図面内の写真構成
1. プレゼンテーション
こんにちは!プロのイラストレーター兼漫画家であり、Webtoon Canvas「LEVEL UP!」の作者でもあるV21eです。
CLIP STUDIO PAINTは優れた描画プログラムです。漫画やイラスト、絵を描くなど、ワークフローを楽にする機能がたくさんあります。
今日は、CLIP STUDIO PAINTの機能を使って、シャープな写真を模した絵を描く方法を紹介します。背景を活かした美しい構図を作るための基本、イラストを描くときの思考の論理、プログラムのツールを使って絵を強化する方法について説明します。
記事をセクションに分けます。画像に直接エフェクトを適用したい場合は、「7. 写真エフェクト」セクションに進んでください。
この記事には動画があります。 「7.写真効果」セクションでプロセスの説明に焦点を当てます。以下に添付します。
2. インスピレーションを得る方法
描き始める前に、いくつかの質問に答える必要があります: 何を描きたいですか?何を表現したいの?インスピレーションを与えたり、自分の絵のアイデアを思い起こさせたりする参考画像は何ですか?
このチュートリアルでは、例として次の質問に答えます。
➤ 何を描きたいですか?
「写真撮影の一環としてツンドラにいる私のキャラクター」
➤ 何を表現したいですか?
「私のキャラクターは都会的な服を着ていますが、自然環境との調和を示してほしいです。美しく穏やかです。寒い場所ですが、キャラクターの暖かさです。」
➤ インスピレーションを与えたり、自分の絵のアイデアを思い起こさせたりする参考画像は何ですか?
「アラスカとアルゼンチンの風景、特にバリローチェ。その色の範囲は、私が描きたいものに理想的です。」
これらは単なる例であることを忘れないでください。あなたが情熱を傾け、インスピレーションを与えるものを描くことをためらわないでください!
3. 平面と角度
写真で使用される角度と面についてまず話さずに、写真効果について話すことはできません。
✦ 『 ブループリント 』 ✦
✦ 素晴らしいショット
一般に、シナリオを表すために使用される計画。
✦ 一般ショット
キャラクターが自分自身を見つける設定を表すために使用されます。
✦ 平面全体
主にキャラクターの紹介や戦いの表現に使用され、表現されたキャラクターの頭からつま先までをカバーします。
✦ アメリカの飛行機
膝から頭にかけてのキャラクタープレーン。背景とキャラの動きのバランスが絶妙。
✦ ミッドプレーン
腰から頭にかけてのキャラクタープレーン。キャラクターのアクションに焦点を当てています。
✦ショートミディアムショット
胸から頭にかけてのキャラクタープレーン。背景ではなく人物に注意を向けます。
✦ 前景
ほぼ常に空中ブランコから頭に至るキャラクター プレーンであり、主にキャラクターの顔とその表現力を表現しようとします。
✦極端なクローズアップ
キャラクターの完全な顔を表し、パネルのすべてまたはほとんどを占めるキャラクター プレーン。
✦ 詳細図
誰かが何かをしているなど、重要なアクションやイベントに焦点を当てます (たとえば、誰かが銃を抜いたり、お金を寄付したりします)。詳細に注目してください。
✦ 『角度』 ✦
✦ 正面角度/平面
水平正面図。
✦ バックアングル/プレーン
水平背面図。前頭面の反対。
✦ 天頂角/平面
上から見た完全な垂直。シーンにキャラクターがいる場合は、その王冠に焦点が当てられます。
✦ 角度/平面天底
下から完全に垂直に表示します。天頂面の反対。
✦ みじん切り角/平面
約 45 度の傾斜で上から見た図。
✦ ローアングル/平面
約 45 度の傾斜で下から見た図。チョップド プレーンの反対。
✦ 角度/平面収差
ビューが 25 ~ 45 度傾いているフレーム。画像にダイナミズムを追加します。
✦ アングル/フラット 360 または魚眼
パノラマ全体が逃げる消失点を持つフレーミング。通常、他の角度と組み合わせます。
4. 概要と構成
CLIP STUDIO PAINTは、すべての機能(自動着色、3Dモデルの使用、写真の漫画スタイルの描画への変換など)を使用して描画プロセスを大幅に容易にしますが、優れた画像の創造的な部分である計画はアーティストからのものです. . .
良いイメージは、下書きまたはスケッチのアウトラインから始まります。
ドラフトには、最終的なイラストのプレビューをごくわずかなストロークで表示する目的があります。この最初のステップにより、最小限の労力で多くの画像を作成できます。
構成は、光、コントラスト、文字、環境の要素など、図面に存在する要素の管理です。また、私はそれを「注意管理」と定義しています。画像を通じて感覚を伝える最高のツール。優れた構図は、主観的および感情的なものからあなたが望むものを伝えるための最良のツールです.
視聴者に見てもらいたいものに視聴者の注意を向けさせることは、上記の構成要素 (照明、遠近法、象徴、色、ポーズなど) によって達成されます。たとえば、視聴者にキャラクターの手に注目してもらいたいですか?持っていますか?構図とカメラアングルは最高の相棒です。
4.1 壮観なイメージ
私たちの構成では、壮観で美しく、鮮明で注目を集める画像を作成するよう努めます。これらすべてがプロの実行で行われます。すべての壮観な画像 (美しいという理由でソーシャル ネットワークに保持している画像) は、それらが何を表しているかが明確です。
コントラストがあります。
キャラクターは背景から区別できますか?図面で何が起こっているかを遠くから区別できますか?ボディーランゲージは理解されていますか?これはすべてコントラストによって達成されます。コントラストは、色、形、照明、または架空の線など、パターンのブレークです。これらの要素は通常、視覚的に重要です。したがって、それらはイメージで物語を導くのに役立ちます。
CLIP STUDIO PAINTには、イラストのコントラストと美しさを高めるツールがあります。これらのツールとその機能については、「6. CLIP STUDIO PAINT!」セクションで詳しく説明しています。 「7. 写真効果」と「7.1 輪郭のある画像」でその実用化を行います。
構成は通常、シンプルで直感的です。例が必要な人のために、次のセクションを残します。理解を深めるために、パターンの切れ目と物語的要素について説明します。
例として画像 2 を使用します。
4.2 構成例
✦ 1. 目に見える線:
一般に、風景のさまざまな領域は「水平線」を形成します。この例では、これらは文字の図形によって垂直方向に中断されます。それらは、地平線、「カメラ」の高さ、角度、さらには視点を定義するのに役立ちます.それらは、キャラクターと背景を対比させたり、風景に存在する要素の距離を定義したりするのに役立ちます.
✦ 2. 想像線:
それらは以前のものよりも微妙ですが、簡単に識別できます。通常、私たちの見解はそれらの交差点が魅力的であると考えています。それらは物語(動く要素として)と焦点の両方に影響を与えます。架空の線が私たちに与える焦点は、多くの場合、ある点、この場合はキャラクターに注意を向けるために使用できます。架空の線は、描画の特定の領域に強度を与えたり、関心を高めたりするための優れたリソースです。この場合、動きはなく、キャラクターのみが強調表示され、この時点で彼が行うアクション (手をつなぐ) が表示されます。
✦ 3 (水色) 物語の要素:
これには、常識、記号および/または連想、ボディー ランゲージが含まれます。たとえば、鳥が飛ぶには翼を動かさなければならないので、翼が広がっているのを見ると、すぐにその動きを想定します。
この場合、キャラクターの顔には驚きがあります。彼の表情と頭の位置から、何かが彼の注意を引いたと推測できます。
背中の後ろの手は通常、休息または正式なポーズで保持され、熟考またはサービスで使用されることもあります.とはいえ、彼は全体的にかなりリラックスしているように見えます。
人々はしばしば、画像を見ながら心のアニメーションを作成し、これらの細部に意味を求めます。それは無意識のうちに起こります。すべてはあなたの想像の中で起こります。
この例では、キャラクターが注意を払って少し顔を向けたと解釈して想像するのが普通です。水と鳥の動き、風になびく髪の束が、背景の環境に命を吹き込みます。
この暗黙のナレーションのおかげで、イメージはより「生きている」ように感じられます。
✦ 3 (Rosita ❤ ) 類似点:
このタイプのパターンでは、似ていると関連付ける要素の領域を超えて、あらゆるオブジェクトが注目を集めます。
この場合、キャラクターは山の高さにそびえ立っています。山を越えて目立ち、見る人を見つめることで、注目度の高い顔の自然な魅力をさらに高めます。
✦ 4. 反対:
背景は、キャラクターに比べて細部や色が複雑です。一般に、細部が細かくなるほど、描写される内容の重要性が増します。ただし、過度で不調和なディテールは飽和する傾向があり、逆の効果が生じるため、注意してください。
この場合、背景の詳細レベルは文字よりも詳細であるため、適切です。キャラクターの視覚的なシンプルさは、脚光を背景に向け、イメージのバランスを取るのに役立ちます。
この画像の主役は一体誰なのか?背景やキャラクターは?
このセクションの最後の詳細として、背景が美しいだけでなく関連性もあるように、追加情報を残しておきたいと思います.多くの場合、背景によって雰囲気を伝えることができます。コミック、ウェブトゥーン、漫画を作成する場合、ジャンルによって、背景を何らかの方法で作成することを検討してください。たとえば、恐怖や謎は、美しさや熟考と同じようには表現されません。
✧ 左、恐怖。 ✧ そうですね、熟考。
5. 光と色
このセクションは、私の描画手順とカラー マネージメントの基準について知りたいすべての人に捧げられています。もしお役に立てば、ここに書かれていることを参考にしていただければ幸いです。結局のところ、私は色で遊ぶのが大好きなアーティストです。仕事に!
画像の色を強調するためのClip Studio Paintツールについて説明します。ただし、その説明と使用方法については後で詳しく説明します。
取り敢えず…説明から始めましょう。
✦ 『 色 』 ✦
✦ 色は、どのイラストにおいても非常に強力な要素です。たとえば、イメージの「物語」を楽しいものから恐ろしいものに変える力があります。これはすべて、同じ色の異なる色合いを使用するだけです。
壮大な画像の色のトリックは、常に色が組み合わされていることです。カラーセオリー登場!このタイプの画像には、「クラシック」な色の組み合わせがあります (たとえば、秋/冬のカラー パレット)。
✧ 美しいカラーパレットの例。左、オリジナルカラー。右、秋冬の照明。
✦ 自然環境を説明するときは、表現したい環境に応じて写真を参照し、その色調を抽出することをお勧めします。
✦ 照明の習熟度を証明しましょう!
夕暮れと夜明け、夜明けと夕暮れは、光と環境、キャラクター、オブジェクトとの相互作用により、自然環境を撮影するときにも探す必要がある参照です。これらの相互作用は、ボリューム、設定、光と影、素材の性質などを際立たせます。
前述したように、鮮明で壮観な画像にはコントラストが不可欠です。夜明けまたは夕暮れのスタイルに設定された画像は、自然な方法で高コントラストの照明を促進します。これは、観察者にとって非常に興味深く魅力的な光/色/素材の相互作用を生み出します。その優れた管理は、イメージのプロフェッショナリズムを高めます。
✦ 光と相互作用するときに、光を通過させる要素があります。たとえば、髪、衣服、体の一部の皮膚 (手など) は、逆光の場合に環境の色調をよりよく反映します。この詳細を考慮に入れると、図面がよりリアルで美しくなります。この場合、この現象を理解するために参考文献 (できれば写真) を探すことをお勧めします。
✧ .o1.肌に表現されたオレンジ色と興味深いトーンに焦点を当てた例。ベースカラー。
✧ .o2.影。
✧ .o3.光と影の境界にオレンジ トーン (この場合) を適用します。 「ソフトエアブラシ」ブラシを使用。トーンは周囲の光に依存します。
✧ .o4.ここでは、光の跳ね返りを見ることができます。環境光が影に与える影響に注目してください。最後の仕上げには「ソフト エアブラシ」ブラシを使用します。シャドー部分に反射するバウンスは、手の下に環境光を反射する要素があることを示しています。
このタイプの照明は、明確な設定を提供できるため、強力な物語的要素を持っています。さらに、キャラクターを背景と統合するのに役立ちます。
別の例を次に示します。ライトがキャラクターを後ろから照らします。図面では、光と髪の相互作用がどのように髪を強調し、コントラストに貢献しているかを確認できます。この光は、物語の要素も追加します。それはどこから来るのでしょうか?それはランプや太陽光線、魔法の光でさえあります。イラストで何が起こっているかを推測するには、シーン内の他の要素が必要ですが、光は間違いなくキャラクターと背景の調和と統合に役立ちます.
✧ 左側には穏やかな山のような環境が見えます。その色の組み合わせは、自然環境の典型です。照明は正面を向いたシンプルなもので、肌と髪にピンク色のディテールをあしらい、活力を伝えています。色の相互作用はあまりありません。右側には、夜のパーティーなどに典型的な暗い環境が見えます。 「スプリット補色」(ダークグリーン/アクアブルーの存在下でのレッド/オレンジ)が使用されます。注目すべき色 (および照明) の相互作用は、ランプによって照らされる髪であり、影の領域 (頬とジャケットの一部) の小さな照明領域は、赤色をキャラクターに統合するのに役立ちます.
➤ Clip Studio Paint の配色を改善するツールはありますか?
はい、1 つはレイヤーに存在する「ブレンディング モード」というツールです。もう一つは「修正レイヤー」です。このチュートリアルの後半で、その使用法について詳しく説明します。
イラストの配色を確認したい場合は、Instagramの「Color And Illustration」ギャラリーをチェックすることをお勧めします.色彩理論をより理解するためのインスピレーションと学習の良い源です。
興味深い色の相互作用を実現する方法を詳しく知りたい場合は、チュートリアルを読み続けてください。
次のセクションでは、レイヤー ブレンド モードと補正レイヤー ツールを正式に紹介します。 「7. 写真効果」セクションと「7.1 アウトライン付き画像」セクションでは、両方のツールを使用します。後者では、レイヤー ブレンド モードを使用して、わずかな労力でカラフルな画像を作成する方法を示します。
それでは、プログラムを開きましょう。
6. ¡CLIP STUDIO PAINT!
描画を強化するためにClip Studio Paintから使用する機能は、ぼかしフィルター、レイヤー組み合わせモード、補正レイヤー、およびプログラムにあるブラシです。デフォルトのものとClip Studio ASSETSにあるものの両方を使用します。
6.1 ガウスぼかし
ガウスぼかしは、画像内の関心のあるポイントの焦点と魅力を高めるためのお気に入りのツールの 1 つです。
✧ ガウスぼかし: デモンストレーション。 1. 元の画像 /2. /3 フィルターを少し使用。セクション 2 よりもフィルターを多用します。
この機能は、[フィルター]→[ぼかし]→[ガウスぼかし]でアクセスできます。
(下の画像)。
次に、Gaussian Blur Amount を変更できるポップアップ ウィンドウが表示されます。その使用はアクティブなレイヤーにのみ影響するため、同時に複数のレイヤーで使用することはできません。後で、私たちのイラストでそれをより正確に適用する方法を説明します.
✦ 次の例は、レイヤーの 1 つだけに影響を与える方法を示しています。
✧ .o1.画像原画
✧ .o2.層のコンテンツと組織
✧そしてb。選択したレイヤーのさまざまなガウスぼかし値への影響。
✧ 最終結果。
6.2 モーションブラー
モーションブラーは、環境に動きの物語を正確に提供するために、非常に役立つフィルターです。
この例では、理想的な葉と枝を使用します。漫画では、特にアクションシーンで、キャラクターの腕や足を動かすために使用されます.
✧ (左から右へ) 未使用の画像とモーション ブラーを使用した画像。
この機能は、[フィルター]→[ぼかし]→[モーションブラー]でアクセスできます。実際は【ガウスぼかし】より上です。
(下の画像)。
次に、表示される動きの量と動きの角度を設定できるポップアップ ウィンドウが表示されます。
ガウスぼかしと同じ原則を使用します。その使用はアクティブなレイヤーにのみ影響するため、複数のレイヤーで使用することはできません。
✦ 次の例は、フィルターが単一のレイヤーにどのように影響するかを示しています。レイヤリングは省略します。ガウスぼかしの例と同じレイヤー順序になっています。
✧ 元の画像。
✧ ポップアップ ウィンドウの上部バー (距離) は、動きが表示される強度を変更します。下部のバー (Angle) は、動きが適用される方向を変更します。下のボックス (歪み) は、動きがどこから来るかのシミュレーションを変更します: 後方、前方、または両側から。それを説明するより証明するほうがよい。
✧ 最終結果。
6.3 コンビネーションモード
ブレンド モードは、レイヤーに存在する編集可能な機能です。これらを使用すると、レイヤーと残りの描画の間に興味深い色の相互作用を追加できます。
✧ 組み合わせモード。 o1。オリジナルカラー /o2.暗くする /o3.フォーカルライト/o4.濃い色 /o5.元の画像。
通常、これらのタイプのレイヤーとそれらの編集されたブレンド モードは、シャドウ、ハイライトの追加、およびフィルターとして使用されます。

✧ 組み合わせモード: デモンストレーション。アクティブなレイヤーで、「エアブラシ」ツールを使用して、いくつかのライト イエローのブラシ ストロークをトレースしました。レイヤーのブレンド モードを変更することで、興味深い明るさ、影、色の効果を得ることができます。
ぼかしとは異なり、ブレンド モードは、1 回のクリックで選択したすべてのレイヤーに影響します。気をつけて!
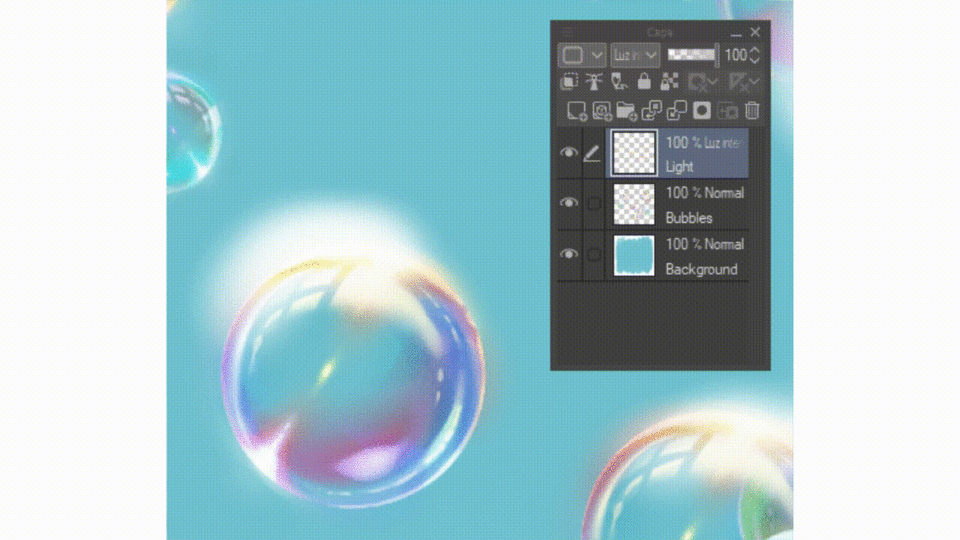
[レイヤーウィンドウ]の上部セクションで、レイヤーの組み合わせモードにアクセスできます。
[レイヤーウィンドウ]が表示されていない場合は、[ウィンドウ]→[レイヤー]でオンに戻すことができます。
(下の画像)。
不透明度の変更と組み合わせてレイヤーのブレンドモードを使用することで、興味深い色の相互作用を実現できます。
不透明度は、要素 (この場合はレイヤー) の「不透明度」または「透明度」です。この機能は[レイヤーウィンドウ]からアクセスできます。 Combination Modes の隣の右上の領域には、移動バーとパーセンテージのウィンドウがあります。 (下の画像)
✧ 不透明度の値を変更すると、透明度が変わります。左:青色のレイヤー。通常の合体モード。不透明度 100% / 右: 同じ色合いの青のレイヤー。通常の合体モード。不透明度 50%。
私の意図は、組み合わせモードの実用的な使用法を示すことですが、実験を制限することではありません。 「試行錯誤」を行うことは、各コンビネーション モードを形成する数学的基礎を理解し、それを適用するよりも簡単です...
》数学的基礎、各レイヤー合成モードの理由を知りたい好奇心旺盛な方のために、CLIP STUDIO PAINT ユーザーマニュアルへのリンクを同封します。主題について疑問がある場合、それは本当に啓発的です.
》セクション「7.1 輪郭のある画像」でシェーディングとライティングのデモンストレーションを示します。
6.4 装飾ブラシ
装飾ブラシの使用 (花を描く、光の閃光、雨滴など)。描画プロセスで実際に使用するために、このセクションに追加します。時間を節約し、品質と詳細の点で非常に完全です。
✧ 私の絵の 1 つにある「柔らかい五角形」の装飾ブラシ。 Clip Studio Paint のデフォルト ブラシ。
装飾用ブラシは、優れた装飾要素として私たちのキャラクターに添えることができます。また、イラストの奥行き感を強調するのにも役立ちます。
Clip Studio Paint ASSETS には、コミュニティ メンバーと公式の Clip Studio Paint アカウントの両方によって作成された、興味深く広く適用可能なブラシが多数あります。
次のブラシは私の在庫の一部です。写真風のイメージに興味を持ってもらえるものを選びました。これらのブラシの一部は無料ですが、有料のものもあります。
おまけ: このチュートリアルで使用する泡
6.5 修正レイヤー
補正レイヤーはブレンド モードに似ていますが、色の値を変更する際により広い範囲を持っています。それらはフィルターとしても機能し、トーンを修正したり、興味深いテクスチャを作成したりすることもできます。また、ぼかしフィルターとは異なり、元に戻すことができます。
このチュートリアルでは、それらをフィルターとしてのみ使用します (申し訳ありませんが、この Q.Q ツールを正当化するつもりはありません)。好奇心旺盛な人のために、実用的な例を含めます。
✧ 「グラデーション マップ」を使用した補正レイヤーで達成されたグラフィック ポスター スタイルのトーン。カスタムカラー範囲。
この機能は、[レイヤー]→[新規修正レイヤー]→[(オプション)]からアクセスできます。
(下の画像)。
[レイヤーウィンドウ]からもアクセスできます。
アクティブレイヤー上で、[右クリック]→[修正レイヤー]→[ (オプション)]。 (下の画像)
選択したオプションのタイプに応じて、異なるポップアップ ウィンドウが表示されます。
》 この件に関する専門記事を同封いたします。各レイヤーとその実用的な用途について説明します。これは、このテーマに関する私のお気に入りのチュートリアルです。
》下のこれでは、キャラクターを背景照明と統合する方法を説明しています.
》最後に、グラデーション マップを使用してホログラフィック布の服を作成する方法を説明します。
7.写真効果
これまでのすべての情報を使用して、学んだことを描画して適用するだけです。
写真スタイルでイラストを作成するために追加する効果は、描画プロセスの最後まで行われます.
✦ 描画プロセスを別々のレイヤーやフォルダーに保管することをお勧めします。背景、キャラクター、装飾を分離します。それは秩序と実用性の問題です。
✦ ガウス ブラーやモーション ブラーなどのフィルターの使用は、単一のアクティブ レイヤーでのみ機能します。図面で複数のレイヤーを使用する場合は、各要素を個別に構成するレイヤーを結合する必要があります: 背景要素、床、キャラクター、装飾など。
図面のレイヤー データを別に保持したい場合は、ドキュメントのコピーを作成するか、(ドキュメントの同じレイヤー セクションで) レイヤーのコピーを作成することをお勧めします。レイヤーの 1 つのセットはバッキングを保持するためのもので、もう 1 つはそれを結合して操作するためのものです。私は個人的に2番目のオプションが好きです。
✧ 2 セットのレイヤーの例: 1. 元のレイヤーと 2. 結合されたレイヤー。
レイヤー セットを複製するには、最初にレイヤー セットを選択する必要があります。
レイヤー ウィンドウの要素を選択するには、次のキーボード ショートカットをお勧めします。機敏な作業がカギ!
●レイヤーを1つ選択する場合は、レイヤーをクリックするだけです。
●連続したレイヤーを選択するには[Shift]
●複数のレイヤーを選択するには、具体的には [Ctrl]
✧ 連続要素の選択。最初のレイヤーをクリックします。次に、[Shift]を押しながら、選択したい範囲のレイヤーの最後のレイヤーを選択します。
✧ 個々の要素の選択。最初のレイヤーをクリックします。次に、[Ctrl]を押しながら、具体的に選択したいレイヤーを選択します。
選択したら、キーボード ショートカットのコピー [Ctrl+C] と貼り付け [Ctrl+V] を使用するか、選択したレイヤーを [右クリック] して [レイヤーの複製] を選択するだけで、レイヤーを複製できます。 )
レイヤーを結合するには、[右クリック]→[選択したレイヤーを結合]から、結合するレイヤーを選択します。 (下の画像)。
これで、フィルターを操作できます。
このドローイングでは、植物と背景のぼかしと、キャラクターの髪のわずかなぼかしを視覚化します。空間的な奥行きを強調することでこれを実現します。
✧ 私の絵の簡略化された表現。を。現在の状態 /b.私が達成したいこと。
植物が描画されているレイヤー全体にガウスぼかしフィルターを追加したいと考えています。これは、レイヤーを選択して[フィルター]→[ぼかし]→[ガウスぼかし]で簡単にできます。ぼかしの量を選択し、受け入れるをクリックします。
✧ (左から右)。初期結果/最終結果(背景のわずかなぼかし)
✧ (左から右)。初期結果/最終結果(植物に強いぼかし、草に軽いぼかし)
特定の領域にフィルターを適用するには、影響を受ける領域を選択する必要があります。
キャラクターの髪とトレンチ コートの一部のエッジだけにわずかなぼかしを適用したいと考えています。このために、ツール パレットに移動し、マーキー ツールを選択します。次に、サブツールセクションで[なげなわ]ツールを選択します(下の画像)。
要素を選択するには、領域に描画するだけです。
[なげなわ]サブツールを使用するには、次のキーボード ショートカットをお勧めします。
●選択範囲を広げるには[Shift]を押しながら
●選択肢を減らすには[Alt]を押したままにします
✧ 選択範囲の増減のショートカットです。選択範囲を増やすには、[Shift] を押したままカーソルをドラッグして、新しいゾーンを選択します。領域の選択を解除したい場合は、[Alt] を押しながら、選択を解除したい領域を描きます。
✧ 選定例。
選択した部分で編集するレイヤーで、[フィルター]→[ぼかし]→[ガウスぼかし]に移動します。ぼかし値を目的の値に変更し、[OK] をクリックします。
選択を解除するには、なげなわツールを使用して、選択した領域の外側をクリックするか、左側の最初の四角形をクリックして選択を行ったときに表示されるポップアップ ウィンドウに移動します (下の画像)。
ぼかしの遷移を滑らかにするために、カラーブレンドツールのぼかしサブツールを使用しました(下の画像)。
✧ ぼかしサブツールの仕組み。
また、シャープさを加えるために髪と細部を追加しました。
✧ (両方の画像、左から右)。初期結果/最終結果。髪のディテールをさらに細かく。
満足のいく結果が得られるまで、キャラクターの他の部分にさらにぼかしを加えました。今度は、照らされた領域と特殊効果にグロー効果を追加します。
1. 新しいレイヤーを追加します。
2. エアブラシ ツールを使用して、ハイライトされた領域に黄色のトーンを描きます。
3. 照明のあるレイヤーのブレンド モードを、自分に最も適していると思われるモードに変更します。
4. (左から右へ) ライティング レイヤーなしの初期画像 / ブレンド モードを変更したライティング レイヤー付きの最終イメージ。右の画像では、照明レイヤーの値は次のとおりです。レイヤー ブレンド モードを覆い焼き (グロー) に、不透明度を 60% にします。
5. 最後に、装飾ブラシで軽い粒子を追加します。
(Clip Studio ASSETSストアで入手できるリンクを同封します。有料です。)
✧ 光の詳細を含む画像表示。
追加の詳細として、上にライトフィルターを追加して、明るく見えるようにします.
レイヤー セクションでは、すべての最上位レイヤーに移動します。
[レイヤー]→[新規修正レイヤー]→[グラデーションマップ]に移動します(下の画像)。
多くのフィルターを含むポップアップが表示されます。
✧ 「グラデーションセット」と呼ばれる領域では、CLIP STUDIO PAINTのさまざまな種類のデフォルトグラデーションを持つフォルダー間を移動できます。 「Heaven」というフォルダを選択しました。スクロールバーで、好きなフィルターが見つかるまで移動します。私が選んだのは「サンライズ(クリア)」(下の画像)です。
受け入れるをクリックすると、レイヤーが形成されます。通常のレイヤーと同じように、ブレンド モードと不透明度を編集できます。
適切と思われる値が見つかるまで不透明度を変更します (下の画像)。
✧ グラデーション マップ補正レイヤーの値。 (左から右) 不透明度 100% の修正レイヤー / 不透明度 25% の修正レイヤー。
✧ 最終結果。
7.1 輪郭のある画像
写真効果は、半現実的または現実的な照明画像に限定されません。マンガ風のイラストやウェブトゥーンのワンシーンなど、アウトラインのあるデジタルアートで使用できます。
このタイプのイラストレーションで最もよく使用されるツールは、レイヤー ブレンド モードと補正レイヤーです。これは、これらのツールを簡単かつ実用的な方法で実装するのに役立つ一連の手順があるためです。
レイヤーブレンドモードと修正レイヤーを使用して、カラフルな画像を作成するための描画プロセスを最初から示します。フォトエフェクトも実装します。さらに、主題を深めるために関連記事を添付します。
✧ 1.スケッチ。ポーズと表情にこだわりました。 「ペンシル」ブラシを「ペンシル」サブツール(CLIP STUDIO PAINTのデフォルトブラシ)で使用します。
✧ 2. アウトライン (線画)。ベクター レイヤーで行われました。 「ペン」ブラシ、サブツール「G」(CLIP STUDIO PAINTのデフォルトブラシ)を使用しました。
✧ 3. ベースカラー。背景とキャラクターは別々の(レイヤー)フォルダーに分けました。色の組み合わせは「補完的な分離」タイプです(スカイブルー、ミント、コーンフラワー、ウルトラマリンブルーの存在下でのミスティピンク)。ニュートラル カラーとして、白、黒、およびそのグレー スケールを使用しました。
✧ 4. シェーディング。元の状態の影のベース カラー / 最終結果。右の画像では、レイヤーの値は次のとおりです。ブレンド モードの乗算、不透明度 41%。
✧ 照明。元の状態の照明のベース カラー / 最終結果。右の画像では、レイヤーの値は次のとおりです。ブレンド モードの覆い焼き (明るさ)、不透明度 41%。
✧ アンビエント照明の詳細。元の状態/最終状態のアンビエント ライティング ベース カラー。右の画像では、レイヤーの値は次のとおりです。ブレンド モードの覆い焼き (明るさ)、不透明度 67%。
✧ タッチアップ。ここで指定した服の赤面やより強い影などの細部。元の状態/最終状態の細部の色。右の画像では、レイヤーの値は次のとおりです。ブレンド モードの乗算、不透明度 50%。
✧ 設定。オリジナル/結果レイヤーの色。右の画像では、レイヤーの値は次のとおりです。ブレンド モード差分、不透明度 20%。これらの不透明度の値は、フィルターがどのように機能するかを示すためのものです。最終的な不透明度の値は 5% です。
✧ 装飾。別のレイヤーに追加されました。開始画像/終了画像。右の画像は、ソフト 五角形装飾ブラシの使用方法を示しています。このブラシは、Clip Studio Paint のデフォルトです。
✧ ぼかし。背景、キャラクターの袖と髪にガウスぼかしを追加しました。画像では、これらの領域を強調して、よりよく理解できるようにしています。
✧ 結果
追加のステップとして、補正レイヤーをフィルターとして追加できます。 Clip Studio Paintのデフォルトである「昼間の空」グラデーションであるグラデーションマップを使用し、不透明度の値を変更しました。
✧ グラデーション マップ補正レイヤーの値。 (左から右) 不透明度 100% の修正レイヤー / 不透明度 40% の修正レイヤー。
✧ 最終結果。
「6.5 補正マップ」セクションで推奨されている記事に加えて、カラーリングを強化する追加の記事は次のとおりです。
1 つ目はイラスト指向、2 つ目はアニメーションと Web コミック指向です。いくつかの手順で、キャラクターに色を付けて背景に統合する方法を説明します。両方とも補完的であり、この主題を掘り下げたい場合は、それについて非常に優れた情報があると思います.
8. 謝辞
いつも私を信じてくれた家族に感謝しています。
私の編集者であり、快適ゾーンから抜け出すように励ましてくれたボーイフレンドに感謝します.
最後に、記事を読んでいただきありがとうございます(長いです(笑))。あなたの芸術的な旅において、このトレーニングを何らかの形で促進できたことは、喜びであり名誉でした.
私の側では、それがすべてでした。ありがとうございました!
























コメント