9 anecdotes sur les calques qui facilitent le dessin
Lorsque vous regardez cette vidéo, veuillez afficher les sous-titres dans chaque langue.
L'explication en japonais est plus facile à lire sur mon blog, alors s'il vous plaît voir ici.
Introduction
Il n'y a pas d'astuces ou d'idées dans ce TIPS, mais je vais vous présenter 9 opérations de base et des connaissances sur les couches que même les vétérans ne connaissent pas.
La première moitié concerne les opérations de la palette de calques et les plages de sélection, et la seconde moitié concerne les calques de correction tonale.
Le contenu est simple, mais il s'agit d'une connaissance importante quel que soit le niveau, des débutants aux vétérans, alors n'hésitez pas à y jeter un coup d'œil.
J'ai ajouté des sous-titres pour chaque langue de la vidéo, alors n'hésitez pas à jeter un œil si vous le souhaitez. .
Cependant, je pense que ce TIPS est facile à comprendre même sans regarder la vidéo.
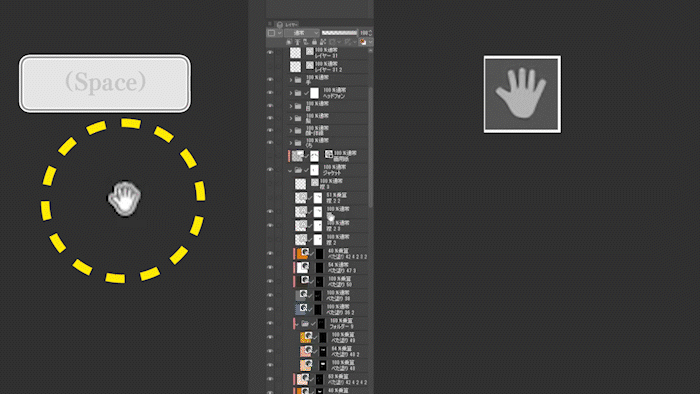
1. L'opération de la palette de calques [outil main] est pratique
S'il y a de nombreux calques dans la palette des calques, faire défiler avec la souris ou déplacer la barre avec le stylet est un problème.
En fait, la palette de calques peut être déplacée avec [l'outil Main] qui apparaît en appuyant sur la touche [Espace].

Tout ce que vous avez à faire est de faire glisser la large partie orange de la palette de calques avec [l'outil Main], de sorte que vous n'ayez pas à passer du stylet à la souris et à utiliser la molette pour faire défiler, ou à pincer délicatement la barre fine avec le stylet pour le déplacer.
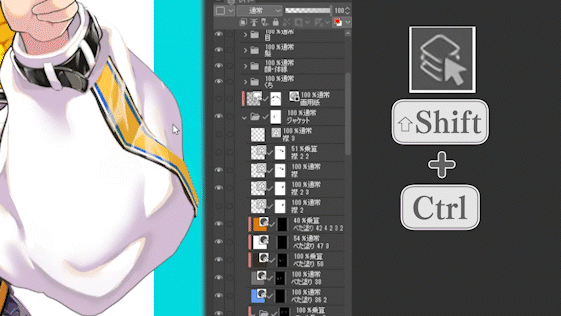
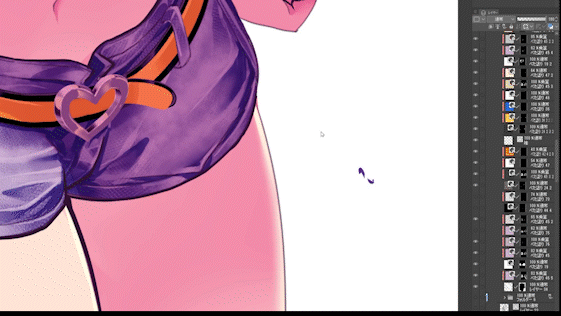
2. Trouvez un calque sur le canevas.
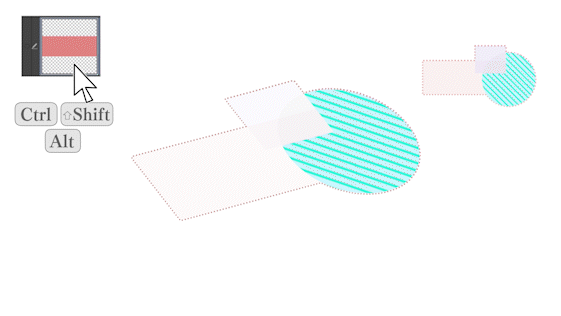
Si vous voulez savoir où se trouve le calque à l'écran, appuyez simultanément sur [Ctrl] et [Maj] et utilisez l'[Outil de sélection de calque] pour entourer la partie du canevas que vous recherchez. Tu peux.

Cet outil est également utile pour trouver des déchets sur le campus.

3. Afficher un seul calque
Lorsque vous souhaitez afficher un seul calque ou dossier, vous pouvez afficher uniquement ce calque en cliquant sur le repère oculaire dans la palette des calques tout en appuyant sur [Alt].
Pour revenir, cliquez sur [Alt] sur le repère oculaire de la même manière.

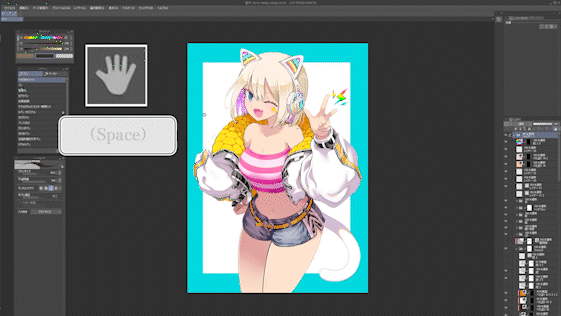
4. Basculer vers les outils liés à l'affichage à l'écran
Bien que cela ne soit pas directement lié à la palette des calques, je vais vous présenter d'autres outils que vous devriez connaître sur l'affichage.
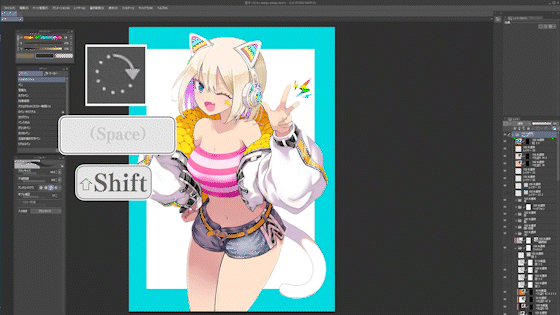
Tout en maintenant la touche [Espace] enfoncée, il passera temporairement à l'[outil Main] et vous pourrez faire glisser l'écran.

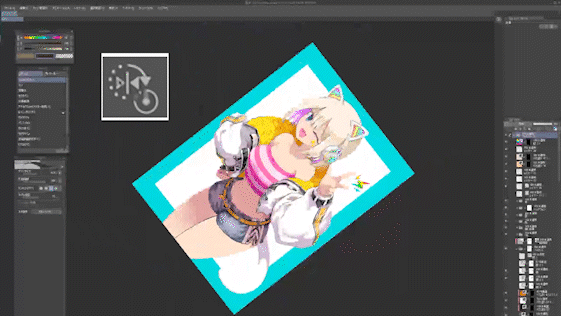
Si vous maintenez la touche [Maj] enfoncée tout en faisant glisser avec [Espace], vous pouvez passer temporairement à l'[outil de rotation] et faire pivoter l'écran.

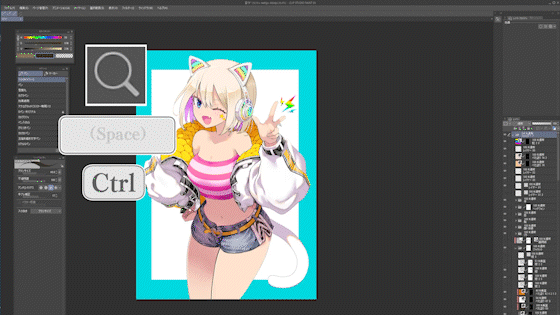
Si vous maintenez la touche [Ctrl] enfoncée et faites glisser avec [Espace], vous pouvez temporairement passer à l'[Outil Zoom] et agrandir l'écran.

Il est pratique d'enregistrer [Reset Rotation/Mirror] sous [Rotate/Mirror] dans le menu [View] comme raccourci.

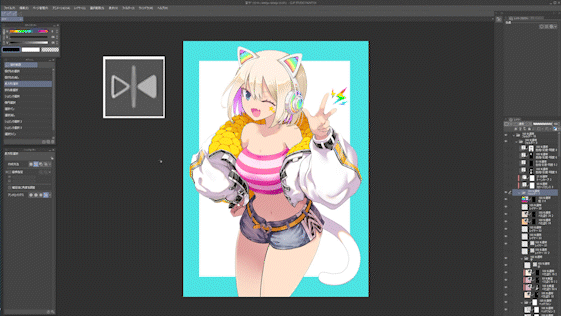
Il est pratique d'enregistrer [Retournement horizontal] de [Rotation/Miroir] dans le menu [Affichage] en tant que raccourci.
Il est souvent utilisé pour vérifier l'équilibre entre la gauche et la droite.

Il est recommandé de basculer temporairement entre ces outils car vous n'avez pas à déplacer le stylet ou le point de vue de l'endroit où vous dessinez, vous ne serez donc pas distrait à chaque fois que vous utiliserez l'écran.
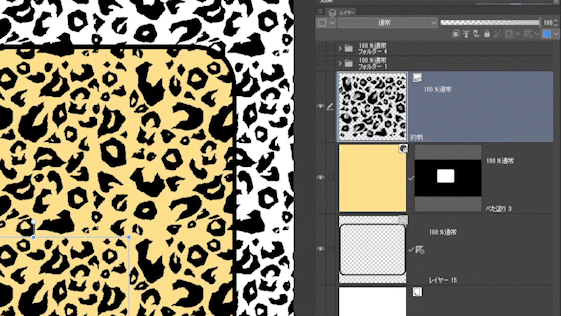
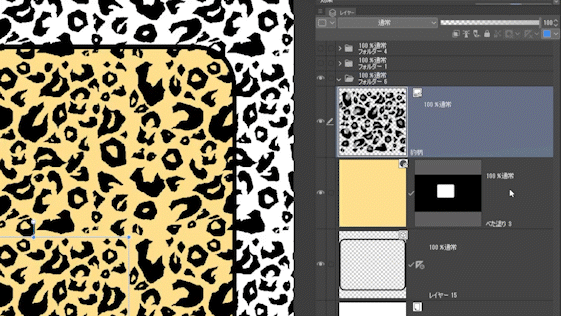
Supplément ・Différence dans la zone d'affichage due à la résolution du moniteur
Ceci est un supplément sur la palette des calques. Il s'agit de la palette de calques et de la résolution du moniteur.
L'image supérieure est l'écran du moniteur FHD 1920 x 1080 et l'image inférieure est l'écran du moniteur WQHD (2K) 2560 x 1440. Les deux zooms du campus sont des comparaisons dans le même état.
Remarquez la différence de taille de la zone d'affichage de la palette de calques et du canevas.
WQHD peut en afficher plus à l'écran, vous pouvez donc déplacer la palette de calques et zoomer moins souvent sur le canevas.
Donc, si vous pouvez vous le permettre, je vous recommande un moniteur WQHD ou 4K ou une tablette LCD.
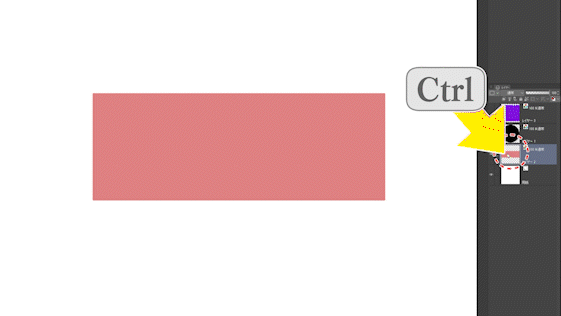
5-1. Créer une sélection à partir d'un calque
Voici quelques façons de créer des sélections à partir de calques.
Dans certains cas, ceux-ci peuvent être utilisés pour créer une sélection plus rapidement qu'en utilisant l'outil de sélection automatique, de sorte que vous pouvez gagner du temps lors de l'application de tons ou de la création de masques, alors essayez de les utiliser.
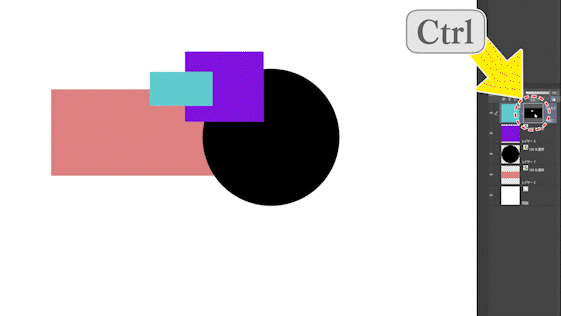
Si vous cliquez sur une vignette dans la palette des calques tout en maintenant la touche [Ctrl] enfoncée, vous pouvez sélectionner la partie dessinée sur ce calque.

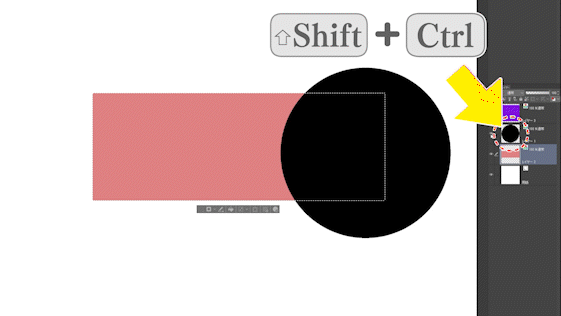
5-2. Ajoutez la sélection d'un autre calque à la sélection.
Si vous maintenez [Ctrl] et [Maj] enfoncés et cliquez sur la vignette d'un autre calque,
Vous pouvez ajouter la sélection d'un autre calque à la sélection du calque d'origine.

N'oubliez pas que le clic sur la vignette [Ctrl][Maj] est un ajout à la plage de sélection. Ici, la plage de sélection du calque noir est ajoutée à la plage de sélection du calque rouge.

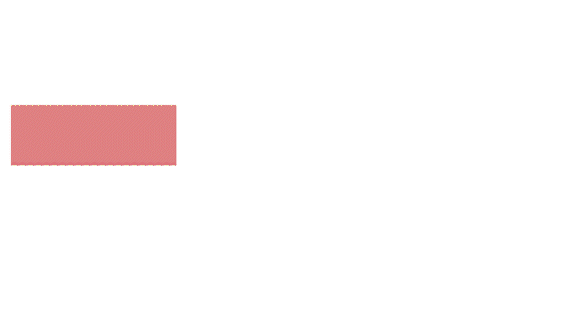
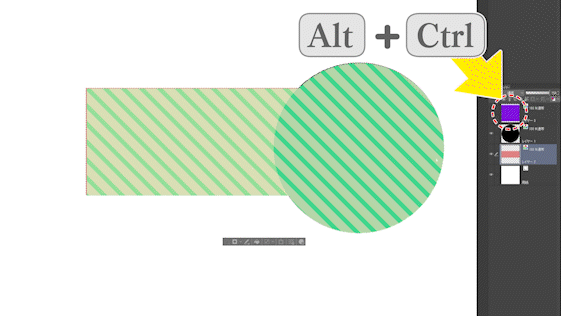
5-2.Retirer la sélection d'un autre calque de la sélection
De plus, si vous maintenez [Ctrl] et [Alt] enfoncés et cliquez sur la vignette d'un autre calque,
Vous pouvez effacer la sélection d'un autre calque de la sélection du calque d'origine.

N'oubliez pas que le clic sur la vignette [Ctrl][Alt] est une soustraction de la plage de sélection. Ici, j'efface la sélection du calque violet de la sélection d'origine.

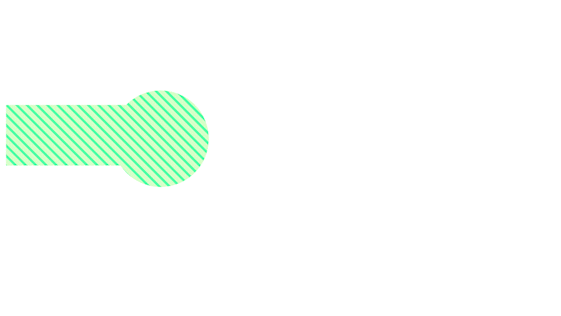
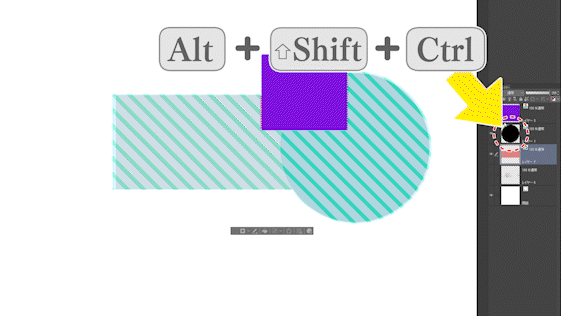
5-3. Sélectionnez la zone partagée entre la sélection et un autre calque
C'est un peu déroutant, mais si vous maintenez enfoncées [Ctrl], [Maj] et [Alt] et cliquez sur une vignette de calque, la sélection d'origine et la partie partagée avec ce calque seront sélectionnées.

De plus, c'est comme une pâte à biscuits découpée à l'emporte-pièce,
Cette fonction découpe la forme du calque cliqué de la sélection d'origine.
On peut dire que c'est une fonction qui efface la zone de sélection autre que le calque cliqué.
Ici, la zone de sélection autre que la zone commune avec la couche noire est effacée de la zone de sélection d'origine.

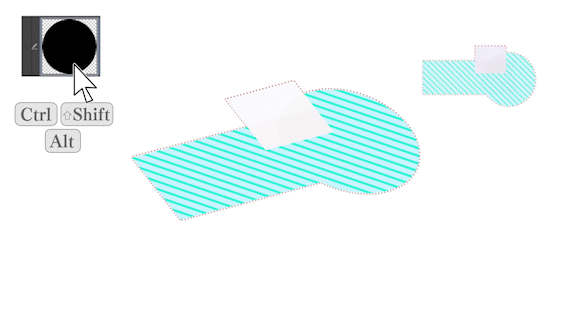
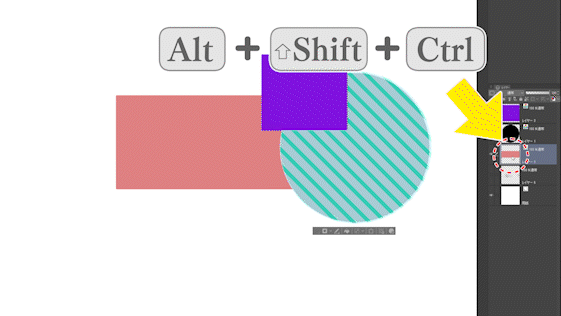
Si vous cliquez sur [Ctrl] + [Maj] + [Alt] sur un autre calque de la même manière,
De plus, vous pouvez sélectionner uniquement la partie partagée.

Ici, la zone de sélection autre que la zone commune avec la couche rouge est effacée de la zone de sélection d'origine.

5-4. Créer une sélection à partir du calque solide et du calque dégradé
Lorsque vous effectuez une sélection à partir d'un calque solide ou d'un calque de gradation,
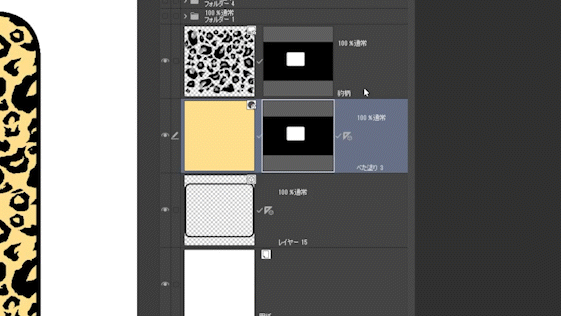
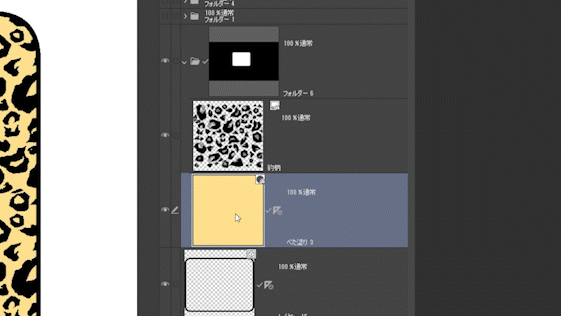
Soyez prudent car vous cliquez sur la vignette du masque de calque, pas sur le calque.

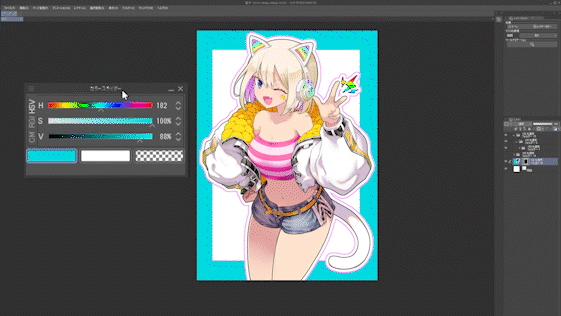
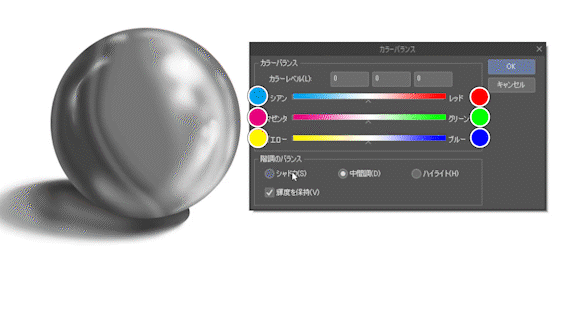
6. Changer la couleur du calque uni/gradué
Vous pouvez modifier la couleur du calque uni et du calque de dégradé de couleurs 1-2 en sélectionnant le calque et en utilisant l'outil objet pour modifier le curseur de couleur.

C'est pratique car il n'est pas nécessaire d'effectuer des corrections de couleur à chaque édition.
7.Copie du masque et de la règle
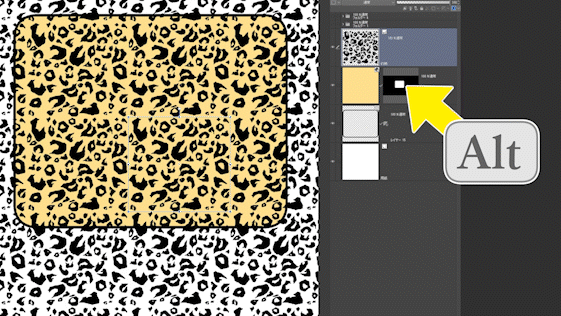
Vous pouvez copier le même masque en le faisant glisser et en le déposant sur un autre calque tout en appuyant sur [Alt].
C'est pratique parce que vous n'avez pas à faire une plage de sélection plusieurs fois.

Le découpage produit des résultats similaires si les calques sont proches les uns des autres.

Vous pouvez obtenir le même résultat en plaçant les calques dans le même dossier et en masquant le dossier.

Non seulement les masques mais aussi les règles peuvent être copiés de la même manière en faisant glisser [Alt].

De plus, si vous placez des calques dans le même dossier et attachez une règle au dossier, la règle sera appliquée à tous les calques du dossier.
Ceci est utile pour dessiner des arrière-plans de dessins animés.

8. Utilisez l'effet de bordure "Border" pour terminer l'illustration
Vient ensuite le bord de l'effet de bordure du calque.
J'ai expliqué comment utiliser les dessins animés, les dessins au trait, les calques vectoriels et les onomatopées dans mes vidéos précédentes, alors jetez un coup d'œil si vous le souhaitez.
Cette fois, je vais vous présenter un exemple d'utilisation dans une illustration.
L'ajout de bordures aux illustrations du dossier rend les contours plus clairs et plus faciles à voir.

Au fait, cette fois, après avoir ajouté les bordures, j'ai ajouté les lignes des mains, des écouteurs, du col de la veste, etc. avec un stylo afin qu'elles correspondent à l'épaisseur des bordures du contour. L'image ci-dessus est après montage. Il est facile d'ajouter des bordures avec un seul bouton, mais si vous n'ajoutez pas de touches, l'épaisseur des lignes sera inégale et cela n'aura pas l'air bien.
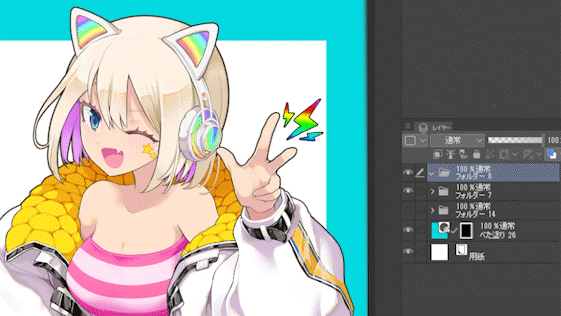
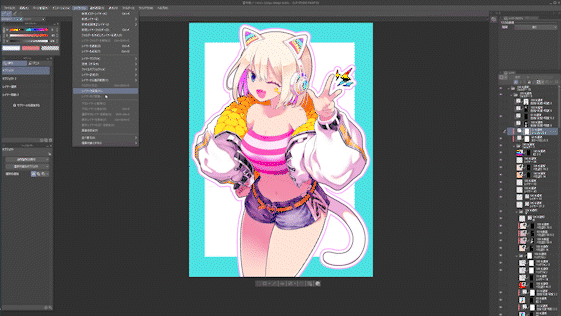
Si vous placez à nouveau le dossier d'illustrations dans le dossier et ajoutez une bordure au dossier, vous pouvez doubler la bordure. Ici, une bordure blanche est ajoutée à l'extérieur du contour noir d'origine.

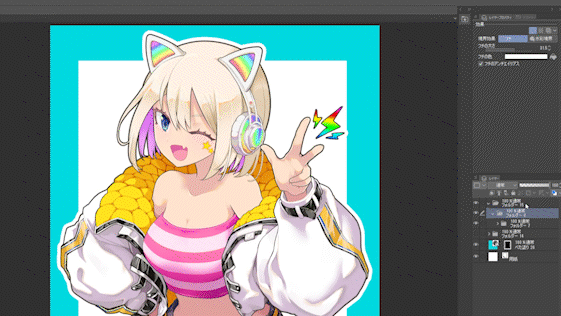
De plus, si vous placez à nouveau le dossier d'illustration dans le dossier et ajoutez une bordure au dossier, vous pouvez tripler la bordure. Cette fois, je voulais le rendre pop et mignon, alors j'ai ajouté une bordure rose. La couleur de la bordure peut être modifiée à partir de [Couleur de la bordure] dans la palette des propriétés du calque.

Lorsque vous sentez que le personnage est enfoui dans l'arrière-plan,
Si vous le rendez un peu plus clair avec une bordure noire, ou le rendez plus clair avec une bordure blanche,
Il est facile de se sentir bien, alors essayez-le.
Cependant, faites attention à la différence entre le contour et le dessin au trait d'origine, et apportez des corrections et des ajustements si nécessaire.
9-1. Comment utiliser le calque de correction tonale
[Calque de correction tonale] est un calque qui applique diverses corrections tonales aux calques situés en dessous. Contrairement à [Correction tonale] dans le menu [Edition], le calque d'origine peut être laissé tel quel sans traitement, et il se caractérise par la possibilité de l'éditer encore et encore. Si vous masquez le calque, vous pouvez également vérifier la différence par rapport à l'état d'origine.
Un [Calque de correction tonale] peut être créé à partir de [Nouveau calque de correction tonale] dans le menu [Calque].
Commençons par créer une [Équilibre des couleurs] dans le [Calque de correction tonale].
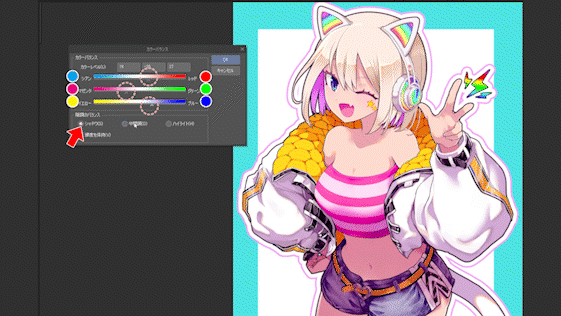
9-2. Balance de couleur
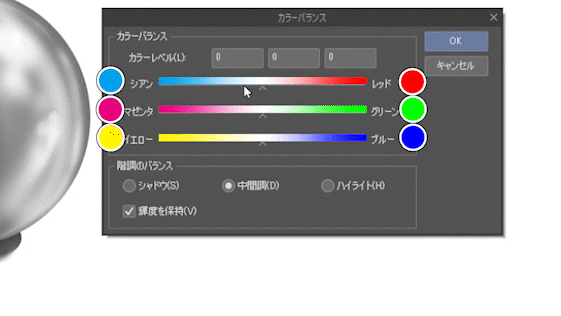
Lorsque vous créez [Balance des couleurs], la fenêtre suivante apparaît.
Les curseurs [Équilibre des couleurs] sont divisés en CMJ (cyan, magenta, jaune) et RVB (rouge, vert, bleu), et vous pouvez choisir d'approcher les couleurs froides ou les couleurs chaudes.

Vous pouvez également modifier l'équilibre des couleurs séparément pour les ombres, les couleurs intermédiaires et les hautes lumières. Elle est différente de la correction tonale [Teinte/Saturation/Luminosité] en ce sens qu'elle peut ajouter de la couleur même si elle est achromatique.
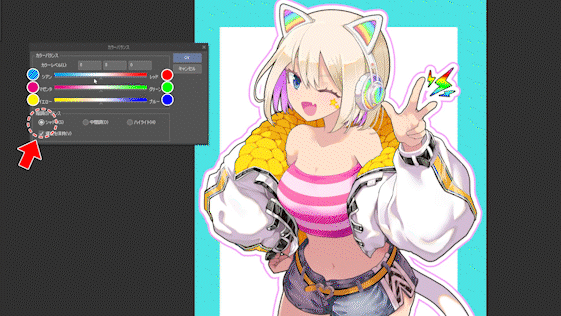
Un ajustement couramment utilisé consiste à rendre les ombres plus froides et les hautes lumières plus chaudes.

Commençons par les ombres.
Tout d'abord, si vous déplacez le curseur cyan/rouge du haut, il ressemblera à ceci.
Les composantes de couleur de l'ombre évoluent vers le rouge et vers le cyan.

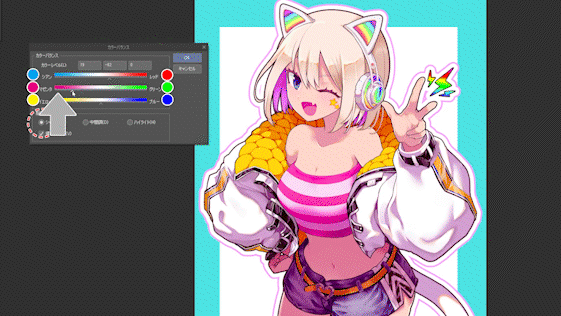
Déplacez maintenant les curseurs magenta/vert dans la deuxième rangée et cela ressemblera à ceci.
La composante de couleur de l'ombre passe au magenta et au vert.

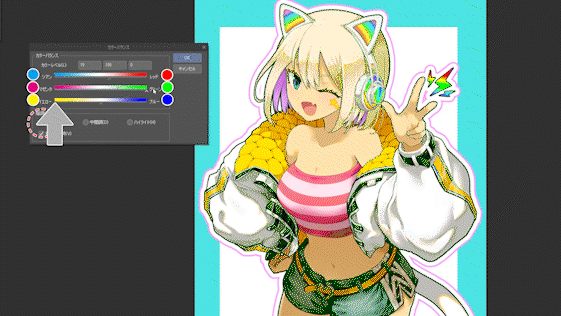
Ensuite, déplacez les curseurs jaune et bleu dans la troisième rangée et cela ressemblera à ceci.
La composante de couleur de l'ombre passe du jaune au bleu.

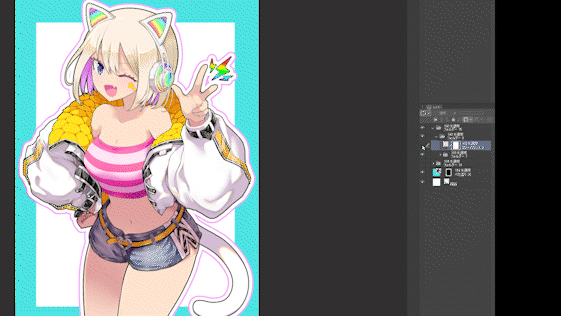
Ajustons maintenant la balance des couleurs de l'illustration.
Pour les ombres, je voulais donner à l'ensemble de l'illustration une sensation rosée, j'ai donc renforcé le magenta.
Pour la couleur neutre, je veux que les reflets penchent vers le jaune, j'ai donc ajouté une couleur complémentaire plus forte, le bleu, pour le souligner.
Pour les reflets, je les ai rendus tous plus chauds et légèrement plus rouges et jaunes pour souligner le teint de la peau.

Si vous masquez le [Couche de correction tonale] et vérifiez la différence par rapport à l'état d'origine, il ressemblera à ceci.
Vous pouvez voir que les couleurs ternes sont devenues plus lumineuses.
En particulier, si vous appliquez des pinceaux épais, la couleur deviendra boueuse, donc je pense que c'est utile pour ajuster cela.

9-2. Réédition du calque de correction tonale
Si vous souhaitez refaire la correction de la tonalité des couleurs, double-cliquez sur la vignette [Calque de correction de la tonalité des couleurs] dans la palette des calques pour ouvrir une fenêtre et la modifier à nouveau.

9-3. Masquage de la couche de correction tonale
[Calque de correction tonale] peut être masqué et son opacité peut être réduite de la même manière qu'un calque normal.
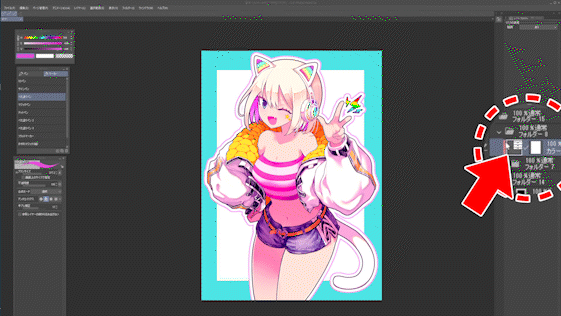
Ensuite, changeons la teinte avec [Teinte/Saturation/Luminosité] sur le [Couche de correction tonale] pour créer une autre variation de couleur.
Cependant, comme la couleur de la peau changera telle quelle, je crée un masque sur le [Calque de correction tonale] uniquement pour la partie peau.

Sélectionnez le calque de peau et soustrayez le calque de pièces telles que les vêtements de la zone sélectionnée du calque de peau avec [Ctrl][Alt] clic miniature pour créer une zone sélectionnée où seule la peau est visible. . Comme le montre l'image ci-dessous, cela ressemble à la suppression du calque vert de la sélection bleue.

C'est l'image où j'ai masqué le [Calque de correction des couleurs] de [Teinte/Saturation/Luminosité] uniquement pour la partie peau.
Cela facilite la création de variations de couleurs.

De cette façon, la couche de correction tonale peut être partiellement utilisée en la masquant, donc
De cette façon, vous pouvez créer instantanément des différences dans la peau brune avec une seule couche de correction de tonalité de couleur.

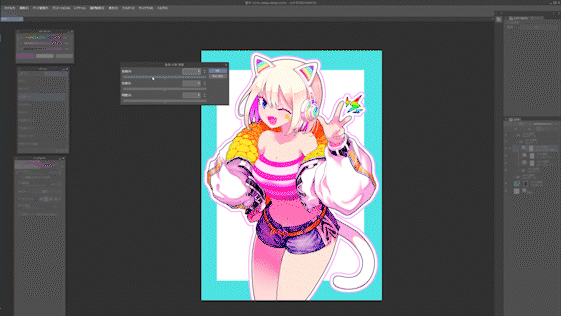
9-4. Ajustez l'arrière-plan avec le calque de correction tonale
Le calque de correction tonale est également utile pour affiner l'arrière-plan.
Cette fois, je vais pratiquer l'utilisation de la perspective de l'air couleur.
En guise de préparation préliminaire, divisez la zone sélectionnée en premier plan, plan intermédiaire et arrière-plan.
Si la bordure est ambiguë, [Masque rapide] et [Calque de sélection], qui peuvent utiliser l'opacité, sont utiles.

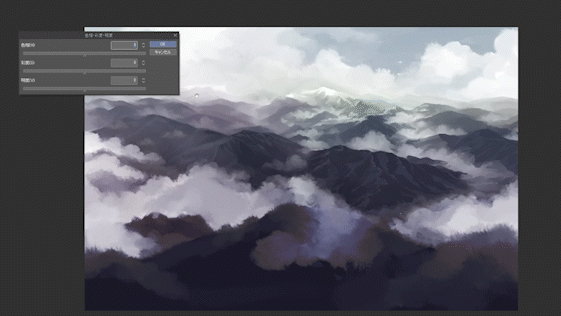
En utilisant [Teinte/Saturation/Luminosité] dans le [Couche de correction tonale], vous pouvez réduire la saturation de la vue éloignée et augmenter la luminosité dans une perspective aérienne.

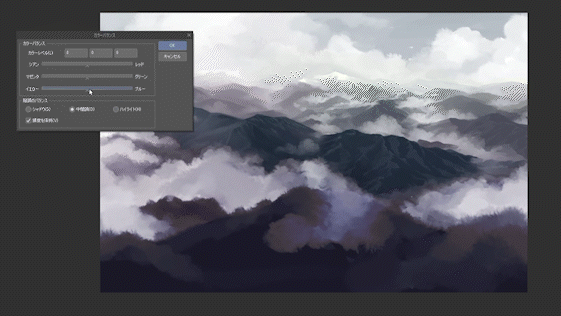
Dans [Équilibre des couleurs] du [Calque de correction des couleurs], vous pouvez refroidir la vue éloignée,

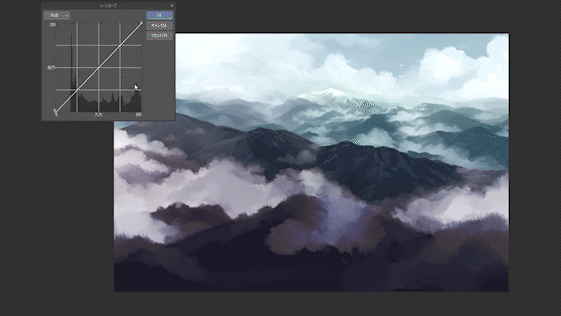
En utilisant la [Courbe de tonalité] dans le [Couche de correction tonale], vous pouvez réduire le contraste de l'arrière-plan central et réduire la composante rouge pour lui donner un aspect plus froid.

Comme vous pouvez régler à partir de divers points comme celui-ci, il est pratique pour le réglage final et la différence.
à la fin
Je pense que cette fois, il s'agissait de techniques simples, mais il y a une différence dans la vitesse d'achèvement dans les parties autres que le dessin comme celui-ci. C'est bon petit à petit, alors s'il vous plaît utilisez-le et souvenez-vous-en.
De plus, les calques vectoriels ont été abordés à plusieurs reprises dans les conseils précédents, je ne les aborderai donc pas cette fois. Voir les conseils ci-dessous.
prime
Cette fois, j'ai téléchargé une vidéo accélérée du processus de production de l'illustration qui figurait dans l'explication.
Cependant, cela n'a rien à voir avec ce TIPS, et il n'y a pas d'explication ou de commentaire, donc je ne pense pas que ce sera utile, mais si vous voulez voir le processus de production, jetez un coup d'œil.
























Commentaire