Descripción general de la animación: conceptos básicos de la animación en Clip Studio Paint
Introducción y Tutorial en Formato de Video
¡Hola! Mi nombre es Sarrah y este tutorial cubrirá los conceptos básicos de animación en Clip Studio Paint. ¡Pronto tendré tutoriales adicionales que profundizarán en más detalles!
Aquí está el tutorial de descripción general de la animación en formato de video. También hay una versión de texto completo a continuación.
Cels, fotogramas y velocidades de fotogramas
Primero, hablemos de algunas definiciones.
Un segundo de animación se divide en una serie de cuadros, y la imagen que se muestra puede cambiar cada cuadro. El número de fotogramas en un segundo de animación se denomina velocidad de fotogramas.
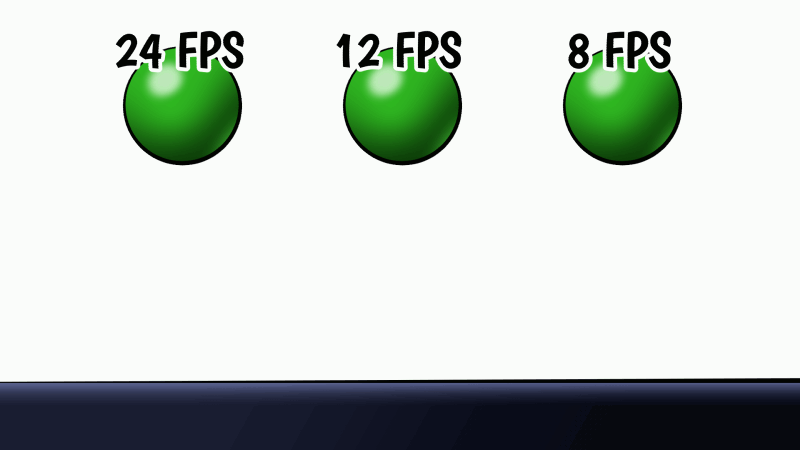
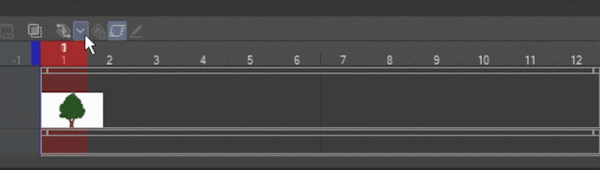
La imagen de arriba tendría una velocidad de fotogramas de 4, por ejemplo, porque un segundo se divide en cuatro fotogramas. La velocidad de fotogramas también se denomina FPS, o fotogramas por segundo.

24 FPS, o cuadros por segundo, es común en la animación dibujada a mano. Un FPS más bajo como 12 u 8 es más entrecortado, pero ese podría ser el aspecto que desea.

Un cel es una imagen individual en la animación. Puede tener una celda en cada cuadro, o puede hacer que una celda dure más de un cuadro si la imagen no necesita cambiar.
Con eso resuelto, ¡es hora de saltar a Clip Studio Paint!
Crear un archivo de animación en blanco
Para iniciar un nuevo archivo de animación, vaya al menú Archivo y seleccione Nuevo.
Junto a Proyecto, seleccione Animación. (Es el ícono que parece un botón de reproducción dentro de la película).
El cuadro de diálogo Nueva animación tiene muchas opciones, muchas de las cuales tienen que ver con la configuración de guías y espacios de trabajo en blanco que no se exportarán con la animación.
Por el bien de este tutorial, dejaré la mayoría de las configuraciones como predeterminadas, solo cambiando la velocidad de fotogramas a 12 y el tiempo de reproducción a 12 fotogramas. Haga clic en Aceptar para crear el archivo de animación.
NOTA IMPORTANTE: Clip Studio Paint Pro está limitado a 24 fotogramas por línea de tiempo. Clip Studio Paint EX, por otro lado, permite un número ilimitado de fotogramas.
La línea de tiempo
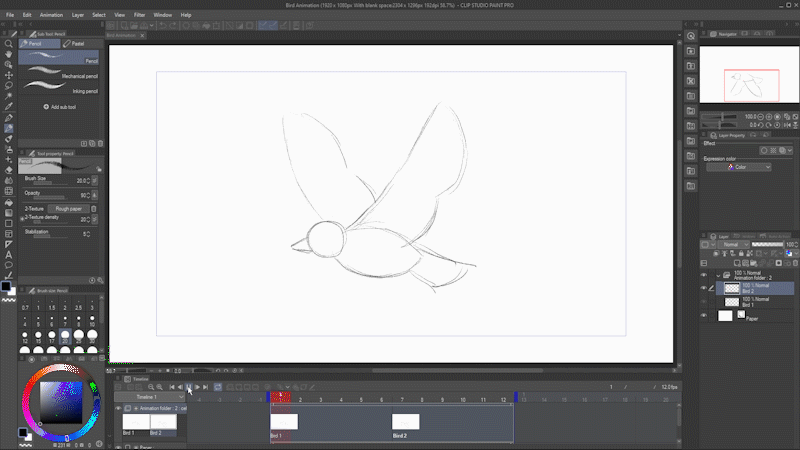
Usted controla su animación usando la línea de tiempo.
Es posible que ya esté en la parte inferior de la pantalla, pero si no lo ve, haga clic en el menú Ventana y elija Línea de tiempo.
Comenzará con una sola celda de animación anidada en un clip que abarca todo el tiempo de reproducción. Hablaré más sobre los clips en breve. El tiempo de reproducción se indica mediante corchetes azules. El cuadro actualmente activo se indica mediante el cabezal de reproducción rojo.
Puede hacer clic y arrastrar los corchetes azules para cambiar el tiempo de reproducción*, y puede hacer clic y arrastrar el cabezal de reproducción rojo para cambiar el cel actualmente activo.
- Nuevamente, si está en Clip Studio Paint Pro, no podrá arrastrar más allá del cuadro 24.
Para acercar, puede usar los botones de la lupa o mantener presionada la tecla Ctrl (Cmd en una Mac) y la barra espaciadora mientras hace clic y arrastra. Al arrastrar hacia la izquierda se aleja y hacia la derecha se acerca.
SUGERENCIA: si su animación es larga, también puede mantener presionada la barra espaciadora para que aparezca la herramienta de mano. A continuación, puede hacer clic y arrastrar para navegar.
Su cel es en realidad una capa dentro de una carpeta especial de Animación en su panel de Capas.
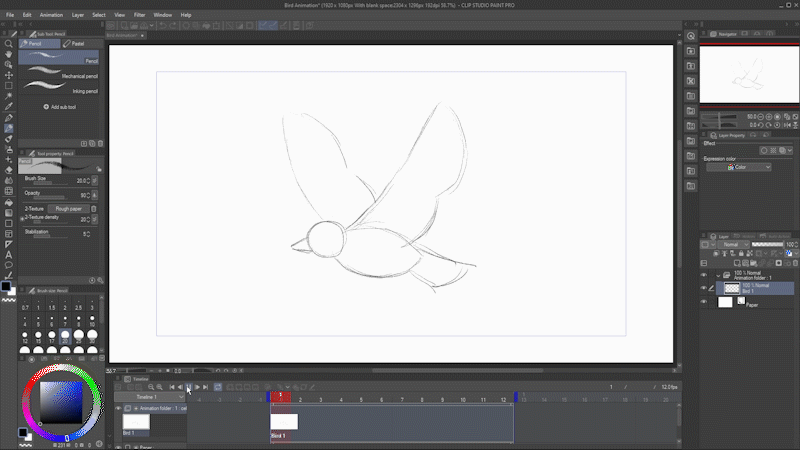
Las celdas se numeran de forma predeterminada, pero puede cambiarlo a lo que desee en el panel Capas. Le he cambiado el nombre a "Bird 1". Es una buena idea dejar un número al final; verás por qué en un momento.
Ejemplo de animación y piel de cebolla
El clip es un contenedor que hace dos cosas: una, agrupa un conjunto de celdas y dos, determina cuánto tiempo se mostrará cada celda. Con el clip cubriendo toda la animación, si dibujo algo en esta primera celda, se mostrará todo el tiempo.

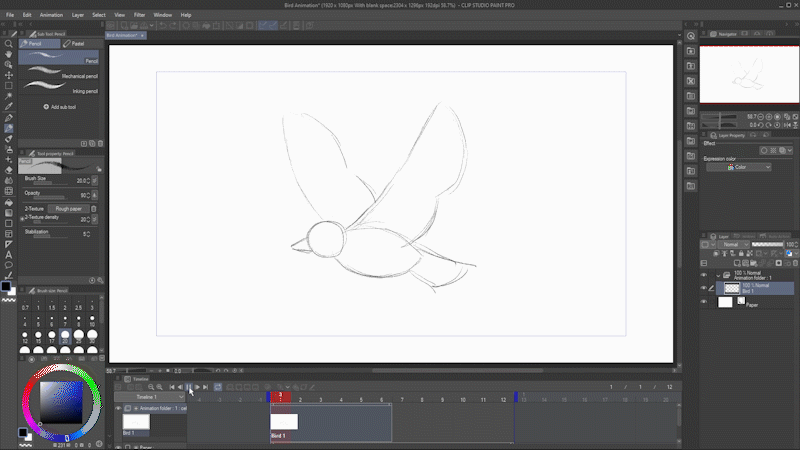
Haré que el clip sea más corto haciendo clic y arrastrando el controlador.
Ahora, mi dibujo solo muestra una parte de la animación.

Arrastre el controlador hacia afuera para que el clip cubra todo el tiempo de reproducción una vez más. Coloque el cursor de reproducción a la mitad del clip (fotograma 7) y haga clic en Nueva celda de animación para agregar una segunda celda en ese fotograma.
Tenga en cuenta que también aparece una nueva capa y CSP intentará darle un nombre apropiado automáticamente.
Sugerencia: el nombre automático funciona mejor si deja un número al final de los nombres de sus celdas. ¡Nombrar solo con letras puede producir resultados inesperados!
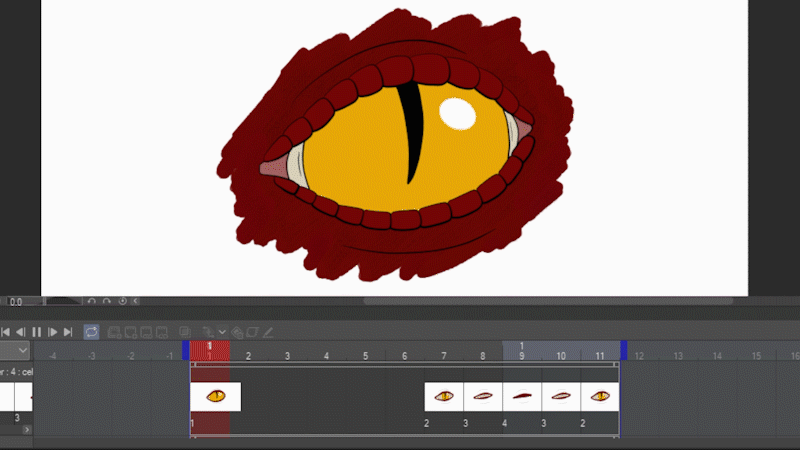
Haga clic en Habilitar piel de cebolla.
Onion Skin le permite ver el cel anterior en azul pálido y el siguiente cel en verde pálido. Como solo tenemos un cel anterior en este momento, puedes verlo en azul.
Sugerencia: vaya a Animación -> Mostrar celdas de animación -> Configuración de papel de cebolla para cambiar los colores y la cantidad de fotogramas que se muestran.
Dibujaré un segundo boceto aquí, usando la débil vista de piel de cebolla de la primera celda como guía.
Ahora, cuando presiono reproducir, puedes verlo cambiar entre las celdas.

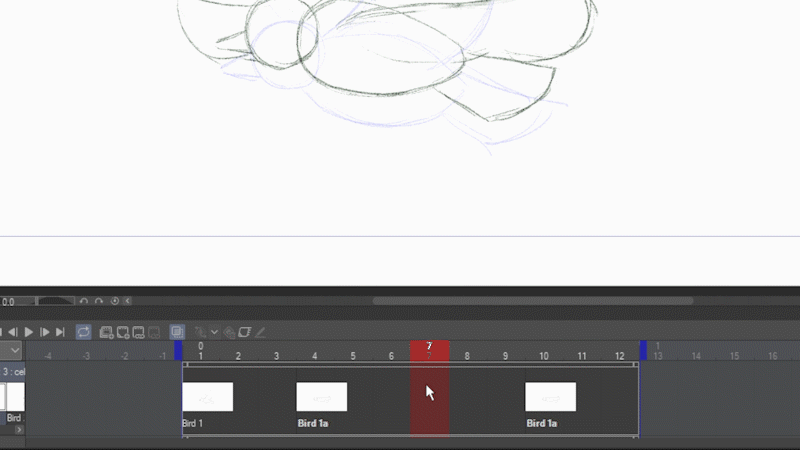
Añadiré un nuevo cel a mitad de camino entre estos dos. Ahora que tenemos un cel a cada lado, puede ver Onion Skin mostrando tanto el cel anterior en azul como el siguiente en verde. Dibujaré el nuevo cel en el medio usándolos a ambos como guías.
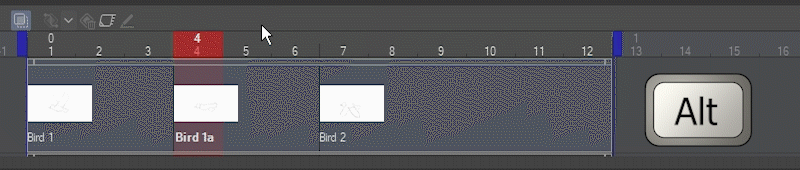
Mantenga presionada la tecla Alt mientras hace clic y arrastra para duplicar un marco. Esto es reutilizar el mismo cel, como puede ver por el nombre.
Sugerencia: eso también significa que si realiza un cambio en un cuadro que usa una celda en particular, se reflejará en ambos. Recuerda, ¡ambos son la misma capa!

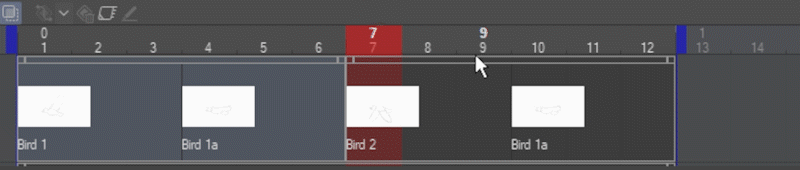
Puede eliminar una celda haciendo clic para seleccionarla y presionando Eliminar celda. Tenga en cuenta que el cel todavía existe en la carpeta de animación, ¡solo que ya no se reproduce en la línea de tiempo!
Si hace clic con el botón derecho en un cuadro del clip, puede ver todas las celdas en la carpeta de animación; Al hacer clic en uno, se agregará a la línea de tiempo.

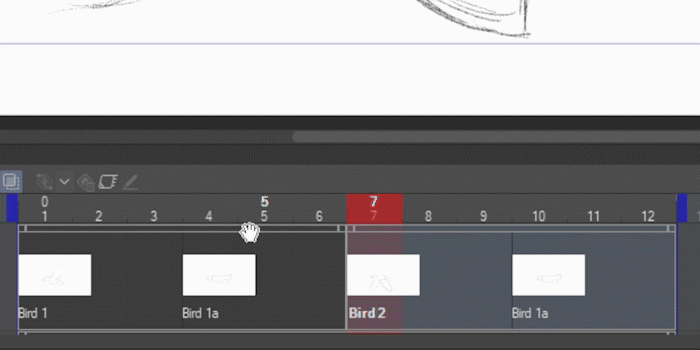
Todas estas celdas están dentro del mismo clip, lo cual tiene sentido ya que todas son parte de la misma secuencia animada. Con varias celdas juntas en un clip, puede moverlas como un grupo.

Para crear un clip separado, puede crear una nueva celda de animación DESPUÉS de cualquier clip actual en la línea de tiempo. (Si está antes de otro clip, se agregará a ese clip en su lugar).
Puede dividir el clip actual en dos clips separados haciendo clic con el botón derecho en un cuadro y seleccionando Dividir clip.
Ahora las celdas en este clip separado se pueden mover de forma independiente.

Para fusionar clips, mantenga presionada la tecla Ctrl y haga clic para seleccionar varios clips, luego haga clic con el botón derecho y seleccione Fusionar clips.

Solo se puede mostrar una cosa en una carpeta de animación a la vez, pero puede crear varias carpetas de animación. Haga clic en Nueva carpeta de animación en la barra de herramientas de la línea de tiempo para agregar una segunda.
Digamos que quería usar mis dibujos originales como referencias para mi animación final. Activaré el color de la capa en toda la carpeta para cambiar el color de todos los dibujos a azul (o el color que elija). También bajaré la opacidad de la carpeta.
¿Recuerdas que dije que solo se muestra una cosa en la carpeta a la vez? No tiene que ser una sola capa. ¡Las carpetas también funcionan!
Una subcarpeta dentro de una carpeta de animación se considera una sola celda. Esto es excelente si desea mantener la tinta y el color en capas separadas.
Haga clic con el botón derecho en un cuadro en la línea de tiempo. Verá el nombre de la carpeta como un cel que puede agregar a la línea de tiempo.
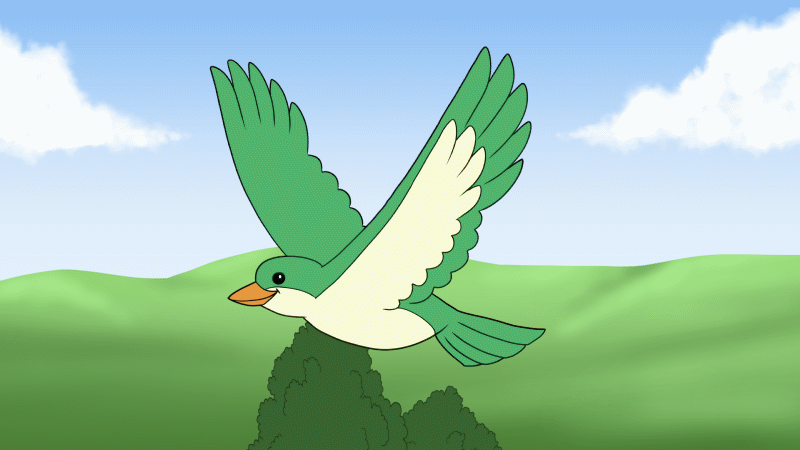
Aquí dibujé el primer cuadro de mi animación de aves usando mi boceto original como guía, con la tinta y el color en sus propias capas separadas.
La mejor parte es que, cuando agrega una nueva celda a esta carpeta de animación, Clip Studio Paint imitará la estructura de carpetas de la celda anterior.
Sugerencia: asegúrese de usar el botón Nueva animación Cel en la línea de tiempo. No funcionará si solo agrega una nueva capa en el panel Capa.
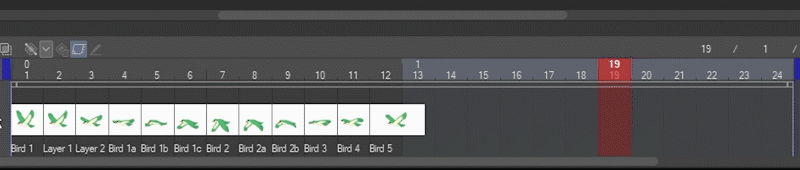
Usando una combinación de la función Onion Skin y los bocetos que hice anteriormente como guías, agregué las celdas restantes y terminé la animación de mi pájaro.

Así es como se ven los cuadros individuales en la secuencia.
Fondos no animados
Puede usar el panel Capas normalmente para configurar el arte sin animación, como su fondo.
Todas las capas seguirán apareciendo como clips en su línea de tiempo, por lo que si cambia la cantidad de fotogramas de su animación, asegúrese de ajustar su clip en consecuencia para que no desaparezcan.
Pintaré en un fondo simple en esta capa usando los bolígrafos y pinceles de Clip Studio Paint.
Fotogramas clave, interpolación y objetos de archivo
Quiero que un árbol se mueva por la parte inferior de la pantalla como si el pájaro pasara volando. Podría copiar y pegar el árbol en diferentes celdas, pero hay una manera más fácil que permite que el programa haga la animación por ti: ¡Fotogramas clave!
La animación de fotogramas clave es un poco diferente, porque no necesita crear una carpeta de animación. Acabo de dibujar mi árbol en una capa normal.
NOTA: Hay MUCHO que cubrir con la animación de fotogramas clave. Solo voy a cubrir los conceptos básicos aquí, y pronto le dedicaré un tutorial completo.
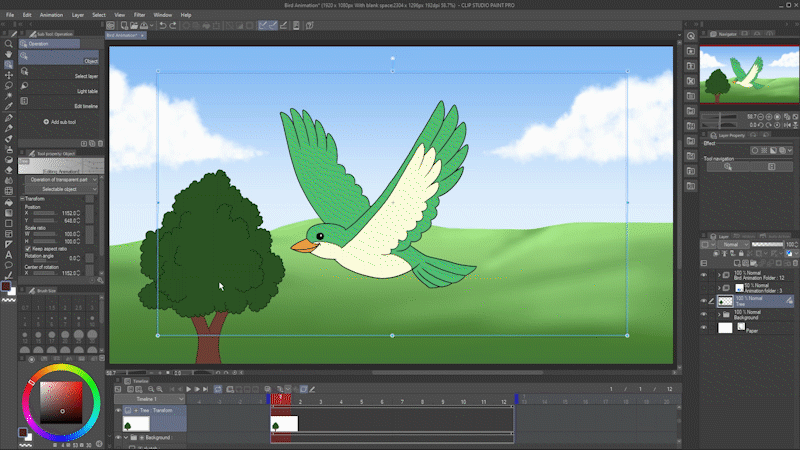
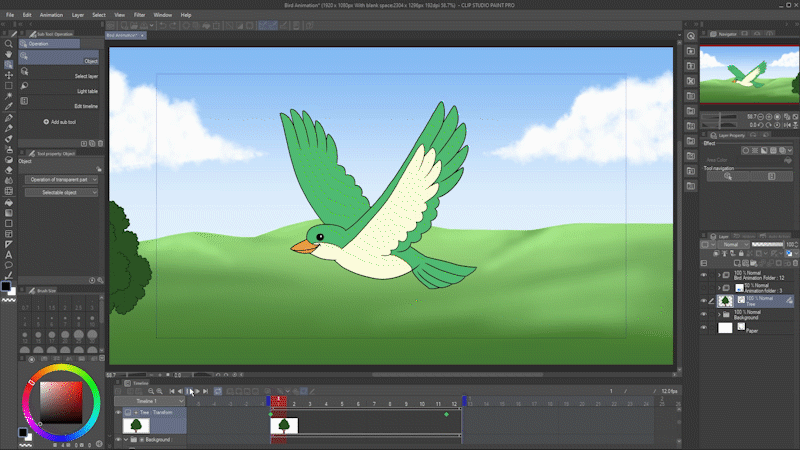
Seleccione la capa de árbol en la línea de tiempo y haga clic en Habilitar fotogramas clave en esta capa.
Vaya a la herramienta Operación y seleccione la subherramienta Objeto.
La capa ahora se trata como un objeto con fotogramas clave que puede mover, rotar y más.

Sin embargo, sería más fácil si el objeto fuera solo el árbol. Haga clic con el botón derecho en la capa del árbol y elija Objeto de archivo - Convertir capa en objeto de archivo.
Asegúrese de que Área esté configurada en Área de dibujo y desmarque Conservar capa original. Presiona Aceptar.
Se le pedirá una ubicación para guardar. Guarde el objeto de archivo en algún lugar conveniente. El árbol se guardará como un archivo separado en el formato .CLIP de Clip Studio, ¡así que asegúrese de recordar dónde lo guardó!
Es posible que vea esta notificación con algunos consejos útiles sobre cómo trabajar con objetos de archivo en Clip Studio Paint. Léalo y presione Aceptar.
¡Ahora el árbol es un objeto de archivo separado y el cuadro delimitador lo rodea directamente!
Debido a que hacer que el árbol sea un objeto de archivo técnicamente creó una nueva capa, deberá volver a hacer clic en Habilitar fotogramas clave en esta capa.
Asegúrese de que su cabezal de reproducción esté en el fotograma 1. Haga clic en el menú desplegable Interpolación de fotogramas clave y seleccione Crear fotograma clave: interpolación lineal. Luego, haga clic en Agregar fotograma clave.

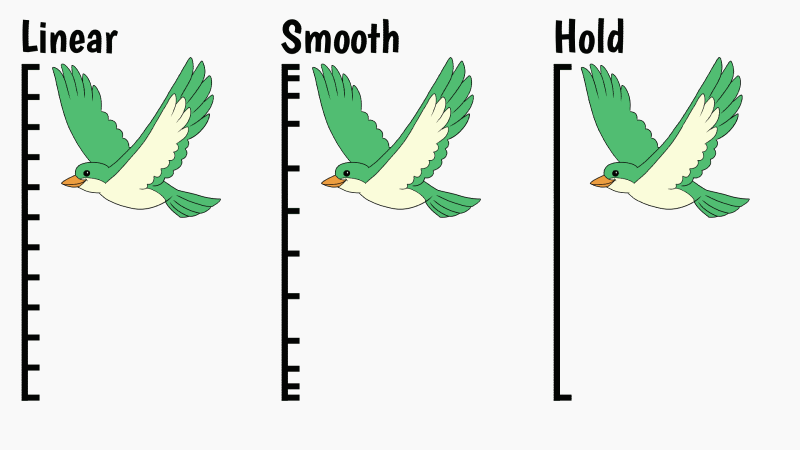
Hablaré más sobre esto en un tutorial dedicado, pero el tipo de interpolación controla cómo se mueve su objeto entre fotogramas clave. Lineal mueve la misma cantidad de fotogramas, Smooth ralentiza el principio y el final, y sostenga solo salta de un extremo al otro.

En este caso, el árbol simplemente irá de un lado del marco al otro, no se necesita desaceleración, por lo que queremos una interpolación lineal.
En el cuadro 1, use la herramienta Objeto para mover el árbol fuera de la animación.
Luego, en el último cuadro, mueve el árbol al otro lado. Mantenga presionada la tecla Mayús mientras lo mueve para mantenerlo en el mismo plano horizontal.
Cuando tiene habilitados los fotogramas clave, al mover el objeto se agregará automáticamente un nuevo fotograma clave.
Cuando presiona reproducir, el programa determina dónde colocar el árbol en cada fotograma entre los dos fotogramas clave. ¡Es tan fácil como eso!

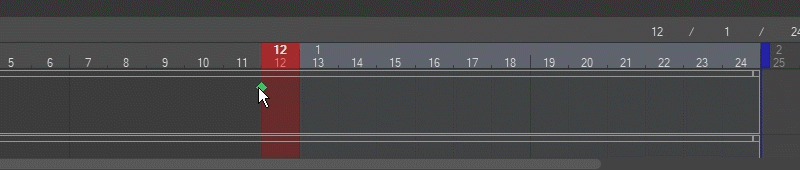
Quiero que el árbol vaya un poco más lento, así que voy a duplicar la duración de la animación a 24 fotogramas. La forma más sencilla de hacerlo es hacer clic con el botón derecho en el último fotograma y seleccionar Insertar fotograma.
Complete la cantidad de cuadros que desea agregar, 12 en este caso, y desmarque Solo capas seleccionadas para que todas las capas se vean afectadas.
Haga clic con el botón izquierdo en el fotograma clave para seleccionarlo y arrástrelo hasta el último fotograma para ralentizar la animación del árbol.

Me gusta la velocidad del árbol ahora, pero también necesito repetir el movimiento de mi pájaro, ya que deja de animarse después del cuadro 12.

Haré clic y arrastraré para seleccionar todas mis celdas de animación de aves, luego mantendré presionada la tecla Alt mientras hago clic y arrastro para duplicarlas en la segunda mitad de la animación.

He agregado un par de árboles más de la misma manera. ¡Con eso, la animación está lista!

Exportación de una animación
Ahora que ha creado algunas animaciones divertidas, solo queda una cosa: exportar. Afortunadamente, ¡es muy fácil! Vaya a Archivo - Exportar animación. Puedes elegir una secuencia de imágenes, un GIF animado, un PNG animado -llamado Sticker animado (APNG) en el menú- o una película en formato MP4 o AVI.
Exportar secuencia de imágenes
Una secuencia de imágenes le brinda cada cuadro de su animación como una imagen fija numerada separada.
Son geniales para animaciones largas, así que no tienes que volver a empezar desde el principio si algo sale mal durante la exportación.
Tenga en cuenta que también puede exportar una serie de archivos PNG con transparencia. Como ejemplo, puede usarlos en un programa de edición de video para superponerlos en otro video.

Cuando seleccione Archivo -> Exportar animación -> Secuencia de imágenes, aparecerá el siguiente cuadro de diálogo.
Elija la carpeta a la que desea exportar en la parte superior.
En Configuración de nombre de archivo, asigne un nombre a su secuencia de archivos y elija cómo desea que se numere.
En Configuración avanzada, elija el tipo de imagen. Puede exportar como PNG, BMP, JPEG, Targa o TIFF. PNG es ideal ya que retiene un tamaño de archivo relativamente pequeño mientras le brinda todo el color y admite transparencia.
En Configuración de tamaño, elija qué parte de la imagen desea exportar (normalmente, solo el marco de salida). Elija el ancho y el alto para su secuencia de imágenes exportada. Todavía no he cubierto las cámaras 2D, pero si su animación usa una, asegúrese de que esa casilla esté marcada. De lo contrario, puedes ignorarlo.
En Exportación de fotogramas, seleccione qué fotogramas desea exportar. Puede exportar todos los fotogramas o elegir una serie específica. Si planea usar el resultado en un programa de edición o composición de video, asegúrese de configurar la velocidad de fotogramas de exportación para que coincida con su proyecto final para que su animación se reproduzca a la velocidad correcta.
Presiona Aceptar y tu secuencia de imágenes se guardará en la carpeta que elegiste.
NOTA IMPORTANTE: Mi animación dura 2 segundos. En Clip Studio Paint, son 24 fotogramas a una velocidad de fotogramas de 12 FPS, pero como exporté a una velocidad de fotogramas de 30 FPS, obtengo un total de 60 archivos en mi secuencia.
Esto es importante porque si estoy importando mi secuencia de imágenes a un programa de edición de video como Premiere, y mi proyecto allí está configurado a 30 FPS, la secuencia se reproducirá a la velocidad adecuada. Si exportara a 12 FPS (lo que da como resultado 24 imágenes en mi secuencia exportada), se reproduciría demasiado rápido en Premiere.
Exportar GIF animado o pegatina animada (APNG)
Las configuraciones para los archivos PNG o GIF animados son casi idénticas, así que las cubriré juntas. Cuando seleccione cualquiera de ellos, se le pedirá que proporcione una ubicación y un nombre para guardar.
Luego obtendrá el siguiente cuadro de diálogo con la configuración de guardado para GIF animado.
Elija las dimensiones, el rango y la velocidad de fotogramas de su archivo, y cuántas veces se repite. Simplemente puede hacer coincidir la misma velocidad de fotogramas que su animación.
La opción de tramado puede hacer que su archivo exportado se vea mejor, pero puede aumentar el tamaño del archivo. Pruébelo si sus colores o degradados no se ven bien sin él.
Como mencioné, las opciones para PNG animado son muy similares, con solo cambiar el cuadro Opciones de exportación en la parte inferior.
La casilla de verificación Eliminar espacios en blanco solo se aplica si su animación tiene un fondo transparente y eliminará todo lo que esté fuera del área de animación. Si no está exportando con transparencia, no importa si está marcado o no.
La reducción de color es similar a la opción Dithering para GIF animado: reducirá su PNG a 256 colores y también puede reducir el tamaño del archivo.
Entonces, ¿cuándo deberías usar GIF vs PNG?
Los GIF animados se usan más ampliamente, pero la calidad de la imagen no es muy buena. Clip Studio Paint no exporta GIF animados con transparencia.
Los PNG animados nunca obtuvieron un amplio soporte, aunque la mayoría de los navegadores web modernos los mostrarán bien. La calidad de la imagen es buena y admiten una transparencia total.
Clip Studio Paint guarda APNG con la extensión de archivo .PNG. Si el programa con el que abre no los admite, solo verá el primer cuadro en lugar de la animación completa.
Exportar película - MP4 o AVI
Cuando exporte una película, se le pedirá una ubicación y un nombre para guardar, y también puede elegir entre dos opciones: MP4 o AVI.
Elegir cualquiera de los dos te dará opciones ligeramente diferentes. El cuadro de diálogo para archivos MP4 se ve así:
Simplemente elija el ancho y el alto que desea exportar y la velocidad de fotogramas.
Si está cargando directamente a las redes sociales o Youtube, puede hacer coincidir su velocidad de fotogramas con su animación. De lo contrario, al igual que con la secuencia de imágenes, si planea usar el resultado en un programa de edición de video, haga coincidir su velocidad de fotogramas con la configuración de su proyecto final.
Y nuevamente, si su animación utiliza una cámara 2D, asegúrese de que la casilla esté marcada.
Como dice la nota, está limitado a un archivo de 1920 px por 1080 px cuando exporta como MP4.
La configuración para AVI es similar, con un par de adiciones.
Puede exportar como AVI 1.0 o AVI 2.0.
AVI 1.0 es más compatible, pero se limita a videos de menos de 2 GB de tamaño. Sus videos pueden ser muy grandes, tan grandes como 7680px por 4320px en dimensión.
AVI 2.0 puede tener un tamaño superior a 2 GB, pero no es compatible con muchos programas. Las dimensiones de su video pueden ser de hasta 3840 px por 2160 px.
AVI admite transparencia en la mayoría de los casos, aunque es posible que no funcione con ciertas configuraciones. La forma más confiable de exportar video con transparencia es usar una secuencia de imágenes como se describe anteriormente.
Guardar como AVI también le dará algunas opciones de compresión. Obtendrá el cuadro de diálogo de la izquierda con AVI 1.0 y el cuadro de diálogo de la derecha con AVI 2.0.
AVI se usa con mayor frecuencia para obtener la mejor calidad posible, por lo que es probable que desee exportar un archivo sin comprimir. Por lo tanto, no me sumergiré en las opciones de compresión aquí.
Clausura
¡Esos son los conceptos básicos de la animación en Clip Studio Paint! Como dije, tengo más tutoriales en proceso. No dude en seguirme aquí en Clip Studio Tips o suscríbase en YouTube. Avíseme si hay algo que le gustaría verme cubrir, y si lo encontró útil, etiquéteme con sus animaciones @MsRedNebula en Twitter o Instagram. Me encantaría ver qué se te ocurre.
¡Feliz animación!





















Comentario