✨ Les bases de l'animation dans CSP ✨
introduction
Bonjour, bonjour, Kantella ici!
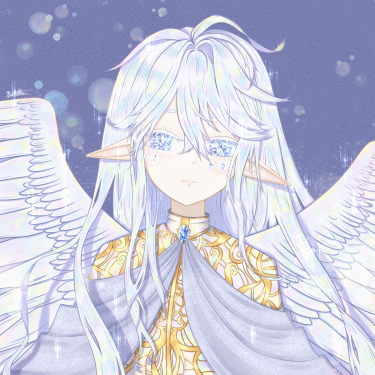
Dans ce tutoriel je vais vous montrer comment j'ai animé ce portrait pétillant de mon OC Celeste ; le petit ange mignon qui est en fait un dragon comme exemple pour ce guide.

De la configuration de votre chronologie à la préparation de vos calques, à l'ajout d'images clés et à l'interpolation !
(Cliquez sur l'index si vous souhaitez passer directement à la section que vous souhaitez lire.)
Apprenons et donnons vie à vos dessins !
La chronologie
Il existe deux façons d'activer la chronologie.
La première méthode est effectuée lors de la création d'un nouveau canevas :
Fichier (en haut à gauche du CSP) -> Sélectionnez Nouveau
Choisissez la miniature de la vidéo vers laquelle pointe la flèche rouge dans la section « Utilisation du travail ».
Ajustez les paramètres à votre convenance. Si vous créez une animation pour une vidéo, vous pouvez choisir les paramètres pour les tailles de vidéo HD à 4K.
Les paramètres de mon dessin dans ce guide sont :
Taille : 4000px x 4000px
Résolution : 350
Fréquence d'images : 12 images par seconde
Ce sont mes préréglages habituels pour faire des animations simples pour les portraits.
Après avoir cliqué sur OK, votre chronologie apparaîtra au bas de votre espace de travail.
Si vous ne le voyez pas, il est assez simple d'ouvrir votre timeline.
Cliquez simplement sur la petite flèche pour la développer dans le coin inférieur gauche de l'écran.
(Si c'est trop difficile à voir, vous pouvez cliquer sur l'image pour l'agrandir.)
Après avoir étendu votre chronologie, voici ce qui devrait se trouver au bas de votre espace de travail. ↓
Maintenant, nous avons appris une façon d'ouvrir notre chronologie, l'autre est pour les personnes qui ont déjà terminé un dessin et qui ont ensuite décidé qu'elles veulent animer leurs dessins.
Peut-être que votre espace de travail ressemble à ceci une fois que vous avez terminé un dessin de votre personnage et que vous avez séparé les calques des parties du corps.
Il existe d'autres façons d'ouvrir votre chronologie sans utiliser les flèches en bas pour la développer.
Allez simplement dans "Fenêtre" dans la barre de menu supérieure. -> Sélectionnez "Chronologie"
Ou appuyez simplement sur "X" est également la touche de raccourci pour ouvrir votre timeline (sauf si vous avez modifié vos touches de raccourci).
Lorsque la chronologie est étendue, elle peut sembler un peu différente de ce que je vous ai montré auparavant, mais ne vous inquiétez pas.
Cliquez simplement sur "Nouvelle chronologie" à l'endroit où la flèche rouge pointe.
Cette fenêtre s'ouvrira après la création de votre nouvelle chronologie.
Choisissez simplement vos paramètres préférés et cliquez sur OK.
Ce sont les paramètres que j'ai utilisés pour le portrait dans ce guide. ↓
Et maintenant, votre espace de travail pourrait ressembler à quelque chose comme ça ↓
Avec votre dessin, vos calques et une chronologie vide en vue, vous pouvez masquer les vignettes dans votre chronologie en cliquant avec le bouton droit sur les calques à gauche.
Maintenant que notre chronologie est configurée, passons à l'étape suivante. ↓
Animer des yeux clignotants
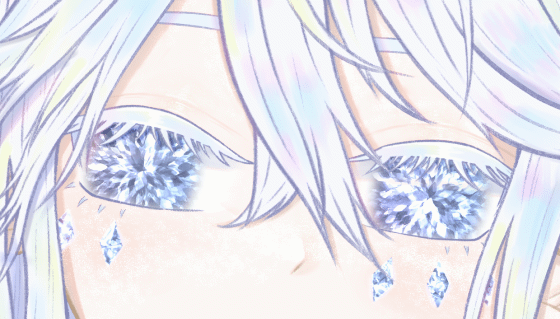
Avant d'animer les yeux de votre personnage, nous devons préparer les cadres pour le mouvement des yeux de votre personnage qui clignotent et vous pourrez alors animer quelque chose comme ça. ↓

Voici les trois images (également trois calques séparés) que j'ai préparées pour cette animation, vous pouvez en utiliser plus de trois pour un mouvement de clignotement plus lent.
Étant donné que tous ces yeux ont été dessinés à l'aide de plusieurs calques, je les ai placés dans trois dossiers distincts - d'abord avec les noms correspondants : Fermé, Semi-ouvert et Ouvert.
Cliquez ensuite avec le bouton droit sur le dossier -> sélectionnez "Fusionner les calques sélectionnés"
Maintenant que les trois images sont transformées en trois calques, nous allons passer à la discussion sur la chronologie pour ajouter notre animation.
Cliquez d'abord sur l'icône avec un plus en haut de votre timeline pour ajouter un nouveau dossier d'animation.
N'oubliez pas de renommer le dossier pour qu'il soit plus facile à retrouver plus tard, j'ai nommé le mien "Eyes Motion".
Ensuite, placez les trois images (ou plus si vous en avez fait plus) de votre animation oculaire dans ce nouveau dossier d'animation. Comme je voulais que les cheveux du personnage soient au-dessus des yeux, mon dossier d'animation pour les yeux est placé sous le calque des cheveux.
Le dossier d'animation vous montrera également le nombre d'images qui se trouvent à l'intérieur après le nom, ici vous pouvez voir que le mien en a trois.
Maintenant, pour ajouter vos images dans votre chronologie, sélectionnez le dossier d'animation, pas les calques à l'intérieur, mais le dossier lui-même.
Cliquez sur l'image 1 pour insérer la version des yeux que vous souhaitez pour le début de votre animation. Maintenant faites un clic droit avec votre souris -> une fenêtre apparaîtra vous demandant de sélectionner un cadre à insérer, ici j'ai choisi "Les yeux ouverts".
Ensuite, j'ai mis environ 2 secondes pour que l'animation fasse que mon personnage commence à cligner des yeux. Je fais un clic droit puis je sélectionne "Eyes Half Open". Ensuite, passez à l'image suivante et faites un clic droit pour sélectionner "Les yeux fermés".
Maintenant, appuyez sur play et voyez à quoi ressemble votre personnage avec l'animation clignotante.
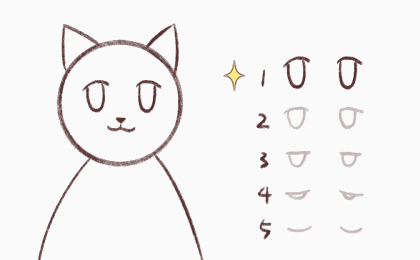
Un cycle de clignotement ressemblera à ceci :
Yeux ouverts -> Yeux mi-ouverts -> Yeux fermés -> Yeux mi-ouverts -> Yeux ouverts
Lorsque les yeux sont fermés, la courbe des cils sera généralement dans la direction opposée à celle des yeux ouverts, à moins que votre personnage ne sourit pendant que ses yeux sont fermés.
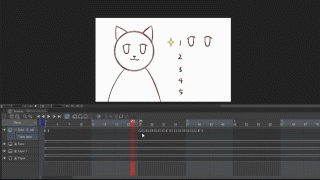
Ici, j'ai fait une version simplifiée pour que vous puissiez voir quel cadre joue en suivant le petit scintillement à côté de la version des yeux.

Parfois, vous pouvez également faire clignoter votre personnage en double pour qu'il ait l'air encore plus naturel.
Pour travailler plus rapidement, vous pouvez maintenir le clic gauche et faire glisser pour sélectionner plusieurs images -> lâcher -> maintenez la touche ALT enfoncée -> cliquez et maintenez puis faites glisser pour copier les images vers un nouvel emplacement sur la timeline

Maintenant que vous avez appris à ajouter des images dans votre chronologie, vous pouvez utiliser ce que vous venez d'apprendre et l'appliquer à de nombreuses autres animations amusantes et faire plus que simplement cligner des yeux !
Par exemple, vous pouvez aborder des choses comme le flip book traditionnel mais les faire numériquement !
Vous pouvez même synchroniser les mouvements de la bouche avec un fichier audio importé avec cette méthode. ( ´ ▽ ` )ノ
Utilisation d'images clés et d'interpolation
Tweening est l'abréviation de "Inbetweening". Le processus de ce qui se passe entre deux images clés qui sont celles au début et à la fin d'une transition en douceur.
- Opacité -
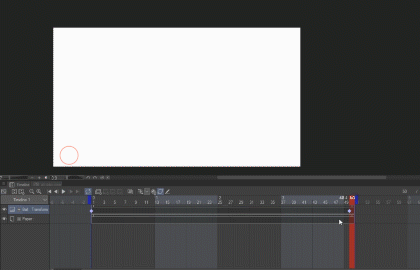
Nous allons commencer par interpoler quelque chose de simple, en changeant l'opacité d'un calque dans votre animation.

Mon personnage porte un châle dans ce dessin, et je l'ai animé pour changer les couleurs.
J'ai nommé le calque du châle "Tissu" -> je l'ai copié, puis j'ai la version de couleur différente (or) juste au-dessus et l'ai coupé à l'original ↓
Après avoir sélectionné le calque de la nouvelle version couleur de vos vêtements, cliquez sur ce bouton où la flèche rouge pointe pour activer les images clés. ↓
Après avoir activé les images clés, sélectionnez les images auxquelles vous souhaitez ajouter des images clés et cliquez sur l'icône en forme de losange où pointe la flèche rouge pour les ajouter.
Pour faire une transition simple - Ajoutez-en une sur la 1ère image - milieu de la timeline - dernière image
Maintenant que vous avez trois images clés sur votre timeline, cliquez sur la 1ère et modifiez l'opacité de votre calque à 0%.
Remettez ensuite l'opacité à 100 % pour celle du milieu.
Ensuite, remettez l'opacité à 0% pour la dernière image clé.
Maintenant, appuyez sur play et vérifiez votre animation. Vérifiez toujours.
Votre personnage devrait avoir un châle/des vêtements magiques qui changent de couleur maintenant.
C'est aussi ainsi que j'ai animé les étincelles dans mon dessin. J'ai différentes couches d'étincelles qui brillent à tour de rôle dans l'animation.
Voilà à quoi ça ressemble sur ma timeline
C'est aussi comme ça que j'ai ajouté l'effet lumineux derrière mon personnage, en changeant l'obscurité de l'arrière-plan et même l'animation de la bouche. ↓

- Echelle + Mouvement -
Maintenant que vous comprenez comment utiliser les images clés, faisons des choses plus amusantes avec !
Il y a quelques choses que vous pouvez faire lorsque les images clés sont activées, telles que :
Modification de l'opacité, ajustement de l'échelle, déplacement des positions et rotation.
Ici, je montre le processus d'animation d'une petite boule se déplaçant plus loin et grossissant. ↓
(Maintenez CTRL enfoncé pour que le mode de transformation s'affiche lorsque les images clés sont activées.)

Interpolation de dossiers avec des animations à l'intérieur
Peut-être que vous voulez faire flotter votre personnage, mais d'une manière ou d'une autre, même après avoir sélectionné le dossier de votre personnage déjà animé, lorsque vous essayez de déplacer votre personnage, le programme est allé sélectionner l'un des calques de votre dossier. lll)
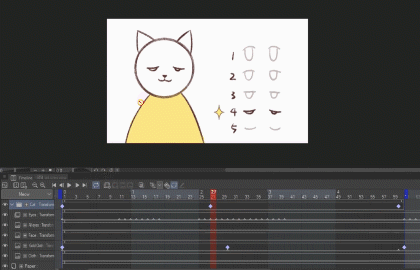
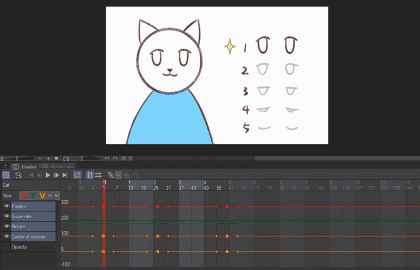
Ici, j'ai tous mes calques dans un dossier (pas un dossier d'animation ordinaire) nommé "Cat", mais lorsque j'ai essayé de déplacer le dossier avec les images clés activées, il est très facile de sélectionner accidentellement un calque dans le dossier.

Comment résolvons-nous cela?
Nous pouvons éviter cet accident en cliquant sur "Graph Editor" après avoir sélectionné le dossier pour ajouter en toute sécurité des animations d'interpolation à votre personnage ↓
Avec l'éditeur de graphes ouvert, vous aurez quelque chose comme ça. ↓
(Les petits losanges sont des images clés uniquement de couleurs différentes.)
Vous pouvez cliquer sur les flèches à côté de "Afficher" et sélectionner les transitions sur lesquelles vous souhaitez vous concentrer sur l'interpolation.
Voici un exemple de moi utilisant l'éditeur de graphes pour animer ce chat afin qu'il se déplace sur le canevas. ↓

Exportation
Maintenant que vous avez terminé de créer votre animation, la dernière étape sera de l'exporter au format souhaité.
Allez dans "Fichiers" en haut à gauche de CSP -> Exporter l'animation
Il y a différents choix ici, j'aime souvent exporter au format GIF ou film.
Étant donné que la plupart des plateformes de médias sociaux bouclent automatiquement les vidéos, j'aime télécharger mes dessins animés sous forme de vidéo au lieu d'un GIF pour avoir une résolution plus élevée.
Après avoir sélectionné l'exportation en GIF animé, le programme vous demandera l'emplacement pour exporter votre GIF. Ensuite, cette fenêtre apparaîtra. ↓
Réglez-le sur vos paramètres souhaités et appuyez sur OK !
Votre GIF animé est maintenant terminé.
Lors de l'exportation en tant que fichier vidéo, le processus est similaire. Le programme vous demandera où enregistrer votre fichier vidéo, puis cette fenêtre apparaîtra. ↓
J'espère que ce guide vous a été utile, je télécharge également des vidéos accélérées de mon processus de dessin sur ma chaîne Youtube, Facebook et Instagram si vous souhaitez regarder mon processus (lien dans le profil).
Amusez-vous maintenant à animer vos dessins ! :.。. o(≧▽≦)o .。.: ☆
Je vous souhaite à tous une merveilleuse et super heureuse journée chaque jour! ´・ᴗ・` ♡
























Commentaire