アニメーションイラスト - バスケットボール!
こんにちは!マービンです。CLIP STUDIO PAINTでもっと洗練されたアニメーションイラストを作る方法を教えます。すべての包括的なビデオを見るか、テキストを読むことができます。楽しい!

ステップ 1 - ワークスペースの設定
CLIP STUDIO PROでワークスペースを設定するのはとても簡単なプロセスです。最初のステップは、新しいプロジェクトを作成することです。いつものように、[ファイル]、[新規] の順にクリックすると、タブが開きます。
ただし、通常のイラストの場合とは異なり、[作業セクションの使用] の下にある [アニメーション] オプションを選択します。好みの縦横比、空白 (パン用)、フレーム レート (後でいつでも変更できるので心配ありません!) を設定して、シーンを作成します。
プロジェクトが開いたら、タイムライン ウィンドウが開いていることを確認してください。そうでない場合は、[ウィンドウ] タブに移動し、[タイムライン] ボックスまでスクロールします。それをクリックしてタイムラインを表示します。
ステップ 2 - 準備作業
ワークスペースを作成したら、イラストを作成する前にキャラクターをデザインしてみてください。普段はイラストではそういうことはしませんが、アニメ化するときは、キャラクターの重さやボリュームをしっかりと理解しておく必要があります。実際に座って考えてみると、とても役に立ちます。多くはなく、ニュートラルなポーズで描いただけです。
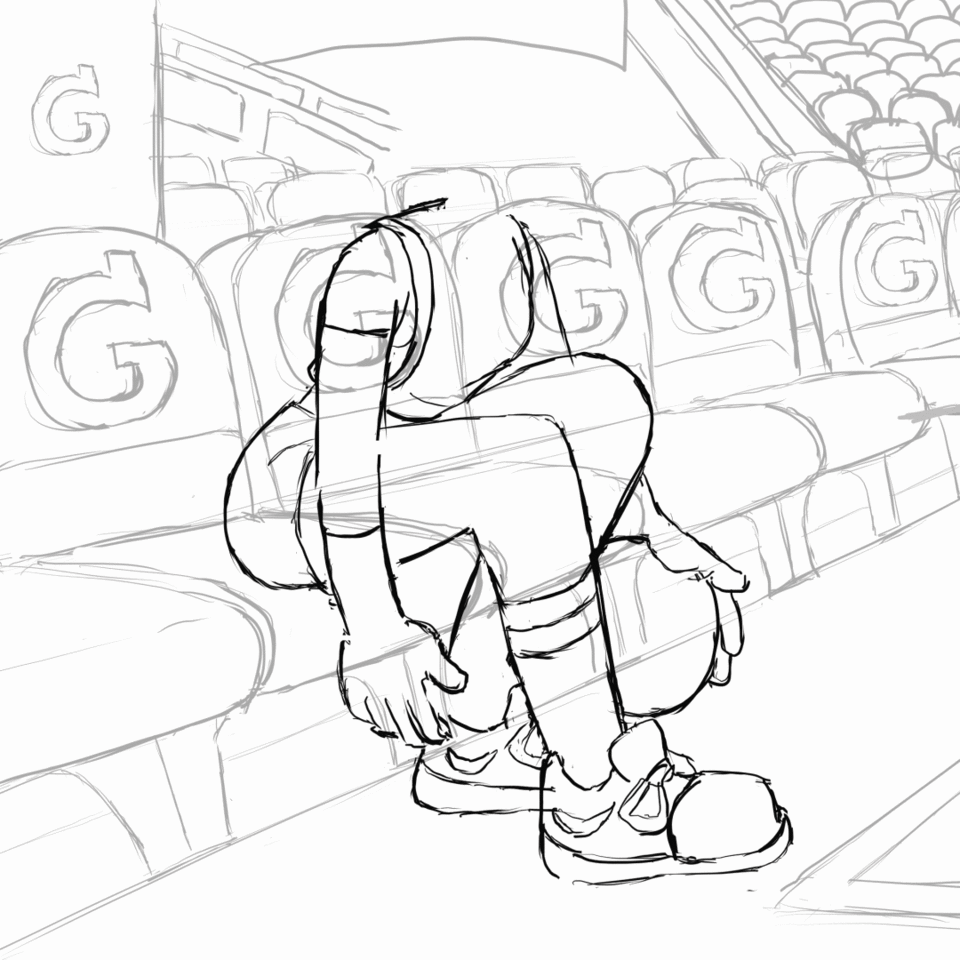
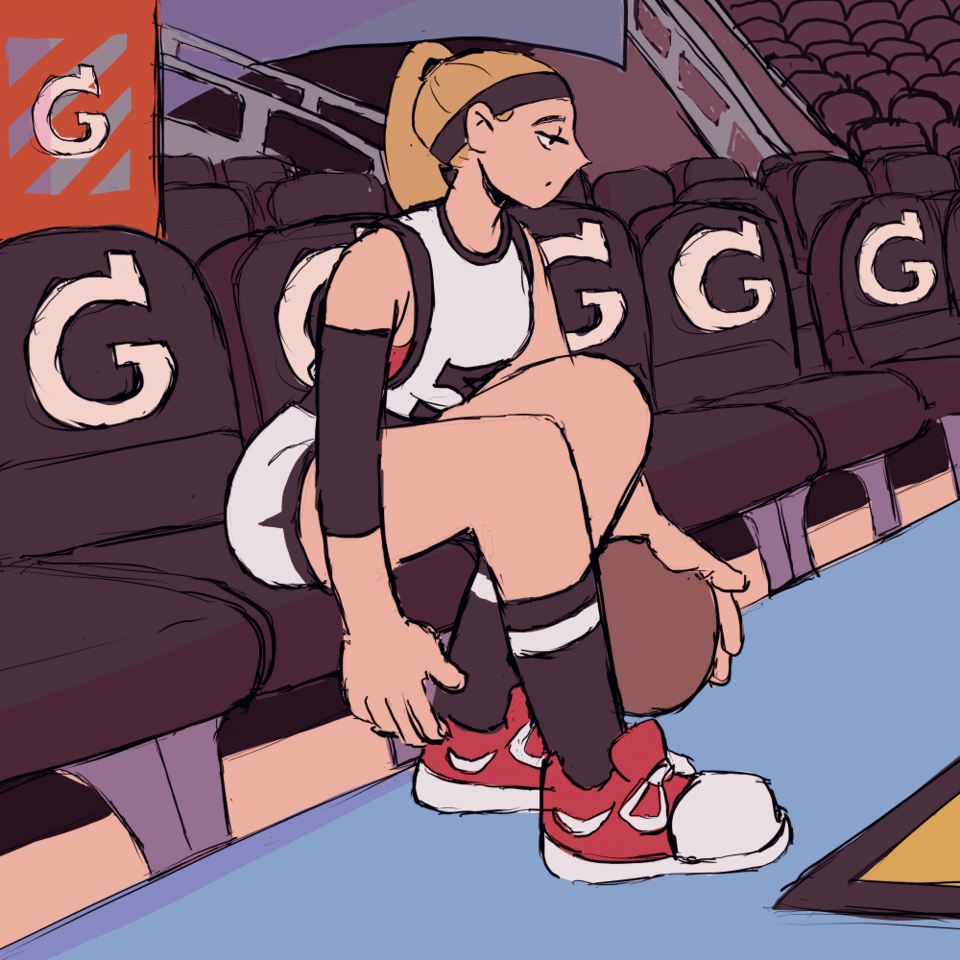
それが終わったら、座ってシーンを描きます。あなたのキャラクターの色が何であるかをよく理解できるように、それに色を付けてください。 (または、もっと簡単に、あなたのデザインに色を付けてください。私はたまたま自分のイラストに色を付けました)。
ステップ 3 - ワークスペースの設定.. パート 2??
キャラクターを描いたら、タイムラインのボタンを押して「新しいアニメーション フォルダー」を作成する必要があります。アニメーション レイヤーはすべてこのフォルダー内にあります。これを作成したら、「New Animation Cell」をクリックします。イラストレーションをアニメーション フォルダーに移行します。アニメーションをコピーして、アニメーション フォルダーに貼り付けます。何も起こらなかったことに気付くでしょう!
これは正常です。横にあるレイヤー ウィンドウに移動し、貼り付けたレイヤーの名前をフォルダー内の最初のセル (レイヤー 1) の名前に変更します。次に、元のセルの削除に進みます。これにより、貼り付けられた図面が古い図面に置き換わります。
「新しいセルを作成」をもう一度クリックし、タイムラインバーにある「オニオンスキン」をオンにすれば、世界を征服する準備が整います!
ステップ 4 - キー ポーズ
タマネギの皮がアクティブになったら、このアニメーションのメイン ポーズの描画を開始します。私のバスケットボールのドリブルで重要なポーズは、ボールが手から離れたとき、またはボールが床に触れたときです。他のフレームはとりあえず省略。まっすぐ進む代わりにこれを行うことで、ループに驚異的な効果をもたらします。アニメーションが 24 フレーム (CPS PRO 制限) 以内に留まり、適切にループするようにするには、この段階を計画する必要があります。この後、アニメーションは途切れ途切れになりますが、まだ読めるはずです。

作業中は、体重に特に注意する必要があります。たとえば、私は座って、指先に出入りするボールの重さ (私の想像上の) と、ボールが床をバウンドする速度を感じました。彼らが地面を離れたり、戻ってきたりするとき、私は自分の足の力を感じました。これらのことを考えたり、キャラクターがすることをすべて実行したりすると、常に役立ちます。アニメ化するたびにそうします。
私は頭をアニメートしませんでした。それは、体の後ろをたどるだけの二次アクションとして扱いたかったからです。次のステップでこれに取り組みます。
ステップ 5 - ギャップを埋める (3D と 4D で!)
重要なポーズが決まったら、アニメーションのギャップを埋めます。覚えておくべきヒントやコツがたくさんあります。たとえば、フォロースルーとタイミング。オブジェクトをより高速に (フレームの使用量を減らして) 移動の中心に近づけます。ボールは、b-baller の手の 4 回ごとに 1 フレームを床に置きます。アニメーションの12原則と呼ばれるルールがありますが、遅いアニメスタイルのアニメーションでは、多くのルールは必要ありません。クラシックなアニメーション スタイルを実現するためのヒントについては、リチャード ウィリアムズの「アニメーターズ サバイバル キット」を参照してください。また、体の不一致にも注意してください。フレームから戻ってきて、不安定なラインを見つけてください。このプロセスには多くの時間がかかります。視覚的なヘルプについては、私のビデオをご覧ください。30 倍の速度で再生されています。

繰り返しになりますが、二次的な動き (髪、衣服、布など) をアニメーション化する場合は、一次的な動きが完全にロックされるまでアニメーション化しないでください。新しいアニメーション フォルダーを作成し、そこでアニメーション化します。なげなわツールでモーションを編集したいときは、別のレイヤーにある体の残りの部分が邪魔になりません。これにより、作業時間を節約できます。ふーん!
ステップ 6 - 色
さて、アニメーションの最後で最も恐ろしい部分は… 色付けです。これは本当に簡単ですが、とても遅いです!!まず、別の新しいアニメーション レイヤーを作成することから始めます。私はブラシ ツール、次にバケツ ツールで色を塗るのが好きなので、すべての色を 1 つのレイヤーに置くと時間を大幅に節約できます。こうすることで、体の部分の着色された部分がバケツ出血の新しいバリアになります。バケツツールの使用は、すでに着色されている体の部分が多いほど簡単になります.通常、アニメーションの最後の部分で着色しているときは、ブラシツールさえ必要ない場合があります!
約2時間の痛みの後、背景色を元に戻してTADA!!

背景に合わせてシェーディングを追加することもできます。私はそれをしませんでしたが、それはGIFに余分なUMPHを与えるでしょう!
結論
このチュートリアルには 2 つの目標があります。まず、CLIP STUDIO PAINT内で作業用アニメーションワークスペースを設定する方法を教えたいと思います。第二に、しかしもっと重要なことに、CLIP STUDIO PAINTのアニメーション機能を見せたかったのです.他のアニメーションイラストは基本的な細かな動きしかないような気がします。私はこのチュートリアルで、より複雑な動きが、これまでにない包括的な CSP ソフトウェア内で簡単に実行できるのであれば、それを示したかったのです。このサイトにすでにある他のチュートリアルにいくつかのバリエーションを加えたいと思いました。視聴者の皆さんがこのことから何かを得たか、少なくともこれが面白い経験であると感じたことを願っています。ありがとう、そして素晴らしい一日を!
























コメント