Cómo colorear ilustraciones de manga llamativas
Hola Hola, soy PJayscribbles.
Hoy voy a enseñarte cómo colorear llamativas ilustraciones de manga de la manera más eficiente usando varias funciones dentro de Clip Studio, ¡así que! ¡Empecemos!
Pisos
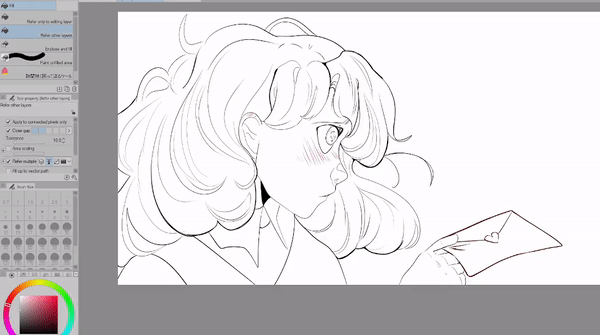
Antes de entrar y colocar cualquiera de mis colores planos, crearé una base para utilizar durante el proceso de coloración. ¿Por qué una base? Bueno, usaré esta base por muchas razones,
Cualquier área que deba colorearse de blanco, podré ver fácilmente si me he perdido algún punto. Dado que el fondo del lienzo es blanco, es muy fácil olvidarse de colorear algunas áreas. Esto es especialmente importante si planea exportar como PNG, créame, se está ahorrando mucho trabajo adicional a largo plazo.
Siempre aconsejo a los artistas que usen una base, especialmente si tienen un estilo pictórico de sombreado.
¡No hay nada peor que exportar su imagen final solo para descubrir que se le escaparon algunos lugares! La creación de una base asegura que siempre haya un color completo debajo de su sombreado para que pueda evitar tener que hacer trabajo adicional más adelante.

Recomiendo encarecidamente este activo de herramienta de relleno para usar para una coloración base rápida y fácil. A medida que Clip Studio se actualiza con el tiempo, es posible que cambie la configuración de esta herramienta para obtener mejores resultados.
¡Aquí hay una descripción general de algunas configuraciones que puede ajustar tanto para este activo como para la herramienta predeterminada de encerrar y rellenar!
Para el activo anterior,
vaya al menú de propiedades de la herramienta y verá "cerrar espacio" y "escala de área"
Dependiendo de la versión de Clip Studio Paint que esté utilizando, algunas configuraciones pueden ser ligeramente diferentes.
En general, desea aumentar la escala del área cuando tiene muchos espacios en su lineart. Sin embargo, esta es una configuración que deberá ajustar según sus necesidades. Si nota que obtiene demasiado desbordamiento, reduzca esta configuración hasta que funcione mejor.
Cuando se trata de escalar áreas, el control deslizante funcionará en incrementos decimales de 1 [0.10, 0.50, -1]
o se ajustará de 0-20
Para aquellos con incrementos decimales, recomiendo establecer la escala del área en "-0.10" y para aquellos con 0-20 encontrará que 1 funciona mejor.
El uso de un número negativo reducirá la escala del relleno, por el contrario, poner un número positivo aumentará la escala del relleno. Para esta herramienta, noté que evitará los bordes del lienzo cuando está configurado en -1, cambiándolo a 1 solucionará ese problema.
Si desea editar la herramienta de cierre y relleno predeterminada, la configuración es relativamente la misma
Para aquellos que pueden cambiar la escala del área de 0 a 20, descubrí que cualquier número por debajo de 10 funciona mejor sin demasiado desbordamiento [4, 3, 2, -4, -3, -2,]
También cambiaré la tolerancia entre 20 y 50. La configuración de la tolerancia cambia el margen de error del color, cuanto mayor sea, más píxeles se detectarán. Esto es importante cuando queremos mantener nuestro relleno entre nuestras líneas. Te encontrarás usando configuraciones más altas si tu lineart tiene textura.
Para ambos tipos de versión, cambie el cuadro de color de destino a "todas las áreas cerradas, incluida la transparencia"
Ahora, para aquellos con configuraciones decimales, descubrí que cambiar la configuración de tolerancia no les dará un cambio tan drástico
Al igual que antes, también cambiaremos la escala del área a "-0.10"
La mayor diferencia que he encontrado entre los tipos de versión de Clip Studio son los ajustes de espacio reducido.
Mientras tiene los cuadrados, puede hacer clic para aumentar o reducir la brecha de cierre. Hay una manera de aumentar la brecha de cierre hasta 50 si hace clic en la flecha y escribe un valor, puede verificar qué tan alto puede establecer la brecha de cierre.
Como prueba general, pondré 100, luego, si regresa, verá que Clip Studio establecerá automáticamente la brecha de cierre en el valor máximo. Si no puede establecer la configuración hasta 50, es debido a su tipo de versión.
Espero que esto aclare algunas confusiones cuando se trata de estas configuraciones. Es algo con lo que he notado que muchos usuarios se sienten frustrados.

¡Con esta herramienta también podemos arreglar el ejemplo mostrado anteriormente! Esto es excelente si luego se dio cuenta de que olvidó completar un área de su obra de arte. Tiendo a usar esto mucho cuando estoy creando obras de arte para la fabricación y necesito asegurarme de que no haya áreas que queden transparentes.
Si eres nuevo en las herramientas de llenado de baldes, revisaría el tutorial "Colorea tus ilustraciones como un profesional" que hice, ya que hoy me gustaría centrarme en otros tipos de consejos para colorear que me saltaré. sobre cualquier explicación para todas las herramientas de relleno.
También hablo más sobre los beneficios de usar una base en este tutorial, así que si estás interesado, ¡aquí está el enlace!
Ahora que hemos dejado nuestros colores planos, ¡hablemos de sombreado!
Consejos de sombreado inteligente
Todos hemos escuchado el dicho "Trabaja más inteligentemente, no más duro". Como alguien que obstinadamente trabajó más duro durante la mayor parte de mi carrera artística, entiendo por qué elegimos hacer tantas cosas minuciosamente a mano. Con el tiempo, he aprendido muchas formas de ahorrar tiempo, ya que he trabajado en proyectos que tenían plazos ajustados. .

Por supuesto, hay millones de formas de abordar el sombreado y para este tutorial solo puedo concentrarme en muchas. ¡Pero! Descubrí que este método funciona muy bien para la creación de cómics web y los flujos de trabajo basados en sombras de celdas.
Cuando se trata de decidir cuánto quieres sombrear en áreas, creo que es mejor poner más sombreado en las áreas en las que quiero que el espectador se concentre, y menos sombreado en las áreas que no son tan importantes.
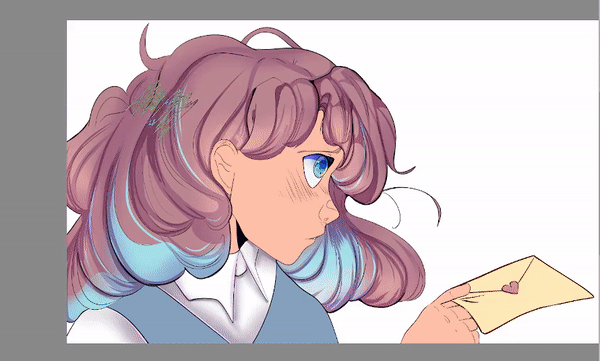
Cuando se trata de sombrear el cabello, puedo elegir cuánto tiempo dedico a sombrear cada área. Por lo general, menos es más, para las áreas en las que quiero poner menos detalles, usaré una herramienta de aerógrafo con mi color de sombreado y agregaré profundidad ligeramente.
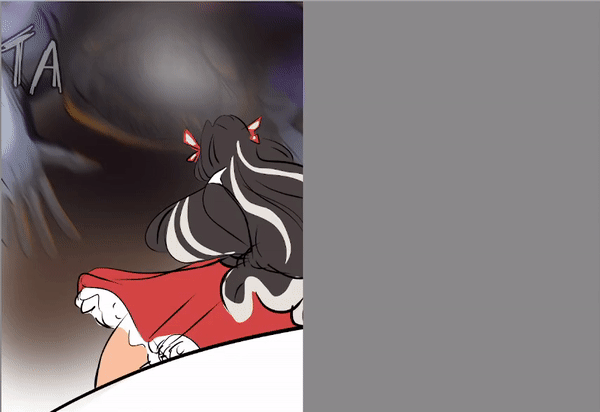
[texto de la imagen "lo que ves, lo que vemos"]
Es muy fácil como artistas preocuparnos por cada pequeño detalle de nuestro trabajo, sin embargo, la verdad es que la mayoría de la gente nunca ve la mitad de los pequeños detalles que pones en cada sección. Entonces, si desea crear ilustraciones llamativas, ¡concéntrese en las partes que las hacen llamativas! Las sombras y los reflejos audaces resaltarán mucho más que el millón de motas de pequeños reflejos que colocas.

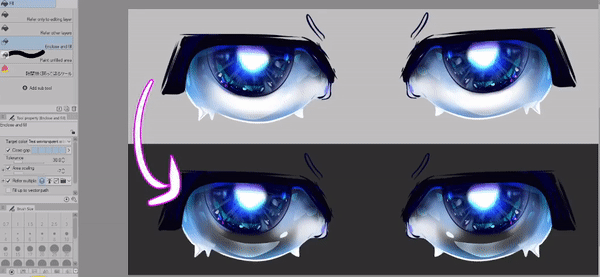
Hablando de ahorrar tiempo, ¡aquí hay algunos activos realmente sorprendentes que uso para crear reflejos rápidamente en el cabello y los ojos! Estos son geniales para usar solos o como base para pintar.
Usar fotos para crear paletas de colores
He oído que muchos artistas evitan colorear los fondos porque es difícil encontrar los colores adecuados que se vean bien juntos. Y tienen razón!! Se necesita mucho estudio y comprensión del color para traducir los tonos de la vida real a tonos digitales para pintar.
Hoy estoy muy emocionada de mostrarte algo que te ayudará a aprender cómo juntar hermosos colores para tus ilustraciones. ¡Esto ayudará a aliviar el estrés de juntar colores y, con suerte, lo motivará a colorear más fondos!
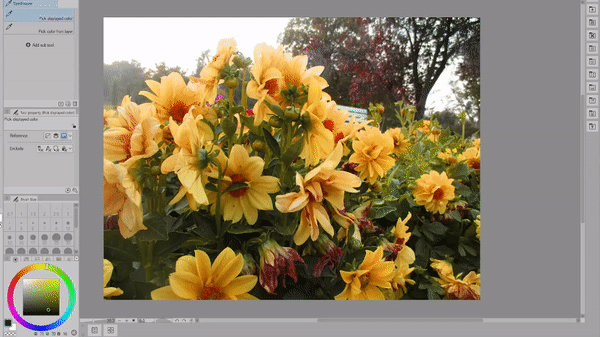
Vamos a usar esta foto que tomé de estas flores amarillas para crear una bonita paleta de colores para las hojas en nuestra ilustración.

Su primer instinto podría ser simplemente usar la herramienta Cuentagotas, ¡pero espere! De hecho, hay una mejor manera de simplificar los miles de colores posibles que podría elegir.
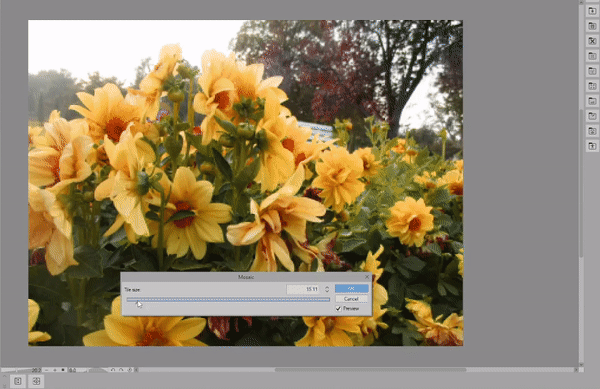
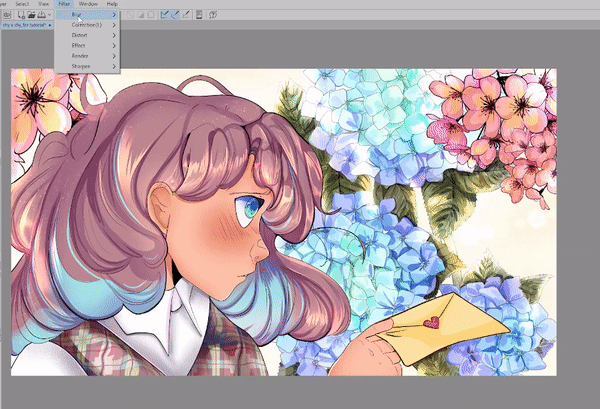
Ir a Filtro
Efecto
y haga clic en mosaico

¡Desde aquí puedes simplificar la imagen tanto como quieras! En el siguiente paso, usaremos una nueva función que se agregó a Clip Studio, la paleta de mezcla de colores.
Una vez que tenga abierta la paleta de mezcla de colores, continúe y arrástrela a donde mejor se adapte a su espacio de trabajo. Luego haga clic en la opción que dice "usar la misma herramienta que el lienzo"
a continuación, iremos a nuestras herramientas de forma,
Ir a la figura,
rectángulo,
y luego seleccione crear relleno.
Podemos usar esta herramienta para crear cuadrados de colores en la paleta de mezcla de colores. ¡Estos colores permanecerán en la paleta incluso si cierra y vuelve a abrir Clip Studio o incluso si comienza a trabajar en un lienzo completamente nuevo!

Ahora que he creado una paleta de colores con la que estoy satisfecho, voy a cambiar la herramienta seleccionada en la paleta del mezclador de colores al cuentagotas. Esto evitará que agregue colores accidentalmente mientras trabajo.
Uso de primitivas para hacer paletas de colores
Si bien estamos en el tema del uso del filtro de mosaico para crear paletas de colores, ¿sabía que también puede usar las primitivas 3D para crear tonos de piel?
Usaré este activo gratuito como punto de partida, ¡pero eres libre de elegir el color que quieras!

En el panel de materiales,
Ir a 3D
y haga clic en Primitivo.
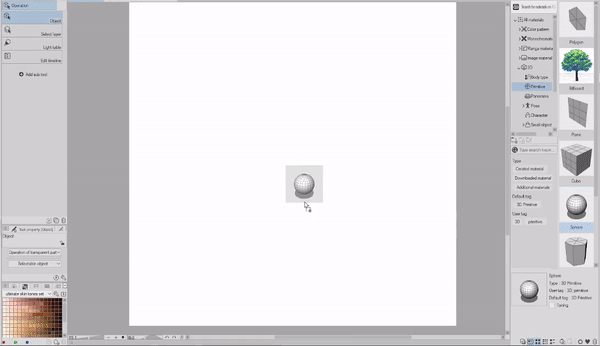
Desde aquí, haremos clic y arrastraremos el modelo "Esfera".
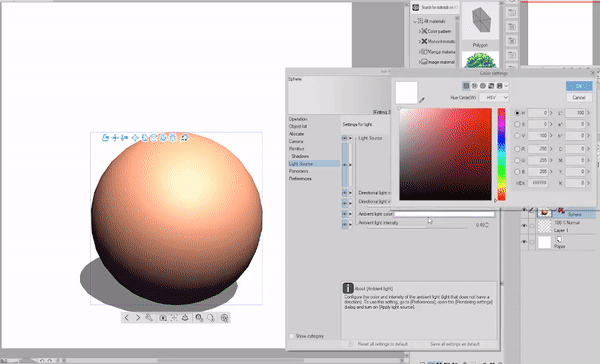
Una vez que tenga la esfera en el lienzo, querrá abrir el menú Detalle de la subherramienta, que es el icono de llave inglesa en la parte inferior del modelo.
Después de eso, vaya a "Primitivo", apague el marco de alambre y cambie el color del objeto.

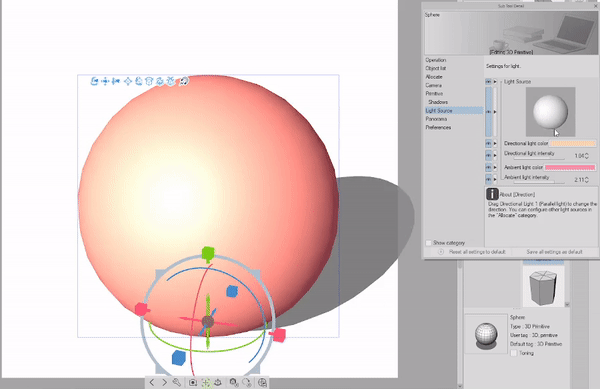
En este momento, las sombras de nuestro primitivo son realmente aburridas.
Para cambiar esta configuración, vaya a "Fuente de luz" y cambie la luz direccional y ambiental hasta que esté satisfecho con el resultado.

También puede ajustar la ubicación de las sombras haciendo clic y arrastrando el icono de la esfera.

Antes de que podamos usar el filtro Mosaico, primero tendremos que rasterizar nuestra esfera 3D,
Haga clic derecho en la capa 3D y presione Rasterizar. Ahora será una imagen plana con la que podamos trabajar.

Colorear fondos con IA

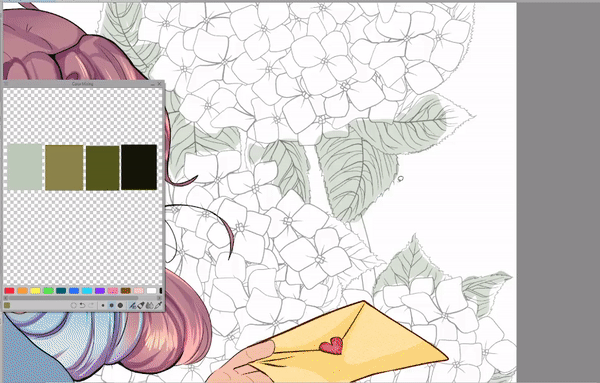
En esta sección usaré la paleta de colores que hice a partir de mi foto.
Para todas las hojas utilicé la herramienta de relleno de lazo, esta herramienta es un elemento básico en mi flujo de trabajo. ¡Lo uso para sombrear, efectos de iluminación, colorear rápidamente e incluso dibujar! Siempre encuentro formas nuevas y únicas de usar esta herramienta.
Dado que vamos a utilizar la función de coloreado automático para colorear nuestras líneas en función de los colores que colocamos, primero tenemos que hacer un poco de trabajo de preparación.
asegúrese de que su capa de lineart esté configurada como una capa de referencia. Se puede decir que es una capa de referencia debido al pequeño icono de faro que aparece junto a la capa.
Luego nos aseguraremos de tener nuestra capa de color seleccionada.
para encontrar la función de colorear, vaya a editar
colorear (vista previa de la tecnología)
y haga clic en la imagen de sugerencia y colorear
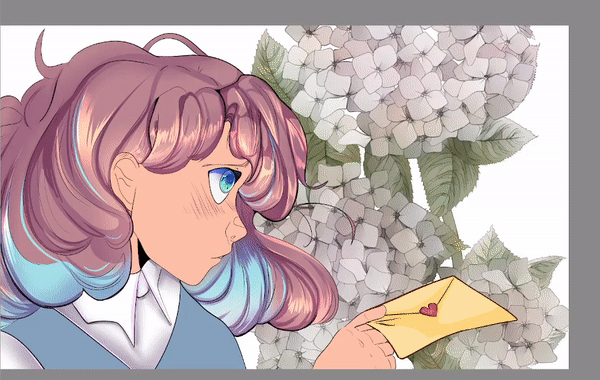
este es el resultado que obtuve después de dejar que el programa procesara. Tenga en cuenta que ni siquiera coloreé las flores y, sin embargo, obtuve una base perfecta para trabajar.
Tenga en cuenta que la función de coloreado automático agrega un relleno blanco además de los colores. Hay algunas maneras de deshacerse rápidamente de este relleno blanco. Yo personalmente hago una selección de la capa de flores.
(es por eso que es bueno tener un color base debajo de tu arte)
Para hacer una selección rápida de todo en una capa, puede presionar CTRL en el ícono de la capa, luego puede invertir la selección y eliminar todo lo que esté fuera de su base.

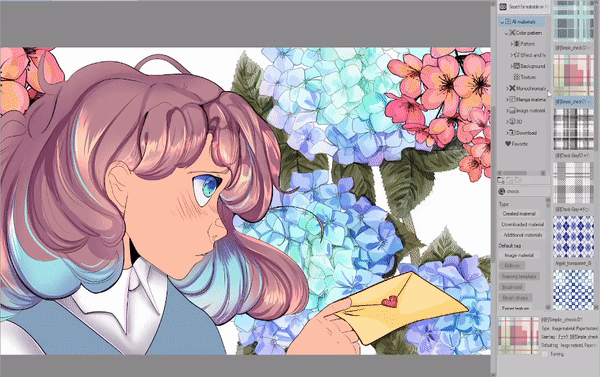
La función de colorear apaga automáticamente la capa de color que hiciste, para obtener mi efecto final, la volveré a encender. Después de eso, cambiaré los colores y los tonos de las flores y, usando el relleno de lazo de antes, agregaré un sombreado simple para que las flores parezcan más tridimensionales.
Repetiré el proceso para las flores de acento rosa.
Licuar herramienta y texturas

Para el patrón de la ropa, usaré este activo de textura a cuadros, una vez que coloque la textura, la sujetaré a la base que hice para la camisa.
Después de que estoy satisfecho con el tamaño de la textura. Lo rasterizaré para que ya no sea un archivo de imagen.
Para rasterizar una capa, haga clic con el botón derecho en la capa y luego haga clic en rasterizar.

Para crear un efecto de tela, usaré la herramienta Licuar para empujar y jalar partes de la textura. Una vez que termine, duplicaré la capa, la configuraré para que se multiplique y editaré las sombras.
Postprocesamiento
¡¡Ahora estamos en la parte divertida!! El procesamiento posterior implica toques finales, siempre trato de mantener una copia sin formato de mis archivos porque tengo que fusionar muchas capas para estos efectos. Nunca se sabe si desea volver atrás y editar algo, ¡así que es mejor prevenir que curar!
Quiero crear un efecto de sol a contraluz, dado que ya tengo mucho azul, evitaré usar colores del cielo en su lugar, agregaré un tono amarillo muy tenue al fondo. En otra capa usaré el mismo amarillo y usaré el aerógrafo en los bordes de las hojas y flores.
Para una textura adicional, también agregaré un poco de polvo brillante. Esto imita el destello de la lente que captarán las cámaras, es un detalle realmente agradable que hace que el efecto de brillo se sienta más realista y atractivo.

Finalmente fusionaré mis capas de fondo y crearé dos copias. En el primero, usaré el filtro de desenfoque gaussiano, después de desenfocar toda la imagen, borraré las secciones que quiero que estén enfocadas. La segunda capa se mostrará debajo, dando a la imagen un ambiente agradable.
Pensamientos finales
Annnn eso es todo! ¡Espero que hayas aprendido algunos trucos nuevos para usar en tu flujo de trabajo! Muchas gracias por acompañarme
Asegúrate de marcar Me gusta y marcar este tutorial como favorito para guardarlo para más tarde. ¡También avísame para hacer más tutoriales en el futuro! ¡También puedes encontrar más tutoriales que he hecho en mi página de perfil!
Si desea ver más de mi obra de arte, puede encontrarla aquí en mi Linktree, donde puede encontrar mi Insta, Tiktok y Youtube, ¡donde publico aún más contenido como este!
y con eso nos vemos en la próxima adiós!
¿Quieres leer otro? ¡Mira mi tutorial de cómo dibujar piernas y pies!























Comentario