Typographie dans Clip Studio Paint
Présentation
Bonjour !!, bienvenue dans ce nouveau TIP. A cette occasion, je partagerai avec vous mes connaissances pour créer des polices frappantes dans CLIP STUDIO PAINT, que je peux utiliser pour des affiches, des couvertures, des cartes, des cartes postales, etc. Nous utiliserons une série d'outils tels que : Texte, modes de combinaison , masque de calque, dégradés, textures, etc. J'espère que cela vous sera utile, sans plus tarder...
Commençons!!
1. Outil Texte
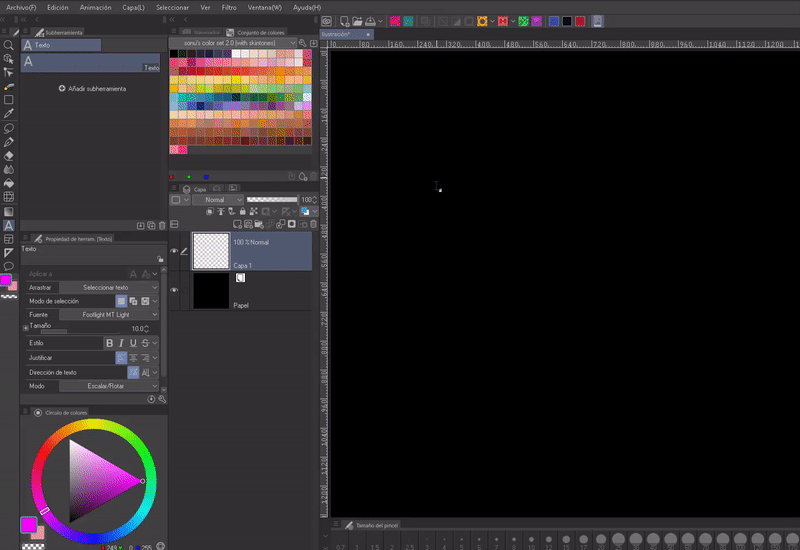
Commençons par apprendre les fonctionnalités d'édition de base de l'outil de texte. Nous pouvons trouver cet outil dans la palette d'outils (icône avec la lettre « A ») ou en utilisant le raccourci clavier « T ».
- TEXTE UNIQUE
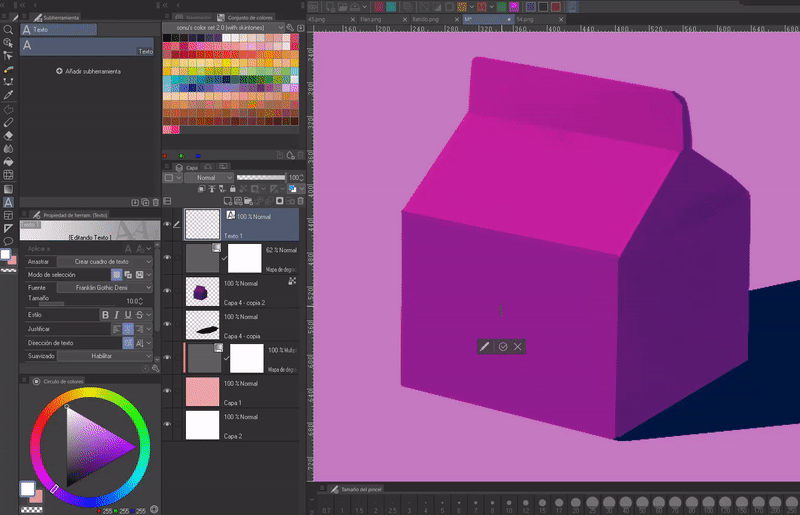
Lorsque nous démarrons l'expérience textuelle, nous l'utilisons généralement de la manière suivante : Pour commencer à écrire, nous cliquons sur la section du canevas où nous voulons le texte. Un nouveau calque de texte sera créé (REMARQUE : Vous ne pouvez pas dessiner sur ce calque).
Pour terminer l'édition, nous cliquerons sur l'icône de coche trouvée dans la barre flottante. Tandis que l'icône en forme de crayon vous amène à « Détails du sous-outil ». Et au bouton « X » pour annuler (cliquer en dehors de la zone met également fin à l'édition).
Pour éditer à nouveau, nous choisirons à nouveau l'outil texte et cliquerons sur les lettres ou les caractères. La particularité de cette manière d’écrire est qu’elle ne limite pas l’espace disponible. Avec la touche ENTER, un saut de ligne est créé.
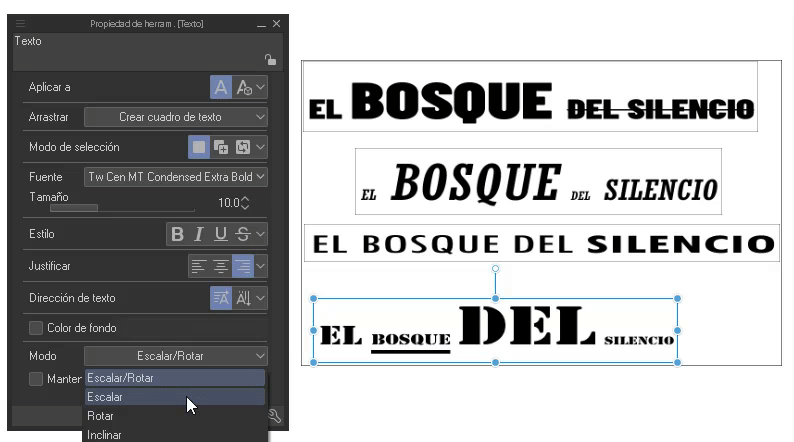
De plus, la zone de texte peut être déplacée en cliquant sur le bord de la ligne, pivotée à l'aide du point de contrôle en haut et enfin en utilisant les poignées de la boîte, nous modifierons la taille du texte. Cela peut compresser les lettres, mais si nous avons coché l'option « Maintenir la proportion » ou en maintenant la touche SHIFT enfoncée, les transformations resteront constantes. Bien que ces transformations soient idéales pour donner des effets dramatiques.
IMPORTANT : Le curseur changera de forme à chaque action ; flèche incurvée pour faire pivoter, flèche directionnelle pour déplacer et flèche droite pour redimensionner.

- DÉTAILS DU SOUS-OUTIL
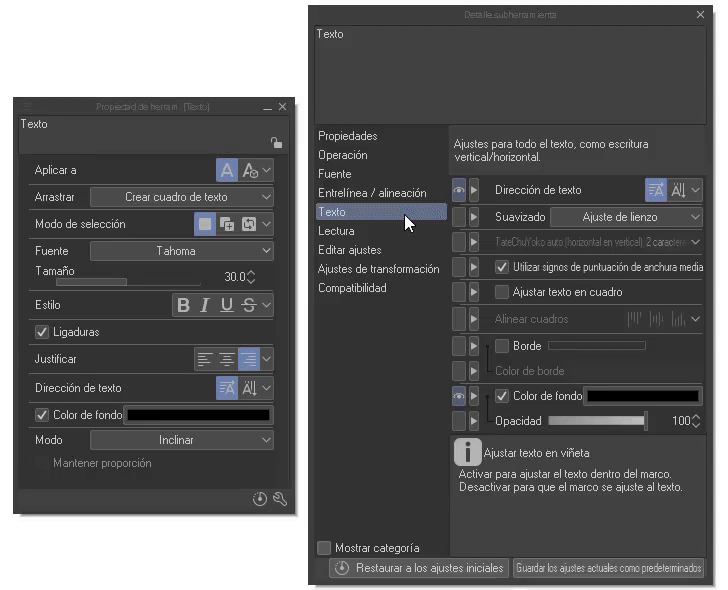
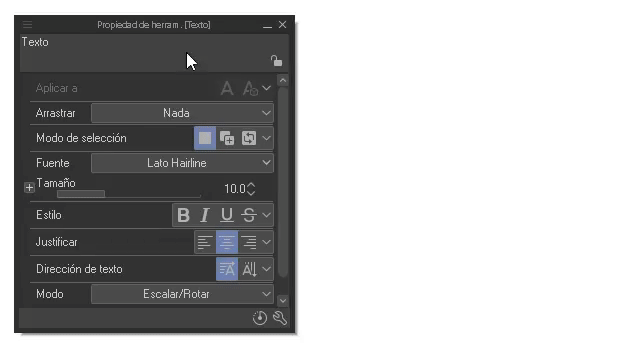
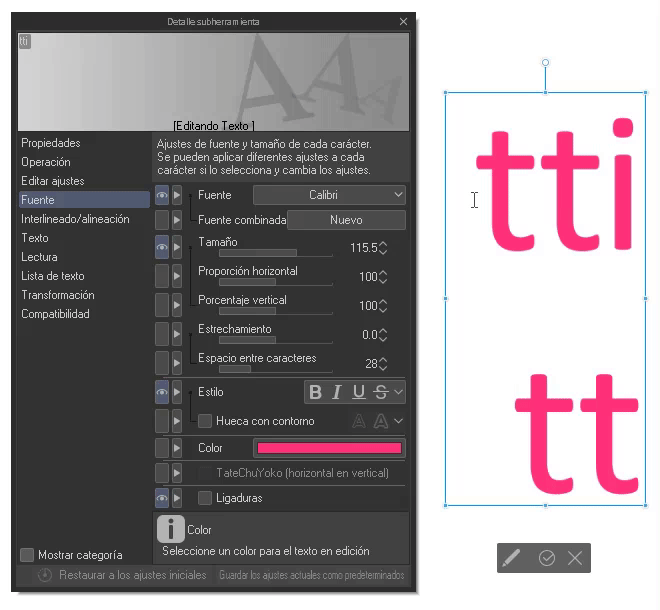
Le premier point important à garder à l'esprit est que vous pouvez modifier les paramètres avant de saisir le texte dans « Détail du sous-outil », qui sera visible en cliquant sur la clé en bas à droite. Souvenez-en bien, car nous en parlerons souvent à partir de maintenant !
Dans cette fenêtre, il existe d'autres options qui n'apparaissent pas dans les propriétés de l'outil ; nous pouvons les rendre visibles en cliquant sur l'icône sur le côté (un œil apparaîtra pour confirmer sa visibilité).
En modifiant les paramètres, par exemple la taille de la police, les cases créées à partir de ce moment auront par défaut les paramètres donnés. Certaines des choses que nous pouvons faire sont d'ajouter une couleur d'arrière-plan, d'activer et de désactiver la ligature, l'interligne, l'espacement, etc. J'en aborderai quelques-uns plus tard.

Si vous souhaitez en savoir plus sur les outils de texte, je vous recommande de lire la série de didacticiels officiels où ils montrent plus de paramètres adaptés aux mangas et aux webtoons. Ci-dessous, je laisse le premier des quatre :
- ZONE DE TEXTE
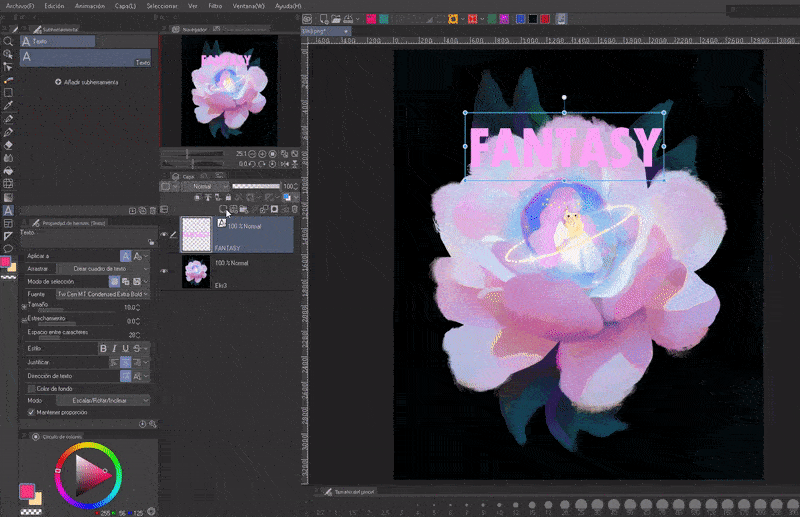
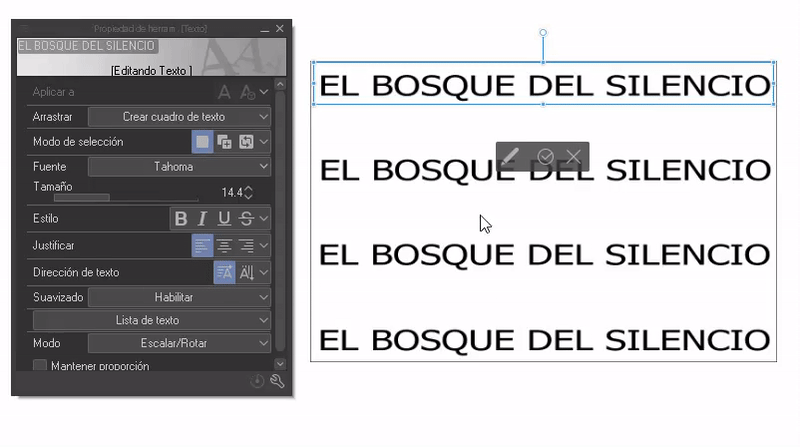
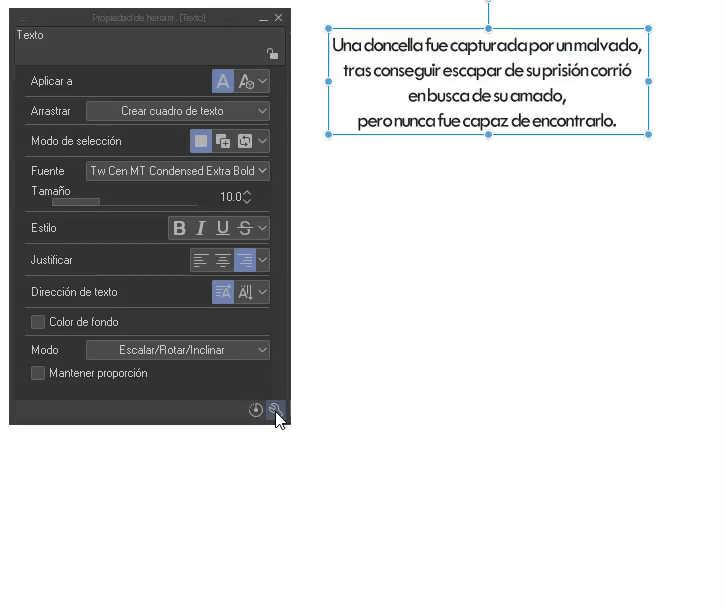
Maintenant, nous avons une autre manière ; les zones de texte, de cette façon, créent au contraire une zone où, contrairement à la méthode précédente, elle limite l'espace disponible pour l'écriture. L’un des grands avantages que je vois est qu’il n’est plus nécessaire d’utiliser la touche Entrée pour le saut de ligne ; une fois la limite atteinte, un saut est automatiquement effectué.
REMARQUE : À partir de la version 2.0, vous sélectionnerez par défaut « Envelopper le texte dans le cadre ». Option qui empêche le texte de s'étendre au-delà du cadre. Au lieu de cela, une nouvelle ligne sera créée. Pour le désactiver, allez dans : Détails du sous-outil > Texte.
Contrairement à la méthode précédente, lorsque l'on utilise les poignées pour transformer la boîte, les lettres ne sont pas compressées (on peut le remarquer en voyant que l'option conserver les proportions est désactivée). Si la zone est trop petite, une partie du texte sera masquée jusqu'à ce qu'elle soit redimensionnée dans un format où tout le texte peut être visible.
REMARQUE : Même si cette option est active, vous pouvez toujours écrire du texte de manière simple, en cliquant sur un espace, sans avoir besoin de dessiner la case. De cette façon, vous pouvez passer rapidement d’une méthode à l’autre.

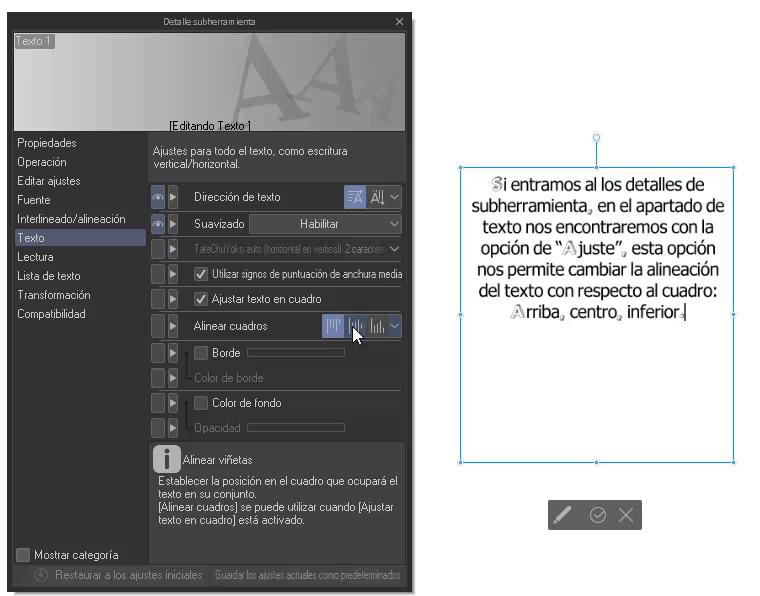
Si nous entrons les détails du sous-outil, dans la section texte, nous trouverons l'option « Aligner les boîtes », cette option nous permet de modifier l'alignement du texte par rapport à la boîte : Haut, centre, bas.

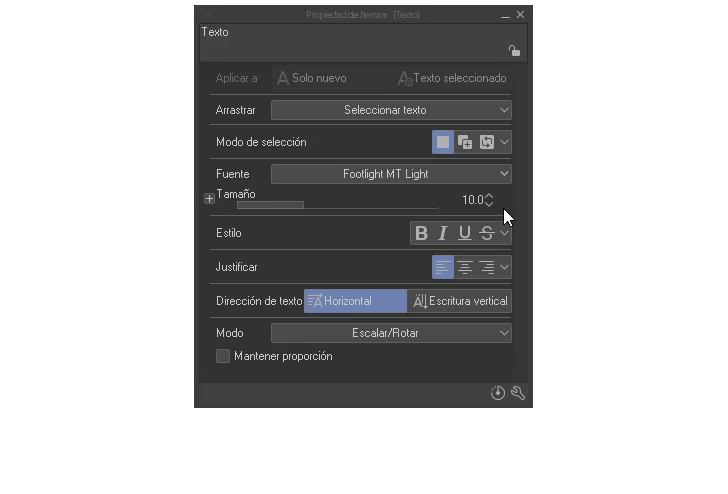
Dans la palette « Propriétés de l'outil », nous pouvons apporter les modifications suivantes :
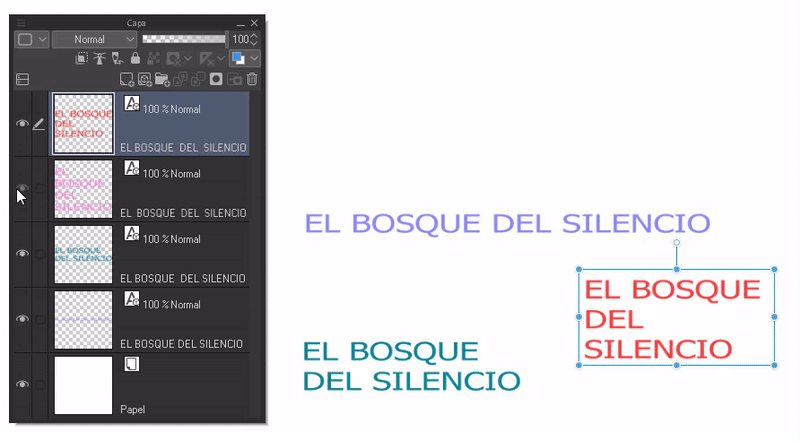
- Plusieurs calques de texte : Si nous avons plusieurs calques de texte, ils peuvent être regroupés en un seul avec l'icône « Fusionner avec le calque inférieur », ce calque peut contenir de nombreuses zones de texte qui peuvent être modifiées indépendamment.
REMARQUE : Si l'un des calques combinés n'est pas de type texte, le résultat de la combinaison sera un calque raster.

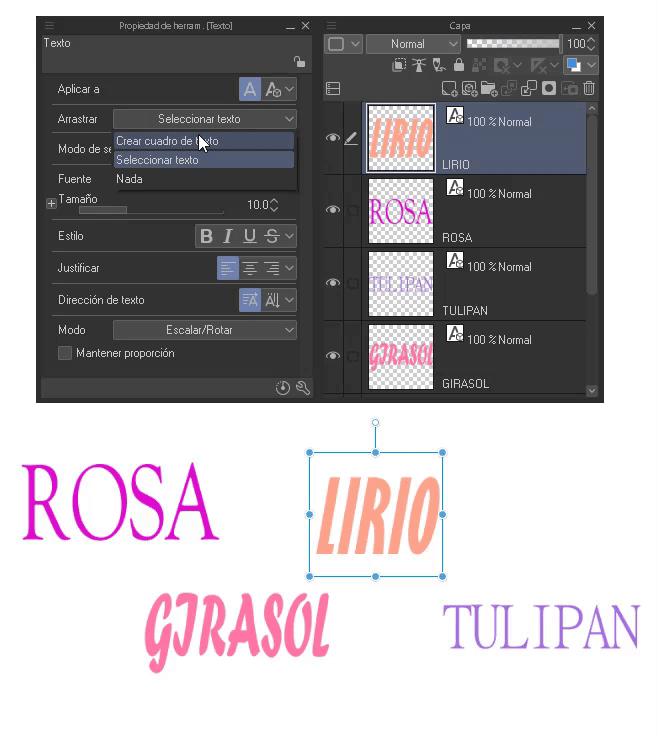
Si nous voulons sélectionner plusieurs textes en même temps, nous devons activer l'option : « Sélectionner le texte », cette fonction se trouve dans la section « Glisser » dans les propriétés de l'outil. Cela fonctionne à la fois pour les calques séparés et joints.
IMPORTANT : Désactivez cette option, une fois terminé, créez à nouveau la zone de texte pour éviter de la faire glisser.

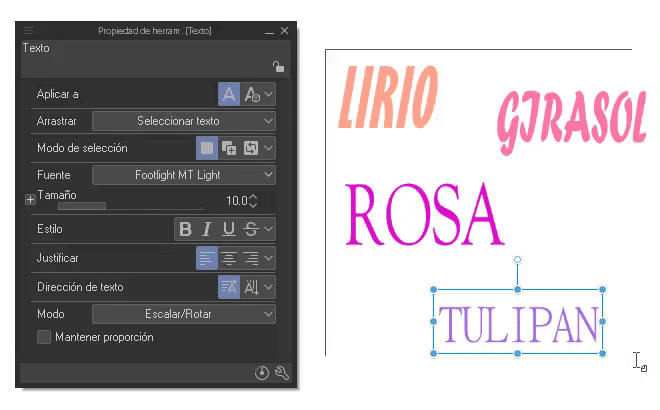
- Modifier plusieurs calques à la fois : Lorsque nous souhaitons modifier plusieurs calques de texte en même temps pour gagner du temps, nous devons modifier le paramètre « Appliquer à » dans la palette des propriétés de l'outil en : « Nouveau uniquement » à « Texte sélectionné ».
REMARQUE : Texte sélectionné est une nouvelle fonction qui a été ajoutée dans la version 2.0 du programme.
Maintenant, en sélectionnant toutes les cases que nous souhaitons modifier, nous les éditerons à partir de la palette des propriétés. Les modifications seront reflétées dans chaque case sélectionnée. Cette forme d'édition est une amélioration qui a été implémentée dans la version 2.0.

- Police et taille : Dans cette section, les différentes polices apparaîtront et nous pourrons moduler leur taille. Pour la taille et les polices, nous pouvons sélectionner un mot, une lettre ou la phrase entière. Vous pouvez donc avoir différentes configurations de taille et de police dans la même zone de texte.

Dans le menu déroulant, outre les polices, nous trouvons trois sections intéressantes.
1. APERÇU : En bas à gauche, nous trouvons trois options qui vous permettent de modifier l'apparence de l'aperçu de la police.
1. Afficher le nom de la source.
2. Afficher la police dans une police spécifique.
3. Afficher le texte dans une police spécifique.
2. AJOUTER DES SOURCES : Ici, comme son nom l'indique, de nouvelles polices sont ajoutées, pour ce faire nous cliquons sur l'option, la fenêtre de recherche de fichiers s'ouvrira où nous choisirons le package ZIP/ RAR/ TTF/ OTF qui contient notre police, nous acceptons.
Un message apparaîtra où il nous permettra de l'enregistrer dans le cloud, si cela vous semble pratique, acceptez-le, sinon, cliquez simplement sur fermer. Et voilà, nous avons une nouvelle police.
3. LISTE DES SOURCES : Il arrive très souvent que nous ayons quelques sources préférées, mais c'est compliqué de devoir toutes les rechercher à chaque fois. Pour résoudre cette difficulté, nous avons la possibilité de créer une ou plusieurs listes où nous pouvons regrouper uniquement les sources que nous aimons.
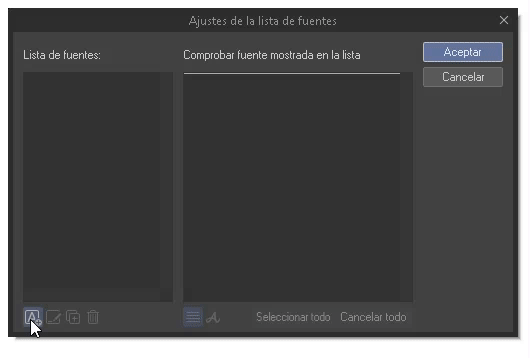
Pour les générer, nous cliquerons sur l'engrenage situé en bas à droite du menu déroulant « Source ». Une fenêtre apparaîtra ; Sur le côté gauche, nous pouvons créer, modifier, dupliquer et supprimer avec les boutons en bas.
Eh bien, nous allons cliquer sur la première icône « Créer » en bas. Un champ de texte s'ouvrira dans lequel vous pourrez saisir le nom de la liste. Sur la droite, vous pouvez rechercher et choisir les polices, avec la deuxième icône de cette section les noms des polices seront affichés. Il ne reste plus qu'à sélectionner les sources (elles seront marquées du signe de contrôle) et à accepter.

En revenant au menu déroulant « Source », en bas il y a un autre menu déroulant : « Toutes les sources », si nous l'ouvrons, les listes apparaîtront.

+ **Style :**Quant aux styles que nous avons : Gras, italique, souligné et barré. En sélectionnant un mot ou le texte entier, nous pouvons appliquer l'effet.

- Justification et direction du texte : Concernant la justification, le texte peut être aligné à droite, au centre et à gauche. Pour la structure, on peut changer la direction entre horizontale et verticale (la direction verticale fonctionne mieux pour les caractères japonais, par exemple).

- Mode : Nous trouvons ici scale/rotate/tilt.

Idéal pour mettre du texte en perspective.

2. Types de polices
La typographie est le style ou l'apparence du texte. Nous travaillons tout le temps avec elle lorsque nous réalisons des documents, pour l'école, etc. Connaître la typographie fera la différence entre un projet simple et un projet extraordinaire.
► Types de sources
Le langage de la typographie aidera à transmettre correctement les messages souhaités, par exemple, si nous voulons souligner le danger nous ne mettrons pas de signe en police cursive avec des couleurs pastel, nous mettrons de grandes lettres, en majuscules et avec des couleurs unies, contrasté comme le rouge et le blanc typique qui avertit du danger. C’est pourquoi il est important de réfléchir à ce que vous souhaitez transmettre, afin de capter le message avec la bonne source.
Voyons ci-dessous quelques types de polices, leurs caractéristiques et principalement à quoi elles servent.
- Serif : Commençons par les polices de type Serif, celles-ci se caractérisent par de petits traits collés dans la partie initiale de la lettre appelés empattements. Commun dans les magazines et les journaux.
- Sans empattement : En revanche, les polices de ce type n'ont pas ce trait. C'est un style qui fait allusion à la propreté et à la modernité. Couramment utilisé dans les environnements numériques car il est facile à lire sur les écrans.
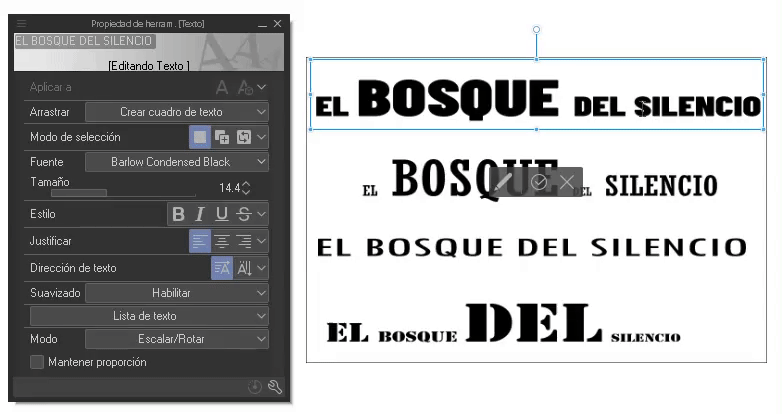
- Affichage : Ce type de typographie possède de nombreux styles dans lesquels on retrouve du gras, de l'italique ou encore des décorés. Ils sont généralement utilisés pour de petits textes tels que des titres et des sous-titres en raison de leur extravagance.
►Quelles polices utiliser ?
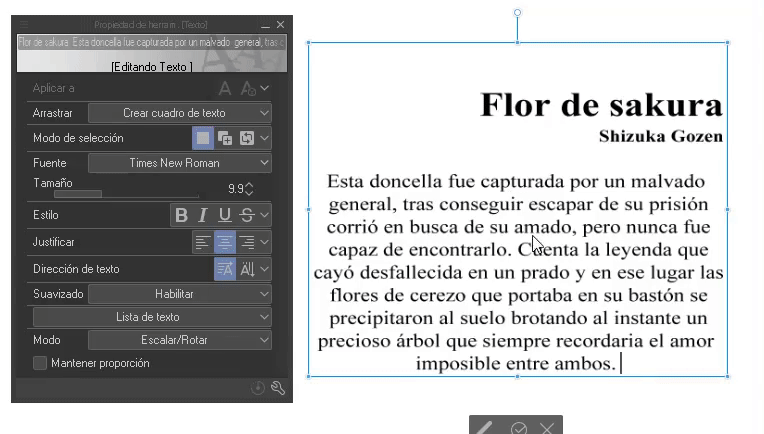
Lorsque l'on travaille sur un projet, il est conseillé d'utiliser une à deux sources maximum. Si un plus grand contraste est nécessaire, les polices déjà utilisées peuvent être répétées mais avec une taille plus grande, soulignées ou en gras. Dans l'exemple ci-dessous, le titre a une police avec empattement, tandis que le reste est en police sans empattement.
Lorsque nous combinons différents types de sources, nous devons garder à l’esprit qu’elles doivent se compléter. Par exemple, décoratif avec simple ou court avec grand, etc.
► Hiérarchie
Il sert à orienter le regard du lecteur, le voyage va du plus marquant au moins marquant, il indique au lecteur par où commencer et où aller ; Dans ce qui est frappant, on retrouve des lettres grandes et décorées, en gras ou soulignées. Pour le reste, un style plat et continu, pas si grand, prenant le fond lors de l'observation du texte.
► Espacement et espacement des lignes
L'espacement des lignes est l'espace entre les lignes de texte. Cet espace permet de moduler le confort du lecteur lors de la lecture, par exemple, si l'espace est petit ou très séparé cela peut fatiguer les yeux du lecteur, un espace intermédiaire est préférable.
En revanche, l'espacement correspond à la séparation entre les lettres ou les caractères. Les lettres trop rapprochées ou trop séparées rendent la lecture impossible. Mais s’ils sont utilisés dans le dialogue, ils donnent l’impression de quelqu’un qui parle vite ou lentement.
Pour modifier l'interlignage et l'espacement dans CLIP STUDIO PAIN, nous irons dans la palette « Propriétés de l'outil », nous cliquerons sur l'icône de clé en bas. Là, dans la section police, nous pouvons modifier l’espacement des lignes à notre guise, en déplaçant la barre de pourcentage.

►Ligatures
Comme dernier point nous retrouverons les ligatures. Les ligatures sont l'union de lettres qui correspondent structurellement, de sorte qu'elles soient plus belles lorsqu'elles sont ensemble. Cette fonctionnalité a été récemment ajoutée dans la version 2.0 de CLIP STUDIO PAINT. Par défaut, il est actif, mais nous pouvons le désactiver depuis la fenêtre « Détail du sous-outil ».
REMARQUE : Toutes les polices ne sont pas prises en charge et sont traitées comme un seul caractère si cette option est activée.
Si vous souhaitez supprimer la ligature d'une partie spécifique, il vous suffit de masquer cette section et de désactiver l'icône de la ligature.

3. Styliser le texte
Dans cette section, j'expliquerai comment créer des textures pour les lettres dans CLIP STUDIO PAINT. Différentes polices sont belles en elles-mêmes, mais parfois elles ne s'emboîtent pas bien lorsqu'elles partagent l'espace avec une illustration, c'est pourquoi elles sont généralement texturées pour correspondre au thème de l'illustration, ou simplement se démarquer.
REMARQUE : Tous les effets et modifications des lettres seront effectués avec le calque de texte rastérisé. N'oubliez pas que les calques ne peuvent pas être modifiés ou dessinés.
►Textures
Dans cette section, nous apprendrons comment ajouter des textures avec des pinceaux et des motifs.
- PINCEAUX
Pour commencer à ajouter une texture ou une couleur au-delà de la valeur par défaut, nous allons convertir le calque de texte en raster. Pour ce faire, vous devez faire un clic droit sur le calque, dans les options déroulantes, vous trouverez l'option « Pixelliser ».
Maintenant, avec le calque rastérisé, nous allons cliquer sur l'icône « Bloquer les pixels transparents », cela nous permet de peindre sans quitter la bordure des lettres.
Maintenant, nous allons sélectionner le texte avec l'outil de sélection que nous aimons le plus, dans mon cas j'utiliserai « Lasso ».
Dans la roue chromatique, nous choisirons le blanc, puis nous cliquerons sur l'icône de remplissage trouvée dans le menu flottant de l'outil de sélection. Cela peindra les lettres en blanc. Pour supprimer la sélection au lasso comme raccourci par défaut, vous pouvez utiliser CTRL + D.
À l'aide de n'importe quel pinceau texturé, nous peindrons sur les lettres, les différentes textures donneront aux lettres la même qualité. Vous pouvez utiliser n'importe quelle couleur que vous voulez. Prêt, nous avons maintenant notre première texture.
- Modèles
Le processus est pratiquement le même. On bloque d’abord les pixels transparents, puis on va peindre les lettres en blanc comme on l’a vu précédemment.
La prochaine chose sera d'aller vers les matières et de faire glisser le motif que l'on aime le plus sur la toile, les motifs peuvent être monochromes ou figuratifs. Nous allons placer le calque de motifs au-dessus du texte et l'ajuster au calque inférieur.
► Couleur/Dégradé
Il existe deux types de coloration que nous pouvons ajouter aux lettres, l'une en utilisant des pinceaux et la roue chromatique, tandis que l'autre utilise des dégradés.
- COULEUR
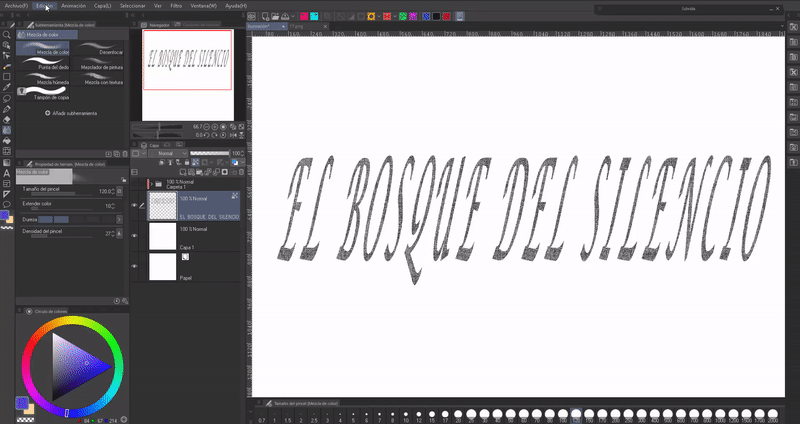
Si nous avons déjà la texture, nous passerons par la voie suivante : Édition > Changer la luminosité en opacité (B), cette option nous permet de peindre sans perdre la texture. Une fois cette option activée, nous peindrons les lettres avec la couleur et le pinceau que nous souhaitons. N'oubliez pas d'activer l'option Bloquer les pixels transparents.
Avec les outils « Color Mixing », nous pouvons mélanger les couleurs si nous en utilisons deux ou plus.

- DÉGRADÉ
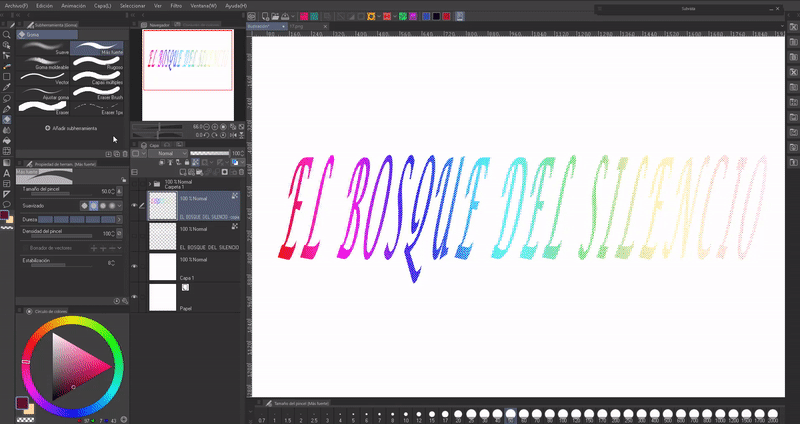
Pour les dégradés nous suivrons le processus précédent, mais à la différence que lorsque nous appliquerons la couleur, un dégradé sera choisi et il sera appliqué dans la direction souhaitée. Concernant les dégradés, nous avons deux options :
1. GRADIENTS SIMPLES : Ce sont ceux que l'on trouve dans la barre d'outils. Ils sont faciles à modifier, vous pouvez les appliquer dans n'importe quelle direction et ils n'ont pas besoin de couleur de base.

2. CARTES DE GRADIENT : Celles-ci peuvent être trouvées dans le chemin suivant : Calque (L) > Nouveau calque de correction (J) > Carte de dégradé.
Ils sont plus complets, on peut télécharger plus de combinaisons depuis ASSETS, inverser les couleurs, etc. La particularité qu'ils ont est qu'ils ont besoin d'une base de plusieurs couleurs, c'est parce que les cartes de dégradé remplacent les couleurs existantes par celles du dégradé. C'est pourquoi nous devons peindre les lettres avec deux ou plusieurs nuances pour apprécier leur effet.

Si vous souhaitez en savoir plus sur le fonctionnement des cartes de dégradé, voici un tutoriel que j'ai réalisé dans lequel je parle en profondeur :
► Creux
Pour vider le remplissage des lettres nous allons suivre le chemin suivant : Calque (L) > Convertir le calque. Une autre méthode consiste à cliquer avec le bouton droit sur le calque et à choisir l'option « Convertir le calque (H) » qui apparaît dans le menu flottant.
Lorsque vous cliquez sur cette option, une fenêtre apparaîtra dans laquelle vous pourrez choisir de convertir le calque en type vectoriel. Type (K) : Couche vectorielle.
Lorsque nous changeons le type de calque en vecteur, l'option de paramètres est activée. En cliquant dessus, une nouvelle fenêtre s'ouvrira dans laquelle nous pourrons apporter plusieurs modifications, mais la plus importante est « Largeur de ligne maximale. » ce paramètre module l'épaisseur de la ligne.
Ci-dessous, nous voyons un exemple avec 5 et 10 px dans la valeur du paramètre.
Si vous souhaitez en savoir plus sur les calques vectoriels, je laisse l'entrée d'un tutoriel où je parle de ce type de calques :
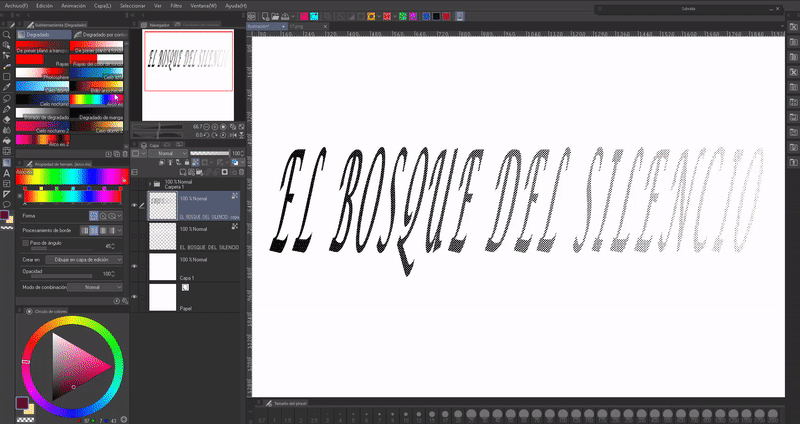
Désormais, les calques vectoriels disposent d'un niveau d'édition avancé pour les lignes qui y sont créées. Dans notre cas, nous voulons que les lignes aient une texture, pour y parvenir nous irons à « Objet ». Dans les propriétés de l'outil, nous trouverons une section appelée « Forme du pinceau » lorsque nous cliquons , un menu déroulant apparaîtra où un pinceau texturé sera choisi. Cela donnera de la texture au bord.
De plus, si nous ne sommes pas convaincus de l'épaisseur des lignes, nous pouvons la modifier dans l'option « Taille du pinceau ».
Lorsque nous aurons la texture, nous pixelliserons le calque comme indiqué précédemment, nous pouvons maintenant suivre les processus susmentionnés pour leur donner de la couleur.
Exemple de flyer publicitaire :
► Brille
- LUMINOSITÉ
Créer une lueur qui entoure des lettres ou des caractères est simple. Tout d’abord, nous allons générer un nouveau calque au-dessus duquel nous définirons avec le mode de fusion « Esquive (couleur) ».
Avec l'aérographe, vous peindrez dessus avec une couleur plus chère que la typographie. Je recommande d'avoir les valeurs de dureté et de densité au minimum pour un meilleur résultat.
Pour ajouter plus d'effets, vous pouvez utiliser l'aérographe spray pour donner de petites étincelles en utilisant deux couches avec les modes combinés : « Superposition » et « Esquive (luminosité) ».
- TRANSPARENCE
Nous obtenons la transparence de la typographie en changeant le mode de combinaison du calque de texte en « Dodge (luminosité) » et en réduisant l'opacité du calque.
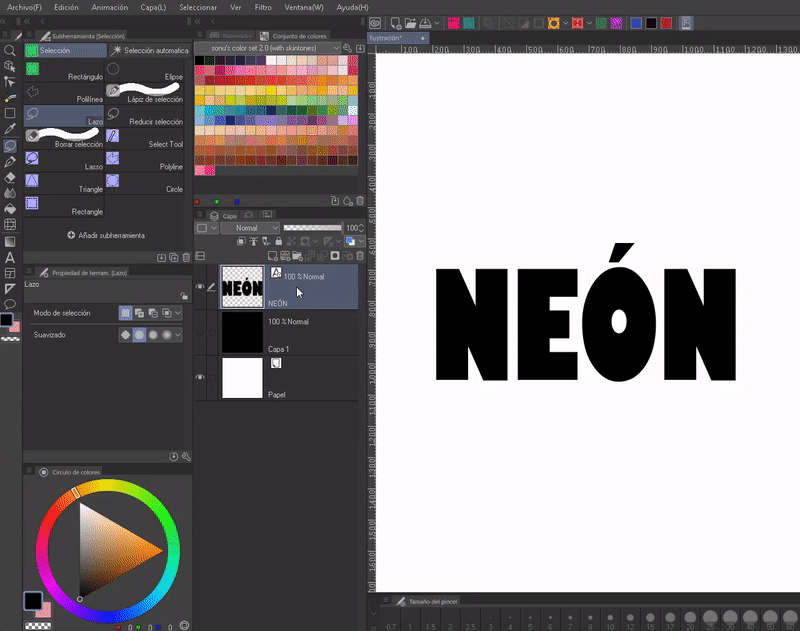
- NÉON
Pour le rendre visible, j'utiliserai un fond noir. Après avoir rastérisé le calque de texte, vous devez le dupliquer, ce calque doit être en dessous de l'original. Dans la vignette du calque de cette copie, nous appuierons sur « CTRL + CLIC », cela sélectionnera le contour des lettres.
Nous masquerons le calque d'origine. Sélection du calque dupliqué. Nous allons maintenant suivre l'itinéraire suivant : Sélection > Sélection de contour (G). Une fenêtre s'ouvrira dans laquelle vous pourrez développer la zone sélectionnée. Une valeur entre 5 et 15 c'est bien, dans mon cas j'ai utilisé 10 px. À ce stade, nous devons déjà avoir sélectionné la couleur que nous utiliserons sur la roue chromatique.
Nous dupliquons maintenant le deuxième calque (auquel la couleur a été appliquée). Nous placerons cette troisième copie en dessous des autres et appliquerons un « Flou gaussien » trouvé dans le chemin suivant : Filtre > Flou > Flou gaussien. Enfin, nous verrons à nouveau le calque d'origine.
CONSEIL : Pour un meilleur effet, je recommande de regrouper les trois calques en un seul, puis de le dupliquer. Cela améliorera la vision des couleurs.
Pour réaliser des lettres creuses avec le style néon, nous suivrons les mêmes étapes pour creuser la typographie expliquée ci-dessus puis le processus néon, seulement dans ce cas deux couches seront utilisées, une où nous appliquerons la bordure augmentée et une autre pour appliquer le flou.

► Typographie 3D
Nous allons dupliquer le calque de texte avec les raccourcis clavier « CTRL + C » et « CTRL + V » ou en faisant un clic droit sur le calque, dans les options qui apparaissent nous choisissons « Dupliquer le calque ». Ensuite, nous le déplacerons en dessous de l'original ; Nous allons changer la couleur de la lettre en calque dupliqué. Ensuite, nous déplacerons un peu le calque, en le décalant par rapport à l'original.

En suivant ce même processus, vous pouvez créer un effet d'ombre derrière les lettres. L'étape supplémentaire consistera à appliquer un filtre de flou au calque situé derrière. Je conseille d'utiliser « Flou gaussien » trouvé dans le chemin suivant : Filtre > Flou > Flou gaussien. En plus de pouvoir baisser l'opacité pour que ce ne soit pas une ombre si profonde.
REMARQUE : Vous devez désactiver l'option « Bloquer les pixels transparents » pour pouvoir utiliser le flou.
Pour améliorer l'effet traditionnel, il est conseillé de dessiner manuellement l'union entre les deux mots.
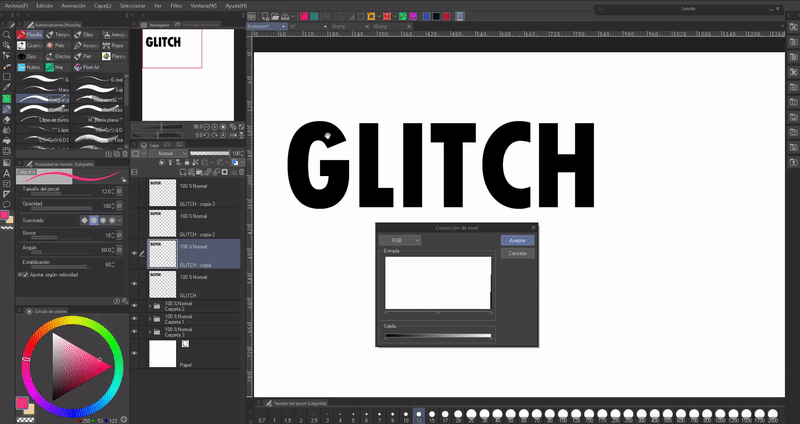
► Problème
Nous allons créer trois copies de la couche raster du texte, à chacune nous appliquerons la procédure suivante :
Sélectionnez l'un des calques dupliqués en suivant le chemin suivant : Calque (L) > Nouveau calque de correction (J) > Correction de niveau.
Dans cette fenêtre, nous choisirons le mode « Rouge » dans le menu déroulant en haut à gauche. Maintenant, nous allons déplacer la flèche qui se trouve dans la barre monochrome en bas à gauche complètement vers la droite et cliquer sur OK.
Nous l'ancrerons au calque ci-dessous, puis nous fusionnerons le calque de correction de niveau créé avec l'une des copies du texte. Cela le rendra rouge.
Nous répéterons ce même processus avec les deux autres couches, seulement dans l'une le mode vert sera choisi et dans l'autre le bleu.
Lorsque nous aurons les trois calques, nous les déplacerons un peu, en les déphasant par rapport à l'original (les trois calques doivent être en dessous de l'original).

Non seulement vous pouvez créer cet effet avec cet ensemble de couleurs, mais vous pouvez également en créer un autre. Le ciel est la limite.
REMARQUE : Modifiez la couleur à l'aide d'une carte de dégradé comme expliqué ci-dessus.
CONSEIL : Pour qu'il ne devienne pas fastidieux de devoir toujours suivre cette procédure, nous pouvons créer une action automatique ; Si vous voulez en savoir plus, je laisse ci-dessous l'entrée d'un tutoriel où je parle de ce merveilleux outil qui fait gagner beaucoup de temps.
► Frontières
L'outil texte lui-même a une option pour définir une bordure, mais je trouve plus facile d'utiliser cette autre méthode :
Après avoir écrit le texte, nous irons dans la palette « Propriétés du calque », là nous cliquerons sur l'icône en forme de cercle. Par défaut, une bordure blanche apparaîtra. Dans « Border Color » nous cliquons pour changer la couleur et en déplaçant la barre « Border Thickness » nous modifions la largeur.

Une autre chose que nous pouvons faire sur le texte est d'ajouter des décorations en les dessinant directement dessus.
► Biais
Dans les détails du sous-outil, dans la section « Transformation », vous trouverez d'autres options de transformation en plus de celles déjà vues au début. Avec ceux-ci, nous pouvons inverser le texte horizontalement ou verticalement.
- RÉFLEXION : Pour créer une réflexion, nous dupliquerons le calque, nous réduirons l'opacité de cette duplication et nous l'inclinerons du côté que nous préférons avec les outils susmentionnés. Ensuite nous alignerons ce deuxième calque pour que le haut des lettres touche le bas des lettres du premier calque. Prêt, une réflexion.

4. Transformations
IMPORTANT : Toutes les modifications de lettres seront effectuées avec le calque de texte rastérisé.
- TRANSFORMATION DE MAILLE
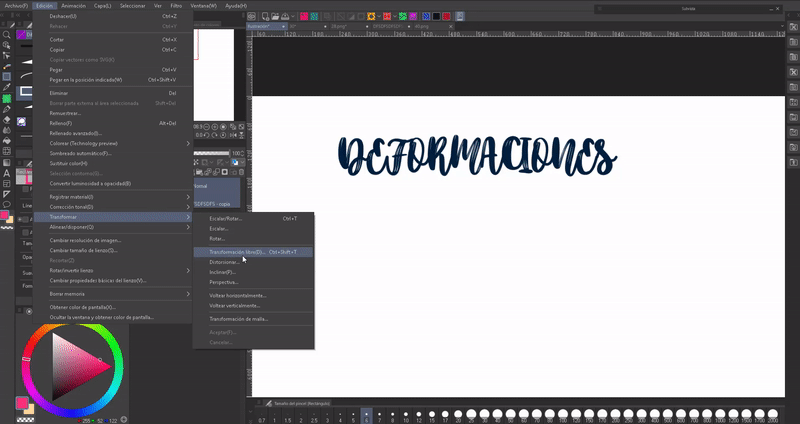
Il est facile de courber le texte ou de le placer dans une position étrange. Une fois le calque sélectionné, nous irons à : Édition > Transformation > Transformation de maillage.
Un maillage apparaîtra avec une série de nœuds ; Nous pouvons déplacer ces nœuds vers la potion souhaitée.

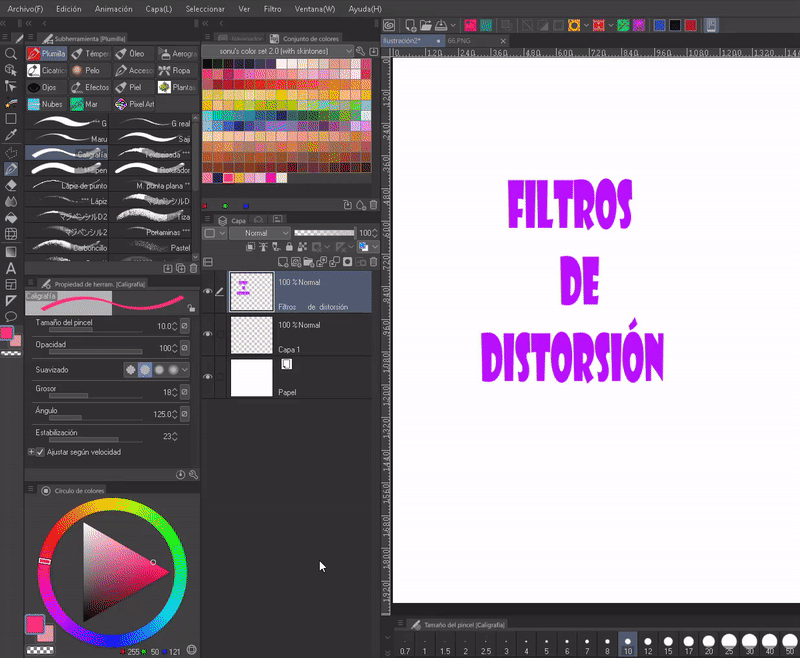
- FILTRES DE DISTORSION
Une autre méthode pour créer des déformations dans nos personnages consiste à utiliser des filtres de distorsion sur eux. Les filtres se trouvent dans le chemin suivant : Filtre > Distorsion.
Nous retrouverons une série de filtres : panoramique, polaire, géométrique, rétrécissement, objectif fisheye, vagues, vagues circulaires, tourbillon, surface courbe, zigzag.
Nous choisirons le filtre qui nous plaît, une fenêtre s'ouvrira où nous pourrons configurer les valeurs, je vous recommande de lire et d'expérimenter jusqu'à obtenir l'effet souhaité. Voici quelques exemples de distorsion :

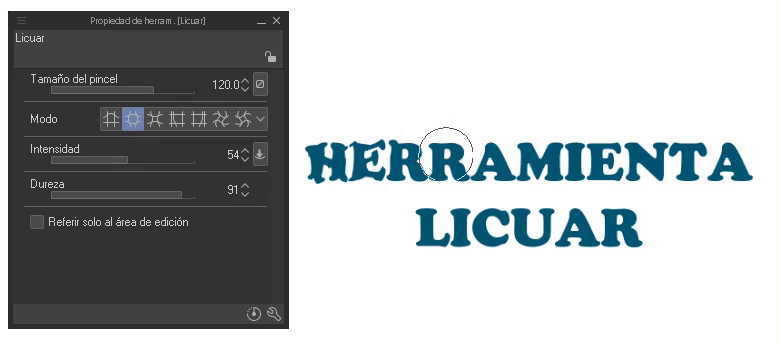
- MÉLANGE
L'outil liquéfier permet d'effectuer des corrections, c'est-à-dire qu'il modifie la forme de la zone où nous l'utilisons. Nous le trouvons dans la barre d'outils.
Dans les propriétés de l'outil, nous pouvons trouver cinq sections qui serviront à choisir : taille, mode, intensité, dureté et référence à la zone d'édition. Si vous ne connaissez toujours pas cet outil, voici le tutoriel officiel où son utilisation est expliquée en profondeur :
En expérimentant, nous pouvons obtenir de bons résultats.

Adieu
J'espère que ce que vous voyez dans ce tutoriel vous plaira et qu'il vous sera utile. Eh bien, sans rien dire, merci d'être venu jusqu'ici ! ପ(๑•̀ुᴗ•̀ु) ॣ৳৸ᵃᵑᵏ Ꮍ৹੫ᵎ ॣ
Vibrez haut !!!
Nous ne vous reverrons pas une autre fois ( •⌄• ू ) ✧























Commentaire