Conseils d'utilisation des calques vectoriels dans Clip Studio Paint
Introduction
Bonjour à tous! Bienvenue dans mon didacticiel où je vais vous montrer quelques conseils personnels lorsque j'utilise des calques vectoriels pour mon travail au trait.
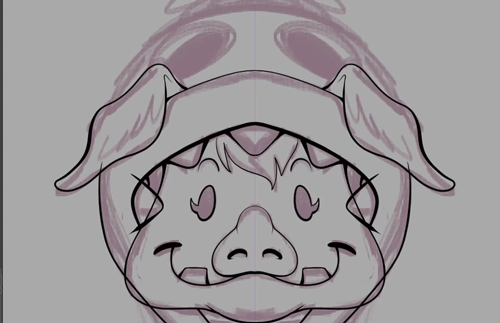
Nous allons passer de ceci à cela en utilisant des couches vectorielles pour la partie lineart du processus :
Assurez-vous également de regarder la version vidéo de ce tutoriel !
Alors, que sont les calques vectoriels ? Il s'agit d'un type de calque que vous pouvez utiliser dans Clip studio Paint. contrairement aux couches régulières, vous pouvez saisir, redimensionner et manipuler chaque trait individuel que vous effectuez, ce qui vous permet de modifier rapidement votre travail au trait pour un processus plus efficace et confortable.
Quelques conseils de base
Maintenant, je vais vous montrer quelques choses de base que vous pouvez faire avec les calques vectoriels.
Par défaut sur Clip Studio, vous dessinerez sur un calque raster (ou un calque régulier), pour dessiner sur un calque vectoriel, vous pouvez cliquer sur l'icône à droite du bouton nouveau calque (celui avec le petit cube).
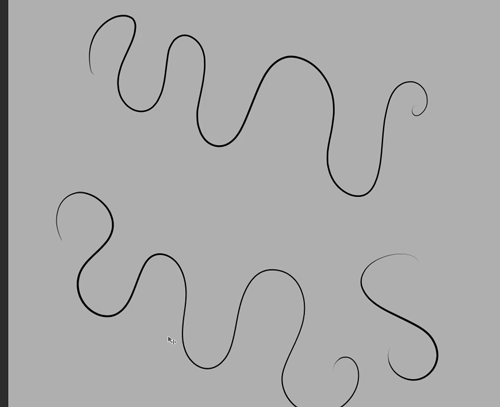
Avec un calque raster lorsque vous le déplacez, tout ce qui est dessiné sur ce calque se déplacera, même chose si vous voulez le faire pivoter, le redimensionner, etc. La seule façon de déplacer des éléments individuellement est de saisir l'outil de sélection (dans ce cas, l'outil lasso) et de sélectionner l'élément que vous souhaitez déplacer.

Avec les calques vectoriels, il vous suffit de sélectionner l'outil d'opération, de cliquer sur l'élément que vous souhaitez déplacer et cela n'affectera que la partie sélectionnée, même si elle chevauche d'autres objets. Vous pouvez également faire pivoter, redimensionner, sélectionner plusieurs traits à la fois et même supprimer les parties sélectionnées sans affecter le reste du calque.

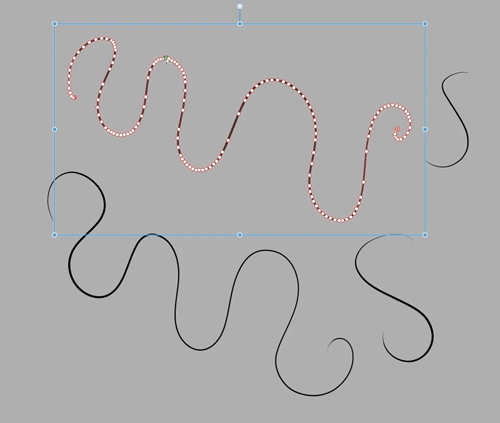
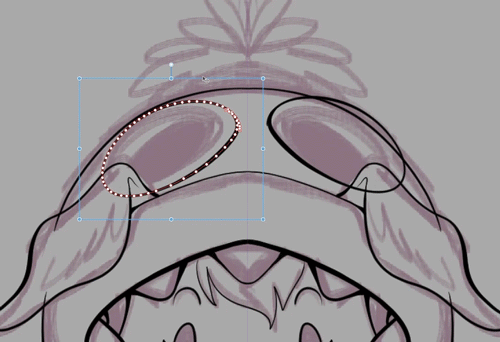
Avec un calque vectoriel, tous les traits ou lignes que vous faites auront des points de contrôle (ces petits points blancs) qui vous permettront de manipuler et de modifier un trait déjà dessiné, en lui donnant facilement la forme que vous voulez !

Vous pouvez également modifier la largeur du trait même après avoir déjà tracé la ligne ; vous pouvez rendre les lignes plus fines ou plus épaisses en les sélectionnant simplement, puis en cliquant sur l'outil Opération ; sous la propriété de l'outil, vous aurez la possibilité de modifier la taille du pinceau vers le haut ou vers le bas ! C'est très utile, je l'utilise surtout quand j'ai besoin de réduire quelque chose et que la ligne devient trop fine. Avec cela, je peux faire en sorte qu'il soit à nouveau plus audacieux.

Une dernière chose pour cette section est que lorsque vous êtes sur un calque vectoriel, vous pouvez également modifier les couleurs des traits individuels ; cliquez sur l'outil Opération puis sélectionnez les lignes que vous souhaitez modifier, et sur l'outil, onglet propriété cliquez sur le carré coloré à côté de l'option "Couleur principale", là la fenêtre des paramètres de couleur s'ouvrira avec votre roue chromatique ; à partir de là, vous pouvez choisir la couleur de votre choix, appuyez sur OK et cela changera !

Gardez à l'esprit qu'avec les lignes qui se chevauchent, la dernière que vous dessinez sera au-dessus des autres, en suivant l'exemple illustré, si vous voulez que le rouge soit au-dessus du bleu, la ligne rouge doit être tracée en premier ; cette fonctionnalité peut être extrêmement utile lorsque vous souhaitez colorer votre lineart pour lui donner une touche finale !
Appliquer ces conseils, et plus encore !
Maintenant, après avoir enseigné quelques conseils de base, appliquons-les à un dessin réel ; ici, je vais vous montrer des parties de mon processus de doublure pour ce croquis d'un personnage. J'utiliserai la règle de symétrie pour cette pièce car je veux que le dessin soit symétrique.
Modification d'une partie seulement du trait
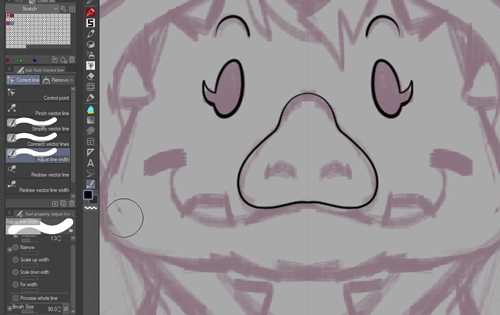
Donc, d'abord, pour ce dessin au trait, je voulais avoir un contraste général avec l'épaisseur de la ligne. Ainsi, par exemple, sur son nez, je voulais que la pointe ait une largeur de ligne plus petite, tandis que je voulais également une ligne plus forte en bas.
Pour cela et pour ne modifier qu'une partie du trait, vous pouvez vous rendre dans la section "Corriger le trait" de la barre d'outils (par défaut c'est en bas), et aller dans l'outil "ajuster la largeur du trait".
Généralement, je n'utilise que l'option Épaissir et rétrécir. Épaissir rend la largeur de la ligne plus forte tandis que Étroit la rend plus fine. J'ai donc d'abord utilisé Thicken et fait quelques "coups" jusqu'à ce que je sois satisfait du poids de la ligne et j'ai fait le même processus sur le bout du nez mais avec l'outil Narrow à la place.

Effacement sur un calque vectoriel
Une chose extrêmement utile à propos des calques vectoriels dans Clip Studio est que lors de l'effacement, vous avez la possibilité d'effacer uniquement jusqu'à ce que les lignes se croisent.
Avec cela, vous pouvez d'abord faire votre dessin au trait sans trop vous soucier du croisement de vos lignes et simplement l'effacer et le nettoyer en quelques secondes, comme indiqué dans ces clips !



Un pourboire supplémentaire
Ce n'est donc pas nécessairement une caractéristique du calque vectoriel lui-même, mais plutôt une recommandation que je souhaite faire si vous utilisez des calques vectoriels pour votre dessin au trait et utilisez également la règle de symétrie; généralement, lors du dessin de vecteurs avec symétrie lors de la sélection des traits, il se déplacera d'un côté au lieu des deux.

voici donc un outil de sélection créé par l'utilisateur Pharan qui vous permet de déplacer les deux côtés en même temps, y compris sur les calques vectoriels; Je vais le lier ici afin que vous puissiez également le télécharger sur le site Web Clip Studio Assets!
Vous pouvez l'obtenir ici : https://assets.clip-studio.com/en-us/detail?id=1974271

Conclusion
Et voilà, tous mes conseils personnels pour faire du lineart avec des calques vectoriels, j'espère que cela a été utile à tous ceux qui sont nouveaux dans le programme ou qui n'ont pas encore essayé les calques vectoriels ! Voici le résultat final. Nous espérons que vous avez apprécié ce tutoriel :)!














Commentaire