Coloriage pour débutants en CSP
INTRO
Salut tout le monde!
Je m'appelle Lennybunny, illustrateur et artiste 3D. J'utilise Clip Studio Paint (CSP) à partir de 2014 environ et un expert CSP à partir de 2017.
Vous pouvez acheter des pinceaux/actifs CSP sur Graphixly.com, tous les pinceaux utilisés dans le didacticiel se trouvent dans le pack de pinceaux d'artiste CSP Ultimate. Si vous souhaitez acheter mes tirages, vous pouvez les acheter sur ma boutique !
Au cours de toutes ces années, j'ai appris quelques astuces concernant l'encrage-coloration, je vais vous montrer comment j'ai colorié cette illustration
________________________________! Important !
Si vous ne connaissez pas certains des termes que je vais utiliser, ne vous inquiétez pas, j'ai réalisé un tutoriel expliquant le fonctionnement des couches dans CSP. Je mettrai ici un lien vers l'intégralité du tutoriel.
____________________________Je suis plutôt un artiste de bande dessinée/manga, ce qui signifie que cette première section sera davantage orientée vers ces artistes. Ainsi, si vous êtes un artiste peintre, vous pouvez passer directement à la section Choisir une palette.
ENCRAGE DE MANIÈRE INTELLIGENTE
____________________________Couche vectorielle/référence :
____________________________
Ces deux options sont pratiquement votre pain et votre beurre pour les illustrations de bandes dessinées/mangas.
Le calque vectoriel vous permettra d'avoir un remplissage linéaire précis sans vous soucier du pinceau que vous avez utilisé.
Chaque ligne de l'exemple a 15 pixels de largeur et l'image a été exportée à 100 % de la taille de l'écran d'un A4 sur 300 dpi, ce qui signifie que c'est ce que vous verrez une fois exportée.
Le [ Définir comme calque de référence] est l'option magique, qui vous permettra d'avoir toujours des lignes parfaitement remplies. Vous pouvez le trouver dans la palette des calques, le bouton numéro 5 pour être précis. Je réutilise l'image de mon tutoriel sur les calques, cliquez sur le lien ci-dessus pour une explication plus approfondie.
____________________________
Cela vous donnera la possibilité d'utiliser l'outil Remplissage [Référer aux autres calques]. Vous pouvez le trouver en sélectionnant le sous-groupe d'outils [Remplir] dans la palette [Outil].
Ce sous-outil [Remplir] vous donne la possibilité d'être PARTOUT à l'intérieur de votre pile de calques et il fera toujours référence au calque vectoriel. Pour que tout fonctionne correctement, le sous-outil [Référer aux autres calques] doit faire vérifier ces paramètres.
____________________________
Maintenant que nous sommes au même niveau technique concernant les fonctions, voyons comment j'ai structuré ma pile de couches.
J'ai 3 calques vectoriels.
• Encre principale
• Détails
• Lignes de clôture
Et seules l'encre principale et les lignes de fermeture sont définies comme [Couche de référence]. Pourquoi? Parce que de cette façon, je devrai me soucier de tous ces détails supplémentaires de mon encrage lorsque je remplirai les illustrations avec les couleurs.
Voici probablement une meilleure visualisation en affichant la « Couche d’encre invisible »
_____________________________Conseil de pro :
Si vous encrez avec une couleur blanche et définissez le calque [Mode de fusion] sur [Multiplier], le linéaire sera invisible, mais il sera toujours reconnu par le sous-outil [Remplir d'autres calques]. Cela signifie que vous aurez une « couche d’encre invisible ».
Excellente astuce pour créer une ligne de fermeture pour des formes floues ou lorsque vous souhaitez conserver un linéaire « cassé » pour votre personnage.
_____________________________Cela signifie que cela se produira lors de l'utilisation de l'outil de remplissage

Alors, je veux récapituler. Si vous êtes un artiste de bande dessinée/manga, voici ce que je recommande
• Utiliser le calque vectoriel
• Divisez vos couches d'encre en Encre principale, Détails et si nécessaire en couche de ligne de clôture.
Maintenant que nous avons terminé notre parenthèse d’encrage, nous pouvons passer au vif du sujet, à savoir comment colorer. Mais avant de colorier, nous devons décider quelles couleurs nous utiliserons.
QUELLES COULEURS CHOISIR ?
Choisir une palette est facile, surtout dans CSP, et il existe une astuce assez simple pour le faire. Mais voici une petite question, avant de commencer :
« Quelle ambiance souhaitez-vous donner à votre pièce ? »
Parce qu'en fonction de l'ambiance que l'on souhaite donner, les lumières changent… Si la lumière change les couleurs vont se décaler vers la couleur de la lumière… Ce qui veut dire que choisir une palette de couleurs avant de choisir l'ambiance est contre-productif.
Heureusement, il existe un moyen très TRÈS simple d'en choisir un, et cela vous aidera même pendant la partie ombrage de votre pièce. Deux coups d’un coup. Peindre une échelle de gris… facile non ?
- Théorie des couleurs simplifiée
Peindre une échelle de gris est étrangement facile mais très peu gratifiant. A moins que vous n’aimiez les peintures en noir et blanc, dans ce cas c’est effectivement très enrichissant !
J'utilise un style d'encrage très lourd, comme vous pouvez le voir sur mes encres finales. Cela signifie que peindre une échelle de gris est très facile pour moi, il me suffit de mettre une ombre douce.
___________________________Conseils de pro
Une astuce simple pour l'ombrage consiste simplement à se souvenir de cette règle :
"Plus l'angle est fort, plus l'ombre est dure"
__________________________
Vient maintenant la partie « couleur », car nous allons ajouter une [Carte de dégradé] en haut de votre pile de calques. Pour cela, faites un clic droit sur la palette [ Calque ], [ Nouveau calque de correction ] > [ Carte de dégradé ]. Appuyez sur ok et c'est terminé !

La [Carte de dégradé] est un calque de correction qui convertira votre échelle de gris en dégradé de couleurs, en fonction du dégradé choisi.
Pour l'éditer, il suffit de double-cliquer sur le calque, non pas sur le texte mais sur la partie carrée à gauche.

Il ne vous reste plus qu'à double-cliquer sur un dégradé pour l'appliquer.
Une bonne pratique à cette étape consiste à créer une nouvelle carte de dégradé pour chaque ambiance que vous souhaitez tester, à exporter toutes les variations et à les combiner sur une seule page. De cette façon, vous pouvez mieux comprendre où vous voulez aller avec votre pièce, vous créez pratiquement un moodboard. Voici le mien comme exemple
____________________
Ironiquement, je n’ai utilisé aucune notion concernant la psychologie des couleurs, mais j’ai utilisé une approche plus « logique ».
La psychologie des couleurs, en bref ce que nous ressentons en fonction d'une couleur, est un sujet anthropologique et social profond et complexe, car cela dépend de l'endroit où vous vivez et de votre expérience avec cette couleur.
Il est donc assez facile de se sentir dépassé, mais la bonne nouvelle est que vous n’en avez pas vraiment besoin. Ce que vous devez savoir, pour créer l’ambiance de votre pièce, c’est :
« Quel moment de la journée je montre ? »
Vouloir simplifier à l'extrême:
• Si c'est à l'aube, vous aurez une lumière jaunâtre et une ombre azurée/verdâtre.
• À midi, vous aurez une lumière/ombre assez neutre.
• Le soir, vous aurez une lumière rougeâtre et des ombres teintées de bleu.
• La nuit vous aurez comme lumière principale une lumière artificielle ou des lumières naturelles (lune/étoiles). En cas de lumière artificielle, en fonction de leur intensité, vous aurez une ombre teintée de la couleur de la lumière. En cas de lumière naturelle vous aurez généralement une lumière blanche avec une ombre teintée de vert
La prochaine étape consiste à choisir le degré de saturation de votre couleur. En règle générale, plus la couleur est saturée, plus elle sera énergique.
A titre d’exemple, le bleu n’est pas par défaut une couleur « triste ». Si vous prenez un bleu très saturé et clair cela vous donnera une sensation énergétique, si vous prenez un bleu très désaturé et foncé vous le percevrez comme une couleur moins énergétique, autrement dit une couleur « triste ». Juste pour être clair, je ne parle pas de la température de couleur, comme la couleur bleue est froide et la couleur rouge est chaude, mais plutôt de la sensation d’énergie qu’une couleur peut donner.
Donc, pour choisir la variante G, j'ai eu ce processus de réflexion
◦ À quel moment de la journée se situe-t-il ? En fin de matinée, c'est à dire que j'aurai une lumière jaune et une ombre bleu/vert
Cela a directement supprimé toutes les variantes sauf A et G par défaut. Vient maintenant la question suivante :
◦ Quelle quantité d'énergie je veux donner ? Je ne voulais pas d'un sentiment de calme immobile comme dans la variante B, mais pas même de quelque chose qui donnerait l'impression que le personnage a bu trois expressos préparés avec des boissons énergisantes en même temps (quelque chose que je ne recommande vraiment pas, à moins que vous ne vouliez aller à l'hôpital pour éviter une crise cardiaque) comme la variante A.
Donc maintenant, j'utilise cette variante comme base pour choisir une couleur d'ombre et une couleur claire. Je choisis un bleu foncé mais saturé pour la couleur de l'ombre et un jaune calme désaturé pour la couleur claire. De cette façon, je peux obtenir un assez bon contraste entre les deux.
Il y a une autre raison pour laquelle je choisis ces deux couleurs en particulier et elle est liée à la valeur de la couleur. Quelque chose qui est extrêmement important pour la façon dont nous choisissons nos couleurs restantes.
- Compléter notre palette de couleurs
Pour choisir nos couleurs restantes, nous devons introduire la notion de valeur concernant les couleurs.
Ce à quoi je fais référence, c'est :
"Si la couleur est convertie en niveaux de gris, quelle sera sa luminosité ?"
Voici les deux couleurs précédentes si elles sont converties en niveaux de gris
Cela signifie que nous avons une très grande différence de valeur, ce qui me donne un bon contraste.
Quelque chose que vous direz probablement, c’est que l’une des couleurs est plus orientée vers le noir, donc elle est évidemment plus sombre. C’est tout à fait juste, alors utilisons du jaune et du bleu purs, avec une saturation et une luminosité de 100.
Comme vous pouvez le constater, même en utilisant la chrominance « pure » de la couleur, le bleu aura une valeur plus foncée que le jaune. Cela signifie qu’il est plus facile pour ces deux couleurs d’avoir un bon contraste.
Utilisons maintenant du jaune pur et du rouge pur et voyons ce qui se passe
____________
Tutoriel sur les calques Explication du calque [Remplir]
_________
Cela convertira automatiquement tout en niveaux de gris de manière non destructive. Maintenant, bloquez simplement le calque, afin que vous ne puissiez pas le sélectionner par erreur, et il vous suffit maintenant de masquer/afficher ce calque pour effectuer une vérification rapide des couleurs. J'appellerai ce calque de remplissage blanc le calque « Contrôle de la valeur »

Ce sera une très bonne ligne directrice maintenant que nous devons choisir une palette de couleurs.
Nous avons déjà deux couleurs, une couleur claire et une couleur d'ombre. En général, je travaille avec seulement deux autres couleurs, une couleur principale et une couleur d'accentuation, mais il n'y a pas de règles strictes quant à la quantité de couleurs que vous pouvez utiliser sur une pièce.
Mais je vous recommande vraiment de vous en tenir à un maximum de 4. Pour deux raisons :
1\. Il est plus facile de gérer 4 couleurs qu’une quantité infinie. Une couleur claire, une couleur d'ombre, une couleur principale et une couleur pour les détails.
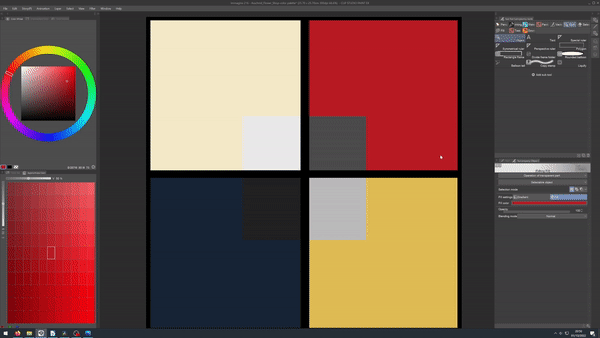
2\. Je le jure, cette palette ne reçoit pas assez d’amour. La [Couleur intermédiaire] est une palette dans laquelle vous pouvez mettre 4 couleurs et elle créera automatiquement un dégradé entre ces 4 couleurs.
Sélectionnez simplement la couleur et cliquez sur l'un des quatre carrés à l'intérieur des coins, cela remplira cet angle avec cette couleur. Est-ce facile
Voici un exemple de palette [Couleur intermédiaire] entièrement remplie.
Cela vous donnera beaucoup de couleurs intermédiaires, tout en restant dans la même gamme de couleurs. Maintenant que nous avons une couleur claire et une couleur d’ombre, nous avons besoin de deux autres couleurs.
Pour ce faire, c’est extrêmement simple. Vous souvenez-vous du calque [Fill] ? Il a une fonction plutôt sympa, vous pouvez changer automatiquement la couleur du calque [Remplir] en utilisant le sous-outil [Objet]. Le sous-outil [Objet] se trouve dans le sous-groupe d'outils [Opération], le raccourci par défaut est la lettre O.
Pour ce faire, il vous suffit de sélectionner la couleur principale en utilisant l'outil objet, et de sélectionner directement une couleur.

____________________________
Conseil de pro :
Vous pouvez masquer le calque de remplissage, vous donnant ainsi la possibilité d'afficher en même temps votre calque de couleur de remplissage et la couleur cochée.
Si vous souhaitez plus d'informations sur le fonctionnement du masquage
_________________________________
Voici maintenant plus ou moins ma décision concernant les deux autres couleurs.
La couleur principale doit être la couleur la plus répandue dans l'image, car l'illustration a pour décor un magasin de plantes, la couleur principale sera une teinte verte. Facile non ?
Pour la sous-couleur, j’aurai besoin de quelque chose qui fera ressortir le personnage principal, maintenant j’ai deux choix.
1\. En utilisant un bleu ou un vert plus clair, j'aurai ainsi toujours un bon contraste.
2\. Utiliser une couleur rouge ou violette. Parce que le rouge et le violet, en tant que couleurs pures, s'ils sont convertis en gris, ont une bonne valeur de gris moyen, qui se situe bien entre le jaune et le bleu.
Ce qui veut dire qu'il me sera difficile de créer avec le rouge et le violet une couleur plus foncée que le bleu et plus claire que le jaune.
Cette décision est davantage basée sur vos préférences personnelles, je préfère le rouge, j'ai donc choisi le rouge, si vous aimez le violet, utilisez le violet.
Je suis allé avec le point 2 en me donnant cette palette de couleurs finale, une fois appliquée à l'intérieur de la palette [Couleur approximative].
Cela nous donnera une palette de couleurs complète avec beaucoup de liberté et de variété, tout en restant dans une certaine gamme de couleurs.
N'oubliez pas qu'il ne s'agit pas de règles mais de directives plus pratiques que j'utilise pour prendre des décisions en matière de couleurs. Je n’ai pas besoin d’une bonne réponse, j’ai juste besoin d’éviter les mauvaises.
Maintenant que nous avons notre couleur, il ne reste plus qu'à les appliquer
- Création d'une palette de couleurs - alternative
Avant de passer au chapitre suivant, je souhaite faire un petit détour, juste par souci d'exhaustivité. Parce que nous avons maintenant une autre façon de créer une jolie palette de couleurs, la palette [Mélangeur de couleurs].
________________________
Expliquer toutes les fonctions du [Color Mixer] sort un peu du cadre de ce tutoriel, heureusement Celsys a réalisé un tutoriel officiel sur la façon d'utiliser le [Color Mixer]
Alors comment pouvons-nous l’utiliser pour créer une palette de couleurs ? Comme si nous le ferions avec une vraie palette, du moins comme on m'a appris à mélanger des trucs sur une palette...
1 - On commence par ajouter dans le coin notre palette nos couleurs principales
2 – Maintenant, nous essayons de faire un mélange entre nos couleurs principales en haut, à droite, en bas et dans le coin gauche
3 – Maintenant on crée un mélange entre la couleur du milieu et la couleur de l'angle
4 - Terminé
_____________________________
Cela veut être une manière alternative d'avoir une palette de couleurs de base, comme je l'ai dit avant, je montre simplement les outils avec un scénario de cas d'utilisation possible.
Mais disons que MÊME avec deux systèmes pour avoir une palette de couleurs, on ne trouve toujours pas la couleur dont on a besoin ? Nous avons besoin d’une couleur plus claire/plus foncée/désaturée/saturée/carbonatée ? Pour cela nous utilisons la palette [ Couleur approximative ].
- Élargir notre palette de couleurs
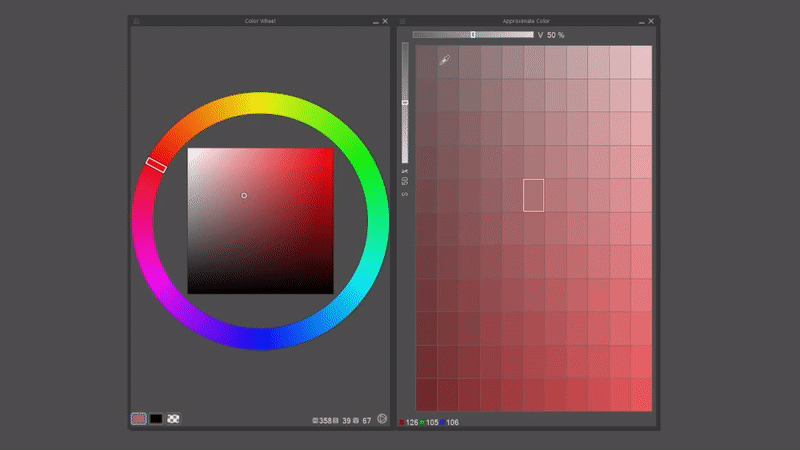
Pour augmenter notre nombre de couleurs, tout en gardant une palette bien cohérente, nous disposons de la palette [Couleur approximative].
La palette [ Couleur approximative ], dans laquelle vous pouvez choisir un décalage de luminosité et de saturation de la couleur, sans vous déplacer de la valeur de teinte d'origine.

En d’autres termes, cela revient à pouvoir ajouter plus de pigment à votre rouge carmin, tout en utilisant un rouge carmin.
A titre d’exemple, le pull de la fille aux papillons était d’une couleur entre le rouge et le bleu, mais il n’était pas assez foncé, ce qui signifiait que le contraste de valeur global ne serait pas optimal. J'ai donc utilisé la palette [Couleur approximative] pour assombrir un peu la couleur et laisser le pull ressortir un peu plus.
Vous pensez probablement en ce moment :
"Attendez, je peux utiliser la roue chromatique directement"
Vous avez raison, oui, vous pouvez utiliser la roue chromatique directement pour effectuer ces modifications. Mais j'ai découvert que la [Couleur approximative] vous permet d'être beaucoup plus subtil dans vos modifications. Voici une comparaison de l'évolution de la roue chromatique entre la couleur d'origine et la couleur approximative.
Vous ne pouvez probablement même pas le remarquer, mais la couleur donne quand même une sensation complètement différente. Je n’ai pas la patience pour ce genre de précision… Alors, ils ont mis cet outil ? Je l'utilise, c'est aussi simple que ça.
[Couleur intermédiaire] ou [Mélangeur de couleurs] est destiné aux grandes décisions, tandis que [Couleur approximative] sert à affiner votre choix au cas où vous en auriez besoin.
Maintenant, prenez simplement votre fidèle sous-outil [Remplir] et [Pinceau] et commençons à appliquer les couleurs.
- Appliquer la couleur
Si vous avez suivi la section d'encrage, appliquer les couleurs plates est simple en utilisant le sous-outil [ Remplir ] [ Se référer aux autres calques ]. Rendez-vous simplement dans la section d’encrage et vous aurez toutes les informations dont vous avez besoin.
Pour l’artiste peintre… Prenez simplement votre pinceau de confiance, sélectionnez une couleur et commencez à peindre la couleur plate… Malheureusement, il n’y a pas de raccourcis si vous êtes un pur artiste peintre, du moins à ma connaissance.
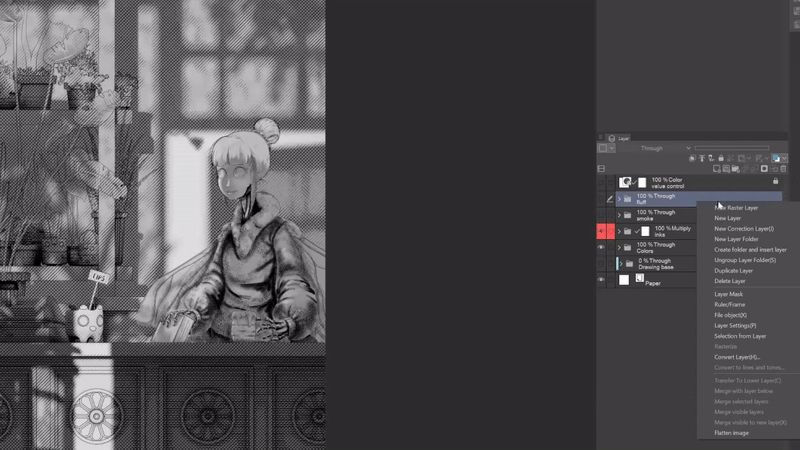
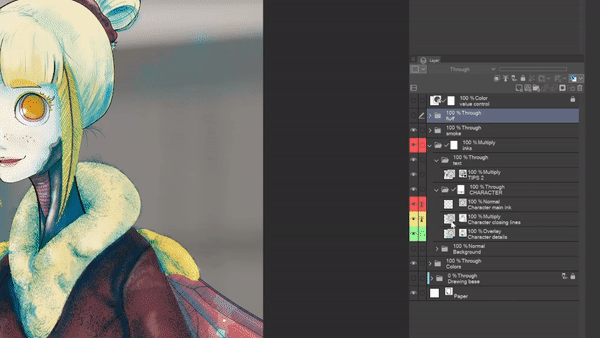
Mais il existe une petite astuce qui peut vous aider, juste un peu de gestion des couches. Ici, laissez-moi montrer que j'ai organisé mes calques.
C’est une mise en place assez simple, je décide d’un certain nombre de « plans », comme si j’empilais des feuilles acryliques transparentes les unes sur les autres. Après avoir décidé combien j’en ai besoin, je regroupe les similaires. En bas je mets le plan le plus éloigné de la « caméra » tandis que je mets en haut le plan le plus proche.
____________________________
2\. Option [Verrouiller les pixels transparents]. Si vous souhaitez des informations plus détaillées voici le lien vers la section dans laquelle je l'explique de mon tutoriel Layer
Au fait, [Verrouiller le pixel transparent] est le bouton 7
La version courte est que cela bloquera la transparence de votre calque. Cela signifie que vous ne pouvez pas peindre en dehors de ce que vous avez déjà peint, mais vous pouvez toujours effacer. C'est idéal pour bloquer des formes comme les yeux, qui se trouvent à l'intérieur d'une forme plus grande comme le visage.
_____________________Conseil de pro :
Techniquement parlant, il existe un moyen d'automatiser le processus de choix des couleurs > d'application des couleurs, en utilisant le [ Coloriser (aperçu technologique) ] dans le [ Menu Edition ]. Mais il y a quelques mises en garde :
1\. Vous avez besoin d'un calque de référence, ce qui signifie qu'avec un certain degré, vous avez besoin d'un linéarité propre
2\. Cela fonctionnera avec UNE seule couche de référence
3\. Chaque partie qui n'est pas entièrement enfermée dans une ligne sera convertie en blanc pur
Il suivra ces règles :
1\. Si vous sélectionnez un calque contenant des couleurs à l'intérieur, il utilisera ces couleurs comme références.
2\. Si vous utilisez l'option [Analyser les couleurs et coloriser] tout en utilisant l'option [Utiliser des paramètres plus avancés]. Cela séparera les couleurs de base et vous pourrez choisir comment chaque couleur sera floue.
Les résultats seront les suivants
_________________________________Maintenant, nous avons appliqué toutes les couleurs, d'une manière ou d'une autre.
N'oubliez pas que vous avez pratiquement trois façons de le faire
1\. Utiliser les outils de remplissage
2\. Les peindre au pinceau
3\. Utilisation de l'option [ Coloriser (aperçu technologique) ]
Vous offrant une large gamme d’options sur la façon dont vous pouvez travailler. Nous en sommes maintenant à la dernière étape de notre peinture, Shading
OMBRES
Vous souvenez-vous des niveaux de gris que nous avons créés ? Placez-le simplement au-dessus du dossier avec vos couleurs plates et définissez le [Mode de fusion] comme superposition.
________________________
Pour les 8% restants, il vous suffit de dupliquer le calque [Carte de dégradé] que vous avez créé pour choisir l'ambiance, j'espère que vous ne l'avez pas supprimé… Placez-le au-dessus de l'échelle de gris et activez le paramètre [Clip sur le calque ci-dessous]. Vous pouvez utiliser le bouton mis en évidence dans l'image
Ou vous pouvez cliquer avec le bouton droit dans la palette [Calque] et accéder à [Paramètres du calque] et cliquer sur [Clip sur le calque ci-dessous]. Après cela, jouez avec l'opacité jusqu'à ce que vous soyez satisfait, j'ai opté pour une opacité de 25 %.
Si c’était une page de bande dessinée, je la qualifierais de terminée comme ça.
Je ferai donc les 2% restants.
Pour ce faire, c'est très très simple, il suffit de créer un nouveau calque et de pousser un peu l'ombre et la lumière. J'ai choisi un vert clair saturé et notre couleur claire pour peindre ces détails supplémentaires.
Je fais habituellement comme ceci :
• Pour une couleur claire, en l'occurrence les cheveux et la peau de la fille papillon, j'utilise une couche normale et je peins simplement avec les couleurs choisies.
Oui le vert choisi n'est pas une couleur foncée, mais sa valeur est plus foncée que la valeur de la peau et des cheveux, donnant l'impression que c'est une couleur d'ombre
_________________________
Conseil de pro
Pour avoir une jolie couleur pour vos lèvres/carreaux ou autre zone rouge de votre personnage. Vous pouvez créer un nouveau calque de peinture dont vous avez besoin avec une couleur rouge foncé, réglez maintenant le [Mode de fusion] sur [Lumière dure]. Une autre façon consiste à prendre une couleur rouge pure, à régler le [Mode de fusion] sur [Multiplier] et à définir l'opacité à 50 %. Utilisez ce avec quoi vous êtes le plus à l’aise
________________
• Pour les couleurs plus foncées, comme le pull, j'utilise un nouveau calque avec un [ Mode de fusion ] défini comme Superposition.
L’illustration est désormais techniquement réalisée. Mais nous pouvons effectuer quelques étapes supplémentaires qui feront ressortir votre illustration.
Habituellement, ces étapes se trouvent dans un dossier appelé « Extra ». Habituellement, ces étapes prennent 5 à 10 minutes. Ce sont comme des ajustements de calques, des cartes de dégradé, des vignettes, etc.
Touches finales
Ok, aperçu très rapide de ce que j'ai mis en ordre dans le dossier « Extra », qui reste en haut de la pile de calques.
• Ajout d'une petite bordure en haut de tout, créez simplement un nouveau calque au-dessus de tout le reste et commencez à peindre, pour encadrer un peu l'ensemble de la pièce
• Création de deux calques [Dégradé] en haut et en bas, utilisation d'une version plus claire et saturée de la couleur de l'ombre et réglage du [Mode de fusion] sur [Multiplier].
Cela concentrera la mise au point dans la zone centrale et, comme le visage présente la zone de valeur la plus contrastée, vous le verrez généralement en premier.
• J'ai dupliqué la [Carte de dégradé], celle utilisée pour décider de l'ambiance, et réglé le [Mode de fusion] sur [Lumière douce], cela crée une ambiance agréable et uniforme. Ce n’est absolument pas essentiel, mais j’aime l’effet.
Maintenant juste en bas de tout ça dans le dossier « Extra » j'aime mettre une texture de papier posée sur une lumière douce, pour lui donner un peu de croquant.
Ouais c'est cool… mais ça pourrait être mieux, pour le moment la texture ne dialogue pas avec la pièce, ça semble artificiel.
Alors comment pouvons-nous le résoudre ? C'est simple, lorsque vous peignez ou dessinez, plus vous peignez ou dessinez sur une section, moins le papier sera visible.
Cela signifie que vous aurez plus de texture à l’intérieur des tons moyens, car vous y aurez moins de peinture/pigment :
1 - Faites un clic droit dans la palette des calques maintenant sur l'avant-dernier bouton [Fusionner visible avec le nouveau calque], aplatira votre illustration en un seul calque, tout en conservant toutes vos piles de calques. J'appellerai ce calque « Illustration aplatie »
2 - Nous devons maintenant créer un calque [Carte de dégradé], au-dessus de « Illustration aplatie », qui a cet ordre de gauche à droite blanc>noir>blanc.
La partie noire sera l’endroit où ira la texture.
Si vous voulez une impression d'aquarelle, l'ordre doit être, de gauche à droite, blanc> noir, car pour créer des lumières, vous ne recouvrez tout simplement pas le papier.
Nous devons sélectionner une bonne gamme dans les tons moyens, c'est pourquoi le noir est au milieu
3\. Maintenant, fusionnez simplement ce calque [Carte de dégradé] avec le calque « Illustration aplatie ».
4\. Allez dans le menu du haut et cliquez sur [Modifier], maintenant cliquez simplement sur [Convertir la luminosité en opacité], cela transformera automatiquement tout en blanc en transparent. J'appellerai ce calque nouvellement créé « Masque de ton moyen »
Il s'agit maintenant de choisir votre texture de papier préférée, mais au-dessus du "Masque de ton moyen" obtenu, d'activer l'option [Clip sur le calque ci-dessous] et de fusionner votre texture avec le calque "Masque de ton moyen". Configurez simplement le [Mode de fusion] sur [Lumière douce] et vous avez terminé
Je sais que cela semble très compliqué, mais croyez-moi, je passe plus de temps à l'expliquer qu'à le faire.
Nous avons maintenant terminé notre pièce à 100 %, félicitations, vous savez maintenant tout ce que vous devez savoir pour colorer votre pièce !
Épilogue
Vous connaissez maintenant le processus complet depuis :
comment configurer vos encres, en utilisant plusieurs calques vectoriels et en utilisant un calque de référence.
Comment choisir une ambiance à l'aide du calque [Cartes de dégradé], avec un peu de théorie des couleurs
Comment configurer et étendre votre palette de couleurs en utilisant la sainte trinité de la gestion des couleurs dans CSP [Couleur approximative], [Couleur intermédiaire] et [Palette de mélange de couleurs]
Comment ombrer facilement votre illustration, à partir d'une échelle de gris
Et enfin comment ajouter un peu de peluche à votre pièce
>insérer une image de peluches
J'espère que vous avez passé un bon moment en suivant ce tutoriel et que vous l'utiliserez pour créer beaucoup de belles œuvres d'art !
Publicité éhontée
Salut… ouais… euh… je ne suis pas doué avec ce genre de choses alors…
Vous pouvez acheter les tirages de mon travail, comme cette illustration, sur mon site internet
En plus je vends des pinceaux pour Clip Studio Paint, comme celui que j'ai utilisé, ici
De plus, je vends des chemises ici :
Alors… voilà… si vous voulez me soutenir, achetez quelque chose… Au revoir !!!























Commentaire