印刷およびアニメーション用のカードの設計
みなさんこんにちは、このチュートリアルでは、グリーティングカードを作成するときに使用するテクニックとヒントを共有し、新年のテーマを作成しますが、誕生日や特別なイベントなどのお祝いやイベントにヒントを適用できることを願っています機会。
いくつかのテーマを作成します。いくつかのテーマはエレガントで、もっと遊び心があります。
また、この時代にはソーシャルメディアがあるため、デジタルグリーティングカードを共有できます。
クリップスタジオペイントexでアニメーション機能を使用する方法を紹介します。ソーシャルカードで友人や家族と共有できるアニメーションカードを作成します。
[OK]をいくつか楽しんでみましょう!
印刷用のファイルの準備| CMYK対RGB
印刷媒体で作業する場合、どの色空間を使用すべきかについては常に議論があります。
これは複雑なテーマであり、世界中でさまざまな標準があり、新しい印刷技術と素材が開発されています。
原則として、画面の色をできる限り近く再現する必要があります。これを実現するためには、インクの制限や素材が原因で色が完全ではない場合がありますが、正しい色空間と印刷テストを備えたキャリブレーションされたモニターであっても、多くの条件を満たす必要があります。
私は実用的と創造的のバランスを目指しています。印刷メディアで色を再現できるようにしたいのですが、色の選択と決定をあまり制限したくありません。
私たちは最近、多くのデジタルメディアを使用しているため、デジタルスクリーンを目指して作業し、印刷する必要があるときにデザインを調整することができます。
多くのデジタルプリンターもRGBカラースペースを好むため、RGBカラースペースで作業することを選択し、必要に応じてプレビューを使用して特定のCMYKを確認できます。本当に飽和した色は一般にCMYKにうまく変換されないという一般的なルールとして念頭に置いてください。
ヘルプが必要で、印刷用のファイルを会社に送信する場合は、どのようなファイルが必要かを尋ねます。
Clip Studioには、印刷用にファイルをプレビューするのに役立つツールがいくつかあります。
▼[1]特定のカラープロファイルの色を確認する必要がある場合は、RGBで作業し、[表示]> [カラープロファイル(Q)]> [プレビュー設定]への参照としてプレビューカラープロファイルを設定できます。適切なプロファイルを選択します。次に、[表示]> [カラープロファイル(Q)]> [プレビュー]から、プレビューの色と元の色を切り替えることができます。これにより、特定のプロファイルで色がどのように見えるかを確認できます。
■注:これはプレビューにすぎません。印刷時に色が変わる可能性があるため、最初にカラー印刷テストを行ってください。
▼[2]印刷で作業する場合、最終サイズに注意する必要があります。デジタルメディアで多くのズームを行うことができるため、最終的な印刷サイズに変換されない細部を酷使する傾向があります。これを回避するには、まず[ファイル]> [設定]> [キャンバス]>ディスプレイ解像度[設定]に移動して、正しいDpiを設定する必要があります。次に、定規を使用して、実際のサイズを反映するようにマーキングを調整します。
次に、[表示]> [印刷サイズ]に移動して、印刷の実際のサイズを確認します。
ユーザーED。このチュートリアルに関する多くの良い情報がありますので、チェックしてください。 ▼
1.印刷用:折り目なし|遊び心のある新年のグリーティングカード
この例では、遊び心をテーマにした新年のグリーティングカードを作成します。
デザインは折りたたまれませんが、裏面にもいくつかの要素を追加できます。
最初にファイルの準備方法を説明してから、さまざまな手法を組み合わせてデザインを作成します。
一部のテーマはより具体的になりますが、スタイルに関係なく、私のヒントのいくつかを自分の作品に適用できることを願っています。
さぁ、始めよう!
1.1ファイル設定
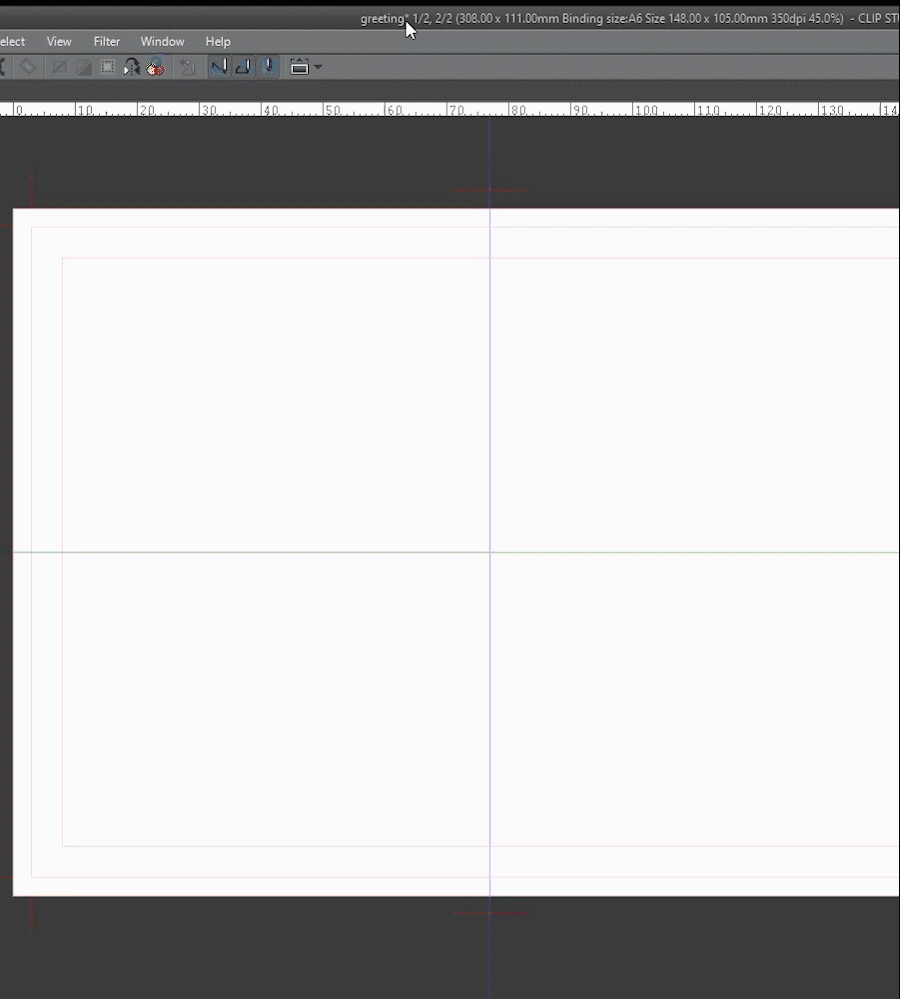
▼[1]最初にファイルを作成しましょう。横型カードを作ることにしました。サイズについては、A6サイズまたは148mm x 105mmにすることにしました。クリップスタジオのポストカードサイズのプリセットは、ほぼ同じ148x100です。 [すべてのコミックを表示]設定を使用して、裁ち落としガイド、余白、およびトンボを作成します。
■注:前面と背面のカードを設計するとき、両方のページを並べて配置したいので、この方法で視覚的な線を確立して、カードを裏返すときに一貫したフローとバランスを保つことができます。
それらをそのようにするのは好みですが、視覚的に前面と背面を結ぶ方法で要素を配置することは依然として良い習慣です。
スプレッドを作成するには、クロップマークの位置合わせをオフにし、複数のページを2ページで選択し、左綴じします。これにより、前面が左、背面が右になります。
▼[2]ここでは、設定がページのさまざまな部分にどのように影響するかを確認できます。
■赤:ブリード。 3mmの裁ち落としを使用しましたが、印刷サービスで印刷する場合は、必要な裁ち落としのサイズを尋ねてください。この部分はカットされますが、エラーを避けるためにこの部分に設計を拡張します。テキストなどの重要なものを裁ち落とし領域の近くに置かないようにしてください。
■ORANGE:これは最終的なトリミングサイズです。この場合、A6
■黄色:デフォルトの境界設定を使用して視覚的なマージンを作成しました。重要な要素がこの領域内にあることを確認します。
ファイル作成の詳細については、こちらの記事をご覧ください▼
1.2カードの前面の設計|バックグラウンド
まず、Pinterestやドリブルなどのサイトでインスピレーションを探します。その後、紙のスケッチアイデアを詳細なしですばやく探索します。これにより、詳細を追加する前に、デザインの構成とビジョンを決定できます。タブレットと鉛筆ブラシを使用して、ページ上で直接スケッチすることもできます。
■紙吹雪や花火などの典型的な新年の要素と2020を主要な要素として使用します。
■注:この最初の段階では、カラーパレットを検討することをお勧めします。他のデザインや写真からインスピレーションを引き出すことができます。
コミットする前に楽しんで実験してください。
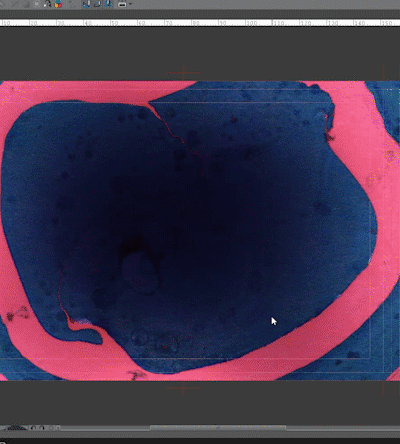
▼[1]最初に背景を作成しましょう。
明るい要素のある暗い背景に決めたので、興味深いパターンを得るために大理石の紙のテクスチャを追加しました。必要に応じて、クリップスタジオアセットで素材を検索できます。
最終ベースを取得するには、[編集]メニュー> [色調補正]> [色相/彩度/明度]および[編集]メニュー> [色調補正]> [トーンカーブ]を使用して色を実験しました。
■注意:グループフォルダーを作成して、背景要素を整理し、白い背景が必要な部分にマスクを適用します。 [レイヤー]メニュー> [フォルダーの作成とレイヤーの挿入]

▼[2]カードの表と裏をある程度連続させるために、背景テクスチャを裏ページのデフォルトの境界に拡張しました。これにより、テクスチャとの境界線が得られます。それを行うには、背景フォルダーにマスクを適用し、四角形選択ツールを使用してマスクする選択範囲を作成し、選択範囲を透明色で塗りつぶしました。これにより、デフォルトの境界線を超える背景グループの要素が非表示になります。
▼[3]次に、カードの背面にもう1つの境界線を追加するために、レイヤーを右クリックして[レイヤーを複製]を選択し、背景レイヤーを複製しました。
次に、レイヤーを好きな位置に移動し、上記と同じ手順を使用して不要な部分をマスクします。
1.3フロントテキスト要素|メッセージを追加する
▼[1]要素を配置しやすくするために、いくつかのセンタリングガイドを作成しました。これを行うには、最初に[表示]> [ルール]に移動するか、CTRL + Rを押してルーラーをアクティブにします。
次に、定規をクリックしてキャンバスにドラッグし、必要に応じてガイドを配置します。
位置を変更する必要がある場合は、オブジェクトツール(ショートカットO)を使用して選択し、[ツールプロパティ]パレットで座標を変更できます。

▼[2]テキストメッセージをカードの前面に追加しましょう。
まず、好みのフォントが見つかるまでさまざまなフォントを試します。デザインに合わせてさまざまなスタイルを試してください。
■注:最初にテキストを単純なベースとして配置し、次にテクスチャを適用し、テキストをラスタライズして上に描画するか、文字に変換を適用することにより、さらに詳細を追加できます。
■[2.1]レイヤーパレットをクリックして、新しいレイヤーを作成します。
■[2.2]テキストツールの選択(ショートカットT)[ツールプロパティ]パレットでフォントを選択します。次に、キャンバスをクリックして入力します。この場合、2020と書きます。
■[2.3]オブジェクトツール(ショートカットO)を選択して、位置を変更し、テキストを変換します。ガイドを参照として使用して、テキストを中央に配置し、縮尺と回転を変更し、テキストを少し歪ませてよりダイナミックにしました。
■注:テキストをさらに編集するには、テキストをラスタライズし、メッシュ変換またはフィルターを適用します。まず、編集可能なテキストを保持するために、ラスタライズする前に元のレイヤーを複製してください。
▼[3]同じ手順を使用して、カードの前面に残りのテキスト要素を追加しました。
これで、フロントカードのベースができました。後で詳細と仕上げを追加します。
1.4ルーラーを使用したFireworks要素
次に、デザインを強化するために追加できるグラフィック花火を作成しましょう。
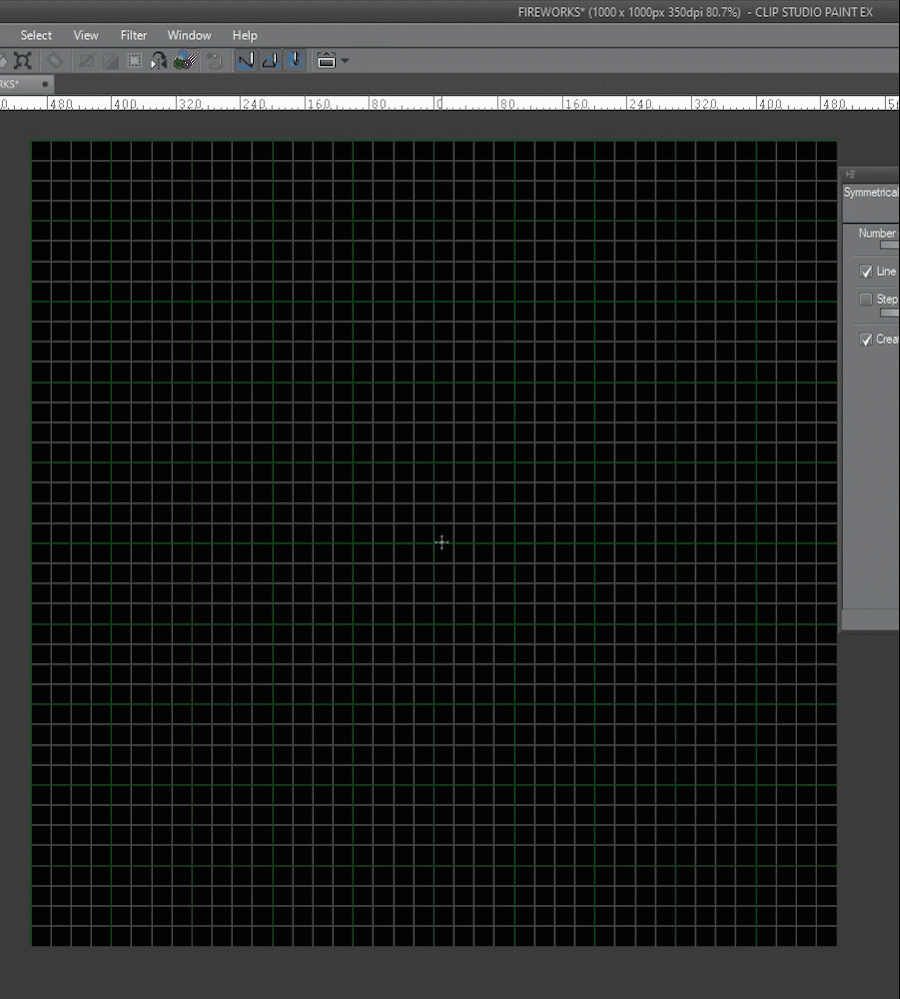
■最初に、ワークスペースをきれいに保つために新しいファイルを作成しました。後でライト効果を追加するので、背景が黒のファイルを作成しました。
▼[1]ルーラーと要素の設定を支援するために、ドキュメントグリッドを使用します。
■[1.1]設定するには、[表示]> [グリッド設定]に進み、設定を変更するためのウィンドウをポップアップします。
■[1.2]このパネルでは、この時点から設計するグリッドの原点の中心を選択します。
■[1.3] [表示]> [グリッド]に移動してグリッドをアクティブにします
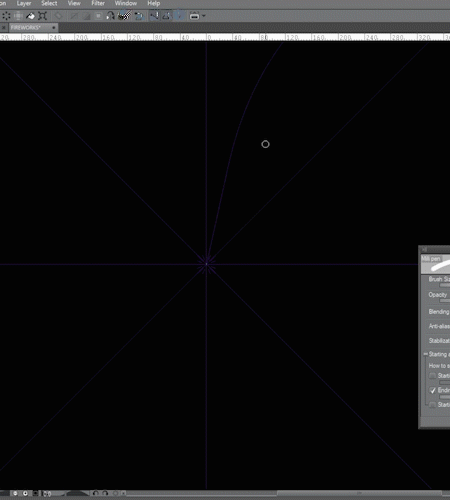
▼[2]ここで、ラインツールを設定して、必要なテーパストロークを取得します。
■[2.1]図形ツール(ショートカットU)を選択し、直接描画>直線を選択します
■[2.2] 1mmのブラシサイズを選択します
■[2.3]ここで、ツールの自動開始と終了を変更できます。最小値が30のブラシサイズと、パーセンテージの方法を選択します
■[2.4]ストロークの終わりを短くするためにエンディングを選択し、100%を選択します
■注:これにより、テーパーストロークになります。値はキャンバスのサイズ(この場合は1000px x 1000px)によって異なる場合があるため、必要な結果を得るために実験してください。
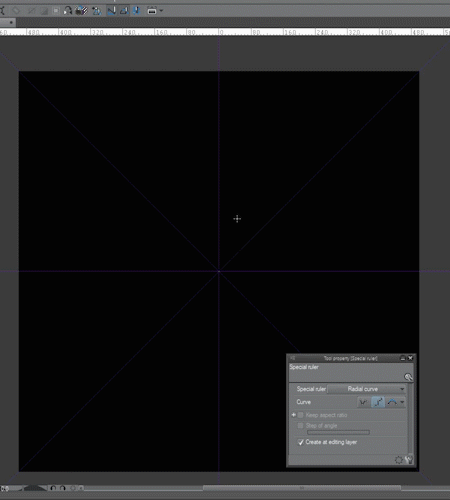
▼[3]では、花火の作成に役立つルーラーを作成しましょう
■[3.1]最初にグループフォルダーを作成[レイヤー]メニュー> [フォルダーの作成とレイヤーの挿入]フォルダーに対称ルーラーを作成し、異なるバージョンでの再利用や他の種類の特別なルーラーのスタックを容易にします。
■[3.2]定規ツールを選択し、対称定規を選択します
■[3.3]特別なルーラーへのスナップ(CTRL + 2)およびグリッドへのスナップが選択されていることを確認します。
■[3.4]設定を操作してさまざまな効果を実現します。8本の対称線と線対称を選択しました
■[3.5]キャンバスの中央をクリックしてドラッグし、ルーラーを作成します。オブジェクトツールを使用して、後で移動できます。

▼[4]次に、ラインツールを使用して花火を描きます
■[4.1]最初に、前にセットアップしたダイレクトラインツールを選択します。
■[4.2]特別なルーラーへのスナップ(CTRL + 2)を必ずオンにしてください
■[4.3]フォルダー内のレイヤーで、中央に向かって描画します。

▼[5]フォルダー内のレイヤーに配置することにより、他の特別な定規を積み重ねることができます。
放射状曲線定規を使用して、より曲線的で有機的な外観を作成します。
■[5.1]特別なルーラーを選択
■[5.2]セレク放射状曲線
■[5.3]クリックして曲線を作成し、オブジェクトツールで原点を移動できます
■[5.4]線ツールと同じ設定でマーカーツールを作成し、ルーラーを使用して効果を実現します。


▼異なる結果を得るためにルーラーの設定を変更する実験をしました
さまざまなルーラーの詳細については、このチュートリアルをご覧ください▼
1.5単純なグロー効果の追加
▼[1]要素を強化するために、ブレンドモードとガウスぼかしフィルターを使用して、単純なグローを作成できます。
■[1.1]最初に元のレイヤーを複製します。
■[1.2]次に、複製の名前をGLOWに変更してレイヤーを整理し、ブレンドモードを[ADD(Glow)]に変更します
ブレンドモードの詳細については、こちらをご覧ください▼
▼[2]グローを作成するには、複製されたレイヤーをぼかす必要があります。
■[2.1]グローレイヤーを選択した状態で、[フィルター]メニュー> [ぼかし]> [ガウスぼかし]に移動します。
■[2.2]目的の効果が得られるまで、設定を試します。設定は、形状とキャンバスのサイズによって異なることに注意してください。
■[2.3] [編集]メニュー> [線の色を描画に変更]で色を変更できるようになりました。
■注:さまざまなブレンドモードと不透明度を試して、さまざまな結果を実現します。また、グローレイヤーと他のフィルターを複製することもできます。楽しんで。
最終結果▼
1.6ヒント|フォルダーを素材として登録する
これで、カードファイルに配置する要素ができました。これを行うには、Ctrlキーを押しながらCキーを押してレイヤーをコピーし、貼り付けたいファイルに移動してCtrlキーを押しながらVキーを押します。しかし、イメージマテリアルとして要素を登録することもできます。マテリアルライブラリから取得し、Clip Studioアセットで共有することもできます。
■注:レイヤーの編集性を維持するために、フォルダーをマテリアルとして登録できます。それをキャンバスに配置すると、個々のレイヤーが保持されます。これは非常に強力です。
素材の簡単なセットアップを示します。この機能の詳細については、これらのチュートリアルをご覧ください▼
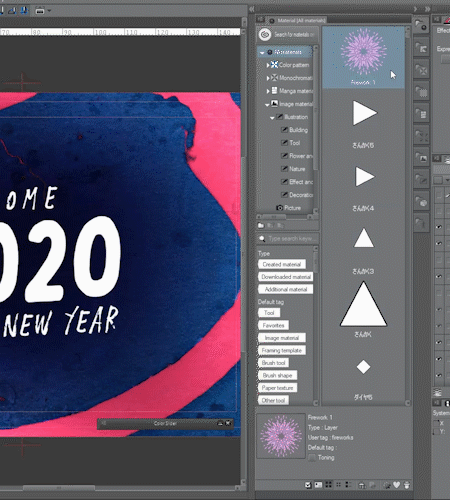
▼[1]花火フォルダー(Base + GLOW)を画像素材として登録しましょう。
■[1.1] Fireworkフォルダーを選択した状態で、[編集]> [素材の登録]> [画像]に移動します。
■[1.2]マテリアルのプロパティパネルで、マテリアルの名前を選択します
■[1.3]適切な場所とタグを選択して簡単に検索し、[OK]を押します
■[1.4]素材がライブラリに表示されるようになりました
▼[2]これで素材を配置できます
■[2.1]マテリアルパレットからキャンバスにドラッグアンドドロップ
■[2.2]これで、必要に応じて編集できるように、グローレイヤーとベースレイヤーを含むフォルダーができました。

ここで私が作った形をダウンロードできます▼
1.7カードへの要素の追加
次に、興味深いデザインを作成するための要素を追加しましょう。
▼[1]最初に、花火要素を追加し、希望する場所に配置します。 (CTRL + t)を使用して、要素の配置、スケールと回転の変更、または傾斜を行うことができます。
マスクを使用して、不要な部分を非表示にし、要素をブレンドします。
■[1.1]フォルダーにレイヤーマスクを作成する
■[1.2]ブラシと透明色を使用して、不要な部分を隠す
■[1.3]要素はテキスト要素と統合されています
マスクについて詳しく知るには▼
▼Fireworksの要素を追加し続けて、目的の結果を達成します
装飾ブラシを使用して紙吹雪のような詳細を追加します▼
▼[2]新しいレイヤーに白でペイントしました。

▲筆で星を追加しました。曲線ツールでバルーンを作成しました
1.8仕上げの詳細
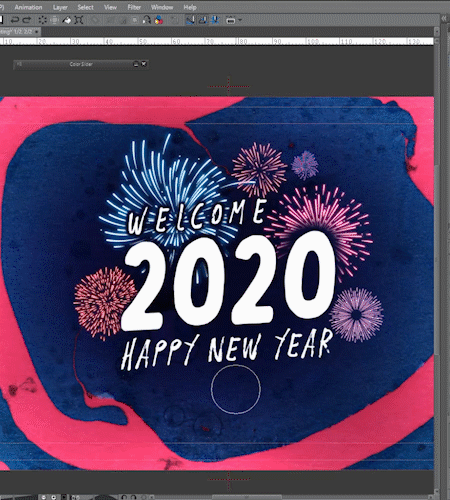
すべての要素を準備できたので、上記の手法を組み合わせてグローを追加し、一部のパーツの色を変更してデザインを完成させます。
▼[1] 2020テキストにグローを追加しました。
▼[2]ウェルカムテキストに紙吹雪と風船の輝きを追加
▼[3]新年あけましておめでとうございますテキストの基本色を変更し、グローを追加しました。
完成したフロント▼
1.9背面への要素の追加
カードの裏に、フリーハンドで書くための簡単なテキストメッセージと要素を追加します
シンプルにしようと思います。以前と同じ手法を使用します。
▼[1]最初の病気はテキストメッセージを追加します
■[1.1]レイヤーを整理するために、表と裏の要素用のフォルダーを作成しました
■[1.2]テキストツールを使用して、バックメッセージを入力しました
■[1.3]テキストレイヤーのコピーを作成してラスタライズし、色と位置を変更しました。
▼[2]次に、簡単な線を追加して、印刷後のフリーハンドとスタンプの形状を記述します。
■[2.1]ダイレクトラインツールを使用して、ラインを作成しました。私は私を助けるためにいくつかのガイドを置きました。
■[2.2]長方形描画ツールを使用して、スタンプの形状を描画します。
▼[3]花火の形と紙吹雪を前面に追加したように追加しました
完成したバック▼
1.10印刷用のカードのエクスポート
▼[1]デザインが完成したら、印刷用にエクスポートする必要があります。
■注:印刷するファイルを送信する場合、プリンターに特別な設定があるかどうかを確認してください。
■[1.1] [ファイル]> [複数ページのエクスポート(Y)]> [バッチエクスポート]に移動します
■[1.2]エクスポートフォルダを選択
■[1.3]ファイル形式を選択します。 Psdを選択して、PhotoshopからPDFをエクスポートします。 TIFFやPSDなどの品質を保持する形式を選択するのが最善です
■[1.4]スプレッドを個別にエクスポートするように、この方法で前面と背面に1つのページがあるようにします。次に、[OK]を押して、エクスポート設定ダイアログを開きます。
■[1.5]必要に応じて、トンボをエクスポートできます。
■[1.6]ここで、エクスポートに含まれるもの、すべてのページ、裁ち落とし線、またはトンボの内側に変更できます。
■[1.7]スケールが正しいことを確認します。この場合は100です。
印刷およびページ管理に関する詳細情報が必要な場合▼
最終的なカードはこちら▼
2.印刷用:折り畳まれたエレガントな新年のグリーティングカード
この例では、エレガントなテーマの折り畳まれたカードを作成します。
最後の例のように、まずファイルの設定方法を示し、次にさまざまな手法とツールを使用して設計を行います。
■注:最後の例のテクニックのいくつかを使用するので、繰り返し詳細を書く代わりにそれらを参照して、チュートリアルをシンプルに保ちます。混乱しないことを願っています。
2.1折り畳まれたカードファイルの設定
折り畳まれたデザインを作成するときは、ページ上の要素の折り畳みと向きに留意する必要があります。
▼[1]前面の場合同じページで中央に折り目を付けてデザインします。折りたたむとデザインが正しい向きになるように上部が反転します。
設計が完了したので、印刷用にエクスポートする必要があります。
■[1.1]カードの前面。この部分はページの下部にあります
■[1.2]カードの裏面。この部分は、ページの上部に逆向きで表示されます。これを達成するために、通常通りに設計してから、設計を180°回転させることができます
■[1.3]カードの内側については、通常、カードの上部にデザインします。
▼[2]すべてのコミック設定を表示を使用する前と同じ方法でファイルを作成しましょう。
■[2.1]保存するファイル名と場所を選択します
■[2.2]選択したキャンバスのサイズは、最終バインディングサイズにブリードを加えたものです
■[2.3] A6サイズまたは148mm x 105mmに折りたたむA5または148mm x 210mmの最終ページサイズを使用します。 3mmの裁ち落としを選びましたが、プリンターに尋ねることを忘れないでください。安全なマージンとして、デフォルトの境界線はすべての辺で0.5cm小さくなっています。
■[2.4]複数のページをチェックして番号を2に設定しますが、今回はこのデザインの視覚的なガイドが不要なため、Spread対応するページをオフにしました。
■[2.5]結果のページ。上からガイドを追加したので、セットアップを視覚化できます。
要素を配置するのに役立つガイドも追加しました▼
2.2前面と背面|バックグラウンド
▼[1]デザインのベースを作成します。暗い背景と明るい要素に決めました。
■[1.1]レイヤーを整理するために、3つのフォルダーを作成しました。1つは背景用、1つは前面要素用、もう1つは背面要素用です。
■[1.2]最初に、黒い紙テクスチャを配置して、背景のベースを作成しました。
■[1.3]次に、図(ショートカットU)の直接線描画ツールを使用して折り畳んだときに、表と裏の視覚的な流れを維持するために、ページ全体に線を作成しました
■注:最初に、構成を決定するために要素を無地の白として追加します。次に、金箔効果と詳細を適用します。
2.3テキスト要素
▼[1]最初に、遊び心のあるカードの前に行ったように、テキストを前面に追加します。
■[1.1]テキストツールを選択し、フォントを選択して入力します。後で編集できます。
■[1.2]テキスト要素を複製し、ラスタライズしました。次に、単語を個々のレイヤーに分割し、変換を適用します。最後に、ライン要素をいくつか追加しました。
■注:後で金箔効果を追加するので、印刷時にうまく変換されない本当に細い線を避けようとしました。
▼[2]次に、折り返しにテキストを追加しましょう。
■[2.1]最初に通常どおりにテキストを作成し、最終位置の近くに配置します。
■[2.2]次に、オブジェクトツールを使用して、テキストを180度回転し、正しい方向を取得します。
2.4金箔効果
マスクを使用して、カードの要素に素敵な金箔効果を追加します。マスクチュートリアルで詳細に説明したヒントを使用します。詳細については、こちらをお読みください。 ▼
▼[1]必要に応じて、個人のライブラリから金色のテクスチャを選択しました。クリップスタジオアセットで検索してみてください。
■[1.1]最初に、適用するレイヤーの上にテクスチャを配置します。この場合、背景線。
■[1.2]レイヤーパレットアイコンを使用してクリッピングマスクを作成します。これにより、下の線にのみテクスチャが配置されます。
■[1.3]必要に応じて、テクスチャの位置とスケールを編集できるようになりました。
■[1.4]必要に応じて、ブラシで上にレイヤーを作成して光沢を追加できます。ブレンドモードを使用して、目的の結果を達成します。
▼[2]同じ手順を使用して、テキスト要素に金を適用します
金箔最終結果▼
2.4前面と背面の最終詳細
▼[1]金の紙吹雪オーバーレイ要素をいくつか追加して、カードを完成させます。必要に応じて、他の装飾品を追加することもできます。ユニークな結果を達成するための実験
完成したカードの表と裏▼
2.5カードの内側
▼[1]カードの内側を作成するには、上記の手順を繰り返しました。
テキストツールとオブジェクトツールを使用して、入力したテキストを変更して、必要な結果を取得しました。また、特別なフォントを使用していくつかの行とスプラッタを追加しました。
▼[2]その後、紙吹雪をいくつか追加して、デザインを結び付けました。
完成したカードの内側▼
2.6折り畳まれたカード結果
これで、前と同じようにファイルをエクスポートして印刷するだけで、カードが完成しました。
自分のデザインにいくつかのヒントを適用できることを願っています。
最終結果▼
3ボーナステキスト効果|カラフルなラインとネオン
私が作ったいくつかのテキスト効果の実験をお見せしますので、あなたはあなた自身の作品で使用するためにいくつかの多様性を持っています。他の人の作品に見られるスタイルを再現し、それらからインスピレーションを得たり、独自のひねりを加えたりすることをお勧めします。
カラフルなラインテキストとネオンライトスタイルを作成するためのヒントを共有します。このために、装飾フォントをベースとして使用し、さまざまな手法でエフェクトを作成します。
試してみましょう!
▼[1]以前と同じ方法でファイルを準備し、テクスチャ背景を追加し、テキストツールを使用してベーステキストを作成しました。
▼[2]次に、テキストレイヤーを複製してラスタライズしました。このようにして、ピクセルを操作して色を変更できます。
選択領域ツール(ショートカットM)>ポリラインiで変更したい線を選択し、色を選択し、[編集]メニュー> [線の色を描画に変更]を使用して、選択した線の色が変わります。
▼[3]異なる色を使用して、すべての線に対して同じ手順を繰り返します。
▼[4]遊び心のあるカードのようなグローを追加します。最初にレイヤーを複製し、次にブレンドモードを変更し(この場合は色の覆い焼きですが、実験)、最後にぼかし[フィルター]メニュー> [ぼかし]> [ガウスぼかし]を適用します。
設計を完了するために、図形ツールで図形を追加し、同じようにグローを作成しました。
早くて楽しい!実験色とぼかしを変更して、独自の結果を達成します。 ▼
▼[5] NEONチューブライトエフェクトをより多く作成するには、アウトラインフォントを選択し、同じ手順に従いますが、ぼかしを強くします。
NEONチューブの結果▼
ゴールドとシルバーの使用▼
4ボーナステキスト効果|ペーパーカット
紙切りスタイルの効果を重ねて作成する方法を紹介します
▼[1]前と同じ、背景とテキストを含む単純なファイルを準備しました。今回は、テキストをラスタライズし、各番号を独自のレイヤーで分離します。このようにして、必要に応じて数字を重ねることができます。
▼[2]次に、影を追加する必要があります。最初に、元のレイヤーを複製して下に配置します。 BASE&SHADOWレイヤーに名前を付けて、整理します。
シャドウレイヤーの色を黒に変更してから、ぼかしを適用します([フィルター]メニュー> [ぼかし]> [ガウスぼかし])
次に、レイヤーの不透明度を操作して、目的の結果を実現します。
▼[3]他の番号についても同じ手順を繰り返します
▼[4]より良い結果を得るために、数字を重ねます
▼[5]同じ方法を使用して他のシェイプを追加して、シャドウを取得できます
▼[6]ここでは、形状と色を試しました。
▼[7]ゴールドフォイルと同じように、数字にテクスチャを適用できます。
5ボーナステキスト効果|逆カットアウトが明らかに
▼[1]同じトリックを使用して、最後の例から影を得ると、紙の下にテクスチャが現れます。これを最初に実現するには、Paperテクスチャからテキストを切り取る必要があります。
それを明確にするために、ファイルレイヤーの順序を表示します。
上部に切り取る必要があるテキストがあり、次にPaperレイヤーがあり、その下にTextureレイヤーがあります。
▼[2]次に、レイヤーパレットで2020レイヤーのサムネイルをCTRL +クリックして、ピクセルを選択範囲として読み込みます。
次に、PAPERレイヤーを選択し、Deleteキーを押して、背後のテクスチャを示すカットアウトを作成します。
■注:テクスチャを表示するには、テキストレイヤーを非表示または削除する必要があります。
▼[3]最後に、PAPERレイヤーの複製を作成し、色を黒に変更し、ぼかしを適用して、影がきれいになるまで移動します。
▼[4]さらに次元を追加するために、同じ手順を使用して、紙のレイヤーに重なるいくつかの図形を作成しました。
最終結果▼
同様の手法を使用してわかるように、多くのユニークな結果を達成できます。創造力を発揮してください!
ここでは、上記の手法を使用して、紙のバナーの外観を作成しました▼
ソーシャルメディア用の6つのクイックアニメーションカード
キーフレームと変換を使用してソーシャルメディアで共有するデジタルカードをアニメーション化し、シンプルでありながらオリジナルの結果を得る方法を簡単に紹介します。上記の例と同じ手法を使用して要素を作成したので、単純にするためにアニメーション部分のみを表示します
注:いくつかのステップをリストしますが、アニメーション機能の説明はこのチュートリアルの範囲を超えているため、基本を理解する必要がある場合は、最初にこれをお読みください。 ▼
6.1ネオンライトアップ
ここでは、以前に作成したネオンテキストを使用して、ライトアップの効果を明らかにします。
ファイルは1080px x 1080pxで、Instagramで共有するのに適したサイズです。
このタイプのアニメーションの鍵は、アニメーション化するレイヤーのキーフレームをアクティブ化することです。次に、OPACITY値を操作して効果を実現します。
色と光の効果とブラックベースを分離しました。色をアニメートします
■最初に、すばやくオンとオフを切り替えて、ちらつくようにして、不透明度を0から100に変更しました。ClipStudioは遷移を計算し、滑らかにします。
結果はこちら▼かなり楽しい

6.2ボールを明らかにする。
プロセスは同じです。不透明度の代わりにキーフレームを要素の位置に追加するだけです

おわりに
さて、これでチュートリアルは終了です。複雑すぎないことを願っています。
悲しいことに、私は個人的な理由のために新年の前にそれを作ることができませんでした。それでも皆さんの助けになることを願っています。
私はすべての機能と技術の説明を徹底しようとしましたが、多すぎると思いました。複雑すぎる場合は申し訳ありません。
私のヒントのいくつかをあなた自身の作品に適用できることを願っています。
最も重要なことは創造的であることです。新しいことに挑戦することを恐れないでください。
またね見てくれてありがとう。明けましておめでとうございます!
























コメント