CSP を使用してアート作品の線画をレベルアップする方法
イントロ
今日の記事のタイトルは、
画像の線画を効果的に描く方法。
*****
こんにちは、みんな。新しいユーザー (初心者) と古いユーザーの両方を歓迎します。私の線の引き方を世界に共有できることをとてもうれしく思います。私の名前はダニエルですが、どのソーシャルでも Ado_draw として表示されます。
--------------------------------
きちんと始める前に、線画やその他のことについて上達するには、献身、練習、そして最も重要なことに忍耐が必要であることを指摘したいと思います。今日のチュートリアル記事を読み進めるときに、皆さんは上記の内容を理解してください。もしあなたが新しい CSP ユーザー (初心者) であれば、皆さんを歓迎します。そして、今日のチュートリアルは主にあなた向けですが、他にもいくつかのチュートリアルがあることを指摘したいと思います。私が調査して追加したインセンティブや要素は、古いユーザーも学ぶことができるので、CSP の古いユーザーと新しいユーザーの両方に読み続けてください。
--------------------------------*
私たち古いユーザーと新しいユーザーにとってもそうでありますが、新旧のデジタルアーティストが直面する問題のフロンティアの世界を、共通のフロンティアとして見ていきたいと思います。 「ラインアート」として知られる、古いユーザーも新しいユーザーも同様に問題を解決します。
--------------------------------
右。デジタル アートの世界に慣れていない方は、(ライン アート) という言葉を聞いたり、目にしたことがあるかもしれません。この疑問が頭の中を駆け巡り、「ライン アートとは何ですか?」、「なぜ私は「ラインアートってそんなに重要なの?」「なぜラインアートの実装(描画)がそんなに問題なの?」という言葉をよく聞きますが、それらの質問に答える前に、まず「なぜラインアートではないのか!」ということを言っておきたいと思います。この用語を理解することから始めましょう。
--------------------------------*
ラインアートとは何ですか?
「線画は、さまざまな太さと角度の基本的なストロークを使用して、形と深さを表現するイラストを作成する行為です。」
--------------------------------
そして線画は通常、「ラフスケッチ」と呼ばれる工程を経てから描かれます。ラフスケッチのプロセスは、アーティストが頭の中でアイデアを定義し、それを実現するのに役立ち、最初の完全なビジュアルの「プロトタイプ」としても機能しますが、線画は主題の「青写真」とも言えます。
--------------------------------*
デジタル描画プロセスは、[ラフスケッチプロセス - 線画プロセス - レンダリングプロセス] から始まることが多いです。さて、ラフスケッチは、構成や美しささえあまり気にせず、素早くラフを描くプロセスですが、線画の描画では集中力と正確性のみが必要であり、線画の鮮明化に役立つ頻繁な練習も必要です。 。
--------------------------------**
それでは、なぜライン アートがそれほど問題なのか、そしてなぜライン アートについての知識を持つことが非常に重要なのかを見てみましょう。
--------------------------------
2 番目の質問については、
線画は主にアーティストが描くときに参照されたり話題になったりすることが多いということを知っておいていただきたいのですが、線画は初心者(またはアーティストの赤ちゃん)が主題に構造を構築するためにアーティストが使用する非常に重要な基本的な第二の基礎だからです。 、線画を効果的に描くためのさまざまな方法について知識を蓄えることをお勧めします。線画が「粗い、髪の毛」に見えるのではなく、長期的には役立つ「きれいな」ものに見えます。
--------------------------------*
3 番目の質問については、
初心者(アーティストベイビー)として絵を描き始めると、ラインアートやラインワークとは、異なるラインストロークをランダムに描くことだと考えがちです。確かに、ラインアートはストロークであるという意見には同意しますが、単なるストロークではありませんストロークに沿って線画を描くと、感情、重み、深さ、光と影の領域などを伝えることができます。
--------------------------------*

したがって、アーティスト、特に CSP を使用してデジタル描画を始めたばかりのアーティストは、リサーチを行ったり、今日の記事のような記事を読んだりして、ライン アートを描くことに慣れ、効果的にライン アートを描くためのさまざまな概念とともに練習を重ねてください。そのうちのいくつかを取り上げたいと思います。
--------------------------------
今日のチュートリアルのメインコースに進みます。
1. CSP ユーザーは「線画」を描くためにどのようなレイヤーを使用しますか? (R/V)
CLIP STUDIO PAINT [ CSP ] には、作成時に用途や機能が異なる複数のレイヤーのセットが含まれる傾向があります。次のタイプのレイヤー (ラスター レイヤー、ベクター レイヤー、3D レイヤーなど) を作成できますが、今日のチュートリアルでは線画を効果的に描画する方法のみを検討しているため、
--------------------------------
ラスター レイヤーまたはベクター レイヤーのレイヤーのみを利用できます。
--------------------------------
a.ラスターレイヤーを使用して描画します。
CSP およびその他のデジタル描画アプリまたはソフトウェアでは、ラスター レイヤーは、キャンバスを初めて作成するか開くときに「デフォルト レイヤー」として設定されます。
--------------------------------*
以下で説明するプロセスは、古いユーザーにはあまり役に立たないかもしれませんが、新しい CSP ユーザーのためにのみ説明しています。ラスター レイヤーを見つける 2 つの方法は次の 2 つを行うことであることを指摘しておきます。プロセス:
1\。ラスターレイヤーを作成する複雑な方法、
2\。最も単純なラスターレイヤーの作成は、
--------------------------------
1. ラスターレイヤーを作成する複雑な方法、
まず、キャンバスの左上隅にある [メニュー] をクリックし (A) > [レイヤー] を選択し (B) > [新しいラスター レイヤー] を選択します (C)。これにより、新しいラスターレイヤーを作成します。
--------------------------------
または、2 番目のレイヤーを試してみることもできます (C) に示されている [新しいラスター レイヤー] をクリックする代わりに、[新しいレイヤー] をクリックするだけです (D) > 複数のレイヤー設定を含むページが表示されます。その最上部は、以下に示すように [新しいラスター レイヤー] です。
--------------------------------**
2. ラスターレイヤーを作成する最も簡単な方法は、
以下に示す [パレット バー] で (A)、示す [レイヤー アイコン] をクリックします (B)。ミニ ページが表示されます (C)。その上に、示すラスター レイヤー アイコンがあります (D) ) これを選択すると、以下に示すように (E) で示される [新しいラスター レイヤー] が作成されます。
--------------------------------**
新しいラスター レイヤーは、ラスター レイヤー オプションを選択した後に作成されます。作成されたレイヤーは、[レイヤー] パレットで正式に選択したレイヤーの上に表示されます。
--------------------------------**
また、ラスター レイヤーを使用すると、さまざまな色のセットで塗りつぶしたり、フィルターやその他の効果を適用したりすることが簡単になります。また、描画オブジェクトを拡大するとエッジがぼやける傾向があり、縮小するとエッジが失われる傾向があります。以下に示すように、アートを見るとピクセル化されて密になります。
-----------------------------------**
b.ベクターレイヤーを使用して描画します。
ベクター レイヤーは、ロゴ、アイコン、詳細な線画など、品質を落とさずに拡大縮小する必要があるアートワークを作成する場合に便利です。
--------------------------------
1. コンプレックスについては、
ベクター レイヤーは、[メニュー] で示される (A) > [レイヤー] で示される (B) > [新しいラスター レイヤー] で示される (C) で、ラスター レイヤーで上記のプロセスに従うことによって作成できます。 , これを行うと、以下に示すように新しいベクター レイヤーが作成されます。
--------------------------------**
2. シンプルな場合は、
以下に示す [パレット バー] で (A)、示す [レイヤー アイコン] をクリックします (B)。ミニ ページが表示されます (C)。その上に、示すベクター レイヤー アイコンがあります (D) ) これを選択すると、示されている [新しいベクター レイヤー] が作成されます (E)。
--------------------------------**
作成されたレイヤーは [レイヤー] パレットで正式に選択されたレイヤーの上に表示されるため、ベクター レイヤー オプションを選択すると、新しいベクター レイヤーが作成されます。
--------------------------------**
また、「ベクター レイヤー」を使用すると、円と正方形の形状の両方に影響を与える可能性があるラスター レイヤーとは異なり、変換ツールを使用して線画を変換することで、線画の修正が容易になり、解像度を失うことはありません。ベクトル レイヤーは、次にベクター レイヤーです。さまざまな形状をストロークとして識別し、それらを展開すると、下の図に示すように、両方とも異なる展開になります。
--------------------------------**
ペン ツールやシェイプ ツールなどのベクター ツールを使用して、ベクター レイヤー上でパスを作成および編集できます。ベクター レイヤーを使用すると、アンカー ポイント、曲線、線を正確に制御できるため、スムーズできれいなイラストを簡単に作成できます。
--------------------------------**
ピクセルで構成されるラスターレイヤーとは異なり、描画後のオブジェクトの線画を変形ツールで縮小したり小さくしたりすると、ラスターレイヤーではオブジェクトの線画が薄くなってぼやけて見えるようになります。 '
--------------------------------
ただし、ベクター レイヤーは形状を定義する数式で構成されているため、以下の画像にも示されているように、品質を損なうことなく無限のスケーラビリティが可能になります。
--------------------------------**
したがって、後でサイズを調整できるラインアートを描きたい場合は、ベクターレイヤーを使用することをお勧めしますが、そうでない場合はラスターレイヤーを使用することをお勧めします。
2. CSP の複数のサブツール ブラシから適切なブラシを選択するにはどうすればよいですか?
この点に関して、初めて Clips Studio Paint (CSP) を使い始めたばかりの初心者や新規ユーザーにとって、多数のブラシに直面することは非常に怖く思えるかもしれません。そのため、疑問に思ったり、自問したりし始めるかもしれません。
「線画を描くのに効果的なブラシはどれですか?、CSP の複数のサブツール ブラシからサブツール ブラシのセットを選択する方法は何ですか?、ブラシをリセットして完璧で効果的な線を描くにはどうすればよいですか?」
--------------------------------*
それでは、最初の考えから始めて、一度に 1 つずつ考えてみましょう。
• 線画を描くのに効果的なブラシはどれですか?
初心者に指摘したいのは、CSP はアートワーク、ロゴ デザインなどのデジタル作品の標準的なスタジオであり、CSP はさまざまなアーティスト、デザイナー、アニメーション映画制作などによって使用されている最高のものの一部であるということです。デザイン、デジタル描画、映画制作のいずれかに。
--------------------------------*
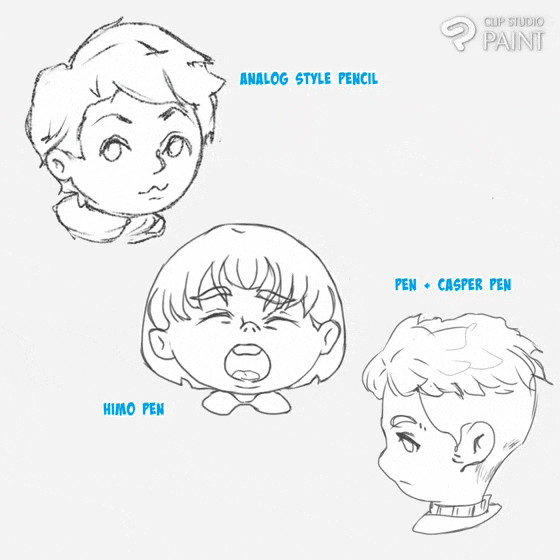
CSP は、複数のツール、設定などのセットを備えた標準スタジオです。そのため、CSP を初めて開く初心者にとって、ソフト、ハード、テクスチャ、外観の傾きスタイルなど、複数のスタイルのサブツール ブラシが用意されているため、基本的にブラシの選択が複雑になる傾向があります。 (ペンサブツール)に以下のようにA~Fの名前を付けます。
--------------------------------**
現在、ほとんどのペン ブラシが滑らかな外観になっています。ストロークの速度は滑らかさに変化したり影響を与えたりすることがあります。そのため、線画が滑らかではない、またはきれいではないことがわかった場合は、ストロークを描く速度に基づいて判断する必要があります。
--------------------------------**

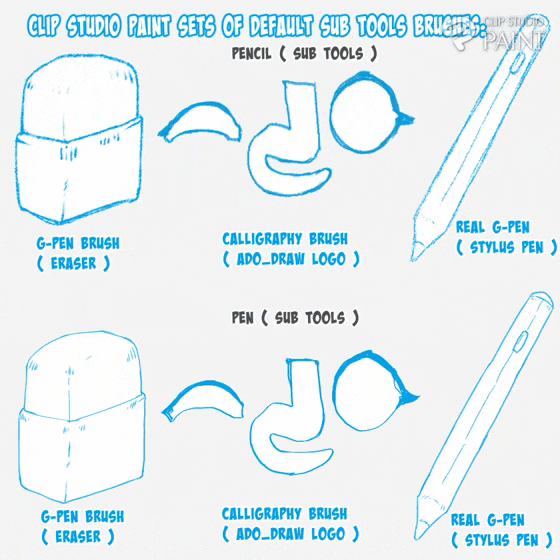
また、上記の複数のスタイルのサブツール ブラシは (鉛筆サブツール) にも見られますが、ペンとは異なり、このサブツールのセットはノイズが多く、硬く見える傾向があり、以下に示すように先端がランダムに移動することがあります。
--------------------------------**
ペンサブツールと同様です。鉛筆のサブツールは見た目がザラザラしていて、また一部の鉛筆ブラシは押す強さによって不透明度が変化します。
--------------------------------**

(ペンと鉛筆のサブ ツール)のいずれかを見つけるには、最初に CSP キャンバスを開きます。キャンバス内で [編集バー] のいずれかのサブ ツールをクリックすると、さまざまなアイコン オプションが設定されたページが表示されます。 [鉛筆とペンのサブツール] を使用できることがわかります。
--------------------------------**
次の質問に移ります。
• • CSP の複数のサブツール ブラシからサブツール ブラシのセットを選択する方法は何ですか?
CSP にはサブツール ブラシのセットが複数あるため、初心者は不安になり、作品の見栄えを良くするために使用できる完璧で効果的なサブ ブラシを探し始めるかもしれませんが、これは多くのアーティストの傾向であるため、これを言わせてください。以前の私のような人は、効果的により鮮明に、または正確に描画できるかどうかは、使用するブラシに基づいていると考えていますが、それは完全ではないことを指摘したいと思います。
--------------------------------*
はい、私たちはブラシを使用して描画する傾向がありますが、それが線画の正確さと効果を決定するものではありません。「すべては考え方次第」と言わせてください。複数の(サブツール ブラシ)のセットは、作品に異なるスタイルや外観を与えることです。ペンのサブツール ブラシを使用して線画を作成すると、描画対象にノイジーな外観や柔らかな外観を与える傾向があります。鉛筆サブツールブラシは作品に一種の硬さを与える傾向があります。
--------------------------------**

注:
私が主に使っているペンサブツールはGペンです
ペンサブツールのそれは鉛筆ですが。
上でも述べたように、私は次のステップに進むことはあまりありません。
••• 完璧で効果的な優れたラインを描くためにブラシをリセットするにはどうすればよいですか?
ライン アートとは何なのかを説明してきたので、現時点では、どのセットを使用するのが良いか、または使用しても問題ないセットを知りたいと思っている人が非常に多いと思います。 CSP の複数のサブツール ブラシからサブツール ブラシのセットを選択する方法と、これから紹介するさまざまなサブツール ブラシにアクセスする方法を見てみましょう。
--------------------------------
私自身がサブツール ブラシ (鉛筆、ペン、その他のブラシ ツール) の設定を行うために使用している、1 年間で学んだ小さなコツは次のとおりです。
------------------------------------------
a.作成済みのブラシの使用(デフォルトのサブツール)
まず、初めて CSP を使用する方 (初心者) にアドバイスしたいのは、さまざまなサブツールのブラシを設定しようとせず、デフォルト設定のまま使用することです。これにより、ストレスが軽減され、作業が早くなる傾向があります。もちろん、以下に描かれたさまざまな被写体の画像を、さまざまなデフォルトのサブツールで撮影してください。
--------------------------------*

b.ダウンロードしたブラシ(ダウンロードしたサブツール)の使用
しかし、成長してサブツールの素材をさらに改善するにはどうすればよいかを考え始めると、以下のセクションで説明する 2 つの方法のいずれかを試すことができます。
--------------------------------
変更されたブラシにアクセスできる最初の方法は、システムなどのさまざまなデバイスのスタジオ (アプリまたはソフトウェア) にあるリンクがある CSP アセット ストアから必要なサブツール ブラシのセットまたは種類を取得することです。以下に示すように、ラップトップおよび Android デバイス。
--------------------------------**

また、サイトからダウンロードしたブラシのサンプルもいくつかあります。
--------------------------------*
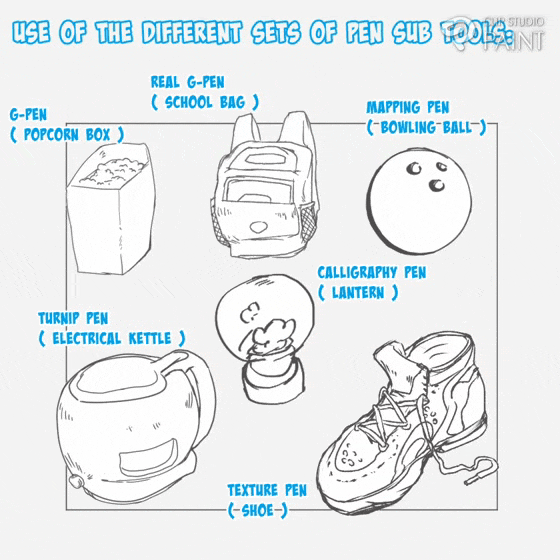
このダウンロードしたサブツールを使用して、以下のさまざまな線画を描画します。それぞれを詳しく見てみると、それぞれ独自の方法でユニークな傾向があります。
--------------------------------**

c.ブラシのリセット(サブツールの再作成)
ブラシを変更するもう 1 つの方法は、ブラシ設定の一部をいじってリセットすることです。そのためには、まず、設定を行った後にどのような結果を達成したいのかという目標を設定する必要があります。次に、リセットするサブツールを決定します。
-----------------------------------*
ここで実際的な面として、次のサブツールのセット (ペンと鉛筆のサブツール ブラシ) を簡単にリセットします。このさまざまなサブツール ブラシの目標は、1 つ目のブラシを密度が低く、ノイズの外観を持つようにリセットすることです。これは (鉛筆サブツール) で行われます。一方、2 つ目は、わずかに密度が高く、重なり合う可能性のあるエッジを硬くすることです。 (ペンサブツール)で行います。
-------------------------------------------
目標設定が完了したら、新しいキャンバスを作成して設定プロセスを開始できます。キャンバス内で編集バーの [ サブツール ] のいずれかをクリックし、[ ペン] または [ 鉛筆 ]。
[ パレット バー ] > ミニ ダッシュボードの [ ツール プロパティ: サブ設定アイコン ] をクリックし、ミニ ダッシュボード [] [ 詳細編集サブツールを選択します。スパナのようなアイコン \ ] すべての設定オプションが表示されますが、このすべての設定のうち、次の設定を使用します。
-------------------------------------------*
- -ブラシサイズ。
- -暴言。
- -ブラシの硬さ/ソフト/アンチエイリアス。
-2- ブラシ サイズ。
- -水彩画。
- -ブラシの安定化
(精度調整) オプション。
- -開始と終了。
私。ブラシサイズ:
[ ペンまたは鉛筆のサブツール ] を選択し、[ パレット バー ] の下の設定アイコンをクリックすると、ミニ ダッシュボードが表示されます。ミニ ダッシュボードにはスパナを示すアイコンがあります。
--------------------------------*
それをクリックすると、[ブラシ サイズ ] を含む新しいページが表示されます。ブラシ サイズ バーの右側にある矢印をクリックすると、(圧力、傾き、速度、ランダム オプション) のページが表示されます。次に、圧力、傾き、速度を設定します。
--------------------------------**
私が使用するブラシ サイズは 4% ~ 6% です。
ii.ブラシの不透明度:
[ ブラシ サイズ ] の次に、上隅にあるより大きいアイコンをクリックすると、[ インク ページ ] が表示され、ブラシ サイズ バーの右側にある矢印をクリックすると、ページが表示されます。 (圧力、傾き、速度、ランダムのオプション) が表示されるので、圧力オプションのみを設定します。
--------------------------------**
iii.ブラシの硬さ/ソフト/アンチエイリアス:
上記のこの方法を使用して、ページ内にいるときに、それを [中 ] に設定します。
--------------------------------**
iv. 2- ブラシサイズ:
上記のこの方法を使用すると、[ 2 - ブラシ サイズ ] ページで有効になっている場合は、[ デュアル ブラシ ] を無効にするだけです。
--------------------------------**
次の設定にアクセスできるように、このオプションを無効にします。
v. 水彩:
上記のこの方法を使用すると、水彩ページにいるときに、
水彩画が無効になっている場合は、それをクリックして有効にし、[ 濃さ ] を 0% のままにして [ 不透明度 ] を 10% に設定し、[ ブラシ ストローク後の処理 ] も有効にします。
--------------------------------**
[ ブラシ ストローク後の処理 ] を有効にすると、オプションにアクセスできるようになり、[ \ でぼかし] オプションを 20% に設定します。
--------------------------------**
私は主にこの水彩エッジ設定を使用して、線作成サブツールに羽のようにハードなエッジ効果を与えます。
--------------------------------**
vi.サブツール(ブラシ)精度調整(安定化):
上記のこの方法を使用すると、[修正ページ ] にいるときに [ 安定化 ] を 10% 以下に設定できます。これにより、線のストロークを描くときに怠惰にならず、より良い状態にすることができます。私たち自身も、[安定化] 設定を低いパーセンテージのままにしておく必要があります。
--------------------------------**
vi.開始と終了:
上記のこの方法を使用すると、[開始と終了 ] ページにいるときに、[開始、終了、速度による開始と終了 ] が有効になっている場合、それらをすべて無効にするだけです。
--------------------------------**
3. 優れた、クリーンで効果的な線画を描くためのコンセプトまたはロジック。
この時点で、(初心者として)アートの世界に足を踏み入れるとき、心をリセットし、ラインアートを改善し、ラインアートを学ぶためにどのようなステップを踏むかを決めることをお勧めします。 、見た目がきれいで効果的であるためには、線の描画をガイドする概念についての知識を蓄積する必要があります。
--------------------------------*
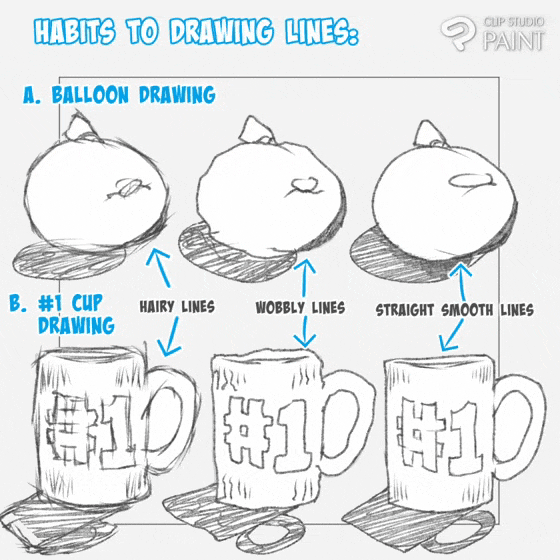
線画を描くために培った考え方は、アートの最終的な結果がどのように現れるかに影響を与える傾向があります。なぜなら、線を描く時点で、私たちの心はそれが不安定であるか、空白であるか、空白であるかどうかを設定するからです。線画を理解していないと(線画を描く知識がないという意味です)、線画が流れたり、線がぐらついたり、ジギーになったり、下に示すように毛が生えたりする傾向があります。ここで流れます。
-----------------------------------*


私が線画を描くときに使用しているいくつかのコンセプトを紹介したいと思います。これらは私にとって効果的であり、あなたにとっても同様に効果があると信じています。
1. 真のライン定義の理解。
私たちが線画について話すとき、私たちは単純に基本的な線について話したり扱ったりします。
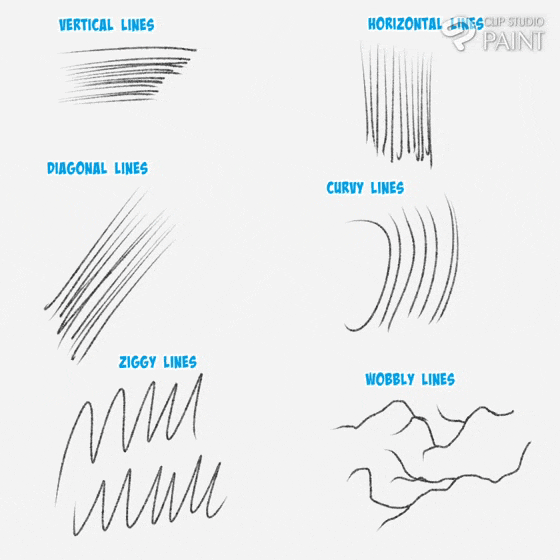
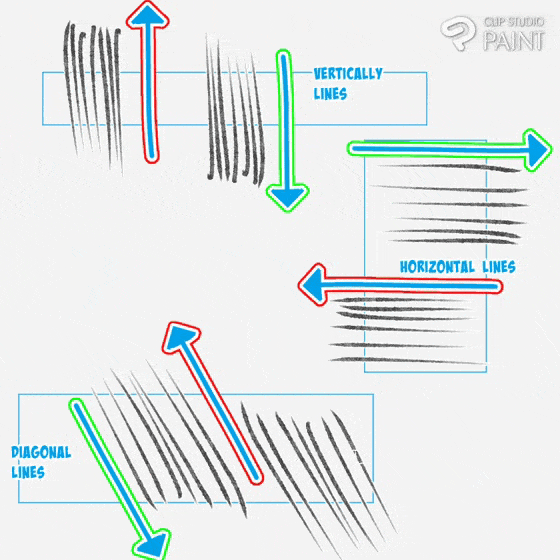
線は芸術の 7 つの主要な要素の 1 つであり (他の要素は色、形、形、質感、価値、空間です)、人々が線の 6 種類について言及しているのを聞いたことがあるかもしれません。
• 縦線
• 水平線
• 斜線
• 曲線
• ジグザグ線
• 線がぐらつく
--------------------------------**

すべての線画は、上記のコンポーネントの少なくとも 1 つで構成されており、以下を変更することで区別とバリエーションが作成されます。
線の長さ、幅、太さ、質感、スタイル
あなただけの線画を描きたい方に。
2. 自信を持って線画と描画を構築します。
通常の線画のビルドアップには、線画にどのように圧力を加えるかが関係します。これは、被写体の描画と、それが視聴者に伝えたいストーリーの観点から考慮すると、たとえば線を細くすると、視聴者に「被写体の重さが軽い場合、厚いまたは密な場合は、被写体の重さが大きいことを示します。また、線の密度が濃い線と薄い線が混在する線画は、どの角度から光が当たっているかを鑑賞者に伝えます。
--------------------------------**

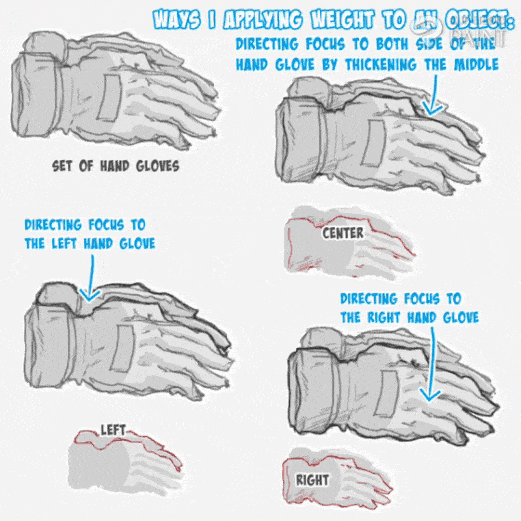
そして、主題をさらに表現することで、芸術家が視聴者に何に焦点を当ててほしいかを示すのに役立ちます。たとえば、両手に手袋を重ねて片方をもう片方に重ねている場合、手前の手袋を強調点にしたい場合、または焦点を合わせるには、以下に示すように、輪郭線を太くし、閲覧者の焦点を特定のものに引き寄せるだけです。
---------------------------------*

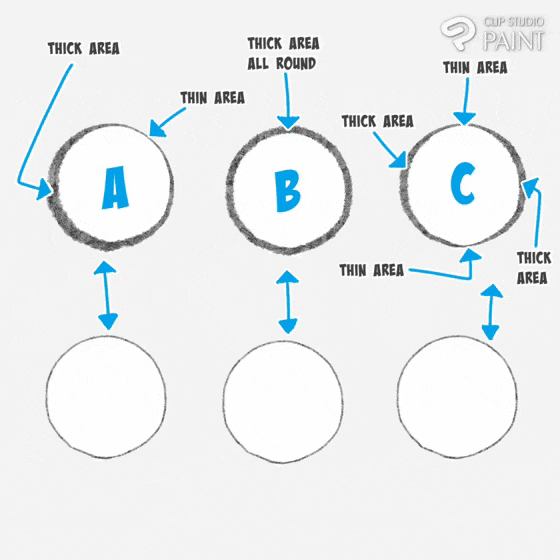
そして、私が指摘したいのは、線の太さや深さを主題のアウトラインに追加できるということです。たとえば、2 文字 [ A と があるとします。 B ]、
• キャラクターAは内側に線の太さが追加されています。 キャラクターの外側の線画と合わせて、キャラクターの線画がより細い線で描かれます。
• キャラクター B は、キャラクターの外側の線画に線の太さが追加され、キャラクターの内側の線画がより細い線で描かれます。
--------------------------------*

上記のことを上達するには、線画の積み上げを頻繁に練習する必要があります。最初はうまくできないかもしれませんが、続ければ、後々それが自分の一部になるまで、ますますうまくなる傾向があります。
--------------------------------
確かに、これらは線の描き方ですが、頻繁に線を練習して自信をつけることも非常に重要です。なぜなら、自分は線画を描けると信じていると、線画のストロークがよりまっすぐで安定する傾向があるからです。手がしっかりしていて、震えたり、ぐらついた線や断面線を作ったりする傾向がありませんが、これには人の考え方も重要な役割を果たしていると思います。
--------------------------------
この点に関して、初心者に指摘したいのは、線の質を向上させるには、自分自身を理解し、自分の得意分野を知ることです。たとえば、左利きの場合、ストロークを描くときに正確かつ簡単にストロークが流れる傾向があるなどです。右手の人は右側から左側、またはその逆になります。
------------------------------------------**
ストロークを描くのが得意な場所をよりよく知るには、3 方向すべて (X、Y、Z 軸) で上向き、下向きの直線をすばやく描いてみてください (A)。また、その逆の、下向き、上向きの直線も試してみてください (B) )。
--------------------------------**

線画の作成方法を学ぶときは、最も基本的な要素である直線から始めます。ペンや鉛筆をさまざまな角度で持ち、さまざまな硬さでキャンバスに押し込む練習をして、重みによって作成する線の太さがどのように変化するかを確認し、最後にストロークを描きながら全方向に湾曲させてみてください。どの角度に向かって描くのが得意か。
--------------------------------**

それから最後に、継続線を描いてみて、さまざまな方向に曲線を描いて、どの方向がやりやすいかを確認してください。また、手首ではなく手全体を使って描きます。手首を使うと線が悪くなります。
--------------------------------**

また、効果的に線を引くのに適した位置にデバイスを自由に回転させてください。上記を正しく実践すれば、線を引く自信が大幅に向上することがわかります。
次は次の部分です。
3. 単純なものから複雑なものまで練習して自己啓発する
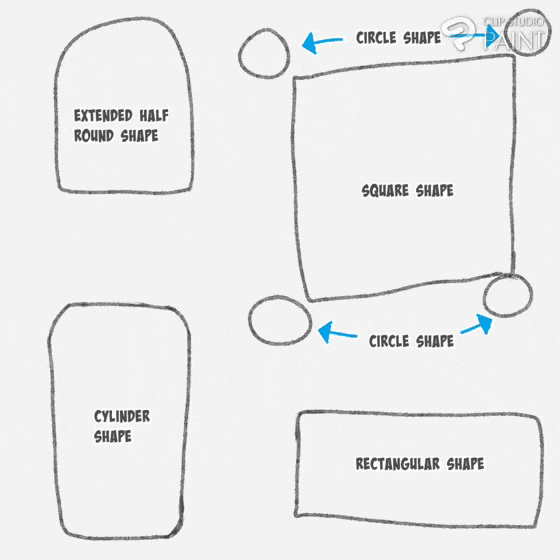
直線と曲線の描画を完璧に完了したら、描画の基礎を形成し、6 つの主要な線種をすべてカバーできるさまざまな単純な図形の練習に進むことができます。
--------------------------------**

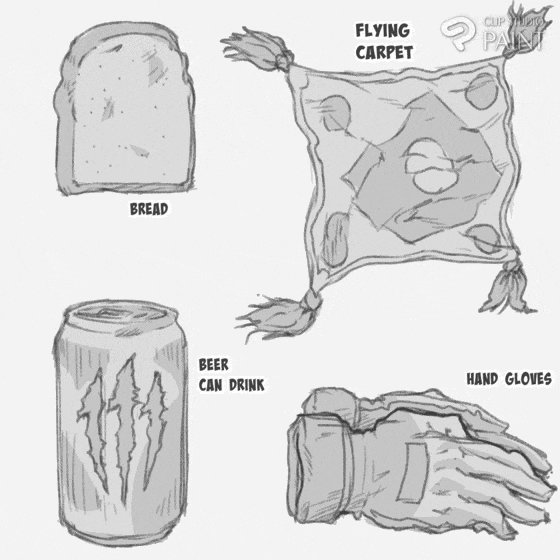
自分でクールで複雑な線画に取り組むことができるという自信がある場合は、オブジェクトの描画、ロゴ デザイン、キャラクターの描画から始めるのが良いでしょう。これらは、概念化して描画しようとするよりも、特定の形状に分解するのが簡単であるためです。完成した主題全体を一度に。
(以下に示すように、上記の基本的な形状を使用してオブジェクトの描画をガイドします)。
--------------------------------**

線画を描くための適切かつ効果的な方法を説明したので、線画が被写体に与えるさまざまな要素の学習に進むことができます。
4. コンポーネント 1: ライン アートへのバルブの追加による距離の定義 (長さの決定)
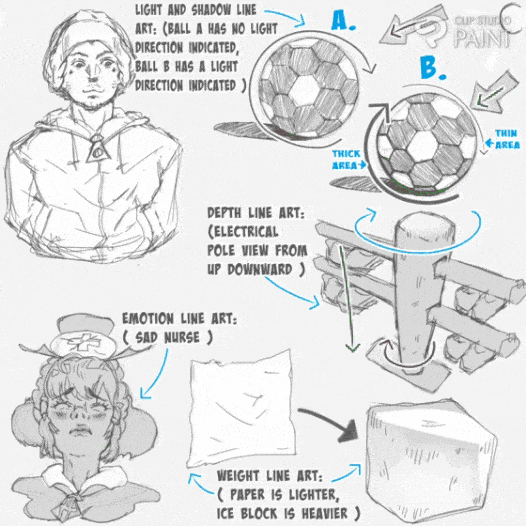
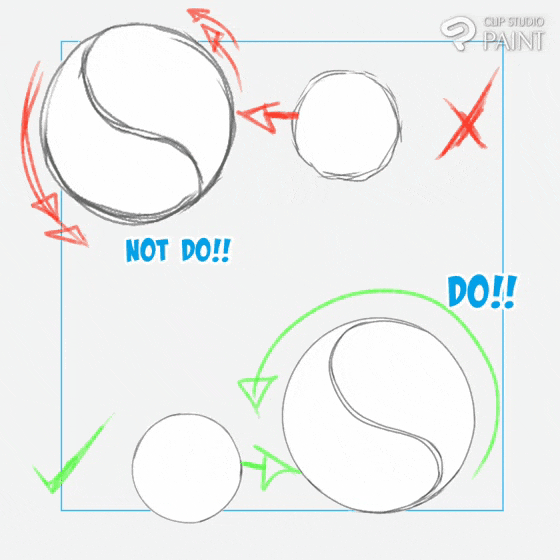
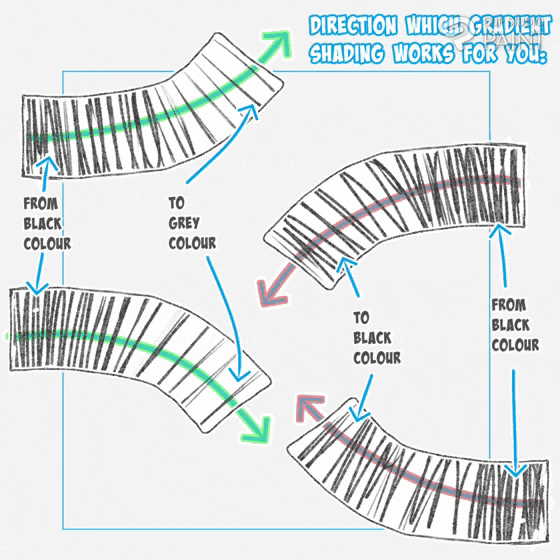
バルブ トーニングによる線画の実装は、オブジェクト間の空間を操作する方法であり、さまざまな被写体間の距離に応じて、ある時点でのオブジェクトが平面上でどこに配置されるかを決定するアートにおける重要な要素の 1 つです。合成のこの側面は、アーティストがライン アートを使用して、以下に示すようにオブジェクト ライン アートのバルブ バリエーションを通じて、オブジェクトから観察者までの距離の長さを示すのに役立ちます。
--------------------------------**
注意: バスケットボール 🏀 の線画の値はすべて同じであり、4 つのボールの間の距離の長さを示していないのに対し、野球 ⚾ の線画は 4 つのボールの間の距離を示す傾向があることに注意してください。ボールの 4 つのセット。これは、それら 4 つの間の値の違いによるものです。
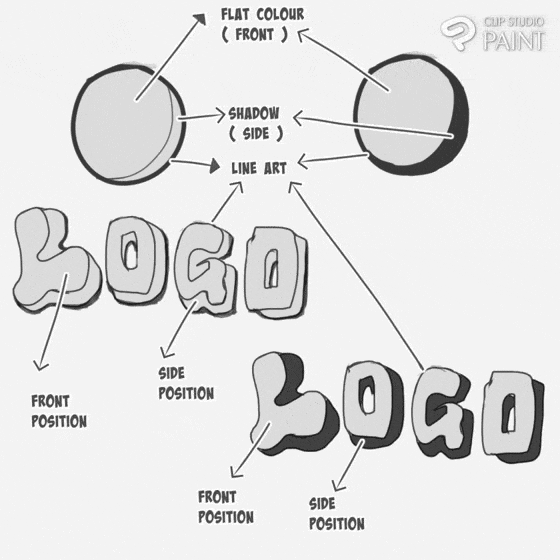
5. コンポーネント 2: 線画を使用した光と影の定義
線に重みを加えると、下のロゴとボールのような被写体を撮影する作業が定義される傾向があり、光源から遠く離れたところに影が落ちる箇所に濃い黒色を追加して、光の方向を与えます。色を追加することさえありません。
--------------------------------**
また、ロゴをデザインする場合、上記のプロセスはロゴの外観を改善するのに役立ちます。
--------------------------------**

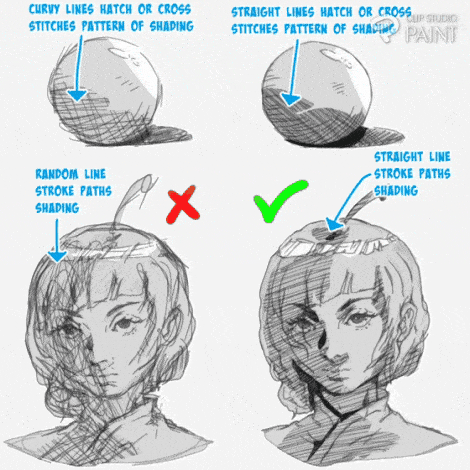
直線のハッチング ライン (クロス ステッチ パターンとも呼ばれます) などの線を使用して対象に影を追加することもできます。または、右側のように直線の対角線を追加し、左側の線を避けることもできます。ランダムに曲線を描きます。
--------------------------------**

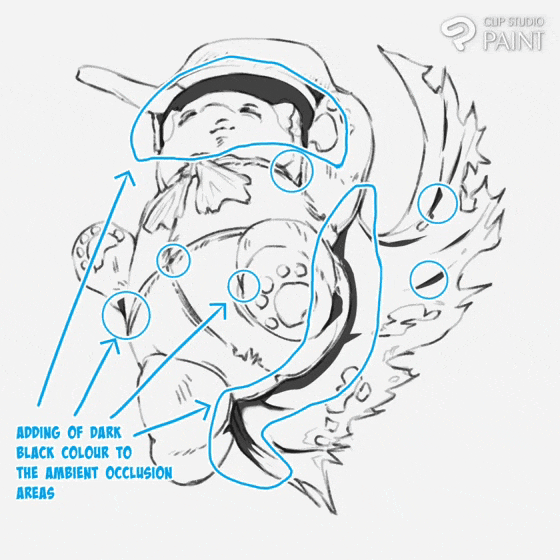
また、下図(スーパーフライパンダ線画)のように、切片や交差点に濃い黒色を加えると線画が引き立ちます。
--------------------------------**
注意: ライン作業を囲むのに役立つので、いつでも簡単に選択できるように、上記のプロセスを常に適用することをお勧めします。
さらに、以下に示すように、直射光によって作成される暗い影を避ける領域であるアンビエント領域に暗い黒色を追加することもできます (スーパー フライ パンダの線画、ボール、女性キャラクター)。
--------------------------------**

これは通常、アーティストが光源、ハイライト、シャドウをどこに配置するかを知るのに役立ちます。
--------------------------------**
使用されるさまざまな画像のコレクション。
--------------------------------**
次に、光源の位置を示すために厚みと細さを追加する方法です。この側面は、下の 2 つのボールの画像で見ることができます。左側の画像はボールに光が当たっていないことを示し、右側の画像は右上隅から光が当たっていることを示しています。
--------------------------------**
したがって、右側の画像の表現は、光源の位置を表すときに使用できます。たとえば、左側に光源の位置があるとします。
--------------------------------**
あるいは上から、
--------------------------------**
あるいは真ん中です。
--------------------------------**
上記のすべての画像で、影が後ろの太い線で表現され、光源に近い部分と太い線の反対側の部分が細い線で表現される傾向があります。
6. 線画による感情の伝達または表現
線は、キャラクターの感情、つまり人がその時点で感じていることを経験する状態を表現するために使用できます。アーティストは通常、怒り、愛情、イライラなど、登場人物や被写体がその時点で感じていることを線で表現します。
--------------------------------
怒りの表情の描画
怒りまたは激怒 表情は、次の方法でキャラクターの顔に表現できます。
--------------------------------
• 怒りの最初の表現は、キャラクターの顔の額に4本の小さな曲線を描くことで表現される傾向があります。
• または、キャラクターの顔の 4 つの頭またはひよこに、怒りの線を 3 セットまたは 4 セットの曲線で単に2 番目に表現することもできます。
愛情表現の描画
愛情表現は、次の方法でキャラクターの顔に表現できます。
--------------------------------
• 愛の最初の表現は、キャラクターの顔のひよこや鼻にさまざまな小さな線を描くことによって表現されます。
• 2 番目の愛の表現は、ひよこやキャラクターの顔の目にさまざまな小さな線を描くことによって表現されます。
イライラと退屈の表情のイラスト
• 退屈な表情は、キャラクターの顔の額にさまざまな蛇のような線を描くことで表現されます。
• イライラ表現は、キャラクターの顔の額や外側にも異なる直線を描画することで表現されます。
線を使って感情表現を組み合わせる
以下に示すように、キャラクターの顔に 愛 と 怒りの表現 が追加されていることがわかります。
したがって、注 さまざまな感情表現を追加して、キャラクターに非常にユニークで表情豊かな外観を与えることができます。
---------------------------------**
多くの場合、アーティストは、ハッチ線や断面線などの線を使用して、キャラクターの傷がある場所を視聴者に示す傾向があります。
--------------------------------**
さまざまな線画のコンセプトに留意してください。
------------------------------------------
4. 実践面1(劇的なシーンでのマンガのキャラクターの描画)
今日のチュートリアルの締めくくりとして、マンガ シーンと通常のコンセプト キャラクター シーンの描画上で、上記のコンセプトとそのさまざまなコンポーネントを表現する方法を示したいと思います。
--------------------------------
ドラマチックなシーンでマンガのキャラクターを描く方法をステップを使って紹介します。
ステップ 1: キャラクターと岩の風景の線画を描きます。
---------------------------------
ステップ 2: キャラクターを選択し、別のレイヤーにグレー色を追加します。
---------------------------------
ステップ 3: 別のレイヤーを作成し、キャラクターの髪、布、靴に濃い黒色を追加し、背景の空にハッチ ラインのシェーディングを追加します。
---------------------------------
ステップ 4: キャラクターの布地にドット効果と明るい色のスピード ラインを追加します。
-------------------------------**
これで、以下に示すように、劇的なシーンでのマンガのキャラクターの描画が完了しました。
--------------------------------**

次へ。
5. 実践面2(通常コンセプトキャラクターシーンの描画)
また、この点をいくつかのステップに分けて説明します
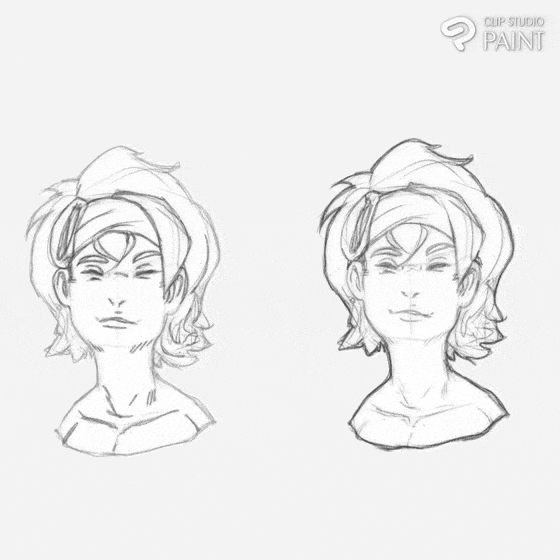
ステップ 1: ラフスケッチ
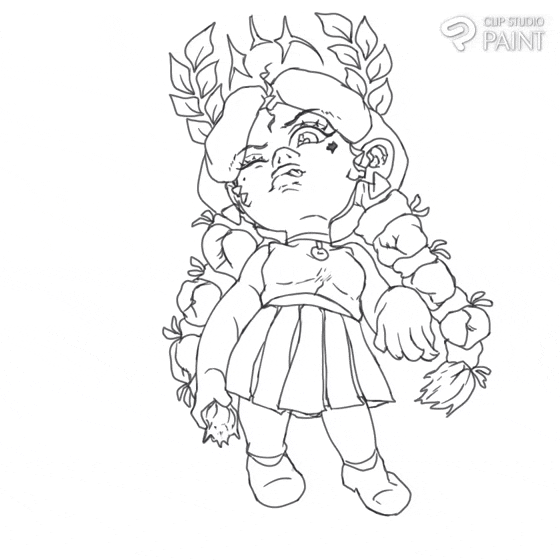
描きたいキャラクターの構造的なラフ スケッチを簡単に描きます。今日のチュートリアルのためだけに、ダイナミックまたはドラマチックなポーズでボクシングをする女性キャラクターのラフ スケッチを描きます。
--------------------------------**
ラフスケッチレイヤーの色を青に設定し、不透明度を25%に下げるか、不透明度を直接25%に下げて、線画を描くときにラフスケッチの彩度が影響しないようにし、レイヤーを黒のままにすることもできます。 。
--------------------------------**
注意 [ カラー レイヤー変更 ] は、キャンバスの下の [ パレット バー ] にある [ レイヤー ] の右上隅にあります。
ステップ 2: 主要な線画
キャラクターの基本線画を描きます
--------------------------------**
ステップ 3: 二次線画
キャラクターの二次線画を描き、キャラクターと対戦相手の間の短いパンチの応酬でキャラクターが耐えた打撲傷を示す線効果 (ハッチング線を知らせる) を追加します。
--------------------------------**
ステップ 4: 明るい部分と影の部分を表示する
また、線画の太さが視聴者に光と位置をどのように伝えるかについて線について上で学んだことを利用して、[線画幅調整ツール] を使用してこのキャラクターの線にそれを実装し、表示されているキャラクターの外側の線を増やします。コンセプトキャラクターの光と影の領域。
--------------------------------**
注意: アーティストは、作品を美しく見せるために、上記と同じように 2 回以上描画することがあります。
ステップ 5: フラットベースカラーを追加する
キャラクターにフラットなベースカラーとハイライトを追加し、
--------------------------------**
ステップ 6: 詳細の最終レンダリング
最後に、キャラクターの額に感情表現効果を加え、背景に矢印を追加して、白黒のカラー グラデーションなどの詳細レンダリングを追加します。最後に、自分の作品に名前を付け、画像上にアート名をデザインします。
--------------------------------**
これが完了したら、今日のチュートリアルは終了です。

特典映像
ラフスケッチが表示されているキャラクターについてのあなたの考えを知りたいのですが、あるアーティストがこれを行っているのを見たことがありますが、彼らはそれが画像に構成を加えると言っていますが、どう思いますか?!!























コメント