Herramienta de texto: desde funciones básicas hasta funciones avanzadas
Este tutorial cubrirá la herramienta Texto en Clip Studio Paint, comenzando con lo básico y pasando por algunas funciones avanzadas más adelante.
¡Es un tema lo suficientemente grande como para convertirlo en tres videos separados! O, si prefiere leer tutoriales en formato de texto, eso está debajo de los videos de YouTube. ¡Asegúrese de usar el índice en la parte superior de la página para saltar a secciones específicas si es necesario!
Parte 1: Fundamentos del texto
Agregar texto
Para empezar, simplemente seleccione el icono de la herramienta Texto. Haga clic en cualquier parte de su lienzo de arte para que aparezca un cursor y el menú Iniciador de texto, y comience a escribir.
Pista: Por defecto, el color que hayas elegido será el color de tu texto.
Según su configuración y el tamaño de su lienzo, su texto puede ser más grande o más pequeño de lo que espera.
Puede tener la tentación de cambiar el tamaño del texto en el panel de propiedades de la herramienta, pero al principio parece que no pasa nada.
Sin embargo, si escribe ahora, el texto agregado tendrá el nuevo tamaño.
Entonces, lo primero que debe darse cuenta es que puede tener diferentes propiedades de texto, incluido el tamaño, el estilo y el color, ¡dentro del mismo bloque de texto!
Siempre que esté en el modo de edición de texto, puede resaltar texto específico y realizar cambios en él.
También puede resaltar todo el texto de este objeto a la vez presionando Ctrl-A (⌘-A en una Mac).
Sugerencia: Si está utilizando una versión de Clip Studio Paint anterior a la 2.0, esta es la única forma de editar el tamaño y el estilo del texto.
El pequeño menú que aparece debajo del texto mientras está editando se llama menú Iniciador de texto. Contiene tres botones:
Acceso directo a la paleta de detalles de subherramientas (hablaré de esto más adelante)
Casilla de verificación para finalizar sus ediciones
Botón X para cancelar tus ediciones
Sugerencia: Hacer clic en cualquier lugar fuera del objeto de texto también finalizará la edición.
Mover y cambiar el tamaño del objeto de texto
Observe que agregar texto ha creado una nueva capa de texto, que tiene un ícono único.
IMPORTANTE: No podrás dibujar en esta capa.
Mientras aún tenga la herramienta de texto y esta capa seleccionada, el texto tendrá un cuadro de selección a su alrededor. Puede ocultarlo seleccionando una capa diferente o una herramienta diferente.
El cuadro de selección le permite mover, cambiar el tamaño o girar el texto. ¡Presta mucha atención a la forma de tu cursor!
Rotar cursor: pase el cursor fuera del cuadro de texto para obtener esta flecha curva, que le permite hacer clic y arrastrar para rotar su objeto de texto.
Mover cursor: desplácese hacia la derecha sobre el borde (alejándose de cualquiera de los controladores). Cuando el cursor se parece a esta flecha, puede hacer clic y arrastrar para mover el objeto de texto.
Cursor de cambio de tamaño: pase el cursor sobre cualquiera de los controladores (los puntos a cada lado y esquina del cuadro) para obtener esta flecha recta, que le permite cambiar el tamaño de su texto.
Sugerencia: Cambiar el tamaño de un objeto de texto también cambia la propiedad de tamaño de la fuente.

Puede notar que su texto se vuelve más alto o más ancho a medida que cambia el tamaño.

Para mantener su relación de aspecto, puede marcar la opción Mantener relación de aspecto en las propiedades de la herramienta Texto o mantener presionada la tecla Mayús mientras cambia el tamaño.
¡Me gusta dejar la Relación de aspecto sin marcar para tener la opción de estirar mi texto a voluntad!

Si mantiene presionada la tecla Alt mientras cambia el tamaño de su bloque de texto, crecerá y se reducirá alrededor de su punto central.
Editar texto existente
Para volver al modo de edición, desplace el cursor sobre el texto hasta que cambie a un I-beam, luego haga clic una vez. Verá que vuelve a aparecer el cursor de escritura y el menú del Iniciador de texto. Ahora puede editar o agregar texto nuevo.
Cambiar las propiedades del texto
Voy a repasar algunas propiedades básicas del texto en esta sección. Si me salteo algo, no se preocupe, ¡se cubrirá en la sección Avanzado del tutorial más adelante!
Si tiene Clip Studio Paint 2.0 o superior, lo primero que verá es "Aplicar a". Con la opción "Solo nuevo" seleccionada, cualquier cambio que realice en las propiedades del texto solo afectará a los objetos de texto nuevos o, si está en modo de edición, a cualquier texto que haya resaltado.
Nota: No verá "Aplicar a" en las versiones anteriores a la 2.0, y la edición de texto funciona de la misma manera que con la opción "Solo nuevo".
La segunda opción, "Texto seleccionado", se agregó con la versión 2.0, ¡y yo la prefiero! Significa que los cambios que realice en las propiedades del texto afectarán a todo el objeto (u objetos) de texto que haya seleccionado.
Y sí, eso significa que ahora puede seleccionar y cambiar varios objetos de texto a la vez en la versión 2.0. Llegaré a eso más tarde.
Estas son algunas de las formas más comunes de ajustar el texto:
Fuente: El aspecto general de su texto. Las fuentes son conjuntos de caracteres coincidentes cuidadosamente elaborados (también llamados "glifos"). Es probable que su computadora ya tenga docenas de fuentes instaladas y puede descargar más de Internet.
Tamaño: Tal como suena, el tamaño controla qué tan grande o pequeño es el texto.
Estilo: Aquí, puede hacer que el texto esté en negrita, en cursiva, subrayado o con una línea que lo atraviese (llamado tachado).
Color: De nuevo, ¡tal como suena! Cambie su texto a diversos colores.
Justificar: También llamado "alineación" o "justificación", esto controla si varias líneas de texto se alinean a la izquierda, al centro o a la derecha.
El menú desplegable Fuente le dará una lista de todas las fuentes instaladas en su computadora, además de algunas otras excelentes funciones en las que me sumergiré en la sección Avanzado de este tutorial. Su lista de fuentes se verá diferente a la mía.
Si está buscando más para agregar a su computadora, Google Fonts es un gran recurso para descargar fuentes gratuitas en línea de forma segura.
Paleta de detalles de subherramientas
Para encontrar un montón de opciones de texto más, vaya a la paleta de detalles de la subherramienta haciendo clic en el botón de llave inglesa en las propiedades de la herramienta de texto.
Por ejemplo, en la sección Fuente, puede cambiar la proporción horizontal y vertical, otra forma de estirar y aplastar su texto.
El espaciado entre caracteres y el texto condensado son dos formas de controlar cuánto espacio hay entre las letras. El espaciado entre caracteres permite una mayor versatilidad, estirando el espacio entre los glifos o superponiéndolos por completo, mientras que Condense text simplemente elimina el espacio entre ellos.
Nota: Otras configuraciones como contornos, ligaduras y tate-chu-yoko se tratarán más adelante en el tutorial.
En la sección Espacio de línea/Alineación, puede ajustar el ancho entre líneas de texto de varias líneas.
Una más que me gustaría señalar rápidamente está en la sección Texto, llamada Suavizado. Si su lienzo es grande, es posible que tenga que acercar mucho para ver el efecto.
Con él activado, los bordes de la fuente se difuminan un poco para que parezcan suaves. Sin él, los bordes son irregulares.
Cuadros de texto de varias líneas con ajuste
Su texto puede tener varias líneas presionando la tecla Intro entre cada una, pero también puede agregar cuadros de texto con ajuste de línea automático. La función existía en versiones anteriores, pero se mejoró a partir de la versión 2.0 de Clip Studio Paint.
Establezca la opción Arrastrar en "Crear cuadro de texto".

Arrastre un cuadro en algún lugar de su lienzo. ¡Cuando escribas, tu texto se ajustará!
Para convertir un cuadro de texto envolvente en un objeto de texto normal, abra la paleta Detalle de la subherramienta, vaya a la sección Texto y desmarque "Ajustar texto en el marco".
También puede marcar esta casilla en un objeto de texto normal para convertirlo en un cuadro de texto envolvente. Esto incluso funciona en versiones de CSP anteriores a la 2.0. Es posible que deba manipular el tamaño del cuadro para que el texto se ajuste a su gusto.
Sugerencia: ¡Si su cuadro de texto es demasiado pequeño, es posible que parte del texto esté oculto!

La opción "Alinear marcos" solo está disponible con texto ajustado. Esto simplemente alinea su texto con la parte superior, media o inferior del cuadro.
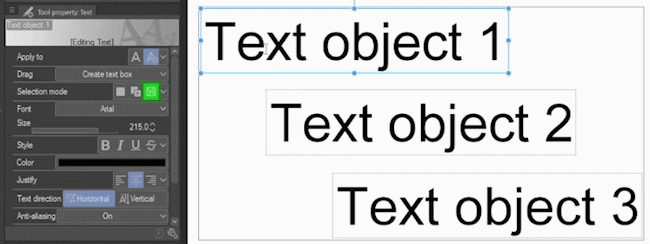
Múltiples objetos de texto en una sola capa
¡En Clip Studio Paint, puede tener múltiples objetos de texto en una sola capa! Para habilitar esto, vaya a "Editar configuración" y eche un vistazo a la configuración en el menú desplegable "Cómo agregar".
Crear capa siempre: Esta opción crea una nueva capa de texto para cada objeto de texto.
Agregar al texto seleccionado: Con esta opción, si ya tiene una capa de texto seleccionada, agregará objetos de texto adicionales a la misma capa.
Detectar posición: Esto agrega una capa basada en la proximidad al texto existente. (En aras de la precisión, prefiero usar una de las otras dos opciones según lo que necesite).
Cambie el menú desplegable a "Agregar al texto seleccionado".
A medida que agrega nuevos objetos de texto, verá que aparece un cuadro alrededor de todos ellos, lo que le permite saber que todos son parte de la misma capa.
También verá una sola capa de texto en la paleta Capa, automáticamente nombrada según el contenido del primer objeto de texto. Por supuesto, puede cambiar el nombre de esto a lo que quiera.
Selección de varios objetos de texto
Hay un par de formas de seleccionar varios objetos de texto.

El valor predeterminado para el modo de selección (marcado en verde) es "Nueva selección" y solo selecciona uno a la vez. Cada clic reemplaza la selección anterior.

La segunda opción es “Agregar a la selección”. Como su nombre lo indica, cada objeto en el que haga clic se agrega a su selección actual. Si hace clic en un objeto ya seleccionado, todos los demás serán deseleccionados, dejando solo ese.

La tercera opción es "Alternar selección", y es similar a la última. Cada objeto en el que haga clic se agregará a su selección actual.
La diferencia es que si hace clic en un objeto de texto ya seleccionado, volverá a estar deseleccionado, mientras que todos los demás permanecerán seleccionados.

La otra forma es cambiar la opción Arrastrar a "Seleccionar texto". Luego, al hacer clic y arrastrar por el lienzo, se seleccionarán todos los objetos de texto que toque.
Nota importante: Esto cambia el comportamiento cuando haces clic y arrastras un espacio en blanco en tu lienzo. Deberá volver a cambiarlo a "Crear cuadro de texto" para arrastrar automáticamente los cuadros de texto de ajuste de línea como le mostré anteriormente.

Ahora puede moverlos, rotarlos y cambiar su tamaño todos juntos.

Si está en Clip Studio Paint 2.0 o superior, ¡también puede cambiar todas sus propiedades de texto a la vez!
Parte 2: 10 consejos y trucos avanzados
Consejo 1: organice las fuentes con listas de fuentes
Voy a empezar con uno de mis favoritos! Haga clic en la herramienta Texto, luego abra la lista de fuentes y haga clic en el ícono de ajustes en la parte inferior.
En la nueva ventana que aparece, primero haga clic en "Crear nueva lista de fuentes" y luego asigne un nombre a su lista.
Seleccione tantas fuentes como desee haciendo clic en el nombre de la fuente, de modo que aparezca una marca de verificación junto a ellas. Haga clic en Aceptar cuando haya terminado.
Sugerencia: ¡Creo que es muy útil hacer clic en la opción para mostrar el nombre de la fuente en esa fuente, para un recordatorio visual de cómo se ve!

Ahora, abra la lista de fuentes y seleccione su grupo personalizado de este menú desplegable para ver solo las que eligió.
¡Es una gran manera de organizar tus fuentes!
Consejo 2: agregar una fuente SOLAMENTE a CSP
Hablando de fuentes, ¿tiene una fuente que no desea instalar en su sistema, pero que solo desea usar para quizás un proyecto en CSP?
Abra el menú desplegable Fuente y haga clic en Agregar fuente desde archivos.
Elija cualquier archivo de fuente en formato TTF u OTF.
(Como mencioné anteriormente, puedes descargar nuevas fuentes en línea y Google Fonts es un excelente recurso gratuito).
Es posible que reciba este mensaje; asegúrese de leerlo, ya que es posible que desee desactivar la configuración de la nube, pero por ahora, simplemente haré clic en Cerrar.
Ahora la fuente aparece en su lista de fuentes y puede usarla, pero solo en este programa.
Si desea eliminarlo, vaya al menú Archivo, elija "Administrar fuentes", seleccione la fuente y haga clic en el icono de la papelera.
Sugerencia: Este es otro lugar donde también puede agregar fuentes a Clip Studio Paint.
Cualquier texto que aún use una fuente eliminada permanecerá, pero el nombre estará en rojo. Si lo edita, cambiará a una fuente predeterminada en su lugar.
Consejo 3: Ligaduras
Se agregó soporte para ligaduras de fuentes en Clip Studio Paint versión 2.0.
Las ligaduras son glifos combinados que reemplazan ciertas combinaciones de caracteres, principalmente para que se vean mejor juntos. ¡No todas las fuentes las tienen!
La mayoría de las ligaduras son de dos caracteres, pero algunas fuentes pueden tener tres o más caracteres.
Aquí hay un ejemplo de algunos comunes en la fuente Calibri, con ligaduras deshabilitadas a la izquierda y habilitadas a la derecha. Las ligaduras están habilitadas de forma predeterminada.
Para activarlos y desactivarlos, abra la paleta Detalle de la subherramienta y vaya a Fuente. La configuración de ligaduras es una casilla de verificación en la parte inferior.
Nota: Las ligaduras se tratan como un solo carácter a los efectos del espaciado de fuente.
Si solo desea desactivarlos para un conjunto específico de letras, ingrese al modo de edición, seleccione ese glifo y deshabilite las ligaduras.
Consejo 4: Texto sesgado, girado y reflejado (¡Agregue una sombra rápida!)
En la paleta Detalle de subherramienta, haga clic en Configuración de transformación. Aquí encontrará opciones para rotar su texto, sesgarlo horizontal o verticalmente e incluso reflejarlo.
(Esos dos últimos dicen "Mirror Horizontal" y "Mirror Vertical", en caso de que no haya quedado claro. 😁)
¡Aquí hay un ejemplo rápido de un truco que puedes hacer con estas características! Comenzaré con algo de texto en su propia capa.

Primero, copio la capa haciendo clic en ella y arrastrándola al botón Nueva capa ráster. (También puede hacer clic derecho en la capa y seleccionar "Duplicar capa")
Luego, reduzco la opacidad de la capa al 30%.
Para este ejemplo, es importante que la sombra sea su propia capa, porque solo puede controlar la opacidad de una capa completa a la vez.

Ahora lo voltearé verticalmente, agregaré un sesgo horizontal y lo moveré a su lugar. ¡Es así de fácil obtener un efecto sombreado rápido!
Consejo 5: texto delineado
Es posible que haya notado la opción en la paleta Detalle de la subherramienta en Fuente llamada "Contorno".
Esto está bien si está en un lienzo pequeño, pero incluso la opción más audaz es bastante débil en el arte más grande. Afortunadamente, ¡no es la única opción!
En la paleta Detalle de la subherramienta, vaya a Texto y habilite "Borde". Puede ajustar el tamaño de este contorno, así como el color.
Sugerencia: ¡Justo debajo de la configuración de Borde, también puede elegir un color de fondo para todo el objeto de texto!
También puede agregar un efecto de contorno a toda su capa a la vez. Esto funciona para cualquier capa, no solo para texto.
En la paleta de Propiedades de capa (Sugerencia: Vaya a Ventana -> Propiedad de capa si no la ve), habilite Efecto de borde para delinear todo en la capa. Nuevamente, puede ajustar el grosor y el color.
Consejo 6: texto elegante con una capa de clip
Este texto podría ser más emocionante, ¿no? ¡Te mostraré cómo agregar colores, degradados y patrones a tu texto usando una capa de clip!
Creé una nueva capa haciendo clic en el botón "Nueva capa ráster" y la recorté a mi capa de texto haciendo clic en el botón "Recortar a la capa de abajo".
Sugerencia: Observe la barra roja que aparece junto a la capa, lo que indica que ahora es una capa de clip.
Cualquier cosa en una capa de recorte solo muestra dónde está visible la capa directamente debajo de ella.
Por ejemplo, voy a la herramienta Degradado y elijo Puesta de sol, uno de los degradados predeterminados que viene con Clip Studio Paint.
Aplicaré el degradado a mi capa de clip, ¡y solo muestra dónde está mi texto!

Puedes poner cualquier cosa en esta capa y aparecerá en tu texto.
¡Y la mejor parte es que su texto aún se puede editar! Lo que esté en la capa del clip se mostrará sin importar cómo edites, muevas o cambies el tamaño del texto.
Truco extra: Copia la capa y muévela unos pocos píxeles hacia abajo y hacia la derecha. Debido a que una de las capas ya no está directamente debajo de la capa del clip, será negra como el texto original, lo que crea una gran sombra.
¡Es una forma rápida de hacer que el texto estampado parezca menos caótico!
Consejo 7: Opacidad con una máscara de capa
Del mismo modo, puede hacer que partes de su texto sean transparentes con una máscara de capa.
Seleccione su capa de texto y haga clic en "Crear máscara de capa".

¿Ves cómo cambia la selección cuando hago clic en cada miniatura? Asegúrate de tener seleccionada la máscara de capa, la vacía a la derecha.
Selecciona cualquier pincel. Solo estoy usando uno que viene con Clip Studio Paint, la subherramienta Salpicadura de acuarela, que se encuentra en la sección Acuarela de la herramienta Pincel, ¡pero puede usar cualquier pincel que desee!
En lugar de pintar con un color, cambiaré mi pincel para pintar con transparencia haciendo clic en el cuadro de verificación debajo del color principal y secundario, como se muestra en la captura de pantalla anterior.
Pintar con transparencia es como borrar, ¡excepto que puedes hacerlo con cualquier pincel!
Pista: No olvides volver al color principal cuando hayas terminado. También puede usar el atajo (la tecla C) para cambiar entre pintar con color o transparencia.

¡Pinte la transparencia en la máscara de capa y observe cómo se desvanecen partes de su texto!
Sugerencia: Al igual que con la capa de clip, también puedes editar tu texto enmascarado.
Consejo 8: subherramientas de texto personalizado
¿Sientes que estás reutilizando la misma configuración de texto una y otra vez? ¡Al igual que con los pinceles, puede crear subherramientas de texto con su propia configuración personalizada!
Con la subherramienta Texto seleccionada, haga clic en "Crear copia de la subherramienta actualmente seleccionada".
Asigne un nombre a su nueva subherramienta y presione Aceptar.
Personaliza la configuración como quieras.
Sugerencia: Cuando haya terminado de hacer cambios, puede bloquear su subherramienta para evitar que se recuerden los cambios posteriores. Siempre se restablecerá al estado que tenía cuando lo bloqueó.
Cuando haya terminado de configurar su subherramienta personalizada, haga clic en la llave inglesa para abrir la paleta Detalle de la subherramienta.
En la parte inferior de la paleta Detalle de la subherramienta, haga clic en "Guardar todas las configuraciones como predeterminadas" y luego haga clic en Aceptar para confirmar.
Una vez que se guarde, siempre podrá presionar "Restablecer todas las configuraciones a los valores predeterminados" para volver a la configuración guardada.
Nota importante: No funcionará si hace clic en el texto existente e intenta aplicar la configuración de su subherramienta. Pero funcionará para cualquier objeto de texto nuevo que cree con esta subherramienta seleccionada.
Consejo 9: rasterizar y deformar texto
Anteriormente hablé sobre sesgar el texto, pero si realmente desea deformarlo, deberá rasterizarlo.

Haga clic derecho en la capa de texto y seleccione "Rasterizar".
La rasterización cambia la capa a datos de píxeles, como un dibujo. Ya no podrás editarlo como texto.
Aquí hay tres formas divertidas de deformar su texto:
Método 1: Transformación de malla
Vaya a Editar -> Transformar -> Transformación de malla.

Mueva estas manijas como desee y presione OK.
Método 2: distorsionar filtros
¡En el menú Filtro, pruebe algunas opciones de Distorsión!
Esto es ZigZag, por ejemplo.
Método 3: Herramienta Licuar
Seleccione la herramienta Licuar y pruebe sus diferentes modos.

La animación muestra los modos empujar, girar y pellizcar de la herramienta Licuar, ¡y esos son solo algunos de ellos!
Consejo 10: Burbujas de diálogo (herramienta Globo)
Clip Studio Paint tiene algunas funciones que facilitan la creación de globos de diálogo cómicos para su texto.
Ve a la herramienta Globo. Para este ejemplo, me ceñiré a la subherramienta predeterminada, "Globo redondeado".

Arrastra un globo alrededor de tu texto. Observe que el globo ha aparecido detrás de su texto.
La capa con su texto ahora se ha convertido en una capa de globo. Las capas de globo contienen tanto burbujas de texto como de diálogo.
Vaya a la herramienta Operación y seleccione la subherramienta Objeto. Con esta herramienta, puede seleccionar y ajustar tanto los globos como el texto.

Si selecciona el globo, su texto ahora está vinculado y se mueve con él. También puede seleccionar y mover el texto por sí mismo.
Para hacer una cola para el globo de diálogo, vuelva a la herramienta Globo y seleccione la subherramienta Cola de globo.

Con la configuración predeterminada, puede hacer clic y arrastrar para hacer una cola rápida y recta.
Hay mucho más en la herramienta Globo, ¡pero voy a guardar eso para un tutorial por separado!
Parte 3: Texto en japonés y más
Esta tercera sección es un complemento para hablar sobre algunas funciones de texto adicionales de Clip Studio Paint. Debido a que el programa es un producto de Japón, muchos de ellos son más útiles para los alfabetos no latinos, especialmente el japonés.
Sin embargo, es bueno saberlos independientemente del idioma que estés usando.
Por favor tengan paciencia conmigo - 日本語をあまり話せません。(No hablo mucho japonés) 😅
Lista de texto (mapa de caracteres de fuente)
Primero, hablemos de la lista de texto. Es un mapa de todos los caracteres (glifos) en la fuente seleccionada actualmente.
La lista de texto está disponible cuando está en el modo de edición de texto y se puede encontrar en el panel de propiedades de la herramienta de texto, así como en su propia sección de la paleta de detalles de la subherramienta de texto.
Puede parecer en blanco inicialmente, pero a medida que se desplaza, verá los glifos. Puede usar el primer menú desplegable para saltar a la sección que le interesa. Los glifos latinos básicos se encuentran al principio de la lista, pero su fuente puede contener símbolos y caracteres en cualquier número de alfabetos.

Simplemente haga clic en un carácter una vez para agregarlo. ¡Esto facilita agregar caracteres que no se encuentran en su teclado!
Las fuentes no contendrán todos o incluso la mayoría de los espacios de caracteres disponibles, por lo que verá muchos espacios en blanco. De forma predeterminada, su computadora tendrá fuentes instaladas en el mismo idioma en el que está configurado su sistema operativo. Si necesita letras de un alfabeto diferente, es posible que deba descargar una fuente diferente.
Por ejemplo, si voy al conjunto de caracteres hiragana, la fuente Tacoma no contiene estos glifos, pero aparecen cuando cambio a otra de mis fuentes, Yu Mincho.
Mezclando Fuentes
Aquí hay algo de texto en un bonito estilo de escritura, pero quiero incluir algunos caracteres japoneses que no están disponibles en esta fuente. Podría ingresar y cambiar la fuente manualmente, pero hay una manera más fácil: ¡Mezclar fuentes!
En la paleta Detalle de subherramienta, vaya a Fuente. Asegúrese de que actualmente no tiene ningún texto seleccionado y verá que la opción Fuente de mezcla está disponible.
Haga clic en Nuevo.
La fuente actual (mi fuente de script, Allura, en este caso) está configurada como predeterminada, pero puede elegir cualquiera de la lista.
Marque las casillas junto a "Hiragana/Katakana" y "Carácter chino" para agregar una fuente para todos los caracteres japoneses, incluido el kanji. Elija una fuente para cada uno que contenga estos caracteres.
El cuadro al lado de ellos es el tamaño en comparación con la fuente predeterminada. Con estas dos fuentes, encontré que el 90% funciona mejor.
Asigne un nombre a la fuente de mezcla y luego haga clic en Aceptar.
Las fuentes mixtas aparecen en la parte inferior de la lista de fuentes. Cuando esté seleccionado, verá las opciones para cambiarlos o eliminarlos.
Sugerencia: Para ver las opciones "Cambiar" y "Eliminar", asegúrese de que el resto del texto no esté seleccionado.
Ahora, cuando escribo, mis símbolos latinos aparecen en mi fuente script, pero cuando agrego caracteres japoneses, ¡cambian automáticamente a la fuente que los admite!
(Nota de traducción: こんにちは se pronuncia "konnichiwa" y significa "hola".)
Lecturas (Personajes Furigana / Ruby)
A veces verá letras más pequeñas junto con kanji japonés (y, a veces, caracteres en chino y coreano) como guía de pronunciación.
Estos se llaman caracteres rubí y son fáciles de agregar en Clip Studio Paint usando la opción Lectura.
Nota: En japonés, esto se llama furigana. También puede verlos denominados yomigana o rubi.
(Nota de traducción: 日本語 se pronuncia "Nihongo" y es la palabra para el idioma japonés).
Entra en el modo de edición de texto.
En la paleta Detalle de subherramienta, vaya a Lectura.
Furigana se puede agregar a cada letra individualmente o a la palabra completa a la vez. Seleccione el texto al que desea agregar la lectura, luego haga clic en "Configuración de lectura".
Escriba la lectura y presione la tecla Intro.
El resto de las configuraciones en este panel controlan la fuente, el tamaño, la posición y el espaciado de las lecturas.
Sugerencia: Para eliminar una lectura, seleccione el texto, haga clic en "Configuración de lectura" y haga clic en el botón Eliminar.
Las lecturas aparecen encima del texto horizontal ya la derecha del texto vertical.
Texto vertical
Hablando de texto vertical, la opción Dirección del texto controla si su texto es horizontal o vertical. Es posible que haya notado, sin embargo, que no funciona como cabría esperar para el alfabeto latino, simplemente girando los caracteres 90 grados hacia un lado.
El texto vertical en Clip Studio Paint está muy configurado para glifos japoneses de ancho completo y escritura de arriba a abajo y de derecha a izquierda.
Para resumir, los glifos estándar utilizados en el alfabeto latino son caracteres de ancho medio, y los glifos estándar para japonés son caracteres de ancho completo.
La mitad del ancho: Por lo general, más rectangular, ¡pero no siempre!
Ancho completo: Forma más cuadrada.
Nota: En realidad tiene que ver con la cantidad de bytes que se necesitan para almacenar el carácter, pero eso es más detallado de lo que se tratará en este tutorial. 😁
En CLIP STUDIO PAINT, los caracteres de ancho completo configurados en vertical actúan de la forma esperada, pero la mayoría de los caracteres de ancho medio se giran hacia los lados. Los que no lo son se deben a la configuración de tate-chu-yoko, de la que hablaré en un momento.
La mala noticia es que en realidad no está configurado para hacer que los glifos latinos estándar sean verticales fácilmente.

Sin embargo, hay un par de soluciones. Por ahora, lo más rápido y fácil es simplemente dejar el texto horizontal y agregar una nueva línea entre cada letra con la tecla Intro.
Hablaré de otra forma en la siguiente sección sobre tate-chu-yoko.
TateChuYoko - Horizontal en Vertical
Otro escenario que te puede interesar se llama tate-chu-yoko. Esto significa que los caracteres consecutivos de ancho medio pueden aparecer horizontales incluso cuando el texto es vertical.
A menudo ves esto con números en japonés, como la fecha que se muestra a la derecha en la imagen de arriba.
En realidad, hay dos configuraciones de TateChuYoko: automática y manual. Ambas configuraciones a menudo están atenuadas. A continuación se explica cómo activar cada uno de ellos:
Auto TateChuYoko se encuentra en la sección Texto y se activará cuando:
La dirección de su texto está establecida en Vertical, y
Estás en modo de edición de texto
La configuración manual de TateChuYoko se encuentra en la sección Fuente y se activará cuando:
La dirección de su texto está establecida en Vertical, y
Auto TateChuYoko está configurado en "Ninguno", y
Estás en el modo de edición de texto y tienes algo seleccionado
Auto TateChuYoko está configurado en 2 caracteres de forma predeterminada.
Sugerencia: Esta es la razón por la cual las palabras cortas en el alfabeto latino (como "Hola" en el ejemplo anterior de "Hola") siguen siendo horizontales cuando configura el texto en vertical.

En el menú desplegable, puede cambiar la cantidad de caracteres de ancho medio consecutivos afectados. Puedes ver en la animación, cuando lo cambio a 4, la fecha de cuatro dígitos se vuelve horizontal.
También puede cambiarlo a "Ninguno", lo que elimina todo el texto horizontal, pero también es necesario para habilitar la configuración manual de tate-chu-yoko.

Seleccione parte del texto. Vaya a la sección Fuente y habilite la opción TateChuYoko.
Todo que seleccionaste, sin importar cuánto tiempo, ahora aparecerá horizontal en tu texto vertical.

Esta es también la otra forma que mencioné de hacer que los caracteres latinos (y otros caracteres de ancho medio) sean verticales. Puede seleccionarlos uno por uno y habilitar TateChuYoko.
Conclusión
¡Uf, eso fue mucho! Si te quedaste conmigo durante todo el tutorial, felicidades. ¡Espero que hayas aprendido muchas cosas útiles sobre el uso de la herramienta Texto en Clip Studio Paint!
Para ver más de mis tutoriales, no dudes en sígueme aquí o suscríbete a mi canal de YouTube. Etiquétame @MsRedNebula en Twitter o Instagram si hay algo que me perdí o si se te ocurrió algunos usos creativos del texto en tu arte.
¡Adiós por ahora!























Comentario