Fantasy Backgrounds for Beginners
Presentation
Hello!!, welcome to this new TIPS. On this occasion I will address some knowledge and tools required to compose fantasy backgrounds. I will explain some composition rules that we can use in a background, the colors and finally, tools that the CLIP STUDIO PAINT program has that we can use so that the creation of our backgrounds is dynamic. Although examples are used in pixel art, all of these composition rules and tools can be used in other styles. Also, at the end I leave a quick pixel art guide. I hope it is useful to you, without further ado...
Let's get started!!
0. Inspiration
The first and most fundamental thing to create fantasy backgrounds, and in general, any illustration, is to find the topic we will talk about. To find inspiration we can ask ourselves a series of questions, such as:
What kind of fantasy background do I want to draw? A desert? The sea? What type of environment will it represent?
When we already have our theme in mind, I advise making a series of miniatures quickly capturing several variations of our ideas. This way we can try several ideas, finding the one we like the most.
1. Composition
Composition is the way we distribute the elements that make up the subject of the illustration. It is a medium based on schemes and compositional laws through which we can tell a story, making it visually striking, engaging and dynamic. The laws of composition are not absolute, in the end we all have a particular way of understanding life based on the experiences and places where we grew up, but they are undoubtedly a good universal reference that will allow us to transmit emotions, ideas and dreams to anyone in the world. world.
A section is dedicated to each of the rules here, but this does not mean that they are mutually exclusive.
► Visual weight
- SYMMETRIC: It is a balanced composition that is pleasant to the eye, gives peace of mind, but is boring. If we divided our canvas into two equal parts, we would have to distribute the elements in such a way so that both sides have the same weight. In addition, we must respect the empty spaces so that the illustration breathes.
- ASYMMETRIC
On the other hand, asymmetrical (unbalanced) compositions are characterized by having one side heavier than the other. This type of composition provides strength and dynamism.
► Rule of thirds
The rule of thirds is based on the golden rule, the golden ratio, but it is easier to use. This rule establishes that regardless of the size of the canvas we can divide it into two thirds of the vertical and horizontal; These intercessions create four points, in these points it is most pleasant to place our focal point.
Below I leave a useful material, they are image materials that contain the golden rule and the rule of thirds; ready to be arrested to the canvas and scaled as they see fit.
There are other forms of composition that we can use to make our illustrations more visually attractive. They are: Diagonal, triangle and ninety degrees.
As for landscapes, it is not advisable to place the focal point in the center of the illustration, because this area is considered a dead space, the objects that surround it lose relevance, if we want the viewer to focus their attention on some periphery it will not be possible. because the object in the center will overshadow the rest.
Illustrations with reflections on the water surface often break the first rule about the horizon in the first third of the height. This, in many cases, is placed in the center, which highlights the symmetry, since both halves of the illustration, the upper and lower one, are very similar, which makes it visually attractive.
► Lines that guide the gaze
The composition lines allow the viewer's gaze to be guided to visit specific points in the composition where the most important elements are located. From the point of view of the composition, the rivers, the roads, the furrows in the field, the slopes of balanced mountains are interesting.
S-lines are made up of two or more turns and if they start from the edge of the illustration, which is very common, they guide the viewer's gaze from the edge to the end of the line. Another type are the converging lines that generally extend to the horizon. Their convergence, and thus also their effect. As in the previous case, the viewer automatically follows them and his gaze slides to their intersection. Some important lines that we must take into account are the following:
HORIZONTAL LINE: Provides stability, rest, serenity and calm.
VERTICAL LINE: Contrary to the previous one, this one gives the sensation of instability and elegance.
- DIAGONAL: Diagonals represent force and movement. Anything strategically placed can serve to guide the eye; For example, these clouds, due to their curvature, seem to point to the center.
► Framing
If the main object is far away, it is recommended to supplement it. Framing consists of placing our object of interest and then surrounding it with elements that focus the viewer's gaze towards that point, for example, you can add some areas around the main object, which are generally trees in nature, rocks, clouds, flowers, etc.
2. Depth
The use of depth representation is useful to highlight planes, in this way we prevent our illustration from looking flat, with all the elements at the same level.
► Illustration plans
The plans are the most important thing to build any scene. The plans help to build the elements of the illustration in order of importance. For the closest shot in the point of view, it is called "Foreground"; the second closest is called "Second plane" and the third most distant "Third plane", thus consecutively with the number of planes desired.
TIP: It is recommended to draw each plane on a different layer to have greater order and a better workflow. If you need to use several layers for the same plane, you can put all those layers in a folder.
In the layer options we have an icon at the top left called “Change Palette Color.” When you click, a drop-down menu will appear with some default colors, but we can also choose our own colors by clicking on the last option in the menu.

- LEVEL OF DETAIL
The differences in size, color and texture of the planes give the sensation of depth and distance. It is important to take into account which depth plane the focus of attention will be drawn on, so that the previous and subsequent planes guide you to it; This is why we must manage levels of detail, the elements close to us must have details, while those behind our focus of interest must consecutively lose details. Otherwise, if we draw everything in detail it will be exhausting for the viewer to look at.
► Atmospheric perspective
Atmospheric perspective indicates how an object moves away from the viewer; when moving away we see this object with reduced clarity, value and saturation. Remote objects appear to have a colder temperature. Basically, it looks like this. The colors in the foreground are very saturated and dark, while those that remain in the background lose saturation, so we must see them with reduced clarity, value and saturation.
We should not place the colors of the planes with very light or very dark gradients, as noted below, where the image on the left has poorly saturated grays, while on the right we find many blacks - saturated grays. If we do this, the image becomes unreadable.
The harmonious way to mark the planes would be by choosing colors in a wider range of gradients to vary the depth of the colors.
The objects that are in the farthest part will have the color that corresponds to the atmosphere. As explained previously, the furthest colors are light and unsaturated, you can even lose a large part of the object in the background color.
If the atmosphere is not managed well we will obtain a disparate result. The blue atmosphere of the left miniature calms and guides the focal point, while on the right there is no link between colors, in addition to being all very saturated, they all seem important, therefore, we do not know where to place our eyes.
Correctly managing the colors of the atmosphere will serve to guide the viewer's gaze through the composition. In the case of this illustration, the atmosphere guides us to the center.
► Size depth
Placing different sizes helps us focus an illustration. Small, medium and large shapes are parameters we use to know how close or far an object is. The biggest things are those that are closest and the smallest things are in the distance. Let's look at some examples: the illustration on the left has no depth, while the image on the right shows depth of size and color.
In CLIP STUDIO PAINT we can use the transformation tool; We can change the size of the same object; When changing the size we must move it away from the object that is in the foreground. To access the transformation we will use the shortcut “CTRL + T”.
With the transformation we can rotate, scale or put into perspective.

On the other hand, as we saw in the previous section, objects that are far away in a plane away from the background should have muted colors; To achieve this we can use gradient maps.
- GRADIENT MAPS
The function is located in the following path: Layer > New Tonal Correction Layer > Gradient Map.
When we open it, a new layer will be generated above the active one when opening the map window. The gradient affects all layers below it. Within this window we choose the gradient that best suits us. When we close the gradient window we must adjust it to the layer below so that it only affects that layer. We can also put several layers in a folder and apply the gradient map to this folder by coupling it to it, thus, the gradient will be applied equally to all the layers in the folder.

In the entry of the following TIP you will find a detailed explanation of how to add, create and modify the gradients of a gradient map.
If we leave the gradient as it is, we will not be able to couple the objects to the atmosphere and thus we will not give the effect of depth; To solve it, we can use two functions that the program has.
1. OPACITY: This function is located within the layer options. We can change the values by moving the percentage bar or changing the value numerically in the box directly next to the opacity bar. Using it we can modulate the percentage of visibility of the gradient layer.

2. COMBINATION MODES: There are 28 blending modes, these can be found in the layer options. We must know that the combination modes give darkening effects, brightening effect, contrast effect and color changing effect. In the entry I mentioned earlier “Tools for adding color” I talk extensively about blending modes.

- MAGIC ELEMENTS
By playing with our conception of reality we can draw objects that are normally small in more monstrous shapes, this will give the ideal of this in an unusual, magical environment.
For example, mushrooms in nature are smaller than rabbits, but if we invert their size we will obtain an otherworldly environment.
► Color contrast
Using a color that contrasts with the predominant colors of the composition undoubtedly attracts the viewer's eye. The image below is a great example, for the central flower a more vibrant color was selected than the other flowers; The result will be that the viewer's eyes will focus on this point.
- LUMINOSITY/SATURATION CONTRAST
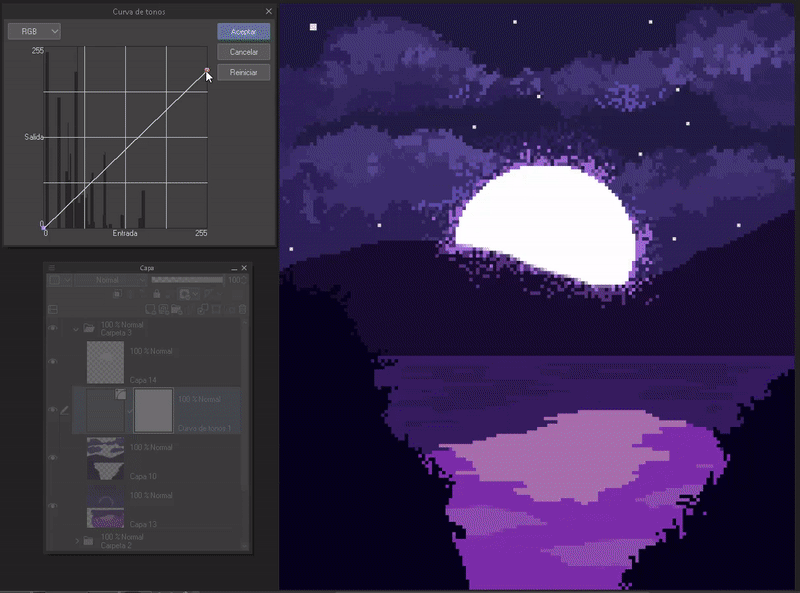
This type of contrast is characterized by making the background elements dark, while the focal point is light. In the following image, the viewer's eyes travel across the entire canvas, but in one way or another they end up falling on the center, since the white contrasts with all the other violet tones.
To change the luminosity of our illustrations we can use the tonal correction layers, specifically: «Hue/ saturation/ luminosity» or «Tone curve». We can find these two tools in the following path: Layer > New layer correction (J).
- HUE/SATURATION/LUMINOSITY
As its name says, with its controls we can change the tone, contrast and saturation of the colors found in the currently selected layer. If we place each color on a separate layer we can modify them separately.
By playing with the saturation of the different planes we can add depth as explained above and with the luminosity we can obtain a spectacular contrast, in addition to allowing us to modify the tone, although I must say that this function is limited, let's say that its degree of editing is basic; the tone curve, on the other hand, provides a well-rounded experience.

TONE CURVE
In the interface we find that the left side controls the light and the right the darkness.
The interface is as follows. As we can see, the output is on the left and the input is at the bottom, this means that the curve represents the shadows (1), the midtones (2) and the highlights (3). By creating points on the curve and moving them to the left we will obtain lights, and shadows to the right. The center is the midtones.
At each end of the curve there are two points, the first point is the brightness (upper right), if we drag it down it will start to get darker. The point at the bottom left is the darkness, if we drag it up it begins to lighten.
By playing with the parameters we can modify the luminosity of our composition. If what we want is for it to only be applied to one layer, what we will do is attach the correction layer to the lower layer. Clicking on any interval of the center line will create new points that will allow you to precisely control the color parameters.

At the top left we will find a drop-down menu, the default option is RGB. When displaying the top menu we find other options such as: Red, green and blue.
With the RGB mode we can change the luminosity and saturation, but with the other three we will be able to do a color correction.
When changing the option we have to:
RGB: Controls black/white tones.
Red: Controls red/cyan tones.
Green: Controls green/magenta tones.
Blue: Controls blue/yellow tones.
In the graph we will find that the origin of the colors changes, at the top the red, green and blue; below cyan, magenta and yellow; while in RGB there are only blacks and whites. You can add as many points as you need, the more the better, so we have greater control of the tones.

► Blur
With the bokeh effect we can achieve a visual effect that guides the viewer's gaze. When taking photographs, objects close to the lens or far away can be blurred so that the main focus is on a particular object. You can do the same thing in your illustrations, you can do this with the blur tool that Clip Studio Paint has. In particular, "Gaussian Blur" is used to make this effect.
To access the Gaussian blur you have to go to the following path: Filter > Blur > Gaussian Blur.
We select the desired element with any of the selection tools. In the menu that appears we can modulate the blur level.

NOTE: It is not recommended to use this effect for pixel art, but it is recommended for any other effect that warrants it; It is an effect focused on realism.
The menu also has other types of blurs such as motion, radial and smoothing. They are used in the previously described way and give the effect just as their name says. For example, if we want to give the effect of falling leaves or rain, we use motion blur. In this effect window we can change the angle of the movement, the degree of blur and its direction.

3. Use of color
When a multitude of similar colors appear in the scene, we will feel more pleasant than when there is a confusing mixture of several disparate colors. For this reason it is good to know color harmonies, using them correctly we can create palettes that give credibility to our illustrations. There are five important harmonies, let's see what they are:
TO. COMPLEMENTARY: Complementary colors are those that are opposite on the color wheel, this combination causes a contrast.
B. ANALOGUES: Analogous harmony is formed by the implementation of colors that are close on the color wheel. Due to their proximity, they combine well with each other.
C. ADJACENT COMPLEMENTARY: For this harmony we take a color which we will call main and later we take two shades adjacent to its complement.
D. TRIAD: To create a harmonic triad, three equidistant colors are used.
AND. MONOCHROME:
To create palettes with this harmony, all colors are derived from a single color from which the various variations of lightness and saturation are used. You can also add different neutral grays.
- CHOICE OF COLORS
In pixel art a huge variety of colors is not needed, with about four or five colors for an object is more than enough, while in other illustrations we can use more. Let's see some tips for choosing them.
1. BASE COLORS: It is recommended to use colors that are not so saturated; The thing about saturated colors is that they annoy the eye too much. Choosing colors that are in the center of the color triangle are good.
2. LIGHTS AND SHADOWS: To choose the shadows we will use cold colors, while for the lights we will use warm colors. If we divide the color wheel in half, we obtain that warm colors range from red to yellow and cold colors range from purple to green.
WARM COLORS: They transmit to the viewer the sensations of high temperatures, enthusiasm, passion, joy, love, energy, warmth, etc. Also, they can represent a time of year such as spring, autumn, a desert, etc.
COLD COLORS: It is the color blue that is most related to cold tones, which, if present in other tones, helps them be perceived as colder. The bluer a color is, the colder it will be. Cold colors are related to low temperatures, they are the tones of winter, the night, the seas, lakes, tranquility, calm, solitude, serenity, sadness, the night, and winter, etc.
- FANTASYCOLORS
If you want to give a more fantasy effect to your illustrations, I recommend using colors that are not so easily seen in nature. When we think of a futuristic city, neon colors come to mind, with forests we think of green, with the desert we evoke yellow and with the sea we have blue. If we leave these schemes, we will obtain atmospheres out of this world.
We can start painting with typical colors and then change the atmosphere to a more mystical one using the different correction layers that we saw previously. If we combine several layers we can obtain better results.

We can also change the blend mode to get more results and the other correction layers like “Color Balance” and “Level Correction”.

- COLOR MAPS
If you are not good at choosing colors, you can use color maps; these are a table with different gradients or random colors. They can be obtained at CLIP STUDIO ASSETS. To have them you have to download the desired map, go to materials, take the map and drag it to the “Color set” palette. Ready, now you can use that choice of predefined colors.
If you do not have the “Color Set” palette open, you can do it from: Window > Color Set.

4. Fantasy effects
The glow of lights or spells gives the illusion of seeing something magical, which is why highlighting the lights is of utmost importance. Let's see, we have this fairy, she looks good, but a bit bland, what can we do to make her more magical?
SHINY PARTICLES
On a new layer with the blend mode set to “Overlay” we will apply particles. Thus it seems that resplendent lights emerge and surround it.
- GLOW
There are objects that emit a certain glow, in my case, the sword and crown that the fairy has should glow. To achieve this effect we will create a layer with the combination mode in “Overlay”, then with the airbrush we will paint the first ring of the glow in the surrounding area.
For the second glow we will generate a layer with the mode in “Strong light”; once again we will apply where needed. Ready.

Adding these light effects not only highlights the shapes, but also gives a fantastic focus.
NOTE: If the effect is exaggeratedly striking, we can lower the opacity of the layer or blur it with the blur tool to reduce the intensity.
5. Pixel Art Quick Guide
As such, this section is not directly concerned with how to make fantasy backgrounds, but if you don't know anything about pixel art and want to get into it, this section will be useful to you. With what you learned above added to this, you can make endless fantasy pixel art backgrounds.
► Tool settings
- CANVAS: When we create our canvas we must consider that in pixel art when working the canvases must be small, with low resolution; These small resolutions are what give it that characteristic pixelation. We can start with dimensions of “150 x 150” or “200 x 200”, but I advise not to go beyond “400 x 400”, then we can scale the canvas as necessary. Another thing to keep in mind is that the units must be in “px”. A resolution of 72 dpi is good.
- GRID
The grid will help to have a better perception of the canvas, after all we are working with pixels, this grid will be able to help visualize the pixels of 1 x 1 dimensions.
To open the grid we must access the following route: View > Grid (G).
In the same route to open the grid we will find the option: "Ruler/grid settings (N)", this option allows us to configure the grid. By default, the values are larger than what we need. For the pixel art style we will change the number of divisions and intervals to 1, the result of this grid is perfect for what we want to do.

- TOOLS
Pixel art is not as realistic nor does it require as many colors and textures to look good. For this style we will use the tools: Figure, selection, hard brushes, fill, rubber, rulers, combination modes, tonal correction layer and gradients. For some of them we will have to change the settings so that they work in pixel art.
1. SMOOTHING: We must remove the smoothing to have a better perception of the line. In the image below we have: Left with smoothing, right without smoothing.
For figure, selection, brushes, fill and rubber we must change the smoothing to “Nothing”. The smoothing setting will be in the tool properties of each of them.
If this option is not found we can bring it to the palette from the configuration. First, we will open the tool configuration by clicking on the wrench located at the bottom right; A window will open, in it we will go to the left section, there we will find the “Smoothing” option, we click. Now on the right we have a small box, when clicked an eye will appear, indicating that the function can now be viewed in the tool properties.

2. TRANSFORM: Due to the nature of the tool focused on modifying large images, it is normal that when transforming an object the tool softens the edges, but for pixel art this does not work because it blurs the transformation.
To solve it we will select a part of the drawing, then with «CTRL + T» we will open the transformation, in the tool properties palette, at the end we will find the option “Interpolation mode”, in the drop-down menu we must change the option to “Defined borders (nearest neighbor)”.

3. As for the rules, blending modes, tonal correction layer and gradients, we can use these as they work.
- SCALATE
As we saw at the beginning, the canvases for pixel art are very small, when we export it the result will be very small; To solve this you have to scale the image.
To begin we will go to the following path: Edit > Change image resolution.
A window will open, there we will change the scale value, by default it will appear at 1; We will change the scale in whole numbers (1, 2, 3, 4, 5, 6...) in order to maintain the proportions. Additionally, we will change the interpolation method to “Defined edges (nearest neighbor)”. We will leave the resolution at 72 dpi. Ready, now we can export in a larger size.
NOTE: A larger scale of “400 x 400” should only be done at the end of the illustration, otherwise the pixel effect will be lost when redrawing.

► Pixel Art Fundamentals
- LINES: When we start in pixel art the normal thing is to make loaded lines, these lines are known as doubles; This means that we paint two pixels instead of one. For our work to look good, it is recommended that all the lines look clean, without more than one pixel. If this is not possible, we can erase the excess with the eraser in a very small size.
The quality of the line should be taken into consideration if you are working on small objects that require an outline, but if you are working on large elements that do not require a lineart, then there is no need to worry about it, because the filling will not be noticeable.
- MIX COLORS
As such we cannot mix the colors as we would in traditional painting, what is done in pixel art is to give texture. We achieve this texture by making patterns between the colors, that is, leaving a couple of pixels of one color and the subsequent pixels of another.
We can do it with default brushes that are useful, but I recommend the following brush pack that you can download from CLIP STUDIO ASSETS:
6. Use of assets
To create any object in pixel art style we must simplify its shape as much as possible, but there are times when we are not good at some shape or texture. In this section we will learn how to use materials.
- DOWNLOAD ASSETS
Materials can be shaped brushes, image materials, or 3D primitives. To get them we will go to CLIP STUDIO ASSETS, once there we will look for what we want and download it. In my case I will use a whale for the example, but you can find cars, castles, houses, cities, etc.

- ADD MATERIALS
The downloaded materials will appear in the right panel of the program in the materials section, specifically in the “Downloads” folder. To add them we must select the material, drag it to the canvas and drop it.
The material will be large compared to our very small canvas, that is why we will scale the material to the size we need.

- 3D PRIMITIVES
Additionally, using 3D primitives we can create our own structures. We find the 3D primitives in: Materials > 3D > Primitives.
As in the previous one, we will drag the primitive to the canvas. When you click on the figure, a series of arrows will appear with which we can rotate the figure, change the size, move, etc. By coupling several primitives we can form structures.

- EDIT MATERIAL
Rather than editing, we are going to paint over it. First, if necessary we will lower the opacity of the material layer, second, we will create a new layer above where we will paint the shape and colors using the techniques explained above. Ready, we now have a whale easily in pixel art format. With the 3D primitives we will do the same.

If our object is a 3D material that we can change the angle of view, it is perfect for scenarios, we just have to rotate it to the angle we want.

- TEXTURES
For textures we must consider using brushes downloaded from CLIP STUDIO ASSETS. Using keywords (for example: flowers) we can find brushes of almost any texture. Among many we can find some to make landscapes, such as:
Farewell
I wanted to add the timlapse of the castle process, but I forgot to activate the recording. Too bad, but good. I hope that what you see in this tutorial is to your liking and that it is helpful to you, sorry for being so long. Well, without anything to say, thank you for coming this far! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
Vibrate high!!!
We won't see you another time ( •⌄• ू ) ✧























Comment