3 effets animés magiques - foudre, feu et étincelles
Introduction et tutoriel en format vidéo
Dans ce didacticiel, je vais vous montrer trois façons de créer des effets animés amusants pour ajouter un peu de magie à votre art dans Clip Studio Paint.
Je vais passer en revue la création de ces effets de foudre, de feu et d'étincelles, chacun utilisant un type d'animation différent.

Voici le tutoriel au format vidéo. Il y a aussi une version en texte intégral ci-dessous!
Si vous avez besoin d'une introduction à l'animation dans Clip Studio Paint, consultez mon didacticiel de présentation de l'animation. Si vous ne savez pas comment configurer une animation sur une œuvre d'art existante, j'ai également un tutoriel pour cela !
Électricité : animation image par image
Commençons par animer des éclairs une image à la fois.
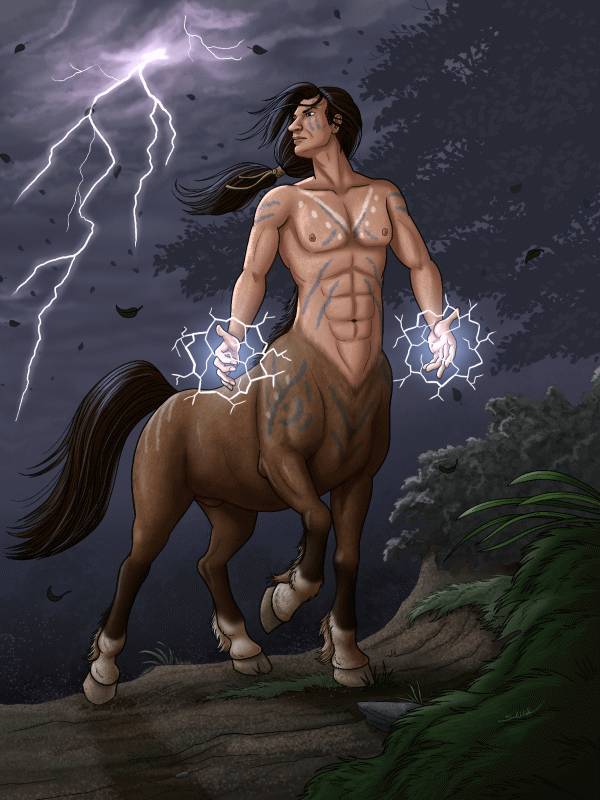
C'est une de mes illustrations mettant en vedette un centaure brandissant le pouvoir de la foudre !
" Storm Warrior " (2013) de Sarrah Wilkinson, alias MsRedNebula
Ici, j'ai supprimé le calque d'effets et aplati le reste.
Je vais créer une nouvelle chronologie avec une fréquence d'images de 6 et un temps de lecture de 6 images.
CONSEIL : Si vous ne voyez pas le panneau Chronologie, accédez au menu Fenêtre et cliquez sur Chronologie.
Tout d'abord, je vais créer un calque au-dessus de mon illustration où je dessinerai des guides.
La définition d'un calque en tant que calque Brouillon lui donne un bel indicateur visuel qu'il s'agit d'un calque de travail, avec une icône en forme de crayon à droite et une barre bleu clair à gauche. Cela signifie également qu'il ne sera pas exporté avec l'animation, même si j'oublie de masquer ce calque plus tard.
Sous l'outil Figure, je vais choisir le sous-outil Ellipse et modifier ces paramètres :
Ligne/Remplissage : créer une ligne
Type d'aspect : ☑ Coché, avec l'option Rapport spécifié - Cela crée toujours un cercle parfait.
— Vous devrez peut-être cliquer sur le signe plus et spécifier W : 1 et H : 1
Partir du centre : ☑ Coché
— Si vous ne voyez pas cette option, ouvrez la palette Détails du sous-outil en cliquant sur la clé dans le coin. L'option de démarrage à partir du centre se trouve sous Shape Operation. Cliquez sur le globe oculaire à côté pour l'afficher dans les propriétés de votre outil.
Ajuster l'angle après correction : ☐ Non coché
Les options ci-dessus vous permettent de dessiner rapidement et facilement un cercle à partir du centre. Les autres options, comme la taille du pinceau, dépendront de la taille de votre art.
REMARQUE : L'outil Figure peut afficher une icône différente au lieu d'un cercle, selon l'outil que vous avez utilisé le plus récemment. Il peut ressembler à un carré, une ligne ou un polygone à la place. Il se transformera en cercle lorsque vous sélectionnerez le sous-outil Ellipse.
Sélectionnez le blanc sur la roue chromatique.

Dessinez un cercle pour vous guider vers l'endroit où les boules de foudre apparaîtront.
Je vais également baisser l'opacité du calque Guides à 25% afin qu'il ne gêne pas.

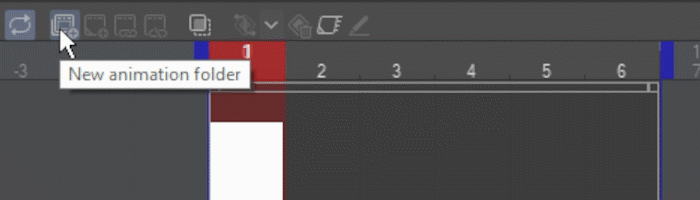
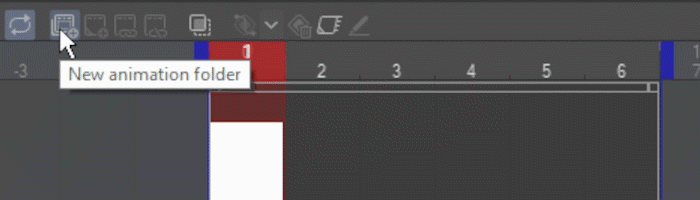
Sur la chronologie, ajoutez un nouveau dossier d'animation, puis ajoutez un premier cellulo d'animation.
Maintenant, je suis prêt à puiser mon électricité. Sous l'outil Plume, je choisirai le sous-outil G-pen.
J'utiliserai une petite taille de pinceau - 10px dans ce cas - et garderai la couleur sur le blanc. J'utilise également une tablette graphique pour dessiner, ce qui permet à l'outil stylo de se rétrécir en fonction de la pression de mon stylet.

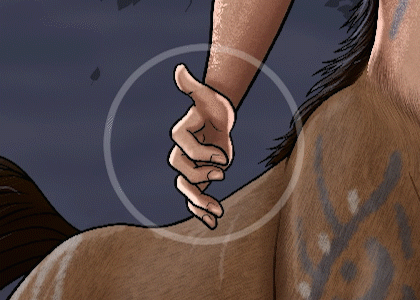
La façon dont j'aime dessiner l'électricité est avec des lignes droites et des angles aléatoires, faisant saillie à l'intérieur et à l'extérieur de mon guide circulaire. Les fourches plus petites se ramifieront et se rétréciront progressivement jusqu'à ce qu'elles disparaissent.
Ensuite, je crée un deuxième cadre, et je recommence ! Parce que la foudre est si chaotique, je ne veux pas regarder l'image précédente - dessinez simplement un nouveau motif à chaque fois en suivant ma ligne directrice de cercle.
Je vais continuer et répéter cela pour chaque main dans les images restantes.

Pour terminer l'effet, je vais créer un deuxième dossier d'animation pour ajouter quelques lueurs. Sur l'image 1, j'ajouterai mon cellulo d'animation à ce nouveau dossier.
Passez à l'outil Aérographe avec le sous-outil Doux sélectionné et rendez le pinceau suffisamment grand pour couvrir la main.
Choisissez une couleur bleu très clair.
Peignez dans un effet de lueur douce autour de chaque main.
Modes de fusion des calques avec des dossiers d'animation
Je veux que mes lueurs utilisent le mode de fusion Add (Glow).
Cependant, si vous essayez simplement de définir le mode de fusion du calque sur Ajouter (lueur), rien ne se passe !
En effet, le mode de fusion des dossiers d'animation est défini sur Normal par défaut. Si le mode de fusion d'un DOSSIER est Normal, les modes de fusion des calques individuels à l'intérieur de celui-ci n'affecteront que les autres calques de ce même dossier. Définir le mode de fusion du dossier sur À travers permet aux modes de fusion de traverser et d'affecter les calques en dessous.
Vous avez deux options :
Vous pouvez soit changer le mode de fusion du dossier en Through pour montrer l'effet - ou simplement laisser chaque calque sur Normal et changer tout le dossier en Add (Glow) à la place.
Quoi qu'il en soit, cela fonctionne, mais dans ce cas, puisque je sais que je veux que tous les calques du dossier utilisent le mode de fusion Add (Glow), il est plus facile de définir simplement le dossier lui-même sur Add (Glow).

J'ai peint dans une lueur légèrement différente sur chaque cadre avec l'aérographe. Comme la foudre, je l'ai gardé très lâche et aléatoire sur chaque image pour une variation chaotique. J'ai également ajouté quelques reflets subtils sur le corps du centaure.
Notez que les guides que j'ai créés sur mon brouillon de calque n'ont pas été exportés avec l'animation - une fonctionnalité utile.
Sur ce, cette animation est terminée !
Flamme : animation séquentielle à l'aide de pelure d'oignon
Animer un mouvement dans une séquence est un peu plus complexe, mais la fonction pelure d'oignon est là pour vous aider. Maintenant, jouons avec le feu !
"Pourquoi les bébés dragons ne peuvent pas avoir de beaux jouets" (refaire 2023) par Sarrah Wilkinson, alias MsRedNebula.
Dans cette illustration, je montre pourquoi les jeunes dragons peuvent avoir besoin de jouets ininflammables. :)
Ici, j'ai supprimé les effets de feu pour pouvoir les animer et aplati tous les calques restants pour les éliminer.
Comme je l'ai fait avec la foudre, je vais commencer par créer un calque à esquisser dans mon guide. Je vais changer son opacité à 25% et le définir comme calque de brouillon car c'est juste pour cette esquisse de travail.
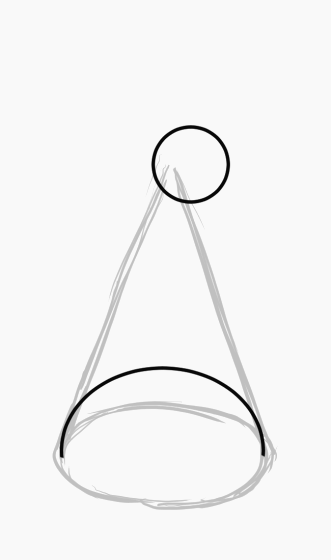
Sur ce calque, j'esquisserai la base et la forme générale conique de ma flamme. J'utilise du noir cette fois car c'est plus facile à voir sur cette pièce.
Ensuite, j'ai mis en place l'animation en créant une chronologie. Dans ce cas, la chronologie sera de 12 images par seconde et de 12 images de long.

Je vais ensuite ajouter un dossier d'animation et un premier cellulo.
Vous pouvez définir des dossiers entiers comme brouillon, de sorte que tous les calques qu'ils contiennent sont également considérés comme des calques brouillon. Je vais définir tout ce dossier d'animation sur Brouillon afin de pouvoir l'utiliser pour créer des guides image par image pour l'animation de feu.
Encore une fois, cela empêche ces calques d'être exportés avec votre animation si vous oubliez de les désactiver. C'est aussi juste un bel indicateur visuel qu'il s'agit de calques de travail et qu'ils ne font pas partie de votre art final.
Maintenant, voici une super astuce pour animer le feu !
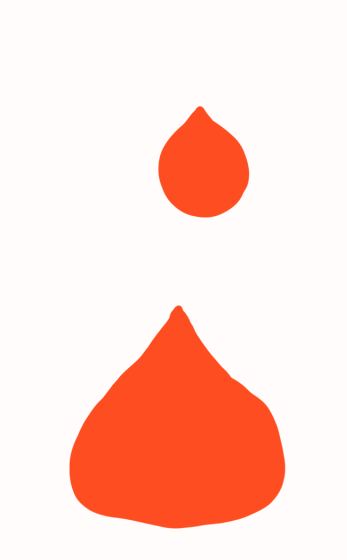
Imaginons qu'une bulle sort de la tête de l'ours en peluche. Dessinez une demi-sphère sur le premier cellulo.
Je vais ensuite passer à l'image 7 et y ajouter un cellulo, puis dessiner un petit cercle en haut représentant la fin du chemin de cette bulle.
Remarque : J'utilise à nouveau le sous-outil Ellipse pour dessiner facilement les cercles.
À l'image 3, j'ajouterai un nouveau cellulo pour dessiner la bulle entre les deux.
Pour ce faire, activez la fonction pelure d'oignon en cliquant sur Activer la pelure d'oignon sur la chronologie.
Je vais éteindre l'art pour le moment afin que vous puissiez mieux le voir.
L'activation de la pelure d'oignon vous permet de voir le cellulo précédent en bleu et le cellulo suivant en vert.
Je vais dessiner la bulle du milieu un peu en dessous du point à mi-chemin entre les deux, car je veux que sa progression s'accélère un peu à mesure qu'elle monte.
En utilisant la fonction pelure d'oignon, je vais continuer à ajouter le reste des bulles pour cette première séquence.
Je vais répéter ce schéma en commençant une nouvelle bulle sur les images 5 et 9, la première se terminant sur l'image 11 et la seconde revenant du début à la fin sur l'image 3.
Pour varier, j'ai également fait en sorte que le chemin des bulles à partir des images 5 et 9 suive des chemins légèrement incurvés. C'est complètement facultatif !

Vous voyez encore le feu ? Sinon, soyez indulgent avec moi - sans jeu de mots ! Cela aura plus de sens dans une minute.

Ensuite, je vais créer un nouveau dossier d'animation au-dessus des guides et ajouter le premier cel.
Je vais également réactiver l'art pour que le feu soit visible dans son contexte.
Pour la couleur de base, je choisirai un rouge-orangé saturé.
Pour la couleur de base, je choisirai un rouge-orangé saturé. Je vais dessiner la flamme à l'aide du sous-outil G-pen avec une grande taille de pinceau, 80 dans ce cas.
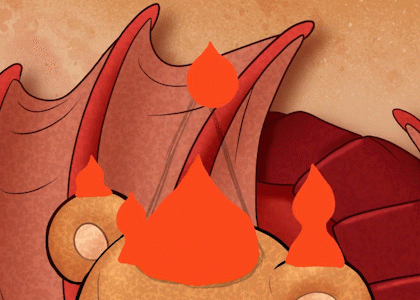
Sur le premier cellulo, formez un cône autour de la base, en utilisant la bulle comme guide. Le feu diminue à mesure qu'il s'éloigne de sa source de combustible. Ignorez l'autre bulle en haut, j'y reviendrai dans un instant.
Conseil : Gardez le formulaire lâche et irrégulier. Évitez la symétrie parfaite. Comme l'électricité, le feu est chaotique !
Ajoutez un deuxième cellulo. Cette fois, je vais toujours dessiner la base mais la pincer un peu avant de l'évaser pour suivre la forme de mon guide à bulles.
Même chose avec le troisième cellulo, pincez-le un peu plus et réduisez la flamme pour qu'elle corresponde à la bulle.
Remarque : J'ai toujours Onion Skin activé. Ce n'est pas strictement nécessaire à ce stade, mais cela peut être utile.
Au quatrième cellulo, le pincement devient assez extrême.
Ensuite, sur le cellulo 5, la flamme du haut se brise et je recommence avec une forme similaire à la première image.
La petite flamme pincée continue de rétrécir pendant quelques images avant de disparaître complètement lorsque je répète le cycle.
Je continuerai jusqu'à ce que tous les cadres soient remplis, sans oublier de boucler et d'ajouter les flammes supérieures aux premiers cellulos.

Lorsque je lance l'animation, vous pouvez voir le feu prendre forme !

À ce stade, j'aime passer un peu de temps à affiner mes formes de flammes et à ajouter quelques flammes secondaires plus petites en utilisant la même technique.
Pour la partie intérieure plus lumineuse de la flamme, je choisirai une couleur jaune.
Cette fois, je préfère utiliser le sous-outil aérographe doux.
Je vais également désactiver la pelure d'oignon et désactiver les guides ; ils ne sont plus nécessaires.
Je vais traverser et peindre dans un intérieur d'une forme similaire au contour de la flamme sur chaque couche. Vous pouvez créer un dossier d'animation séparé pour cela, mais je ne fais que peindre directement sur les cellulos de flamme existants. C'est à vous.
Ensuite, je passe à l'outil Gomme avec le sous-outil Gomme douce.
Je vais l'utiliser pour brouiller un peu le bas de la flamme afin de l'intégrer.

Enfin, je vais ajouter un nouveau dossier d'animation en haut et ajouter un cel.
Celui-ci sera pour certains effets de lueur, comme je l'ai fait avec la foudre. Je vais changer le mode de fusion du dossier en Ajouter (Glow).
Astuce : N'oubliez pas que vous pouvez nommer chaque dossier d'animation. Ce n'est pas grave si vous n'avez que quelques dossiers comme celui-ci, mais imaginez si vous en avez une douzaine ou plus !
En utilisant le même aérographe doux et la même couleur que pour la partie lumineuse intérieure de la flamme, je peins dans des lueurs et des reflets subtils sur chaque cellulo.
Utilisez une touche très légère avec votre tablette, ou vous pouvez réduire l'opacité de l'ensemble du dossier si vos lueurs sont trop intenses.

Et voilà, un pauvre ours en peluche innocent en feu !
Sparkles : images clés, interpolation et objets de fichier
Pour certains mouvements, il est plus facile de laisser l'ordinateur gérer les images intermédiaires. Les images clés vous permettent d'animer facilement le mouvement, la rotation et même l'opacité.
L'animation d'images clés peut devenir très complexe, je prévois donc de lui consacrer un tutoriel entier plus tard.
Tout d'abord, vous aurez besoin d'un graphique scintillant. Si vous en avez déjà un que vous souhaitez utiliser, c'est parfait ! Sinon, j'ai mis à disposition un téléchargement gratuit à partir de Clip Studio Assets ici :
Ou, si vous voulez voir comment je l'ai fait, vous pouvez suivre mon tutoriel rapide lié ici :
Commencez avec le graphique scintillant dans sa propre toile carrée. Incluez un arrière-plan noir temporaire sur son propre calque (ou utilisez simplement le calque de papier de Clip Studio Paint en noir). Cela rendra plus facile à voir.
J'utilise une toile de 1200 pixels sur 1200 pixels, mais cela n'a pas d'importance tant qu'elle est carrée et que l'éclat remplit à peu près toute la toile.
Créez une chronologie avec une fréquence d'images de 12. Je veux que mon animation ait une longueur de 12 images, mais je vais en fait faire un temps de lecture de 13. Vous verrez pourquoi dans un instant.
Les animations d'images clés ne nécessitent pas de dossier d'animation et peuvent être créées sur n'importe quel calque ou dossier.
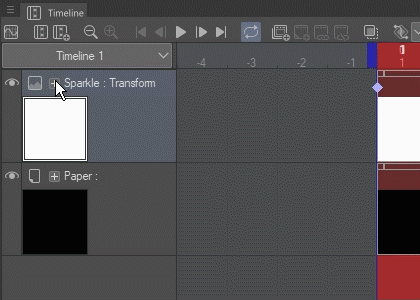
Assurez-vous que le calque scintillant est actif et que la tête de lecture se trouve sur la première image, puis cliquez sur Activer les images clés sur ce calque.
Lorsque vous activez les images clés, vous remarquerez que vous ne pouvez plus modifier le calque normalement. Il est maintenant traité comme un objet, donc pour l'animer, allez dans Opération et sélectionnez l'outil Objet.
Conseil : vous pouvez désactiver les images clés pour modifier le calque si nécessaire. Ils seront toujours là lorsque vous réactiverez les images clés.
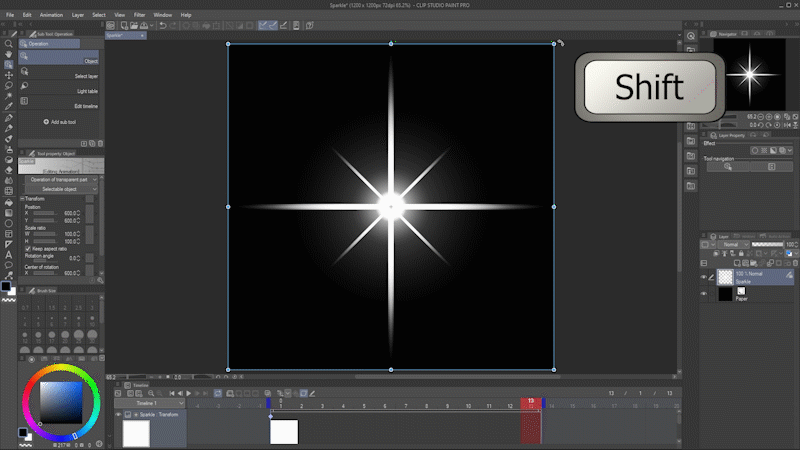
Tout d'abord, je vais ajouter la rotation. Avec la tête de lecture sur la première image, cliquez ici pour ajouter une image clé.

Déplacez la tête de lecture sur la dernière image. Ensuite, utilisez l'outil Objet pour faire pivoter l'image de 90 degrés. Maintenez la touche Maj enfoncée pour verrouiller la rotation par incréments de 45 degrés.
Deux choses à noter. Nous avons apporté une modification qui a amené Clip Studio Paint à ajouter automatiquement une nouvelle image clé. De plus, une image clé est toujours ajoutée avant la tête de lecture, c'est pourquoi j'ai créé cette chronologie de 13 images.

Lorsque j'appuie sur lecture, le programme passe entre la rotation à l'image clé de départ et la rotation à la fin.

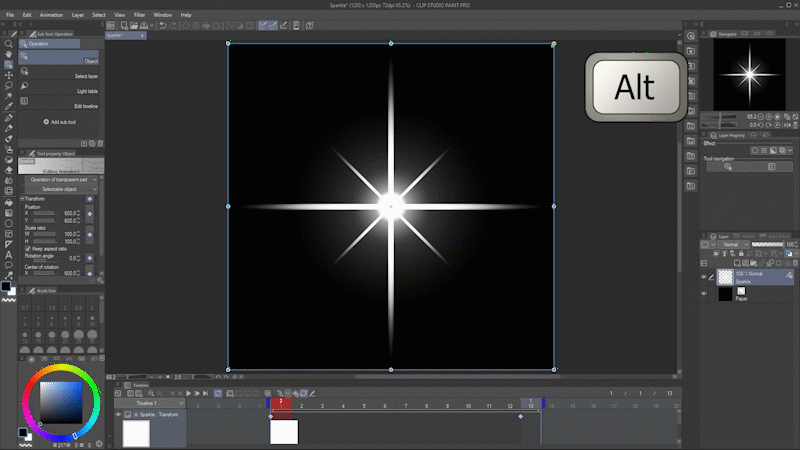
Ensuite, je vais changer la taille de mon éclat.
Revenez à l'image 1. Cliquez et maintenez une ancre d'angle, et, avant de vous déplacer, maintenez la touche Alt enfoncée pour redimensionner autour du point de pivot central.

Lorsque je parcours l'animation maintenant, vous verrez qu'elle s'agrandit avec le temps car l'échelle est déjà encadrée sur la dernière image.
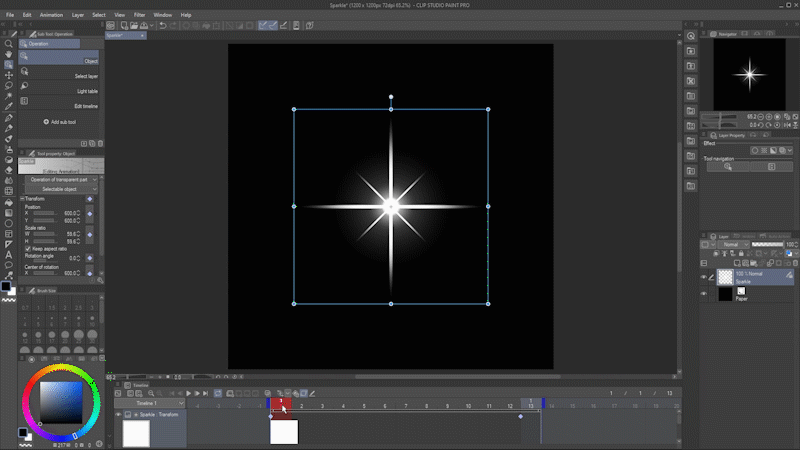
Cependant, je veux qu'il commence et se termine à la même taille.

Sur la chronologie à côté du nom du calque, cliquez sur le petit bouton plus pour plus d'options, puis cliquez sur la flèche qui apparaît à côté pour afficher chaque image clé de transformation séparément.

Déplacez la tête de lecture sur l'image 13. Sélectionnez la dernière image clé sur la ligne Scale Ratio et supprimez-la en cliquant sur Supprimer l'image clé.
Le changement de taille est maintenant terminé.
Maintenant, cliquez sur Ajouter une image clé pour la verrouiller en tant que nouvelle taille finale tout en conservant la rotation que j'ai ajoutée précédemment.

Maintenant, allez à l'image 7 et agrandissez l'éclat. Les images clés de transformation sont automatiquement ajoutées.
Voici à quoi ressemble l'animation maintenant :

Enfin, je modifierai l'opacité de l'éclat au fil du temps.
Allez à l'image 1 et réglez l'opacité du calque sur 0.
Vous remarquerez qu'une nouvelle image clé d'opacité apparaît.

Passez à l'image 7 et modifiez-la à 100 %, puis à l'image 13 et remettez-la à 0.

Et voila ! Nous avons un éclat !
Maintenant, laissez-moi vous montrer quelque chose de vraiment cool que vous pouvez faire avec.
Tout d'abord, nous devrons préparer le fichier à utiliser comme objet de fichier.
Supprimez le fond noir. (Le cacher n'est pas suffisant, vous devez le supprimer à ce stade.)
Assurez-vous d'enregistrer le fichier au format .clip de Clip Studio.
Vous pouvez maintenant fermer ce fichier et ouvrir une image à laquelle vous souhaitez ajouter des étincelles.
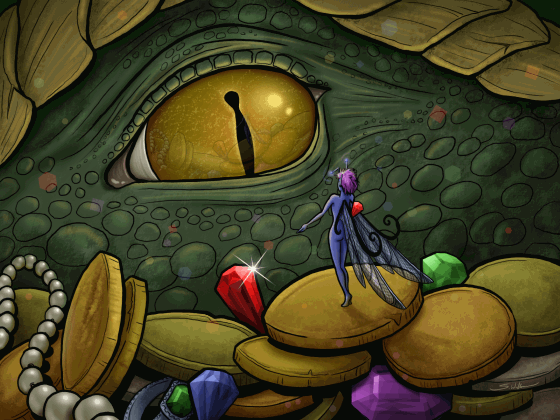
"Tiny Thief" (2010) de Sarrah Wilkinson, alias MsRedNebula
Voici une de mes illustrations avec un tas de trésors. Faisons-le scintiller !
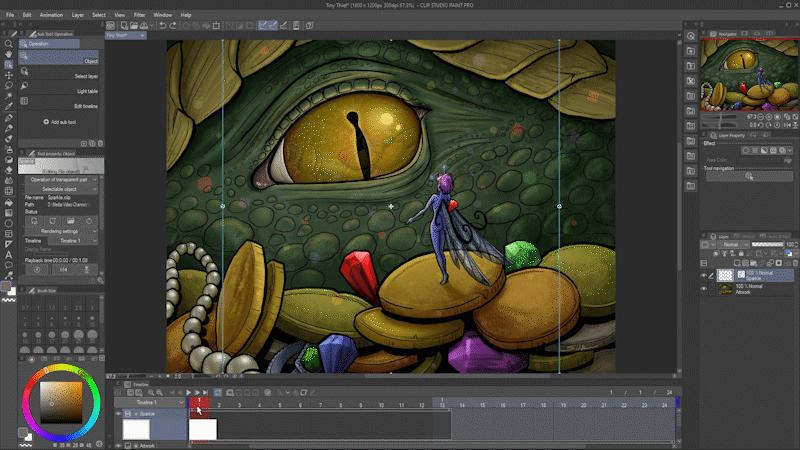
Voici l'image avec les effets d'éclat supprimés afin qu'ils puissent être animés, et comme auparavant, j'ai aplati l'illustration afin qu'elle ne prenne pas beaucoup de place sur la chronologie.
Je vais créer une chronologie avec une fréquence d'images de 12 et un temps de lecture de 24.
Allez dans Fichier - Importer et choisissez Créer un objet fichier.
Accédez à l'endroit où vous avez enregistré votre éclat, sélectionnez-le et choisissez Ouvrir.
Cette notification peut s'afficher si vous n'avez pas cliqué sur "Ne plus afficher" par le passé. Il contient des informations utiles sur l'utilisation des objets fichier dans Clip Studio Paint.
Cliquez sur OK.
Normalement, vous seriez en mesure de voir le fichier que vous venez d'extraire, mais vérifiez ceci.

Comme le fichier contient une animation, il arrive automatiquement avec toutes ses images !
Accédez à l'outil Opération, avec le sous-outil Objet sélectionné.

À l'aide de l'outil Objet, déplacez et redimensionnez l'éclat.
Faites un clic droit sur le calque Sparkle et sélectionnez Dupliquer le calque.
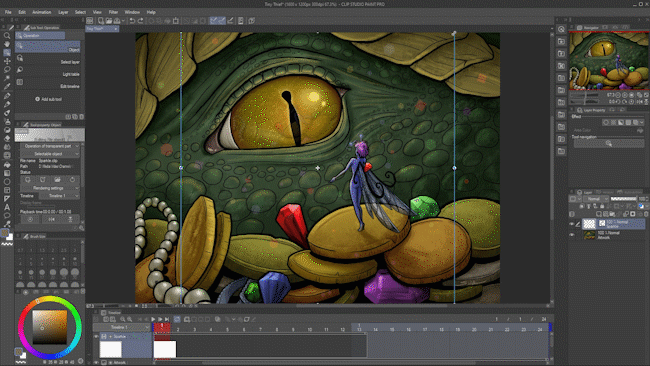
Vous avez alors une deuxième étincelle que vous pouvez déplacer et redimensionner à un emplacement différent, et vous déplacer sur la chronologie pour qu'elle soit lue à un moment différent.

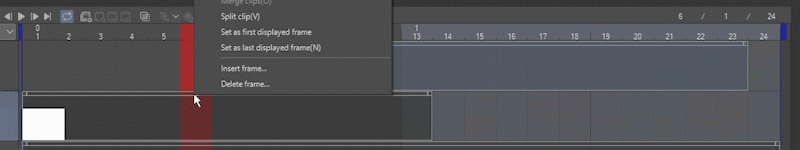
Pour boucler l'une des étincelles au début de la chronologie, cliquez dessus avec le bouton droit de la souris et sélectionnez Diviser le clip. Ensuite, déplacez la première moitié à la fin de votre animation et la seconde moitié au début.

Avec quelques étincelles supplémentaires ajoutées, voici mon résultat final.
Une brève note sur l'exportation de vos animations
Vous trouverez toutes les options pour exporter votre animation dans le menu Fichier, sous Exporter l'animation.
Vous pouvez exporter sous forme de séquence d'images, de GIF animé, de PNG animé ou de fichier vidéo au format AVI ou MP4.
Je passe en revue l'exportation d'animations plus en détail dans mon didacticiel Présentation de l'animation :
Conclusion
C'est ça!
J'espère que ce didacticiel vous a permis de créer des effets animés amusants dans Clip Studio Paint. Taguez-moi @MsRedNebula sur Twitter ou Instagram et montrez-moi vos animations.
L'animation est un sujet important et il y a beaucoup plus dont je peux parler. Suivez-moi ici sur Clip Studio Tips pour en savoir plus ou abonnez-vous sur ma chaîne YouTube. Faites-moi savoir s'il y a quelque chose que vous aimeriez que je couvre.
Amusez-vous et bonne animation !
























Commentaire