So zeichnen Sie bewegte Illustrationen
Einführung
Hallo, in diesem Tutorial möchte ich verschiedene Methoden durchgehen, wie man einer Illustration Bewegung verleihen und sie dynamischer gestalten kann. Ich werde als Beispiel eine Gartenillustration verwenden, aber diese Techniken können auf jedes Motiv und jeden Kunststil angewendet werden.
Ich habe für die Illustration Clip Studio EX verwendet, aber die gleichen Prinzipien können auch in PRO auf kürzere Zeitleisten angewendet werden.
Darüber hinaus erfordert dieses Tutorial ein wenig Wissen über die Funktionsweise von Animationsordnern in Clip Studio. Ich werde versuchen, die meisten Details zum Beginn der Animation durchzugehen, aber dieses Tutorial konzentriert sich in erster Linie auf die Technik und nicht auf einzelne Tools.
Schritt 1 - Planen Sie die Illustration
Zuerst müssen Sie die Illustration zeichnen. Aber anstatt sofort mit dem Skizzieren zu beginnen, müssen Sie während der Skizzierphase festlegen, wo sich die statischen und beweglichen Teile befinden werden.
Achten Sie beim Platzieren der beweglichen Teile darauf, dass sie nicht zu nahe beieinander liegen, sodass sie nicht miteinander kollidieren. Während Überlappungen ein Gefühl von Tiefe erzeugen können, können viele bewegliche Teile den Betrachter vom Mittelpunkt der Illustration ablenken.
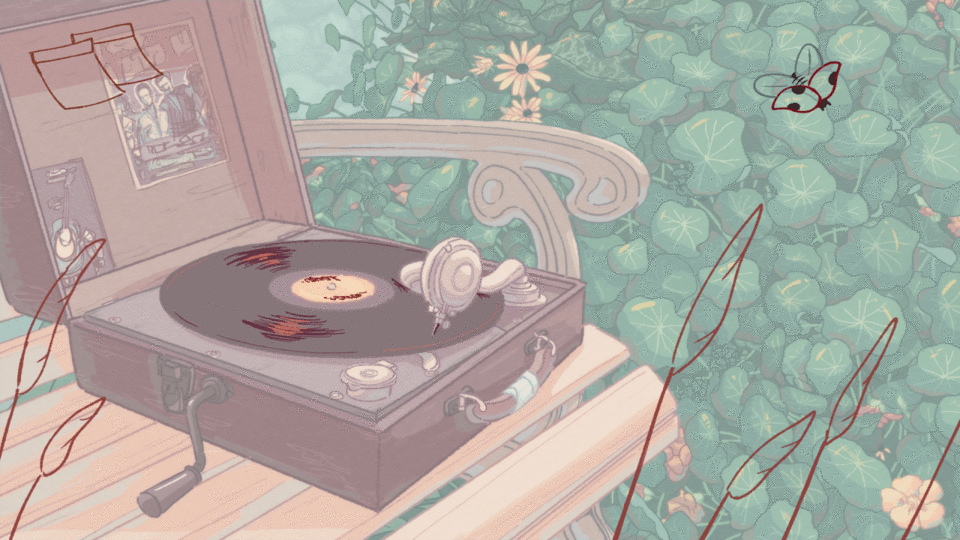
Für meine Illustration eines Plattenspielers auf einer Parkbank habe ich beschlossen, im Vordergrund etwas wogendes Gras hinzuzufügen, sowie einige Zettel, die Bewegung der Platte und einen vorbeifliegenden Marienkäfer.
Ich werde auch einige Änderungen an der Beleuchtung vornehmen, werde diese aber zum entsprechenden Zeitpunkt erklären.
Um die Komposition der Illustration zu planen, kann es hilfreich sein, den maximalen Bewegungsbereich der Teile zu skizzieren, die in Bewegung sein werden. Sie können sie so skizzenhaft zeichnen, wie Sie möchten. Wichtiger ist in dieser Phase, wie die gesamte Komposition aussieht.
Schritt 2 - Den statischen Hintergrund fertigstellen
Bevor Sie die beweglichen Teile animieren, müssen Sie den statischen Hintergrund dahinter fertigstellen. Stellen Sie sicher, dass er die beweglichen Teile nicht durch zu große Helligkeit beeinträchtigt, da dies den Betrachter verwirren könnte.
Schritt 3 - Animatic
Der nächste Schritt besteht darin, eine grobe Animatics der geplanten Bewegungen zu zeichnen. Für animierte Illustrationen ist es am besten, eine Animation in Schleife zu erstellen, da sich die Animation so nahtlos wiederholen lässt. Um eine Schleife zu erstellen, sollten das erste und das letzte Bild des Zyklus identisch sein, damit sich die Animation ohne Unterbrechungen wiederholen kann.
Um mit der Animation zu beginnen, ist es am besten, eine neue Animationsdatei zu erstellen, anstatt einer Illustration eine Zeitleiste hinzuzufügen, da Sie bei ersterer alle Dateieinstellungen festlegen können. Ich ziehe es vor, meine Loop-Animationen ziemlich lang zu machen, da ich die angewendeten Effekte variieren kann (in diesem Beispiel habe ich die Animation 33 Sekunden lang gemacht), aber jede Länge, mit der Sie sich wohl fühlen, kann funktionieren.
Beim Animieren der Skizze ist es am besten, die Deckkraft des Hintergrunds im Ebenen-Tab zu verringern, damit die Zeichnungen besser sichtbar sind. Beim Erstellen einer animierten Datei bietet Clip Studio an, zusätzlichen Platz zu schaffen. Dies ist sehr nützlich, wenn Sie Elemente haben, die über den Rand der Illustration hinausgehen könnten.
Aber seien Sie nicht beunruhigt, wenn Sie große Zahlen eingeben. Da die Animation in Schleifen abläuft, animieren Sie nur einen kleinen Teil. Für die Skizze habe ich mich für eine Schleife mit 10 Bildern entschieden, bei der es 9 einzelne Bilder gibt, und das 10. Bild ist eigentlich das wiederholte 1. Bild des Zyklus.
Um den Animationsprozess zu vereinfachen, empfehle ich, das Onionskinning einzuschalten, das überlappende Symbol oben auf der Zeitleiste. Onionskinning ermöglicht die Anzeige des vorherigen und des nächsten Frames, wobei ersteres in Blau und letzteres in Grün angezeigt wird.

Wenn Sie das Animatic zeichnen, anstatt die Animation sofort zu starten, können Sie mögliche Fehler erkennen. Wie bei meinem 36-sekündigen Versuch einer möglichen Schleife wurde mir klar, dass ich beim Animieren der Haftnotizen etwas zu grob vorgegangen bin. Außerdem passiert der Marienkäfer die Szene zu häufig und das Gras bewegt sich zu schnell. Wenn Sie diese Fehler während der Skizze des Animatics machen, können Sie sie in der Animationsphase leicht beheben.
Schritt 4 - Strichzeichnungen zeichnen und entsprechende Entscheidungen treffen

Der nächste Schritt besteht darin, die Strichzeichnungen für die Animation auf Grundlage des Animatic zu zeichnen. Dies ist ein weiterer Schritt, bei dem viele Entscheidungen anstehen, da Sie in diesem Schritt die Korrekturen am Animatic vornehmen und das Tempo der Animation festlegen müssen (d. h., wie die Einzelbilder auf der Zeitleiste angeordnet werden).
Der Ordner mit der Lineart-Animation kann in der Zeitleiste über der Animatic-Ebene platziert werden, sodass Sie die Lineart mit dem Animatic vergleichen können. Sie müssen dem Animatic nicht genau folgen, sondern können die besten Teile der Skizze zeichnen und die schlechteren korrigieren.
Am besten variieren Sie den Abstand zwischen den Frames auf der Zeitleiste je nach Art der Bewegung. Gleichmäßiger Abstand funktioniert bei mechanischen Objekten, beispielsweise wie der Scheibe in meiner Illustration.
Bei Pflanzen und anderen im Wind schwankenden Dingen habe ich mit dem Abstand der Rahmen herumgespielt, um das Ziehen und Stoßen der Windströmungen nachzuahmen. Nachdem Sie mit dem Zeichnen der Strichzeichnung fertig sind, empfehle ich, unterschiedliche Abstände zwischen den Rahmen auszuprobieren, um zu sehen, welcher am besten funktioniert.
Schritt 4.5 - Animieren mit Keyframes
Möglicherweise ist Ihnen aufgefallen, dass in den obigen Animationsbeispielen der Marienkäfer nicht vorkommt. Der Grund dafür ist, dass es sich bei einem bewegten Objekt am besten mit Keyframes bewegt, während man für die Körperbewegungen handgezeichnete Animationen verwendet.

Wenn Sie ein solches Objekt animieren, sollten Sie am besten zuerst die Loop-Bewegung animieren, bevor Sie Keyframes aktivieren (da es schwierig ist, Keyframes in CIP Studio zu bearbeiten).
Nachdem Sie mit dem Zeichnen der Frames in einem animierten Ordner fertig sind, platzieren Sie ihn in einem normalen Ordner.
Klicken Sie auf dieses Symbol, um Keyframes zu aktivieren.
Dann können Sie auf das Symbol links daneben klicken, um den ersten Keyframe zu platzieren.
Es gibt drei Modi für die Keyframe-Interpolation in Clip Studio: Halten, linear und glatt. Sie sind jeweils mit gelben, grünen und blauen Rauten gekennzeichnet. Die Methode Halten eignet sich am besten zum Nachahmen handgezeichneter Animationen, linear für gerade, lineare Bewegungen, während Glatt am besten für organische Bewegungen oder Bewegungen mit Beschleunigung und Verzögerung geeignet ist, wie z. B. Drehen oder Anhalten.
Achten Sie beim ersten Keyframe darauf, den Drehpunkt in der Mitte des Marienkäfers zu platzieren, um die Animation der Drehung zu erleichtern. Außerdem wird es dadurch einfacher, das Objekt zu verfolgen, während es sich außerhalb des Frames befindet.
Bewegen Sie den Marienkäfer aus dem Rahmen.
Bewegen Sie sich in der Zeitleiste vorwärts und verschieben Sie das Objekt an den verschiedenen Austrittspunkten aus dem Rahmen.

Sehen Sie sich die Animation in der Vorschau an. Die Bewegungsgeschwindigkeit ist zwar in Ordnung, aber die Animation verläuft etwas zu linear. Daher ist es am besten, der Bewegung in der Mitte eine leichte Kurve zu geben.
Ich habe der Bewegung etwas mehr Zeit gegeben, indem ich den letzten Punkt verschoben und ein Keyframe zwischen den beiden eingefügt habe. Bei diesem Keyframe habe ich eine leichte Rotation hinzugefügt, wodurch die Flugbahn natürlicher wirkt.

Nachdem ich die Animation jetzt noch einmal getestet habe, kann ich sehen, dass sie viel besser läuft.
Jetzt kann ich die Bewegungen als Abschnitt auf der Zeitleiste isolieren (was durch das Platzieren des Animationsordners in einem normalen Ordner viel einfacher geworden ist) und die Abschnitte kopieren, wobei ich wiederholte Bewegungen auf der Zeitleiste platziere
Schritt 5 - Einfärben der Animation

Nachdem Sie die Strichzeichnungen fertiggestellt haben, sind die nächsten Schritte viel einfacher, da Sie fast schon an alles gedacht haben.
Jetzt müssen Sie die Animation ausmalen.
In Clip Studio wird die Animation ausgemalt, indem Sie den Animationsordner platzieren, wobei sich die Grundfarben unter dem Animationsordner befinden, der die Strichzeichnungen enthält.
Stellen Sie sicher, dass die Farbrahmen den Lineart-Rahmen entsprechen.
Schritt 6 - Schattieren der Animation

Der Schattierungsschritt ist genau der gleiche wie der Farbschritt. Ähnlich wie der Animationsordner mit den Farben wird der Schattierungsschritt unter der Strichzeichnung, aber über dem Farbordner auf der Zeitleiste platziert.
Ein zusätzlicher Tipp für diesen Schritt ist, dass Sie ähnlich wie bei normalen Rasterebenen auch Animationsordner an den folgenden Ordner anheften können. In diesem Fall können Sie den Schattierungsprozess beschleunigen, indem Sie den Schattierungsanimationsordner an den Farbordner anheften.
Schritt 7 - Verwenden der Verlaufskarte zum Ändern der Zeit
Der letzte Schritt ist so ziemlich alles. Jetzt können Sie mit dem neuen Wissen aus diesem Tutorial tolle bewegte Illustrationen erstellen. Ich möchte Ihnen aber auch einen Tipp geben, mit dem Sie Ihren Illustrationen einen zusätzlichen ästhetischen Reiz verleihen können.
Dieser Trick beinhaltet Verlaufskarten.
Erstellen Sie zunächst eine Verlaufskartenebene. Wenn Sie mit Tageslicht beginnen, ist dies nur eine geringfügige Verbesserung Ihres normalen Farbschemas. Sie können entweder die Standardverläufe von Clip Studio im Himmelsbereich verwenden oder Ihre eigenen
Schalten Sie dann die Keyframes ein und gehen Sie zum Anfang der Zeitleiste. Ändern Sie den Ebenenmodus in „Überlagern“ und die Deckkraft auf 12 %. Sie werden feststellen, dass das Programm eine weitere Beschriftung auf der Zeitleiste mit dem Titel „Deckkraft“ erstellt hat. Alle Keyframes, die die Deckkraft regeln, werden dorthin verschoben.
Sie können weiter entlang der Zeitleiste gehen und versuchen, einen weiteren Keyframe mit derselben Deckkraftstufe hinzuzufügen.
Nun kann man noch eine weitere Gradientenkarte hinzufügen. Ich finde den Wechsel von Mittag auf Sonnenuntergang recht markant, daher zeige ich anhand dessen, wie diese Methode funktioniert.
Fügen Sie nun der Verlaufsebene „Mittag“ einen zweiten Opazitäts-Keyframe hinzu. Ändern Sie die Opazität auf Null.
Fügen Sie dem Sonnenuntergangsverlauf kurz nach denen auf der Mittagsebene Keyframes hinzu und ändern Sie die Opazität auf Null. Behalten Sie den Mischmodus der Sonnenuntergangsverlaufskarte auf Normal
Bewegen Sie sich nun ein paar Minuten entlang der Zeitleiste und fügen Sie der Sonnenuntergangsebene ein zweites Keyframe hinzu. Stellen Sie die Deckkraft auf 50 % ein.
Ich habe für diesen Schritt einen langen Zeitraum gewählt, da ich einen Lofi-Chill-Look anstrebe. Wenn Sie versuchen, einen anderen Effekt zu erzielen, z. B. die Nachahmung eines Zeitraffers, würde ich empfehlen, das zweite Keyframe zeitlich näher an das erste zu setzen.

Das Ergebnis sollte ungefähr so aussehen.
(Hinweis: Das Rauschen ist nicht Teil des Endergebnisses, sondern eher ein Nebeneffekt der Komprimierung, obwohl ich persönlich finde, dass es ganz gut passen kann, wenn Sie eine nostalgische Atmosphäre erzielen möchten).
Dieser Trick kann mit einer Vielzahl von Verlaufskarten verwendet werden, um unterschiedliche Lichtveränderungen zu erzielen. Unten habe ich einige meiner Experimente zum Wechsel von Sonnenuntergang zu Nacht und von Nacht zu Sonnenaufgang aufgeführt.


Abschluss
Heutige Websites und soziale Medien unterstützen eine Vielzahl von Formaten wie GIFs, MP4 oder WebM, mit denen animierte Illustrationen veröffentlicht werden können. Bewegte Elemente können praktisch allem hinzugefügt werden und bringen zusätzliche spannende Details, die der Betrachter beobachten kann.
Ich hoffe, dass Ihnen das Tutorial gefallen hat und ich Ihnen dabei helfen konnte, Ihren erstaunlichen Illustrationen Bewegung zu verleihen.
Clip Studio hat viele Funktionen, die Ihnen bei diesem Prozess helfen können, und ich hoffe, dass Sie viel Spaß beim Experimentieren mit ihnen und beim Ausprobieren neuer Dinge haben werden.
























Kommentar