弾むボール🏀
簡単なボールが弾むアニメーションを作成します
描くものは
ラスターレイヤーに「図形」ツールのサブツール「楕円」で、正円の塗りつぶしを一つ作成します
面倒くさがりやにはとてもよいかもしれません
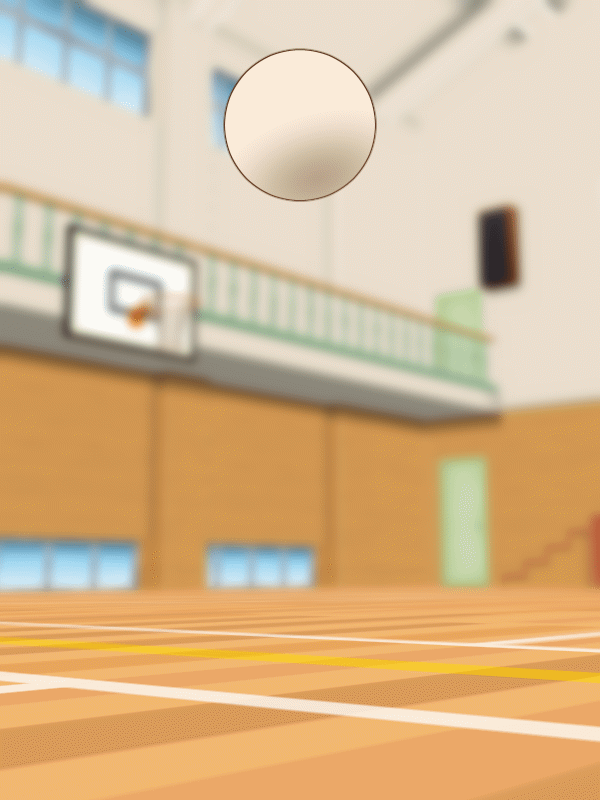
完成予定

フレームレート12の1秒の繰り返しのアニメーションを作成します
新規イラスト(600×800px)
新規アニメーションではなく「イラスト」を作成してから始めようと思います
「基準サイズ」」が面倒臭いという理由です
単位はpxです 横600 高さ800 にしました
「表示」メニューの「グリッド」を選んで
「表示」メニューの「グリッド・ルーラー設定」の「グリッド・ルーラーの原点」を「中央」に設定しました
背景に3Dの素材を置きました
体育館内部(コンテンツID:1722498)
いつの間にかアップデートされていたのですが古いままの素材を使っています
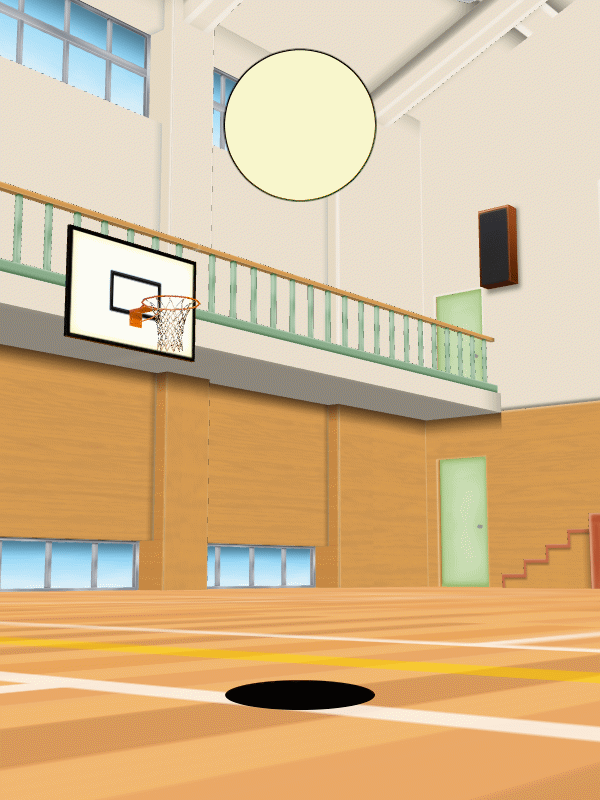
ボールと床の影をラスターレイヤーで作成する
キャンバスの上の方に
サブツール「楕円」のツールプロパティの
「線・塗り」の「塗りを作成」で黒い円を描きました
キャンバスに描画するのはこれでおしまいです
レイヤーパレットで
描いたレイヤーを複製します
上のレイヤーはボールです 下のレイヤーは床の影です
カラーセットなどでボールの色を選んで
「編集」メニューの「線の色を描画色に変更」を選びます
選んだ色がボールの色になります
レイヤープロパティパレットの「効果」の「境界効果」をクリックします
「フチの色」を黒にして
「フチの太さ」の数値を1〜2くらいにします(ここでは1です)
このフチは変形に左右されない太さを保ちます
もうひとつのレイヤーを
レイヤー移動で(shift)キーを押しながら真下にドラッグします
この円の中心がボールの落ちる場所になります
「編集」メニューの「変形」の「拡大・縮小」を選んで
ツールプロパティパレットの「拡大率」の「縦横比を固定」のチェックを外して
「縦」を「20(%)」に縮小しました
ここでグリッドは非表示にしてしまって構いません
表示したまま作業してしまいましたが、このあとグリッドを利用することはありません^^
これで使用する絵の用意ができたのでイラストからアニメーションに切り替えます
新規タイムライン
アニメーションにするのはとても簡単です
「ウィンドウ」メニューの「タイムライン」を選びます
タイムラインパレットの左上の「新規タイムライン」のアイコンを押します
今回は(フレームレート12)で(1秒+1フレーム)のタイムラインを作成します
「変形のピクセル補間」がここで選べるので「高精度(色の平均)」にしました
上のボールのレイヤーを選んで
タイムラインの「レイヤーのキーフレームを有効化」のアイコンを押して
「キーフレームを滑らか」に設定します
サブツールは「オブジェクト」を選びます
弾むボールのキーフレーム
タイムラインの1フレーム目を選んだ状態です
キャンバスの中央にボールのレイヤーの中心点が表示されています
この中心点を(shift)キーを押しながらドラッグして
ボールの直下に移動させます
この中心点を中心に変形、回転などをします
中心点を移動させると
タイムラインに「キーフレーム」が追加されています
タイムラインの最後のフレーム(1+1)を選択して
「キーフレームを追加」アイコンをクリックしてキーフレームを追加します
1フレーム目と最後のフレームの位置が同じものになりました
タイムラインの(0+7)をクリックします
キャンバスのボールを(shift)キーを押しながらドラッグして
もうひとつのレイヤーの中心に移動させます
タイムラインにはキーフレームが追加されています
つづけて、ツールプロパティパレットの「拡大率」を(横110)(縦80)にします
変形を手作業ではなくキーフレームで作成していきます
床に当たってボールが潰れている感じです
中心点で変形しているので床と接地しているところは移動しません
タイムラインの(0+6)を選んで
ツールプロパティパレットの「拡大率」を(横100)(縦100)に戻します
キャンバスでは床からボールが浮き上がっていますがそのままで構いません
タイムラインの(0+8)を選んで
ツールプロパティパレットの「拡大率」を(横90)(縦110)にします
弾んで伸びている感じです
タイムラインの(0+9)を選んで
ツールプロパティパレットの「拡大率」を(横100)(縦100)に戻します
(0+1)〜(0+6)と(0+9)〜(1+1)の間は丸いまま変形しません
キーフレームの編集と(ファンクションカーブ編集モード)
ここでアニメーションを再生してもよいと思いますが
「こんなボールの弾み方はイヤだ!」となると思います
よさげな動きに編集します
タイムラインのレイヤー名の左の「+」をクリックします
「+」が「-」になってさらに「>」が表示されます
「>」を押すとキーフレームの記録されている項目が表示されます
「位置」のキーフレームの一部を削除します
タイムラインの(0+6)(0+8)(0+9)のキーフレームを
(shift)キーを押しながら選択します
(0+7)は選びません
タイムラインの「キーフレームを削除」アイコンを押します
選んでいたキーフレームだけが削除されました
「ファンクションカーブ編集モード」
タイムラインの一番左のコマンドアイコンが「ファンクションカーブ編集モード」です
押します
ファンクションカーブ編集モードに切り替わります
「ファンクションカーブ編集モード」のとなりの「ドラッグでズーム」をクリックします
表示が団子状態なのでタイムラインの表示を広げます
左から右にドラッグすると広がります
「ドラッグでズーム」が押されたままでは他の作業ができないので
もう一度押して解除します
広げると横に伸ばされたキーフレームが表示されます
左のキーフレームの項目の「位置」をクリックします
位置の「ファンクションカーブ」だけが表示されます
項目を選択して必要なファンクションカーブのみを表示して操作することができます
赤がX軸のファンクションカーブ、緑がY軸のファンクションカーブです
ボールの縦の動きを編集するので、緑のファンクションカーブを操作します
緑の頂点のキーフレームのポイントをクリックで選択します
ここが床に接地した位置です
(上が低いというのは慣れないとわかりにくいかもしれません)
「キーフレームカーブの前後を分割」アイコンを押します
分割したハンドルは左右で自由に動くようになります
ファンクションカーブを尖らせることで
接地したボールが勢いよく弾かれたような動きになります
左右のファンクションカーブが程よい形になりましたら
ファンクションカーブモードを終わります
「ファンクションカーブ編集モード」のアイコンを押して元のタイムラインに戻ります
ファンクションカーブを利用した弾むボール
ここまでのアニメ

床の影にキーフレームを追加
床の影は、ボールが高くなると床の影は四方からの光の影響で見えなくなります
そのようすをキーフレームで作成しようと思います
タイムラインの
床の影のレイヤーの1フレーム目をクリックします
「レイヤーのキーフレームを有効化」のアイコンを押します
サブツールは「オブジェクト」なのを確認して
キャンバスの「床の影のレイヤー」の「中心点」を
(shift)キーを押しながらドラッグで「影」の中心に移動させます
ツールプロパティパレットの「拡大率」を(横、縦)ともに50(%)にします
タイムラインの(1+1)をクリックして「キーフレームを追加」を押します
(0+1)と(0+1)のキーフレームの拡大率が同じになります
タイムラインの(0+7)をクリックします
ツールプロパティパレットの「拡大率」を(横、縦)ともに(100)に戻します
タイムラインの左の「ファンクションカーブ編集モード」のアイコンを押します
左の項目の「拡大率」を押します
X軸とY軸が綺麗にかsなっているためにY軸の緑が下になっていて見えません
表示を「Y」だけにすることで「X」に邪魔せれることなく「Y」を表示することができます
「Y」のキーフレームの頂点をクリックして
「キーフレームカーブの前後を分割」アイコンを押します
左右のハンドルを操作してキーフレームの頂点を尖らせます
「X」を表示して
「X」のキーフレームの頂点をクリックして
「キーフレームカーブの前後を分割」アイコンを押します
できるだけ「Y」のファンクションカーブと重なるように
「X」の左右のハンドルを操作してキーフレームの頂点を尖らせます
できましたら
「ファンクションカーブ編集モード」のアイコンを押して元のタイムラインに戻ります
ボールの高さで影が消えてしまうようすを作成します
タイムラインの(0+4)をクリックします
レイヤーパレットの「不透明度」を0にします
キャンバスから床の影が消えてしまいます
タイムラインの(0+10)をクリックして
レイヤーパレットの「不透明度」を0にするのですが
0のままではキーフレームが追加されませんので0以外にスライダーを動かした上で
0に戻します
これでキーフレームが追加されます
これは用もないのに何かしら操作をしてしまうと
そこにキーフレームが作成されてしまうということです
必要のないことをしてしまったら(ctrl + z)(command + z)で戻りましょう
タイムラインの(0+7)をクリックして
レイヤーパレットの「不透明度」の数値を50にします
これがボールが床に接地した時の影です
キーフレームはこれでおしまいです
最後に表示範囲の設定をします
タイムラインの(0+1)と(1+1)は同じ絵です
同じ絵があると繰り返した時にそこだけ止まって見えます
1フレームを削ります
タイムラインの一番上の表示時間の左右の青いバーが表示範囲を表しています
お尻の青いバーをドラッグして左に1フレーム移動させて短くします
これでフレームレート12の1秒の繰り返しのアニメーションの完成です

キーフレームは目に見えない魔法のようなものです
うまく使えばびっくりするような動きも表現できるかもしれません
おしまい


















Commentaire