Créer un personnage à partir de zéro à l'aide de Clip Studio Paint
1. Introduction
Salut tout le monde, c'est moi, Yunika. Aujourd'hui, je vais vous montrer mon processus de création d'un personnage à partir de l'étape du brainstorming, pour développer le concept initial et peindre une illustration complète pour votre personnage. En cours de route, je vous montrerai quelques astuces et conseils utiles dans Clip Studio Paint pour vous aider à accélérer votre processus. J'ai également inclus les matériaux que j'ai utilisés à la fin de cet article.
Commençons.
2. CONSEILS vidéo
Vous trouverez ci-dessous la vidéo explicative si vous préférez regarder plutôt que lire.
3. L'étape du remue-méninges
Avant de commencer à ouvrir le programme et à plonger dans le dessin, vous devez penser à l'idée générale des personnages que vous voulez faire en premier. Dans ce cas, je veux créer un personnage de combat.
J'ai suivi 3 étapes :
| Étape 1 : Histoire/Monde dans lequel vit le personnage
Pour l'art conceptuel, l'important est de connaître le cadre de votre personnage. Demandez-vous : quand l'histoire se déroule-t-elle ? Où? Relation du personnage avec l'histoire. Peu importe si votre histoire est fictive ou non, mais vous devez avoir une idée générale de la direction dans laquelle vous voulez aller. Vous n'avez pas à penser à toute une histoire, juste une idée générale est bonne.
Par exemple, mon histoire se déroule dans un décor futuriste, dans une zone de guerre entre 3 royaumes. Là-bas, les humains ont développé des mécanismes et des robots de haute technologie capables de comprendre et d'interagir avec les humains.
|Étape 2 : La direction de votre conception
Une fois que vous avez une idée générale du monde dans lequel vit votre personnage, vous pouvez commencer à réfléchir à la conception.
Demandez-vous : quel type de costume votre personnage porte-t-il ? Voulez-vous qu'il soit basé sur une culture? Ou des vêtements historiques ? Ou juste un costume que vous aimez en général ?
Cette étape est celle où vous commencez à faire des recherches. Si vous choisissez une culture sur laquelle baser la conception, vous devez faire des recherches pour comprendre leurs costumes, ce qu'il convient de changer et ce qui ne l'est pas.
Par exemple, mon histoire est dans le futur, un univers alternatif, donc je ne base pas vraiment le costume sur une culture. Mais il est toujours utile pour moi d'explorer les différents types de vêtements qui fonctionnent au combat.
Je vous recommande d'utiliser Pinterest pour rassembler un tableau de référence que vous souhaitez utiliser.
|Étape 3 : Apparence du personnage
À quoi voulez-vous que votre personnage ressemble ? Pensez à la forme. Dans la conception, la forme est un élément important de la conception qui peut transmettre de nombreuses informations sur votre personnage.
Bon, c'est donc la première étape. Pendant le processus d'exploration, vous pouvez déposer des notes sur votre personnage sur le carnet de croquis. Maintenant que vous avez une idée générale de ce que vous voulez que votre personnage soit et ressemble, passons à l'étape suivante !
4. Explorez différents modèles
À ce stade, vous pouvez le faire soit dans votre carnet de croquis, soit directement en numérique. Je préfère le numérique car je peux éditer les choses rapidement.
Ouvrez un nouveau fichier dans Clip Studio Paint. J'utilise généralement le format de papier par défaut A4 ou A5, 300 dpi. Portrait ou paysage les deux oeuvres.
Premiers conseils : commencez par de GRANDES formes ! A ce stade, ce qui compte c'est la lisibilité de votre design, pas les petits détails.
Il est utile d'ouvrir votre vue secondaire et d'ouvrir le tableau d'humeur (tableau de référence) que vous avez enregistré.
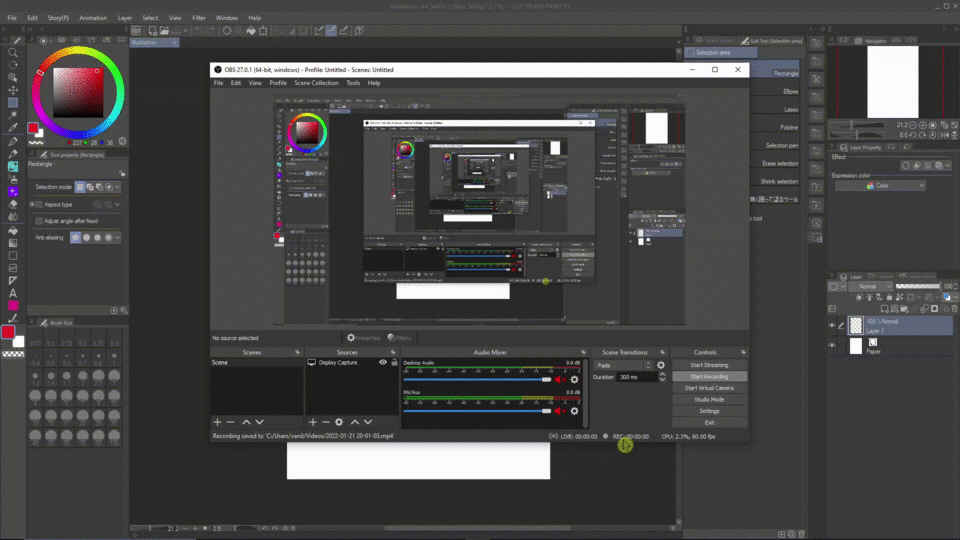
1. Assurez-vous que [Sous-vue] est activé.
2. Faites glisser la [Sous-vue] et agrandissez-la → puis ouvrez votre image de référence.

Maintenant, vous pouvez explorer différents designs pour votre personnage. Puisque je veux que mon personnage soit un robot avec une apparence similaire à un humain. Je vais laisser certaines parties être artificielles et certaines parties ressembleront à des humains. Un robot de combat n'a pas besoin de porter des vêtements longs et amples car ils gêneraient ses déplacements.
Voici plusieurs modèles que j'ai imaginés :
En ce moment, c'est une bonne idée de tester la clarté visuelle de votre personnage. Vous pouvez le faire en faisant une sélection et en remplissant le caractère avec du noir. Vous pouvez maintenant voir les silhouettes de vos créations.
Après avoir rempli les silhouettes, vous reconnaîtrez immédiatement quel design est le meilleur. Un meilleur design a une silhouette claire. Si vous pouvez dire ce qui se passe sur le personnage avec juste la silhouette, alors votre conception est bonne.
5. Feuille de référence des personnages
Après avoir parcouru les designs, je choisis celui-ci pour être le design de mon robot de combat :
Maintenant, je vais explorer le dos, ainsi que les accessoires qu'elle porte. Ici, vous pouvez voir que je prends des notes directement sur la toile pour décrire la fonction et les informations sur chaque partie afin que plus tard je puisse me référer à cette conception et comprendre ce qui se passe. Vous n'avez pas à faire cette étape. Personnellement, je trouve cela utile!
Enfin, je vais faire une fiche de référence de personnage. Ce qui inclut la conception conceptuelle de mon personnage avec des idées de couleurs de base. À ce stade, il est utile de créer un fichier ou un dossier séparé pour stocker votre lineart et votre coloration.
Maintenant, je vais exporter cette image pour l'utiliser comme référence lors de l'illustration.
Allez dans [Fichier] → Exporter (Calque unique) → .png (PNG)… → choisissez votre emplacement d'enregistrement → J'utiliserai simplement l'option d'exportation par défaut, assurez-vous de choisir le mode "Couleur RVB" et l'option "Pour illustration".
6. Du concept à l'illustration
Bon, maintenant que j'ai les dessins et les idées de base sur mes personnages, je vais faire une illustration d'elle. Pourquoi? C'est une bonne idée d'illustrer votre personnage après avoir terminé avec le concept pour tester à quoi tout ressemble ensemble. Parfois, le design a fière allure, mais le cadre de votre histoire ne fonctionne pas bien avec le design, alors vous devrez repenser et proposer autre chose.
| Un croquis
Comme je l'ai dit précédemment, mon histoire se déroule dans une zone de guerre dans un univers alternatif futuriste. Donc ici, j'essaie de montrer un arrière-plan en ruine et le rôle de mon personnage dans cet arrière-plan.
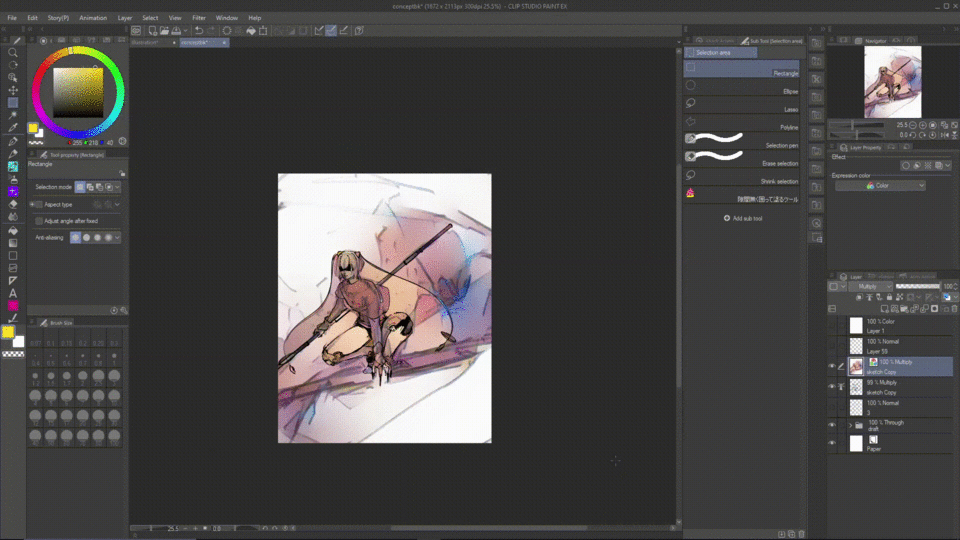
Ci-dessous, le premier croquis. J'ai utilisé le crayon de conception et le crayon plus foncé par défaut pour l'esquisse.
Pour la pose du personnage, si vous avez du mal à visualiser l'anatomie, je vous recommande d'utiliser Clip Studio Paint 3D Models.
1. Assurez-vous d'activer la palette [Matériau] : Windows → Matériau → choisissez « Matériau (Pose) » (ou cliquez sur n'importe quel matériau de la liste qui fonctionnerait).
2. Cliquez sur le menu déroulant pour [3D] → [Pose] → cliquez et faites glisser la pose sur l'écran. Après cela, vous pouvez modifier la pose à votre guise.
| B. Brouillon de couleur
J'avais déjà une couleur en tête pour cette illustration, mais cette fois, je vais vous montrer une astuce que j'utilise souvent quand je n'arrive pas à trouver de couleur (ou que j'ai du mal à choisir la couleur) :
1. Fusionnez votre croquis en 1 calque → Définissez-le comme calque de référence.
2. Choisissez [Modifier] → [Coloriser] → Coloriser tout. Ce qu'il fait, c'est que l'IA choisira automatiquement une couleur pour votre pièce et l'ombrera.
Bien sûr, parfois vous n'aimerez pas la couleur, mais ça va. Voici la partie cool :
Choisissez [Calque] → [Nouveau calque de correction] → Carte de dégradé. La carte de dégradé permet de modifier la plage de tons de votre image en fonction de la plage de remplissage en dégradé. Jouez avec le dégradé que vous aimez ! J'ai inclus quelques ensembles de dégradés dans Clip Studio ASSETS que j'ai utilisés à la fin de cet article.
Facultatif : vous pouvez modifier le mode de fusion du calque de correction pour différents résultats. J'utilise généralement "Soft Light" ou "Overlay".

Facultatif : créez un nouveau calque avec le mode de fusion "Couleur". Utilisez un pinceau doux (aérographe) pour choisir la couleur que vous voulez et peignez sur la partie de la pièce pour ajuster la couleur.
| C. Notes de composition
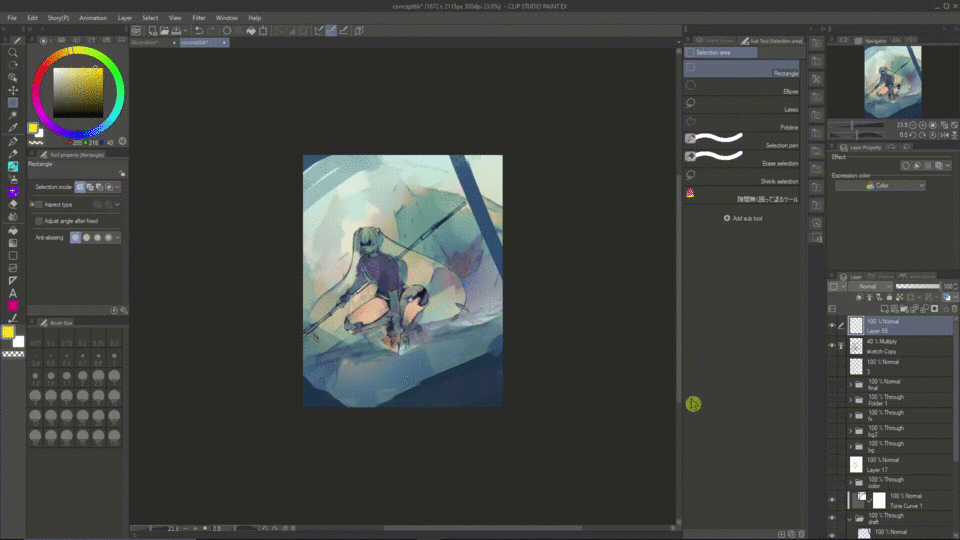
En ce moment, j'ai l'impression que ma composition est un peu faible. Il y a trop d'espaces libres dans mon dessin. Alors, j'ai décidé de « cadrer » mon dessin.
Ici, j'ajoute les clôtures en ruine avec des valeurs plus sombres pour contraster avec mon personnage et l'arrière-plan.
L'ajout de clôtures aide également au déroulement de mon travail. J'utilise aussi la règle des tiers pour décider du placement de mon personnage dans la scène. Vous pouvez voir que toutes les flèches mènent à mon personnage en tant que point focal.
C'est une bonne idée de vérifier constamment la vignette de votre illustration via la palette [Navigateur]. Si vous pouvez dire ce qui se passe à travers cette petite vignette, alors votre art va dans la bonne direction. Si vous ne pouvez pas dire ce qui se passe, alors vous ajoutez probablement trop de détails et de distractions, vous devez retravailler cela !
Assurez-vous d'avoir affiché le Navigateur en allant dans [Windows] → cochez la case à côté de [Navigateur].
Un autre conseil : les valeurs sont importantes lors de la composition. Créez un nouveau calque au-dessus de tous les calques en : choisissez [Calque] → Nouveau calque → Remplir… → puis choisissez la couleur blanche et appuyez sur "OK" → définissez le mode de fusion du calque sur "Couleur".

En faisant cela, vous pouvez toujours activer ou désactiver la visibilité de ce calque pour vérifier les valeurs de votre illustration pendant que vous peignez.
| D. Rendu
Après avoir dessiné ma couleur, je ne désactive pas souvent la visibilité du brouillon et ne colorie pas à nouveau la pièce, mais à la place, je peins directement dessus. Ce n'est que ma préférence, cependant.
1. Je fusionne le dessin en 1 calque et le place au-dessus du brouillon. Vous pouvez le faire en : Clic droit sur un calque → choisissez « Fusionner visible vers un nouveau calque ».
2. Créez un autre dossier en haut → commence le rendu du personnage.
Quelques conseils:
Lors du rendu, vous devez d'abord définir la source de lumière afin d'ombrager ! Essayez de décomposer votre image complexe en formes simples telles que des cubes, des sphères et des cylindres. Après cela, utilisez vos connaissances pour les ombrer et appliquez-les à votre travail.
De plus, l'ombre est rarement/jamais noire. Gardez à l'esprit la couleur ambiante de l'environnement et appliquez-la à votre ombre. Cela aidera à rendre votre dessin plus beau!
Pour la lumière, j'utilise généralement le mode de fusion "Soft Light/Hard Light/Overlay" pour ajouter de la lumière.
Pour les ombres, utilisez le mode de fusion "Multiplier". Vous n'êtes pas obligé de l'utiliser tout le temps, je le trouve juste pratique.
N'oubliez pas de régler le mode de fusion de votre FOLDER sur "Through". Sinon, ces modes de fusion ne prendront pas effet sur les calques en dehors des dossiers.
Pour l'arrière-plan, n'oubliez pas de placer les calques/dossiers d'arrière-plan sous les dossiers de rendu de votre personnage.
J'aime utiliser des pinceaux secs rugueux et des pinceaux avec beaucoup de texture pour l'arrière-plan afin d'imiter les textures des environnements réels. J'ai inclus tous les pinceaux pour la peinture à la fin de cet article. Ci-dessous quelques-uns des pinceaux :
| E. Le puissant outil Lasso
Pour peindre sans lineart, l'outil lasso est l'outil le plus puissant pour moi.
Une fois le rendu du personnage terminé, je vais :
1. Tout d'abord, appuyez sur [Ctrl] (ou Commande si vous utilisez Mac), puis cliquez sur le dossier. Le programme fera automatiquement une sélection autour du caractère pour vous.
2. Ensuite, utilisez l'outil lasso → maintenez [Maj] enfoncé tout en sélectionnant, cela ajoutera la nouvelle sélection à votre sélection. Maintenez [Alt] enfoncé et cela supprimera la partie sélectionnée de votre sélection.
3. Maintenant, je peux peindre et ajuster mon personnage sans craindre qu'il n'atteigne les autres zones.
4. Facultatif : Je souhaite enregistrer cette sélection afin de la resélectionner ultérieurement sans avoir à tout refaire. Ainsi, avec votre sélection active → allez dans [Sélectionner] → "Convertir en calque de sélection" → la sélection se remplira de vert, mais ne vous inquiétez pas, vous pouvez désactiver la visibilité du calque.
La prochaine fois, si vous souhaitez resélectionner, faites simplement un «clic droit» sur le calque de sélection → choisissez [Sélection à partir du calque] → choisissez [Créer une sélection].
| F. Dernière étape : ajustement des couleurs
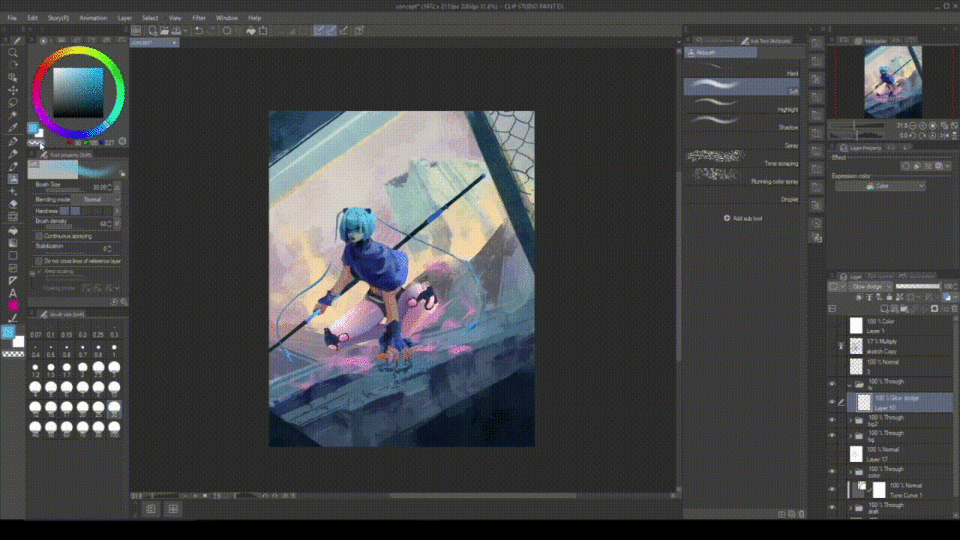
Ici, mon image est un peu terne. Je veux mettre en évidence une certaine partie de l'image pour la rendre plus lumineuse ou plus saturée pour capter l'attention.
1. Créez un nouveau dossier. Nommez-le "Réglage des couleurs" → Réglez le mode de fusion du dossier sur "Through".
2. Ajoutez un nouveau calque → Réglez le mode de fusion sur "Glow Dodge" → puis utilisez l'aérographe pour choisir la couleur souhaitée et éclaircir la zone de votre image.
3. J'utilise également "Overlay" pour augmenter la saturation des parties ternes de mon image.

Utilisez le calque de correction pour effectuer des ajustements de couleur. Il existe 2 façons de procéder :
1. Allez dans [Calque] → "Nouveau calque de correction" → choisissez le type souhaité.
OU:
2. Faites un clic droit sur le calque/dossier le plus haut → choisissez "Nouveau calque de correction" → choisissez le type souhaité.
Ici, j'ai utilisé "Balance des couleurs" pour pousser mon image vers la gamme de couleurs Cyan, Bleu et Magenta. Ce que fait la balance des couleurs, c'est qu'elle aide à modifier le mélange global de couleurs de votre image.
J'utilise également un pinceau à poussière luminescente pour ajouter des particules de poussière à mon dessin. J'ai inclus le lien vers le pinceau à la fin.
Ajouter de la texture à l'image finale : J'aime ajouter une texture de grains à mon art de finition. Juste ma préférence personnelle.
1. Créez un nouveau calque → puis allez dans [Filtre] → choisissez [Rendu] → choisissez « Bruit Perlin… » → Diminuez la valeur « Échelle » à 1 → appuyez sur « OK ».
2. Changez le mode de fusion en "Lumière douce" ou "Superposition" et changez l'opacité de votre calque selon vos goûts personnels !
| G. Œuvre terminée
Tada ! Ci-dessous mon illustration terminée :
7. Derniers mots
D'accord, c'est mon processus terminé de création de mon personnage du début à la fin. Merci d'être venu et d'avoir lu jusqu'au bout ! J'espère que mon tutoriel pourra vous aider à apprendre quelque chose de nouveau. Jusqu'à la prochaine fois, passez une bonne journée!
Aussi, voici un processus GIF bonus :

8. Pinceaux et autres ACTIFS de Clip Studio
Voici les pinceaux ainsi que les matériaux que j'ai utilisés pour cette peinture :
Pinceaux d'esquisse : crayon de conception par défaut et crayon plus foncé.
Pinceau pour dessin au trait : stylo à bille 2
Pinceau de peinture (pour la coloration lorsque j'ai fait la feuille de référence des personnages):
Principaux ensembles de pinceaux de peinture :
1. Première série
2. Deuxième set : Ce set est le pack de pinceaux de Marc Brunet. Ce n'est pas dans CSP Assets. Lors du téléchargement, le fichier est au format .abr. Mais heureusement, Clip Studio peut lire .abr. Vous pouvez simplement faire glisser le fichier directement dans le sous-outil pinceau et le programme l'importera pour vous !
Brosse à poussière :
Gradient Maps (certains ensembles que je recommande):
























Commentaire