Comment créer un effet d'invocation magique pour une scène d'animation
Bonjour à tous, Aujourd'hui, nous allons faire un cours de magie avec le logiciel magique «CLIP STUDIO !!»
Ce tutoriel d'atelier vous montrera comment créer un effet magique pour la scène d'invocation. Vous pouvez l'appliquer pour enchanter votre illustration

Ou ajoutez-le à votre scène d'animation avec une certaine transformation.

Ce didacticiel contient 3 parties principales, comment créer l'anneau d'invocation symétrique avec l'outil Règle symétrique, comment créer la boucle de rotation simple avec l'outil Objet et comment l'appliquer à votre scène d'animation.
Mon tutoriel se concentre principalement sur la façon de créer des choses avec l'outil de Clip Studio. Vous pouvez facilement le suivre étape par étape si vous êtes très novice dans le logiciel, ou avoir une idée pour améliorer votre méthode de travail si vous êtes déjà expert avec l'outil.
Commençons!!
Didacticiel vidéo
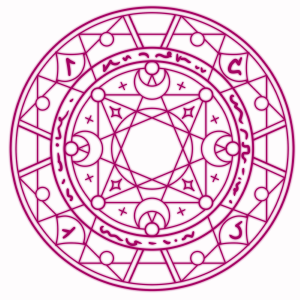
Partie 1: Dessinez l'anneau d'invocation
Faire sonner l'invocation est facile avec une règle symétrique
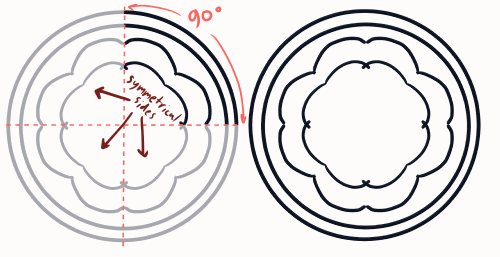
Vous pouvez dessiner la forme symétrique qui peut pivoter parfaitement en un point

Cependant, la règle symétrique fonctionne mieux avec un anneau d'invocation dessiné à la main.
Parfois, lorsque vous ajoutez une forme après, le centre de rotation de l'objet ne sera pas le même que le centre de la règle symétrique
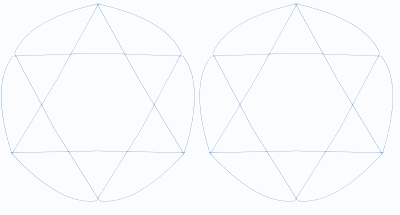
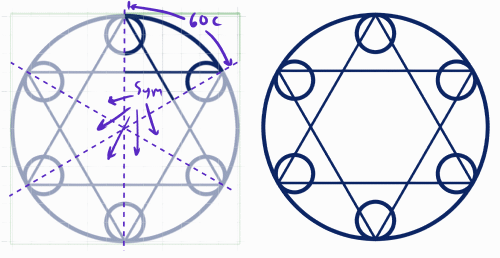
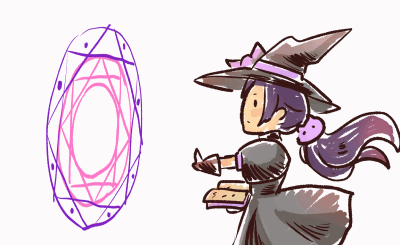
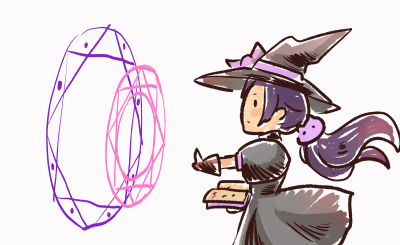
Cette image est censée pouvoir pivoter à 90 degrés, mais lorsque vous la créez en boucle, vous pouvez voir que sans la règle symétrique centrée au centre de rotation, la rotation ne peut pas être parfaite à 90 degrés.

(il a un peu de saut sur la boucle. Cependant, ce problème peut également être résolu avec une rotation à 360 degrés, mais vous aurez besoin d'une chronologie plus longue pour la maintenir en douceur)

Si vous le dessinez avec la grille, il peut être tourné parfaitement
Vous pouvez également placer le dessin de règle symétrique à l'intérieur de la grille plus tard avec la méthode de transformation de matériau

Des astuces :
L'angle de rotation que j'ai mentionné ici vous aidera à optimiser votre fichier, plus vous aurez besoin de moins d'images pour le faire tourner lentement.
A partir de ces exemples: pour la même vitesse,
Si symétrique à 90 degrés, utilisez 16 images pour tourner dans une boucle parfaite,
Le symétrique à 60 degrés n'aura besoin que de 12 cadres,
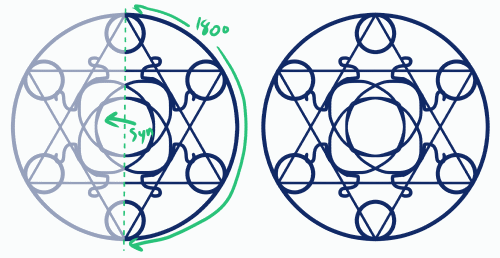
Et le symétrique à 180 degrés aura besoin de 32 cadres.
(ne vous inquiétez pas, ce n'est pas nécessaire au cas où vous auriez besoin que le fichier soit un peu plus petit)
Faites un design simple pour la bague, j'utilise la règle symétrique pour aider à la conception
Vous pouvez le trouver dans le sous-outil [Règle], ici j'utilise 8 lignes symétriques avec une symétrie de ligne vérifiée
Maintenez [Maj] et faites glisser la ligne au milieu du canevas, il s'alignera sur l'alignement vertical, horizontal et à 45 degrés du canevas.
Ici, je vais créer 2 niveaux de l'anneau d'invocation, pour le rendre détaillé et détaillé lorsqu'il est déplacé.
Dessinez-le simplement en 2 couches séparément
Pour dessiner la rune qui n'a peut-être pas besoin d'une règle symétrique,
vous pouvez masquer la règle symétrique ou désactiver l'accrochage à une règle spéciale dans la barre de commandes.
Conseils: essayez de garder votre dessin dans une forme propre pour être facile à créer l'encre vectorielle sur la grille. L'utilisation de la forme géométrique lui donnera un aspect plus soigné.
Prochaine étape, nous allons dessiner la ligne vectorielle pour la conception
Activez la grille, allez dans [Affichage> Grille]
Ensuite, configurez la grille avec [Grid / Ruler Setting]
Définissez la grille pour qu'elle corresponde aux détails de votre travail, laissez un espace entre la ligne pour faciliter le glissement de la forme.
Réduisez l'opacité du calque d'encre et créez un nouveau calque vectoriel
Assurez-vous d'avoir activé l'alignement sur la grille
Commencez par la partie cercle, j'utilise l'outil Ellipse dans le sous-outil [Figure]
Faites glisser à partir de l'intersection sur la ligne de la grille qui touche le haut et le côté gauche du bord du cercle
Le cercle s'alignera sur la grille, faites-le glisser vers le bas jusqu'à ce qu'il s'adapte à la ligne d'esquisse
Vous pouvez ajuster la grille plus tard lorsque vous travaillez sur des détails plus petits
Ici, j'ajuste la grille à la forme carrée à l'intérieur du cercle, vous pouvez voir la grille avant que l'ajustement ne soit pas posé sur la ligne, il ne sera pas en mesure de dessiner sur l'esquisse réelle
Utilisez l'outil Rectangle ou Polygone [avec un rectangle] pour dessiner la forme carrée
Pour les autres formes de polygone, vous pouvez sélectionner un polygone dans le choix de la figure et définir le nombre de coins
Créez un nouveau calque vectoriel et dessinez un triangle comme il apparaît sur l'esquisse
Si nous dessinons simplement la forme qui se chevauchent, il y aura un côté de la forme qui se chevauchent, ici le bas du triangle sera superposé sur un côté du carré
Pour éviter les lignes superposées, utilisez l'outil [Point de contrôle] dans le sous-outil [Ligne correcte] avec le mode de division pour séparer le côté du triangle
Ensuite, vous pouvez simplement supprimer la ligne avec le mode gomme vectorielle dans l'outil gomme
Voici la technique que j'utilise pour la rotation des pièces car Clip Studio ne fournit pas encore la fonction de déplacement et d'alignement de l'objet sur la grille
(et je veux en faire une encre de couche vectorielle, je vais donc vous apprendre à le faire parfaitement dans Clip Studio)
dessiner un cercle dans un nouveau calque vectoriel, couvrir toute la forme
Maintenez la touche [Maj] enfoncée pour sélectionner le calque du triangle et le calque du cercle bleu
Créez l'arête de transformation libre, [Édition> Transformation> Transformation libre]
Ou [Ctrl + T]
Vous pouvez maintenant maintenir la touche [Shift] enfoncée et faire pivoter la forme dans la direction souhaitée (par pas de 45 degrés)
Cliquez sur [Ok] ou appuyez sur [Entrée] pour valider la transformation
Avec cette méthode, vous pouvez facilement tout faire pivoter autour du centre de rotation.
Copiez le calque et répétez les étapes, vous pouvez utiliser le même cercle bleu pour toutes les pièces.
Une fois terminé, fusionnez les calques, ne fusionnez pas le cercle bleu avec la forme finie, afin que nous puissions l'utiliser pour la rotation d'autres pièces.
Pour la forme de la lune, je dessine 2 cercles superposés et efface la partie indésirable
[important!] la forme symétrique doit être alignée avec une ligne de quadrillage qui dépasse du centre de rotation uniquement!
Vous verrez peut-être que sa taille est trop grande pour le croquis que nous avons réalisé.
Créez une transformation gratuite pour la mettre à l'échelle.
[Important!] NE mettez PAS l’image à l’échelle en cliquant et en faisant glisser (car elle ne s’alignera pas sur la grille), vous devez définir le rapport d’échelle uniquement dans le panneau des propriétés de l’outil (assurez-vous de cocher la case [conserver le rapport hauteur / largeur])
Maintenez [Ctrl] et utilisez la touche [↓] (croix sur le clavier) pour déplacer la forme vers le bas jusqu'à sa position
(vous pouvez également vous déplacer avec l'outil [déplacer] et maintenir la touche Maj enfoncée pour le maintenir aligné)
Assurez-vous que votre dessin est toujours à l'intérieur du cercle bleu
répétez les mêmes étapes que pour les parties du triangle
Pour certaines pièces qui ne peuvent pas pivoter avec un pas de 45 degrés, définissez l'angle de rotation dans la propriété de l'outil (ici, je déplace le +)
J'utilise 25 degrés pour un côté et -25 degrés pour un autre côté
Ensuite, je fusionne les calques et me déplace comme les autres pièces, avec cette méthode, vous n'avez pas besoin de calculer tout l'angle de rotation pour chaque objet
Vous pouvez également le retourner pour le placer de l'autre côté
L'étoile est faite comme ça
Une fois terminé, fusionnez le tout en un seul calque et effacez la partie indésirable
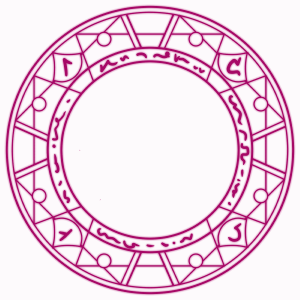
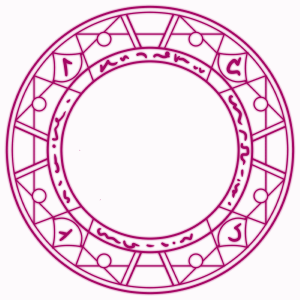
L'anneau d'invocation interne est terminé.
Dessinez l'anneau extérieur avec la même méthode
(pour la rune, désactivez l'alignement sur la grille et écrivez-le simplement à l'intérieur)
Si vous souhaitez modifier l'épaisseur de l'encre, vous pouvez utiliser l'outil objet
Maintenez la touche [shift] pour sélectionner plusieurs parties de vecteurs
Et dans la propriété de l'outil, vous pouvez ajuster la taille du pinceau
L'anneau d'invocation est prêt
Partie 2: Appliquer l'anneau d'invocation à l'illustration
Dans cette partie, j'ajouterai l'anneau d'invocation mobile à l'illustrateur que j'ai réalisé
Préparez le fichier à importer
[Faites un clic droit sur le calque> Objet fichier> Convertir le calque en objet fichier]
Convertir avec la zone de dessin
Avec cette méthode, vous allez facilement enregistrer le fichier avec un fond transparent et bien le recadrer sans changement sur le centre de rotation.
Il est maintenant temps de l'animer.
Ouvrez le fichier et ajoutez plus de décalage à l'image en [éditer> changer la taille du canevas]
Ajoutez du pixel aux deux dimensions du canevas
Nous devons faire un décalage pour créer la version floue de l'anneau à utiliser comme effet de lumière pour l'anneau d'invocation.
Copiez le calque et pixellisez-le
Ensuite, utilisez le filtre [Flou gaussien]
Ajustez la force pour créer un effet de lumière douce
Ensuite, appliquez le mouvement de rotation à l'anneau et au calque d'effet, j'utiliserai la fonction d'images clés du calque pour aider à la transformation.
Créer une nouvelle chronologie avec le réglage de la fréquence d'images 8 fps (pour illustrateur animé)
Sélectionnez les deux calques et activez l’image clé du calque
Sélectionnez la première image et cliquez sur l'icône de création d'image clé [Interpolation linéaire] (apparaîtra en vert)
Créez également une image clé à la fin de la chronologie
Sélectionnez le dessin avec l'outil [objet] au dernier cadre, définissez l'angle de rotation dans le panneau de propriétés de l'outil sur 360
Remarque: vous ne devez sélectionner qu'un seul calque pour modifier la valeur
Faites glisser la dernière image clé vers la fin de la chronologie pour supprimer l'intervalle de la boucle
Vous obtiendrez l'anneau de rotation parfait
(l'anneau d'invocation tournera à 360 degrés en 24 images)

Si l'anneau bouge trop vite, vous pouvez insérer plus de cadre pour le faire bouger plus lentement
Faites un clic droit sur la chronologie et [insérer une image]
Définissez le nombre d'images que vous souhaitez ajouter
Maintenant, l'anneau d'invocation tournera à 360 degrés en 72 images

Enregistrez le fichier dans 2 fichiers, la ligne d'encre et la ligne d'effet de flou
Supprimez le calque d'effet et enregistrez le fichier
Puis [Ctrl + Z] pour annuler, supprimez la couche d'encre et utilisez [Enregistrer sous] pour enregistrer dans un autre fichier
Répétez également l'étape avec la bague intérieure.
Je change l'angle de rotation de la bague intérieure car elle est symétrique à 90 degrés
Donc, au lieu de partir de 0 et de tourner à 360 en 72 images comme la bague extérieure,
Je suis parti de 180 et tourne à 0 en 72 images (ne tourne que d'un demi-tour quand l'extérieur tourne en plein rond)
Anneau extérieur (tourner complètement rond dans le sens des aiguilles d'une montre 0 >> 360 degrés)
Anneau intérieur (tourner en demi-tour dans le sens inverse des aiguilles d'une montre 180 >> 0 degré)
Il tournera en boucle parfaite comme celle-ci

Nous aurons 4 fichiers
Appliquez à l'illustrateur, créez la nouvelle chronologie avec le même paramètre de fréquence d'images que le fichier en anneau.
Importez ensuite la bague et l'effet dans le canevas avec [Fichier> Importer> Créer un objet fichier]
Importez complètement en sélectionnant plusieurs fichiers
Sélectionnez tous les calques d'anneau et utilisez [l'outil Déplacer] pour les déplacer ensemble
Utilisez la transformation gratuite [Ctrl + T] pour ajuster la taille
Réglez le mode de fusion de l'objet d'effet sur [Ajouter (Éclat)] pour créer l'effet de lumière
Pour recolorer, l'anneau, utilisez la couleur du calque pour l'effet, vous pouvez cliquer sur cette icône ou dans le panneau de propriétés du calque
Sélectionnez la couleur et cliquez sur le seau à appliquer sur la barre
Ajoutez plus de lumière en créant le nouveau plus tard avec le mode lueur au-dessus de toutes les couches d'anneau
Et peignez la lumière supplémentaire avec un aérographe doux
Ajoutez également un effet de lumière sur le personnage en copiant l'effet d'anneau extérieur et en vous déplaçant sur le personnage
Attachez l'effet de lumière au personnage pour qu'il ne s'échappe pas à l'arrière-plan
Pour le rendre plus naturel, créez un nouveau calque et peignez la zone claire avec un aérographe doux
Créer une sélection par clic droit> Sélection à partir du calque> Créer une sélection
(ou maintenez [Ctrl] et cliquez sur la vignette du calque)
Puis faites un clic droit sur le calque d'effet et [Masque de calque> Masque hors sélection]
Cachez (ou supprimez) le calque aérographe (nous n'en avons plus besoin)
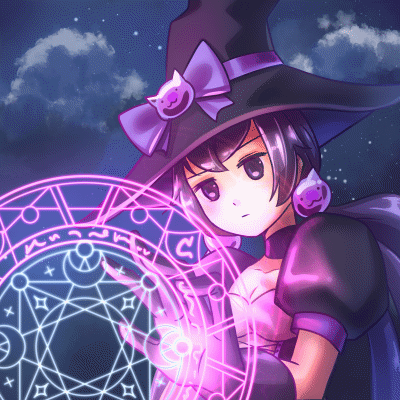
Résultat

Partie 3: Appliquer une transition à l'anneau d'invocation
Je vais le faire flotter et tourner dans les airs pour ma scène, comme ça

Déplacez également un peu la position pour lui donner un aspect plus dimensionnel

Pour la scène d'animation, j'ajouterai également la transition pour la faire apparaître au bon moment de la chronologie.

Commencez par créer la scène d'animation

vous pouvez étudier comment créer une animation image par image avec le calque vectoriel de l'épisode précédent de mon tutoriel
Préparez les fichiers (.clip) séparément, j'utiliserai ici une fréquence d'images de 24 images par seconde
Assurez-vous que tous les fichiers ont la même fréquence d'images
Créez un nouveau fichier pour la scène. J'utiliserai le préréglage du film et réglerai la fréquence d'images à 24 images par seconde
Importez tous les fichiers objets dans le canevas
[Fichier> Importer> Créer un objet fichier]
Conseils: sélectionnez l'image où l'objet (anneau d'invocation) doit apparaître, lorsque vous importez l'objet, il apparaîtra à la position de la chronologie
Sélectionnez tous les objets, créez une transformation gratuite et placez-les dans la position où ils doivent apparaître sur la chronologie
Définissez la couleur du papier pour voir l'effet plus clair lorsque vous travaillez dessus
Appliquez l'effet de calque et la couleur aux calques d'objet (comme nous le faisons dans la partie précédente du didacticiel)

Ajoutez le mouvement de transition à l'anneau pour l'animer avec la scène, activez l'image clé du calque pour les objets de l'anneau d'invocation
Il y a un espace où le personnage qui lance l'effet d'invocation apparaît.
Créez une image clé d'interpolation lisse à ce point pour chaque anneau, ce sera le point final de la transition d'effet.
Déplacez légèrement la bague intérieure avec l'outil [Objet]
Vous pouvez copier l'image clé et la coller sur un autre objet, cela copiera la propriété position de l'image clé. Vous n’avez donc pas besoin de le déplacer avec précaution.
L'anneau intérieur apparaîtra avant, donc je crée une autre image clé avant le point final.
Au niveau du cadre où l'anneau commence à apparaître, réduisez-le à petite taille
Ajustez également l'opacité au point
Sur la chronologie, vous pouvez afficher la chronologie pour l'opacité en cliquant sur l'icône [+]
Vous pouvez également le copier et le coller
Répétez les étapes avec la bague extérieure, décalez l'image clé a mais en arrière pour la faire apparaître après la première sonnerie

Pour l'effet de lumière, peignez sur le calque avec le mode d'ajout (lueur)
Définissez également l'opacité pour qu'elle corresponde à la transformation des anneaux
Remarque: je fais la superposition de lumière séparément pour la bague extérieure et la bague intérieure.
Augmente l'opacité du calque de lumière au point final de la transformation comme effet de coulée de finition
Appliquez également la lumière sur le personnage en créant un nouveau calque avec le mode d'ajout (lueur) au-dessus de l'objet personnage
Peindre la lumière et l'attacher à l'objet personnage
Varie le niveau d'opacité lié à la synchronisation de l'animation
La magie s'est produite

Partie bonus: effet supplémentaire pour la transformation
Voici le rendu final de la scène, avec l'effet de caméra et l'effet de transformation de la lumière.

Les effets sont créés avec la méthode d'animation image par image
Créez un nouveau dossier d'animation et un mappage d'images clés vierges à l'image clé de l'objet (il peut être parfaitement mappé car la scène et l'objet ont le même framerate)
Créer une sélection d'objet personnage
Élargissez la zone de sélection
Et remplissez la couleur de la première image clé dans le dossier d'animation
Désélectionnez l'objet [Ctrl + D] et appliquez le filtre de flou
Placez le calque dans un dossier en le faisant glisser sur l'icône du dossier
Faites à nouveau la sélection du caractère et remplissez la couleur sur un nouveau calque
Verrouillez ensuite le transparent du calque de flou et remplissez avec la couleur claire
Répétez les étapes avec d'autres images clés
Appliquer également le cadre d'affichage lié à l'objet
Et activez l'image clé du calque et définissez l'opacité sur l'objet
Régler le dossier pour ajouter le mode (lueur) le rendra plus enchanteur!
Pour l'effet de lumière supplémentaire: créez un nouveau dossier d'animation et dessinez l'effet de lumière avec l'outil Plume
Conseils: j'ajoute des particules avec un aérographe à gouttelettes
J'applique également l'effet sur l'animation de transformation
Vous pouvez utiliser la méthode d'action automatique pour gagner du temps sur la tâche d'image clé, consultez le tutoriel de Mattlamp:
Vous pouvez utiliser le dossier d'animation pour peindre également les détails de surbrillance supplémentaires sur l'objet.
J'ajoute l'effet de caméra pour le faire trembler avec l'effet de l'anneau d'invocation
Mettez tout le calque dans le dossier de la caméra 2D
Faites pivoter la caméra avec l'outil objet au point de la chronologie où l'effet se produit
L'image clé apparaîtra automatiquement sur la timeline
Faites pivoter la caméra de manière aléatoire sur la chronologie pour créer une caméra secouée
Et voici le résultat final !!

J'espère que mon tutoriel vous donnera une idée de l'utilisation de l'effet magique pour votre projet
Bonne journée!! Bonne animation !! <3























Commentaire