マンガのスクリーントーンの速くて簡単な貼り方
0.はじめに
この動画を視聴する際は各言語の字幕を表示してご覧ください。
日本語の解説は私のブログの方が読みやすいのでこちらをご覧ください。
今回はマンガの基本のスクリーントーンの速くて簡単な貼り方を改めてじっくり解説していきます。
最初に基本のキャラクターでのスクリーントーン貼り方について、最後にちょっとした背景への応用としてスクリーントーンで雪を描く方法ついて解説します。
今回紹介するのはひとつひとつは大したことのない地味な知識ですが、このような小さな作業の効率化の積み重ねが漫画を完成させる速度の向上させます。
少しでも制作の参考になれば幸いです。
動画に各言語の字幕をつけましたので、字幕をオンにしてご覧ください。
ただ、このTIPSには上記の動画から作ったGIFを載せていますので、動画を見なくても分かりやすい内容になっているかと思います。
1-1 .基本の貼り方 [塗りつぶし]ツール と マスク表示切替
まず一つ目のスクリーントーンの塗り方です。
新規レイヤーからトーンレイヤーを作成して、[塗りつぶし]ツールで塗ります。
最も一般的な塗り方です。
他のツールでの塗り方でもそうですが、線画はなるべく隙間なく閉じるように描いておくと良いです。
線に隙間がある絵を描かれる方は、[塗りつぶし]ツールの設定の[隙間閉じ]の数値を大きくすると良いです。

はみ出しなど無いか、どんな仕上がりかを、赤いマークのマスクを表示/非表示を切り替えながら確認します。

この確認作業は作画中何度も行うので、ショートカットに登録しておくと便利です。
[レイヤー]メニューの[レイヤーマスク]-[マスクを表示]をショートカット登録して、ワンタッチで表示/非表示を切り替えできるようにしておくと良いです。
1-2. 基本の貼り方 大きく塗ってから[塗りつぶし]ツールで消す
二つ目の塗り方は、線からはみ出すように大きく塗ってから、透明色の[塗りつぶし]ツールで余分なところを消す方法です。

1-3.基本の貼り方 [囲って塗りつぶし]ツール
3つ目の塗り方は、[塗りつぶし]ツールの[囲って塗りつぶし]ツールです。

ツールの設定は、[対象色]を上から5番目の[黒に囲まれた部分]にして
狙ったところを囲うと自動で塗ってくれます。
1-4.基本の貼り方 塗りつぶしツールでドラッグする
最初に使った[塗りつぶし]ツールですが、こんな風にドラッグすると、線を飛び越えて塗ってくれます。
何度もクリックしなくても良いのです。

2-1.キャラクターにトーンを貼る
それではこれらの貼り方を駆使して、こちらのキャラクターの線画ににスクリーントーンを貼っていきます。
寒空の中コーヒーで手を温めている女の子です。
2-2.線画を分けておく
線画はこんな感じでパーツ分けしてあります。線画が分けてあるとスクリーントーンを貼るときに少し楽出来るのです。

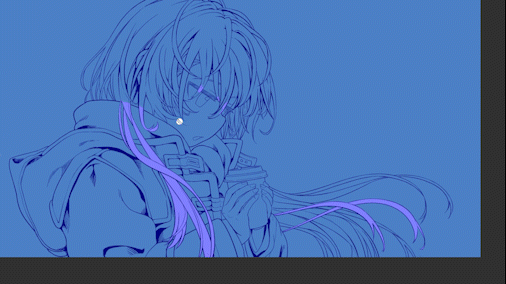
2-3.白でマスクを作る
スクリーントーンを貼る前に、キャラクターが背景と重ならないように、キャラに白のベタ塗りレイヤーでマスクを作っておきます。

このマスクは、後でキャラクターにフチを付けたり、マスクから選択範囲を作ったりするのにも使えます。
2-4.スクリーントーン用のフォルダーを作る
線画のレイヤーの上に、スクリーントーンのレイヤーを入れるフォルダーを作って、合成モードを乗算にしておきます。
これによってグラデーションやグレーのスクリーントーンを貼った時に線画が薄くなったりする事を防ぐことが出来ます。
2-5.髪のスクリーントーンを貼る
準備が整いましたので、キャラクターの髪にスクリーントーンを貼っていきます。
髪の線画以外を非表示にして、[囲って塗りつぶし]ツールで、ざっくりと塗ります。
緑の部分は間違えて塗ってしまった部分です。
この時点では完全に塗れていなくても大丈夫です、少しずつ完全にしていきます。

白マスクのサムネイルを[Ctrl]を押しながらクリックして選択範囲を作って、[選択範囲]メニューの[選択範囲を反転]して、[編集]メニューの[消去]します。
これで白マスク部分以外の緑の部分のスクリーントーンを一括で消去出来ます。

緑の部分をひとつひとつ消していくより早く消去できました。
[選択範囲を反転]と[消去]はショートカットに登録しておくと便利です。
他の線画を表示して塗れてないところを塗って、また非表示にして余分な所を消して…という作業を繰り返して、3分くらいで髪のスクリーントーンが貼れました。

このように大雑把に塗ってから細かい所を修正していく、というのが私がおススメするスクリーントーンの貼り方です。
2-6.コートのスクリーントーンを貼る
コートにも同じようにスクリーントーンを貼っていきます。
他の部分の線画を非表示にして、大きく塗ってから[塗りつぶし]ツールで消します。

髪とスクリーントーンが重なってしまった部分は、
髪のスクリーントーンを[Ctrl]+サムネクリック選択して、コートのスクリーントーンを消去します。

2-7. マフラーのスクリーントーンを貼る準備
マフラーは後でチェック柄のスクリーントーンを貼るのですが、今は一旦置いてといて、
選択範囲レイヤーでマスクだけ作っておきます。
選択範囲レイヤーは[選択範囲]メニューの[選択範囲をストック]で作成します。

大雑把に塗ってから、コートにはみ出た部分を、
コートのスクリーントーンを選択して消去します。

先ほどの髪もコートと同じように、一度スクリーントーン貼った所を選択範囲として上手く使えば、次のスクリーントーンは型抜きのように楽にスクリーントーンを貼ることが出来ます。
レイヤーから選択範囲を作る方法は、以前のTIPSで詳しく解説しているのでそちらをご覧ください。
2-8. 目とコーヒーのトーンを貼る
最後に目とまぶた、コーヒーにスクリーントーンを貼って、基礎トーン貼りが完成です!
2-9. 黒を描き足す
漫画の場合、実際の光の向きなどは一旦忘れて、
キャラクターの向いていない方向に影を入れると画面が見やすくなることが多いです。
今回はキャラクターは一人ですが、大人数のベタ入れする時は、このことを頭に入れておくと良いです。
2-10. やり直せるスクリーントーンの削り方
次はベタの黒やスクリーントーンを削るときに便利なテクニックを紹介します。
削りたいスクリーントーンレイヤーの合成モードを乗算にしておいて、その上に白のベタ塗りレイヤーを不透明度を下げてトーン化してクリッピングして描くと、元のレイヤーを残したまま、削りを入れた感じに出来ます。
これによってやり直すときに塗り直さなくて良いし、レイヤーから選択範囲作る時にも都合が良いです。
今回は40%のスクリーントーンと乗算にした黒のレイヤー、そしてホワイトのレイヤー3枚で描いています

また、乗算にした黒のレイヤーと、不透明度を60%に下げたホワイトスクリーントーンの2枚でも同じ結果の作画が得られます。

黒髪のハイライトとかはこちらの方が分かりやすいし描き易いかもしれません。

2-11. 柄のスクリーントーンの貼り方
最後に放置してたマフラーに柄のスクリーントーンを貼っていきます。
先ほど作っておいた選択範囲レイヤーのサムネイルをダブルクリックして選択範囲を作って、素材パレットから柄のスクリーントーンをドラッグ&ドロップします。

2-12. 柄のスクリーントーンの加工
このままでも良いのですが、今回はひと手間かけて、平面的な柄を立体的にしてみます。

まず柄トーンをマフラーから大きくはみ出すように塗って、スクリーントーン化を解除してカラーのレイヤーにします。
マスクのサムネイルを右クリックして、マスクを適用してラスターレイヤーにします。
それから[Liquify ] ツールで、柄を変形して、マスクをかけてトーン化します。

さらにもうひと手間かけてみます。
柄のレイヤーをコピーして、マフラーの手前と奥で分けて、柄を少しだけずらします。

柄は平面のままでも、漫画の画面全体で見たら不自然には感じないですし、何ならそのままの方が見やすい事の方が多いです。
それでも見せ場やキャラクターがカメラに近いシーンだと、平面的な柄が変に見えることもあるので、この加工の仕方は一応覚えておいてください。
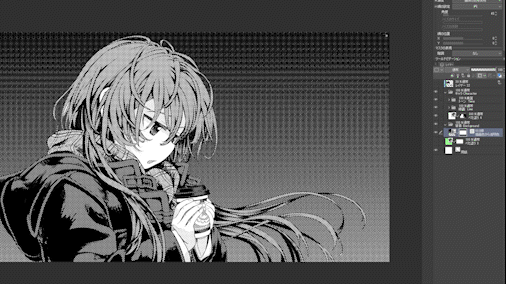
2-12. キャラクターのスクリーントーン完成
キャラクターのスクリーントーンが完成しました。
3-1.スクリーントーンで雪を描く
次はちょっとした応用で、スクリーントーンを使って雪を描こうと思います。
まず背景にグラデーションスクリーントーンを貼ります。
次に全体をベタ塗りレイヤーで白く塗って、スクリーントーン化して不透明度を5くらいに下げます。

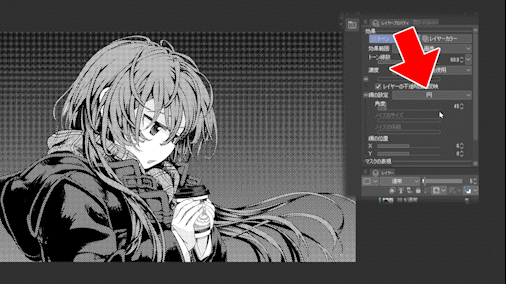
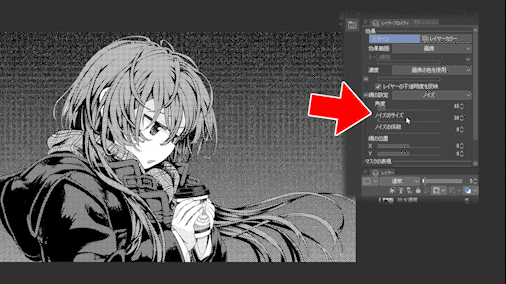
[網の設定]を[ノイズ]に変えます。

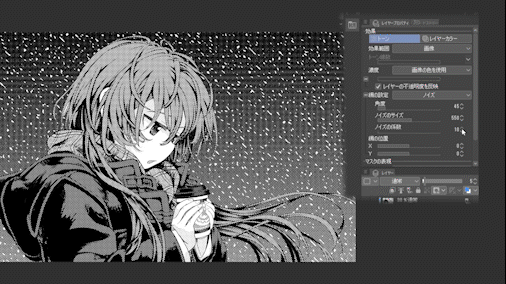
[ノイズのサイズ]を大きくすると、スクリーントーンの一粒一粒が大きくなって、雪みたいにすることが出来ます。

ちなみに、[ノイズの係数]を大きくすると、雨が降ってる感じにする事もできます。

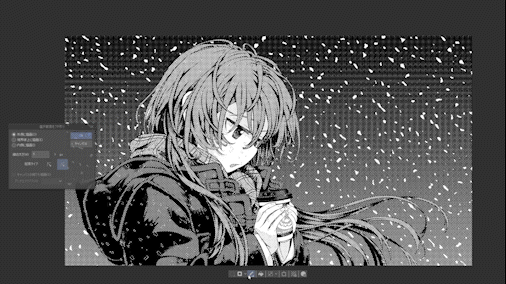
数値をいい感じに調整してラスタライズします。
この時、ノイズのサイズが勝手に変わってしまうので、好みの仕上がりになるまでやり直しましょう。

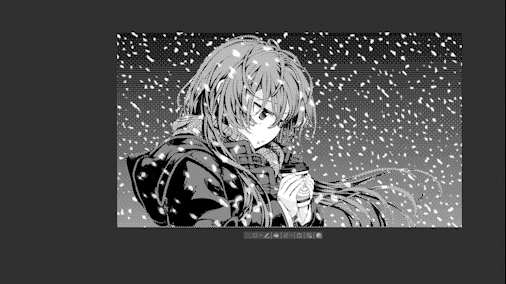
3-2. 雪をぼかす。
雪のアウトラインが少し硬いので、少しフィルターでぼかして柔らかくします。
雪レイヤーをコピーして、フチ取りして、ガウスぼかししてから、風向き方向に移動ぼかししてトーン化します。

スクリーントーンでのぼかしフィルター使い方は以前のTIPSで解説しているので、詳しく知りたい方はそちらをご覧ください。
3-3. キャラクターにも雪を降らせる
次はキャラクターの上にも雪を降らせます。
雪レイヤーをコピーして、キャラクターの上に持ってきます。

変形で背景より雪を大きくして、
キャラクターのスクリーントーンのフォルダーにクリッピングします。

キャラクターの雪も少しぼかしておきます。

雪が見やすいように、キャラクターにグラデーションのスクリーントーンを貼ります。
この時、最初に作った白のマスクから選択範囲を作っています。
鼻や瞳・指のハイライトの部分だけ、グラデーションのスクリーントーンを消しておきます。
グラデーションのスクリーントーンが基礎のスクリーントーンと重ならないように、下記のスクリーントーンをずらすオートアクションをかけておきます。
完成
最後にコーヒーの煙にホワイトのグラデーションのスクリーントーンを貼って完成です!
終わりに
今回はスクリーントーンの貼り方についてのTIPSでした。
今回はたくさんの濃度のスクリーントーンを使いましたが、
実際の漫画制作では、スクリーントーンは漫画家自身が予め決めた濃度の数種をテンプレートに登録して、その数種だけで全てを表現するように努めています。
というのもスクリーントーンはなるべく貼らないに越したことはないのです。
漫画作画には3つの障壁があるからです。
漫画作画の3つの障壁とは、認知の障壁、作画の障壁、そして印刷の障壁です。
平たく言うなら、読者が見辛いと感じるか・漫画家が自身が描くのにどれくらい苦労するか・印刷時にエラーが起きないか、です。
今回はこの障壁については詳しくお話出来なかったけど、
自分で描く漫画にどのくらいスクリーントーン貼るかは、この3つの障壁と自分の描きたいものとを天秤にかけてよく考えて決めましょう!
デジタルの漫画はスクリーントーンが余りにも簡単にに貼れてしまうので、作画の量が増えがちです。
漫画を描く事は短距離走では無く、長距離走だという事を忘れないで下さい。
























コメント