Anime des années 90 ☆ Animation LO-FI dans Clip Studio PAINT
Bonjour! Dans cet article, je vais vous apprendre à créer une animation LOFI dans Clip Studio PAINT dans le style Anime des années 90.
Nous allons créer une animation simple en utilisant des couleurs rétro et appliquer quelques effets pour la faire ressembler à l'Anime des années 90.
Que vous ayez Clip Studio Paint PRO ou Clip Studio Paint EX, vous pourrez réaliser l'Animation que je vais vous montrer ci-dessous :
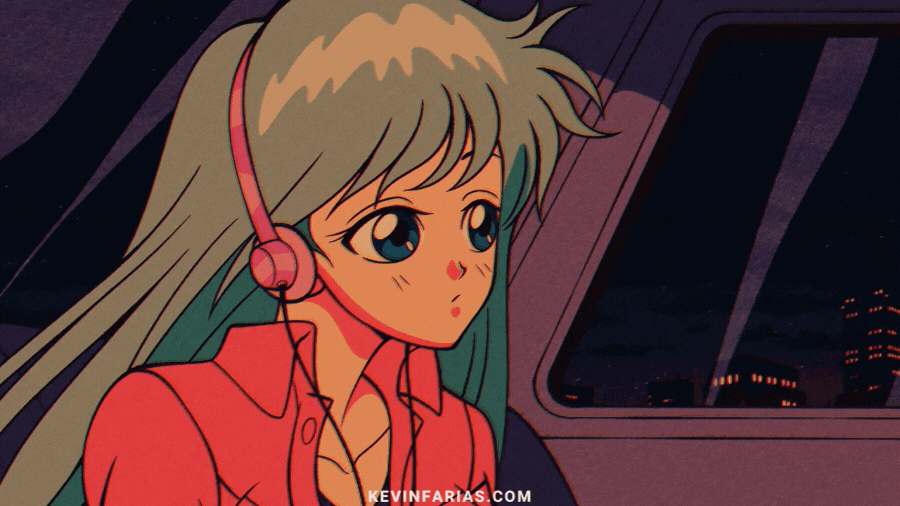
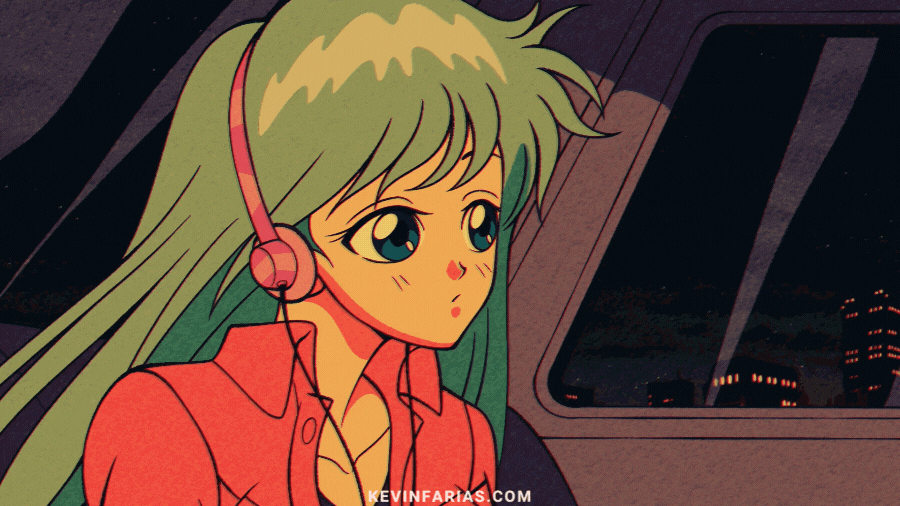
C'est l'animation que nous allons faire
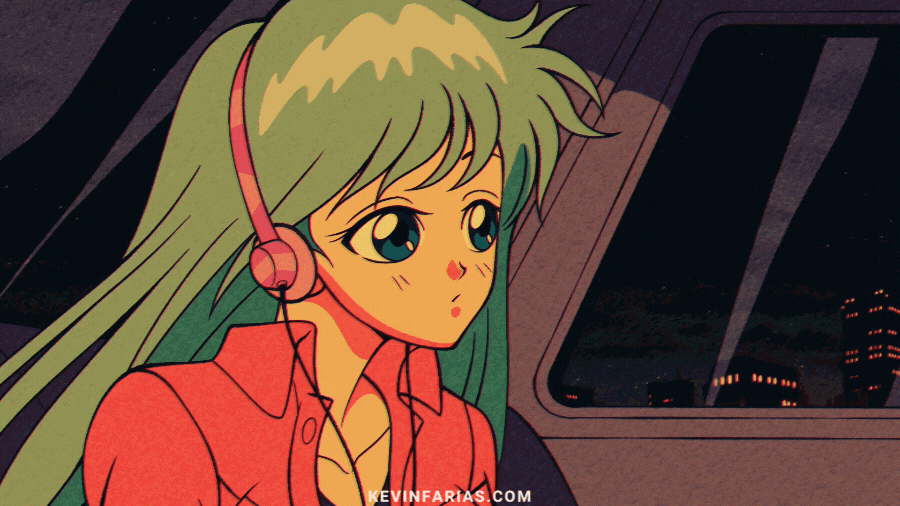
Je partage les 2 versions que l'on peut réaliser.


VIDEOTUTORIAL: Comment créer une animation LOFI dans Clip Studio PAINT
La vidéo est en espagnol mais vous pouvez activer les sous-titres dans votre langue, je vous assure que vous la trouverez.
Que pensez-vous de la vidéo ? J'ai essayé de le faire le plus court possible car il y avait beaucoup de contenu à montrer.
Pas à pas du style Anime des années 90 LOFI Animation
Maintenant, nous suivons le processus étape par étape de cette animation, vous la comprendrez donc encore mieux.
1. Création de projet d'animation
Nous ouvrons Clip Studio Paint et allons dans Fichier - Nouveau, pour créer un projet d'animation avec les caractéristiques suivantes.
N'oubliez pas d'activer la Timeline dans : Fenêtre - Timeline.
Et je vous recommande de supprimer le dossier d'animation créé par défaut.
Et créez un nouveau calque raster et renommez-le en : LAYOUT
N'oubliez pas non plus d'enregistrer votre projet dans : Fichier - Enregistrer
Enregistrez toujours votre projet dans Type de fichier : CLIP STUDIO FORMAT
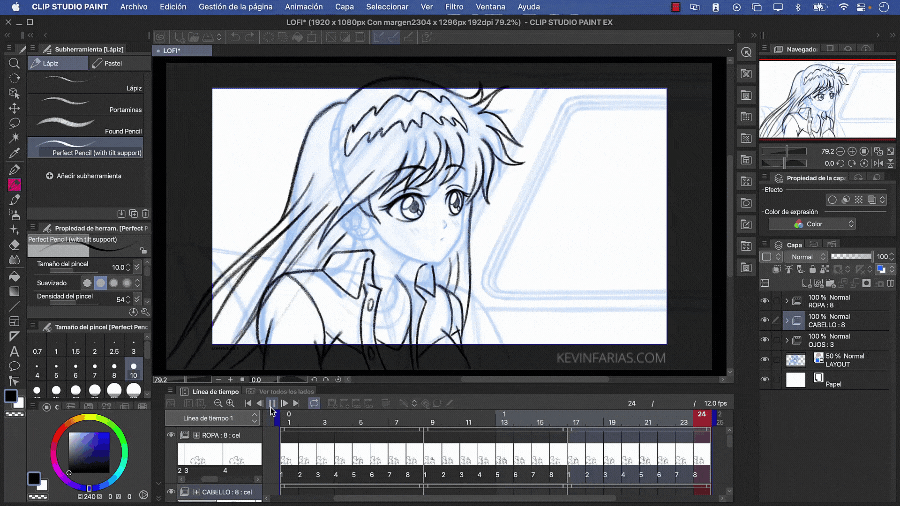
2. Disposition des animations
C'est le dessin que nous allons animer, il sera notre base pour réaliser notre Animation.
Sur le calque Disposition, nous activons : Activer la couleur du calque.
Enfin on baisse son opacité à 50%
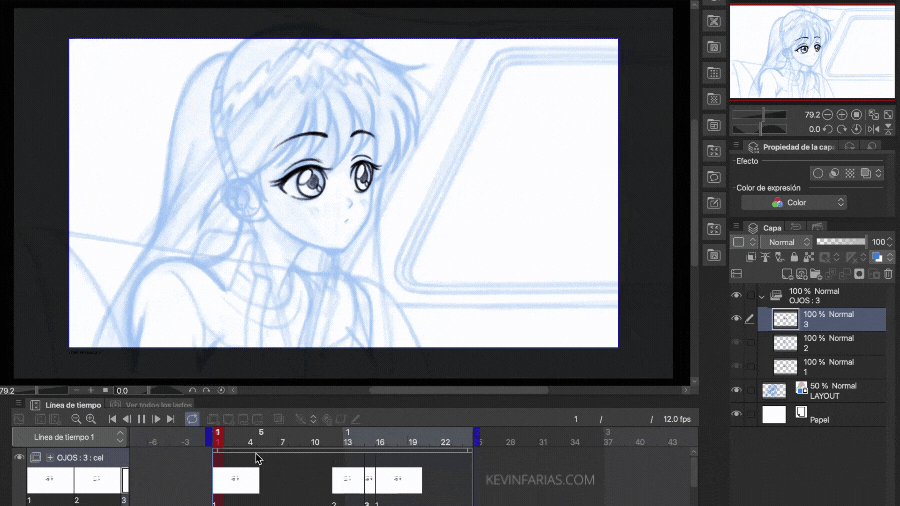
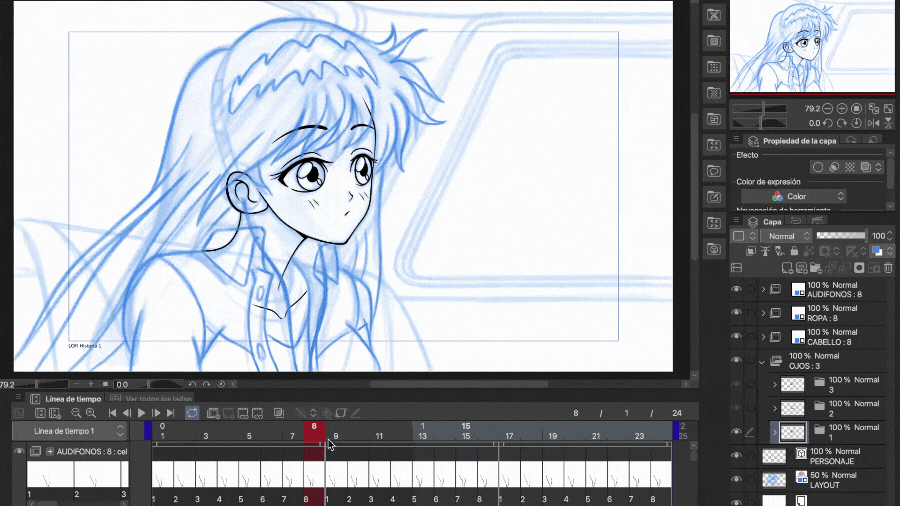
3. Animation des yeux
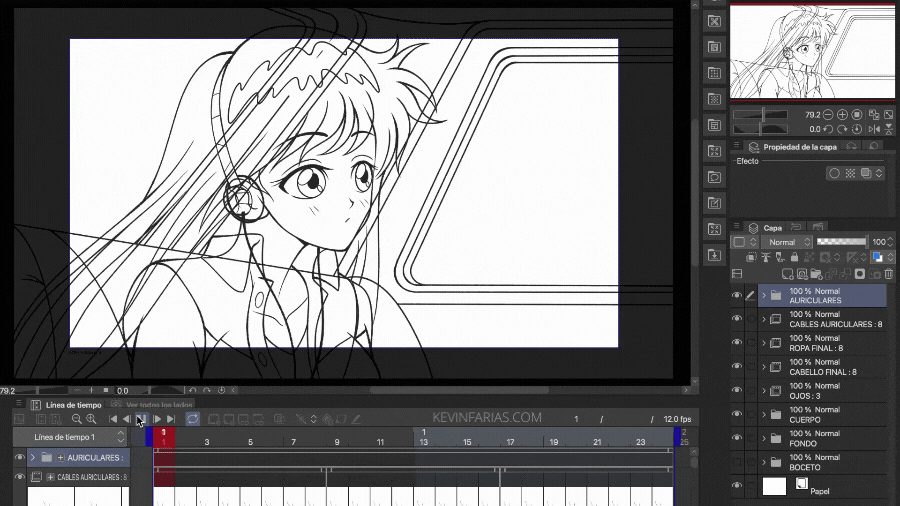
Nous allons commencer par l'Animation la plus simple, le clin d'œil, pour cela nous allons dans la timeline pour en créer une : Nouveau dossier Animation au-dessus du calque Mise en page.
Nom : EYES et créez un nouveau cellulo d'animation dans l'image 1.
Et les dessins seront les suivants : Les yeux ouverts dans le cadre 1, les yeux fermés dans le cadre 12, les yeux mi-ouverts dans le cadre 15 et nous appelons à nouveau les yeux ouverts dans le cadre 16.
Atteindre le résultat suivant :

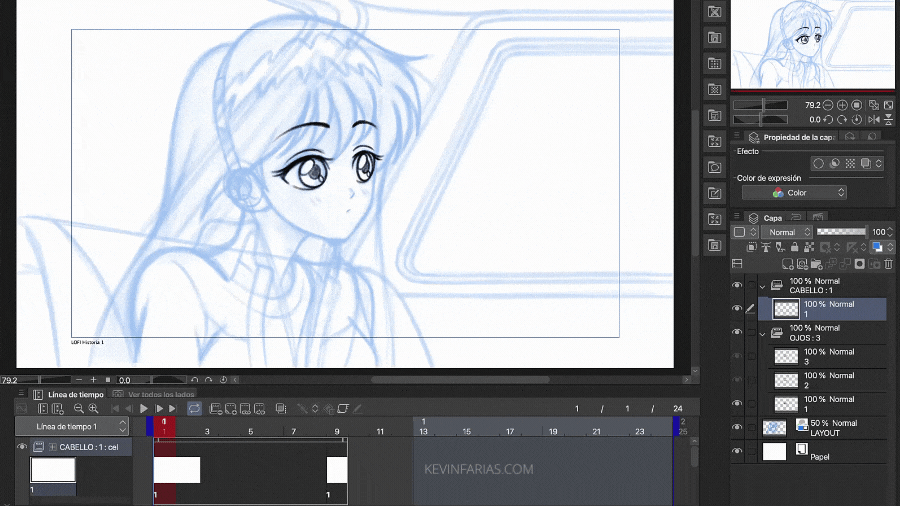
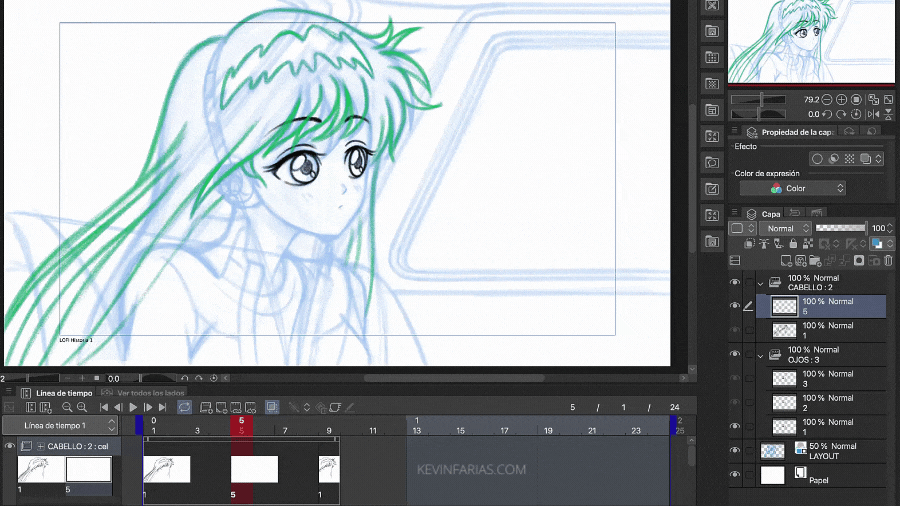
4. Animation de cheveux
Ensuite nous allons faire une autre partie de l'Animation qui peut être un peu compliquée, la première chose est de créer un dossier Nouvelle Animation avec le nom : Cheveux.
Nous ajoutons un cellulo Nouvelle animation dans l'image 1.
Nous éditons sa durée jusqu'à l'image 9.
Sur Frame 9 on active l'option : Spécifier les cels
Pour activer le dessin 1 de notre animation capillaire, ce dessin sera très utile à avoir comme guide, car nous pourrons faire le cycle d'animation du mouvement des cheveux de la meilleure façon.
Et nous faisons le premier dessin de l'Animation Cheveux, dans le Cadre 1 et il aura cette forme :

Maintenant nous créons un New Animation Cel dans Frame 5 qui sera le Breakdown sans oublier d'activer : Enable onion skin
Et le dessin aura cette forme, ce sera un mouvement des cheveux au vent.

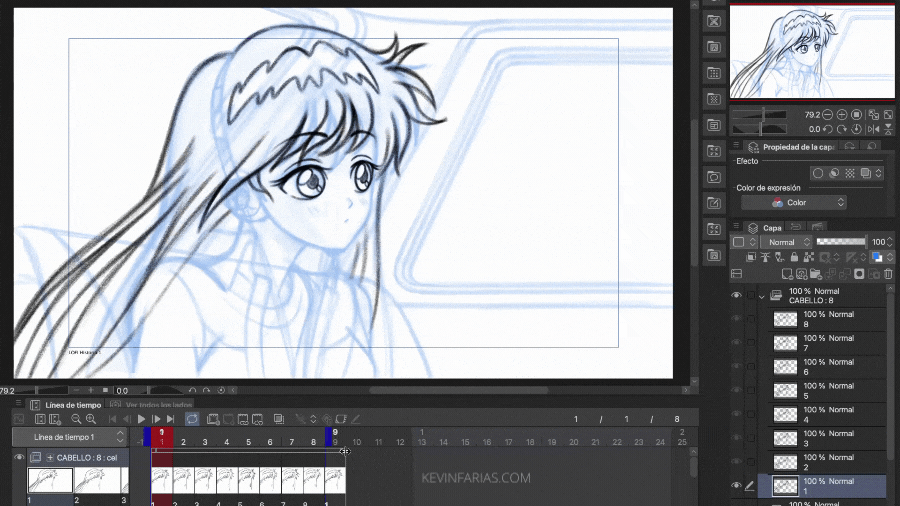
Et nous complétons l'animation en ajoutant des dessins dans les images 3 et 7.
Une fois que nous avons terminé, nous modifions la durée de l'animation jusqu'à l'image 8.

Et nous activons Play pour voir notre Hair Animation.

Bien que cela fonctionne, nous pouvons le rendre encore meilleur, pour cela nous ajouterons de nouveaux dessins dans les cadres 2, 4, 6 et 8, dans Animation, ils sont appelés Intermédiaires. Assurez-vous également de renommer les dessins en fonction de leur emplacement sur la chronologie, pour que tout reste en ordre.
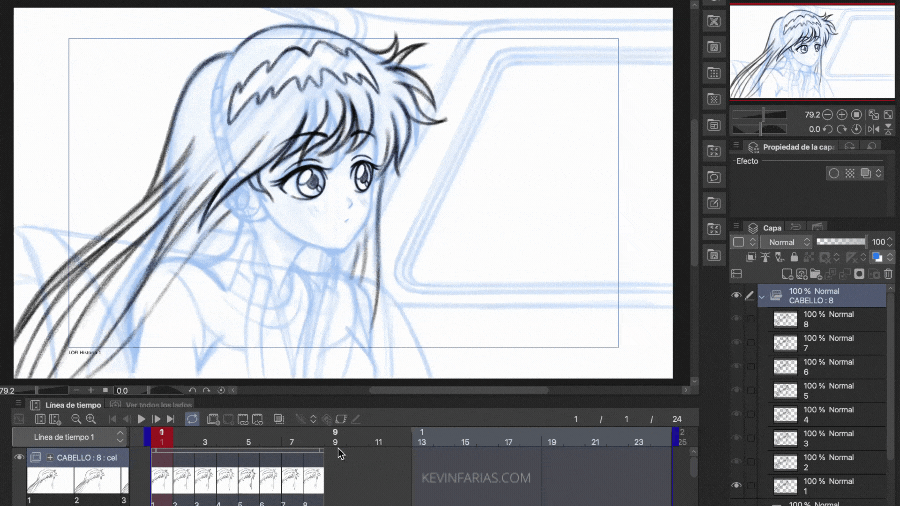
Maintenant, nous allons modifier notre animation de cheveux, pour cela, nous prenons l'image 9 du coin supérieur droit en la réduisant à l'image 8, qui est sa durée d'origine, puis prolongeons la durée d'origine de l'animation jusqu'à l'image 24.

Pour ensuite dupliquer cette Animation 2 fois comme suit :

5. Animation de vêtements
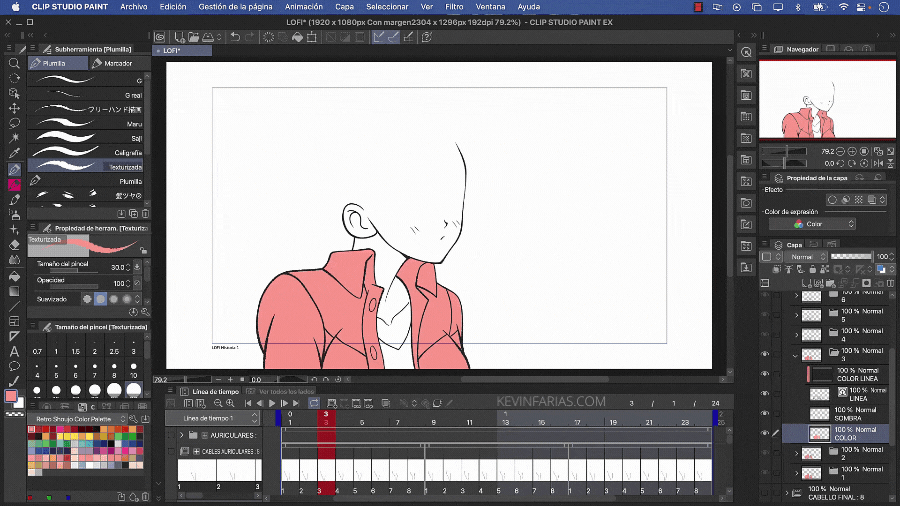
Pour les vêtements nous allons effectuer le même processus que nous avons fait avec l'animation des cheveux, dans le même ordre et le même nombre de dessins, pour arriver au résultat suivant :

6. Animation casque
Pour les câbles des écouteurs nous allons effectuer le même processus que nous avons fait avec l'animation des cheveux et des vêtements, dans le même ordre et le même nombre de dessins, pour arriver au résultat suivant :

7. Ligne d'éléments d'animation
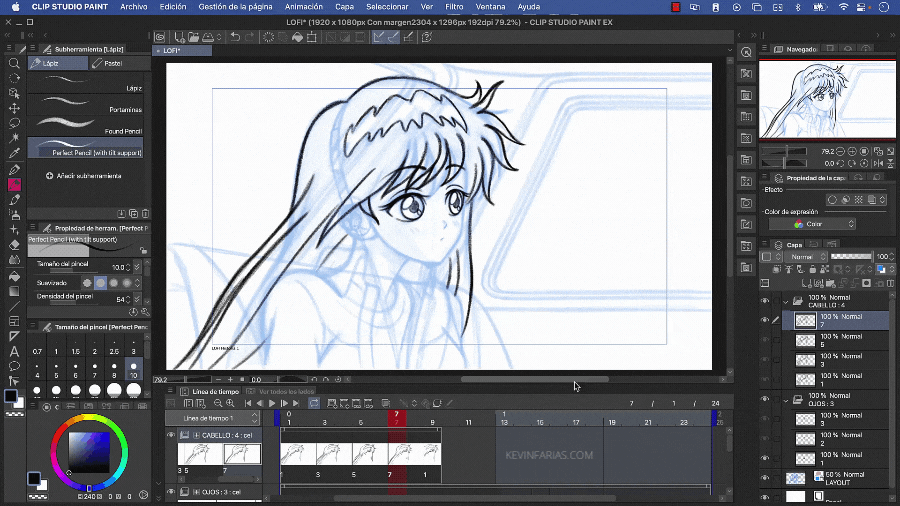
Pour la ligne Animation, nous allons utiliser les calques vectoriels, pour cela nous allons d'abord créer un Nouveau calque vectoriel dans le panneau des calques au-dessus du calque Mise en page.
Nous changeons le nom en : Personnage ou Fille, car ce calque ne couvrira que le corps fixe de la fille, dans ce cas le visage et le cou.
Pour créer le Lineart, nous allons utiliser l'outil Plume dans le sous-outil texturé. Pourquoi? Parce que nous devons faire des traits naturels, tout comme ils ont été faits dans l'Anime des années 90.
Et ainsi nous avons réussi à faire la ligne du corps fixe de la fille.
Pour l'arrière-plan, nous faisons de même, nous créons un Nouveau calque vectoriel au-dessus du calque Mise en page et en dessous du calque Caractère, nommé : BG ou Arrière-plan. Nous faisons la ligne avec l'outil stylo, si nous voulons faire des lignes droites, nous pouvons aider avec la touche SHIFT.
Et pour les écouteurs, nous faisons le même processus, nous créons un Nouveau calque vectoriel au-dessus de tous les calques, appelé Casque et nous faisons la ligne de cet objet.
8. Nettoyage de l'animation des yeux
Nous commençons par le nettoyage des yeux, pour cela nous allons dans le dossier d'animation des yeux, sélectionnons le premier dessin et créons un nouveau dossier de calque avec le même nom que le cadre, dans ce cas le nom est 1. Nous prenons le calque de le dessin des yeux ouverts et nous le mettons dans ce nouveau dossier, nous ajoutons un Nouveau calque de vecteurs nommé Ligne et nous faisons le Lineart des yeux ouverts.
Nous répétons les mêmes étapes avec tous les dessins des yeux et une fois que vous avez terminé, n'oubliez pas de désactiver les calques de l'esquisse des dessins des yeux, pour ne voir que la ligne de l'animation clignotante.

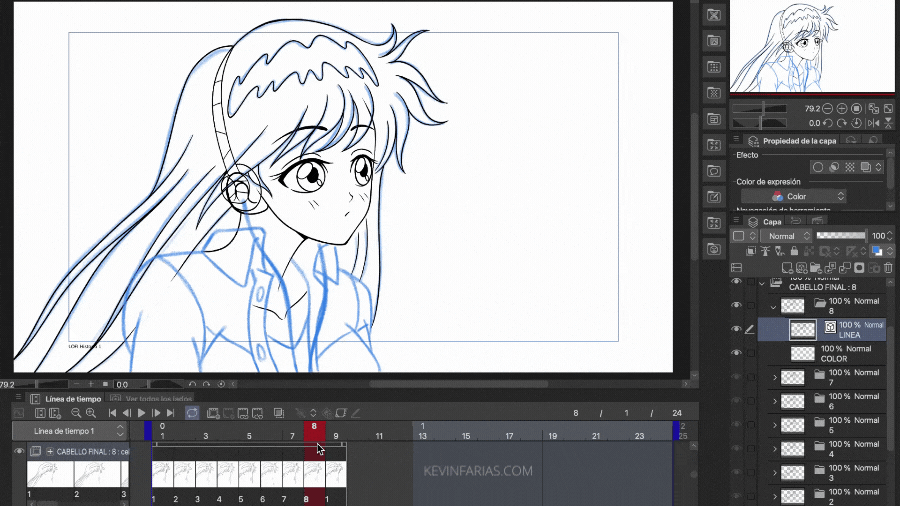
9. Nettoyage des cheveux et des vêtements Animation
Pour le nettoyage des cheveux, nous allons dans la chronologie pour créer un dossier Nouvelle animation, sans d'abord changer le nom de l'animation du croquis de cheveux, pour savoir comment les identifier.
Le nom sera : Final Hair et comme nous l'avons fait auparavant, nous éditons la durée de ce dossier Animation, jusqu'à l'image 9 et dans cette même image nous activons Spécifier les cellulos pour appeler à nouveau Dessin 1.
Dans le panneau des calques, nous sélectionnons le calque 1 et créons un dossier Nouveaux calques.
Nous changeons le nom pour le même que celui que le cadre avait, c'est-à-dire 1.
Nous prenons le calque 1 et le plaçons dans ce nouveau dossier et le renommons couleur.
Enfin, nous créons un nouveau calque vectoriel au-dessus du calque Couleur.
Et cette couche de vecteurs s'appellera Ligne.
Cette étape est très importante à faire car elle nous fera gagner beaucoup de temps.
Avant de faire le nettoyage, je vous suggère de réduire l'opacité du dossier Animation de l'esquisse de cheveux et si vous le souhaitez, vous pouvez désactiver l'arrière-plan pour vous concentrer uniquement sur les cheveux.
Le nettoyage du premier dessin de cheveux serait comme ça.
Passons maintenant à l'image 5 pour créer un nouveau cellulo d'animation.
Nous l'avons renommé en 5, tout comme son emplacement dans la chronologie.
Et dans le panneau des calques, nous avons l'image 5 sous forme de dossier avec tous ses calques respectifs, y compris leurs noms. C'est l'un de mes outils Clip Studio Paint préférés.
Le dessin 5 ressemble à ceci, rappelez-vous toujours que nous pouvons utiliser l'outil Onion Paper.
Et enfin, nous avons tous les dessins propres des cheveux.
Nous modifions la durée du dossier d'animation jusqu'à l'image 8, comme toutes les animations, et dupliquons l'animation afin qu'elle dure toute la durée de l'animation.

Et nous faisons de même avec les câbles des écouteurs, en terminant par le résultat suivant.

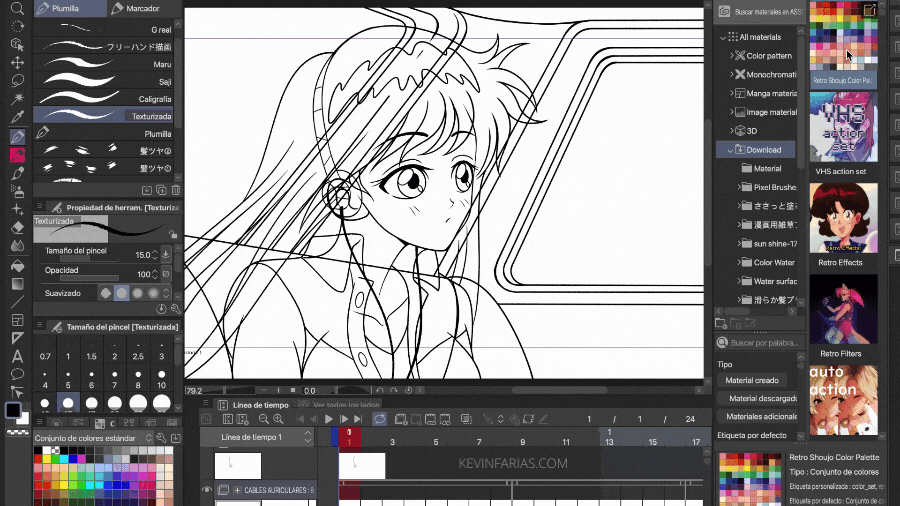
10. Palette de couleurs d'animation
J'ai téléchargé le matériel suivant à partir de Clip Studio Paint Assets, c'est une palette de couleurs rétro des années 90 qui est gratuite et je la partage ci-dessous :
Je suis très reconnaissant à l'artiste qui a créé cette belle palette de couleurs.
Nous choisissons le troisième onglet dans la fenêtre de couleur :
Nous prenons la palette et la faisons glisser vers le panneau de couleurs.

11. Édition de ligne d'animation
Activez l'outil : Correction de ligne
Dans Subtool, nous choisissons : Modifier la largeur de ligne et dans Tool Property, nous choisissons Augmenter.
Nous appliquons cet outil en réussissant à rendre nos traits fins et épais.

12. Couleur de la ligne d'animation
Nous créons un nouveau calque appelé Couleur de ligne et peignons avec l'une des couleurs de la palette rétro.
Et nous activons : Ajustez au calque inférieur pour que la couleur ne soit appliquée qu'au calque qui se trouve en dessous.
Atteindre le résultat suivant :

13. Couleur des animations
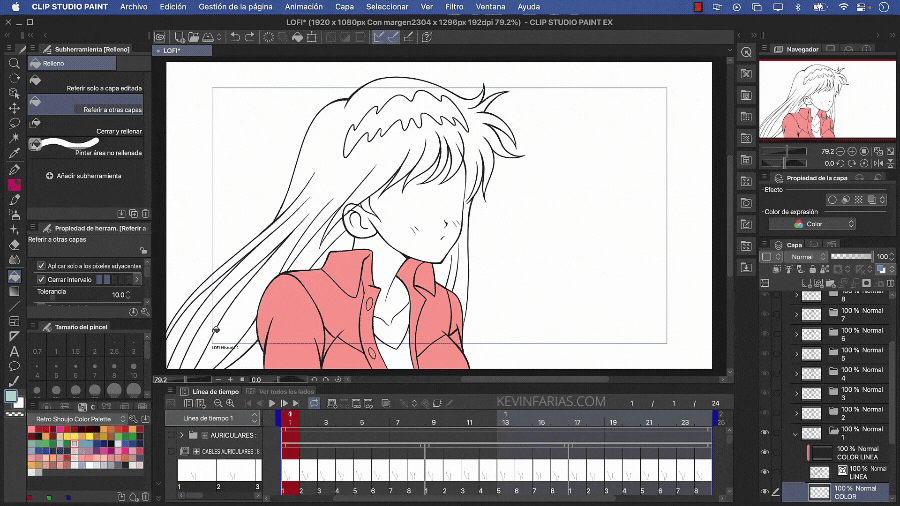
Nous sélectionnons l'outil Remplir et dans l'outil Sous-marin, nous choisissons : Reportez-vous à d'autres calques.
Et nous commençons à peindre chaque partie de l'animation, comme les vêtements, les cheveux, le corps, les yeux et les écouteurs.


Et nous avons réussi à peindre toute l'Animation de la fille.
14. Couleur de fond
Pour peindre le fond, je vous recommande de désactiver toutes les couches du personnage, afin que vous puissiez ajouter de la couleur librement.
Une fois que nous avons terminé, nous rendons à nouveau visibles toutes les couches du personnage.
15. Ombres d'animation
Nous pouvons ajouter des ombres à la fois au corps fixe de la fille, aux cheveux et aux yeux.
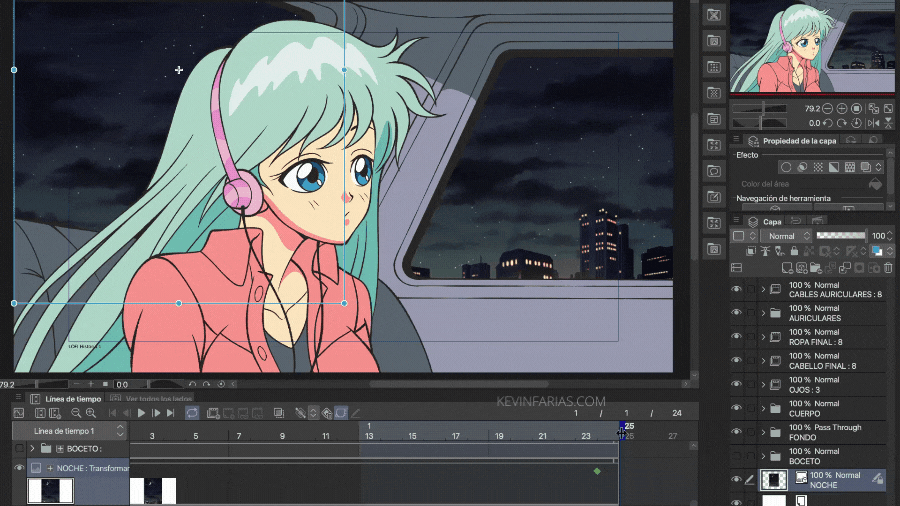
16. Animation de fond
Étant un cycle d'animation, nous avons besoin d'un arrière-plan qui se répète constamment dans le temps, pour cela nous allons aller dans Clip Studio Paint Materials pour choisir l'un des arrière-plans dont il dispose, c'est un Arrière-plan la nuit d'une ville .
Nous le prenons et le faisons glisser dans la zone de travail, cet arrière-plan doit être en dessous de tous les calques de l'animation et si vous le souhaitez, vous pouvez changer son nom.
Pour animer l'arrière-plan, nous devons d'abord sélectionner le calque d'arrière-plan, accéder à la chronologie et activer : Activer les clés pour ce calque.
Puis dans Frame 1 on active : Insert Key, une Keyframe est créée.
Et dans les options, nous devons sélectionner l'option : Linéaire.
On passe à l'image 24, on déplace le fond vers la gauche et une Keyframe est automatiquement créée.
Maintenant, nous étendons la durée de l'animation à 25 images, nous étendons également la durée du calque d'arrière-plan à 25 images, nous déplaçons l'image clé de l'image 24 à l'image 25.

Rendre le cycle d'animation d'arrière-plan parfait.

17. Détails des animations
Nous créons un nouveau calque raster appelé Bruit où nous allons ajouter les effets suivants, ce calque doit recouvrir tous les calques du projet.
Ensuite, nous allons à Filter - Perlin Noise
Et dans cette nouvelle fenêtre nous éditons l'option : Échelle, ça peut être 5, 3, 2 ou, comme dans mon cas, 1.
Et maintenant, nous allons dans le panneau des calques, dans les modes de fusion et nous choisissons : Superposition.
Obtention du résultat suivant, une texture qui s'intègre très bien à notre Animation.
Maintenant, nous créons un nouveau calque appelé : Nuit, où en mode de fusion, nous choisissons : Superposition.
Ensuite on duplique le calque Bruit pour appliquer un flou, pour cela on va dans Filtre - Flou - Flou gaussien...
Et dans Quantité on peut essayer 5 ou 10.
18. Exportation d'animations
Nous allons dans Fichier - Exporter l'animation - Film.
N'oubliez pas de laisser FPS à 12, c'est ainsi que nous avons initialement créé notre projet.
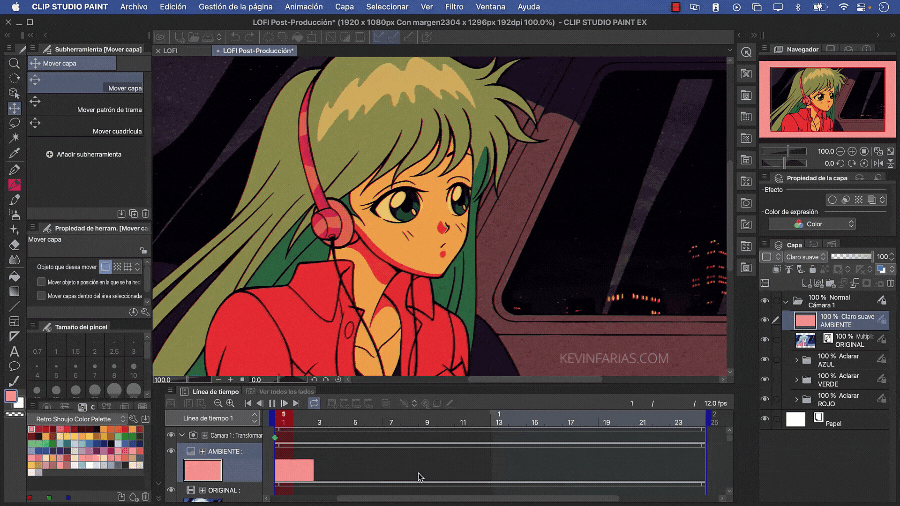
19. Post-production d'animations
Nous allons créer un nouveau projet dans : Fichier - Nouveau, avec les mêmes caractéristiques du fichier original dans lequel nous avons travaillé.
Ensuite, nous allons dans : Fichier - Importer - Film.
Nous choisissons l'animation précédemment exportée.
Nous avons notre animation sous forme de vidéo importée dans Clip Studio Paint, si vous le souhaitez, vous pouvez modifier le nom du calque d'animation, comme dans mon cas : Original.
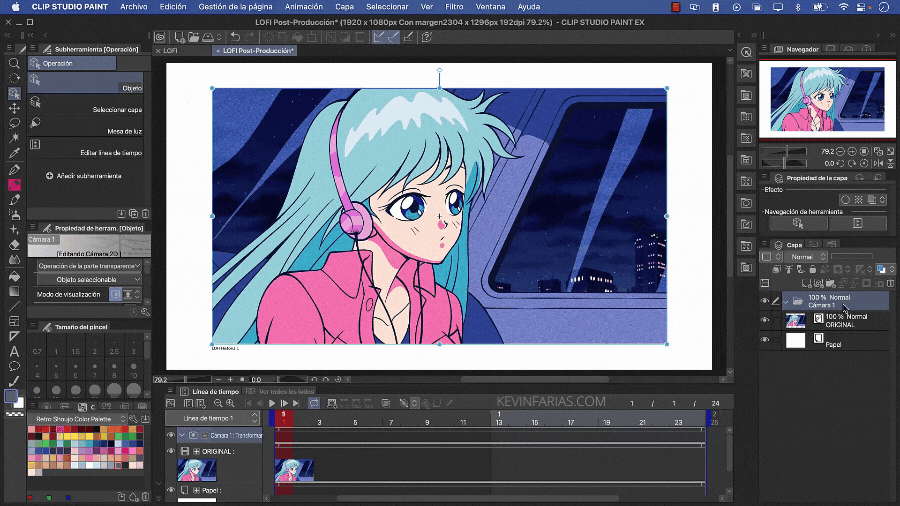
Maintenant nous allons ajouter une Caméra, pour cela nous allons dans le menu : Animation - Nouveau calque d'animation - Dossier caméra 2D
Dans le panneau des calques, nous prenons le calque d'animation et le plaçons dans le dossier de caméra 2D nouvellement créé.

Avec l'outil Operation, Object Sub Tool, nous pouvons faire un nouveau recadrage pour la caméra, nous pouvons le faire dans l'image 1.
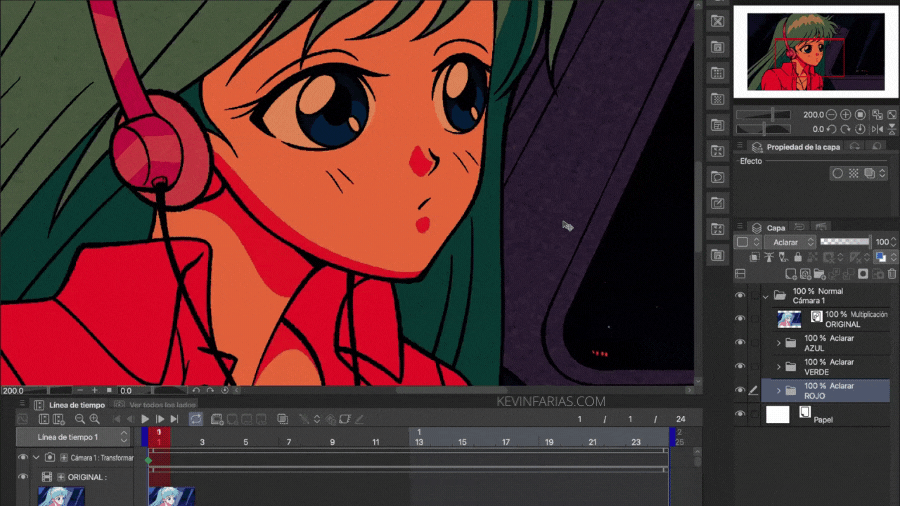
Ensuite, dans le panneau des calques, nous dupliquons le calque d'animation, en changeant le nom en : Bleu, Vert et Rouge.
On crée 3 nouveaux calques raster de noms : Bleu, Vert et Rouge, on les positionne au dessus des calques d'animation du même nom.
Et maintenant nous créons 3 nouveaux dossiers de calques avec les mêmes noms : Bleu, Vert et Rouge,
Et les calques raster et les calques d'animation nous les joignons aux dossiers de calques, chacun correspondant au même nom.
Ensuite, nous sélectionnons le calque bleu, nous choisissons une couleur bleue dans la palette de couleurs rétro, nous peignons et activons: Ajuster au calque inférieur, enfin, en mode de fusion, nous appliquons Multiplier.
Nous appliquons les mêmes ajustements à la couleur verte :
Et la couleur rouge.
Et à chacun des dossiers de calques, nous appliquons le mode de fusion : Lighten, obtenant le résultat suivant.
20. Effet anime des années 90
Nous prenons le calque d'animation d'origine et le laissons au-dessus de tous les calques, pour appliquer le mode de fusion : Multiplier.
Avec l'outil Déplacer le calque, nous sélectionnons chacun des dossiers.
Avec les flèches de notre clavier, nous les déplaçons un peu, soit vers la gauche, la droite, le bas ou le haut. On commence par la couleur rouge.

Puis la couleur verte :
Et enfin la couleur Bleu :
Enfin nous créons un nouveau calque raster appelé : Environnement, nous ajoutons une couleur et en mode fusion nous appliquons : Léger doux.
Et nous voyons notre animation. C'est beau, n'est-ce pas ? :)

21. Exportation d'animation LO-FI
Nous allons dans Fichier - Exporter l'animation - Film.
Choisissez le dossier où vous souhaitez exporter votre animation, en plus du format, cela peut être .mp4 ou .mov
Et dans la fenêtre Movie Export Settings, je recommande les paramètres suivants :
22. Animation LO-FI des années 90
Voici l'animation que nous avons pu réaliser :

Et si vous activez : Appliquer au calque en dessous dans le calque Environnement, vous obtiendrez ce résultat :

J'aime les deux animations, c'est pourquoi je les partage avec vous :)
J'espère que cet article vous aidera et vous encouragera à créer votre propre animation lo-fi, recréant la nostalgie des années 90.
Rendez-vous dans le prochain TIP!
























Commentaire