Tier-Emote/Sticker mit Clip Studio Paint
Einführung
Aufkleber sind eine große Hilfe bei der Vermittlung einer Emotion, und wenn der Aufkleber animiert ist, helfen sie noch viel mehr.

In diesem Tutorial lernen wir die Grundlagen zum Animieren eines solchen Emotes/Aufklebers mit Clip Studio Paint. Aber das, was Sie in diesem Tutorial gelernt haben, beschränkt sich nicht nur auf Emotes, es kann auch in jeder Art von animierten Projekten verwendet werden.
Um Animationen in Clip Studio Paint zu erstellen, empfehle ich die Verwendung der EX-Version, da alle Animationsfunktionen aktiviert sind. Sie können auch die Pro-Version verwenden, diese Version ist jedoch auf nur 24 Animationsbilder beschränkt.
Bedenken Sie, dass dieses Tutorial Ihnen den Prozess beibringen soll, mit dem ich Animationen erstelle, und kein Tutorial ist, wie Sie diese Animation Schritt für Schritt erstellen.
Wenn Sie dieses Format bevorzugen, gibt es auch eine Videoversion.
Grundlagen

Animation
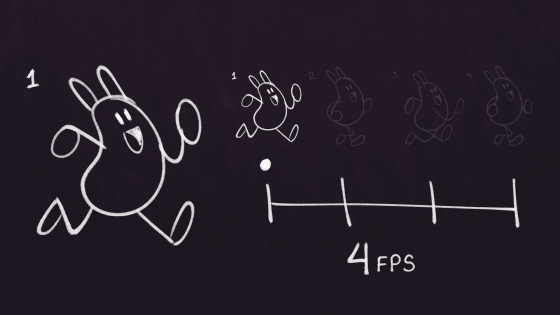
Animation ist eine Abfolge von Bildern, die, wenn sie in angemessener Geschwindigkeit gezeigt werden, das Gefühl von Bewegung vermitteln.
FPS
FPS ist die Abkürzung für Frames pro Sekunde und gibt an, wie lange jedes Bild pro Sekunde angezeigt wird. Wenn wir sagen, dass eine Animation 4 Bilder pro Sekunde hat, bedeutet das, dass 4 Bilder nacheinander für jeweils 1/4 Sekunde angezeigt werden.
Zeitleiste
Die Zeitleiste ist eine grafische Darstellung, die steuert, wie lange jede Zeichnung in der Animation angezeigt wird.
Mit diesen Grundkonzepten können wir nun dazu übergehen, unseren Charakter zu animieren
Animieren des Aufklebers
Vorbereiten des zu animierenden Aufklebers

Diese Animation wurde mit der Cut-Out-Technik erstellt, die darin besteht, jedes der Teile unserer Figur in verschiedene Ebenen zu unterteilen, um sie dann zu animieren, ihre Transformationseigenschaften wie Rotation, Position oder Skalierung zu modifizieren und Keyframes zu verwenden, um sie zu animieren. Dies erleichtert die Animation und vermeidet das mehrfache Zeichnen jedes Frames. Ein bisschen Stop-Motion-Animation wird auch verwendet, um das Blinzeln der Figur zu erzeugen.
Als Erstes zeichnen wir jeden Teil unserer Figur in separaten Ebenen oder Ordnern. Bei diesem Schritt müssen wir jedes Objekt berücksichtigen, das wir animieren möchten.
Persönlich bearbeite ich jedes Körperteil gerne in separaten Ordnern, wobei eine Ebene der Linie und eine andere der Farbe gewidmet ist. Die Anzahl der Ebenen variiert normalerweise je nach benötigter Detailgenauigkeit.
Das separate Animieren jedes dieser Teile kann bei der Verwendung von Ordnern kompliziert sein, da jede der Ebenen berücksichtigt werden muss. Glücklicherweise können wir dies mithilfe von File Objects beheben.
Konvertieren von Ordnern in Dateiobjekte
Ein Dateiobjekt ist im Grunde ein Clip Studio-Paint-Dokument innerhalb eines anderen Dokuments. Dadurch reduzieren wir die Anzahl der Ebenen in der Zeitleiste und behalten die Möglichkeit zur Bearbeitung bei Bedarf bei.
Um ein Dateiobjekt zu erstellen, klicken Sie einfach mit der rechten Maustaste auf die Ebenen oder Ordner, die wir in diesem Dateiobjekt haben möchten, und wählen Sie die Option Dateiobjekt (X) > Ebene in Dateiobjekt konvertieren…
Dadurch werden wir gefragt, welchen Bereich wir für das Dateiobjekt benötigen. Ich empfehle die Verwendung des Zeichenbereichs, da sich dieser an den Bereich anpasst, in dem Pixel gezeichnet wurden. Ich empfehle außerdem, die Option Originalebene beibehalten zu deaktivieren, um sie zu entfernen die Ebenen und haben das sauberste Dokument. Wenn Sie auf „OK“ klicken, werden wir gefragt, wo wir das Dateiobjekt speichern möchten. In diesem Schritt empfiehlt es sich, das Originaldokument und die neuen Dateiobjekte am selben Ort zu speichern. Für den Fall, dass wir den Speicherort der Dateien später ändern möchten, müssten wir nur den Ordner verschieben und auf diese Weise verhindern wir das dass Dateiobjekte falsch konfiguriert werden.
Wenn wir eine Ebene als Dateiobjekt importieren, wird über dem Namen der Ebene dieses Symbol angezeigt, das anzeigt, dass es sich um ein Dateiobjekt handelt.
Durch die Konvertierung jedes Ordners erhalten wir so etwas, wobei jedes einzelne Teil zum Animieren bereit ist.
Aber bevor wir mit der Animation beginnen, müssen wir einen zusätzlichen Schritt für die Augen machen, da es innerhalb der Dateiobjekte eine Bild-für-Bild-Animation geben wird, und damit diese in der Zeitleiste unserer Hauptdatei widergespiegelt werden, müssen sie erneut importiert werden als „Film“-Datei.
Dateiobjekt als Film importieren
Dies ist eine einfache Aufgabe und erfordert nur ein paar Klicks. Um eine Datei als Film zu importieren, müssen Sie nur zu Datei > Importieren > Film gehen und die Datei auswählen, die Sie als Film importieren möchten. In diesem Fall handelt es sich um die Dateiobjektdatei jedes Auges, und diese werden es auch tun können als Dateiobjekte und in separaten Ebenen in die Datei importiert werden. Wir platzieren jedes Auge in der gewünschten Position und können mit der Arbeit fortfahren.
Da nun die einzelnen Teile durch Dateiobjekte getrennt sind, können wir beginnen, unseren Charakter mithilfe der Zeitleiste zu animieren.
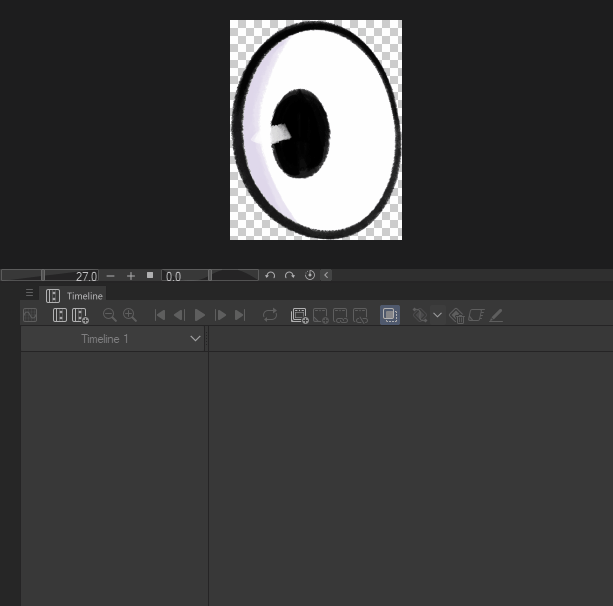
Zeitleiste
In diesem Fenster steuern wir, welche Ebenen in der Animation angezeigt werden und wie lange jede einzelne angezeigt wird.
Um dieses Fenster zu öffnen, müssen wir auf Fenster > Zeitleiste klicken
Es öffnet sich ein Fenster, das uns alle für die Animation notwendigen Steuerelemente zeigt.
Jetzt müssen wir eine neue Zeitleiste erstellen. Dazu klicken wir auf das Symbol „Neue Zeitleiste“ und können hier Parameter konfigurieren wie:
Name der Zeitleiste: Der Name zur Identifizierung jeder Zeitleiste.
Bildrate: Hier wird die Bildrate für die Animation definiert (das ist, wie viele Bilder pro Sekunde die Animation abspielen wird)
Wiedergabezeit: Die Anzahl der in der Timeline aktivierten Frames. Diese können später über dieselbe Timeline geändert werden.
Szenennummer: Die Szenennummer für die Animation, nützlich für die Arbeitsorganisation bei der Arbeit an großen Produktionen. Dies dient nur als Beschriftung und hat keinen Einfluss auf die Zeitleiste.
Shot-Nummer: Die Sequenznummer, an der in der Szene gearbeitet wird. Dies dient nur als Beschriftung und hat keinerlei Auswirkungen auf die Zeitleiste.
Unterteilungslinien: Wird verwendet, um für jeden Frame anzugeben, wie viele Frames eine Linie erscheinen soll, um die Visualisierung jeder Gruppe zu verbessern
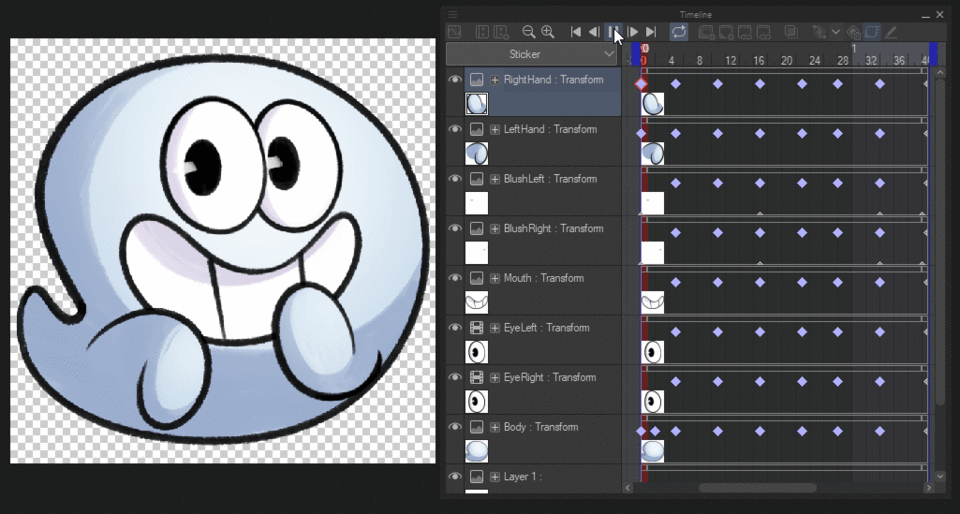
Dadurch wird automatisch eine Zeitleiste für jede Ebene erstellt, und wir können ihre Transformationseigenschaften mithilfe von Keyframes oder mithilfe von Animationsordnern ändern, um Frame-für-Frame-Animationen zu erstellen.
Wie Sie sehen können, haben die Augenebenen ein Filmsymbol. Dies liegt daran, dass ich sie als Filmdatei importiert habe, die zum Anzeigen der Animationen in diesem Dateiobjekt verwendet wird. Wir machen das auf diese Weise, weil wir innerhalb des Augenclips eine Bild-für-Bild-Animation erstellen, um die Figur zum Blinzeln zu bringen.
Bild-für-Bild-Animation
Bei einer Frame-by-Frame-Animation werden im Grunde verschiedene Zeichnungen nacheinander platziert, um die Illusion von Bewegung zu erzeugen. Jede dieser Zeichnungen wird in Clip Studio Paint als Cel bezeichnet.
Für die Augen werden wir diese Art von Animation verwenden, da wir zwei verschiedene Zeichnungen für das Auge benötigen, eine Zeichnung für das offene Auge und eine andere für das geschlossene Auge. Wir werden diese Animation im Dateiobjekt jedes Auges durchführen.
Editar-Dateiobjekt
Um unser Dateiobjekt zu bearbeiten, müssen wir mit der rechten Maustaste auf die Ebene klicken und auf Dateiobjekt> Datei des Dateiobjekts öffnen klicken. Dadurch wird die Clip Studio Paint-Datei in einem anderen Fenster geöffnet.
Neue Zeitleiste

In diesem Dokument erstellen wir nun eine neue Zeitleiste, indem wir die gleichen Schritte ausführen, die wir im Hauptdokument ausgeführt haben, und bereiten sie für die Erstellung der Animation vor
Animationsordner
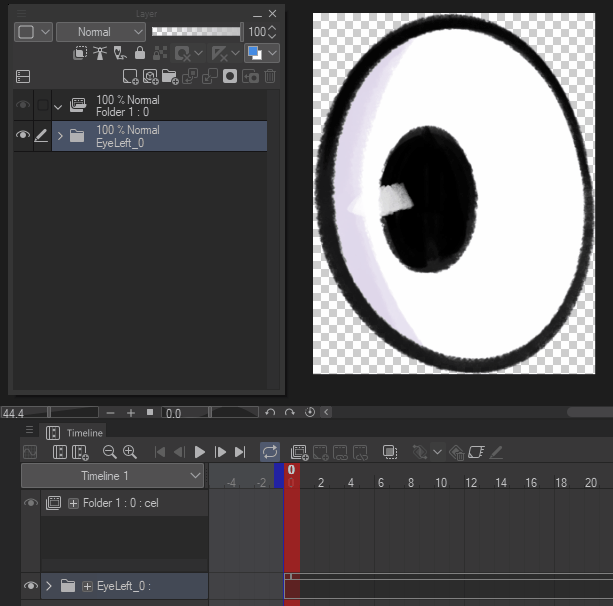
Um eine Einzelbildanimation zu erstellen, müssen wir einen Animationsordner verwenden und um ihn zu erstellen, müssen wir im Zeitleistenfenster auf das Symbol Neuer Animationsordner (A) klicken Dadurch erhalten wir einen neuen Ordner mit diesem Symbol (B). In diesem Ordner fügen wir alle Zeichnungen hinzu, die wir in der Animation haben möchten.
In diesem Fall ziehe ich den Ordner mit dem Auge, das ich bereits gezeichnet habe, in den Animationsordner. Der Ordner mit dem Auge bleibt ausgeblendet, da der Animationsordner anhand der Zeitleiste steuert, wann es sichtbar gemacht wird.
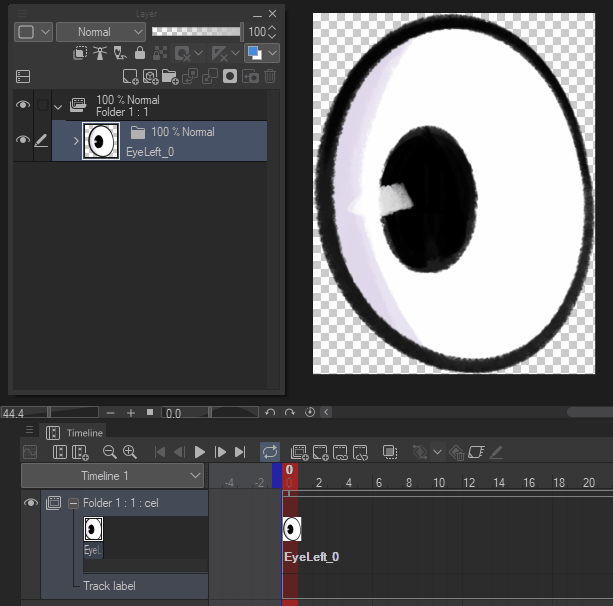
Nun weisen wir den Eye-Ordner unserer Timeline zu. Dazu platzieren wir unseren Cursor in dem Frame, in dem wir den Eye-Ordner verknüpfen möchten, und klicken auf das Symbol Cel to Frame (A) zuweisen. Dabei erscheint ein Fenster mit der Frage, welche Ebene innerhalb des Animationsordners wir zuweisen möchten. In diesem Fall weisen wir den Ordner mit unserem Auge zu.

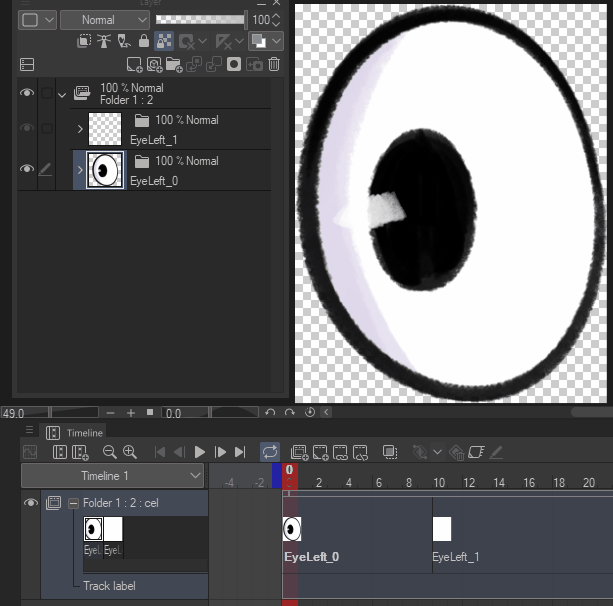
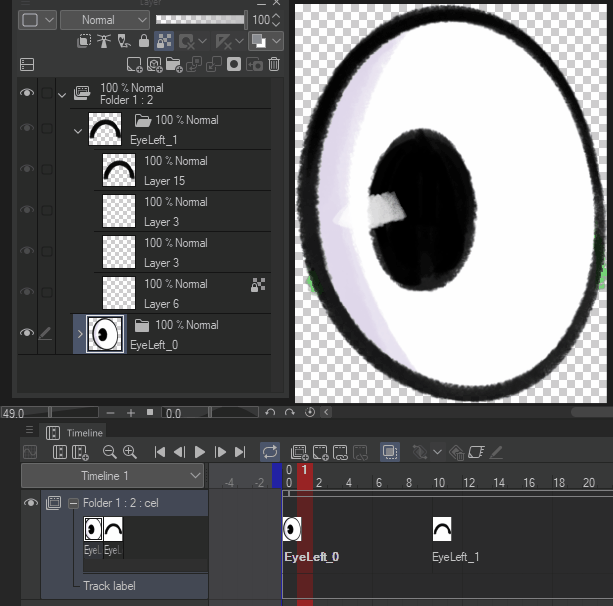
Erstellen einer neuen Zelle
Jetzt erstellen wir ein neues Cel, indem wir den Cursor auf den gewünschten Frame bewegen und auf das Symbol Neues Animations-Cel (B) klicken. Dadurch wird eine neue Ebene im Animationsordner erstellt. Das Tolle daran ist Beim Erstellen eines neuen Cels werden die vorhandenen Ebenen einbezogen. Im Fall dieses Auges enthält der Ordner beispielsweise einen Ordner mit fünf Ebenen darin, und beim Erstellen eines neuen Cels wird ein neuer Ordner mit den fünf darin enthaltenen Ebenen erstellt.

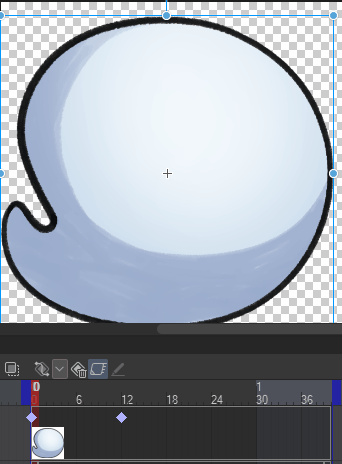
Neues Cel zeichnen

In diesem neuen Cel zeichnen wir das geschlossene Auge, um den Cursor über dem neuen Cel zu platzieren. Im Ebenenfenster wählen wir eine der leeren Ebenen aus und zeichnen darin den neuen Rahmen.
Hier können wir die Option Zwiebelschale (C) verwenden, um die vorherige Zeichnung anzuzeigen und so das Zeichnen des neuen Rahmens zu erleichtern.
Dies ist die grundlegende Art und Weise, wie eine Einzelbildanimation erstellt wird. Wenn Sie eine komplexere Animation wünschen, müssen Sie nur neue Zellen und Zeichnungen hinzufügen.

Um die Dauer jedes Cels zu ändern, platzieren Sie einfach den Cursor im ersten Frame des Cels und ziehen Sie ihn zum gewünschten Frame.
Wenn wir nun zu unserer Hauptdatei gehen, können wir sehen, wie unser Charakter zwinkert.

Wir haben bereits ein Auge animiert, jetzt müssen wir diese Schritte nur noch auf dem anderen Auge wiederholen.
Jetzt animieren wir den Rest des Körpers unserer Figur mithilfe einer Keyframe-Animation.
Animation mit Keyframes
Bei der Keyframe-Animation werden die Transformationseigenschaften einer Ebene in einem Frame gespeichert. Durch die Verwendung von zwei Frames mit unterschiedlichen Datenclips ist Studio Paint für den Übergang zwischen den einzelnen Zwischenframes verantwortlich und vereinfacht so den Animationsprozess.
Die Transformationseigenschaften sind: Position, Skalierung und Drehung und wir können diese Daten mithilfe der Schlüsselbilder speichern.
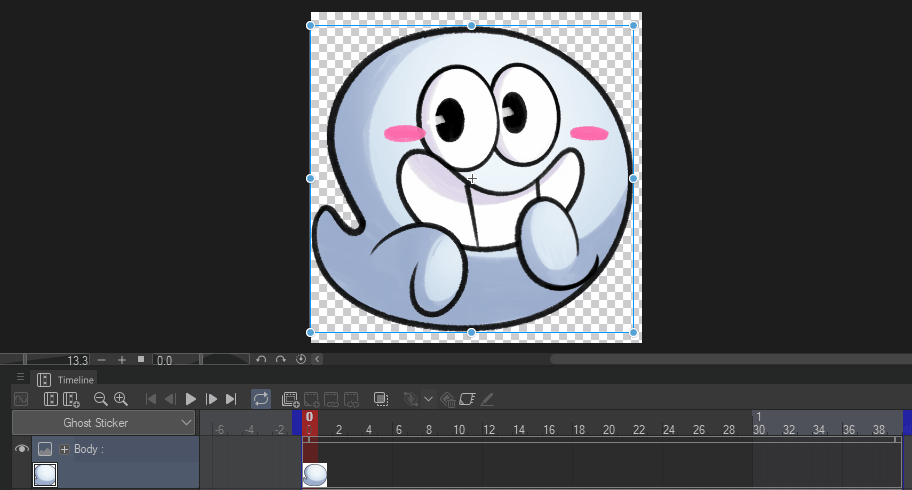
Sehen wir uns ein Beispiel an, in dem die Drehung des Körpers unserer Figur geändert wird.
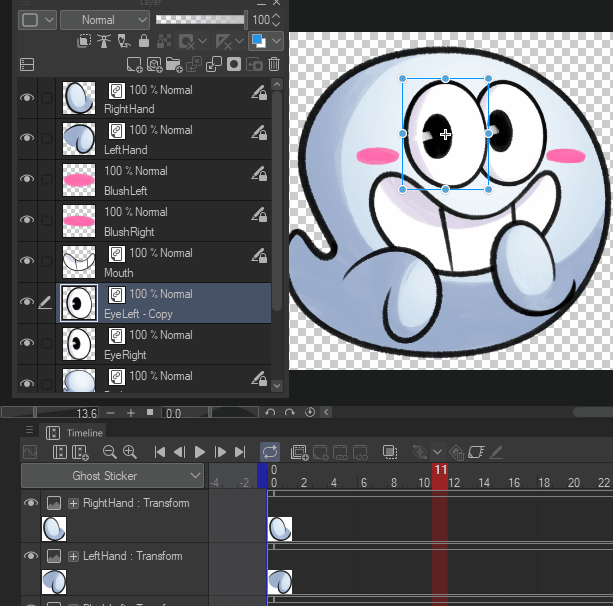
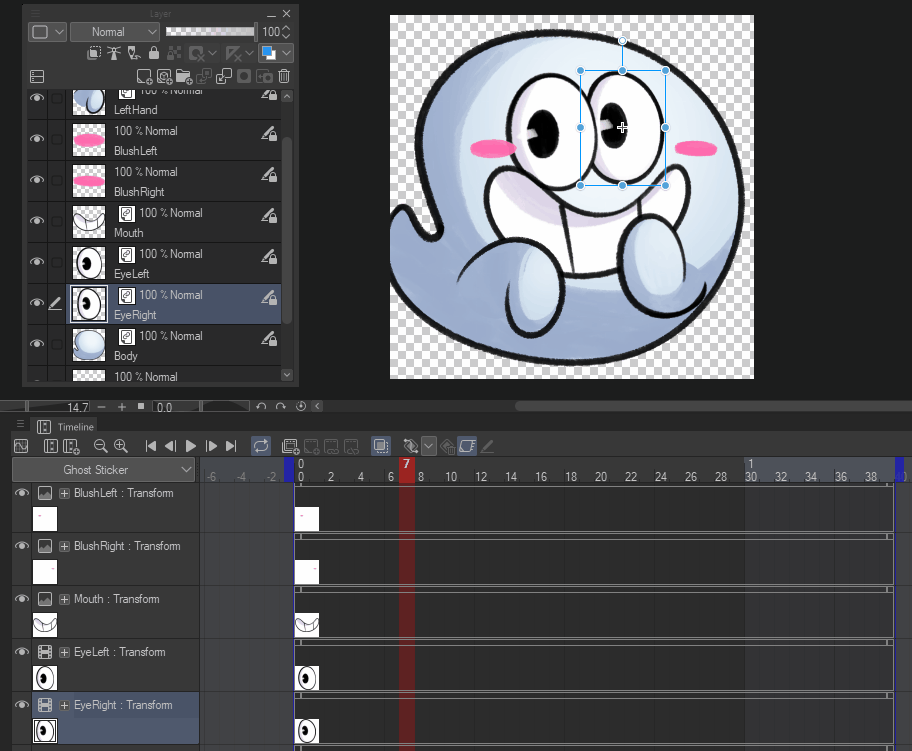
Neuer Keyframe
Um einen Keyframe zu erstellen, müssen wir zunächst die Layer-Keyframes aktivieren, indem wir auf Keyframe auf dieser Ebene aktivieren (A) klicken. Anschließend können wir einen Keyframe erstellen, indem wir auf Keyframe hinzufügen **(B) klicken. , wenn Sie auf dieses Symbol klicken, wird ein Keyframe an der Position unseres Cursors erstellt.
Jetzt benötigen wir nur noch einen zweiten Keyframe, um den Übergang zu erstellen. Um ihn zu erstellen, ziehen wir unseren Cursor an die Position, an der wir den neuen Keyframe platzieren möchten, und ändern mit dem Objektwerkzeug die Parameter unserer Ebene.


Wenn wir die Dauer der Animation ändern möchten, müssen wir nur den letzten Keyframe auf den gewünschten Frame ziehen.
Erstellen einer Schleife

Um eine Schleife zu erstellen, müssen wir zunächst einen Keyframe am Anfang unserer Animation erstellen und denselben Keyframe am Ende kopieren. Dann können wir die restlichen Schlüsselbilder in der Mitte erstellen. Wenn wir den Cursor auf ein beliebiges Bild setzen und eine der Transformationseigenschaften ändern, wird automatisch ein neues Schlüsselbild erstellt, was die Animationsarbeit erheblich beschleunigt.
Wie Sie sehen können, rotiert der Körper von der Mitte aus, wenn er sich dreht. Wir können dies ändern, indem wir die Position des Drehpunkts ändern.
Drehpunkt für Drehung

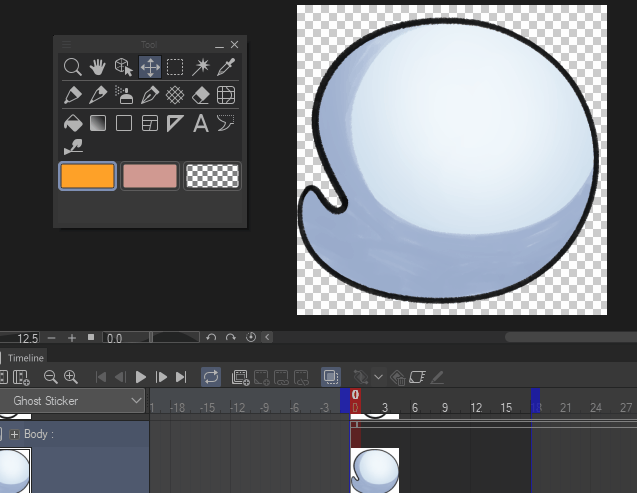
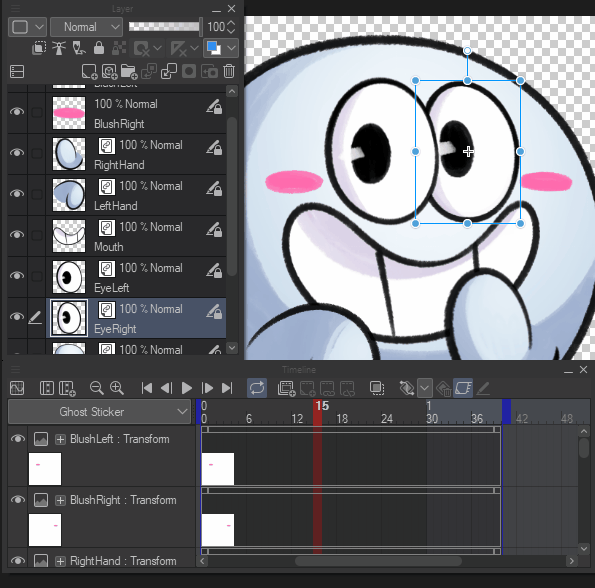
Um den Drehpunkt zu ändern, müssen Sie nur das Werkzeug Objekt auswählen, sich auf die Ebene unseres Objekts setzen und den Drehpunkt an den Punkt ziehen, an dem sich das Objekt drehen soll.
Wir werden die gleichen Schritte ausführen, um die Augen, den Mund und die Wangen zu animieren, aber anstatt ihre Drehung zu ändern, ändern wir die Position aller Objekte.

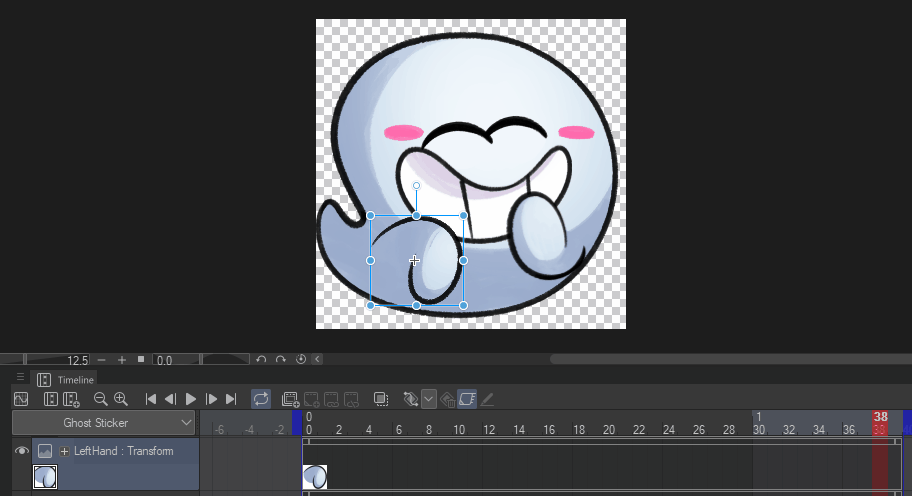
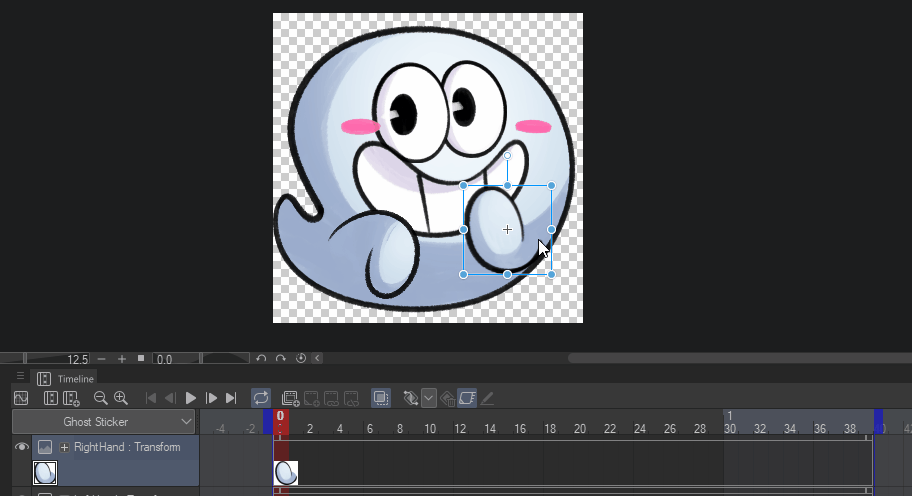
Wir können dieselben Schritte ausführen, um die andere Hand zu animieren.
Ändern Sie mehrere Ebenen gleichzeitig
Genau wie der Rest des Körpers werden wir nun die fehlenden Teile animieren, aber anstatt ihre Drehung zu ändern, ändern wir die Position.
Nur dieses Mal werden wir sie gleichzeitig ändern, indem wir alle Ebenen auswählen und die Keyframes erstellen, während die Ebenen ausgewählt sind.

Indem wir diese einfachen Schritte befolgen, können wir mit den Teilen unseres Charakters spielen, bis wir die gewünschte Animation erhalten.
Als letztes werden wir das Rouge auf den Wangen erscheinen und verschwinden lassen, indem wir die Deckkraft der Schichten ändern.
Ändern Sie die Deckkraft mit Keyframes
Deckkraft-Keyframes werden durch ein kleines Dreieck am unteren Rand der Ebenenzeitleiste dargestellt. Sie müssen berücksichtigen, dass die Position dieser Keyframes nach der Anwendung nicht geändert werden kann, wie dies bei Transformations-Keyframes der Fall ist.

Um die Deckkraft zu ändern, müssen wir sicherstellen, dass die Keyframes aktiv sind. Um die Position zu ändern, müssen wir auf ähnliche Weise unseren Cursor an der Stelle platzieren, an der wir den ersten Keyframe haben möchten. In diesem Fall möchte ich, dass das Rouge auf den Wangen erscheint, und reduziere daher die Deckkraft der Ebene in den Ebeneneigenschaften im Ebenenfenster auf 0 %, wodurch automatisch ein Keyframe erstellt wird. Dann platzieren wir den Cursor an der Stelle, an der die Rouges erscheinen sollen, und stellen die Deckkraft auf 100 % ein.
Endergebnis

Und so endete unsere Animation. Sie müssen bedenken, dass die Animation umso besser aussieht, je aufmerksamer Sie darauf achten, wie jeder Körperteil auf die Bewegung reagiert.
Nehmen Sie sich so viel Zeit wie nötig, um die einzelnen Keyframes zu optimieren, um das gewünschte Ergebnis zu erzielen.
Sagen Sie mir in den Kommentaren, ob Sie das Tutorial nützlich fanden und stellen Sie mir gerne Ihre Fragen. Ich werde gerne versuchen, sie zu beantworten.
Erwägen Sie, mir in den sozialen Medien zu folgen, um mehr über meine Arbeit zu erfahren.
Vielen Dank fürs Lesen!
























Kommentar