サクサク簡単に塗れるトーン機能の使い方
「トーン機能ってよくわからない」「マスク難しい!」という方にも気軽に簡単にトーン機能を使ってほしいと思い、その使い方をまとめてみました!
トーン機能が使えると出来ることが一気に増えて原稿作成が楽しくなります。
是非お試しください♪
【ベタ】からトーンを作る
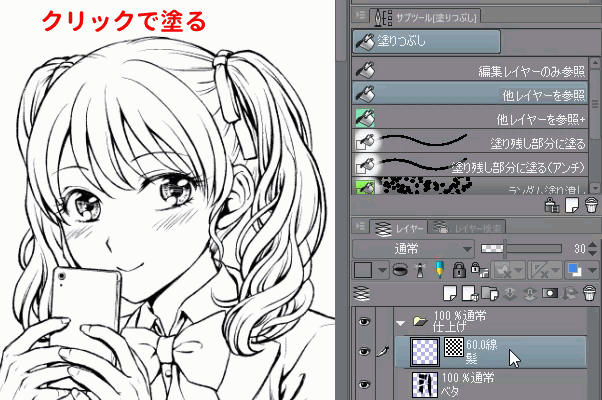
まずはラスターレイヤーを新規作成して、塗りつぶしツールで『ベタ』を塗ります。
次に「レイヤー不透明度」の濃度を下げます。濃度を下げると、ベタが薄くなります。
「レイヤープロパティ」のトーンアイコンを押すと、レイヤーがトーン化されます。
「レイヤー不透明度」で濃度を変更、「トーン線数」でトーンの線数を変更できます。
※トーン線数はバーの横の▼ボタンからも変更できます。

トーンレイヤーを作成したりマスクを使わなくても、簡単にトーン機能を使うことができます。
この『トーン化』の機能を使って、サクサク楽しくトーンを塗っていきましょう!
塗りつぶしツールで塗る
まずは塗りつぶしツールの設定を見ていきましょう。
私は「複数レイヤーを参照する」設定がONになっているツールとOFFになっているツールを分けて登録してます。これは間違いを減らす対策でツールを分けています。
■隣接ピクセルをたどる
レイヤーに描かれた線に沿って塗りつぶしが実行されます。
■隙間閉じ
線と線の間に隙間があいてても自動で間を埋めてくれます。設定の範囲が大きいほど大きな隙間を埋められますが、設定が大きいと隙間ではない線と線の間も埋めるので、程よい設定が良いです。
■色の誤差
モノクロでは関係ないです。
■領域拡縮
線の範囲より拡大・縮小して塗りつぶされます。私は基本OFFで、必要な時だけONにします。お好みでどうぞ。
■複数参照
複数レイヤーを参照します。左端の「すべてのレイヤー」に設定しています。
「参照しない」レイヤーに設定されたレイヤーに描かれたものは塗りつぶしに影響されません。
私の設定は画像のように、
参照しない→下描き・テキスト(吹き出し)・用紙
参照する→編集レイヤー・ロックされたレイヤー
となっています。
■ベクターの中心線で塗り止まる
線画がベクターで描かれている場合、ONにすると見えている線ではなくベクターの線を参照します。
■塗りを開始しない色
ONにして「黒」を設定すると、黒の上を塗りつぶすことがないので、誤って線画の上まで塗りつぶしてしまった!ということを防げます。
塗りつぶしツールを用意できたら、新規レイヤーを作成してトーン化します。
塗りつぶしツールで塗っていきます。塗れなかった細かい部分はペンツールなどで埋めていくと早いです。ツヤベタ用の細い線から太い線まで筆圧で使い分けできるブラシなどあると便利ですが、Gペンのブラシサイズを太めにしたものでも構いません。

同様にブレザーも塗っていきます。髪の不透明度30%に対し、ブレザーは20%にしてみました。
線数を変えることで、髪とブレザーの境目がよりクッキリして見えます。
ベタを塗るときと同じレイヤーなので、複雑なことを考える必要がないです。ベタを塗るときと同じように塗ってください!
塗りつぶしツールに慣れたら、「囲って塗るツール」などの超絶時短ツールもとても便利ですので、是非チャレンジしてみてください\(^o^)/
肌影をペンやブラシで塗る
薄いトーンは塗った範囲が見づらいですが、「トーン領域表示」をONにすると、塗った範囲がカラーで表示されます。
『表示メニュー > トーン領域表示 > 選択中のトーンの領域を表示』から設定できます。
レイヤープロパティの「領域表示色」から色を変更することも可能です。
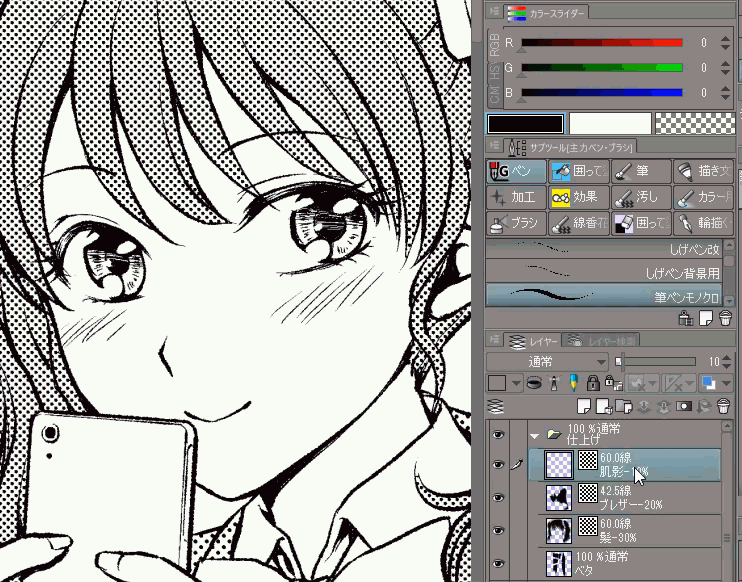
新規レイヤーを10%トーン化して影を塗っていきます。

ペンで塗って、塗る範囲が広い場所は塗りつぶしツールで塗って時短します。
塗りつぶしツールの設定が「編集レイヤー」を参照する設定になっているので、現在のレイヤーに塗った線も参照されます!
ペンでゴリゴリ塗らなくてもいいので、楽ちんです♪
「境界線を塗る→塗りつぶす」という手順でサクサク塗れます^^
■塗りつぶしツールはショートカットで一時切り替えするのがオススメ!
「ショートカット」とは、塗りつぶしツールなど指定のツールに設定したキーを入力することで、そのツールに切り替えることができる機能です。平たく言うと、《キーボードで指定のツールに一発で切り替える》ことができます。
「一時切り替え」は、その指定のキーを長押しすることで押している間だけそのツールに切り替えることを言います。キーを放すと先程まで使っていたツールに戻ります。
ショートカット設定は『ファイルメニュー > ショートカット設定』から編集できます。
私は「ツール」ではなく「カテゴリ」の方に設定しています。カテゴリに設定すると、そのカテゴリ内の前回使ったツールがショートカットで呼び出されます。
「描画色」と「透明色」もショートカット切り替えができるので、はみ出してしまった場合などショートカットで透明色に切り替えて、ペンを切り替えることなくはみ出しを消せます。黒→透明→黒→透明…と、塗って消してをショートカットで切り替えしながら塗るとサクサク塗るのがスピードアップしますので、とてもオススメです!
■削りブラシでボカす
カケアミ削りブラシなどを使って、ふわっとさせたい部分をボカします。削りブラシはASSETSなどでも沢山配布されていますので、お気に入りを探してみてください^^
削りブラシが他の部分にかかりそうな場合は、選択範囲ツールなどをつかって範囲を囲います。動画では「投げなわ選択ツール」を使用しています。
ユーザーガイド - 投げなわ選択ツール↓
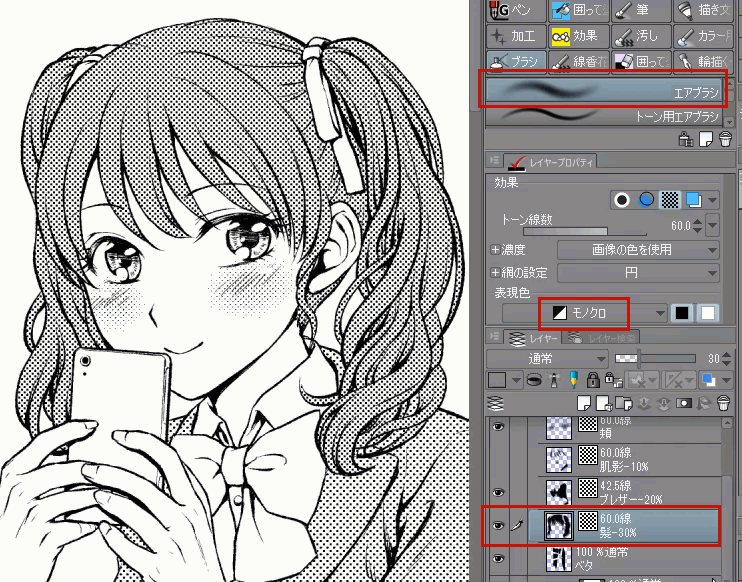
頬をエアブラシでふわっと塗る
「エアブラシ」とはやわらかいタッチのブラシのことです。
薄い色はモノクロレイヤーでは使用できないので、「レイヤープロパティ」の「表現色」を『グレー』に変更します。
前述と同様に描画色・黒で塗って「レイヤー不透明度」で濃度を調整します。
削りブラシ(モノクロレイヤー)でもボカシ表現はできますので、このへんはお好みになります^^
■エアブラシで口紅を塗る
口元のアップのときはこのような塗り表現もできます。グレーレイヤーにエアブラシでふわっと塗って、上唇とハイライトをペンで消す。
トーン化をOFFにすると右図のようなグレースケールになります。
トーン化をONにしておけばモノクロ印刷でも大丈夫です!
■エアブラシで髪を透かす
モノクロレイヤーで作成したものも、グレーレイヤーに変更すればエアブラシで加筆できます。
エアブラシでふわっと消すと、簡易的なグラデーションが作れます。

※後からやり直しをするかもしれないので、消す前にレイヤーをコピーしておくと良いです。
※マスクにエアブラシで消したい場合は、公式TIPSの「トーンレイヤーを使う」のところのマスクの設定をご確認ください。
※トーン化設定の「濃度>レイヤー不透明度の反映」がOFFになっていると、レイヤー不透明度で薄くした部分がグレーになってしまいます。印刷する場合は必ずONにしてください。
グレー対応のブラシ素材で効果を乗せる
ASSETSには沢山のグレーブラシ素材・カラーブラシ素材があります。それらもトーン化することでモノクロ原稿に利用できます!
グレーレイヤー(もしくはカラーレイヤー)に描画してトーン化します。
■モアレる場合
重なったトーンの線数が違うとモアレがおきます。その場合、線数を合わせるなど対処してください。
■重ね貼り
同じ線数のトーンが重なるとトーンが見えなくなります。
「レイヤー移動ツール」の設定を「トーンの網点」に切り替えることで網点が動かせます。一方のトーンの網点をズラしてください。
■重ね貼り2
トーンの網点がズレているのが好きではない場合は、同じフォルダ内のトーン化をOFFにして、フォルダのトーン化をONにしてください。フォルダをまとめてトーン化するため、重なった色の状態でトーン化されます。
この場合、レイヤーごとにトーン線数を変えることができません。
使用したふわキラブラシはこちら↓
完成
頬トーンをキレイに見せるために肌影の塗りを修正しました。
髪トーンのグラデを強調するために髪の色を30%から40%に変更しました。
※トーンレイヤーの方がトーン化したレイヤーより濃い網点がちょっと綺麗に出ます。
気になる方はご確認ください。
■最後に
濃度の変更や線数の変更などすぐにできるところがトーン機能の最大の魅力です!
マスクが難しければマスクを使わないやり方もできますので、トーン機能を使ってみてください^^
便利ツールとショートカットを使えるようになると、とても時短になります!!
こういうところで時短して、是非沢山の作品を作ってください\(^o^)/
お疲れ様でした!!
■レイヤー不透明度変更アクション
コマンドバーなどに、レイヤー不透明度を1ポチで変更できるアクションを登録しておくと便利です!
私も素材を出しておりますので、よろしければご利用ください。
■グラデーションツールの使い方は以前ツイッターの方でまとめましたので、よろしければご参照ください。
■画像素材を貼る方法は公式TIPSの『素材パレットのトーンを貼る場合』をご参照ください。
■トーン化したレイヤーを素材登録して使いたい場合は、トーン化レイヤーセットの販売もあります。
■トーンのレイヤー数を最小限に抑えたい!という場合はグレーレイヤーに色の違う灰色で塗っていくか、カラーレイヤーに決まった色を置いて塗っていくと1枚のレイヤーに塗れます。カラーで塗ってもトーン化したらモノクロ印刷に対応できます。
色の違う灰色は「標準カラーセット」に入っています。
カラーはトーンを塗るカラーセット素材が出ていますのでそちらを使用・参考にしてください。























コメント