen zu nutzen. Wenn ein höherer Kontrast erforderlich ist, können die bereits verwendeten Schriftarten wiederholt werden, jedoch in größerer Größe, unterstrichen oder fett. Im Beispiel unten hat der Titel eine Serifenschrift, während der Rest eine serifenlose Schriftart ist.
Bei der Kombination verschiedener Arten von Quellen müssen wir bedenken, dass sie sich gegenseitig ergänzen müssen. Zum Beispiel dekorativ mit einfach oder kurz mit hoch usw.
► Hierarchie
Es dient dazu, den Blick des Lesers zu lenken, die Reise geht vom Auffälligsten zum Unauffälligsten, es zeigt dem Leser, wo er anfangen und wohin er gehen soll; Im Auffälligen finden wir große und verzierte Buchstaben, fett oder unterstrichen. Im Übrigen ein flacher und kontinuierlicher Stil, nicht so groß, der beim Betrachten des Textes den Hintergrund einnimmt.
► Zeilenabstand und -abstand
Der Zeilenabstand ist der Abstand zwischen Textzeilen. Dieser Raum ermöglicht es uns, den Komfort des Lesers beim Lesen zu regulieren. Wenn der Raum beispielsweise klein oder sehr abgetrennt ist und die Augen des Lesers ermüden kann, ist ein Zwischenraum am besten.
Andererseits entspricht der Abstand der Trennung zwischen Buchstaben oder Zeichen. Zu nah beieinander liegende oder getrennte Buchstaben machen das Lesen unmöglich. Aber wenn sie im Dialog verwendet werden, erwecken sie den Eindruck von jemandem, der schnell oder langsam spricht.
Um den Zeilenabstand und den Abstand in CLIP STUDIO PAIN zu ändern, gehen wir zur Palette „Werkzeugeigenschaften“* und klicken auf das Schraubenschlüsselsymbol unten. Dort können wir im Abschnitt „Schriftart“ den Zeilenabstand nach unseren Wünschen ändern, indem wir den Prozentbalken verschieben.

► Ligaturen
Als letzten Punkt finden wir die Ligaturen. Ligaturen sind die Vereinigung von Buchstaben, die strukturell übereinstimmen, sodass sie zusammen besser aussehen. Diese Funktion wurde kürzlich in Version 2.0 von CLIP STUDIO PAINT hinzugefügt. Standardmäßig ist es aktiv, wir können es jedoch im Fenster „Unterwerkzeugdetails“ deaktivieren.*
HINWEIS: Nicht alle Schriftarten werden unterstützt und werden als einzelnes Zeichen behandelt, wenn diese Option aktiviert ist.
Wenn Sie die Ligatur von einem bestimmten Teil entfernen möchten, müssen Sie nur diesen Abschnitt maskieren und das Ligatursymbol deaktivieren.

3. Stiltext
In diesem Abschnitt erkläre ich, wie man in CLIP STUDIO PAINT Texturen für die Buchstaben erstellt. Verschiedene Schriftarten sind für sich genommen schön, aber manchmal passen sie nicht gut zusammen, wenn sie den Platz mit einer Illustration teilen, weshalb sie normalerweise so strukturiert sind, dass sie zum Thema der Illustration passen oder einfach hervorstechen.
HINWEIS: Alle Effekte und Änderungen der Buchstaben werden mit der gerasterten Textebene vorgenommen. Denken Sie daran, dass Ebenen nicht bearbeitet oder darauf gezeichnet werden können.
► Texturen
In diesem Abschnitt erfahren Sie, wie Sie Texturen mit Pinseln und Mustern hinzufügen.
- BÜRSTEN
Um mit dem Hinzufügen einer über die Standardeinstellung hinausgehenden Textur oder Farbe zu beginnen, konvertieren wir die Textebene in eine Rasterebene. Dazu müssen Sie mit der rechten Maustaste auf die Ebene klicken, in den Dropdown-Optionen finden Sie die Option „Rasterisieren“.
Jetzt klicken wir mit der gerasterten Ebene auf das Symbol „Transparente Pixel blockieren“*, damit wir malen können, ohne den Rand der Buchstaben zu verlassen.
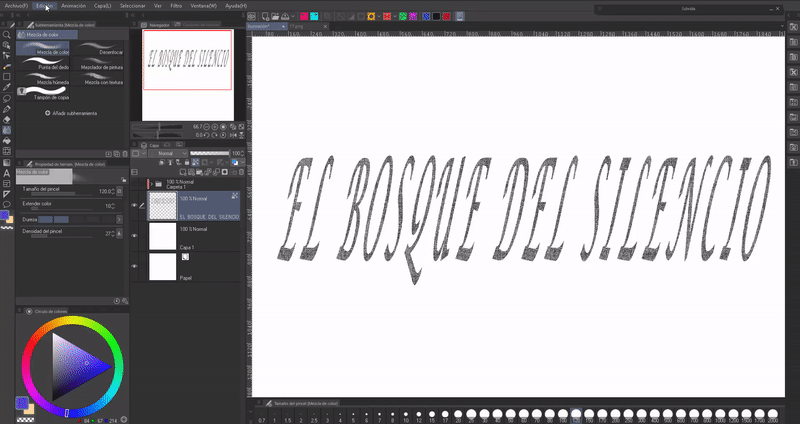
Jetzt wählen wir den Text mit dem Auswahlwerkzeug aus, das uns am besten gefällt, in meinem Fall verwende ich „Lasso“.
Im Farbkreis wählen wir Weiß aus und klicken dann auf das Fülldosensymbol im schwebenden Menü des Auswahlwerkzeugs. Dadurch werden die Buchstaben weiß gestrichen. Um die Lasso-Auswahl als Standardverknüpfung zu entfernen, können Sie STRG + D verwenden.
Mit Hilfe eines beliebigen Strukturpinsels übermalen wir die Buchstaben. Durch die unterschiedlichen Texturen erhalten die Buchstaben die gleiche Qualität. Sie können jede gewünschte Farbe verwenden. Fertig, wir haben jetzt unsere erste Textur.
- Muster
Der Prozess ist praktisch derselbe. Zuerst werden die transparenten Pixel blockiert, dann malen wir die Buchstaben weiß, wie wir zuvor gesehen haben.
Als nächstes gehen wir zu den Materialien und ziehen das Muster, das uns am besten gefällt, auf die Leinwand. Die Muster können einfarbig oder figurativ sein. Wir platzieren die Musterebene über dem Text und passen sie an die untere Ebene an.
► Farbe/Farbverlauf
Es gibt zwei Arten von Farben, die wir den Buchstaben hinzufügen können: eine mit Pinseln und dem Farbkreis, die andere mit Farbverläufen.
- FARBE
Wenn wir die Textur bereits haben, gehen wir zu folgendem Weg: Bearbeiten > Leuchtkraft in Deckkraft ändern (B). Mit dieser Option können wir malen, ohne die Textur zu verlieren. Sobald diese Option aktiviert ist, übermalen wir die Buchstaben mit der gewünschten Farbe und dem gewünschten Pinsel. Denken Sie daran, die Option Transparente Pixel blockieren aktiviert zu haben.
Mit den „Color Mixing“-Tools können wir Farben mischen, wenn wir zwei oder mehr verwenden.

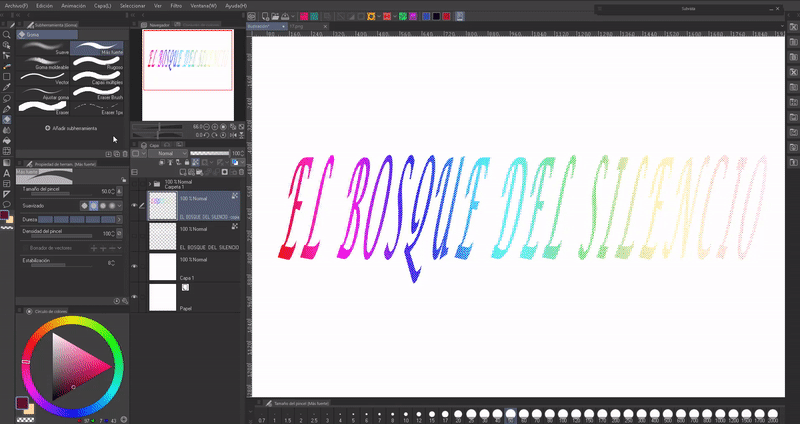
- DEGRADIERT
Für die Farbverläufe folgen wir dem vorherigen Verfahren, jedoch mit dem Unterschied, dass beim Auftragen der Farbe ein Farbverlauf ausgewählt und dieser in der gewünschten Richtung angewendet wird. Bezüglich der Farbverläufe haben wir zwei Möglichkeiten:
1. EINFACHE VERFALLEN: Diese finden Sie in der Symbolleiste. Sie sind leicht zu bearbeiten, können in jede Richtung aufgetragen werden und benötigen keine Grundfarbe.

2. VERLAUFSKARTEN: Diese finden Sie im folgenden Pfad: Ebene (L) > Neue Korrekturebene (J) > Verlaufskarte.
Sie sind vollständiger, wir können mehr Kombinationen von ASSETS herunterladen, die Farben umkehren usw. Die Besonderheit besteht darin, dass sie eine Basis aus mehreren Farben benötigen, da die Verlaufskarten die vorhandenen Farben durch die des Verlaufs ersetzen. Aus diesem Grund müssen wir die Buchstaben mit zwei oder mehr Farbtönen bemalen, um ihre Wirkung zu entfalten.

Wenn Sie mehr über die Funktionsweise von Verlaufskarten erfahren möchten, finden Sie hier ein von mir erstelltes Tutorial, in dem ich ausführlich darauf eingehen werde:
► Hohl
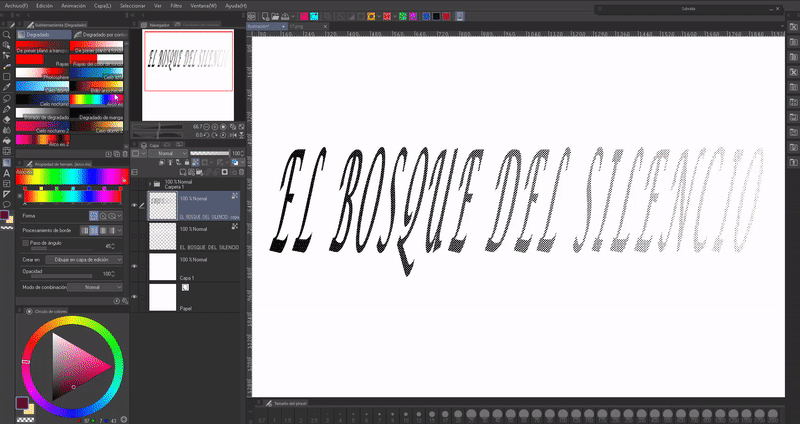
Um die Füllung der Buchstaben zu leeren, gehen wir zu folgendem Pfad: Ebene (L) > Ebene konvertieren. Eine andere Methode besteht darin, mit der rechten Maustaste auf die Ebene zu klicken und die Option „Ebene (H) konvertieren“ auszuwählen, die im schwebenden Menü angezeigt wird.
Wenn Sie auf diese Option klicken, erscheint ein Fenster, in dem Sie die Ebene in einen Vektortyp konvertieren können. Typ (K): Vektorebene.
Wenn wir den Ebenentyp in „Vektor“ ändern, ist die Einstellungsoption aktiviert. Wenn Sie darauf klicken, öffnet sich ein neues Fenster, in dem wir verschiedene Änderungen vornehmen können, aber die wichtigste ist „Maximale Linienbreite“. Diese Einstellung moduliert die Dicke der Linie.
Unten sehen wir ein Beispiel mit 5 und 10 px im Parameterwert.
Wenn Sie mehr über Vektorebenen erfahren möchten, überlasse ich den Eintrag einem Tutorial, in dem ich über diese Art von Ebenen spreche:
Jetzt verfügen Vektorebenen über eine erweiterte Bearbeitungsebene für die darin erstellten Linien. In unserem Fall möchten wir, dass die Linien eine Textur haben. Um dies zu erreichen, gehen wir zu „Objekt“. In den Eigenschaften des Werkzeugs finden wir einen Abschnitt namens „Pinselform“, wenn wir darauf klicken , erscheint ein Dropdown-Menü, in dem ein strukturierter Pinsel ausgewählt werden kann. Dadurch erhält der Rand eine Struktur.
Wenn wir außerdem nicht von der Dicke der Linien überzeugt sind, können wir sie in der Option „Pinselgröße“ ändern.*
Wenn wir die Textur haben, rastern wir die Ebene wie zuvor gezeigt. Jetzt können wir den oben genannten Prozessen folgen, um ihnen Farbe zu verleihen.
Beispiel für einen Werbeflyer:
► Leuchtet
- HELLIGKEIT
Es ist einfach, einen Glanz zu erzeugen, der Buchstaben oder Zeichen umgibt. Zuerst erstellen wir eine neue Ebene, über der wir den Mischmodus „Abweichen (Farbe)“ festlegen.
Mit der Airbrush übermalen Sie es mit einer teureren Farbe als die Typografie. Für ein besseres Ergebnis empfehle ich, die Härte- und Dichtewerte auf ein Minimum zu beschränken.
Um weitere Effekte hinzuzufügen, können Sie mit der Sprüh-Airbrush kleine Glitzereffekte erzeugen, indem Sie zwei Schichten mit den Kombinationsmodi „Überlagerung“ und „Abweichen (Helligkeit)“ verwenden.
- TRANSPARENZ
Die Transparenz der Typografie erreichen wir, indem wir den Kombinationsmodus der Textebene auf „Ausweichen (Helligkeit)“ ändern und die Deckkraft der Ebene verringern.
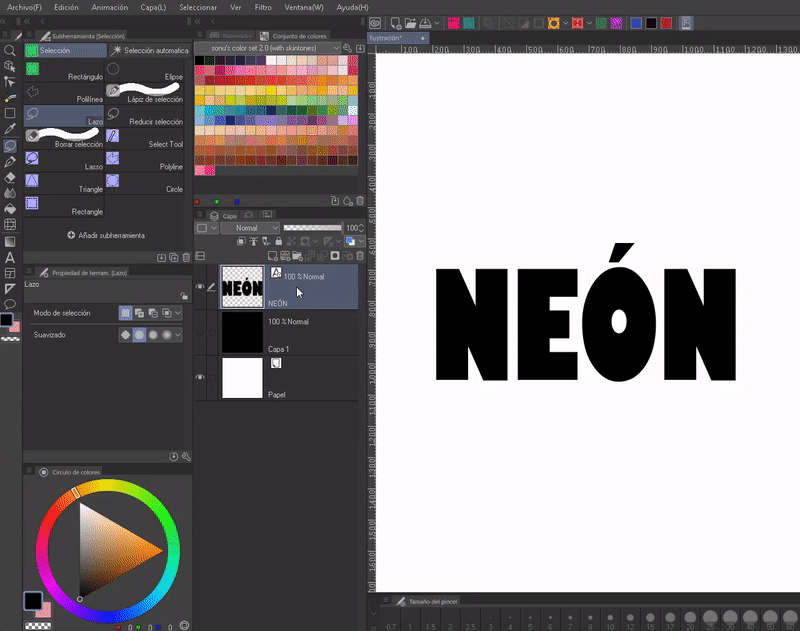
- NEON
Damit es auffällt, verwende ich einen schwarzen Hintergrund. Nachdem Sie die Textebene gerastert haben, müssen Sie sie duplizieren. Diese Ebene muss unter dem Original liegen. In der Miniaturansicht der Ebene dieser Kopie drücken wir „STRG + KLICKEN“, um die Umrisse der Buchstaben auszuwählen.
Wir werden die ursprüngliche Ebene ausblenden. Wählte die duplizierte Ebene aus. Nun gehen wir zu folgendem Weg: Auswahl > Konturauswahl (G). Es öffnet sich ein Fenster, in dem Sie den ausgewählten Bereich erweitern können. Ein Wert zwischen 5 und 15 ist gut, in meinem Fall habe ich 10 px verwendet. Zu diesem Zeitpunkt muss die Farbe, die wir verwenden möchten, bereits im Farbkreis ausgewählt sein.
Jetzt duplizieren wir die zweite Ebene (auf die die Farbe aufgetragen wurde). Wir werden diese dritte Kopie unter den anderen platzieren und einen „Gaußschen Weichzeichner“ anwenden, der sich im folgenden Pfad befindet: Filter > Weichzeichner > Gaußscher Weichzeichner. Zum Schluss sehen wir noch einmal die ursprüngliche Ebene.
TIPP: Für einen besseren Effekt empfehle ich, die drei Ebenen zu einer zu gruppieren und diese dann zu duplizieren. Es wird die Sicht auf Farben verbessern.
Um hohle Buchstaben im Neon-Stil zu erstellen, werden die gleichen Schritte befolgt, um die oben erläuterte Typografie auszuhöhlen, und dann den Neon-Prozess, nur werden in diesem Fall zwei Schichten verwendet, eine, auf der wir den vergrößerten Rand anbringen, und eine andere, die wir auftragen Die Unschärfe.

► 3D-Typografie
Wir duplizieren die Textebene mit den Tastenkombinationen „STRG + C“ und „STRG + V“ oder indem wir mit der rechten Maustaste auf die Ebene klicken, wählen wir in den angezeigten Optionen „Ebene duplizieren“. Dann verschieben wir es unter das Original; Wir werden die Farbe des Buchstabens in die duplizierte Ebene ändern. Dann verschieben wir die Ebene ein wenig, um sie vom Original zu versetzen.

Mit demselben Vorgang können Sie einen Schatteneffekt hinter den Buchstaben erzeugen. Der zusätzliche Schritt besteht darin, einen Unschärfefilter auf die Ebene dahinter anzuwenden. Ich empfehle die Verwendung von „Gaußscher Weichzeichner“, den Sie im folgenden Pfad finden: Filter > Weichzeichner > Gaußscher Weichzeichner. Zusätzlich zur Möglichkeit, die Deckkraft zu verringern, sodass kein so tiefer Schatten entsteht.
HINWEIS: Sie müssen die Option „Transparente Pixel blockieren“ deaktivieren, um die Unschärfe verwenden zu können.
Um den traditionellen Effekt zu verbessern, empfiehlt es sich, die Vereinigung zwischen den beiden Wörtern manuell zu zeichnen.
► Störung
Wir erstellen drei Kopien der Rasterebene des Textes und wenden auf jede Kopie das folgende Verfahren an:
Wählen Sie eine der doppelten Ebenen aus, indem Sie zum folgenden Pfad gehen: Ebene (L) > Neue Korrekturebene (J) > Ebenenkorrektur.
In diesem Fenster wählen wir aus dem Dropdown-Menü oben links den Modus „Rot“. Nun verschieben wir den Pfeil, der sich in der monochromen Leiste unten links befindet, ganz nach rechts und klicken auf OK.
Wir werden es an der darunter liegenden Ebene andocken und dann die erstellte Ebene zur Pegelkorrektur mit einer der Kopien des Textes zusammenführen. Dadurch wird es rot.
Wir werden den gleichen Vorgang mit den anderen beiden Ebenen wiederholen, nur dass in einer der grüne Modus und in der anderen der blaue Modus ausgewählt wird.
Wenn wir die drei Ebenen haben, verschieben wir jede einzelne ein wenig, sodass sie gegenüber dem Original phasenverschoben sind (die drei Ebenen müssen unter dem Original liegen).

Sie können diesen Effekt nicht nur mit diesem Farbset erzielen, sondern auch mit jedem anderen. Der Himmel ist die Grenze.
HINWEIS: Ändern Sie die Farbe mithilfe einer Verlaufskarte wie oben beschrieben.
TIPP: Damit es nicht mühsam wird, diese Prozedur immer befolgen zu müssen, können wir eine automatische Aktion erstellen; Wenn Sie mehr wissen möchten, lasse ich unten den Eintrag zu einem Tutorial, in dem ich über dieses wunderbare Tool spreche, das viel Zeit spart.
► Grenzen
Das Textwerkzeug selbst verfügt über eine Option zum Festlegen eines Rahmens, ich finde es jedoch einfacher, diese andere Methode zu verwenden:
Nachdem wir den Text geschrieben haben, gehen wir zur Palette „Ebeneneigenschaften“ und klicken dort auf das kreisförmige Symbol. Standardmäßig wird ein weißer Rand angezeigt. In „Randfarbe“ klicken wir, um die Farbe zu ändern, und durch Verschieben der Leiste „Randstärke“* ändern wir die Breite.

Wir können dem Text auch Dekorationen hinzufügen, indem wir sie direkt darauf zeichnen.
► Voreingenommen
In den Details des Untertools finden Sie im Abschnitt „Transformation“ weitere Transformationsoptionen, die über die bereits zu Beginn gesehenen hinausgehen. Mit diesen können wir den Text horizontal oder vertikal umkehren.
- REFLEXION: Um eine Reflexion zu erzeugen, duplizieren wir die Ebene, verringern die Deckkraft dieser Duplikation und neigen sie mit den oben genannten Werkzeugen auf die Seite, die uns am besten gefällt. Dann richten wir diese zweite Ebene so aus, dass die Oberkante der Buchstaben die Unterseite der Buchstaben der ersten Ebene berührt. Fertig, eine Reflexion.

4. Transformationen
WICHTIG: Alle Buchstabenänderungen werden mit gerasterter Textebene vorgenommen.
- Netztransformation
Es ist einfach, Text zu krümmen oder an einer ungewöhnlichen Position zu platzieren. Nachdem wir die Ebene ausgewählt haben, gehen wir zu: Bearbeiten > Transformieren > Netztransformation.
Es erscheint ein Netz mit einer Reihe von Knoten. Wir können diese Knoten auf den gewünschten Trank verschieben.

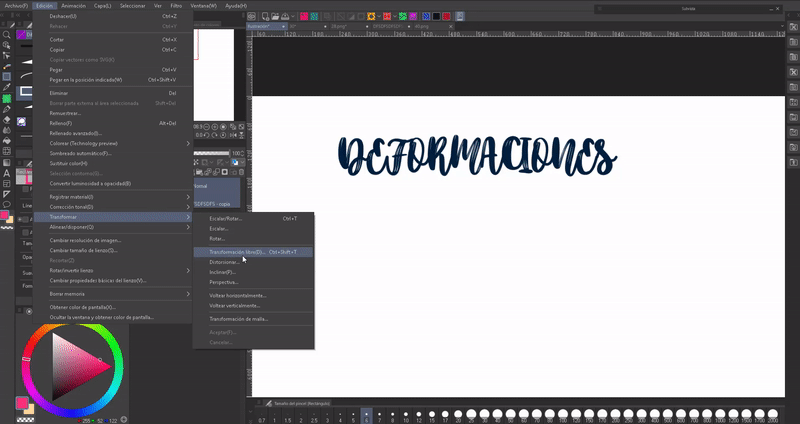
- VERZERRUNGSFILTER
Eine andere Methode, Verformungen in unseren Charakteren zu erzeugen, besteht darin, sie mit Verzerrungsfiltern zu versehen. Die Filter befinden sich im folgenden Pfad: Filter > Verzerren.
Wir finden eine Reihe von Filtern: Panorama, Polar, Geometrisch, Schrumpfen, Fischaugenobjektiv, Wellen, Kreiswellen, Wirbel, gekrümmte Oberfläche, Zickzack.
Wir wählen den Filter aus, der uns gefällt. Es öffnet sich ein Fenster, in dem wir die Werte konfigurieren können. Ich empfehle Ihnen, zu lesen und zu experimentieren, bis Sie den gewünschten Effekt erzielen. Hier sind einige Beispiele für Verzerrungen:

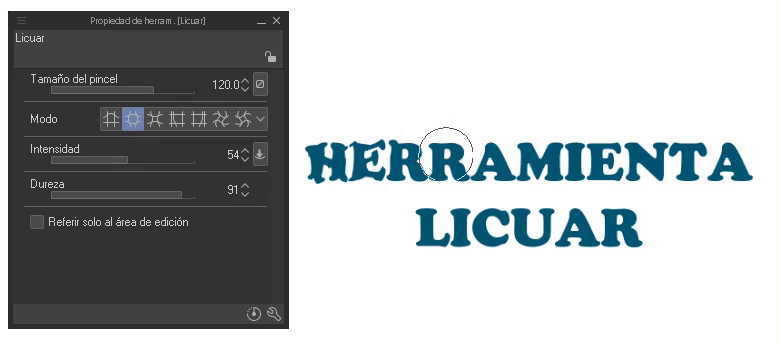
- MISCHUNG
Mit dem Verflüssigungswerkzeug können Sie Korrekturen vornehmen, das heißt, es verändert die Form des Bereichs, in dem wir es verwenden. Wir finden es in der Symbolleiste.
In den Eigenschaften des Werkzeugs finden wir fünf Abschnitte, die zur Auswahl dienen: Größe, Modus, Intensität, Härte und Bezug zum Bearbeitungsbereich. Wenn Sie dieses Tool noch nicht kennen, finden Sie hier das offizielle Tutorial, in dem seine Verwendung ausführlich erklärt wird:
Durch Experimentieren können wir gute Ergebnisse erzielen.

Lebewohl
Ich hoffe, dass Ihnen das, was Sie in diesem Tutorial sehen, gefällt und dass es für Sie hilfreich ist. Nun, ohne etwas zu sagen: Vielen Dank, dass Sie so weit gekommen sind! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
Hoch vibrieren!!!
Wir sehen uns kein zweites Mal ( •⌄• ू ) ✧
























Kommentar