So animieren Sie in CSP (einfach) + andere nützliche Tipps!
Hallo! Ich bin oodi und heute möchte ich einige nützliche Tricks teilen, um Ihre Zeit beim Animieren in CSP zu sparen!
Das Tutorial besteht aus den Grundlagen der Animation, dem Einrichten der Leinwand, nützlichen Funktionen und mehr!
Lass uns anfangen!

Die Animation, die ich heute machen werde, ist einfach! Nur ein Hase mit großen Augen, die blinzeln und lächeln!
Canvas-Setup für Animation
Das Leinwand-Setup ist das gleiche wie der Modus der Illustration, um zu beginnen:
💡 Klicken Sie auf Datei > Neu > Animation (das Symbol ist das letzte in der Liste)
Hier können Sie die Leinwandgröße nach Ihren Wünschen ändern.
Es gibt eine Größenvoreinstellung für Animationen, die CSP bereitgestellt hat, aber Sie können „benutzerdefiniert“ wählen, wenn Sie eine bevorzugte Größe im Sinn haben.
Timeline-Setup - FPS und Wiedergabezeit
Jetzt ändern wir die Einstellung der Zeitleiste
💡 FPS bedeutet Frame pro Sekunde.
💡 Wenn Sie Ihre Leinwand auf 12 FPS einstellen, gibt es 12 Bilder (Standbilder), die die Bewegung in Ihrem Video in 1 Sekunde (idealerweise) ausmachen.
💡 In CSP können Sie die FPS im Abschnitt „Bildrate“ ändern.
💡 Wiedergabezeit gibt an, wie viele Frames Sie verwenden möchten, um die Dauer Ihrer Animation zu verlängern.
Angenommen, Sie stellen die Wiedergaberate auf 12 mit 12 FPS ein, dann lautet die Berechnung 12/12 FPS = 1, sodass die Dauer Ihrer Animation nur 1 Sekunde beträgt.
💡 Wenn Sie eine längere Animation wünschen, erhöhen Sie einfach die Wiedergaberate.
Sie stellen beispielsweise die Wiedergabezeit auf 30 ein, also 30/12 FPS = 2,5 Sekunden. Ihre Animation wird 2,5 Sekunden lang sein.
Innerhalb der Leinwand und der Zeitleiste
Grundsätzlich entspricht das Aussehen der Animationsleinwand der Illustration.
Sie müssen wissen, dass der Rahmen innerhalb der Leinwand die Ausgabe der Animation anzeigt. Wenn Sie also außerhalb des Frames zeichnen, wird es nach dem Rendern Ihrer Animation nicht angezeigt.
Zum Beispiel haben wir eine Zeichnung einer Landschaft mit Bergen, einer Straße, Sonne usw.
Dann ist die endgültige Ausgabe der Animationsszenerie alles, was in das kleinere Rechteck gezeichnet wird.
Um das Animationsfenster anzuzeigen, klicken Sie auf Windows > Timeline (überprüfen Sie die Timeline)
Nachdem die Zeitleiste angezeigt wird, finden Sie diesen Look.
Das Panel stellt zwei wichtige Abschnitte dar, die Horizontale ist der Rahmen und die Vertikale ist die Spur, oder wir können es einfach „Ebene“ nennen, oder in CSP ist der Name „Animations-Cel“, das sich innerhalb der „Animation“ befindet Mappe". Sie zeichnen in den Animationsordner :)!
Skizzieren: 1. Keyframe
💡 Keyframe ist die Hauptbewegung (Schlüsselbewegung), die in Ihrer Animation dargestellt wird.
und die Bewegung zwischen Keyframes dazwischen aufgerufen wird, besteht ihre Funktion darin, die Details der Bewegung so zu gestalten, dass sie nicht steif wird und die Bewegung mehr Sinn ergibt.
Um mit dem Zeichnen zu beginnen, können Sie wie gewohnt zur Ebeneneigenschaft gehen.
Sie werden feststellen, dass sich jede Animations-Cel im "Animationsordner" befindet.
Dann fangen Sie einfach an zu zeichnen, wie wir es normalerweise tun. Für mich werde ich einen niedlichen Hasen machen, der als ersten Keyframe blinzelt und lächelt.
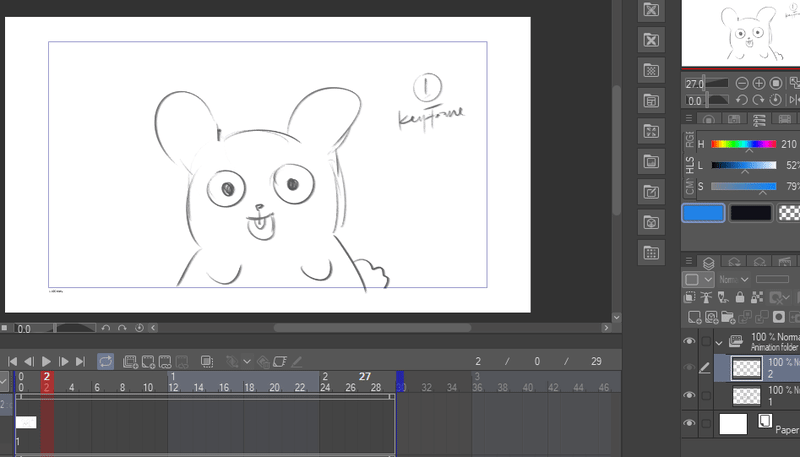
Ich beginne mit dem Frame „0“ (Null) und innerhalb der Ebene 1, die im Zeitachsenfenster als „1“ dargestellt wird.
Skizzieren: 2. Keyframe – neue Ebene hinzufügen und auf der Zeitleiste anzeigen
Kommen wir nun zum 2. Keyframe!
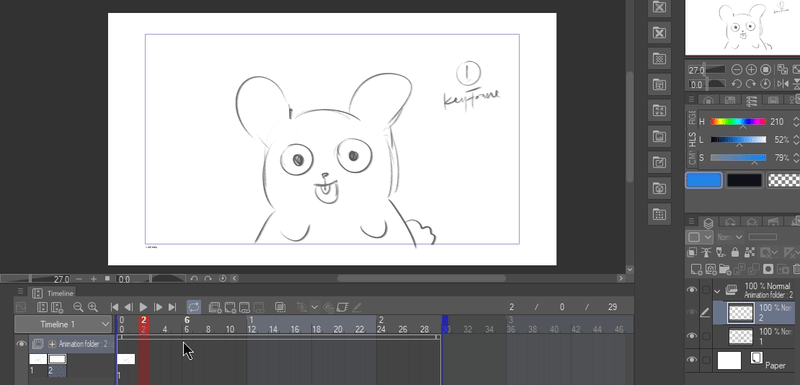
Um eine neue Ebene hinzuzufügen, können Sie zum Zeitachsenfenster gehen und „Animations-Cel hinzufügen“ auswählen, das als Symbol eines Kästchens mit einem Plus darauf aufgeführt ist.
Oh, und übrigens, ich benutze den 2. Frame, um den 2. Keyframe des Hasen zu skizzieren.
Ich habe vergessen zu sagen, dass Sie auch über die Ebeneneigenschaften eine neue Ebene hinzufügen können. Bitte gehen Sie zu den Ebeneneigenschaften und klicken Sie auf „Neue Rasterebene“ oder auf einen anderen Ebenentyp, den Sie bevorzugen.
Ich nenne es Layer 2.
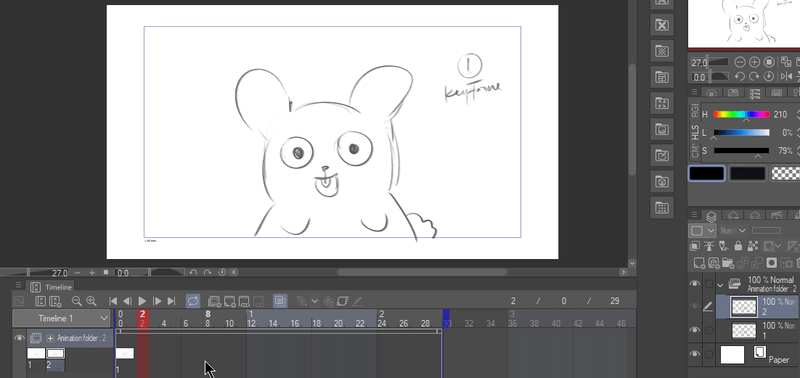
Aber erschreckenderweise wird Layer 2 nicht auf der Zeitleiste angezeigt. Daher können wir nicht weiterzeichnen :( .. was sollen wir dann tun?

Keine Sorge, die Lösung ist einfach, Sie müssen lediglich mit der rechten Maustaste auf die Zeitachse klicken, wo Ebene 2 angezeigt werden soll, und „Ebene 2“ auswählen.

Jetzt können Sie auf Ebene 2 weiterzeichnen!
Skizzieren: 2. Keyframe - Zwiebelschale
Aber Sie standen hier vor einem anderen Problem, Sie haben vergessen, wie der Hase aussah und was er auf der vorherigen Ebene macht!
Das ist in Ordnung, vielleicht finden Sie es manchmal schwierig, sich an das vorherige Bild zu erinnern.
Keine Sorge, es gibt so etwas wie Zwiebelschalen :D!!!!!!
💡 Zwiebelhaut wird verwendet, um eine Vorschau der vorherigen und nachfolgenden Zeichnungen mit einer geringeren Deckkraft anzuzeigen, sodass Sie Ihre vorherige Zeichnung leicht nachzeichnen können.
Nachdem Sie die Zwiebelschale aktiviert haben, können Sie den 1. Keyframe des Hasen sehen. Und verfolgen Sie es nach, um den 2. Keyframe zu erstellen!
Skizzieren: 2. Keyframe - Kopieren & Einfügen
Bist du in Eile? Oder fühlen Sie sich zu faul, es noch einmal nachzuzeichnen?
Keine Sorge, du kannst stattdessen kopieren und einfügen :))))
Zunächst einmal, wenn Sie Ebene 1 kopieren und einfügen, wird unsere vorherige Ebene 2 nicht mehr benötigt. Also werden wir es löschen.
Klicken Sie mit der rechten Maustaste auf den Rahmen von Ebene 2 und wählen Sie dann "Löschen".
Delete ist eine Funktion zum Entfernen des ausgewählten aktiven Frames auf der Timeline, während "Delete frame" eine Funktion ist, um 1 Frame vollständig von der Timeline zu entfernen.
Zum Kopieren und Einfügen kopieren/duplizieren Sie einfach die gewünschte Ebene in den "Ebeneneigenschaften" und fügen Sie sie ein (Strg + C und Strg + V).

Um es dann zu aktivieren, führen Sie den gleichen Schritt wie zuvor aus, klicken Sie mit der rechten Maustaste auf das Zeitachsenfenster und wählen Sie die gewünschte Ebene aus.

Lassen Sie uns unsere Skizze fortsetzen, sollen wir?
Ich erstelle den 2. Keyframe, und der Hase schließt beide Augen und öffnet seinen Mund weit. Alles, was ich ändern musste, waren nur die Augen und der Mund.
Skizzieren: 3. Keyframe – Vorschau der Animationswiedergabe
Jetzt, da Sie alle Funktionen gelernt haben, wäre das Erstellen des 3. Keyframes sehr einfach, richtig :)
Beim 3. Keyframe öffnet der Hase beide Augen, während er zur Seite schaut, während er sein Smiley-Gesicht behält. Alles, was ich ändern muss, sind nur die Augen, weil ich die vorherige Ebene kopiere! Das spart wirklich Zeit :"D
Jetzt sind wir mit den Keyframes fertig!
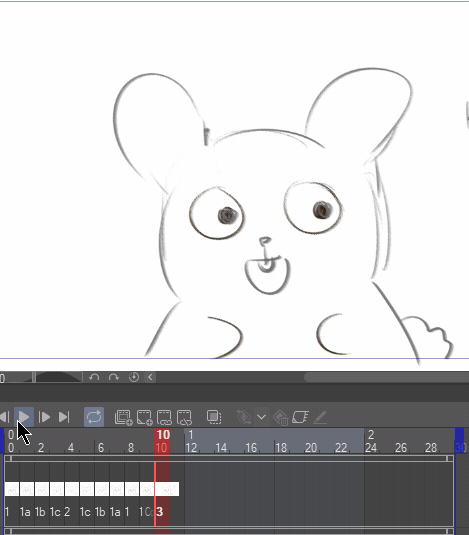
Wir wollen sehen, wie es richtig geht? Alles, was Sie tun müssen, ist einfach auf den Play-Button zu klicken

Oder die zweite Möglichkeit besteht darin, den Mauszeiger wie folgt über die Bildnummern zu ziehen:

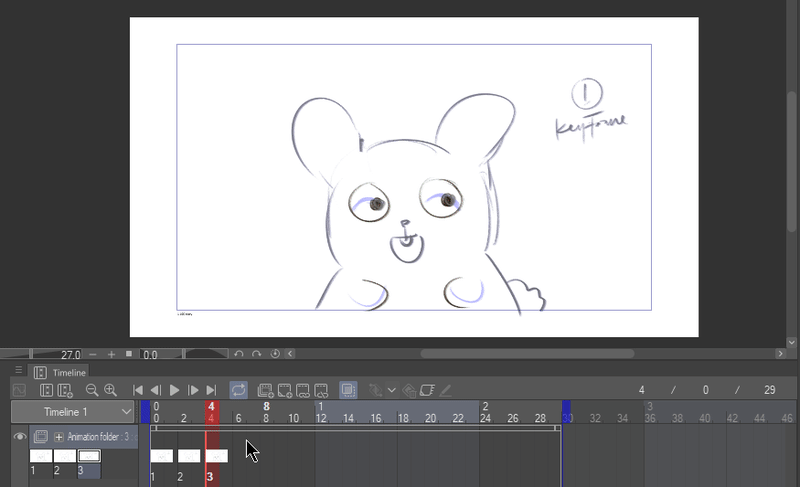
Wenn Sie der Meinung sind, dass das Timing zu langsam oder zu schnell ist, können Sie das Tempo anpassen, indem Sie sie bewegen, bis es Ihnen gefällt!
Klicken und ziehen Sie einfach den Rahmen wie im Beispiel :) (stellen Sie sicher, dass Ihr Mauszeiger genau auf den Rahmen klickt)

Dazwischen oder Tweening
💡 Tweening ist eine Technik, um Übergangsbilder zwischen den Schlüsselbildern zu erstellen, sie glatter zu machen und die Entwicklung zwischen einem Objekt und einem anderen zu zeigen.
Die Zwischenstücke, die ich machen werde, sind zwischen Layer 1 - Layer 2 und zwischen Layer 2 - Layer 3.
Wenn also der Keyframe in Ebene 1 der Hase ist, der seinen Mund schließt, während er gerade nach oben schaut, werden die Zwischenräume darin bestehen, dass sich seine Augen allmählich schließen, während sich sein Mund allmählich öffnet, um mit dem Keyframe in Ebene 2 übereinzustimmen.
Um den Raum für die Zwischenräume zu schaffen, habe ich Layer 2 und Layer 3 weit weg verschoben ~
Dann habe ich Ebene 1 kopiert und auf den Rahmen "1" direkt neben den Rahmen "0" gelegt. Der Name ist Schicht 1a.
Ich beginne mit der Arbeit an Ebene 1a, indem ich die Augen lösche, um "schließende Augenlider" zu erzeugen.
Da es sich bei 1a um einen ersten Zwischenschritt handelt, sollten die Kaninchen nicht zu viele Augen schließen, wir werden daran auf Ebene 1b, 1c usw. arbeiten, bis die Entwicklung mit dem 2. Keyframe übereinstimmt!

Da dieses Tutorial schon zu lang ist, überspringe ich den Vorgang des Zeichnens der nächsten Zwischenbilder....
Wenn Sie den vollständigen Prozess sehen möchten, sehen Sie sich bitte das YouTube-Video an ^^!
Hier die Zusammenfassung der In-Betweens von Layer 2 bis Layer 3!
Endgültige Vorschau
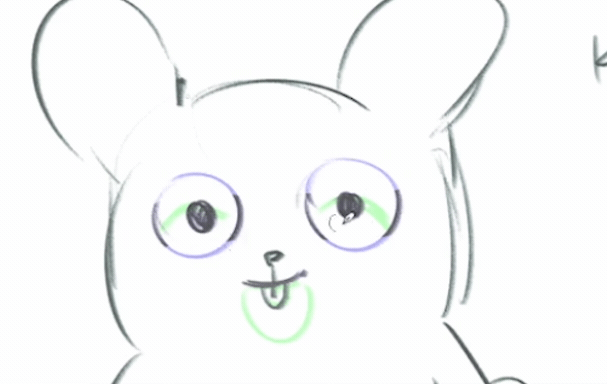
Endlich sind wir fertig! Hier ist die Vorschau auf unseren Hasen!

Weitere nützliche Tipps
Wenn Sie die Animation abspielen, hat es manchmal zu lange gedauert, bis die Wiedergabe erneut wiederholt wurde, richtig? So was:

Um die Route zu verkürzen, können Sie:
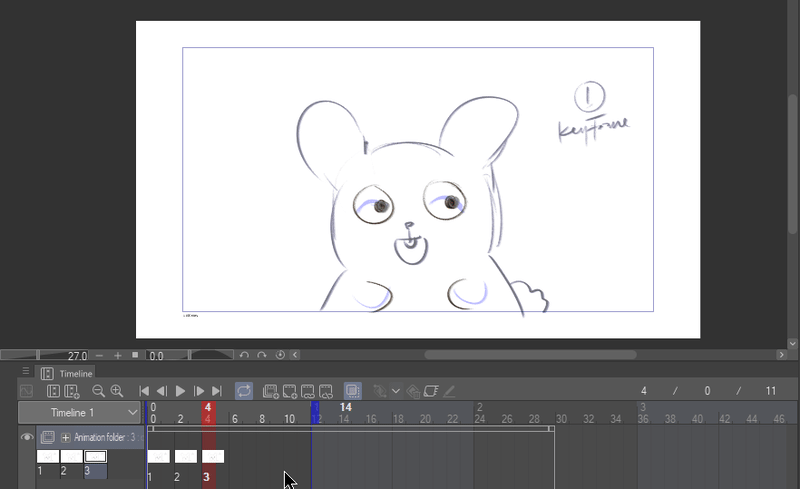
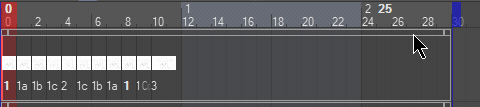
1. Schneiden Sie die unbenutzten Rahmen ab
Klicken und ziehen Sie den oberen Rand des weißen Gitters an die gewünschte Position

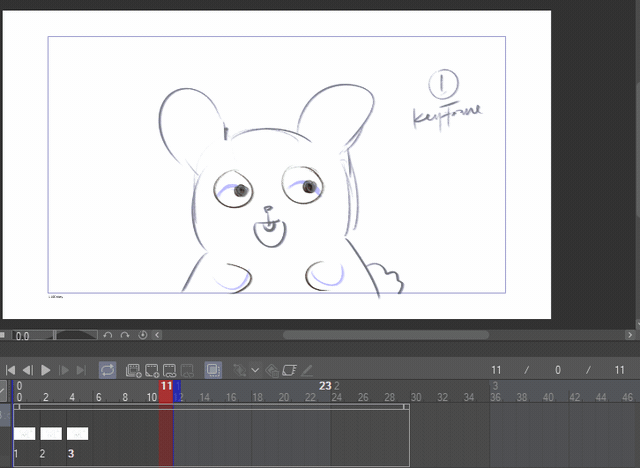
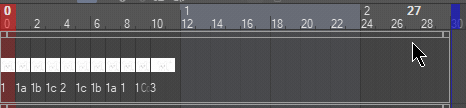
2. Schneiden Sie das Wiedergabetiming ab
Klicken Sie auf die blaue Markierung über der weißen Linie und ziehen Sie sie an die gewünschte Position. Dadurch bleibt die Gesamtzahl Ihrer Frames immer noch gleich, es wird lediglich die Wiedergaberoute abgeschnitten.

Schließen
Vielen Dank, dass Sie dieses Ziel erreicht haben! :"D
Ich hoffe, mein Tutorial ist hilfreich! Es tut mir wirklich leid für mein Englisch, ich habe viel zu sagen, aber ich habe sehr begrenzte Vokabeln :(
Wenn Sie Fragen haben, stellen Sie diese bitte in den Kommentaren unten und ich werde mein Bestes tun, um alle zu beantworten! Haben Sie einen guten Tag!























Kommentar