跳ねる女の子📎
興味本位でシリーズにしてみました

弾むボールにキーフレームを追加して横へ移動させます
これはボールではなく女の子で試しました
新規イラスト
はじめに簡単にアニメーションのためのセットを用意します
新規イラストを作成します
単位は(px) キャンバスサイズは(横 1000・高さ 1000)にしました
他のサイズでも構いません
キャンバスに3Dの背景の「教室廊下01-Ver.2」を貼り付けます
アングルを決めて
3Dのキャラクターの「ツインドリルガール」を貼り付けます
一度、教室に貼り付けてしまったのですが
「編集」メニューの「切り取り」をして
教室のレイヤーにロックをかけた後
「編集」メニューの「貼り付け」でレイヤーを分けました
レイヤーを分けたら女の子の足元に影ができてしまいましたが
必要無いのでこの影は外します
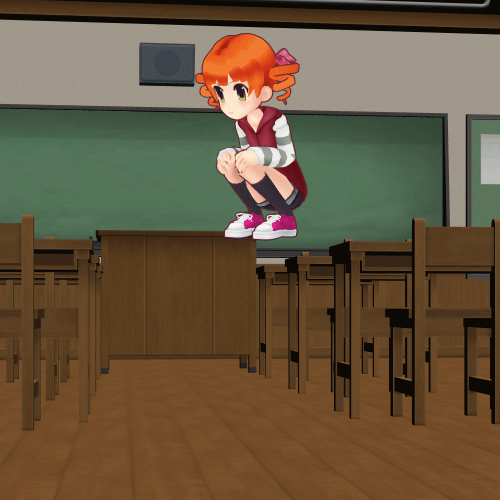
今回のアニメーションのためのセットが揃いました
教室の3Dを「前景」と「後景」に分ける
レイヤーパレットで教室のレイヤーのロックを外して複製します
上の教室のレイヤーを一度、非表示にします
下の教室のレイヤーの「オブジェクトリスト」の階層を表示して
必要の無い廊下とか側面の壁などを非表示にします
最後に手前の三つの机も非表示にします
上の教室のレイヤーの「オブジェクトリスト」の階層を表示して
手前の三つの机以外を全て非表示にします
ツインドリルガール
なんちゅう名前の女の子か!?
適当にポーズを作ります
跳ねる位置に良い感じで配置します
少し大きめにしてます
「レイヤー」メニューの「レイヤーの変換」で「画像素材レイヤー」にしました
(3Dのままでも何も問題はありません。たんなる気まぐれです)
女の子のサイズを調節します
サブツールをオブジェクトにします
画像素材レイヤーの「中心点」を足元に移動させます
「拡大率」の(横・縦)をともに80%にしました
足元に影のレイヤーを作成しました(ラスターレイヤーです)
新規タイムライン
タイムラインパレットを表示して
右から3番目のコマンドアイコンの「新規タイムライン」をクリックします
フレームレートを12
再生時間を(6秒 + 1コマ)に設定します
レイヤーにキーフレームを追加する
女の子のレイヤーを選択して
タイムラインの右から2番目のコマンドアイコンの「レイヤーのキーフレームを有効化」をクリックします
「作成するキーフレーム補間」の「滑らか」を選びます
タイムラインの(0+7)のフレームをクリックして、キーフレームを追加します
(この辺りは「弾むボール」を参考にしてください)
(0+1)のフレームをクリックして
キャンバスの女の子の位置を上に(shift)キーを押しながら移動させます
(shift)キーを押しながら移動させることでまっすぐ上に移動します
タイムラインの(0+1)にキーフレームが追加されます
キーフレームを右クリックして、メニューの「コピー」を選びます
タイムラインの(1+1)で右クリックして、メニューの「貼り付け」を選びます
キーフレームがタイムラインに貼り付けられます
女の子が床でバウンドする様子をキーフレームにします
タイムラインの(0+7)を選んで
ツールプロパティパレットの「拡大率」の「横」を100に、「縦」を50にします
(0+6)の「拡大率」の「横」を80に、「縦」を80に戻します
(0+8)の「拡大率」の「横」を65に、「縦」を90にします
(0+9)の「拡大率」の「横」を80に、「縦」を80に戻します
ファンクションカーブ編集モード
「ファンクションカーブ編集モード」に入る前に
不必要なキーフレームを削除します
(shift)キーを押しながら必要のない「位置」のキーフレームを選択します
(0+7)以外の左右のキーフレームを選択します
選択しましたら「キーフレームの削除」をします
「回転」と「回転の中心」は削除しなくても問題はありませんが
キーフレームを囲むようにドラッグすることでもキーフレームの選択ができます
選択しましたら「キーフレームの削除」をします
「ファンクションカーブ編集モード」に入ります
タイムラインパレットの一番左のコマンドアイコンをクリックします
「ファンクションカーブ編集モード」に入ります
「ドラッグでズーム」でタイムラインの表示を広げます
表示項目の「位置」を選んで
ファンクションカーブの「Y」のみを表示します
ファンクションカーブのYの頂点をクリックして
「キーフレームカーブの前後を分割」をします
分軽されたハンドルを操作して尖った山にします
(これも「弾むボール」と同じです)
できましたら「ファンクションカーブ編集モード」のアイコンを押して元に戻ります
床の影
床の影も「弾むボール」と同じようにします
レイヤーパレットで床の影のレイヤーを選択して
タイムラインの「レイヤーのキーフレームを有効化」のアイコンを押します
タイムラインの(0+7)を選んでおいて
キャンバスの「中心点」の位置をドラッグして「影」の中央あたりに移動させます
タイムラインにキーフレームが追加されました
タイムラインの(0+1)を選んで
ツールプロパティパレットの「拡大率」の「横・縦」を50にします
タイムラインの(1+1)も選んで
ツールプロパティパレットの「拡大率」の「横・縦」を50にします
「ファンクションカーブ編集モード」に入ります
ファンクションカーブの「拡大率」の「Y」を表示して
女の子と同じようにファンクションカーブを尖った山にします
ファンクションカーブの「拡大率」の「X」を表示して
「Y」の緑のファンクションカーブと重なるように山にします
「ファンクションカーブ編集モード」から戻ります
タイムラインの(0+4)をクリックして
レイヤーパレットで「レイヤーの不透明度」を0にします
(0+10)でも同じように0にします
(レイヤーパレットでは0ですが、一度スライダーを動かして、0にし直します
そのままではキーフレームが追加されません)
(0+7)をクリックして
レイヤーパレットで「レイヤーの不透明度」を50にします
このあたりも「弾むボール」と同じです
ここまでは「弾むボール」と同じ行程だと思います
女の子のキーフレームをコピーして、6秒間ほど繰り返すように貼り付けます
女の子のタイムラインの(0+1)から(1+1)までを選択して
右クリックしてメニューの「コピー」を選びます
タイムラインの(1+1)で右クリックしてメニューの「貼り付け」を選びます
タイムラインの(2+1)で右クリックしてメニューの「貼り付け」を選びます
タイムラインの(3+1)で右クリックしてメニューの「貼り付け」を選びます
繰り返してお尻までキーフレームで埋めます
床の影も同じようにします
レイヤーパレットで「床の影のレイヤー」を選んでおいて
タイムラインの(0+1)から(1+1)までのキーフレームを選択して
右クリックでメニューの「コピー」を選びます
(1+1)を右クリックしてメニューの「貼り付け」を選びます
これを(6+1)までキーフレームが埋まるように繰り返します
ここで気づいたのですが「不透明度」はコピーされていませんでした
あらためて「不透明度」のキーフレームを選択して、コピー
繰り返し最後まで「貼り付け」を行いました
はじめに全体を選択して「コピー」しておけばよかったのですが
失敗も何かの参考になるかと思います
ここまでのGIFアニメーション
同じ位置で「跳ねる」動きを繰り返しています

これは「弾むボール」と同じなので、ここからが「本番!」です
レイヤーフォルダーに入れてキーフレームを追加する
右から左にへ移動させるためにレイヤーフォルダーに入れようと思います
レイヤーフォルダーにもキーフレームを追加することができます
(!「アニメーションフォルダー」でも「2Dカメラフォルダー」でもありません)
レイヤーパレットで
「女の子のレイヤー」をレイヤーフォルダーに入れます
「床の影のレイヤー」をレイヤーフォルダーに入れます
レイヤーパレットで
女の子を入れたレイヤーフォルダーを選択して
タイムラインの「レイヤーのキーフレームを有効化」をクリックします
「作製するキーフレーム」を「等速」にします
タイムラインの(0+1)をクリックして
ツールプロパティパレットの「位置」のXを1200と入力します
タイムラインの最初にキーフレームが追加されました
タイムラインの最後の(6+1)をクリックして
ツールプロパティパレットの「位置」のXを -200と入力します
キーフレームが追加されます
そのままレイヤーパレットで
床の影を入れたレイヤーフォルダーを選択して
タイムラインの「レイヤーのキーフレームを有効化」をクリックします
(6+1)のままです
ツールプロパティパレットの「位置」のXを -200と入力します(女の子と同じ数値です)
キーフレームが追加されます
タイムラインの先頭に移動します
(0+1)をクリックして
ツールプロパティパレットの「位置」のXを1200と入力します(これも女の子と同じ数値です)
タイムラインの最初にキーフレームが追加されます
これで横へ移動するアニメーションが出来上がりました

手前の机を表示して完成です
(完成したっものは、このTIPSの一番上のアニメーションGIFです)
完成はしたのですが・・
やってみたいことがあったのでこのまま続きをやります
(おまけ)マルチストロボ風な何か残像アニメーション
フォルダーを複製します
レイヤーパレットで
女の子の入ったフォルダーを複製して6個に増やします
床の影の入ったフォルダーを複製して6個に増やします
タイムラインで
レイヤーフォルダーの中のレイヤーを1フレーム1フレームずらして階段状にします
失敗しました
レイヤーフォルダーも合わせてずらす必要がありました
ずらしたレイヤーフォルダーのそれぞれのタイムラインの先頭でレイヤーの不透明度を順に下げます
最初は100%のままで
次のレイヤーフォルダーを80に
つぎを60に、次を40に、次を20に、次を10にします
女の子のレイヤーフォルダーも、床の影のレイヤーフォルダーも不透明度を変更します
これが地味に面倒でした
最後に
タイムラインの表示範囲の先頭を1フレーム削りました
(0+1)を削って、(6+1)を残しました
完成したマルチストロボ風なアニメーションです

フォルダーをもっと複製すればもっと尾を引くと思います
何か思いつきましたら遊んでみてください
おしまいです















コメント