タイミング、アーチ、ケープ、風のアニメーション|ループアニメーション
前書き

このチュートリアルでは、アニメーションの見栄えを良くするためにいくつかの重要な側面に焦点を当て、アニメートすることで、キャラクターが風の影響を受けているように見えるようにします(この場合は軽いマテリアルで)。背景アニメーション。
風の力に実際の動きを適用するためのアニメーションの原則の1つであるタイミング(加速、減速、および一定)のようなものに進みます。また、アークとそれらをよく見せる方法についても話しますアニメーション斜めの変位のようには見えません。最後に、テルテルボズに与えるレイヤーをアニメーション化します(このチュートリアルのキャラクター)。
このチュートリアルを再現することをお勧めします。コンセプトをよりよく理解できるようにキャラクターを可能な限り簡略化したためです。しかし、それを理解したら、学習した内容をあらゆるタイプのキャラクターに適用できます。
それでは、始めましょう!
Clip Studio Paintでのアニメーショントレーニング
プログラムを入力し、新しいファイルをマークすると、Clip Studioはイラストを作成するかどうかを尋ねます。アニメーション...
アニメーションの作成に興味があり、これでアニメーションのベースとそのフォーマットを準備します。
赤のオプション(1.9.7より前のバージョンの場合)を押します。これは、ビデオプレーヤーの描画を含むアニメーションです。
解像度を指定します(私の場合は、1080 x 1080ピクセルになるフルhdの正方形フォーマットを使用します)。
また、この場合に使用するフレームの制限を24ループフレームに指定します(Clip Studio Paint Proの場合、これが制限であるため、制限する必要はありません)。アニメーションの進行速度(私の場合は12fps)は、アニメーションの進行速度がまだわからない場合は後で変更できますが、
覚えておくと面白いのは、左下にあるボックス(空白スペース)で、50ピクセルのマージンで事前定義されていますが、gifまたはビデオをエクスポートするとこれがカットされるため、0にしたいのですマージンとそれは私たちに興味がないかもしれません。
タイムライン自体はアクティブ化されないため、アクティブ化します。そのため、トップバーにあるウィンドウタブに移動し(ファイル、編集などのオプションがあります)、パートにあるタイムラインを提供します。ダウン。
次に、タイムラインをナビゲートする方法について説明します。非常に簡単です。新しいアニメーショングループ(レイヤー)を作成するボタンと、新しいフレームを作成するボタンがあります。また、ループと別のオニオンペーパーをアクティブにする非常に便利な方法です。これにより、前のフレームと次のフレームを確認できます(キャラクターの位置を特定し、キャラクターの軌跡を埋めるフレームを作成するのに理想的です)。
応援を始めましょう|タイミングとカーブ
アニメーションを開始する前に、背景の不透明度を下げて(背景がある場合)、これから描画するものをよりよく確認できるようにします。
最初のアニメーショングループを作成し、それを背景の上に配置したら、アニメーショングループの外側に小さな画像を作成して、タイミングを容易にすると同時に、従うカーブを作成し、非常に簡単にします私たちのアニメーションは良かったです。
ガイドの最初の行では、最初のフレームと最後のフレームの場所をカットします。
次に、2つのフレーム間で基本的に半分にカットし、最初と最後に減速を作成するために、2つのフレーム間で基本的に半分にカットします。
フレームの分離を小さくして動きとタイミングを良くするために、他の中間の間に行います。また、最後に、最初にのみ加速するか、速度を上げることなく、間にブレーキをかけることもできます各半分の間に同じスペースで分離する定数。
その後、ブレーキのいずれかを実行して、異なるタイミングの結果も表示されるようにします。
タマネギの紙
私たちの最大の同盟国の1つを奨励することはオニオンペーパーですので、それについて注意深く話しましょう。
オニオンペーパーを使用すると、現在のフレームの前または後ろにあるフレームを確認でき、現在実行中のフレームをより正確に見つけることができます(タイムライン上で数フレーム離れている場合でも)、次のようになります。
タマネギの紙は、間に作るのに理想的です。ガイドがなくても、前と次の間を移動するフレームを直感的に見つけることができます。
オニオンペーパーオプションに移動して、表示するフレームの前後のフレーム数を編集する方法を確認します。
最初の結果|頭のアニメーション

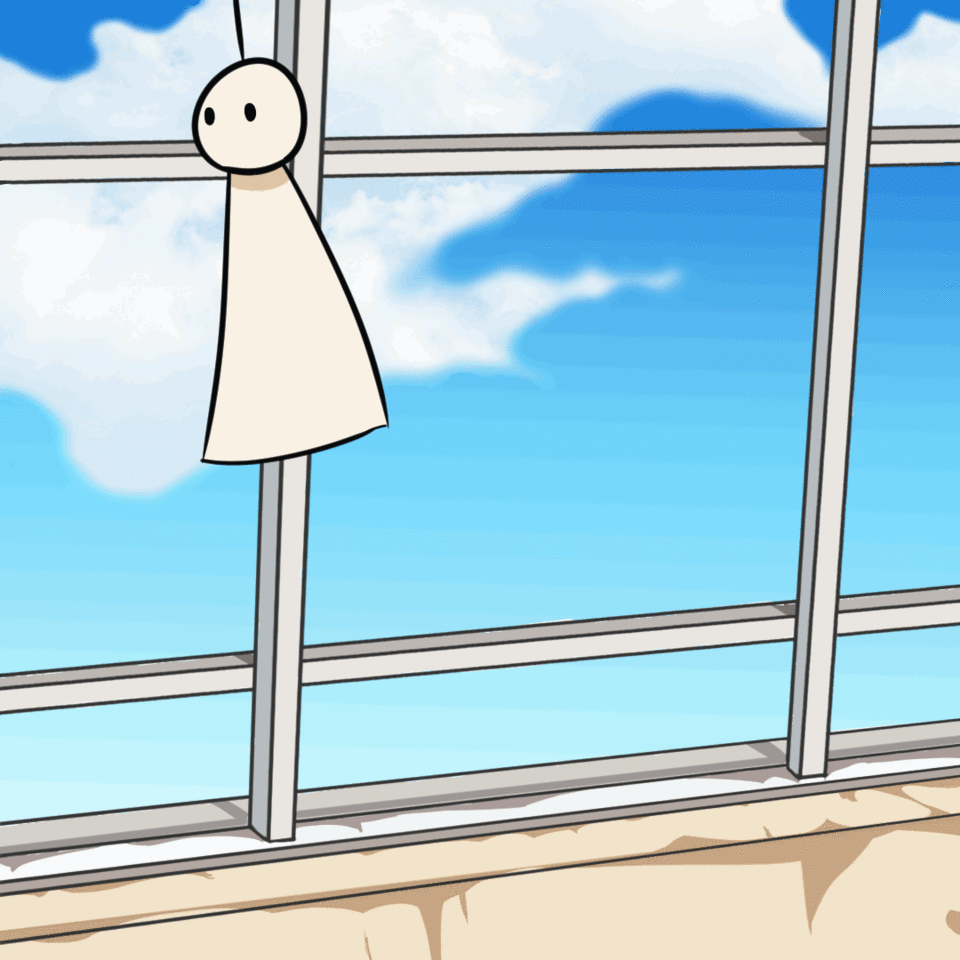
ご覧のとおり、テルテルボズの頭は、追加したタイミングのおかげで、すでに風に影響を与えているようです!
ここに来たことのエキストラとして、作業時間を節約するためにフレームを再利用したい場合のちょっとしたトリックを教えます。
交換したいフレームでマウスの右ボタンを押して、作成したフレームバーで興味のあるものを選択します。
ボディとレイヤーのアニメーション
タイミングとカーブのテーマについてはまったく同じことを行いますが、それをよく見ることができるように、すでに頭部用に作成したフレームに依存し、少しのトリックを適用して一貫性を失わないようにします私たちのキャラクターの体。
キャラクターの中心に直線を追加し、頭に付けたロープで私たちを案内します。これは、後で身体の生地をどこに向かって前後に強制的に移動できるようにするのに役立ちます風を吹き、円の2本のストライプで生地の始まりをマークします。
これはガイドの結果です。

次に、これまでのガイダンスに従ってレイヤーをアニメーション化します。また、ベースからレイヤーの動きを単純にアニメーション化する方法についても詳しく説明します。
曲線を作成します。この曲線では、カットを絶えず適用し、キャラクターのベースで移動してリップルを移動します。
これが結果です!

布地の端の先端は、動きの進行方向をより明確にするので、あなたの利益のためにそれを利点として使用してください。
単色
Clip Studio Paintの非常に便利なツールを使用して作業をスピードアップします。これは、他のレイヤーを尊重するペイントバケットです。
ラインアートの下に新しいアニメーションフォルダーを作成し、ペイントバケットでこのツールを探します。
これにより、各フレームを非常にすばやく、ラインから外れることなくペイントできます。
いくつかの目を追加し、メインアニメーションを完成させました。ハード部分は完成です。
背景をアニメーション化して余分な風の動きを与えるために、新しいグループを作成して空中にシートとペーパーのグループを作成し、このレイヤーを24回倍にして、新しいグループの各フレームを各複製で置き換えます。オブジェクトのグループを移動、拡大、回転するためのタイミングガイドとCTRL + Tコマンドに従うことに基づいて、これがすべて行われます。
アニメーションをエクスポート
すでに最後のステップに到達しました。今度は、アニメーションをエクスポートして、それを表示してどこでも公開できるようにします。
そのために、ここからアクセスします。
gifとmovieのいずれかを選択できます。gifの場合、これらのパラメーターを使用します。
アニメーションのフレームレートを設定し、GIFのサイズを強調することが重要です。ベースは1秒あたり24フレームになります。たとえば、プログラム全体で見ている12を確認したいです。プロセス。
フィルムの場合、これらのパラメーターを使用します。
Clip Studio Paintが提供する非常に興味深いオプションは、透明度(アルファチャンネル)でビデオを視聴することです。これを使用して、ビデオ編集プログラムの背景の上に、透明でアニメーション化されたPNGのように配置できます。
Microsoftエンコーダーを使用して、ビデオ編集プログラムで問題が発生しないようにします。
最後の
これで、ループアニメーションチュートリアルが終了しました。これを気に入っていただき、アニメーションを理解し、プロセスを促進し、Clip Studio Paintをフレームごとのアニメーションで最高の味方にすることができました。
そして、励まさない人には、この素晴らしい芸術的規律に興味を持っていたことを願っています。
ご清聴ありがとうございました!






















コメント