Timing, arcos, animación de capa y viento | Loop Animation
Introducción

En este tutorial nos centraremos en varios aspectos esenciales para hacer que nuestra animación se vea bien, y también aprenderemos a animar de forma que parezca que nuestro personaje este siendo afectado por el viento (en este caso con un material poco pesado) y apoyándonos de una animación del fondo.
Entraremos en cosas como el timing (aceleración, des-aceleración y constante) uno de los principios de la animación para conseguir un movimiento real aplicado a la fuerza del viento, también hablaremos de arcos y como conseguir que estos se vean bien para que nuestra animación no parezca un desplazamiento diagonal, y por ultimo animaremos la capa que le daremos a nuestro Teru teru bozu (nuestro personaje en este tutorial.)
Os animo a que repliquéis este tutorial, pues he simplificado lo máximo posible el personaje para que se entiendan mejor los conceptos, pero una vez lo hayáis seguido, podéis aplicar lo que aprenderéis a cualquier tipo de personaje!
Dicho esto, comencemos!
Entrono de animación en Clip Studio Paint
Al entrar al programa y marcar nuevo archivo, Clip Studio nos pregunta si queremos hacer una ilustración. animación...
Nosotros estamos interesados en hacer una animación y con esto prepararemos las bases de nuestra animación y su formato.
Presionaremos la opción de color rojo (en el caso de versiones anteriores a 1.9.7), que es la de animación que tiene un dibujo de un reproductor de vídeo.
Especificaremos nuestra resolución, (en mi caso usaré un formato cuadrado en full hd que será de 1080x1080 pixeles.)
También especificaremos el limite de frames que usaremos en este caso son 24 frames de loop (en el caso de Clip Studio Paint Pro no hace falta limitarlo por que es el limite de este.) y también eligiéremos a la velocidad que ira nuestra animación (en mi caso 12fps) aun que esto lo podremos cambiar más adelante si aun no sabéis a que velocidad queréis hacer ir vuestra animación.
Algo interesante a tener en cuenta es el recuadro que tenemos abajo a la izquierda (blank space) que os vendrá predefinido con un margen de 50 pixeles, a mi me gusta tenerlo a 0 pues cuando exportemos el gif o vídeo recortará este margen y puede no interesarnos.
La timeline no viene activada de por si así que la activaremos nosotros, para eso vamos a la pestaña ventana ubicada en la barra de arriba (donde esta la opción de archivo, editar, etcétera) y le daremos a timeline la cual esta en la parte de abajo.
A continuación hablaremos de como navegar por la timeline, es muy sencillo, tenemos un botón para crear nuevo grupo de animación (capas) y uno para hacer un frame nuevo, también tenemos un botón para activar y desactivar bucle y otro muy útil que es el de activar papel de cebolla, el cual nos permite ver nuestro anterior y siguiente frame (ideal para ubicar nuestro personaje y para poder hacer frames que rellenen la trayectoria de nuestro personaje también conocido como in between.)
Empecemos a animar | Timing y curva
Antes de empezar a animar bajaremos la opacidad de nuestro fondo (si es que tenemos) para poder ver mejor lo que vamos a dibujar.
Una vez hemos creado nuestro primer grupo de animación y habiéndolo posicionado por encima del fondo, nos haremos en una imagen a parte fuera del grupo de animación un pequeño esquema para facilitarnos el timing y a la vez para crear una curva que seguiremos y nos facilitará muchísimo hacer que quedé bien nuestra animación.
En la primera raya de nuestra guía cortaremos donde este el primer frame y donde este el ultimo frame.
Acto seguido haremos in between, basicamente cortando por la mitad entre nuestros dos frames, y luego haremos in between del in between para crear una aceleración al principio y una des-aceleración al final.
Hacemos in between de los otros in between para hacer que la separación de frames sea más pequeña creando movimiento y un buen timing, también podríamos hacerlo frenar en seco sin hacer in between al final, solo al principio para acelerar, o bien hacer que su velocidad fuera constante haciendo una separación con el mismo espacio entre cada mitad.
Luego haremos una de frenada para que veáis también el resultado de un timing distinto.
Papel de cebolla en profundidad
Al animar uno de nuestros mayores aliados es el papel de cebolla así que vamos a hablar de el con detenimiento.
El papel de cebolla nos permite ver el frame que hay delante o detrás de en el que estamos actualmente y nos permite ubicar mejor el frame que estamos haciendo ahora (aun que estemos a varios frames de distancia en la timeline), se ve asi:
El papel de cebolla es ideal para hacer in between. incluso sin nuestra guía nos permite intuitivamente ubicar el frame que debe ir entre el anterior y el siguiente.
Vamos a ir a las opciones de papel de cebolla para ver como podemos editar cuantos frames delante o detrás queremos ver.
Primer resultado | animación de la cabeza

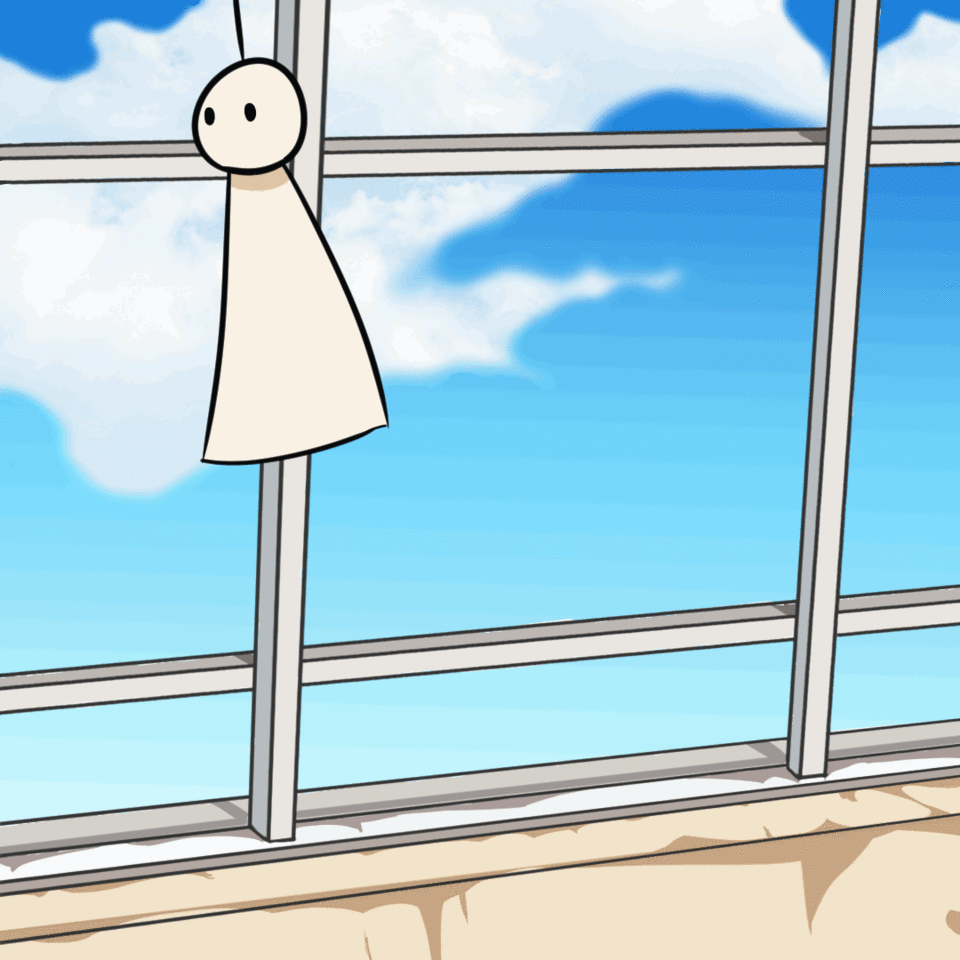
Como podéis ver, la cabeza de nuestro Teru Teru Bozu ya parece que le afecta al viento gracias al timing que le hemos añadido!
Como extra por haber llegado hasta aquí os enseñaré un pequeño truco si queréis reutilizar algún frame para ahorrar tiempo de trabajo.
Presionamos con el botón derecho de nuestro ratón en el frame que queramos remplazar por otro y seleccionamos el que nos interese en la barra de frames que hemos hecho.
Animación de cuerpo y la capa
Entorno al tema de timing y la curva haremos exactamente lo mismo pero para poder verlo bien nos apoyaremos de los frames que hemos hecho ya para la cabeza, aplicaremos un pequeño truco para no perder la consistencia del cuerpo de nuestro personaje.
Añadimos una linea recta en el centro de el personaje guiándonos con la cuerda que le pusimos a la cabeza, esto nos será útil para mas adelante poder forzar que la tela del cuerpo se eche más para atrás o más hacia adelante dependiendo de donde le sople el viento, marcaremos con dos rayas en el circulo el inicio de la tela tal que así:
Este es el resultado de nuestra guía:

Ahora animaremos la capa siguiendo la guía que hemos hecho, y también entraremos en detalle en como animar simplemente el movimiento de la capa desde la base.
Hacemos una linea curva en la que aplicaremos cortes constantemente ya que la iremos desplazando en la base de nuestro personaje para hacer que se mueva su ondulación.
Este es nuestro resultado!

La punta del final de la tela nos hace ver más la dirección hacia la que va el movimiento así que usadlo como ventaja en vuestro beneficio.
Coloreado sencillo
Vamos a agilizar el trabajo usando una herramienta muy útil de Clip Studio Paint que es el cubo de pintura que respeta otras capas.
Creamos una nueva carpeta de animación por debajo de la del lineart y buscamos en los cubos de pintura esta herramienta:
Con esto podremos pintar cada fotograma muy rápido y sin que se salga de la raya.
Le añadimos unos ojos y ya tenemos nuestra animación principal hecha, ya hemos acabado con la parte difícil.
Para animar el fondo y dar un extra de movimiento del viento ponemos un nuevo grupo y hacemos un grupo de hojas y papeles en el aire, duplicando 24 veces esta capa y remplazando cada frame en un nuevo grupo con cada uno de los duplicados podemos animar sencillamente esto a base de seguir una guía de timing y el comando CTRL+T para desplazar, agrandar y rotar nuestro grupo de objetos, con esto estará todo hecho.
Exportar animación
Ya hemos llegado al último paso, ahora toca exportar nuestra animación para poder verla y publicarla en cualquier lugar.
Para eso vamos a acceder desde aqui:
Podemos elegir entre gif y película, en el caso de gif usaremos estos parámetros.
Importante poner la velocidad de frames a la que va vuestra animación y recalcar el tamaño de vuestro gif, de base estará a 24 frames por segundo y yo por ejemplo quiero que se vea a 12 que es como he estado viéndolo en el programa durante todo el proceso.
En el caso de película, usaremos estos parámetros:
Una opción muy interesante que nos brinda Clip Studio Paint es la de ver nuestro vídeo con transparencia (canal alfa), lo cual podemos usar para poner encima de cualquier fondo en cualquier programa de edición de vídeo, como si fuera un png con transparencia pero animado.
Usaremos el codificador de microsoft para no tener problemas con ningún programa de edición de vídeo.
Final
Con esto concluye el tutorial de animación en bucle, espero que os haya gustado mucho y os haya ayudado muchísimo a entender la animación, facilitaros su proceso, y hacer de Clip Studio Paint vuestro mayor aliado en la animación frame by frame.
Y a los que no animéis, espero que os haya despertado el interés sobre esta maravillosa disciplina artística.
Muchas gracias por vuestra atención!






















コメント