Créer une icône de profil GIF animé comme le mien
Salut ~
Je suis à nouveau Ray de Polysiert Gallerie. ( •̀ ω •́ ) ✧
Cet article se concentrera sur les GIF animés que certaines plates-formes de médias sociaux acceptent de définir comme icône de profil de compte. Vous apprendrez à créer un GIF animé du début à la fin en fonction de ma propre icône de profil GIF. Ensuite, vous pouvez recréer votre propre GIF animé avec tout le processus que je vais vous dire après cela. Commençons ! ~
Introduction
À l'heure actuelle, certaines plates-formes de médias sociaux permettent au fichier GIF animé d'être votre icône de profil, par exemple, Discord (Nitro) ou DeviantArt.
Ci-dessous, c'est mon icône de profil sur DeviantArt que je vais utiliser comme exemple pour ce tutoriel.
- DaviantArt autorise un fichier qui ne dépasse pas 100 Ko et dont la taille doit être exactement de 100 x 100 pixels

Puisqu'une icône de profil intéressante est l'un des éléments les plus importants pour attirer l'attention des visiteurs. Après avoir découvert que l'icône de profil animée de certains artistes avait l'air amusante et assez remarquable, j'ai décidé que je devrais en faire une aussi. Et maintenant, je vais partager ce que j'ai fait pour mon icône de profil animée.
Vous pouvez suivre mes étapes pour recréer votre propre GIF animé comme celui-ci. Cela ne me dérange pas si le mouvement est tout à fait le même puisque je vais vous montrer tout le flux de travail important que j'ai fait. J'ai l'intention d'écrire ces conseils comme un tutoriel pour débutant. Certaines personnes peuvent avoir besoin de copier d'abord l'idée clé pour apprendre, puis elles l'adapteront plus tard lorsqu'elles connaîtront le processus. Alors, allez-y et utilisez-le!
Évitez simplement de copier la conception de mon personnage, c'est tout ce qui me préoccupe. ( •̀ .̫ •́ ) ✧
Cependant, ce n'est pas "Comment animer dans Clip Studio Paint". Vous aurez besoin de quelques connaissances de base sur "Timeline" avant de suivre chaque étape de ce tutoriel. De nombreux artistes ont déjà réalisé un didacticiel sur cet outil, je vais donc ignorer les détails à ce sujet.
Conception et planification
Commencez par décider quel personnage apparaîtra dans l'icône de votre profil. Le mien était mon alter ego "Ray" qui est mon représentant de ma galerie. J'ai donc choisi ses caractéristiques essentielles à représenter dans ce GIF. Ces caractéristiques sont ses cheveux bruns, la couleur de ses yeux orange ainsi que sa couleur préférée qui est le bleu.
Après cela, je choisis mon style de dessin qui convient bien à cet objectif. Ma réponse est "Le pixel art convient à cet objectif de dessin!"
Ci-dessous - mon ancien GIF animé dans un style pixel art.

Ensuite, planifiez comment vous allez animer votre dessin. Soyez conscient si vous n'utilisez pas Clip Studio Paint EX, car Clip Studio Paint Pro prend en charge l'animation jusqu'à 24 images maximum !
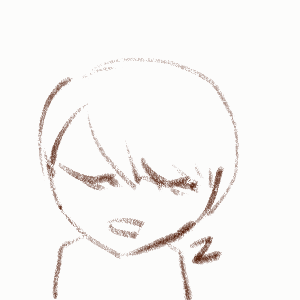
La première chose à faire si vous souhaitez créer votre propre mouvement est de le planifier grossièrement en dessinant image par image pour voir comment cela devrait fonctionner. Aucun détail nécessaire. Juste un dessin au trait désordonné est bien, comme celui-ci. Ici, j'ai utilisé le réglage 8 fps ou 8 images par seconde. Cela s'applique à tous les GIF que j'ai mentionnés dans ce tutoriel, car je n'ai encore jamais animé avec d'autres paramètres.

*n'oubliez pas de vérifier où ce GIF sera utilisé. Que le cadre soit carré ou arrondi, les détails que vous souhaitez afficher ne doivent pas être rognés par la suite.
Analyser et créer tous les éléments mobiles de l'animation
Après avoir connu tous les mouvements, vous connaîtrez tous les éléments importants de ce GIF. Selon mon GIF, il y a des parties immobiles qui sont le visage, le corps et les cheveux latéraux, et il y a des parties mobiles qui sont les yeux, les boucles d'oreilles et la frange et aussi l'ombre qui se rapporte à la frange et aux yeux.
parties immobiles = apparaîtront dans toutes les images/créées une fois pour tous les calques
parties mobiles = doivent être dessinées séparément des parties immobiles, car cette partie sera modifiée
Après cela, il est temps de dessiner la première image de ce GIF. Celui-ci sera comme le début de toutes les séquences. N'oubliez pas de dessiner ces pièces mobiles séparément de la partie immobile.
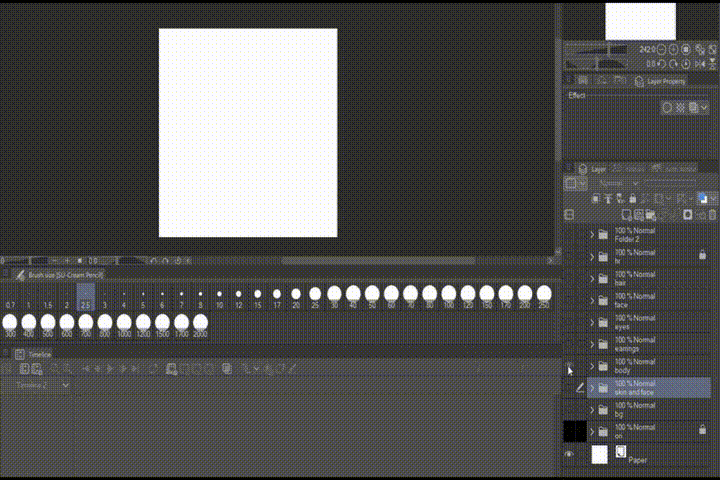
Ci-dessous à gauche - la première image de mon GIF
en bas à droite - comment les calques ont été séparés. Pas besoin de suivre cette étape. Je montre juste que je n'ai pas dessiné chaque élément sur le même calque.
Une fois la première image terminée, il est temps de planifier le mouvement en détail.
Pensez à chaque élément étape par étape. Ensuite, ouvrez "Chronologie" pour travailler avec chaque mouvement tout en dessinant. Utilisez la pelure d'oignon pour aider à prédire le prochain mouvement.
En commençant par les boucles d'oreilles> se déplaçant de gauche à droite comme un vent les soufflant
C'est le plus facile. J'ai créé seulement 3 mouvements comme indiqué. Ils se balancent de gauche à droite.
Cette partie sera en boucle lors de l'animation. De gauche à milieu à droite à milieu à gauche et ainsi de suite.
Yeux > rouler de gauche à droite puis clignoter
Les éléments de cette partie sont la paupière supérieure et inférieure lorsque les yeux s'ouvrent - se ferment presque - et se ferment complètement et l'iris (* la sclérotique ou la zone blanche de l'œil a été peinte sur la couche de peau)
Certaines pièces peuvent être utilisées pour plusieurs prises de vue. La paupière supérieure et inférieure sera utilisée plusieurs fois pendant que l'iris roule. Vous pouvez copier le calque de l'iris et le déplacer vers la gauche et vers la droite pour créer un autre mouvement oculaire.
Lors de la fermeture de la paupière, mon conseil est de copier la paupière supérieure, puis de la déplacer vers le bas en traçant une petite ligne de pli au-dessus. J'ai également réduit la taille de l'iris pour qu'elle corresponde également à la paupière supérieure transformée.
Pour les yeux fermés, ajoutez simplement plus de détails sur la paupière inférieure avec plus de cils.
Lors de la coloration, n'oubliez pas de peindre la peau et l'ombre sur la paupière presque fermée et la paupière complètement fermée.
L'élément suivant est les cheveux.
Il n'y a que la frange qui bouge, donc la partie restante de ses cheveux peut être dessinée séparément de la même manière que l'autre partie immobile. Cependant, j'ai travaillé avec toute la partie des cheveux lors de l'édition de chaque mouvement de frange, ils ont donc été combinés comme vous pouvez le voir. J'ai créé 4 variations de frange ici. Vous pouvez en ajouter plus si vous voulez plus de mouvement.
Soit dit en passant, il y a certains points que vous devez vous rappeler lorsque vous dessinez des cheveux en mouvement. Ce n'est pas facile comme les boucles d'oreilles et les yeux, car lorsque vous voulez que cela ait l'air naturel, chaque mouvement doit être en mouvement continu. La longueur des cheveux ne doit pas être trop différente, sinon cela aura l'air trop bizarre.
Ma suggestion est de copier le premier coup puis de le modifier un peu pour le coup possible. Le mien pensait souffler du vent autour du personnage. Ensuite, vérifiez chaque mouvement avec l'outil de chronologie à plusieurs reprises. Recherchez le mouvement global, qu'il ait l'air bien ou non.
Pas besoin de trop s'inquiéter pour les petits détails car personne ne regarderait attentivement chaque image en voyant votre GIF, si ce n'est pour étudier votre travail. (^∀^)
Assemblez tous les éléments !
Lorsque tous les éléments de chaque partie sont terminés, il est temps de créer les 24 images pour votre animation GIF !
Dans ce processus, vous devez d'abord marquer chaque mouvement des pièces mobiles.
Boucles d'oreilles – se déplaçant toujours du milieu vers la gauche vers le milieu vers la droite vers le milieu …
*la dernière image ne doit pas se répéter jusqu'à la première image afin d'éviter de geler la prise de vue)
Bangs – Un mouvement de motif comme 1-2-3-4-1-2-3-4… jusqu'à la fin est acceptable mais n'a pas l'air si naturel.
Ma suggestion serait de les placer dans un ordre aléatoire comme 1-2-3-1-4-3… mais vous devez les observer un peu si cela semble bizarre ou non. Après cela, vous devez noter comment ils ont été disposés, cela est nécessaire lors de la combinaison de toutes les pièces pour chaque image.
Yeux - cette partie a un ordre fixe car nous avons déjà un schéma de mouvement pour eux.
Dès le début, nous avons prévu que ces yeux regardent d'abord vers l'avant, puis roulent vers la gauche, vers la droite, vers l'avant à nouveau et clignotent.
Voici comment j'ai placé chaque image du début à la fin de ce mouvement.
Ci-dessus - j'ai gelé les images "regardant à gauche et à droite" chacune pour 5 images et ensuite "regardant vers l'avant" pour 2 images.
Une fois que tous les ordres d'images ont été notés, il est temps de fusionner chaque partie et de créer 24 images pour votre GIF animé.
La méthode que j'ai utilisée pour créer un cadre consiste à ouvrir d'abord toutes les parties immobiles, puis à ouvrir chaque partie mobile pour ce cadre. Par exemple, le premier mouvement a besoin de cheveux no. 1, boucle d'oreille 1 et yeux larges couches d'ouverture, toutes ces couches doivent être cliquées visibles avec ces parties immobiles.
Ensuite, faites un clic gauche sur le panneau des calques pour sélectionner "fusionner visible vers un nouveau calque"

Faites-le encore et encore jusqu'à ce que vous obteniez les 24 images. (Certains mouvements peuvent être répétés lorsque vous avez prévu d'animer différemment de mon exemple et ils sont répétés. Si c'est le cas, pas besoin de créer plus d'une image car vous pouvez lier une image à plus d'une cellule d'animation dans "chronologie")
Cette étape est assez ennuyeuse et dure, je sais, mais ce n'est pas compliqué. Assurez-vous de fusionner le bon calque, c'est tout. MDR
Je vous suggère de le vérifier régulièrement avec "chronologie" après avoir obtenu chaque image, afin de vérifier si l'animation est fluide. Regardez aussi les détails comme l'ombre.
Il est temps d'animer
Après avoir reçu chaque image, je vous suggère de les déplacer vers un nouveau fichier d'illustration pour éviter les problèmes lorsqu'il y a trop de calques. Il est également plus facile d'organiser l'ordre de ces 24 images.
En ce qui concerne la dernière image, n'oubliez pas de vérifier si elle a l'air bizarre ou non lorsqu'elle s'est terminée et que la boucle d'animation commence.
Si tous les éléments ressemblent à ce que vous prévoyez, cela signifie que c'est fait ! Hourra ! (ノ◕ヮ◕)ノ* :・゚ ✧
Ensuite, vous pouvez les enregistrer en cliquant sur Fichier> Exporter l'animation> GIF animé puis sur OK avec le pop-up.
Lorsqu'il n'y a pas beaucoup de couleurs et de détails comme le mien, le fichier ne dépasse généralement pas 100 ko. Ajouter plus de détails comme un fond de couleur unie ne causerait aucun problème. Mais l'autre que j'ai fait avec des confettis colorés était un peu trop grand. MDR

Avant que cela ne se termine...
J'espère que cela vous aidera à créer une icône de profil cool que vous souhaitez. Lorsque vous aurez terminé et que vous aimeriez me montrer comment vous avez appliqué ma technique, je serais très reconnaissant de le voir !
Vous pouvez aussi me rendre visite sur DeviantArt, si vous avez un compte. Une autre plate-forme comme Twitter, Facebook et Instagram sont également les bienvenues. Tout compte utilisant le nom "Polysiert". (●ˇ∀ˇ●)
N'hésitez pas à me contacter si vous avez des questions sur ce tutoriel.
Merci pour votre intérêt et ravi de vous rencontrer ici !























Commentaire