ベジェ曲線つかおうぜ!!
ベジェ曲線ってあんまり使われてない?
マウスだけでもきれいな線が描けるから便利だよ!
ベジェ曲線つかおうぜ
ヘロヘロでフニャフニャの線画しか描けない!!!
マウスしか無いし無理!
タブレット買ったけど手描きと全然違う・・・
そんなときは「ベジェ曲線」だ!
使うのは
図形パレットにある「直接描画」の中の「ベジェ曲線」。
これで線画を描きます。
線画を修正するのは
線修正パレットにある「制御点」とそのプロパティで
修正していきます。
パス全体を動かすときは
操作パレットの「オブジェクト」を使います。
とりあえず以下の設定だけやっておいてください。
ベジェ曲線ツールプロパティの中の曲線の種類を「3次ベジェ」にする。
線種には「直線」「スプライン」「2次ベジェ」「3次ベジェ」と4種ありますが
「3次ベジェ」だけ使います。
早速練習しましょう。
練習用データはこちらからダウンロードできます。
下の画像を読み込んでトレース練習です。
読み込んだらベクターレイヤーをつくってそこに描きます。
ラスターレイヤーでも描けますが、後から修正できないので必ずベクターレイヤーを使用しましょう。
直線はクリックで制御点を追加するだけです。
1でクリック、その次に2でクリック。
ダブルクリックで決定です。

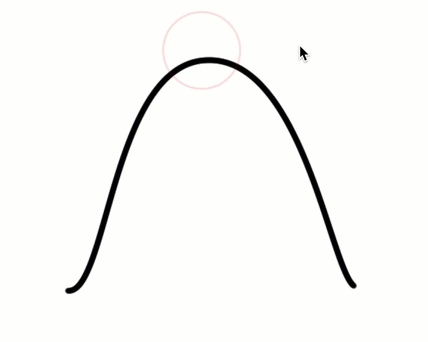
曲線はドラッグすることでハンドルが出てきます。
1から1’までドラッグ、2から2’までドラッグ、
ダブルクリックで決定。
ハンドルのガイドも表示していますが、正確に合わせなくて良いです。
後で調整するので超ざっくりで大丈夫です。

途中で別方向に曲がるときは制御点を追加します。
ちなみにこの程度のカーブだと制御点2点でもつくれます。
真ん中に制御点を置く練習です。

円を描く時に楕円ツールを使うと制御点の多い円になってしまうので、
ベジェ曲線で描いたほうがよいです。

楕円ツールで描いた円↓
制御点がいっぱいになるので修正しずらいです。
鋭角にする方法
髪の毛とかのシュッっとしたところ描くときにつかいます。
2のところでハンドルの長さを決めたら「ALT」キーを押します。
「ALT」を押している状態だと描画途中でハンドルの操作ができるようになるので例のようにハンドルの向きを変えます。

練習ではハンドルの下絵があるので一度でカーブが綺麗につくれましたが、ペン入れの際はハンドルガイドの下絵はありませんのでおおよその位置で大丈夫です。
一発で狙った線を引くのは無理です。
あとからいくらでも修正できるのがベジェ曲線の利点ですので、あまり深く考えずに線を引いていきましょう。
修正方法
線の修正は「線修正ツール」の「制御点」を使います。
自分はクイックツールに制御点のツールプロパティをすべて登録しました。
最初はマウスでツール選択して切り替えても良いと思いますが、キーコンビネーション使ったほうが速いのでキーコンビネーション覚えましょう。
登録用のアイコンも練習用データにまとめてありますので使いたい人はご自由にどうぞ。
線修正ツール使用中のキーコンビネーション
制御点の追加__Shiftクリックでカーブ途中に制御点追加。
制御点の削除__Alt押しながら制御点をクリックで削除。
角のきりかえ__Shift+Alt押しながら制御点をクリックで鋭角と曲線の変換。
片側ハンドル操作__ハンドルをドラッグ中にAltを押す。
制御点の移動
線修正ツールの「制御点の移動」で制御点の移動やハンドルの操作ができます。

制御点の追加
制御点を追加するにはツールプロパティで「制御点の追加」を選択。
線の上をクリックで制御点追加。
ツールプロパティで切り替えなくても「制御点の移動」のまま
Shiftクリックで制御点の追加可能。
Shiftを押すとマウスカーソルに+のマークが付きます。そのままクリックで制御点追加できます。

制御点削除
制御点を削除するにはツールプロパティで「制御点の削除」を選択。
線の上をクリックで制御点削除。
制御点削除もツールプロパティで切り替えなくても「制御点の移動」のまま
Altクリックで制御点の削除が可能。
Altを押しながらマウスカーソルを制御点に重ねると−のマークが付きます。そのままクリックで制御点を削除できます。

角の切り替え
「角の切り替え」で制御点をクリックすると角あり(鋭角コーナー)と曲線の切り替えができます。
「角の切り替え」もプロパティパネル選択しなくてもキーコンビネーションで一時的に使用できます。
「制御点の移動」のままShift+Alt押しながらクリックで同じように角の切り替えができます。

またハンドルを移動中にAltを押すと片側ハンドルだけ動かすことができます。
「角の切り替え」と同じような効果を得られますが、角なしに戻すことはできませんので戻す場合は「角の切り替え」をつかいます。

パスの移動
線自体の移動は「操作」ツールの「オブジェクト」で行います。
クリックで一本の線全体を選択できます。
Shift押しながら選択で複数の線が選択できます。
移動だけでなく拡大・縮小、回転などの操作が行なえます。
また「操作」ツール使用中のみ制御点・ハンドルの複数選択、編集ができます。

線の切断
あまり使いませんが「線の切断」は線上の任意の点で線を切断できます。

線の接続
線をつなげる時は「ベクター線つなぎ」ではなく
「ベクター線つまみ」を使ったほうが簡単です。
「ベクター線つまみ」のツールプロパティの「線をつなぐ」にチェック
繋げたい制御点を掴んでもう一方の制御点に重ねると線がつながります。

線の消去
線の消去はトレース中はあまり使いません。
完成後に重なっている部分を消すために使います。
髪の毛などは繋げて描いておいて、最終決定後に重なったところを消します。
消しゴムツールの「ベクター用」
ツールプロパティの「ベクター消去」にチェック
「交点まで」を選択。

そしてベジェを駆使してペン入れすると・・
マウスで作業しましたが、
一定の線の太さで綺麗にペン入れできました!!!!!!
髪の毛の長いストロークの部分とか手描きでは私には無理、マウスで描くとか論外でしょう。でもベジェ曲線つかえばマウスでもこんなに綺麗に線が引けます。
これはこれで良いと思いますが、ちょっと線が単調ですので線に表情をつけていきましょう。
線幅修正
線幅の修正は線修正の「制御点」のツールプロパティのものと
線修正の「線幅修正」2種類あります。
制御点の方は文字通り制御点にのみ適応できるツールです。
「線幅修正ツール」の方は線のどこにでも適応できますが
幅を変えたところに制御点を作る仕様なのであとからベジェカーブで修正するのが難しくなります。
線画が完成した段階で線幅修正しましょう。
「制御点」の線幅修正
「制御点」の線幅修正はツールプロパティから
制御点の上で左にドラッグで太く、右にドラッグで細くできます

「線幅修正」ツールの線幅修正
「線幅修正」はツールプロパティで
太らせ・細らせなど選択できます。
それぞれ試してみてください。
こちらのツールを使うと制御点が増えますので最後の仕上げに使用するとよいです。

線調整してこんな感じになりました。
すべての線画をベジェ曲線で描く必要は無いです。
難しい長いストロークだけベジェ曲線を使うだけでもよいと思います。
























Comment