Ich habe versucht, die Ebene gewaltsam zu drehen

Verwendetes Material
Heruntergeladene Materialien "Meer (Sandstrand) _day" "Angel A" "Cube"
"Antike Rose" und "Tarot-Rahmen"
CLIP STUDIO PAINT Material> Bildmaterial> Illustration> Dekoration
"Rosenstreifen 01"
CLIP STUDIO PAINT Material> Farbmuster> Muster> Blumen- / Pflanzenmuster
Starte plötzlich
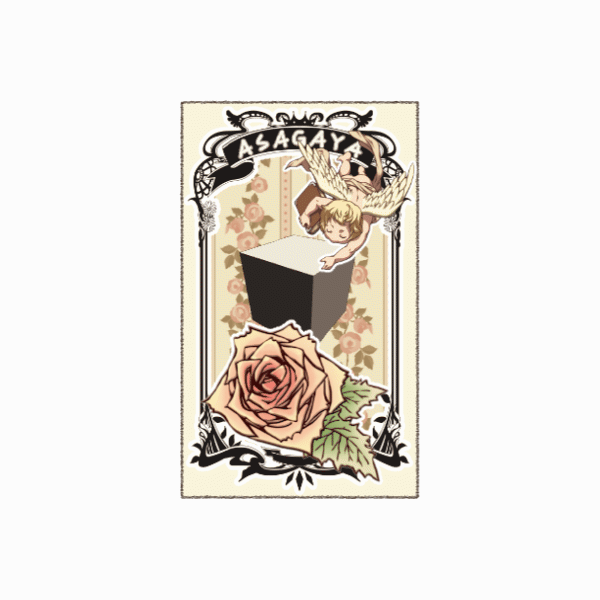
Ich habe diese verwendet, um die Vorder- und Rückseite der Karte zu machen
Leinwandgröße ist (600 x 600px) mit neuer Illustration
Das Bild auf dem Tisch ist seltsam, denn es gab keinen solchen Zweck
Ich wollte es nur drehen
Die Vorderseite der Karte ist das Erdbeer-Ass
Konvertieren Sie "Bildmaterialebene" mit "Ebene konvertieren" im Menü "Ebene".
Es zeigt auch ein Raster an, damit Sie schneller arbeiten können
"Ursprung des Rasterlineals" zu "Mitte"
"Intervall" von "Rastereinstellung" wird auf (100) gesetzt und "Anzahl der Unterteilungen" wird auf (5) gesetzt.
- Die wichtige "Magie"
Machen Sie zuerst eine "Magie", damit es wie eine Drehung aussieht
Wählen Sie "Objekt" des Unterwerkzeugs aus, um die Palette "Werkzeugeigenschaften" anzuzeigen.
Setzen Sie "Transformationsmethode" auf "Freie Transformation"
Verwandeln Sie die Ecken jeder Karte auf der Leinwand durch Ziehen
Zeigen Sie die Palette "Timeline" an und "Create a new timeline"
Bildrate (12) Wiedergabezeit (2 Sekunden + 1 Bild)
"Karte (Tabelle)" in der "Ebenen"-Palette ausblenden
Wählen Sie "Karte (zurück)"
Ziehen Sie es um die Mitte der "Leinwand"
Klicken Sie in der Timeline-Palette auf das Symbol Ebenen-Keyframes aktivieren Enable
Machen Sie es zu "Keyframe zum Bearbeiten: Glatt"
Der Inhalt der Palette "Werkzeugeigenschaften" sind Quadratzahlen! !!
Diese Werkzeugeigenschaftenpalette
Es wird angezeigt, wenn eine Bildmaterialebene usw. mit freier Transformation animiert wird
Es wird nicht angezeigt, da es beim Arbeiten mit dem Animationsordner nicht frei transformiert werden kann.
Geben Sie die vierseitige Zahl in die Werkzeugeigenschaftenpalette ein
Wenn Sie die Brüche wie den Dezimalpunkt abrunden, ist es später möglicherweise einfacher.
Geben Sie als nächstes den vierseitigen Zahlenwert bei (1 + 01) und (2 + 01) auf der Zeitleiste ein.
Geben Sie (0 + 07) und (1 + 07) auf die gleiche Weise ein.
Dies liegt nur daran, dass die Karte vertikal und unsichtbar ist
Das ist die Animation bisher
Es ist schon soweit

Keyframes für "Karte (vorne)" eingeben
Ziehen Sie den Keyframe der "Karte (zurück)"
Mehrere Keyframes sind ausgewählt
Klicken Sie mit der rechten Maustaste auf den ersten Keyframe und wählen Sie Kopieren
"Karte (Tabelle)" in der Palette "Ebenen" anzeigen
Klicken Sie mit der rechten Maustaste auf das erste Bild von "Karte (Tabelle)" in "Zeitleiste"
Wählen Sie "Einfügen"
"Ebenen-Keyframes aktivieren" ist aus irgendeinem Grund
Der Keyframe von "Karte (hinten)" wird auf "Karte (vorne)" eingefügt
Da das Keyframe eingefügt wurde, war es in der "Karte (zurück)" versteckt
Klicken Sie mit der rechten Maustaste (0 + 7) in "Karte (zurück)" in "Timeline" und wählen Sie "Clip teilen".
Als nächstes "teilen Sie den Clip" für (1 + 7) von "Karte (Rückseite)" und (0 + 7) (1 + 7) von "Karte (Vorderseite)".
Klicken Sie auf den dünnen Teil der "Karte (Rückseite)" in der Zeitleiste
Der Clip wird ausgewählt
Klicken Sie mit der rechten Maustaste auf denselben Ort und wählen Sie "Löschen"
Ebenso "löschen" Sie die "Karte (vorne)"
Ziehen Sie schließlich das letzte Bild des "Wiedergabebereichs" auf der Timeline, um es zu entfernen.
Dies ist die gleiche Einstellung wie das Startbild, daher wird es für den Export nicht benötigt
Animiertes GIF exportiert

Wenn Sie befürchten, dass die Karte bei vertikaler Ausrichtung verschwindet
Es ist vorerst fertig
Sie können es nicht sehen, wenn die Karte aufrecht steht.
Wenn Sie diesbezüglich Bedenken haben, stellen Sie die Bildrate auf eine ungerade Zahl ein.
Klicken Sie in der Palette "Zeitleiste" auf das Symbol "Drei Linien oben links"
Wählen Sie "Bildrate ändern" in "Zeitleiste" des Menüs
Ändern Sie die Bildrate von (12) auf (15)
Stellen Sie zu diesem Zeitpunkt sicher, dass "Gesamtanzahl der Frames ändern" aktiviert ist.
Die Zeitleiste anzuzeigen ist schwierig, aber keine Sorge
Das Phänomen, dass die Karte nicht zu sehen ist, verschwindet
Animation exportieren

Animiertes GIF mit einer Bildrate von 15
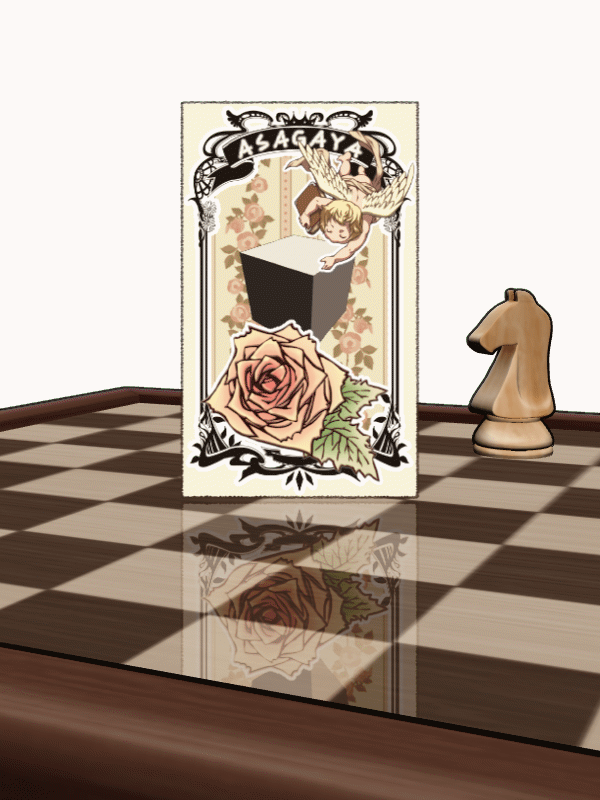
Ich werde Material hinzufügen
Verwendung von "Schachbrett" und "Schachfigur (weißer Ritter)"
Bringen Sie die Karte zum Drehen auf dem Schachbrett

Verstehst du nicht? ?? ??
Ich werde es mit einem Charakter versuchen
Schließen Sie es zunächst in den Auswahlbereich ein und machen Sie es zu einer "Bildmaterialebene"
"Magie" machen
Danach füge ich Keyframes auf die gleiche Weise hinzu
Animiertes GIF

Drehen in die entgegengesetzte Richtung der Karte
Ich möchte nicht, dass sich das Zentrum verschiebt
Es ist eine Herausforderung
Das Ende
Ich denke, das ist überraschend einfach
Ich denke, es ist schwierig, die Keyframes von hier aus sorgfältig anzupassen
Bei Interesse bitte ausprobieren
Schrupptipps für jetzt























Kommentar