Verwandeln Sie Ihre Illustration in Clip Studio PAINT in eine Animation
Hallo! In diesem TIPP mit dem Titel „Verwandeln Sie Ihre Illustration in eine 2D-Animation in Clip Studio PAINT“ lernen Sie auf einfache Weise und Schritt für Schritt, wie Sie Ihre Illustrationen in Clip Studio PAINT animieren.
Egal, ob Sie die PRO- oder EX-Version haben, dieses Tutorial ist für Sie, da wir nur in 24 Frames animieren werden.
Was wir tun werden:
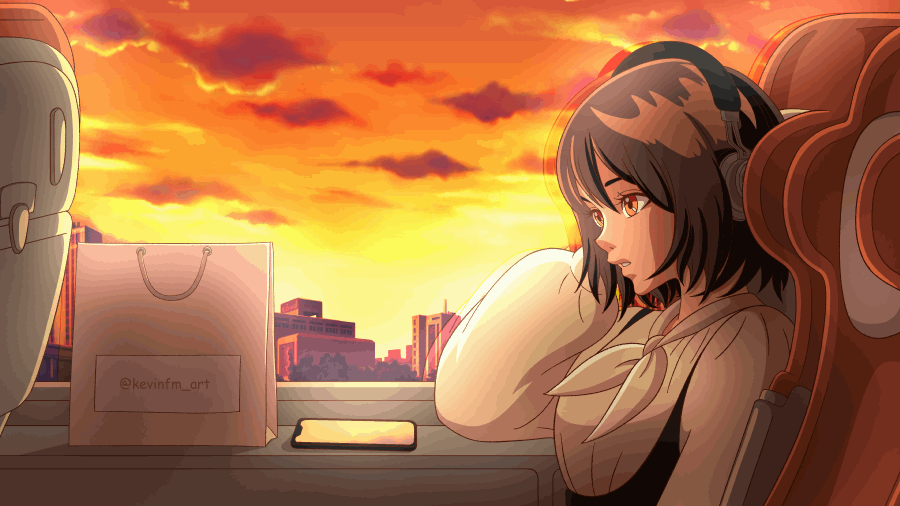
Wir beginnen mit dieser Abbildung
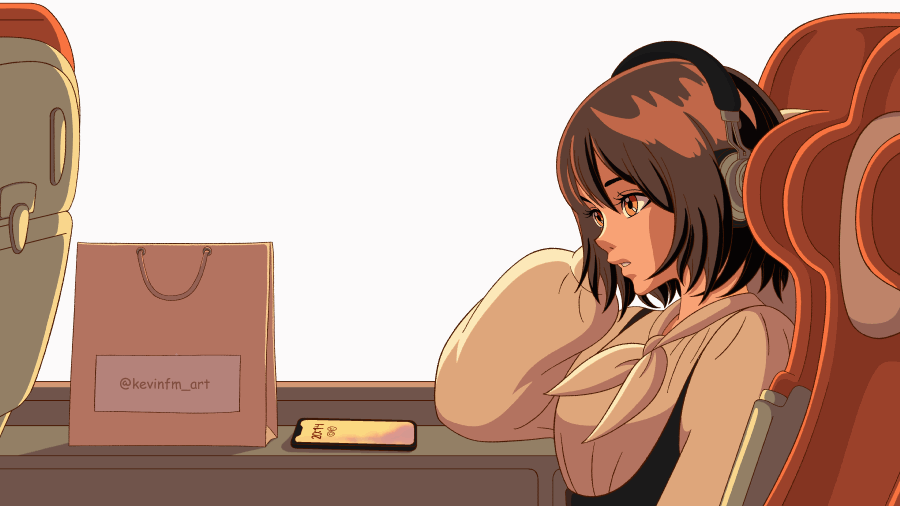
Um es in diese Animation umzuwandeln

Wie Sie sehen, ist das ganz einfach, insbesondere wenn Sie in die Welt der 2D-Animation einsteigen möchten. Dies kann ein guter Anfang sein :)
Dann lade ich Sie ein, sich Folgendes anzusehen:
Ihre Illustration in 2D-Animation in Clip Studio PAINT (TUTORIAL)
Denken Sie daran, die Untertitel in Ihrer Sprache zu aktivieren, Sie werden sie sicher finden :)
Wie fandest du das Video?
Wie du sehen konntest, war es sehr einfach, eine Illustration in eine Animation umzuwandeln. Dies war nur ein Beispiel, aber du kannst noch mehr Dinge hinzufügen.
Schritt für Schritt Anleitung
Jetzt möchte ich, dass wir uns die einzelnen Schritte anhand von Bildern ansehen.
1. Duplizieren Sie das Projekt
Wir werden die ursprüngliche Illustrationsdatei duplizieren. Gehen Sie dazu zu Datei, Duplikat speichern. Und wählen Sie .clip (Datei im CLIP STUDIO FORMAT)…
Wir ändern den Namen und speichern ihn.
2. Zeitleiste
Wir öffnen das duplizierte Animationsprojekt über Datei – Öffnen.
Gehen wir zu „Fenster“, „Zeitleiste“.
Und wir werden eine neue Zeitleiste erstellen.
Mit den folgenden Funktionen:
- Bildrate: 8
- Wiedergabezeit: 24
Somit können sowohl Clip Studio PAINT PRO- als auch EX-Benutzer Schritt für Schritt folgen :)
3. Augenanimation
Wir deaktivieren die Licht- und Schattenebenen, die Spiegelung und den Hintergrund.
Wir wählen die Szenenebene aus und aktivieren Ebenenfarbe ändern.
Um auf der Abbildung zeichnen zu können.
In der Timeline erstellen wir einen neuen Animationsordner.
Innerhalb des neuen Animationsordners erstellen wir einen neuen Ebenenordner.
Und im Ebenenordner erstellen wir die folgenden Ebenen:
Farblinie (kaparisiert)
Linie (Vektorebene)
Lichter (kaparisiert)
Schattierung (kaparisiert)
Farbe (kaparisiert)
Nun aktivieren wir in der Timeline „Cel einem Frame zuweisen“.
Und wir wählen Zeichnung 1 aus und klicken auf OK.
Wir wählen das Stiftwerkzeug zum Zeichnen
Bei Subherramienta wählen wir Real G Nib oder jede andere Ihrer Wahl.
Und wir zeichnen nur die offenen Augen.
Gehen wir zu Frame 9 und erstellen eine neue Animationszelle.
Wir aktivieren die Zwiebelschale, um die vorherige Zeichnung anzuzeigen.
Und wir zeichnen die geschlossenen Augen
Nun gehen wir zu Frame 12, um einen neuen Animationsframe zu erstellen
Und in Frame 13 aktivieren wir Zelle dem Frame zuweisen
Wir wählen Zeichnung 1
Wir gehen zurück zu Bild 12 und zeichnen die Augen fast geöffnet.
Wir verschieben die Zeichnung von Frame 9 zu Frame 10
Es ist auch wichtig, die Augenbrauen in der Animation zu bewegen. Dies tun wir mit dem Operationswerkzeug, wir nehmen die Striche und bewegen sie.
Denken Sie daran, dass es wichtig ist, die Augenlinie in einer Vektorebene zu erstellen, damit wir die Striche unabhängig voneinander bewegen können.
Und so erhalten wir die folgende Animation:

4. Unteransicht
Jetzt gehen wir zu Fenster, Unteransicht.
Wir aktivieren die Pipette in diesem neuen Panel
Und im Ordnersymbol wählen wir das Ausgangsprojekt, also die Originalillustration aus.
Und wir können unsere Abbildung im Subview-Bedienfeld sehen. Das wird für das, was wir als Nächstes tun werden, sehr nützlich sein.
5. Augenanimationsfarbe
Wir kehren zum Ebenenbedienfeld zurück und wählen die Ebenen „Farbe“ und „Schatten“ aus, da wir in diesen Ebenen die Animation der Augen malen werden.
Wir aktivieren das Subview-Bedienfeld und wählen die Farben aus der Originalillustration aus, um die animierten Augen zu malen.
Wir können die Animation der Augen mit dem Stiftwerkzeug malen.
Wir werden dies mit jeder der Zeichnungen tun und das folgende Ergebnis erzielen.

Vergessen Sie nicht, die Augenlinien aus der korrigierten Zeichnung zu entfernen, da Sie auch einige Bereiche übermalen müssen, um Fehler zu vermeiden.
Auf diese Weise sieht die Augenanimation gut aus, wenn Sie sie wieder sichtbar machen.
Wie Sie unten sehen können:

6. Hintergrundanimation
Wir aktivieren die Hintergrundebene, da wir uns jetzt bei der Animation auf diese konzentrieren werden.
Wir wählen es mit dem Operationswerkzeug aus und sehen, dass es sich um einen horizontal unendlichen Hintergrund handelt, der perfekt für diese Animation ist.
Dieser Hintergrund ist standardmäßig in Clip Studio PAINT enthalten, sodass wir ihn problemlos verwenden können :)
Um den Hintergrund zu animieren, wählen wir den Ordner aus, in dem sich unser Hintergrund befindet, und aktivieren in der Zeitleiste: Keyframes auf dieser Ebene aktivieren.
Im Frame 1 aktivieren wir die Option: Keyframe hinzufügen.
Und bei Frame 24 verschieben wir den Hintergrund nach rechts. Denken Sie daran, dass Sie dies mit dem Operationswerkzeug tun müssen.
Hier müssen wir versuchen, den Hintergrund an derselben Stelle wie bei Frame 1 zu haben.
Eine Technik, die ich verwende, besteht darin, die Hintergrundanimation zu verlängern, also bis Frame 25. Also verschieben wir das letzte Keyframe in diesen neuen Frame, um einen perfekten animierten Zyklus zu erreichen :)
Das folgende Ergebnis wird erreicht:

7. Telefonreflexionsanimation
Wir gehen zum Ebenenbedienfeld, wählen die Hintergrundebene aus, klicken mit der rechten Maustaste und aktivieren „Ebene duplizieren“.
Wir positionieren diese duplizierte Ebene unter der Mädchenszene und benennen sie um. Außerdem erstellen wir eine neue Ebene und können die duplizierte Hintergrundanimation in diesen neuen Ebenenordner legen.
Innerhalb des Szenenordners, in dem sich die Zeichnung des Mädchens und die Elemente befinden, deaktivieren wir den Telefonbildschirm und lassen ihn leer.
Wir wählen den Ordner aus, in dem sich die doppelte Hintergrundanimation befindet, und aktivieren in der Zeitleiste „Keyframes auf dieser Ebene aktivieren“.
Und was wir tun, ist, diesen Hintergrund einfach nach unten zu verschieben, sodass die Wolken in der Spiegelung des Telefons sichtbar sind. Denken Sie daran, dass wir die Ebenen immer mit dem Operationswerkzeug verschieben werden.
Wir verringern die Deckkraft dieses Ordners, damit die Reflexion realistischer aussieht.
Jetzt erstellen wir einen neuen Ebenenordner über dem duplizierten animierten Hintergrund und legen die Animation in diesen neuen Ordner, den wir „Maske“ nennen.
Jetzt wählen wir mit dem Auto-Auswahl-Werkzeug den Bereich des Telefonbildschirms aus.
Und im Ebenenbedienfeld wählen wir den neuen Ebenenordner mit dem Namen „Maske“ aus und aktivieren: „Ebenenmaske erstellen“.
Auf diese Weise erreichen wir, dass der neue duplizierte Live-Hintergrund nur auf der Spiegelung des Telefons sichtbar ist.

8. Animation der Lichter
Wir machen alle Ebenen unseres Projekts sichtbar, um uns auf die Lichter der Szene zu konzentrieren. Dazu wählen wir die Ebene aus, auf der sich Lichter und Schatten befinden.
Wir wählen die Lichterebene aus und legen sie außerhalb des Ordners ab, da wir mit den Lichtern separat etwas machen werden.
In der Timeline erstellen wir einen neuen Animationsordner.
Wir ändern den Namen des Animationsordners in „Lichter“ und legen die Lichtebene in diesen Animationsordner. Dies alles machen wir im Ebenenbedienfeld.
Wir gehen zur Zeitleiste, aktivieren „Cel dem Frame zuweisen“ und wählen die Lichtebene aus.
Im Ebenenbedienfeld wählen wir die Lichtebene aus
Aktivieren: Keyframes in dieser Ebene aktivieren
In der Zeitleiste lernen wir ein Tool kennen, das ich noch nie gelehrt habe, für das sich aber eine gute Gelegenheit bietet: den Graph Editor.
Die Zeitleiste ändert sich und wir wählen Deckkraft aus.
In Frame 1 fügen wir einen Keyframe hinzu.
Wir machen es auch in Frame 24
Und schließlich zu Frame 12.
Und wir nehmen das Keyframe von Frame 12 und senken es ein wenig ab. In der Szene können Sie sehen, dass das Licht tendenziell schwächer wirkt. Es wird eine subtile Animation der Lichter sein, aber es wird dazu beitragen, unserer Animation mehr Realismus zu verleihen.
Das folgende Ergebnis wird erreicht:

9. Einzelheiten
Gehen wir zum Szenenordner, wählen die Linienebene aus und ich lösche die Zeit und die Elemente des Telefonbildschirms.
Warum mache ich das? Weil, wenn es ein Animationszyklus wird und die Illustration immer dieselbe Zeit zeigt, nicht ersichtlich ist, dass die Animation zeitlich abläuft.
Mit dem Auswahlbereich-Werkzeug wählen wir die Elemente aus und löschen sie.
10. Exportieren der Animation
Gehen Sie zu Datei, Animation exportieren, Film.
Wir können entweder als Film oder als animiertes .gif exportieren.
Wir können den Namen ändern
Die Größe
Und wir warten darauf, dass unsere Animation exportiert wird
11. Abschließende Animation

Dies ist die Animation, die wir in diesem TIP erstellt haben. Wir sind von einer Illustration zu einer Animation übergegangen. Versuchen Sie dies mit Ihren Illustrationen. Sie werden feststellen, dass die Welt der Animation faszinierend ist!
Wir sehen uns im nächsten TIP!
























Kommentar