Diseñe impresionantes ICONOS para redes sociales
¡Hola hola!
¡Soy Jay, y hoy te enseñaré todo lo que necesitas saber cuando estás diseñando íconos para redes sociales!
¡También hice una versión en video de este tutorial si prefieres aprender de esa manera!
Entonces empecemos.
Una introducción a los iconos
¿Cuántas veces has seguido a un artista o creador porque su ícono te llamó la atención y querías ver más de su trabajo?
Esta es la razón por la que los íconos son la opción más popular y común que la gente encarga a los artistas. ¡Es lo que te hace bien, TÚ!
Este tutorial en realidad se divide en dos partes, "Conceptos" y "Exportación", por lo que si está más interesado en el tamaño de exportación a los íconos, continúe y salte a la sección que dice
"Limitaciones de tamaño de lienzo y tamaño de archivo en las redes sociales"
Estética
Si desea trabajar con clientes, no importa cuánto intente explicar, todos tendrán diferentes ideas y conceptos en mente. ¡Así que tendrás que aprender la mejor manera de comunicar esas increíbles ideas a los demás!
La estética te ayuda a decidir los elementos que quieres tener en tu diseño. Hoy en día, la mayoría de la gente ha oído hablar de los diversos "núcleos", lo que hace que tu trabajo como artista sea mucho más fácil.
Y si estás trabajando en tu propia marca y voz como artista, la estética puede ayudarte a decidir cómo quieres presentarte. ¡Sin embargo! La estética debe usarse como un punto de partida y no debe convertirse en restricciones.
¿Eres fan de los colores vivos? O tal vez le gusten los colores naturales, las setas y las cabañas. No importa cuáles sean tus intereses, ¡hay una estética para ti!
¡Recomiendo encarecidamente Unsplash como fuente de imágenes sin derechos de autor o Pinterest para crear varios tableros de humor para usar!
¡Aquí hay una lista de estéticas que también puede buscar para ayudarlo a comenzar!
cabaña
academia oscura
cuento de hadas
independiente
Softcore/Kawaii
Núcleo espacial
Onda de vapor
Hay muchas más estéticas para buscar, muchas más de las que he enumerado aquí, ¡así que intente buscar algunos de estos términos!
Narración en iconos
Cuando se trata del diseño general, si decides hacer un primer plano de la cara, piensa en las expresiones que puedes usar. Cualquiera que sea la expresión que elijas, cambiará drásticamente la forma en que las personas percibirán el personaje o la personalidad de tu icono.
Los íconos pueden contar una historia y, hablando de contar historias,
Los iconos deben ser fácilmente reconocibles desde lejos y de cerca. Hay muchas maneras de hacer esto y la mayoría de las veces los artistas elegirán un primer plano de la cara o lo que sea visualmente más interesante en un diseño.
Es mejor simplificar tanto como sea posible en lugar de hacer las cosas demasiado complejas para entenderlas visualmente.
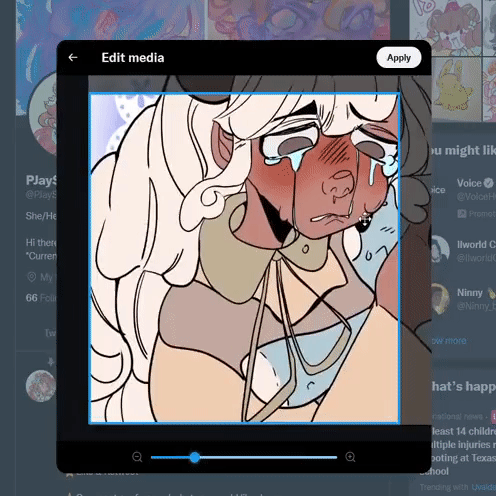
¡Esto no significa que debas omitir las emociones y la historia que tu ícono puede contar! Puede ser una simple sonrisa o un personaje estallando en lágrimas. Mientras dibuja, piense en cómo puede impulsar la emoción en el diseño de su icono.
¡Cuanto más pueda empujar el diseño, mejor será el resultado!
Cuadrados VS Círculos
Entonces, tiempo de debate, ¿deberías dibujar tus íconos en círculos o cuadrados?
Como alguien que ha dibujado íconos en ambos sentidos, puedo recomendar con confianza dibujar primero en cuadrados.
¿POR QUÉ "primero"? Dejame explicar
Es mejor tener partes adicionales de un dibujo para recortar que ninguna. Te ahorrará un 100% de dolores de cabeza a largo plazo. De hecho, recomiendo dibujar una versión cuadrada del ícono y LUEGO convertirlo en un círculo.
Al tener un poco de imagen adicional con la que trabajar, puede hacer ajustes de última hora y otras ediciones sin tener que crear trabajo adicional para usted. También le permite a su cliente un poco de margen de maniobra cuando se trata de usar el icono que le ha proporcionado.

Un problema que encontré con los íconos circulares es que no permite diferentes tipos de cultivos. Es posible que más adelante descubra que desea acercar o usar un ángulo ligeramente diferente de su icono. Especialmente cuando comienzas a cargar en múltiples plataformas.
En el siguiente ejemplo, verá que no tengo tanta imagen con la que trabajar al cargar.

Al final, depende de ti cómo diseñas tus íconos, ambos métodos tienen sus pros y sus contras y solo estoy hablando de ellos para que puedas tener en cuenta esas limitaciones y beneficios.
Tamaño del lienzo y limitaciones del tamaño del archivo en las redes sociales
Aunque los íconos aparecen en tamaños muy pequeños (tan bajos como 100 px por 100 px) en diferentes plataformas de redes sociales, nunca debe usar esos tamaños para dibujar porque no le darán una buena imagen con la que trabajar. Tampoco necesita reducir sus íconos a este tamaño, ya que todas las plataformas de redes sociales lo harán automáticamente por usted.
Aunque para tamaños de píxeles más altos, no importa qué tamaño de lienzo use, siempre que sea un cuadrado.
El tamaño más común utilizado es 800px por 800px
Aunque realmente recomiendo 1000 px por 1000 px o incluso 2000 px por 2000 px, ya que le permite hacer un lineart e imagen de mejor apariencia. Si realmente lo necesita, puede guardar su imagen de mayor tamaño y reducirla a tamaños más pequeños. En el ejemplo anterior, puede ver cómo se ve cada tamaño uno al lado del otro.
La única limitación que tendrá serán los diferentes requisitos en varias plataformas de redes sociales. Tenga en cuenta que los límites de tamaño de archivo aumentarán y cambiarán con el tiempo, así que para no arriesgarse a poner información desactualizada en este tutorial, no diré detalles para cada plataforma.
Si alguna vez le preocupa que le dará a su cliente un ícono que tiene un tamaño de archivo demasiado grande para cargarlo, intente cargarlo usted mismo en su propia página de redes sociales. No tiene que guardar la imagen, solo esté atento a la advertencia que dice que el tamaño del archivo es demasiado grande, si no dice nada, ¡está limpio!
Haz tu propia plantilla de icono
¡Hagamos una plantilla de icono súper fácil que puedas usar! Primero haga un nuevo lienzo, usaré 1000px por 1000px.
Luego vaya a "Figura" y haga clic en la herramienta Elipse
Asegúrate de que el tamaño del pincel sea de 0,50
Mientras mantiene presionada la tecla Mayús, cree un círculo que se asegure de que tenga una forma uniforme. No tiene que caber en todo el lienzo al principio, es más importante que sea parejo.
A continuación, escala el círculo para que casi toque los bordes. Asegúrese de que esté centrado y tenga la misma cantidad de espacio en todos los lados y lo más cerca posible del borde.
con la herramienta de cubo de pintura, rellene los bordes exteriores del círculo.
Debe tener un aspecto como este-
Asegúrate de tener la capa seleccionada,
Ir a "EDITAR"
Luego "Registrar material" y haga clic en "Imagen"
Después de hacer clic en "Imagen", se abrirá un panel llamado "Propiedad del material".
Para lo que necesitamos, puede ignorar la mayoría de estas configuraciones.
Todo lo que tienes que hacer es nombrar tu material,
Haga clic en el área en la que desea guardarlo,
Luego, en la configuración de "Buscar etiqueta", haga clic en el ícono y escriba "Icono". Esto hará que la plantilla sea más fácil de encontrar.
¡Y presiona "OK" y listo!
¡Todo lo que tiene que hacer es hacer clic y arrastrar su plantilla a su lienzo, mantenga presionada la tecla Mayús y arrástrela al lugar correcto, baje la opacidad y listo!

Si desea recortar su icono al círculo.
Vaya al panel de capas y
Mantenga presionada la tecla CTRL y haga clic en el cuadrado de vista previa en su capa de plantilla para hacer una selección,
(esto seleccionará todo dentro de su capa de plantilla)
Luego use el atajo "CTRL SHIFT I" para invertir la selección,
y presione la opción de máscara de capa para recortar su icono.

¿Deberías usar JPEGS o PNGS?
Este tema merece un tutorial completo en sí mismo, pero para mantener esta sección breve y simple,
Realmente depende de lo que necesites. De hecho, es mejor decir CUÁNDO debe usar JPEGS y PNGS. Tiendo a enviar a los clientes una versión JPEG y PNG por las razones que se enumeran a continuación.
JPEG:
Guárdelos en tamaños de archivo pequeños, lo que los hace más fáciles de compartir y cargar en línea. La desventaja de esto es que con el tiempo se pierden más datos y calidad. No demasiado grande para el uso a largo plazo.
Tiempo,
PNG:
Utilice un tipo de compresión que no pierda datos con el tiempo, lo que hace que los archivos PNG sean perfectos para los logotipos. Sin embargo, se guardarán como archivos de mayor tamaño, lo que dificultará la carga en sitios web con diferentes limitaciones de tamaño de archivo.
La mayoría de las veces, las personas usarán JPEGS antes que PNGS, pero como diseñadores gráficos y artistas que comparten MUCHOS archivos en línea, es bueno tener en cuenta estas diferencias.
Antecedentes
Finalmente, ¡hablemos de fondos!
La tienda de activos de Clip Studio Paint tiene tantos materiales que puede usar para agregar a sus fondos de iconos. Otros artistas suben tanto contenido todos los días e incluso encontré este adorable paquete de texturas a cuadros mientras recopilaba imágenes para este tutorial.
si quieres descargarlo aquí está el ID de contenido: 1922139
También tengo algunos fondos favoritos que vienen con Clip Studio que también me gusta usar, como,
Este material llamado "Soft flower lace 02"
Esta textura de cielo brillante llamada "Glitter 01"
y esta colorida textura cuadrada llamada "Pop style_IS"
Entonces, si alguna vez te quedas atascado en descubrir los fondos para tus íconos, ¡intenta mirar diferentes materiales! ¡Es una manera fácil de probar diferentes apariencias para sus íconos sin tener que pasar horas creándolos todos usted mismo!
Hay materiales gratuitos y de pago, así que considere revisar la tienda de activos de vez en cuando si siente que necesita un poco de condimento extra para su trabajo.
Conclusión
Muchas gracias por acompañarme
Asegúrate de marcar Me gusta y marcar este tutorial como favorito para guardarlo para más tarde. ¡También me permite hacer más tutoriales en el futuro! ¡Siéntete libre de dejar algunas sugerencias también!
Si desea ver más de mi obra de arte, puede encontrarla aquí en mi Linktree, donde puede encontrar mi canal de Instagram, Tiktok, Twitter y Youtube, donde publico aún más contenido como este.
y con eso te veré la próxima vez buh bye!
























Comentario