Outil de texte - Des bases aux fonctionnalités avancées
Ce didacticiel couvrira l'outil Texte dans Clip Studio Paint, en commençant par les bases et en passant par certaines fonctionnalités avancées plus tard.
C'est un sujet assez vaste pour que j'en fasse trois vidéos distinctes ! Ou, si vous préférez lire des tutoriels au format texte, c'est en dessous des vidéos YouTube. Assurez-vous d'utiliser l'index en haut de la page pour accéder à des sections spécifiques si vous en avez besoin !
Partie 1 : Notions de base sur le texte
Ajout de texte
Pour commencer, sélectionnez simplement l'icône de l'outil Texte. Cliquez n'importe où sur votre toile d'art pour faire apparaître un curseur et le menu du lanceur de texte, et commencez à taper.
Astuce : Par défaut, la couleur que vous avez choisie sera la couleur de votre texte.
En fonction de vos paramètres et de la taille de votre canevas, votre texte peut être plus grand ou plus petit que prévu.
Vous pourriez être tenté de modifier la taille du texte dans le panneau des propriétés de l'outil, mais au début, il semble que rien ne se passe.
Cependant, si vous tapez maintenant, votre texte ajouté est la nouvelle taille.
Donc, la première chose à réaliser est que vous pouvez avoir différentes propriétés de texte, y compris la taille, le style et la couleur, dans le même bloc de texte !
Tant que vous êtes toujours en mode d'édition de texte, vous pouvez mettre en surbrillance un texte spécifique et y apporter des modifications.
Vous pouvez également mettre en surbrillance tout le texte de cet objet en une seule fois en appuyant sur Ctrl-A (⌘-A sur un Mac).
Astuce : Si vous utilisez une version de Clip Studio Paint antérieure à la version 2.0, c'est le seul moyen de modifier la taille et le style du texte.
Le petit menu qui apparaît sous le texte pendant que vous modifiez s'appelle le menu Lanceur de texte. Il contient trois boutons :
Raccourci vers la palette de détails de l'outil secondaire (j'en reparlerai plus tard)
Case à cocher pour finaliser vos modifications
Bouton X pour annuler vos modifications
Astuce : Cliquer n'importe où en dehors de l'objet texte finalisera également votre modification.
Déplacer et redimensionner l'objet texte
Notez que l'ajout de texte a créé un nouveau calque de texte, qui a une icône unique.
IMPORTANT : Vous ne pourrez pas dessiner sur ce calque.
Tant que vous avez toujours l'outil de texte et ce calque sélectionnés, le texte sera entouré d'une zone de sélection. Vous pouvez le masquer en sélectionnant un autre calque ou un autre outil.
La boîte de sélection vous permet de déplacer, redimensionner ou faire pivoter votre texte. Faites bien attention à la forme de votre curseur !
Faire pivoter le curseur - Survolez en dehors de la zone de texte pour obtenir cette flèche incurvée, qui vous permet de cliquer et de faire glisser pour faire pivoter votre objet texte.
Déplacer le curseur - Survolez directement la bordure (loin de l'une des poignées). Lorsque votre curseur ressemble à cette flèche, vous pouvez cliquer et faire glisser pour déplacer l'objet texte.
Redimensionner le curseur - Survolez l'une des poignées (les points de chaque côté et coin de la boîte) pour obtenir cette flèche droite, qui vous permet de redimensionner votre texte.
Astuce : Le redimensionnement d'un objet texte modifie également la propriété de taille de la police.

Vous remarquerez peut-être que votre texte s'agrandit ou s'élargit à mesure que vous le redimensionnez.

Pour conserver son rapport d'aspect, vous pouvez soit cocher l'option Conserver le rapport d'aspect dans les propriétés de l'outil Texte, soit maintenir la touche Maj enfoncée pendant que vous redimensionnez.
J'aime ne pas cocher Keep Aspect Ratio afin d'avoir la possibilité d'étirer mon texte à volonté!

Si vous maintenez la touche Alt enfoncée pendant que vous redimensionnez votre bloc de texte, il grossira et rétrécira autour de son point central.
Modifier le texte existant
Pour revenir en mode édition, placez votre curseur sur le texte jusqu'à ce qu'il se transforme en poutre en I, puis cliquez une fois. Vous verrez le curseur de saisie et le menu du lanceur de texte réapparaître. Vous pouvez maintenant modifier ou ajouter un nouveau texte.
Modification des propriétés du texte
Je vais passer en revue certaines propriétés de base du texte dans cette section. Si je saute quelque chose, ne vous inquiétez pas - cela sera couvert dans la section Avancé du didacticiel plus tard !
Si vous utilisez Clip Studio Paint 2.0 ou une version ultérieure, la première chose que vous verrez est "Appliquer à". Avec l'option "Nouveau uniquement" sélectionnée, toutes les modifications que vous apportez aux propriétés du texte n'affecteront que les nouveaux objets texte ou, si vous êtes en mode édition, tout texte que vous avez mis en surbrillance.
Remarque : Vous ne verrez pas "Appliquer à" sur les versions antérieures à 2.0, et l'édition de texte fonctionne de la même manière qu'avec l'option "Nouveau uniquement".
La deuxième option, "Texte sélectionné", a été ajoutée avec la version 2.0, et je la préfère de loin ! Cela signifie que les modifications que vous apportez aux propriétés du texte affecteront l'ensemble de l'objet texte (ou des objets) que vous avez sélectionné.
Et oui, cela signifie que vous pouvez désormais sélectionner et modifier plusieurs objets texte à la fois dans la version 2.0 ! J'y reviendrai plus tard.
Voici quelques-unes des façons les plus courantes d'ajuster votre texte :
Police : L'aspect général de votre texte. Les polices sont des ensembles de caractères assortis soigneusement conçus (également appelés « glyphes »). Votre ordinateur a probablement des dizaines de polices déjà installées et vous pouvez en télécharger d'autres sur Internet.
Taille : Comme il semble, la taille contrôle la taille de votre texte.
Style : Ici, vous pouvez mettre du texte en gras, en italique, souligné ou barré (appelé barré).
Couleur : Encore une fois, comme ça en a l'air ! Changez votre texte en différentes couleurs.
Justifier : Également appelé « alignement » ou « justification », cela contrôle si plusieurs lignes de texte sont alignées à gauche, au centre ou à droite.
La liste déroulante des polices vous donnera une liste de toutes les polices installées sur votre ordinateur, ainsi que d'autres fonctionnalités intéressantes dans lesquelles je plongerai dans la section Avancé de ce didacticiel. Votre liste de polices sera différente de la mienne.
Si vous cherchez plus à ajouter à votre ordinateur, Google Fonts est une excellente ressource pour télécharger des polices gratuites en toute sécurité en ligne !
Palette de détails de l'outil secondaire
Pour trouver un tas d'options de texte supplémentaires, accédez à la palette de détails de l'outil secondaire en cliquant sur le bouton clé à molette dans les propriétés de l'outil de texte.
Par exemple, dans la section Police, vous pouvez modifier le rapport horizontal et vertical, une autre façon d'étirer et d'écraser votre texte.
L'espacement des caractères et Condenser le texte sont deux façons de contrôler l'espace entre les lettres. L'espacement des caractères permet plus de polyvalence, en étirant l'espace entre les glyphes ou en les recouvrant entièrement, tandis que Condenser le texte supprime simplement l'espace entre eux.
Remarque : D'autres paramètres tels que les contours, les ligatures et le tate-chu-yoko seront abordés plus loin dans le didacticiel.
Dans la section Line Space/Alignment, vous pouvez ajuster la largeur entre les lignes de texte multiligne.
Un autre que je voudrais souligner rapidement se trouve dans la section Texte, appelée Anti-aliasing. Si votre toile est grande, vous devrez peut-être zoomer pour voir l'effet !
Lorsque cette option est activée, les bords de votre police sont légèrement floutés pour apparaître lisses. Sans elle, les bords sont dentelés.
Zones de texte multilignes avec habillage
Votre texte peut avoir plusieurs lignes en appuyant sur la touche Entrée entre chacune, mais vous pouvez également ajouter des zones de texte avec retour à la ligne automatique. La fonctionnalité existait dans les versions antérieures, mais elle a été améliorée à partir de la version 2.0 de Clip Studio Paint.
Définissez l'option Glisser sur "Créer une zone de texte".

Faites glisser une boîte quelque part sur votre toile. Lorsque vous tapez, votre texte s'enroulera !
Pour convertir une zone de texte d'habillage en un objet texte normal, ouvrez la palette de détails de l'outil secondaire, accédez à la section Texte et décochez "Envelopper le texte au cadre".
Vous pouvez également cocher cette case sur un objet texte normal pour le convertir en une zone de texte d'habillage. Cela fonctionne même dans les versions CSP antérieures à 2.0. Vous devrez peut-être manipuler la taille de la boîte pour que votre texte s'habille comme vous le souhaitez.
Astuce : Si votre zone de texte est trop petite, une partie du texte peut être masquée !

L'option "Aligner les cadres" n'est disponible qu'avec du texte enveloppé. Cela aligne simplement votre texte en haut, au milieu ou en bas de la boîte.
Plusieurs objets texte sur un seul calque
Dans Clip Studio Paint, vous pouvez avoir plusieurs objets texte sur un seul calque ! Pour activer cela, allez dans "Modifier les paramètres" et jetez un œil aux paramètres sous la liste déroulante "Comment ajouter".
Toujours créer un calque : Cette option crée un nouveau calque de texte pour chaque objet texte.
Ajouter au texte sélectionné : Avec cette option, si vous avez déjà sélectionné un calque de texte, vous ajouterez des objets texte supplémentaires au même calque.
Détecter la position : Cela ajoute un calque basé sur la proximité du texte existant. (Par souci de précision, je préfère utiliser l'une des deux autres options en fonction de ce dont j'ai besoin.)
Changez le menu déroulant en "Ajouter au texte sélectionné".
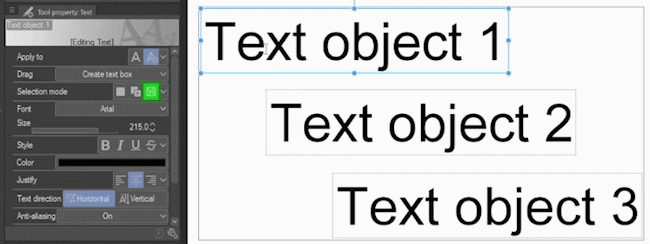
Au fur et à mesure que vous ajoutez de nouveaux objets texte, vous verrez une boîte apparaître autour d'eux, vous indiquant qu'ils font tous partie du même calque.
Vous ne verrez également qu'un seul calque de texte dans la palette Calques, automatiquement nommé d'après le contenu du premier objet texte. Vous pouvez bien sûr le renommer comme vous le souhaitez.
Sélection de plusieurs objets texte
Il existe plusieurs façons de sélectionner plusieurs objets texte.

Le mode de sélection par défaut (marqué en vert) est "Nouvelle sélection" et il n'en sélectionne qu'un à la fois. Chaque clic remplace la sélection précédente.

La deuxième option est "Ajouter à la sélection". Comme son nom l'indique, chaque objet sur lequel vous cliquez est ajouté à votre sélection actuelle. Si vous cliquez sur un objet déjà sélectionné, tous les autres seront désélectionnés, ne laissant que celui-là.

La troisième option est "Basculer la sélection", et elle est similaire à la dernière. Chaque objet sur lequel vous cliquez est ajouté à votre sélection actuelle.
La différence est que si vous cliquez sur un objet texte déjà sélectionné, il redeviendra désélectionné, tandis que tous les autres resteront sélectionnés.

L'autre méthode consiste à modifier l'option Faire glisser en "Sélectionner du texte". Ensuite, cliquer et faire glisser sur votre toile sélectionnera tous les objets texte que vous touchez !
Remarque importante : Cela modifie le comportement lorsque vous cliquez et faites glisser un espace vide sur votre canevas. Vous devrez le remettre sur "Créer une zone de texte" pour faire glisser automatiquement les zones de texte à la ligne comme je vous l'ai montré plus tôt.

Vous pouvez maintenant les déplacer, les faire pivoter et les redimensionner ensemble.

Si vous utilisez Clip Studio Paint 2.0 ou une version ultérieure, vous pouvez également modifier toutes leurs propriétés de texte en même temps !
Partie 2 : 10 trucs et astuces avancés
Astuce 1 : organiser les polices avec des listes de polices
Je vais commencer par un de mes préférés ! Cliquez sur l'outil Texte, puis ouvrez la liste des polices et cliquez sur l'icône d'engrenage en bas.
Dans la nouvelle fenêtre qui apparaît, cliquez d'abord sur "Créer une nouvelle liste de polices", puis donnez un nom à votre liste.
Sélectionnez autant de polices que vous le souhaitez en cliquant sur le nom de la police, de sorte qu'une coche apparaisse à côté d'elles. Cliquez sur OK lorsque vous avez terminé.
Astuce : Je trouve qu'il est vraiment utile de cliquer sur l'option pour afficher le nom de la police dans cette police, pour un rappel visuel de ce à quoi elle ressemble !

Maintenant, ouvrez la liste des polices et sélectionnez votre groupe personnalisé dans cette liste déroulante pour ne voir que ceux que vous avez choisis.
C'est un excellent moyen d'organiser vos polices !
Astuce 2 : Ajouter une police UNIQUEMENT à CSP
En parlant de polices, avez-vous une police que vous ne souhaitez pas installer sur votre système, mais que vous souhaitez simplement utiliser pour peut-être un projet dans CSP ?
Ouvrez le menu déroulant Police et cliquez sur Ajouter une police à partir de fichiers.
Choisissez n'importe quel fichier de police au format TTF ou OTF.
(Comme je l'ai mentionné ci-dessus, vous pouvez télécharger de nouvelles polices en ligne, et Google Fonts est une excellente ressource gratuite !)
Vous pouvez recevoir ce message - assurez-vous de le lire, car vous voudrez peut-être désactiver les paramètres du cloud - mais pour l'instant, je vais simplement cliquer sur Fermer.
La police apparaît maintenant dans votre liste de polices et vous pouvez l'utiliser, mais uniquement dans ce programme.
Si vous souhaitez la supprimer, allez dans le menu Fichier, choisissez "Gérer les polices", sélectionnez la police et cliquez sur l'icône de la corbeille.
Astuce : C'est un autre endroit où vous pouvez également ajouter des polices à Clip Studio Paint.
Tout texte utilisant encore une police supprimée restera, mais le nom sera en rouge. Si vous le modifiez, il passera à une police par défaut à la place.
Astuce 3 : Ligatures
La prise en charge des ligatures de police a été ajoutée dans Clip Studio Paint version 2.0.
Les ligatures sont des glyphes combinés qui remplacent certaines combinaisons de caractères, principalement pour les rendre plus beaux ensemble. Toutes les polices n'en ont pas !
La plupart des ligatures sont à deux caractères, mais certaines polices peuvent en avoir pour trois caractères ou plus.
Voici un exemple de certaines communes dans la police Calibri, avec les ligatures désactivées à gauche et activées à droite. Les ligatures sont activées par défaut.
Pour les activer et les désactiver, ouvrez la palette Détails de l'outil secondaire et accédez à Police. Le paramètre Ligatures est une case à cocher en bas.
Remarque : Les ligatures sont traitées comme un seul caractère aux fins de l'espacement des polices.
Si vous souhaitez simplement les désactiver pour un ensemble spécifique de lettres, passez en mode édition, sélectionnez ce glyphe et désactivez les ligatures.
Astuce 4 : texte incliné, pivoté et mis en miroir (ajoutez une ombre rapide !)
Dans la palette Détails de l'outil secondaire, cliquez sur Paramètres de transformation. Ici, vous trouverez des options pour faire pivoter votre texte, l'incliner horizontalement ou verticalement, et même le refléter.
(Ces deux derniers disent "Miroir horizontal" et "Miroir vertical", au cas où ce ne serait pas clair. 😁 )
Voici un exemple rapide d'une astuce que vous pouvez faire avec ces fonctionnalités ! Je vais commencer avec du texte sur son propre calque.

Tout d'abord, je copie le calque en cliquant dessus et en le faisant glisser sur le bouton Nouveau calque raster. (Vous pouvez également cliquer avec le bouton droit sur le calque et sélectionner "Dupliquer le calque")
Ensuite, je baisse l'opacité du calque à 30%.
Pour cet exemple, il est important que l'ombre soit son propre calque, car vous ne pouvez contrôler l'opacité que d'un calque entier à la fois.

Maintenant, je vais le retourner verticalement, ajouter une inclinaison horizontale et le déplacer en place. C'est aussi simple que cela d'obtenir un effet d'ombre rapide!
Astuce 5 : texte souligné
Vous avez peut-être remarqué l'option dans la palette Détails de l'outil secondaire sous Police appelée "Contour".
C'est bien si vous êtes sur une petite toile, mais même l'option la plus audacieuse est assez faible sur les œuvres d'art plus grandes. Heureusement, ce n'est pas la seule option !
Dans la palette de détails de l'outil secondaire, accédez à Texte et activez "Bord". Vous pouvez ajuster la taille de ce contour, ainsi que la couleur.
Astuce : Juste en dessous du paramètre Edge, vous pouvez également choisir une couleur d'arrière-plan pour l'ensemble de votre objet texte !
Vous pouvez également ajouter un effet de contour à l'ensemble de votre calque en une seule fois. Cela fonctionne pour n'importe quel calque, pas seulement pour le texte.
Dans la palette Propriétés du calque (Astuce : Allez dans Fenêtre -> Propriété du calque si vous ne le voyez pas), activez l'effet de bordure pour tout décrire sur le calque. Encore une fois, vous pouvez ajuster l'épaisseur et la couleur.
Astuce 6 : Texte fantaisie avec un calque de clip
Ce texte pourrait être plus excitant, n'est-ce pas? Je vais vous montrer comment ajouter des couleurs, des dégradés et des motifs à votre texte à l'aide d'un calque de clip !
J'ai créé un nouveau calque en cliquant sur le bouton "Nouveau calque raster" et je l'ai coupé sur mon calque de texte en cliquant sur le bouton "Clip to Layer Below".
Astuce : Remarquez la barre rouge qui apparaît à côté du calque, indiquant qu'il s'agit désormais d'un calque de clip.
Tout ce qui se trouve sur un calque de clip ne montre que l'endroit où le calque directement en dessous est visible.
Par exemple, je vais accéder à l'outil Dégradé et choisir Coucher de soleil, l'un des dégradés par défaut fourni avec Clip Studio Paint.
J'appliquerai le dégradé à mon calque de clip - et il ne montrera que où se trouve mon texte !

Vous pouvez mettre n'importe quoi sur ce calque et il apparaîtra sur votre texte.
Et le meilleur, c'est que votre texte peut toujours être modifié ! Tout ce qui se trouve sur le calque de clip s'affichera, quelle que soit la façon dont vous modifiez, déplacez ou redimensionnez votre texte.
Astuce bonus : Copiez le calque et déplacez-le de quelques pixels vers le bas et vers la droite. Parce que l'un des calques n'est plus directement sous le calque de clip, il sera noir comme le texte d'origine - ce qui fait une grande ombre.
C'est un moyen rapide de rendre le texte à motifs moins chaotique !
Astuce 7 : Opacité avec un masque de calque
De même, vous pouvez rendre des parties de votre texte transparentes avec un masque de calque.
Sélectionnez votre calque de texte et cliquez sur "Créer un masque de calque".

Vous voyez comment la sélection change lorsque je clique sur chaque vignette ? Assurez-vous que le masque de calque est sélectionné, celui vide à droite.
Sélectionnez n'importe quel pinceau. J'en utilise juste un fourni avec Clip Studio Paint - le sous-outil Aquarelle Splash, trouvé dans la section Aquarelle de l'outil Pinceau - mais vous pouvez utiliser n'importe quel pinceau que vous souhaitez!
Au lieu de peindre avec une couleur, je vais changer mon pinceau pour peindre avec transparence en cliquant sur la case à cocher sous la couleur principale et secondaire, comme indiqué dans la capture d'écran ci-dessus.
Peindre avec transparence, c'est comme effacer, sauf que vous pouvez le faire avec n'importe quel pinceau !
Astuce : N'oubliez pas de revenir à la couleur principale lorsque vous avez terminé. Vous pouvez également utiliser le raccourci (la touche C) pour basculer entre la peinture avec couleur ou la transparence.

Peignez la transparence sur le masque de calque et regardez des parties de votre texte s'estomper !
Astuce : Tout comme avec le calque de clip, vous pouvez également modifier votre texte masqué.
Astuce 8 : Sous-outils de texte personnalisés
Trouvez-vous que vous réutilisez les mêmes paramètres de texte encore et encore ? Tout comme avec les pinceaux, vous pouvez créer des sous-outils de texte avec vos propres paramètres personnalisés !
Avec le sous-outil Texte sélectionné, cliquez sur "Créer une copie du sous-outil actuellement sélectionné".
Donnez un nom à votre nouvel outil secondaire et appuyez sur OK.
Personnalisez les paramètres comme vous le souhaitez.
Astuce : Lorsque vous avez terminé d'apporter des modifications, vous pouvez verrouiller votre sous-outil pour éviter que les modifications ultérieures ne soient mémorisées. Il reviendra toujours à l'état où il était lorsque vous l'avez verrouillé.
Lorsque vous avez terminé de configurer votre sous-outil personnalisé, cliquez sur la clé pour ouvrir la palette Détails du sous-outil.
Au bas de la palette Détails de l'outil secondaire, cliquez sur "Enregistrer tous les paramètres par défaut", puis cliquez sur OK pour confirmer.
Une fois enregistré, vous pourrez toujours cliquer sur "Réinitialiser tous les paramètres par défaut" pour revenir à vos paramètres enregistrés.
Remarque importante : Cela ne fonctionnera pas si vous cliquez sur le texte existant et essayez d'appliquer les paramètres de votre sous-outil. Mais cela fonctionnera pour tout nouvel objet texte que vous créez avec ce sous-outil sélectionné.
Astuce 9 : Rasteriser et déformer le texte
J'ai parlé plus tôt de l'inclinaison du texte, mais si vous voulez vraiment le déformer, vous devrez le pixelliser.

Faites un clic droit sur le calque de texte et sélectionnez "Pixéliser".
La pixellisation transforme le calque en données de pixels, comme un dessin. Vous ne pourrez plus le modifier en tant que texte.
Voici trois façons amusantes de déformer votre texte :
Méthode 1 : transformation de maillage
Allez dans Édition -> Transformer -> Transformation de maillage.

Déplacez ces poignées comme bon vous semble et appuyez sur OK.
Méthode 2 : Filtres de distorsion
Dans le menu Filtre, essayez quelques options de distorsion !
C'est ZigZag, par exemple.
Méthode 3 : Outil de liquéfaction
Sélectionnez l'outil Liquefy et essayez ses différents modes.

L'animation montre les modes push, twirl et pinch de l'outil Liquefy - et ce ne sont que quelques-uns d'entre eux !
Astuce 10 : bulles de dialogue (outil bulle)
Clip Studio Paint possède certaines fonctionnalités qui facilitent la création de bulles de bande dessinée pour votre texte.
Accédez à l'outil Ballon. Pour cet exemple, je m'en tiendrai au sous-outil par défaut, "Ballon arrondi".

Faites glisser une bulle autour de votre texte. Remarquez que la bulle est apparue derrière votre texte.
Le calque contenant votre texte a maintenant été converti en calque de ballon. Les calques de bulles contiennent à la fois du texte et des bulles de parole.
Accédez à l'outil Opération et sélectionnez le sous-outil Objet. Avec cet outil, vous pouvez sélectionner et ajuster à la fois les bulles et le texte.

Si vous sélectionnez la bulle, votre texte est maintenant lié et se déplace avec elle ! Vous pouvez également sélectionner et déplacer le texte par lui-même.
Pour créer une queue pour la bulle de dialogue, revenez à l'outil Ballon et choisissez le sous-outil Ballon Queue.

Avec les paramètres par défaut, vous pouvez cliquer et faire glisser pour créer une queue rapide et droite.
Il y a beaucoup plus dans l'outil Ballon, mais je vais le garder pour un tutoriel séparé !
Partie 3 : Texte japonais et plus
Cette troisième section est un supplément pour parler de certaines fonctionnalités de texte supplémentaires de Clip Studio Paint. Parce que le programme est un produit du Japon, beaucoup d'entre eux sont plus utiles pour les alphabets non latins, en particulier le japonais.
Cependant, ils sont bons à savoir quelle que soit la langue que vous utilisez !
Veuillez patienter avec moi - 日本語をあまり話せません。(Je ne parle pas beaucoup le japonais.) 😅
Liste de texte (carte des caractères de police)
Parlons d'abord de la liste de textes. C'est une carte de tous les caractères (glyphes) dans la police actuellement sélectionnée.
La liste de texte devient disponible lorsque vous êtes en mode d'édition de texte et se trouve dans le panneau Propriétés de l'outil Texte, ainsi que dans sa propre section de la palette Détail de l'outil secondaire de texte.
Il peut sembler vide au départ, mais au fur et à mesure que vous faites défiler, vous verrez les glyphes. Vous pouvez utiliser la première liste déroulante pour accéder à la section qui vous intéresse. Les glyphes latins de base se trouvent au début de la liste, mais votre police peut contenir des symboles et des caractères dans n'importe quel nombre d'alphabets.

Cliquez simplement une fois sur un caractère pour l'ajouter. Cela facilite l'ajout de caractères introuvables sur votre clavier !
Les polices ne contiendront pas tous ou même la plupart des emplacements de caractères disponibles, vous verrez donc beaucoup de blancs. Par défaut, votre ordinateur aura des polices installées dans la même langue que celle de votre système d'exploitation. Si vous avez besoin de lettres d'un alphabet différent, vous devrez peut-être télécharger une police différente.
Par exemple, si je passe au jeu de caractères hiragana, la police Tacoma ne contient pas ces glyphes - mais ils apparaissent lorsque je passe à une autre de mes polices, Yu Mincho.
Mélanger les polices
Voici du texte dans un joli style de script, mais je souhaite inclure des caractères japonais non disponibles dans cette police. Je pourrais entrer et changer la police manuellement, mais il existe un moyen plus simple : mélanger les polices !
Dans la palette Détails de l'outil secondaire, accédez à Police. Assurez-vous qu'aucun texte n'est actuellement sélectionné et vous verrez que l'option Mélanger les polices est disponible.
Cliquez sur Nouveau.
La police actuelle (ma police de script, Allura, dans ce cas) est définie par défaut, mais vous pouvez en choisir une dans la liste.
Cochez les cases à côté de "Hiragana/Katakana" et "Caractère chinois" pour ajouter une police pour tous les caractères japonais, y compris les kanji. Choisissez une police pour chacun qui contient ces caractères.
La case à côté d'eux est la taille par rapport à la police par défaut. Avec ces deux polices, j'ai trouvé que 90% fonctionnait mieux.
Donnez un nom à la police de mélange, puis cliquez sur OK.
Les polices mixtes apparaissent en bas de la liste des polices. Une fois sélectionné, vous verrez les options pour les modifier ou les supprimer.
Astuce : Pour voir les options "Modifier" et "Supprimer", assurez-vous que tous les autres textes sont désélectionnés.
Désormais, lorsque je tape, mes symboles latins apparaissent dans ma police de script, mais lorsque j'ajoute des caractères japonais, ils passent automatiquement à la police qui les prend en charge !
(Note de traduction : こんにちは se prononce « konnichiwa » et signifie « bonjour ».)
Lectures (Furigana / Caractères Rubis)
Vous verrez parfois des lettres plus petites à côté des kanji japonais (et parfois des caractères en chinois et en coréen) comme guide de prononciation.
Ceux-ci sont appelés caractères rubis, et ils sont faciles à ajouter dans Clip Studio Paint à l'aide de l'option Lecture.
Remarque : En japonais, cela s'appelle furigana. Vous pouvez également les voir appelés yomigana ou rubi.
(Note de traduction : 日本語 se prononce « Nihongo » et est le mot pour la langue japonaise.)
Passez en mode édition de texte.
Dans la palette Détails de l'outil secondaire, accédez à Lecture.
Furigana peut être ajouté à chaque lettre individuellement ou au mot entier à la fois. Sélectionnez le texte auquel vous souhaitez ajouter la lecture, puis cliquez sur "Paramètres de lecture".
Tapez la lecture et appuyez sur la touche Entrée.
Les autres paramètres de ce panneau contrôlent la police, la taille, la position et l'espacement des lectures.
Astuce : Pour supprimer une lecture, sélectionnez le texte, cliquez sur "Paramètres de lecture", puis cliquez sur le bouton Supprimer.
Les lectures apparaissent au-dessus du texte horizontal et à droite du texte vertical.
Texte vertical
En parlant de texte vertical, l'option Direction du texte contrôle si votre texte est horizontal ou vertical. Vous avez peut-être remarqué, cependant, que cela ne fonctionne pas comme vous pourriez vous y attendre pour l'alphabet latin, en tournant simplement les caractères de 90 degrés sur le côté.
Le texte vertical dans Clip Studio Paint est très bien configuré pour les glyphes japonais pleine largeur et l'écriture de haut en bas, de droite à gauche.
Pour faire court, les glyphes standard utilisés dans l'alphabet latin sont des caractères à demi-largeur, et les glyphes standard pour le japonais sont des caractères à pleine largeur.
Demi-largeur : Généralement plus rectangulaire, mais pas toujours !
Pleine largeur : Forme plus carrée.
Remarque : Cela a en fait à voir avec le nombre d'octets nécessaires pour stocker le caractère, mais c'est plus de détails que ce tutoriel va entrer. 😁
Dans Clip Studio Paint, les caractères pleine largeur définis sur la verticale agissent comme prévu, mais la plupart des caractères demi-largeur sont tournés latéralement. Ceux qui ne le sont pas sont dus aux paramètres de tate-chu-yoko, dont je parlerai dans un instant.
La mauvaise nouvelle est qu'il n'est pas vraiment configuré pour rendre facilement verticaux les glyphes latins standard.

Cependant, il existe quelques solutions de contournement. Pour l'instant, le plus simple et le plus rapide est simplement de laisser votre texte horizontal et d'ajouter une nouvelle ligne entre chaque lettre avec la touche entrée.
Je parlerai d'une autre manière dans la prochaine section sur le tate-chu-yoko.
TateChuYoko - Horizontal dans Vertical
Un autre paramètre qui pourrait vous intéresser s'appelle tate-chu-yoko. Cela signifie que des caractères demi-chasse consécutifs peuvent apparaître horizontaux même lorsque le texte est vertical.
Vous le voyez souvent avec des chiffres en japonais, comme la date indiquée à droite dans l'image ci-dessus.
Il existe en fait deux paramètres TateChuYoko - automatique et manuel. Les deux paramètres sont souvent grisés. Voici comment rendre chacun actif :
Auto TateChuYoko se trouve dans la section Texte et deviendra actif lorsque :
Votre direction de texte est définie sur Verticale, et
Vous êtes en mode édition de texte
Le paramètre manuel TateChuYoko se trouve dans la section Police et deviendra actif lorsque :
Votre direction de texte est définie sur Verticale, et
Auto TateChuYoko est réglé sur "Aucun", et
Vous êtes en mode édition de texte et vous avez sélectionné quelque chose
Auto TateChuYoko est défini sur 2 caractères par défaut.
Astuce : C'est pourquoi les mots courts de l'alphabet latin (comme « Salut » dans l'exemple « Salut » ci-dessus) sont toujours horizontaux lorsque vous réglez le texte sur vertical.

Dans la liste déroulante, vous pouvez modifier le nombre de caractères demi-chasse consécutifs concernés. Vous pouvez voir dans l'animation, lorsque je le change en 4, la date à quatre chiffres devient horizontale.
Vous pouvez également le changer en "Aucun", ce qui supprime tout le texte horizontal, mais est également nécessaire pour activer le réglage manuel tate-chu-yoko.

Sélectionnez une partie du texte. Allez dans la section Police et activez l'option TateChuYoko.
Tout que vous avez sélectionné, peu importe la longueur, apparaîtra désormais horizontalement dans votre texte vertical.

C'est aussi l'autre façon que j'ai mentionnée de rendre les caractères latins (et autres caractères demi-largeur) verticaux. Vous pouvez les sélectionner un par un et activer TateChuYoko.
Conclusion
Ouf, c'était beaucoup ! Si vous êtes resté avec moi tout au long du didacticiel, félicitations. J'espère que vous avez appris beaucoup de choses utiles sur l'utilisation de l'outil Texte dans Clip Studio Paint !
Pour plus de mes tutoriels, n'hésitez pas à me suivre ici ou abonnez-vous à ma chaîne YouTube. Taguez-moi @MsRedNebula sur Twitter ou Instagram s'il y a quelque chose que j'ai raté ou si vous avez trouvé quelques utilisations créatives du texte dans votre art.
Au revoir!
























Commentaire