Animer Emote / Sticker avec Clip Studio Paint
Introduction
Les autocollants sont d’une grande aide pour transmettre une émotion, et si l’autocollant est animé, ils aident bien plus.

Dans ce tutoriel, nous apprendrons les bases de l'animation d'une emote/autocollant comme celui-ci, à l'aide de Clip Studio Paint. Mais ce que vous avez appris dans ce didacticiel ne se limite pas aux émoticônes, il peut également être utilisé dans tout type de projet animé.
Pour créer des animations dans Clip Studio Paint, je recommande d'utiliser la version EX car toutes les fonctionnalités d'animation sont activées, vous pouvez également utiliser la version Pro mais cette version est limitée à seulement 24 images d'animation.
Gardez à l'esprit que ce tutoriel a pour but de vous apprendre le processus que j'utilise pour créer des animations et n'est pas un tutoriel sur la façon de réaliser cette animation étape par étape.
Il existe également une version vidéo si vous préférez ce format.
Les bases

Animation
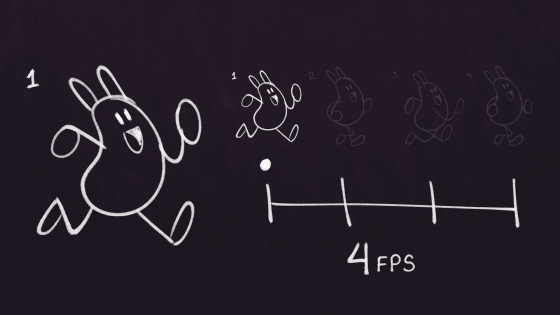
L'animation est une succession d'images qui, projetées à une vitesse appropriée, transmettent la sensation de mouvement.
FPS
FPS est l'acronyme utilisé pour images par seconde et indique la durée pendant laquelle chaque image sera affichée pendant une seconde. Si l'on dit qu'une animation est à 4fps, cela signifie qu'il y a 4 images qui s'affichent l'une après l'autre pendant 1/4 de seconde chacune.
Chronologie
La chronologie est une représentation graphique qui contrôle la durée d'affichage de chaque dessin dans l'animation.
Avec ces concepts de base, nous pouvons maintenant passer à l'animation de notre personnage.
Animer l'autocollant
Préparation du sticker à animer

Cette animation a été réalisée selon la technique du cut out, qui consiste à séparer chacune des pièces de notre personnage en différents calques pour ensuite les animer, en modifiant leurs caractéristiques de transformation telles que : la rotation, la position ou l'échelle, en utilisant des images clés pour l'animer. Cela facilite l'animation et évite d'avoir à dessiner chaque image plusieurs fois. Un peu d'animation stop-motion est également utilisé pour créer le clignotement du personnage.
La première chose que nous ferons est de dessiner chacune des parties de notre personnage dans des calques ou dossiers séparés. Pour cette étape, nous devons prendre en compte chacun des objets que nous souhaitons animer.
Personnellement, j'aime travailler chaque pièce du corps dans des dossiers séparés, avec un calque dédié aux lignes et un autre à la couleur, le nombre de calques varie généralement en fonction de la quantité de détails nécessaires.
Animer chacune de ces pièces séparément peut être compliqué lors de l'utilisation de dossiers, car chacune des couches doit être prise en compte. Heureusement, nous pouvons résoudre ce problème en utilisant File Objects.
Conversion de dossiers en objets fichier
Un objet fichier est essentiellement un document Paint Studio Clip dans un autre document. et en utilisant cela, nous réduisons le nombre de couches dans la timeline et conservons la possibilité de modifier si nécessaire.
Pour créer un objet fichier, faites un clic droit sur les calques ou dossiers que nous voulons dans cet objet fichier, et sélectionnez l'option Objet fichier (X) > Convertir le calque en objet fichier…
Cela nous demandera quelle zone nous voulons pour l'objet fichier, je recommande d'utiliser la Zone de dessin car cela s'ajustera à la zone qui a dessiné des pixels, je recommande également de désactiver l'option Conserver le calque d'origine pour l'éliminer. les calques et avoir le document le plus propre. Lorsque vous appuyez sur OK, il nous demandera où nous voulons enregistrer l'objet fichier. Dans cette étape, il est conseillé de sauvegarder le document original et les nouveaux objets fichiers au même emplacement. Dans le cas où nous souhaitons modifier l'emplacement des fichiers ultérieurement, nous n'aurons qu'à déplacer le dossier et de cette manière nous éviterons le les objets fichier ne soient pas mal configurés.
Lorsque nous importons un calque en tant qu'objet fichier, nous aurons cette icône sur le nom du calque qui indique qu'il s'agit d'un objet fichier.
En convertissant chacun des dossiers, nous obtiendrons quelque chose comme ceci, avec chacune des pièces séparées prêtes à être animées.
Mais avant de commencer à animer, nous devons faire une étape supplémentaire pour les yeux puisqu'il y aura une animation image par image dans les objets du fichier, et pour que ceux-ci se reflètent dans la timeline de notre fichier principal, il est nécessaire de les importer à nouveau. en tant que fichier « Film ».
Importer un objet fichier en tant que film
C'est une tâche facile à accomplir et ne prend que quelques clics. Pour importer un fichier en tant que film, il vous suffit d'aller dans Fichier> Importer> Film et de sélectionner le fichier que vous souhaitez importer en tant que film, dans ce cas ce sera le fichier objet de chaque œil et ils le feront. être importés dans le fichier en tant qu'objets de fichier et dans des couches séparées. Nous plaçons chaque œil dans la position souhaitée et nous pouvons continuer à travailler.
Maintenant, avec chacune des pièces séparées par des objets fichiers, nous pouvons commencer à animer notre personnage à l'aide de la chronologie.
Chronologie
À partir de cette fenêtre, nous contrôlerons quels calques seront affichés dans l'animation et combien de temps chacun sera affiché.
Pour ouvrir cette fenêtre il faut cliquer sur Fenêtre > Chronologie
Une fenêtre s'ouvrira nous montrant tous les contrôles nécessaires à l'animation.
Maintenant, nous devons créer une nouvelle timeline, pour ce faire, nous cliquerons sur l'icône Nouvelle timeline et ici nous pourrons configurer des paramètres tels que :
Nom de la chronologie : Le nom permettant d'identifier chaque chronologie.
Frame rate : ici, la fréquence d'images de l'animation est définie (c'est le nombre d'images par seconde que l'animation jouera)
Durée de lecture : Le nombre d'images activées dans la timeline, celles-ci peuvent être modifiées ultérieurement à partir de la même timeline.
Numéro de scène : Le numéro de scène de l'animation, utile pour organiser le travail lorsque vous travaillez sur de grandes productions. Ceci est uniquement utilisé comme étiquette et n’affecte en rien la chronologie.
Numéro de plan : Le numéro de séquence sur lequel on travaille dans la scène. Ceci est uniquement utilisé comme étiquette et n’affecte en rien la chronologie.
Lignes de division : Utilisées pour spécifier à chaque image combien d'images une ligne apparaîtra afin d'améliorer la visualisation de chaque groupe
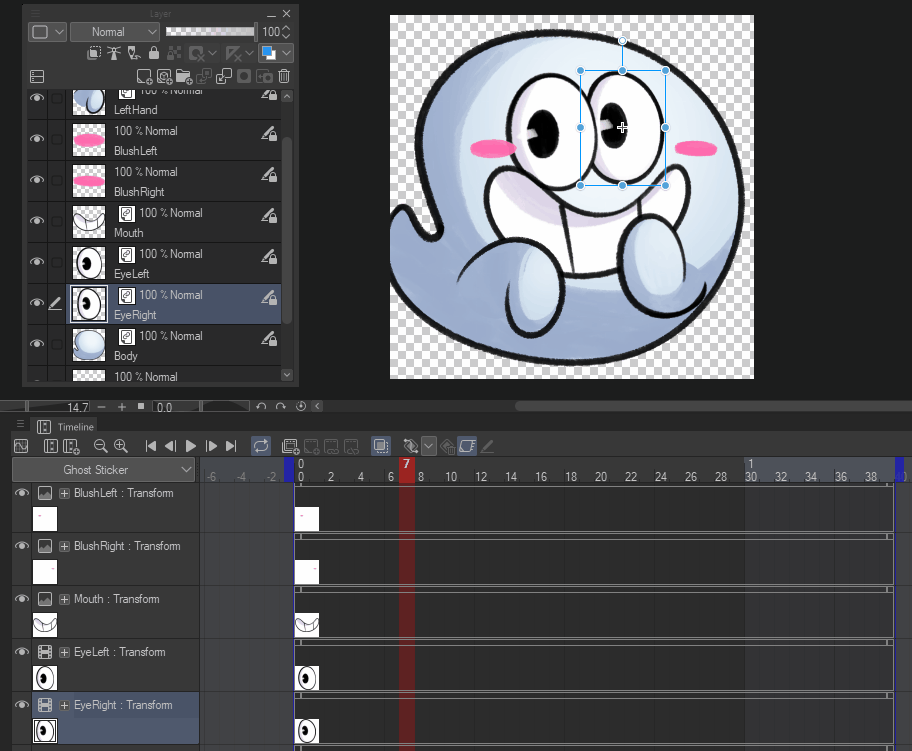
Cela créera automatiquement une chronologie pour chacun des calques et nous pourrons modifier leurs propriétés de transformation à l'aide d'images clés ou en utilisant des dossiers d'animation pour créer des animations image par image.
Comme vous pouvez le voir, les calques des yeux ont une icône de film, car je les ai importés en tant que fichier film, qui est utilisé pour afficher les animations contenues dans cet objet fichier. Nous procédons de cette façon car dans le clip des yeux, nous allons créer une animation image par image pour faire cligner le personnage.
Animation image par image
Une animation image par image consiste essentiellement à placer différents dessins consécutivement pour générer l'illusion de mouvement. Chacun de ces dessins dans Clip Studio Paint est appelé cellulo.
Pour les yeux, nous utiliserons ce type d'animation car nous avons besoin de deux dessins différents pour l'œil, un dessin pour l'œil ouvert et un autre pour l'œil fermé. Nous ferons cette animation dans le fichier objet de chaque œil.
Modifier l'objet fichier
Pour éditer notre objet fichier, nous devons faire un clic droit sur le calque et cliquer sur Objet fichier> Ouvrir le fichier de l'objet fichier, cela ouvrira le fichier de peinture de Clip Studio dans une autre fenêtre.
Nouvelle chronologie

Maintenant, dans ce document, nous allons créer une nouvelle chronologie en suivant les mêmes étapes que celles que nous avons suivies dans le document principal et nous la préparerons pour réaliser l'animation.
dossier d'animations
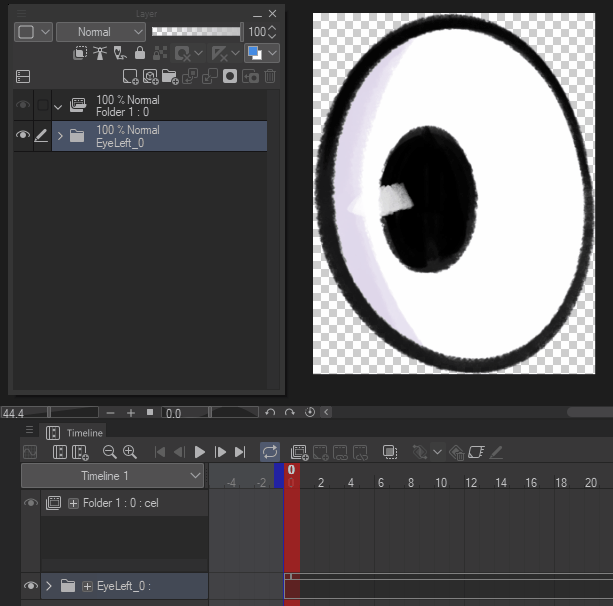
Pour créer une animation image par image, nous devons utiliser un dossier d'animation et pour le créer, nous devons cliquer sur l'icône Nouveau dossier d'animation (A) dans la fenêtre de la chronologie, en en faisant cela, nous obtiendrons un nouveau dossier avec cette icône (B), à l'intérieur de ce dossier nous ajouterons chacun des dessins que nous voulons dans l'animation.
Dans ce cas je ferai glisser le dossier avec l'oeil que j'avais déjà dessiné vers le dossier d'animation. Le dossier avec l'œil restera caché puisque le dossier d'animation contrôle quand le rendre visible en fonction de la chronologie.
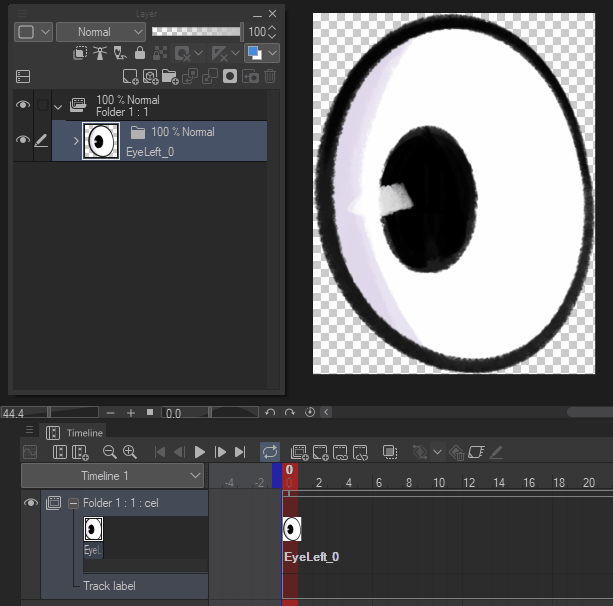
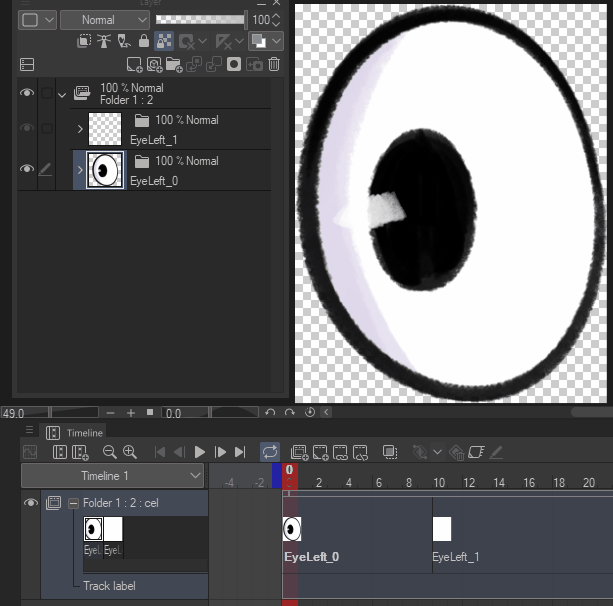
Maintenant, nous allons attribuer le dossier eye à notre timeline, pour ce faire nous placerons notre curseur dans le cadre dans lequel nous voulons lier le dossier eye et nous cliquerons sur l'icône Attribuer Cel to frame (A), en faisant cela, une fenêtre apparaîtra demandant quel calque dans le dossier d'animation nous voulons attribuer, dans ce cas nous attribuerons le dossier avec notre œil.

Créer une nouvelle cellule
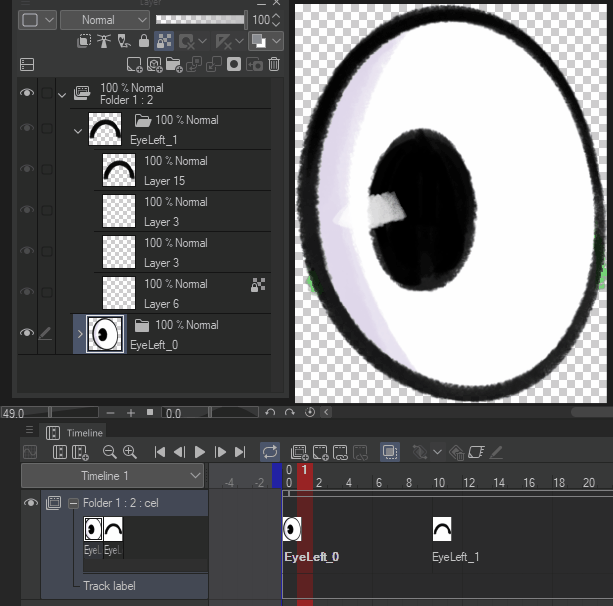
Maintenant, nous allons créer une nouvelle cellule en déplaçant le curseur sur l'image souhaitée et en cliquant sur l'icône Nouvelle cellule d'animation (B), cela créera un nouveau calque dans le dossier d'animation, ce qui est génial, c'est que lors de la création d'un nouveau cel inclut les calques existants, par exemple, dans le cas de cet œil, le dossier contient un dossier avec cinq calques à l'intérieur et lors de la création d'un nouveau cel, un nouveau dossier sera créé avec les 5 calques dedans.

Dessiner un nouveau Cel

Dans cette nouvelle cellule, nous dessinerons l'œil fermé, pour placer le curseur sur la nouvelle cellule, dans la fenêtre des calques, nous sélectionnerons l'un des calques vides et nous y dessinerons le nouveau cadre.
Ici, nous pouvons utiliser l'option Peau d'oignon (C) pour voir le dessin précédent, ce qui facilite le dessin du nouveau cadre.
C'est la manière de base de créer une animation image par image. Si vous souhaitez une animation plus complexe, il vous suffit d'ajouter de nouveaux cellulos et dessins.

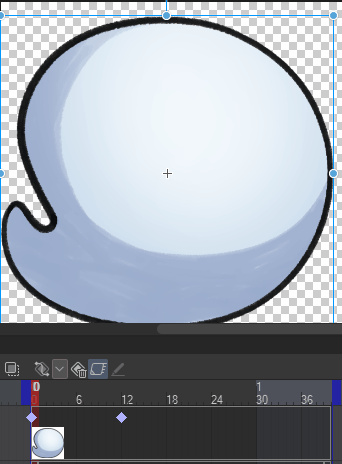
Pour modifier la durée de chaque cellule, placez simplement le curseur dans la première image de la cellule et faites-le glisser vers l'image souhaitée.
Maintenant, si nous allons dans notre fichier principal, nous pouvons voir comment notre personnage fait un clin d'œil.

Nous avons déjà un œil animé, il ne nous reste plus qu'à reproduire ces étapes sur l'autre œil.
Nous allons maintenant animer le reste du corps de notre personnage à l'aide d'une animation par images clés.
Animation avec images clés
L'animation par image clé consiste à sauvegarder les propriétés de transformation d'un calque dans une image, et en ayant deux images avec des données différentes, Studio Paint se chargera de faire la transition entre chacune des images intermédiaires, facilitant ainsi le processus d'animation.
Les propriétés de transformation sont : position, échelle et rotation et nous pouvons sauvegarder ces données en utilisant les images clés.
Voyons un exemple modifiant la rotation du corps de notre personnage.
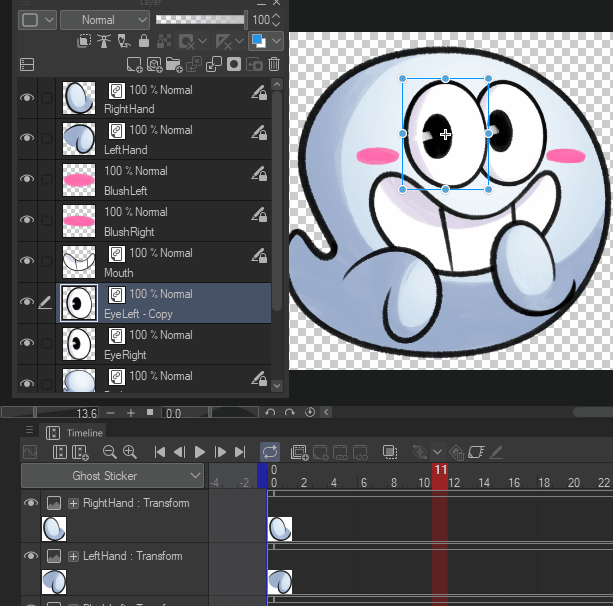
Nouvelle image clé
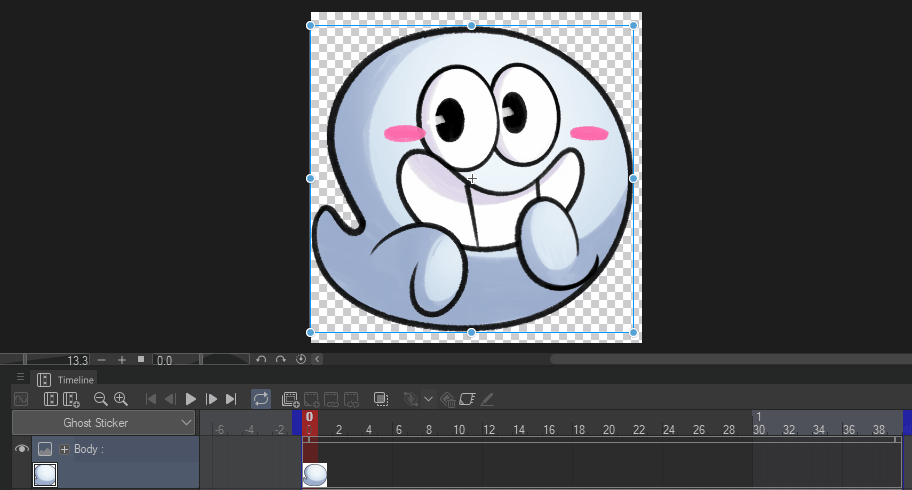
Pour créer une image clé, nous devons d'abord activer les images clés du calque en cliquant sur Activer l'image clé sur ce calque (A), puis nous pouvons créer une image clé en cliquant sur Ajouter une image clé **(B)* *, cliquer sur cette icône créera une image clé à la position de notre curseur.
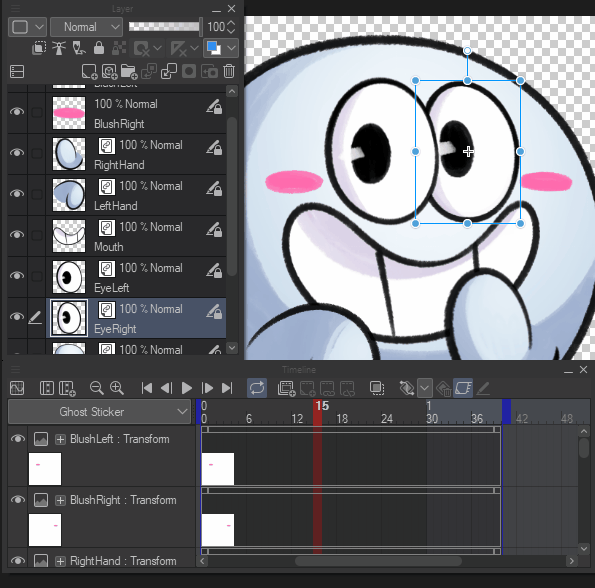
Maintenant, nous n'avons besoin que d'une deuxième image clé pour créer la transition. Pour la créer, nous ferons glisser notre curseur vers la position où nous voulons placer la nouvelle image clé et avec l'outil objet, nous modifierons les paramètres de notre calque.


Si nous voulons modifier la durée de l'animation, il nous suffira de faire glisser l'image clé finale vers l'image souhaitée.
Créer une boucle

Pour créer une boucle nous devons d'abord créer une image clé au début de notre animation et copier cette même image clé à la fin. Ensuite, nous pouvons créer le reste des images clés au milieu, si nous plaçons le curseur sur n'importe quelle image et modifions l'une des propriétés de transformation, une nouvelle image clé sera créée automatiquement, cela aide beaucoup à accélérer le travail d'animation.
Comme vous pouvez le voir, lorsque le corps tourne, il tourne à partir du centre, nous pouvons modifier cela en changeant la position du pivot.
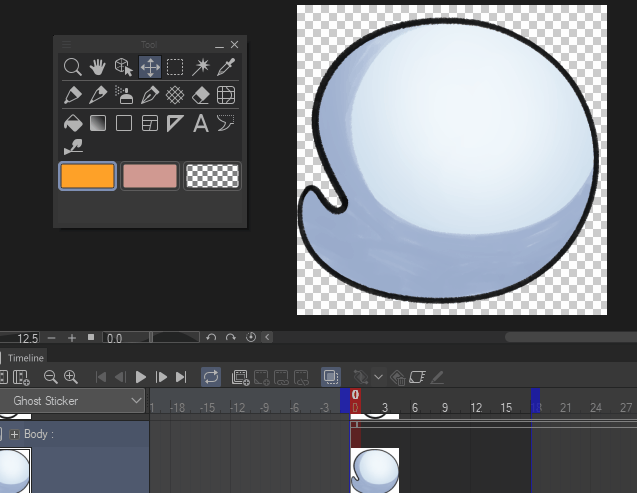
Pivot pour la rotation

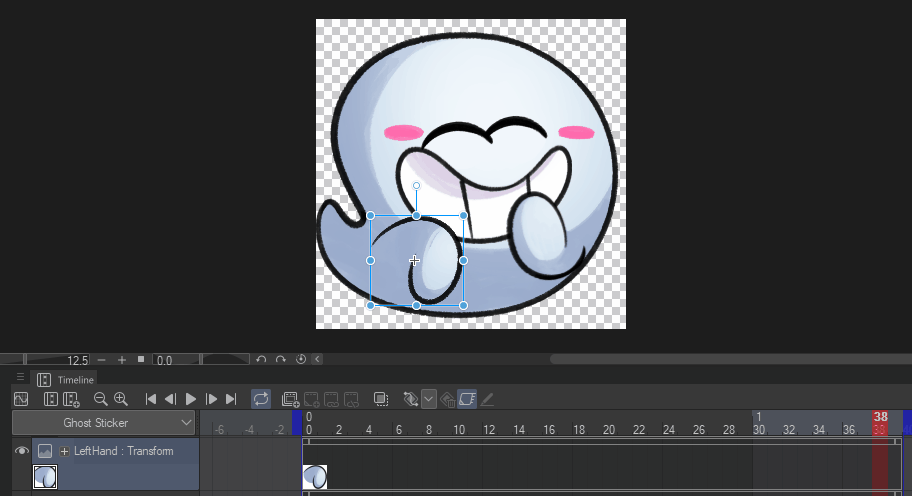
Pour modifier le pivot, il vous suffit de sélectionner l'outil Objet, de vous placer sur le calque de notre objet et de faire glisser le pivot jusqu'au point où nous voulons que l'objet tourne.
Nous suivrons les mêmes étapes pour animer les yeux, la bouche et les joues, mais au lieu de modifier leur rotation nous modifierons la position de tous les objets.

Nous pouvons suivre ces mêmes étapes pour animer l’autre main.
Modifier plusieurs calques en même temps
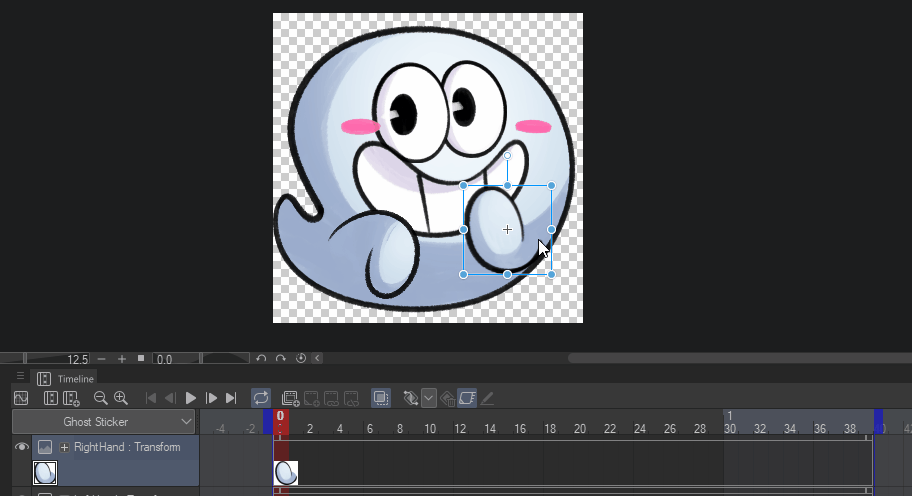
Tout comme le reste du corps, nous allons désormais animer les pièces manquantes mais au lieu de modifier leur rotation nous modifierons la position.
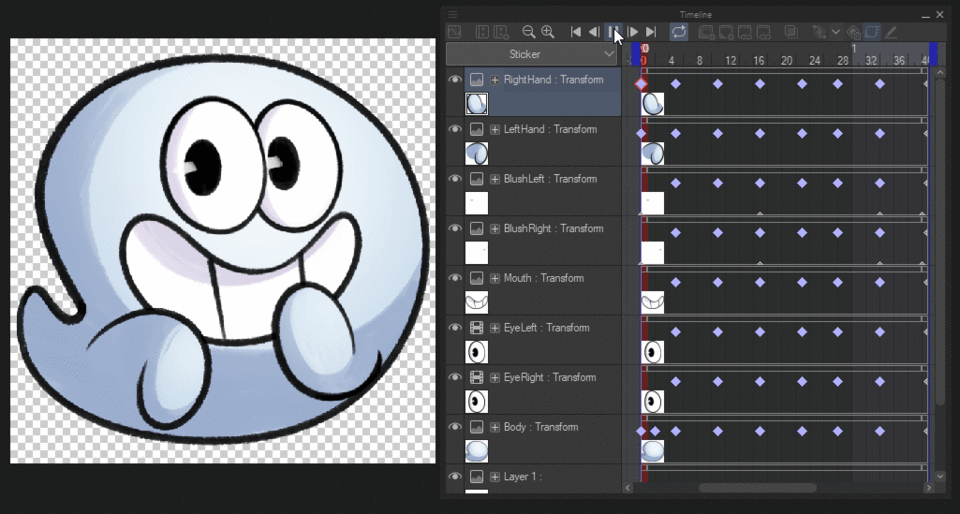
Seulement cette fois, nous les modifierons en même temps en sélectionnant tous les calques et en créant les images clés pendant que les calques sont sélectionnés.

En suivant ces étapes simples, nous pouvons jouer avec les pièces de notre personnage jusqu'à obtenir l'animation souhaitée.
La dernière chose que nous ferons est de faire apparaître et disparaître le blush sur les joues en modifiant l'opacité des calques.
Modifier l'opacité avec des images clés
Les images clés d’opacité sont représentées par un petit triangle en bas de la chronologie du calque. Vous devez prendre en compte que ces images clés ne peuvent pas voir leur position modifiée après avoir été appliquées comme cela se fait avec les images clés de transformation.

Pour modifier l'opacité, nous devons nous assurer que les images clés sont actives, et de la même manière, pour modifier la position, nous devons placer notre curseur là où nous voulons la première image clé. Dans ce cas je veux que le blush sur les joues apparaisse et je vais donc réduire l'opacité du calque à 0% à partir des propriétés du calque dans la fenêtre des calques, cela créera automatiquement une image clé. Ensuite, nous placerons le curseur là où nous voulons que les fards à joues apparaissent et définirons l'opacité à 100%.
Résultat final

Et c'est ainsi que s'est terminée notre animation. Vous devez tenir compte du fait que l'animation sera meilleure à mesure que vous serez attentif à la façon dont chaque partie du corps réagit au mouvement.
Prenez tout le temps nécessaire pour affiner chacune des images clés pour obtenir le résultat souhaité.
Dites-moi dans les commentaires si vous avez trouvé le tutoriel utile et n'hésitez pas à poser toutes vos questions, j'essaierai d'y répondre avec plaisir.
Pensez à me suivre sur les réseaux sociaux pour en savoir plus sur mon travail.
Merci d'avoir lu !
























Commentaire