Gradientes: Guía para principiantes
Introducción
¡Hola y bienvenido! Esta es una guía de los gradientes de Clip Studio Paint.
Este tutorial explicará las capas de degradado, la herramienta de degradado, los mapas de degradado, los degradados tonificados, la herramienta de pintura de línea de contorno y algunas formas en que podemos usarlos de manera efectiva en una ilustración.
Esto fue escrito con los principiantes en mente. La información se proporciona en pasos, desde básicos hasta avanzados, por lo que ciertos temas pueden dividirse en diferentes secciones. (Por ejemplo, esta guía explica cómo personalizar los colores de degradado en 3 secciones diferentes). Esto es para que los principiantes practiquen el uso de lo que se introduce antes de pasar a la nueva información.
🧭 ¡Este es un tutorial LARGO!
** ⚠ NOTA * Este tutorial utiliza Clip Studio Versión 1.9.7, que tiene gráficos de interfaz de usuario actualizados, incluidos los iconos del kit de herramientas. Si no puede encontrar los iconos coincidentes para los ejemplos que se muestran en el tutorial, es posible que esté ejecutando una versión anterior (o una versión más nueva, si está leyendo esto en el futuro).
¿Qué son los gradientes?
En la ilustración, un degradado es una forma de hacer una transición suave de uno o más colores, valores o texturas a otro, oa otra cosa (otras imágenes, etc.). Los degradados pueden definir formas, mostrar la dirección de la luz, mezclar colores o agregar interés visual.
A continuación se muestra una ilustración inacabada que usaré para demostrar cómo se pueden aplicar los gradientes en las ilustraciones. Le he dado a cada forma o área su propia capa (es decir, la niña tiene su propia capa, al igual que las flores, etc.) Esto, en mi opinión, hace que sea más fácil aplicar gradientes, pero puede hacerlo seleccionando o como quiera me gusta.
¡Comenzaremos creando el cielo con una capa de degradado!
Capas de gradiente
Una capa de degradado es un "objeto" editable que siempre le permite cambiar sus colores, dirección y posición utilizando la herramienta [Operación]. Los cambios se actualizan en tiempo real, lo que es útil si necesita corregirlo rápidamente más adelante.

Aquí hay 2 formas de crear una capa de degradado:
(1) En el menú principal en la parte superior del programa, haga clic en "Capa"> "Nueva capa"> "Gradiente".
(2) Alternativamente, puede hacer clic con el botón derecho en cualquier lugar dentro de la ventana Capa y aparecerá el mismo menú.
La capa de degradado creada debe cubrir el lienzo en un degradado de dos colores utilizando los colores principales y secundarios actuales. Habrá una línea azul vertical en el medio.
También notará que crea una nueva capa en su ventana de Capa llamada "Gradiente 1".
--------------------------------------------------
Inmediatamente después de crear una capa de degradado, la herramienta [Operación] se seleccionará en la ventana "Herramienta" y el Objeto en la ventana "Subherramienta". Estos le permiten editar la capa de degradado.
(Nota: si no puede ver la ventana de herramientas, la ventana de subherramientas o cualquier otro elemento visual mencionado en este tutorial, intente esto: vaya al menú superior y haga clic en "Ventana". Este menú desplegable enumera las ventanas del programa y si actualmente están en pantalla o no. Los que tienen una marca de verificación son visibles, por lo que si no puede encontrar una ventana que se menciona, o si necesita volver a activar una, mire aquí. Haga clic en la que necesita y marque aparecerá una marca junto a ella cuando la ventana aparezca en algún lugar de la pantalla. Puedes mover la ventana a donde quieras desde allí).
Mientras usa la herramienta [Operación] establecida en "Objeto", haga clic y mantenga presionado el círculo pequeño en la parte inferior de la línea azul vertical. Mover hacia la izquierda o hacia la derecha cambia la dirección del degradado, y hacia arriba o hacia abajo ajusta la cantidad de cada color.

Si necesita realizar cambios en la capa de degradado más tarde, o no puede determinar por qué no puede cambiarlo, seleccione la herramienta [Operación] nuevamente. Aparecerá la línea vertical azul, que indica que está activa para edición.
-----------------------------
Puede cambiar los colores del degradado cambiando los colores principal y secundario a la esquina inferior izquierda de la rueda de colores. Estos se aplicarán al gradiente instantáneamente a medida que los cambie.

-----------------------
Al hacer clic y arrastrar la pequeña x en la parte superior de la línea azul vertical, se moverá la posición del degradado.

¡Esto es particularmente útil para gradientes radiales!
💡 CONSEJO: cree una carpeta enmascarada para la herramienta de degradado
Oscurezcamos un par de cosas con la herramienta [Gradiente].
Primero, hagámoslo más fácil preparando una forma definida para el degradado, en lugar de pintar sobre cosas que quizás queramos cambiar más adelante. Haremos esto haciendo una carpeta enmascarada, y para comenzar necesitamos una selección.
Seleccione el área o la forma de la sombra, en esta ilustración he seleccionado a la niña. Un área seleccionada tendrá pequeñas líneas blancas en movimiento alrededor de los bordes.
Como he puesto a la niña en su propia carpeta, las selecciones serán fáciles.
Puede seleccionar lo que esté pintado en una capa o que esté contenido en una carpeta haciendo clic derecho en la capa / carpeta y eligiendo "Selección de capa"> "Crear selección".
WORTOWS SHORTCUT: mantenga presionada la tecla CTRL y haga clic con el botón izquierdo en la vista previa de la capa o en el icono de la carpeta. (No puedo encontrar este modificador exacto en el menú, así que no estoy seguro de qué es para Mac).
-------------------------------------------------- -
Si solo tiene un dibujo lineal o un boceto, también puede usar las herramientas [Selección automática] o [Marco] en la ventana Herramienta para seleccionar un área.
Haga clic en los espacios entre las líneas que desea sombrear con la herramienta [Selección automática]. Es posible que deba hacer esto varias veces.

Alternativamente, puede elegir el Lazo, la Polilínea o el Lápiz de selección en la ventana "Subherramienta" de [Marquesina] para dibujar la forma de lo que desea sombrear.
Aquí estoy usando el lazo:

-------------------------------------------------- -
(1) Una vez que tenga una selección activa, cree una nueva carpeta POR ENCIMA de la (s) capa (s) a la que desea que afecte el degradado (o DEBAJO de la línea de trabajo si la tiene) haciendo clic en el botón "Nueva carpeta de capa" en la parte inferior de la ventana de capa.
(2) Después de eso, haga clic en el botón "Crear máscara de capa" cerca de él.
Ahora debería tener una carpeta con una máscara en la forma de la selección. Esta carpeta enmascarada funciona haciendo que todo lo que pones en esa carpeta se adhiera a la forma de la máscara de la carpeta, y es agradable para la organización si usas muchas capas, ya que puedes cerrar carpetas.
Finalmente, mientras la carpeta está seleccionada, cambie su Modo de fusión a "A través", ya que esto permite que cualquier capa de la carpeta que use Modos de fusión diferentes se muestre correctamente.
Puede encontrar más información general sobre máscaras aquí:
La herramienta de degradado
Otra forma de crear un degradado es con la herramienta [Gradiente]. A diferencia de la capa de degradado, la herramienta crea un degradado rasterizado en la capa seleccionada actualmente.
-----------------------------------------
Ahora hagamos una gran sombra. Seleccione la herramienta [Gradiente] y asegúrese de que se muestren las ventanas Subherramientas y Propiedades de herramienta.
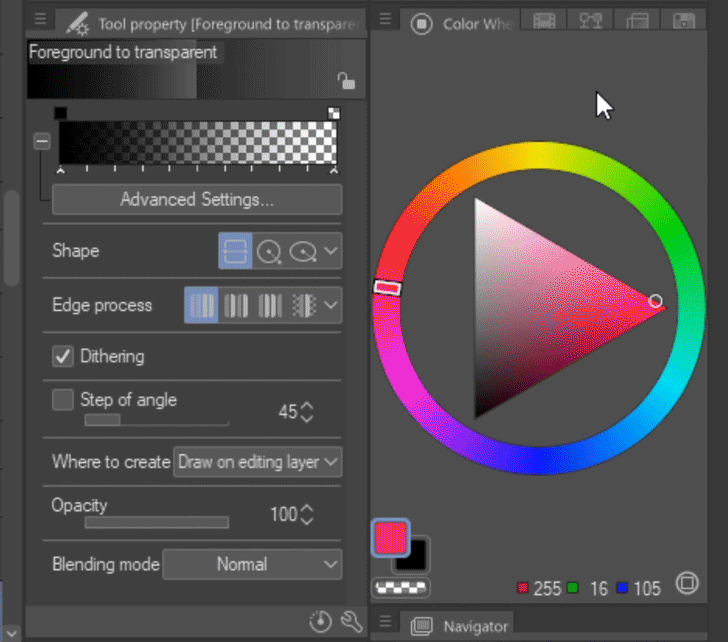
Mira la ventana Sub Tool. Hay varios gradientes, pero nos centraremos en el llamado "Primer plano a transparente".
Haga clic en él y mire la ventana Propiedad de herramienta. La parte superior de la ventana muestra el gradiente seleccionado actualmente, y en este caso hay una barra con un patrón a cuadros en un extremo, y opuesto en blanco o negro. Este es el gradiente "Primer plano a transparente".
Las fichas representan la transparencia, por lo que cuando use este degradado, cualquier cosa debajo de su capa se mostrará gradualmente.
Probémoslo. Seleccione la carpeta enmascarada en la ventana Capa y cree una capa.
Haga clic en el final en el que desea comenzar, mantenga presionado y arrastre hacia arriba en la dirección en que desea que se desvanezca, luego suéltelo.

Esto crea una sombra general simple pero efectiva. Observe que la carpeta enmascarada mantiene el degradado en la forma de la niña. Si no se usara la máscara, el degradado cubriría todo el lienzo.
Cambiar el color del degradado (básico)
La sombra no tiene un aspecto natural con esta iluminación, así que vamos a ajustarla. Sería mejor usar un color azul o frío ya que su entorno usa tonos de azul. Aquí hay tres formas de cambiar el color:
(MÉTODO 1)
Notarás que si intentas cambiar tus colores principal y secundario junto a tu rueda de colores, no cambiarán los colores en el lienzo como lo hicieron con la capa de degradado. Tampoco cambian en la vista previa del degradado.
Una forma de cambiar el color es usando los pequeños cuadrados sobre la vista previa del degradado. Los cuadrados representan los colores o colores transparentes que se utilizan.
Elija un color principal o secundario con la rueda de colores. Desplácese sobre uno de los cuadrados pequeños sobre la vista previa del degradado, y el ícono debería convertirse en un pequeño cubo. Esto significa que el color actual seleccionado se usará para llenar el cuadrado, cambiando ese color en el degradado. Haz clic en el cuadrado para cambiarlo.

Ahora el gradiente será de azul a transparente. Borre el degradado negro que hizo en la capa y vuelva a hacerlo con el nuevo degradado azul.
(MÉTODO 2)
Asegúrese de que la capa con el degradado esté seleccionada y use el menú principal para navegar a "Editar"> "Corrección tonal"> "Tono / Saturación / Luminosidad". Aparecerá una ventana llamada Tono / Saturación / Luminosidad.
HUE: el color
SATURACIÓN: la intensidad o intensidad del color.
LUMINOSIDAD: la claridad u oscuridad del color.
Ajuste todos los controles deslizantes hasta que encuentre un color que funcione. Es fácil de usar y verá los resultados en el lienzo de inmediato.

- NOTA: Normalmente SOLO necesita la ventana Tono / Saturación / Luminosidad para cambiar el color de un degradado, pero si el color es negro, blanco o gris, se requerirá una ventana correccional adicional ya que estos carecen de tono.
Como el color que necesitamos cambiar en este degradado es el negro, la LUMINOSIDAD deberá aclararse para poder aplicar HUE. Arrastre la flecha hacia la derecha en la barra de luminosidad para aclarar el gradiente. El color cambiará en tiempo real en el lienzo.
Para aplicar el tono, navegue nuevamente al menú principal en "Editar"> "Corrección tonal"> "Balance de color". Aparecerá la ventana Balance de color. Asegúrese de seleccionar "Medio tono" en la parte inferior y mueva las flechas necesarias para crear el color deseado. Para esta ilustración, la flecha amarillo-azul se movió hacia el azul, y el rojo-cian se movió un poco hacia el cian, para hacerlo más azul Y más cian.
Puede volver a "Editar"> "Corrección tonal"> "Tono / Saturación / Luminosidad" para ajustar rápidamente el nuevo color si es necesario.
(MÉTODO 3)
Cree una nueva capa sobre la capa de degradado y haga clic en el botón Máscara de recorte en la parte superior de la ventana Capa. Esto agregará una línea vertical en la capa que indica que ahora es una máscara de recorte.
Ahora, llene esa capa con el color que desee con la herramienta [Relleno] en la ventana Herramienta. Haga clic en el icono del cubo y luego haga clic en el lienzo. El gradiente debe cambiar de color.
Finalmente, con la nueva capa seleccionada, haga clic en el botón Combinar para bajar la capa en la parte inferior de la ventana Capa.
Esto combinará la capa llena de azul y la capa de degradado en una sola capa, ¡y listo!
--------------------------------------
¿Qué sucede si accidentalmente hace clic en el cuadrado transparente con el cubo, o tal vez necesita hacer que uno de los extremos sea transparente o cambiar su transparencia?
Si ese es el caso, justo debajo de la vista previa del degradado hay un botón que dice "Configuración avanzada". Haga clic en eso para abrir la ventana Editar degradado.
Ya no habrá cuadrados pequeños sobre el gradiente. En su lugar, para seleccionar el color que desea cambiar, haga clic en la pequeña flecha DEBAJO del color que desea cambiar en el degradado.
Una vez que hagas clic en la flecha debajo del color, deberás editar el cuadro con la etiqueta "Opacidad". Haga clic en el número y escriba el suyo, o haga clic en la flecha a la derecha para encontrar el porcentaje que desee, luego presione OK. Si lo desea completamente transparente, configúrelo en "0".

El color azul ahora se vuelve a cambiar a transparencia total.
💡 CONSEJO: Modos de fusión - Sombras
Los modos de fusión son formas de alterar lo que esté debajo de ellos o mezclarlos con ellos. Son increíblemente útiles y, a veces, pueden llevarlo en una dirección que no planeó ir pero que desea explorar más a fondo. Puede encontrar diferentes formas de aplicarlos, a través de capas, carpetas, configuraciones de herramientas y capas de corrección. Este tutorial no puede profundizar sobre ellos, pero incluirá algunas sugerencias.
Aquí está la misma capa de degradado que usa diferentes modos de fusión:

Los degradados se combinan bien con los modos de fusión, especialmente cuando se usan para sombras e iluminación. A continuación hay un par de formas útiles de usarlas para las sombras.
La imagen de la izquierda es el degradado inalterado con su color en el círculo. La imagen de la derecha es el mismo degradado, pero el modo de fusión de su capa cambia, además de su opacidad.
Este modo de fusión es MULTIPLICAR, que a menudo se usa para sombras. Por lo general, es menos desaturada, con una mezcla de valor medio en lo que está debajo de ella. El color del degradado permanece visible. - Este ejemplo se establece en 40% de opacidad.
Este modo de fusión es SUBTRACT. Tiende a ser extremadamente oscuro o contrastado. Los colores a continuación se oscurecen en lugar del color utilizado. Puede obtener bonitas sombras de colores naturales con una opacidad más baja. - Se establece en 31% de opacidad.
Este modo de fusión es DIFERENCIA, y es similar a "restar". Cuanto más oscuro sea el color que use, más se verán y oscurecerán los colores debajo. Cuanto más claro es el color, más se ve el color del degradado. Puedes obtener resultados interesantes con él. - Se establece en 47% de opacidad.
Este modo de fusión es LUZ DURA. La luz intensa hace que el color del degradado sea fuerte y vívido. Si el color es lo suficientemente oscuro, es ideal para usar en entornos que tienen colores fuertes de fuentes de luz o luz ambiental intensa. - Está configurado al 100% de opacidad.
Aquí están los modos de fusión para comparar:
Multiplicar, Oscurecer, Darker Color, Color Burn, Linear Burn, Restar, Diferencia, Hard Light y Overlay son buenos para probar diferentes tipos de sombras.
Agregaré un degradado azul saturado, con la capa configurada en LUZ DURA, y oscureceré la esquina del cielo para contrastar.
- NOTA: Si está colocando algo con Modos de fusión distintos de "Normal" en carpetas, las carpetas deben configurarse en "A TRAVÉS", de lo contrario, todos cambiarán al Modo de fusión de la CARPETA (y no se mostrarán como se esperaba) .
Forma, proceso de borde y otras configuraciones
-----------------------------
Seleccione la herramienta [Gradiente] y abra la ventana Propiedad de herramienta. Debajo de "Configuración avanzada" hay dos secciones con botones.
-------------
LÍNEA RECTA: crea un degradado recto a partir de la línea que dibuja.
CÍRCULO: Crea un gradiente radial perfecto a partir del centro. (Nota: debe dibujar la línea DIAGONALMENTE para que funcione).
--------------
NO REPETIR: crea un degradado continuo.
REPETIR: crea un gradiente de repetición, donde el número depende de la longitud de la línea, y un borde de repetición es difícil.
REVERSO: crea bandas repetidas de los colores de degradado con bordes suaves.
-----
Aquí hay una tabla visual de CAPAS DE GRADIENTES hechas por gradientes de línea recta y círculo, utilizando los diferentes procesos de borde:
Aquí hay una tabla visual de la HERRAMIENTA DE GRADIENTE ANTERIOR A TRANSPARENTE haciendo gradientes de línea recta y círculo, usando los diferentes procesos de borde:
-------------------
Estas son otras configuraciones listadas en la ventana de propiedades de herramienta [Gradiente].
DITHERING: agrega ruido a las transiciones de gradiente, haciéndolas lucir más suaves. A continuación se muestra Dithering por intervalos.
-----
DÓNDE CREAR: "Dibujar en la capa de edición" usa la herramienta en cualquier capa que haya seleccionado, y "Crear capa de degradado" crea una Capa de degradado con la herramienta Degradado en lugar de usar menús.
OPACIDAD: controla la opacidad (transparencia general) de los gradientes que creas con la herramienta.
MODO DE MEZCLA: permite que la herramienta use cualquiera de los modos de fusión disponibles (además, hay algunos adicionales que no se pueden usar como capas o carpetas).
PASO DEL ÁNGULO: crea una regla temporal basada en el número que elija, que actúa como guía para los gradientes de línea recta y elipse. (No lo uso, pero podría ser bueno para el trabajo en perspectiva).
Gradientes Radiales e Iluminación
Ahora intentemos degradados radiales creando pequeñas sombras.
He creado otra carpeta enmascarada, esta vez seleccionando su máscara. He seleccionado la herramienta [Gradiente], configurada en "Círculo" y "No repetir", con un color elegido para las sombras.

Ahora se hace lo mismo para el césped, pero esta vez con un color para la luz usando la Elipse.

Los gradientes radiales son perfectos para crear un resplandor que sale de algo. Aquí hay gradientes de círculo amarillos con el modo de fusión de su capa configurado en "Superposición":

Muchos de los modos de fusión funcionan para transmitir diferentes efectos de iluminación. Es mejor probar cada uno de ellos para cada tipo de iluminación. Estos incluyen Aclarar, Superponer, Pantalla, Esquivar color, Esquivar resplandor, Agregar, Agregar resplandor, Luz suave, Luz dura, Luz vívida, Luz lineal, Luz de clavija, Color más claro, Exclusión y División.

¡Haz luciérnagas! - Crear un nuevo degradado en la ventana de subherramientas
Hagamos uso de gradientes radiales para efectos de luz haciendo algunas luciérnagas.
Hay dos formas de crear gradientes. Primero haremos uno en el menú Subherramienta.
Con el degradado de primer plano a transparente seleccionado en la ventana Subherramienta, presione el botón "Crear copia de la subherramienta seleccionada actualmente". El icono tiene un cuadrado con un símbolo más en el medio.
Aparecerá una nueva ventana. Puede cambiar el nombre, el icono y el color del icono, si lo desea. Voy a cambiar el nombre a "Firefly", luego presionar OK.
Aparecerá un duplicado de la herramienta anterior al final de la lista en la ventana Subherramienta.
Asegúrese de que esté seleccionado y mire la ventana Propiedad de herramienta. Haga clic en "Configuración avanzada" y aparecerá la ventana "Editar degradado".
El gradiente es blanco en este momento. Ahora para agregar más colores.
Haga clic directamente debajo de la barra de vista previa de degradado donde están las líneas de la regla. Debería aparecer una nueva flecha.
Ahora haga clic en el cuadro rectangular a la derecha debajo de "Color especificado". Esto abrirá la rueda de colores donde puede elegir un color.

Puede ajustar dónde están los colores haciendo clic en la flecha y deslizándola hacia la izquierda o hacia la derecha.
Para eliminar un color de la barra, haga clic y mantenga presionada la flecha, tire hacia abajo y suéltelo. También puede hacer clic en el icono de la papelera justo debajo de la barra de degradado.
Agregué dos colores más y los ajusté todos para el gradiente de luciérnaga. Aquí está con los colores y números de opacidad listados:
Como he reubicado los nodos de color, el gradiente se formará de manera diferente.
-
¡Probémoslo!
Cree una nueva capa y configure su Modo de fusión en "Pin Light". Asegúrese de que la Forma del degradado esté configurada en "Círculo" y que el Proceso de borde esté configurado en "No repetir".
Ahora crea algunos gradientes radiales.

El tamaño de los círculos que hagas determinará qué tan grandes son las luciérnagas.
Las proporciones de colores y opacidad en la barra de degradado cambiaron el degradado de un gran círculo de color a una pequeña bola de luz.
Mapas de degradado: cómo funcionan
Los degradados también se pueden usar como más que formas en el lienzo. Pueden servir como un esquema de color para una forma o área específica, o para toda la obra de arte. Se llama Mapa de degradado.
Los mapas de degradado usan degradados para asignar colores a los VALORES, en función de dónde están los colores en la barra de degradado y su opacidad.
Un extremo del gradiente es para el VALOR MÁS OSCURO, el extremo opuesto es para el VALOR MÁS LIGERO y la transición de los VALORES MEDIOS en el medio en consecuencia.
- Nota: no estoy seguro de qué extremo es oscuro o claro por defecto. Tendrás que probarlo para descubrirlo. Puede cambiar la forma en que se aplica el gradiente a los valores utilizando el botón "Gradiente inverso" en cualquier momento.
Veamos una versión simple de esto.
Aquí hay 4 valores, negro en el extremo izquierdo y gris claro a la derecha.
He creado un degradado que no combinará colores como un Mapa de degradado, de esa manera podemos ver UN COLOR APLICADO POR VALOR. (Nota: este mapa de degradado se aplica solo a los círculos y no a todo el lienzo).
El gradiente está aplicando el rojo marrón al VALOR MÁS OSCURO. Sabemos esto porque el negro ahora es rojo-marrón. El verde frío se aplica al VALOR MÁS LIGERO, y así sucesivamente.
Si volteamos los círculos en el lienzo, el mapa de degradado aún aplica los mismos colores a los mismos valores.
Sin embargo, si FLIPE EL GRADIENTE con el botón Invertir degradado, invertirá la forma en que los colores se aplican a los valores. Ahora el valor más oscuro es el verde frío y el valor más claro es el marrón rojizo.
Tenga en cuenta que no importa que el verde frío sea naturalmente más claro que el marrón rojizo. Todavía hacía que el VALOR MÁS OSCURO fuera un COLOR CLARO, y el VALOR MÁS CLARO un COLOR OSCURO.
Esto se debe a que Clip Studio Paint utiliza un espectro de oscuro a claro para determinar cómo aplicar los colores. El programa asigna colores a valores basados en un espectro, que es similar a un gradiente.
Cualquiera que sea el VALOR de un color, determinará a qué cambia el mapa de degradado ese color. Aquí hay una representación general de cómo funciona:
Aquí está en el primer ejemplo.
Aquí está una vez que fue volteado.
Si no está seguro de cuál es el valor de un color, es SIN EMBARGO CLARO O OSCURO UN COLOR. Aquí están los valores de este color rojo, amarillo y azul:
Aquí hay un mejor ejemplo de un Mapa de degradado en uso, y luego cómo se ve cuando se invierte:
Crear un mapa de degradado
Hay dos formas de crear un mapa de degradado.
MAPA DE GRADIENTES COMO EDICIÓN
Seleccione una capa a la que desee aplicar un mapa de degradado, luego en el menú principal navegue hasta "Editar"> "Corrección tonal"> "Mapa de degradado". Esto abrirá la ventana Mapa de degradado.
-----
CAPA DE CORRECCIÓN DEL MAPA DE GRADIENTES
Seleccione una capa o carpeta a la que desee aplicar el Mapa de degradado, luego haga clic con el botón derecho en esa capa / carpeta. En el menú que aparece, navegue hasta "Nueva capa de corrección"> "Mapa de degradado". Esto abrirá la ventana Mapa de degradado. También puede encontrar esto en el menú principal en "Capa"> "Nueva capa de corrección"> "Mapa de degradado".
Este método crea una capa de corrección del mapa de degradado, que le permite ajustar el mapa de degradado o eliminarlo en cualquier momento. Puede editar el Mapa de degradado haciendo doble clic en el icono del cuadro gris en la capa.
-----
Una vez que se abre la ventana Mapa de degradado, el lienzo mostrará una vista previa del degradado actual. Si ajusta los colores, la opacidad y las proporciones del degradado, el lienzo se actualizará inmediatamente.

Crear e importar conjuntos de degradados
En el lado izquierdo de la ventana están sus conjuntos de degradados. Haga clic en la barra gris claro para ver un menú desplegable de los conjuntos de degradados que tiene actualmente. Haga clic en cualquier nombre de la lista para cargar ese conjunto.
No cargará automáticamente un nuevo gradiente en la barra de vista previa. Para hacerlo, haga doble clic en un degradado dentro de un conjunto o haga clic en el botón "Cargar en la barra de degradado" en la parte inferior.
-----------------------------------------
Para crear un nuevo conjunto de degradado, haga clic en el icono de llave inglesa a la derecha del menú de la lista Conjunto de degradado, luego seleccione "Crear nuevo degradado".
Aparecerá una pequeña ventana donde podrá ingresar un nombre para su Conjunto de degradados.
El nuevo conjunto aparecerá en la ventana del Mapa de degradado, y desde allí haga clic en el único botón iluminado en la parte inferior llamado "Crear nuevo degradado".
Aparecerá otra ventana para ingresar el nombre de su nuevo gradiente. Después de ingresar eso, ahora aparecerá en la lista bajo el nuevo conjunto con cualquier gradiente en la barra de vista previa principal.
Si el degradado que se muestra debajo de su Conjunto de degradados no es el que desea, seleccione y personalice el nuevo degradado utilizando la barra de degradado grande en la parte superior de la ventana.
Una vez que haya realizado todos los cambios que desea, haga clic en el botón "Reemplazar gradiente guardado" en la parte inferior. Esto sobrescribirá el gradiente listado en el conjunto con el gradiente grande en la parte superior de la ventana.
Puede reorganizar sus gradientes usando las flechas arriba y abajo debajo del icono de llave inglesa.
--------------------------------------------
Si no desea dedicar todo su tiempo a crear gradientes pero desea más opciones, puede importar nuevos gradientes.
La forma más fácil de obtener nuevos gradientes es descargándolos de Clip Studio Assets utilizando la aplicación de administrador de Clip Studio.
Abra Clip Studio y haga clic en el botón del lado izquierdo con la etiqueta "CLIP STUDIO ASSETS". Cuando eso se cargue en la ventana principal, haga clic en el botón "Detalle" en el lado derecho de la barra de búsqueda.
Haga clic en "Conjunto de degradado" o "Degradado" de las palabras clave enumeradas, luego haga clic en el botón "cerrar" para ver los resultados de búsqueda.
Una vez que encuentre uno que le guste, haga clic en el botón "Descargar" en la esquina superior derecha del gradiente o conjunto de gradientes seleccionado. (Debe iniciar sesión). Aparecerá un mensaje en la pantalla sobre la descarga.
Regrese a la ventana Mapa de degradado, haga clic en el icono de llave inglesa y seleccione "Importar conjunto de materiales". Aparecerá la ventana Importar conjunto de materiales.
Simplemente haga doble clic en el conjunto de degradado o degradado para importarlo, y aparecerá en el menú desplegable Conjunto de degradado.
💡 CONSEJO: uso efectivo de mapas de degradado
Puedes ser bastante creativo con Gradient Maps. Veamos algunas formas de usarlos.
ARMONIA DE COLOR
Una forma rápida de crear armonía de colores para su ilustración es agregar un Mapa de degradado.
Cree una capa de corrección de mapa de degradado y muévala a la parte superior de las capas en la ventana Capa. Elige o crea un degradado que creas que se ajuste al estado de ánimo de tu obra de arte. También puede elegir colores que coincidan con el entorno y la iluminación.
Para esta armonía de color, hice un degradado con los colores del amanecer, luego configuré el Modo de fusión del Mapa de degradado en "Luz vívida" con una opacidad del 32%. A continuación se muestra cómo se ve la capa de corrección del mapa de degradado en el modo de fusión NORMAL, y cómo se ve en la ventana de capa cuando se cambia a "Luz vívida".
Aquí está la imagen original a la izquierda, y al lado está lo que parece con el Mapa de degradado activo encima.
-----
ÁREAS SEPARADAS CON MÁSCARAS
Agregue gradientes específicos a una forma específica, o grupos de formas.
Si lo que desea usar en un Mapa de degradado está pintado en UNA capa, haga clic con el botón derecho en la capa en la que se encuentra para crear una Capa de corrección del mapa de degradado directamente encima. (SUGERENCIA: si no sabe en qué capa está algo, mantener presionada la tecla CTRL y MAYÚS le permite hacer clic en cualquier cosa del lienzo para cambiar a su capa).
Convierta la capa de mapa de degradado en una máscara de recorte con el botón en la parte superior de la ventana de capa. Ahora solo afectará lo que esté en la capa a la que está unida.
En este caso, es el árbol.
Aquí el modo de fusión del Mapa de degradado se establece en "Color".
-
Si desea que el mapa de degradado afecte MUCHAS cosas, como todas las plantas en el fondo, haga lo siguiente: Seleccione partes de su obra de arte con una herramienta de selección de su elección. Haga clic con el botón derecho en cualquier parte de la ventana Capa y cree una Capa de corrección de mapa de degradado, luego muévala para que esté SOBRE TODO lo que ha seleccionado. ¡El Mapa de degradado debe tener una máscara con la forma de las cosas que seleccionó!

Aquí están las 4 áreas enmascaradas diferentes que utilicé para cambiar los colores de la ilustración. Los dos primeros son capas de corrección de mapa de degradado, una para el cielo y otra para las plantas. La parte inferior izquierda tiene ediciones de color para la niña, y la derecha tiene un degradado verde azulado agregado a través de ella y la hierba.
Así es como se vería en la ventana Capa:
Aquí se combinan:
-----
PATRONES
Los mapas y patrones de degradado son perfectos el uno para el otro. Puede agregar uno o varios mapas de degradado con diferentes modos de fusión para crear varias versiones del mismo patrón.
Si la ventana de materiales no está abierta, mira la parte superior de tus otras ventanas. Habrá flechas simples y flechas dobles en la parte superior. Estos muestran y ocultan las pilas verticales de ventanas, incluida la ventana Materiales, que tiene los patrones. Busque una flecha doble que apunte a la IZQUIERDA y haga clic en ella.
Esto debería abrir la ventana Materiales. (Si no fue así, pruebe con una flecha doble diferente). En el lado izquierdo debajo de "Todos los materiales", haga clic en "Patrón de color" o "Patrón monocromático". Desplácese por los patrones de la derecha para encontrar uno que le guste, luego haga clic y arrástrelo al lienzo.
El patrón es un objeto, por lo que puede cambiar su tamaño según sea necesario. Seleccione el área que necesita el patrón, luego agregue una máscara a la capa del patrón.
Cree una o más capas de mapa de degradado directamente encima, ajuste los colores hasta obtener los resultados y luego configúrelos como MÁSCARAS DE RECORTES para la capa de patrón. Aquí hay un patrón cambiado con diferentes mapas de degradado:
Gradientes tonificados
También puede aplicar degradados como tonos para cómics.
Para hacer esto, cree un degradado y, con la capa del degradado seleccionada, abra la ventana Propiedades de capa. En "Efecto", haga clic en el icono a cuadros.
El gradiente ahora debería ser un gradiente TONADO.
Una vez que haya activado Tono para la capa, el menú Propiedades de capa mostrará las opciones disponibles para personalizarlo.
---------
Puede cambiar la escala del tono deslizando la barra de frecuencia hacia la izquierda o hacia la derecha.

---------
Si no desea círculos para el patrón de tono, también puede cambiar eso. Modifique la forma con Configuración de puntos, luego ajuste el ángulo y la posición a continuación. También puede cambiar cómo aparece el "ruido".

---------
El ajuste Reflejar capa de opacidad determina cómo cambiará el tono cuando modifique la OPCIÓN DE LA CAPA. Tiene dos configuraciones. Puede cambiarlo de uno a otro haciendo clic en el cuadro de la izquierda.
CUANDO ESTÁ ENCENDIDO: El tono cambiará en tamaño y cercanía.
CUANDO ESTÁ APAGADO: el tono se mantendrá igual pero la opacidad cambiará.

-----------------
¡Esto funciona para todas las formas de gradientes!

La herramienta de pintura de línea de contorno - Parte 1
[Contour Line Paint] funciona de manera diferente que otros gradientes. En lugar de usar una LÍNEA para dirigir un degradado, usa algo más parecido a la herramienta Relleno. Llena el espacio entre colores con un efecto que los combina.
Para usar [Contour Line Paint], selecciónelo y haga clic en un punto en la pantalla entre colores. Eso es.

-------------------
[Contour Line Paint] REQUIERE que se desactive el anti-alias en CUALQUIER HERRAMIENTA QUE UTILICE PARA HACER GRADIENTES CON LA PINTURA DE LÍNEA DE CONTORNO. La mayoría de las ilustraciones están hechas con herramientas que tienen habilitado el suavizado.
¿Qué es el anti-alias?
El arte digital muestra todo en píxeles. Los pinceles y mezcladores deben usar píxeles de manera efectiva para parecer realistas. Para hacer esto, los píxeles pierden opacidad al pasar al borde. Si no lo hacen, las marcas y las mezclas se verán irregulares.
En este caso, las líneas irregulares son buenas.
Básicamente, desactivar el anti-alias permite que los píxeles tengan una opacidad total. Si alguna vez has visto pixel art, especialmente en los primeros gráficos de juegos, eso es lo que es no tener un anti-alias. Esto es necesario para que la herramienta [Contour Line Paint] cree gradientes.
Si una herramienta tiene una forma de deshabilitar el suavizado, aparecerá en la ventana de Propiedades de la herramienta o en la ventana Detalles de la subherramienta haciendo clic en la llave inglesa pequeña en la esquina inferior derecha.
Aquí hay un ejemplo de [Contour Line Paint] que se usa en un dibujo hecho con anti-alias apagado y luego encendido:
La herramienta no puede crear un degradado continuo cuando el antialias está activado porque solo combina los píxeles de opacidad más baja, que son de un color diferente al de los píxeles de opacidad completa. (Esto se explica más adelante en "Dos colores vecinos").
-----------------------------------------
Una de las cosas más importantes para entender es que esta herramienta requiere un ÁREA DEFINIDA PARA LLENAR. Esta área puede ser UNA SOLA FORMA o el ESPACIO ENTRE LÍNEAS CERRADAS.
Cualquier línea o forma que CREE UNA NUEVA FRONTERA CERRADA cambiará o evitará el gradiente. Podría crear un nuevo gradiente MEZCLANDO CON LA FORMA O LÍNEA DE OBSTRUCCIÓN.
Si es una línea negra, y el negro está configurado en "No cubrir negro" en la Propiedad de la Herramienta, SÓLO LLENARÁ CADA ÁREA NUEVA CERRADA.
----------------------------
Estas son dos formas de garantizar un área eficiente para que la herramienta funcione:
1. ESTABLECER EL TRABAJO DE LÍNEA COMO CAPA DE REFERENCIA: Cree gradientes en nuevas capas mientras el trabajo de línea define las áreas.
-----
2. ESTABLECER FORMAS SEPARADAS COMO REFERENCIAS: Cree gradientes en nuevas capas utilizando muchas áreas de formas como capas de referencia.
-----
También puede usar máscaras para crear áreas adicionales dentro de las áreas.
- Nota: Inicialmente incluí hacer gradientes en una capa con "Bloquear transparencia" como tercera opción, pero los resultados fueron inconsistentes, lo suficiente como para ser frustrante. Separar sus gradientes de su trabajo real, en mi opinión, es la mejor manera de usar [Contour Line Paint]. ¡Cree gradientes en la capa de ilustraciones bajo su propio riesgo!
💡 SUGERENCIA: configuración de una capa de referencia
Al establecer una capa como Capa de referencia, lo que sea que esté en esa capa son los límites a los que se adhiere la herramienta que lo usa. En otras palabras, le permite colorear o dibujar en una capa en áreas selectivas sin tener que seleccionarlas todas.
Solo funciona con herramientas que usan Capas de referencia, como [Pintura de línea de contorno], [Relleno], [Selección automática], Colorear, etc. Si una herramienta usa Capas de referencia, será una opción en la ventana de Propiedades de herramienta.
"Establecer como capa de referencia" es un botón que alterna. Seleccione una capa como referencia y haga clic en el botón. El botón se volverá azul y aparecerá un icono de faro en el lado izquierdo de la capa que indica que está activo. Haga clic nuevamente cuando haya terminado, o elija otra capa de referencia repitiendo lo mismo en una capa diferente.
Mientras la capa de referencia está activa, todo lo que haga en una nueva capa (con una herramienta adecuada) la usará como guía. [Contour Line Paint] usará una capa de referencia para DEFINIR ÁREAS. Puede llenar tanto el interior como el exterior de las líneas, dependiendo de si la capa está por encima o por debajo de la capa de referencia.

En la ilustración de arriba, la capa de referencia es una capa con líneas, que está debajo de la capa con colores. Por lo tanto, [Contour Line Paint] también puede colorear SOBRE las líneas.
La herramienta de pintura de línea de contorno - Parte 2
-----------------------------------------
Asegúrese de que cada área en la que desee agregar un gradiente tenga DOS LÍNEAS O FORMAS, CADA UNO DE DIFERENTE COLOR. Un gradiente solo estará formado por DOS COLORES ESPECÍFICOS. Pueden ser de cualquier color, pero no más de dos formarán un degradado (o una sección de un degradado).
-----
Se combinarán varias instancias del mismo color, pero estos colores deben ser EXACTAMENTE los mismos dos colores.
-----
Se puede hacer un degradado con VARIOS colores, pero SOLO se mezclarán ENTRE DOS COLORES VECINOS QUE CREAN UN ÁREA CERRADA.
El amarillo verdoso y el verde azulado son vecinos de color, por lo que se mezclarán.
El verde azulado y el azul son otro conjunto de vecinos, por lo que se combinarán por separado.
Y así...
El azul oscuro NO tiene un color vecino, por lo que llenará el área con el color azul sólido.
[Pintura de línea de contorno] REQUIERE dos colores. Esto también incluye los ENDS de gradientes multicolores. Si no se agrega un segundo color a un ÁREA DE CERRADO, el degradado usará algo más para mezclar o llenar el área con un color sólido.
Si el degradado necesita fundirse en el color de fondo, agregue el color de fondo al final del degradado.
-----
El gradiente de abajo no mezclará todo. ¿Puedes ver por qué?
El amarillo no hizo un ÁREA CERRADA. Esto significa que hay TRES colores (verde, amarillo y rojo) en UN ÁREA DEFINIDA, y solo usará DOS para hacer un gradiente. La herramienta combinó amarillo y verde, y llenó el espacio entre amarillo y rojo, por lo que ahora el rojo no puede mezclarse con el amarillo.
Si cierra el espacio con amarillo, funcionará correctamente.
La herramienta de pintura Contour Line - Parte 3
La mayor parte de la información hasta el momento se ha realizado utilizando la configuración de [Contour Line Paint] en la siguiente imagen. "Negro está configurado en" No cubrir negro "y" Color transparente "está configurado en" No cubrir transparencia ".
---------
La configuración en "Negro" solo se aplica si (1) está utilizando la herramienta en una capa CON líneas negras, o (2) pone negro en una capa destinada a esta herramienta.
NO CUBRA NEGRO: Ignora el color negro al hacer gradientes a su alrededor. Sin embargo, eliminará el negro si hace clic en un color negro. (Esta es la configuración utilizada en la primera mitad del tutorial).
CUBRE NEGRO: los colores se mezclarán con el negro en lugar de ignorarlo. Sin embargo, la REGLA DE VECINO DE DOS COLORES todavía se aplica, y el negro se considera 1 de 2. (Si hay MÁS de UN color en un ÁREA DEFINIDA con o al lado del negro, siempre se mezclará el negro).
REEMPLACE NEGRO CON COLOR DE DIBUJO: en lugar de actuar como una licuadora incolora, ahora agregará cualquier color que haya seleccionado para mezclar con lo que esté en la capa. Aquí también se aplica DOS VECINOS DE COLOR, y el color que ha seleccionado es 1 de 2.
-----------------------------------------
Los dos últimos en la configuración de Color transparente solo se aplican si agrega colores en un ÁREA LLENADA en la MISMA capa.
NO CUBRA LA TRANSPARENCIA: Crea una mezcla entre dos colores vecinos. (Esto es lo que se ha utilizado en la primera mitad del tutorial).
TRANSPARENCIA DE LA CUBIERTA: crea una mezcla TRANSPARENTE si se usa cerca de 1 color, lo que significa que ELIMINA EL color. Si se usa entre 2 colores, combina esos 2 colores con una opacidad total, como si estuviera configurado en "No cubrir la transparencia".
REEMPLAZAR LA TRANSPARENCIA CON COLOR DE DIBUJO: Crea una mezcla con 1 color usando el color que haya seleccionado. Si está entre 2 colores, combina esos 2 colores con total opacidad.
-----------------------------------------
Esta es la tasa de mezcla para los gradientes.
Al hacer clic en la flecha, se abrirá un pequeño gráfico donde puede personalizar el algoritmo.
Haga clic en cualquier parte de la línea y arrástrela en una dirección. Suéltelo y un alfiler cuadrado permanecerá allí. Al hacer clic y arrastrar un pin fuera del gráfico, se eliminará.

Hay 3 preajustes enumerados en la ventana Subherramienta: Pintura normal, La sombra más clara y La sombra más profunda. La esfera se colorea usando estos 3 ajustes en el orden indicado, como se muestra a continuación.
Estos ilustran cómo cambia el gradiente en función de cada configuración de salida.
Aquí hay 3 configuraciones personalizadas que hice:
Incluso puede usar diferentes configuraciones para cada segmento.
-----
Si incluso después de probar diferentes configuraciones todavía hay bandas visibles, puede desenfocarlas.
Aquí están los pasos:
1. Seleccione la capa con los gradientes
2. Establezca la capa en "Bloquear transparencia" (el pequeño icono de bloqueo y cuadros en la parte superior de la ventana Capa)
3. Seleccione las áreas que desea desenfocar con la herramienta [Marco] (o no, si desea combinar todo)
4. Vaya al menú principal y navegue hasta "Filtro"> "Desenfoque"> "Desenfoque gaussiano", y mueva la flecha hasta que sea la cantidad adecuada

----------------
Esto se usa si tiene líneas discontinuas o áreas que no están completamente cerradas.
En lugar de tener que arreglar donde hay aberturas, esta opción los tratará como si estuvieran cerrados. Esta configuración es útil si tiene una gran cantidad de líneas detalladas para colorear.
Haga clic en el cuadro de la izquierda para habilitarlo y aparecerá una marca de verificación. Puede controlar qué tan grande de una abertura se considera "cerrada" ajustando la escala de cuadros a la derecha. Haga clic en la flecha a la derecha para ingresar manualmente un número hasta 50.
Si no tiene Close Gap habilitado al llenar un espacio abierto, se llenará todo el lienzo.
Este es el mismo ejemplo, solo que ahora se ha activado. ¿Observa cómo crea fronteras entre los espacios?
Deberá ajustar la barra / número para que funcione para cada dibujo o área, dependiendo del tamaño de cada espacio.
Dicho todo esto, si usa el trabajo en línea y SI tiene todos sus huecos cerrados, sería mejor mantenerlo apagado. Ha habido ocasiones en las que se usa [Pintura de línea de contorno] con Cerrar espacio habilitado donde se crearían "espacios cerrados" en partes de un área cerrada, en lugar de llenarlo por completo.
--------------------
Margen de color determina qué tan DIFERENTE es un color de otro, y si se considera que dos o más colores son iguales o no.
Podemos ver cómo estas versiones de púrpura son diferentes, y que son colores individuales. El programa también puede. Sin embargo, dependiendo de la configuración, el programa puede ver estos mismos colores como este:
O así:
La herramienta tiene esto en cuenta para saber si un color debe ser parte del gradiente o no.
Para ilustrar esto, aquí hay tres círculos dibujados en la misma capa uno al lado del otro. Contour Line Paint solo se usó en el círculo superior izquierdo de cada versión, con Margen de color establecido en los números debajo de ellos.
-----------------------------------------
Esta es una configuración muy útil. Anteriormente en el tutorial, discutí cómo definir áreas mediante el uso de capas de referencia. Así es como habilita [Contour Line Paint] para usarlos. También es cómo habilitarlo para que haga referencia a otras capas para determinar cómo y dónde crea gradientes.
TODAS LAS CAPAS: considera todo lo dibujado en TODAS LAS CAPAS para determinar dónde o cómo formará el gradiente.
CAPA DE REFERENCIA: Esto le permite establecer una Capa de referencia para determinar dónde y cómo se hace el gradiente, que se puede cambiar a cualquier capa una cantidad ilimitada de veces,. (Este es el que más uso).
CAPA SELECCIONADA: Esto parece ser lo mismo que si esta configuración estuviera deshabilitada. Se aplica a la capa que ha seleccionado actualmente, que si se dio cuenta, siempre es la capa en la que se utilizará la herramienta. No puedo encontrar una razón para usar esta opción, ni sé por qué existe.
CAPA EN CARPETA: la herramienta se aplica a la capa seleccionada en una carpeta, pero cualquier OTRA capa en la carpeta permanece VISIBLE independientemente de si están debajo de la capa afectada o no.
Aquí hay un ejemplo para Layer in Folder:
En una carpeta he creado 4 capas. Cada conjunto de colores conmovedores está en su propia capa, así como en el único color rosa.
La capa que tiene los dos colores en la esquina superior derecha (verde y morado) es la capa objetivo de la herramienta. Esta capa también ESTÁ SOBRE las otras 3 capas de la carpeta.
Si la herramienta se usa FUERA de los círculos de colores en el espacio vacío, esto sucede:
Combina los dos círculos en su área definida, que resulta ser todo el lienzo. Si recuerdas, todos los demás colores están en capas POR DEBAJO de la capa objetivo, por lo tanto, DEBEN estar cubiertos por el gradiente. Ellos no son.
En cambio, esta configuración creó el gradiente mientras que también enmascaraba todo lo demás en la carpeta. Si desactiva las otras capas a continuación, verá que se hizo esto:
---------------------------------------
Otra configuración que revisaré es en la ventana Detalles de la subherramienta. Para acceder a eso, presione el icono de llave inglesa en la parte inferior derecha de la ventana de Propiedades de la herramienta.
En la nueva ventana, haga clic en "Referencia" a la izquierda, y es la última opción.
-----
Un ejemplo: cree una capa y llénela de verde, luego llene el cuadro "No comenzar a rellenar para este color" con el mismo verde en la ventana de configuración.
Establezca Refer Multiple a "All Layers" o, alternativamente, configure esa capa como la capa de referencia.
Ahora cree una nueva capa arriba y haga una marca con el mismo color verde y una marca de un color diferente, luego intente mezclarlas con [Contour Line Paint].
-----------------------------------------
Esta configuración está activada por defecto. Desactivarlo le permite usar [Contour Line Paint] en un color, sin importar cuántas instancias hay o dónde están.
Creé varios círculos azules y un par de círculos de diferentes colores en la misma capa, y usé [Contour Line Paint] en el círculo azul superior derecho.
Aquí está con esta opción activada (estado predeterminado):
Aquí están los resultados con esto apagado:
-----------------------------------------
En mi opinión, esta herramienta parece ideal para colorear líneas de trabajo, lo que tiene sentido para un programa especializado en cómics. Si planea incorporar el trabajo lineal en las ilustraciones, esta podría ser una herramienta que vale la pena probar.
La creación de cualquier gradiente que cambie de forma, como pliegues en una tela, podría beneficiarse de esta herramienta.
También puede ahorrar tiempo al colorear objetos esféricos en lugar de usar gradientes radiales al intentar obtener una iluminación específica.
En general, [Contour Line Paint] parece mejor para áreas pequeñas donde necesita gradientes rápidos y simples.
💡 CONSEJO: colorear flores con pintura de línea de contorno
¡Es hora de reunir toda esta información y colorear algo! Vamos a colorear las flores.
Voy a colorear dos flores para mostrar diferentes estilos de colores. Ambos ejemplos utilizarán el trabajo de línea, pero en uno colorearé debajo de él, mientras que en el otro combinaré el trabajo de línea en los degradados.
Primero, dibuja una flor con un bolígrafo o pincel con el anti-alias desactivado. Duplica esta capa para que haya una para cada ejemplo.
---------------------------------
1. Establezca el trabajo lineal de flores como la Capa de referencia.
2. Cree una nueva capa directamente debajo de ella.
3. Elija dos colores, preferiblemente un color oscuro y uno claro.
4. En la capa inferior, usando un pincel sin anti-alias, aplique un punto de un color (el color más oscuro) a la parte INNERMOST de cada pétalo. Después de eso, dibuja un círculo con el mismo color alrededor del borde de la masa central.
5. En la MISMA capa, agregue puntos del otro color a las partes EXTERIORES de cada pétalo, luego un punto lo suficientemente grande en el centro de la flor. CADA pétalo necesita AMBOS colores.
6. Seleccione la herramienta Pintar línea de contorno y, en la misma capa, toque cada pétalo o espacio entre los dos colores.

----------------------
1. Elija dos colores, uno debe ser más claro que el otro.
2. Seleccione la capa de trabajo lineal de flores y presione el botón "Bloquear transparencia".
3. Con la capa de trabajo de línea aún seleccionada, seleccione su color más claro y presione el botón Relleno de lienzo cerca del menú principal.
Toda la flor debería ser de ese color ahora. (Debido a que "Bloquear transparencia" está activado para la capa de trabajo de línea, todo lo que haga en esta capa solo cambiará o se aplicará al trabajo de línea).
4. Seleccione un pincel (anti-alias desactivado) y use el color MÁS OSCURO para colorear el pistilo (el círculo en el medio de la flor).
5. Crea una nueva capa debajo, y en esta capa agrega puntos del color más oscuro a la parte más interna de cada pétalo. Seleccione su color más claro, y en el centro haga un punto del tamaño apropiado.
6. Seleccione la capa de trabajo de línea y combínela con la capa de abajo.
7. Use la herramienta Pintar línea de contorno para tocar cada pétalo / espacio entre los dos colores.

Colorearé las flores en la ilustración usando el segundo método.
Ilustración final
Todas estas técnicas con degradados, mapas de degradado y pintura de líneas de contorno han ayudado a pulir la ilustración en algo más atractivo.
A continuación se muestran diferentes versiones de la ilustración con elementos agregados del tutorial.
Aquí hay una versión simplificada de la ilustración para que pueda ver cómo se vería el trabajo de línea con degradados:
Así es como se ve la ilustración en color con el uso obvio de gradientes:
¡Aquí hay otra versión en color con gradientes sutiles, que aún tienen un gran impacto en la obra de arte!
----------------------------
¡Espero que esto haya ayudado a alguien nuevo en gradientes, o curioso por encontrar información adicional sobre ellos! ¡Diviértete pintando y explorando!
- Salacia























Comentario