C CLPでブックマーク📚
こんにちは、こんにちは、デザイナー、皆さんと同じくらい!
今日ここに来て、ヒントを書きます! (明らかに)
これには、「CLPでブックマークを作成する方法」に関する投稿があります。
ここに私がここで作成するブランドページがあります。
本格的な文学が大好きなので、自分の机にたくさんのしおりがあり、自分で作ったものもあれば、ほとんどの場合書店で買ったものもあります。
私はよく新しいブランドのページが欲しいのですが、既製の店を買うよりもそうするほうがずっと楽しいのは事実です!
このヒントでは、デジタルドラフトの作成方法を、実現まで、印刷までを教えます。 `
!このヒントでは、IPAD 12.9でCLPバージョンを使用します!
-まとめ-
1:はじめに
-ブックマークのサイズ
2:実現
-サイズを選択してください
-スケッチ/アイデア
-行
-カラー化
-終了
-セカンドサイド
3:エクスポート
-CLP形式からJPEGファイルに変換
4:印刷
-選択した用紙
-最新の仕上げ
- 最終結果
すべての準備ができたので、主題の中心に到達できます!
行こう !
1:はじめに:
一般に、標準のページマークサイズは5x29 cmで、7x10 cmには小さいサイズ、大きいサイズがあります。
要するに、あなたは理解している、すべての味と形のためにあります。
2:実現:
-サイズを選択してください-
上記のように、ブックマークにはいくつかのサイズがありますが、ほとんどの場合、私にとってはまだ十分に小さいサイズです。
私の図書館には非常に大きな本がたくさんあります(たとえば、10巻の医学百科事典、または私の芸術本や美術史の一部)。これらの大きな本を読み続けてください!
そこで、これらの測定値をデジタルで使用しました。
cmで、これは約8.5 x 29.5になります。
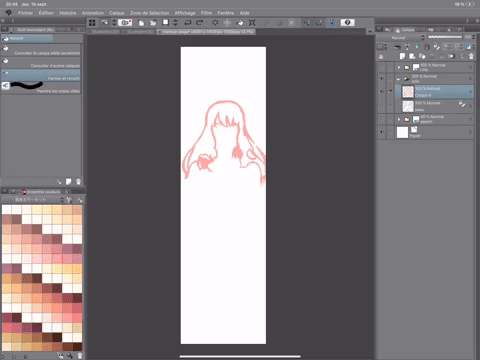
-スケッチ/アイデア-
ページを作成した後、デザインがどのように見えるかを考え始めました。少し落ち着いて熟考した後、私は非常に禅で、穏やかで、見た目が美しいものを表現するという考えを持ちました。花と同様に非常に柔らかい色で(私は花を置くために何とかしたかった!)
だから私はスケッチを作成することで春と落ち着きを考えます。スケッチを作成し、達成したいすべてのレンダリングのアイデアを持っていることを非常に大雑把に色に求めます。
問題のスケッチは次のとおりです。
-ラインアート-
スケッチが完了したら、次のように色を削除してわかりやすくし、レイヤーを青で配置します。
そこで、スケッチのフォルダーの上に、ベクターレイヤーを追加します。線を描くときは常にベクターレイヤーを使用します。これにより、消しゴムベクターやラインコレクターと呼ばれるツールを使用して、線をより簡単にすばやく作成できます(描画された線を拡大または縮小できます)。
これが、図面のこの時点でのレイヤーの順序です。
それから、通常の方法で線を引きます。ラインアートであろうとコロコロであろうと、レイヤーの順序と内容にかなり執着しているので、常にレイヤーごとに1つの要素を実行します。それは私にとってずっと明確できれいです。
以下は、このレベルのラインアートの私のレイヤーの現在の順序と、完成した行です。
-カラー化-
確かに推測できますが、線が完成したら、色を付けます!
繰り返しになりますが、私が絵にしたかった春の雰囲気に固執するために、私は非常に柔らかい色を使用しました。
色を作るために、色の非常に正確な考えを持ち、それがテストされ、それが固まらない場合は色を変えることができるように、私はどこにでも最初にベースを置きました。
まず、線と下書きの間にフォルダーを作成し、その中に通常のレイヤーを追加して、要素ではなく要素、レイヤーごとのレイヤー、私の色をポーズします。
大きな領域を着色し、すべてをゆっくりとやる気がないので、ここでCLOSE AND FILLツールを使用します。
これにより、色付けがずっと速くなりました!まず、色を付けたいものの輪郭を区切るだけで、次にこの領域を上記のツールで囲みます。
これが私が髪のベースを作ったときの例です:
(私はすでに肌を着色していました)

線やその他の色や図面の要素を削除することをお勧めします。操作が簡単になるかどうかはわかりませんが、とにかくアクションが明確になります。
ただし、このシステムは完全ではなく、パニックに陥らないようにすべきではない要素を色付けすることがあります!ガムを取り去らないでください!消しゴムで手動で消去するよりもさらに簡単な方法があるように見えます!
スカートに色を付けたとき、それが私に起こりました。
そこで、以下のツールを使用しました。
次に、自分の行のフォルダーに移動し(レイヤー自体に移動する必要はなく、フォルダーから選択するだけで十分です)、次のように誤って色付けされた領域を選択します。
完了したら、スカートの色が配置されたレイヤーに戻り、次のように選択した領域を消去します。
結果は次のとおりです。
次に、すべてのベースがポーズされた後、コロの残りを行いました。結果は次のとおりです。
(実際には、図面上で色が変更されています。私によくあることです
基礎を築いて色を決めた後、私は影に行きます。
これを行うには、色のベースを配置したレイヤーをロックし、その上にレイヤーを追加します。
オプションを上部に囲むことを忘れないことが重要です。これにより、描画されるシャドウが古くなることはありません。
したがって、この結果に達するまで、図面のシェーディング全体を徐々に作成します。
私は花びらに色をつけ、方向性のぼかしでこの花びらにさらに動きを加え、背景に小さな緑のグラデーションを追加しました。非常に柔らかいです。
コロのステージが終了しました。フィニッシュに行きます!
-終了-
装飾には花びらがかなり詰まっているので、私の意見ではすべてを調和させながら、十分な大きさと繊細さを兼ね備えた小さなディテールで仕上げたかったのです。
だから私はRECTANGLEツールを入手します
このようにルールを設定し、小さなストロークのブラシシェイプを選択します。
そこで、他のすべての上にレイヤーを追加し、キャンバス全体に長方形を描きます。 (他のアイテムを削除し、見やすくするために明るい色を付けました。)
レイヤーの色を白に変更します。次の結果が得られます。
-2番目の顔-
前面が完成したら、マークページの背面、つまり作成したばかりの面の裏側を処理します。
今回は、先ほど示したものとは異なり、多くの要素がなく、文字のない、非常に空っぽな何かをしたいと思います。
最初に、最初と同じサイズで2番目のキャンバスを作成します。
この2番目の面については、スケッチをせず、念頭に置いた小さな画像でのみ描画します。
私は若い女性の周りに落ちた花びらを再び取り、キャンバス1をキャンバス2に接着します。
このような :
次に、背景にピンクのグラデーションを配置します。
グラデーションツールを次のように設定します。
次に、すべてを追加し、小さなグラデーション(常に同じツールを使用)、紫/青の色、非常にわずかなポーズを取り、この図面ciでピンクだけを使用しないように、もう少し深さを与えます。
次に、前の図のように、実行した白い長方形をコピーして貼り付け、色を白のままにします。次のようになります。
完了したら、この顔の最後の部分を攻撃し、ページマークの下部に署名します。
これを行うには、このツールを使用して、次のように設定します。
私は黒い色を使うので、私の名前がもっと出てくるように、書き留めたものを中央に置いて、ここに最終結果があります:
実現の段階が終了しました。最終的に終了した顔1と2は次のとおりです。
3:エクスポート
スタジオペイントクリップに描画するファイルは「CLP」形式であるため、素晴らしいブランドページを印刷するには変換が必要であることは明らかです。
最終的な図面を印刷するには、「JPEG」形式に変換する必要があります。
これを行うには、次のようにします。
そしてそこに行く!
CLPからのJPEGエクスポートが終了しました!
4:印象
-選択した用紙-
ブランドページを印刷するために、非常に優れたデバイスを備え、厚手の用紙にカラードキュメントを印刷できる高品質の印刷所に行きました。
名前にふさわしいしおりに適していない薄いシートに結果を残したいのでなければ、自分のページを印刷できませんでした!
この印刷所の世話をしてくれた女性は、私に紙の種類を選択させました。私は紙の種類を選びました:光沢/ 240g。
素晴らしいだけでなく、かなり厚い紙です!
残念ながら、彼女がどのように印刷したかを話すことはできません。彼女は部屋でそれをしました。しかし、彼女は両面に1つのページにページマークを印刷しました。
-最新の仕上げと最終結果-
ブックマークが切れたら、紙の左上にパンチで穴を開けて、ちょっとした飾りなどを掛けます!
これが実際の最終結果です!
終わり
最後までこのヒントを読んでくれてありがとう!現時点では高校でのすべての仕事のせいで執筆に本当に時間がかかったので、リリースできて本当にうれしいです!
私はこのブランドページの実現が本当に好きで、その結果は私をさらに幸せにします!
デザインに興味がある場合は、プライベートにメッセージを送信して、マークページの両側に送信することができます。
これが私のインスタグラムです!私をフォローすることをheしないでください!
Hedonie_art
XO XO
























コメント