Personnaliser Clip Studio Paint : trucs et astuces
Comment personnaliser votre espace de travail
La fonctionnalité Espace de travail
Qu'est-ce qui sera enregistré dans un espace de travail ?
Dans Clip Studio Paint, un espace de travail est une configuration enregistrée de la disposition de l'interface de votre programme. Il capture essentiellement la disposition de vos outils, palettes, menus et préférences, vous permettant de basculer entre différents espaces de travail optimisés pour des tâches spécifiques.
Paramètres supplémentaires que vous pouvez importer
Il s'agit des paramètres d'importation de l'espace de travail, qui sont des préférences que vous pouvez définir lors de l'importation d'un espace de travail dans Clip Studio Paint. Un espace de travail est un fichier qui contient la disposition de votre espace de travail Clip Studio Paint, y compris vos pinceaux, outils, palettes et autres personnalisations.
- Vos paramètres de raccourci
- Disposition de la barre de commandes : La barre de commandes dans Clip Studio Paint est une barre d'outils personnalisable située en haut de l'interface du programme. Il fournit un accès rapide aux commandes et outils fréquemment utilisés, vous aidant ainsi à rationaliser votre flux de travail.
- Et préférences
Fonctionnalités supplémentaires de l'espace de travail
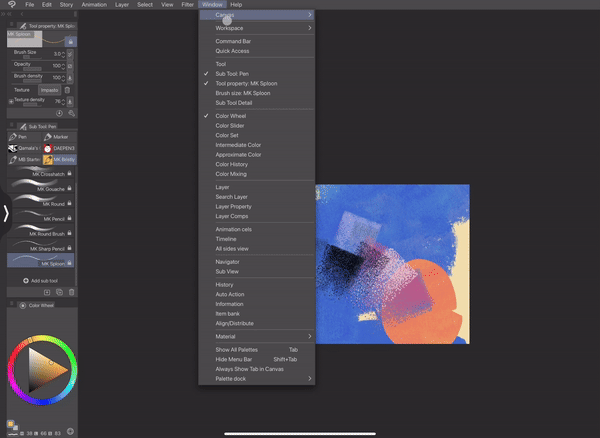
Je vais maintenant expliquer ce que chacun d'entre eux fait :
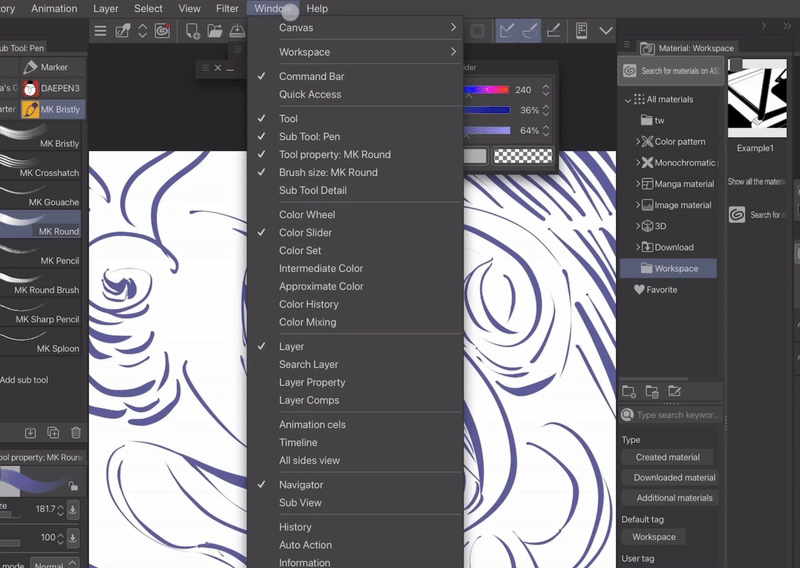
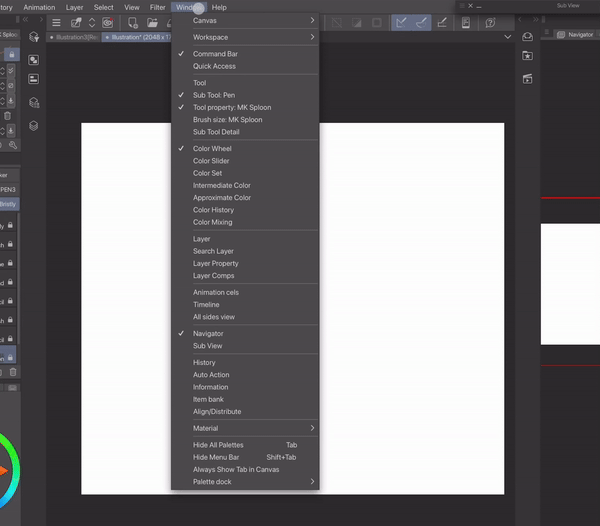
Vous pouvez trouver ce menu en allant dans Fenêtre → Espace de travail

Enregistrer l'espace de travail :
Pour enregistrer l'espace de travail de votre choix qui s'affiche à l'écran

Enregistrer l'espace de travail en tant que matériau :
Pour enregistrer un espace de travail de votre choix comme matériau :
- Vous pouvez sélectionner l'emplacement de sauvegarde de votre choix.
- Vous pouvez également ajouter une image pour une identification plus facile et des balises pour la recherche.
Ensuite, vous pouvez le faire glisser depuis l'onglet Matériaux ou le rechercher à l'aide des balises que vous avez attribuées.

Recherche de matériel(s) d'espace de travail :
En appuyant dessus, vous accéderez au site Web Clip Studio Assets et vous montrerez les espaces de travail créés par d'autres. Ici, vous pouvez trouver des espaces de travail déjà personnalisés.
Gérer l'espace de travail :
Vous pouvez renommer ou supprimer des espaces de travail

Paramètres d'importation de l'espace de travail :
Vous permet de basculer entre différents espaces de travail optimisés pour des tâches spécifiques, en emportant avec vous vos outils, palettes, menus et préférences.
Restauration de votre espace de travail (facultatif) :
Si vous souhaitez revenir à la mise en page originale que vous avez enregistrée, vous pouvez simplement utiliser l'option "Recharger". Cela réinitialisera votre espace de travail à son point de départ.
Comment personnaliser votre interface utilisateur/apparence
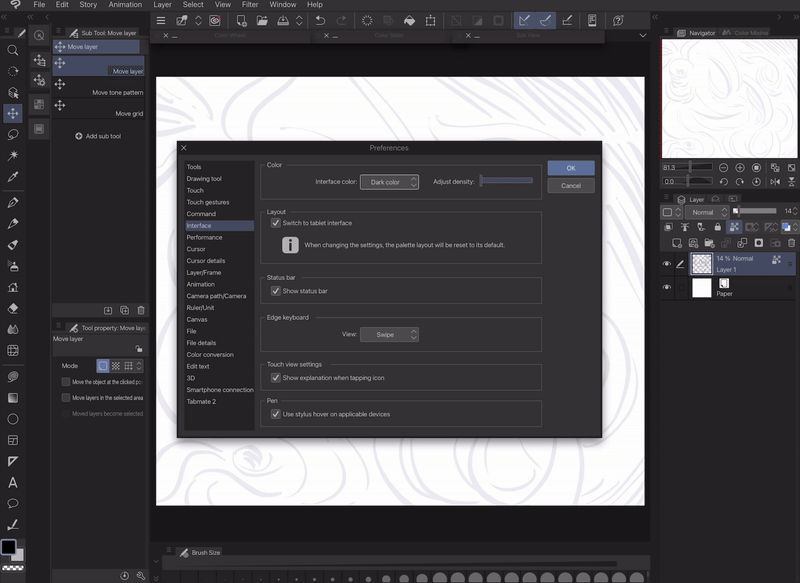
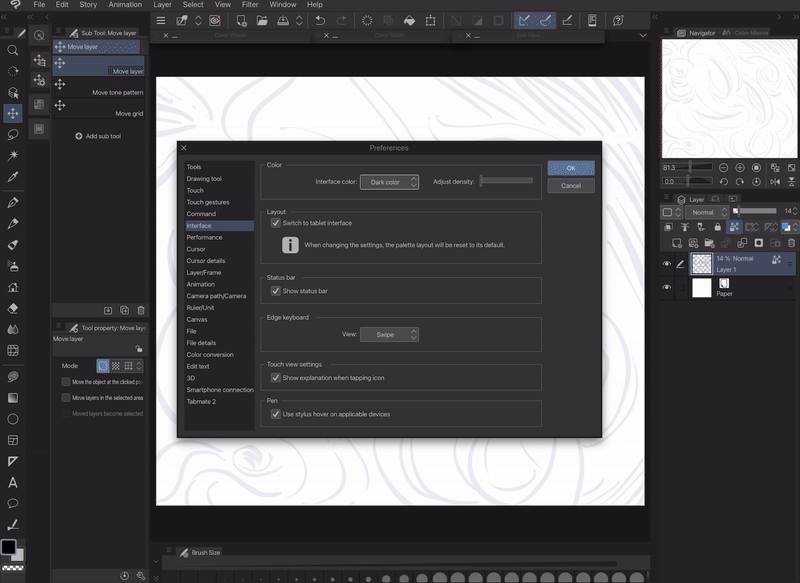
Cliquez sur l'icône Clip Studio Paint ou appuyez sur cmd/ctrl K → Sélectionnez Interface

Clip Studio Paint me permet d'ajuster le thème de l'interface en fonction de mon environnement. Dans des environnements plus lumineux, je pourrais garder les choses claires pour une meilleure visibilité. Cependant, je préfère généralement un thème légèrement plus sombre pour une meilleure mise au point. Le meilleur thème dépend de la situation et du type d'écran dont vous disposez (mat ou brillant).
Interface utilisateur plus claire vs interface utilisateur plus sombre
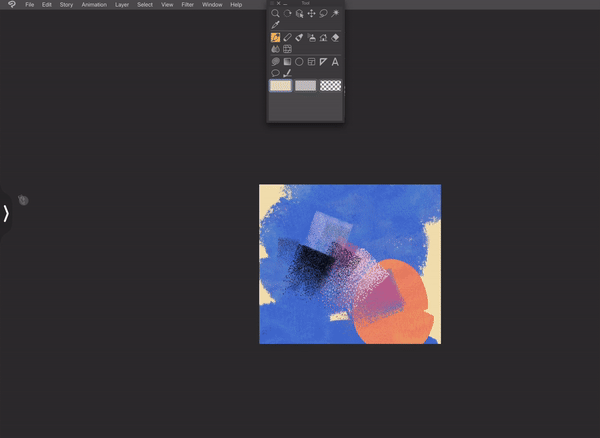
Exemple d'interface utilisateur sombre :

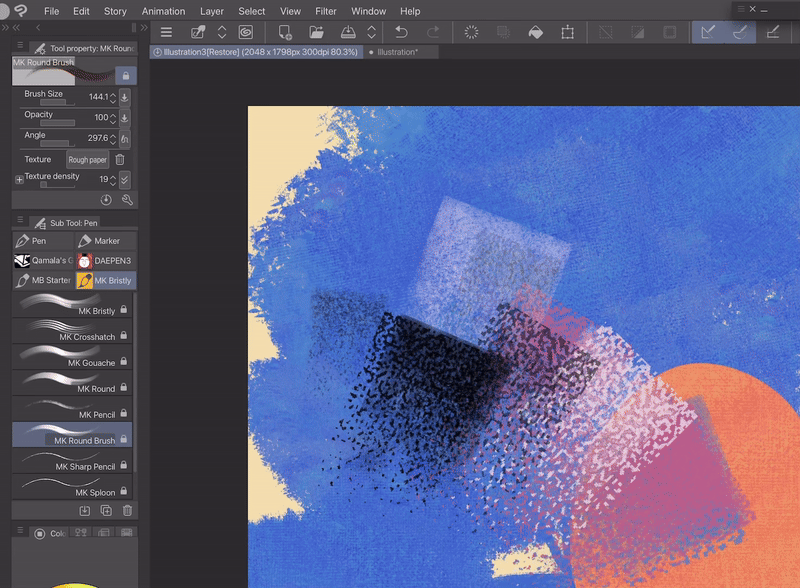
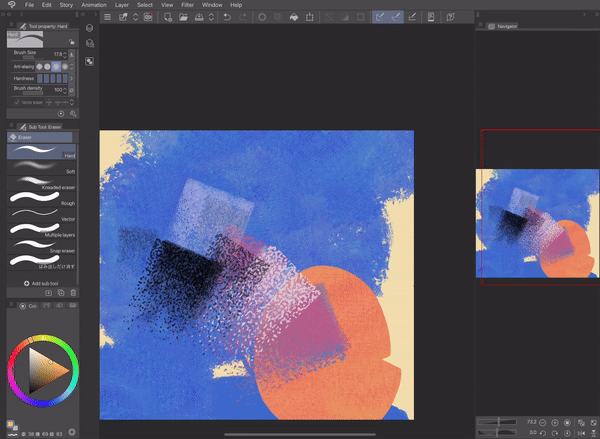
Exemple d'interface utilisateur légère :

Interface utilisateur plus sombre
Fatigue oculaire réduite :
Les interfaces plus sombres créent plus de contraste entre les éléments de l'interface utilisateur et le canevas. Cela peut être plus doux pour vos yeux, surtout pendant de longues périodes d’utilisation.
Mise au point améliorée :
Une interface utilisateur plus sombre réduit la luminosité globale de l'espace de travail, minimisant les distractions et vous permettant de vous concentrer davantage sur vos œuvres d'art.
Meilleure précision des couleurs :
Lorsque vous travaillez avec des arrière-plans plus sombres ou que vous utilisez des couleurs sombres dans vos illustrations, une interface utilisateur plus sombre peut vous aider à mieux juger des véritables valeurs et tons de vos couleurs.
Économie de batterie possible :
Dark UI peut améliorer la durée de vie de la batterie sur les écrans OLED, en particulier à haute luminosité.
Préférence personnelle:
En fin de compte, le meilleur thème d’interface utilisateur est celui qui vous convient le mieux. Si vous trouvez les interfaces sombres plus esthétiques ou simplement plus agréables à regarder, alors c'est une excellente raison de les utiliser.
Voici quelques situations dans lesquelles une interface utilisateur plus légère pourrait être préférable :
Environnements faiblement éclairés :
Si vous travaillez dans un espace faiblement éclairé, une interface utilisateur plus légère peut contribuer à améliorer la visibilité.
Oeuvre détaillée :
Pour un travail très détaillé, une interface utilisateur plus légère peut offrir un contraste légèrement meilleur pour les lignes fines et les coups de pinceau.
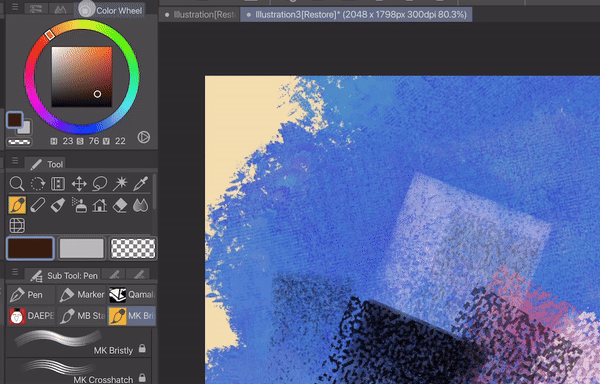
Onglets et fenêtres de Workspace
Vous pouvez placer vos onglets à gauche, à droite ou en bas.
Vous pouvez les déplacer librement en les faisant glisser vers le milieu ou le haut de l'écran.

Chaque fonction des onglets expliquée
Chaque onglet avec fonction explique et présente ce qu'il fait
Toile:
Il s'agit de votre zone de dessin numérique où vous créez votre œuvre d'art. Vous pouvez ajuster la taille du canevas, la résolution et le profil de couleur.
Espace de travail :
Il s'agit de la présentation générale de votre interface Clip Studio Paint, y compris toutes les palettes et outils. Vous pouvez personnaliser l'espace de travail en fonction de vos besoins.
Barre de commande:
Cette barre offre un accès rapide aux fonctions fréquemment utilisées telles que la gestion des fichiers, les options d'édition et les contrôles d'affichage.
Accès rapide:
Cet onglet personnalisable vous permet de stocker vos pinceaux, outils et actions préférés pour un accès facile.

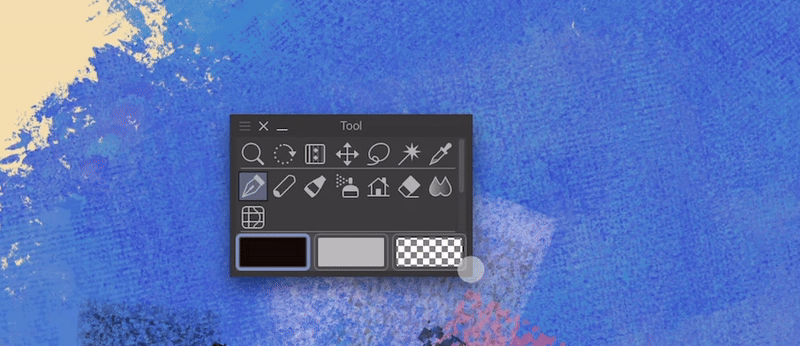
Outils:
Ce sont les outils de base que vous utilisez pour dessiner et peindre sur votre toile. Les exemples incluent les outils stylo, crayon, pinceau et gomme, etc.
Sous-outil : Opération :
Certains outils ont des sous-outils qui offrent des variantes de la fonction de l'outil principal. Par exemple, l'outil Plume peut avoir des sous-outils pour différents types de plume.
Propriété de l'outil :
Cet onglet vous permet d'ajuster les propriétés de votre outil actuellement sélectionné, telles que les paramètres de taille, d'opacité et de pointe du pinceau.
Taille du pinceau d'objet :
Cela fait spécifiquement référence à l’ajustement de la taille d’un pinceau.
Détails du sous-outil : Cet onglet fournit des paramètres encore plus détaillés pour le sous-outil choisi, permettant un contrôle plus précis de son comportement.
Onglets de couleur :
- Palette de couleurs:
Cela vous permet de choisir visuellement les couleurs en faisant tourner une roue et en sélectionnant les teintes, la saturation et la luminosité.
- Curseur de couleur :
Cela fournit des curseurs pour ajuster les valeurs de rouge, vert et bleu (RVB) afin de créer des couleurs spécifiques.
- Ensemble de couleurs :
Ici, vous pouvez stocker et gérer vos palettes de couleurs préférées pour un accès facile.
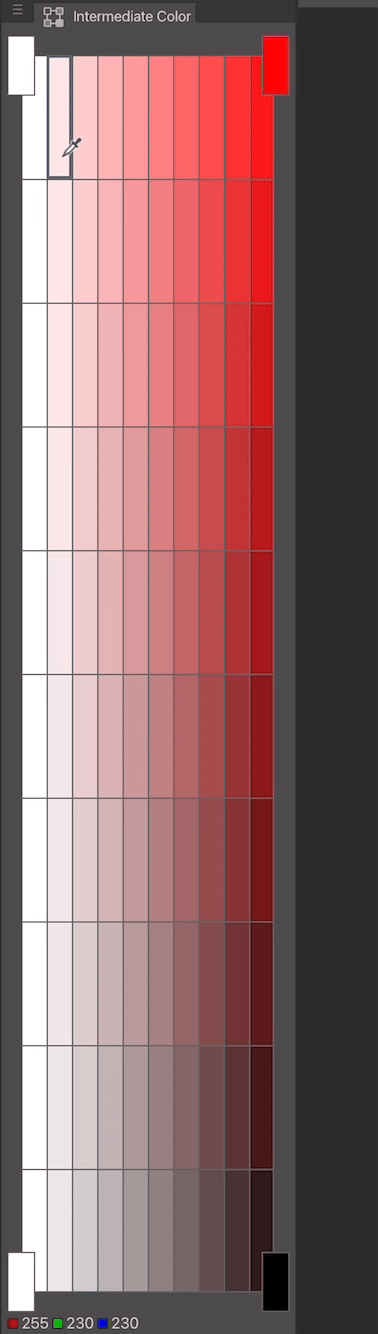
- Couleur intermédiaire :
Cela vous aide à générer des couleurs entre quatre couleurs sélectionnées. C’est en quelque sorte un mélange de couleurs.

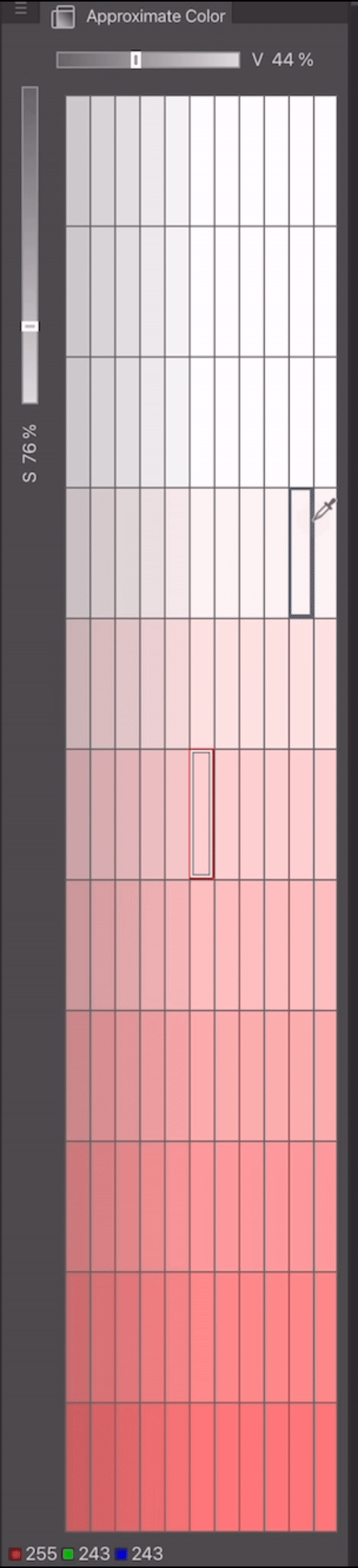
- Couleur approximative :
Cet onglet vous permet de créer des variations de votre couleur actuellement sélectionnée.

- Historique des couleurs :
Cela permet de garder une trace des couleurs récemment utilisées pour une sélection rapide.
- Mélange de couleurs :
Cet onglet vous permet de mélanger les couleurs numériquement, de la même manière que vous mélangez des peintures physiques.
Système de calques :
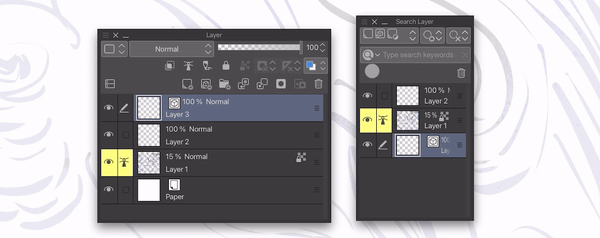
- Couche:
Les calques sont des feuilles transparentes empilées les unes sur les autres, vous permettant de créer votre œuvre étape par étape. Vous pouvez modifier et gérer des éléments individuels sur des calques distincts. Il vous permet également d'ajuster les propriétés des calques individuels, telles que l'opacité, le mode de fusion et la visibilité.
- Couche de recherche :
Cette fonction vous aide à trouver rapidement des calques spécifiques dans votre projet par leur nom.

- Propriété du calque :
Cela vous permet d'ajouter des effets et des fonctions aux calques sans modifier l'illustration originale. C'est comme ajouter des filtres ou des ajustements couche par couche. Voici quelques choses intéressantes que vous pouvez faire :
- Ajouter des bordures, des textures ou des effets de demi-teintes
- Changer la couleur du calque - Extraire des dessins au trait épurés (version EX uniquement)
- Limiter les couleurs du calque
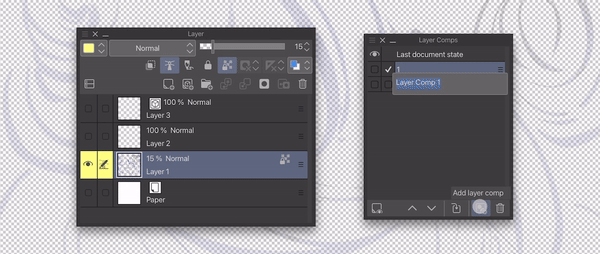
- Compositions de calques (version 3.0) :
Cette fonctionnalité vous permet de créer différentes combinaisons de calques visibles, comme créer plusieurs versions de votre œuvre.

Caractéristiques d'animation :
- Cellules d'animation :
Ce sont des images individuelles utilisées pour créer des séquences d'animation.
- Chronologie:
C'est ici que vous organisez et modifiez vos cellules d'animation pour créer le timing et le flux de votre animation.
Afficher les contrôles :
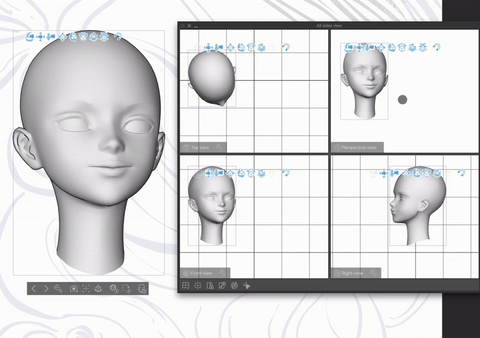
- Vue de tous les côtés :
Cela vous permet de visualiser votre modèle 3D de tous les côtés simultanément.

- Navigateur :
Cela fournit une vue miniature de l’ensemble de votre toile, vous permettant de naviguer et de zoomer facilement autour de votre œuvre.
- Sous-vue :
Il s'agit d'une mini-fenêtre qui vous permet d'afficher des images de référence juste à côté de votre œuvre. Cela vous aide :
Consultez votre référence sans changer de fenêtre
Choisissez les couleurs directement à partir de la référence
Zoomez et faites pivoter la référence pour une meilleure visualisation
Autres onglets :
- Histoire:
Cette palette vous montre un historique de vos actions, vous permettant d'annuler ou de refaire des étapes.

- Action automatique :
Ici, vous pouvez enregistrer une séquence d'actions pour créer une macro qui peut être rejouée pour des tâches répétitives.
- Information:
C'est une fenêtre qui vous montre :
Combien de mémoire le programme utilise
L'emplacement exact de votre curseur sur le canevas (utile pour un positionnement précis)
Et ton temps de travail
- Banque d'articles :
Celui-ci stocke et gère les pinceaux, les matériaux et autres actifs pour une réutilisation rapide.

Options de personnalisation :
- Aligner/Distribuer :
Cela vous aide à aligner et à répartir uniformément les objets sur votre toile.
- Matériel:
Cette palette donne accès aux textures, motifs et autres éléments visuels que vous pouvez appliquer à votre œuvre.
- Afficher toutes les palettes :
Cela affiche toutes les palettes disponibles dans votre espace de travail.
- Masquer la barre de menu :
Cela masque la barre de menus en haut pour vous donner plus d'espace pour travailler.
- Toujours afficher l'onglet dans Canvas :
Cela permet de garder les onglets visibles dans la zone de canevas.
- Dock de palettes :
Cela vous permet d'ancrer les palettes sur les côtés de l'espace de travail pour un accès facile.
Certains onglets productifs que je recommande sont :
- Barre de commande
- Accès rapide
- Sous-vue
- Action automatique
- Banque d'articles
Types d'espace de travail
Espace de travail pour illustration
Cela dépendra de mon flux de travail et du type d'outils que j'utilise le plus.
En illustration, les outils dont vous aurez le plus besoin à mon avis sont : Couleur, pinceaux, règles, calques et onglet Sous-vue.
J'utiliserai cette note pour déterminer la nécessité d'un onglet :
- 5 points (le plus important)
- 4 points (important)
- 3 points (assez important)
- 2 points (moins important)
- 1 point (le moins important)
- 0 point (pas nécessaire)
Outil : 2 - Moins fréquemment utilisé, car des raccourcis sont disponibles. Cependant, certains artistes ne disposant pas de boutons de raccourci ont besoin de cet outil. Heureusement, la plupart des tablettes et iPads proposent des fonctionnalités permettant d’accéder aux raccourcis.

Vous pouvez trouver la fonction de raccourci pour Clip Studio Paint en la faisant glisser depuis le côté droit de l'écran.

Sous-outil : 3 - peut être masqué (utilisez un raccourci pour le ramener) ou laissé visible selon vos préférences.
Propriété de l'outil : 2 - Certains artistes peuvent en avoir besoin, en fonction de leurs besoins spécifiques, tandis que d'autres peuvent l'utiliser rarement. Personnellement, je préfère le garder visible sur mon espace de travail si jamais j'en ai besoin.
Taille du pinceau : 2 - Bien que certains artistes s'appuient uniquement sur des raccourcis, je préfère garder l'onglet de taille du pinceau ouvert pour une meilleure visibilité. Cependant, les raccourcis restent une option pour moi.
Roue chromatique : 3 - Pour une meilleure précision des couleurs, elle peut être laissée visible, mais elle peut également être masquée. Personnellement, j'aime le déplacer, mais récemment, j'ai trouvé que cela n'était pas pratique. Par conséquent, il doit être caché ou placé dans un endroit facile d’accès. Un raccourci serait un bonus.
Curseur de couleur : 3 - Bien que certains artistes n'utilisent pas cette fonctionnalité, je la trouve très utile car elle me permet de voir les valeurs de couleur et la saturation, ce qui facilite la sélection des couleurs. Par conséquent, je recommande de le garder visible et d’ajouter un raccourci pour un accès plus rapide.
Ensemble de couleurs : 2 - Cela dépend de votre flux de travail. Si vous utilisez des couleurs spécifiques pour votre style artistique ou d'autres besoins, il est préférable de garder les deux jeux de couleurs visibles ou de les masquer avec un raccourci. Dans l’ensemble, pour un flux de travail plus rapide, je recommande de l’utiliser régulièrement.
Couleur intermédiaire : 1 - Ce n'est pas nécessaire, mais cela peut être utile pour mélanger et mélanger les couleurs, ce qui facilite la recherche des nuances souhaitées en mélangeant seulement 4 couleurs (différentes). Il s'agit donc soit d'un raccourci, soit il peut rester dans la section des onglets de couleurs.
Couleur approximative : 1 - Bien qu'elle ne soit pas essentielle, cette fonctionnalité peut être utile pour les utilisateurs qui ont des difficultés avec la sélection des couleurs. Pensez à le proposer comme raccourci ou à le conserver dans les options de l’onglet Couleur pour un accès facile.
Historique des couleurs : 2 - Cette fonctionnalité agit comme l'onglet Ensemble de couleurs, mais avec certaines limitations. Je l'utilise parfois, mais d'autres artistes l'utilisent rarement. Peut-être qu'un raccourci clavier pour y accéder, ou simplement le conserver dans la section Onglets de couleur serait préférable.
Couche : 3 - Étant donné que chacun a un flux de travail différent, certains artistes peuvent ne pas avoir besoin de beaucoup de calques, tandis que d'autres peuvent nécessiter une configuration de calques plus étendue. Pensez donc à proposer deux options d’espace de travail pour l’utilisation des calques : avec des raccourcis ou avec le panneau toujours visible.
Couche de recherche : 1 - Très spécifique pour les artistes utilisant plusieurs calques. Masquer par défaut ou ajouter un raccourci.
Propriété du calque : 2 - Ce paramètre dépend de votre style artistique et de vos besoins. Vous pouvez soit le garder accessible dans les onglets des calques, soit attribuer un raccourci pour un accès rapide.
Layer Comps : 1 - Pour des besoins très spécifiques (cette fonctionnalité vous permet de créer différentes combinaisons de calques visibles, créant ainsi plusieurs versions de votre œuvre). → Le laisser avec les onglets de calque ou ajouter un raccourci.
Navigateur : 3 - Mieux vaut le laisser visible, car cela vous permet de voir à quoi ressemble votre œuvre.
Sous-vue : 4 - C'est essentiel pour moi. Je préfère le garder librement accessible, et non ancré dans un endroit fixe. Pour un accès facile, pensez à ajouter un raccourci ou ancrez-le dans un emplacement fixe distinct des autres onglets. Je le regroupe généralement avec l'onglet Informations ou d'autres onglets rarement utilisés.
Historique : 1 - Cette fonctionnalité n'est pas cruciale pour moi, mais elle peut être utile dans de rares cas. Je recommande de le garder accessible dans les onglets Sous-vue et Informations.
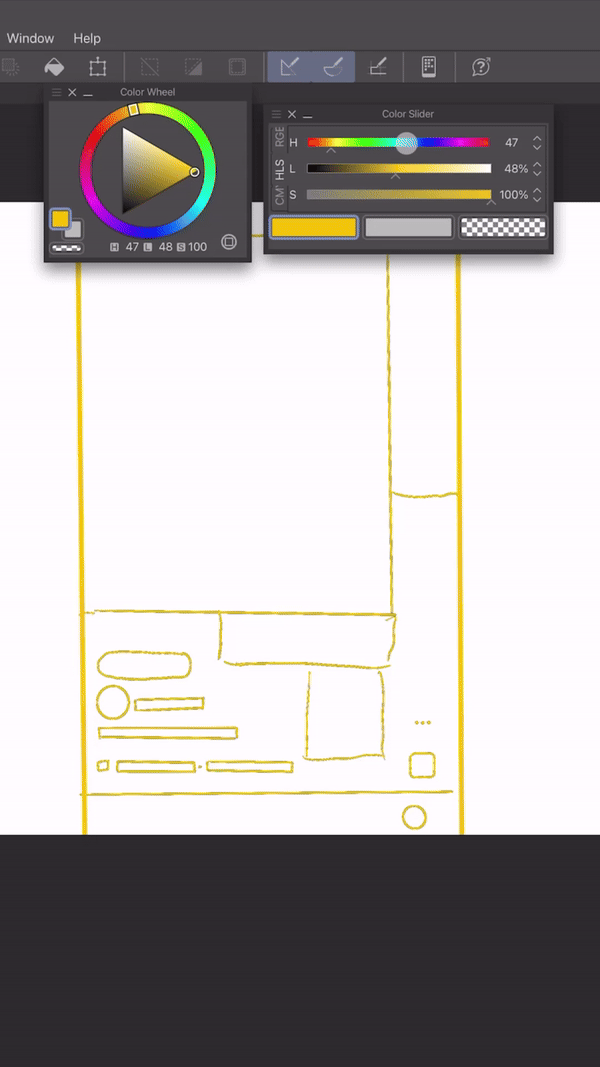
Espace de travail pour publier sur les réseaux sociaux
Dernièrement, le format des publications sur les réseaux sociaux (9:16) est devenu populaire, de nombreux artistes publiant leur processus sur les réseaux sociaux. Cependant, le format 9:16 ne convient pas à un espace de travail normal pour tablettes ou iPad. Voici donc comment personnaliser votre espace de travail pour le format de publication sur les réseaux sociaux !
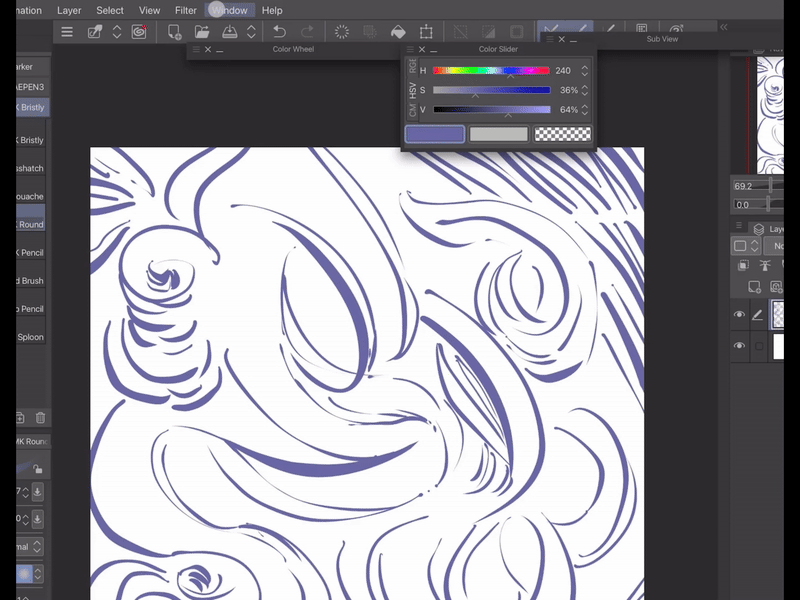
Étant donné que les enregistrements et les captures d'écran seront au format 9:16, nous devons concevoir notre espace de travail en gardant ce rapport hauteur/largeur à l'esprit.
Je recommanderais de rapprocher vos onglets. Et en fonction de ce que vous souhaitez afficher, vous pouvez disposer vos onglets et les positionner plus près d'un format 9:16.

Par exemple, vous souhaitez afficher les couleurs que vous choisissez lors de votre processus de peinture pour votre vidéo. Rapprochez-les simplement et laissez ces languettes flotter. Voici un exemple de ce à quoi cela ressemblerait avec le format 9:16.
Comment créer un espace de travail plus productif
Voici quelques conseils pour optimiser votre espace de travail pour une productivité accrue :
1. Organisez-vous pour être efficace :
- L'accessibilité est la clé :
Placez les objets fréquemment utilisés à portée de main. Cela peut inclure des outils physiques ou des raccourcis numériques.
- Espaces de travail ayant un objectif :
Pensez à créer des espaces de travail distincts au sein de votre interface pour différentes tâches. Cela aide à rester concentré et minimise les distractions.
2. Éliminez les pertes de temps :
- Automatisez les tâches répétitives :
Recherchez des fonctionnalités intégrées telles que « Action automatique » pour automatiser les actions répétitives et gagner du temps.
3. Trouvez rapidement ce dont vous avez besoin :
- Placement stratégique : Placez les outils et fonctionnalités fréquemment utilisés dans des emplacements facilement accessibles.
Conseil pour optimiser votre espace de travail :
Commencez par une mise en page minimaliste avec un minimum d’onglets ouverts. Au fur et à mesure que vous travaillez, ajoutez ou réorganisez progressivement des éléments pour les adapter au mieux à votre flux de travail.
Ressources additionnelles:
- Quelques espaces de travail que je recommande :
Pour grand écran :
Espace de travail minimalisme :
Vous pouvez également personnaliser vos icônes à votre guise :
Comment j'ai personnalisé mon espace de travail
Ma main gauche est ma main dominante, mon espace de travail va donc être personnalisé en fonction de ce fait.

Je laisse mes onglets les plus utilisés à gauche pour un accès plus facile, mais je préfère masquer les onglets de gauche puisque ma main gauche recouvre l'écran de ce côté. Les onglets masqués auront des raccourcis.

Il existe deux types d'onglets qui m'intéressent : ceux auxquels je peux accéder et contrôler avec ma main droite, et ceux qui doivent être visibles, comme la sous-vue. Je vais garder la sous-vue sur le côté droit.

Merci d'avoir regardé, j'espère que vous avez trouvé quelque chose d'utile !
Maintenant que vous avez appris quelques astuces de personnalisation de Clip Studio Paint, pourquoi ne pas les mettre en pratique ? Essayez d'expérimenter quel espace de travail vous convient le mieux ! 🥰
























Commentaire