ベクターレイヤーを使ったオノマトペの描き方
申し訳ありません、動画のスピードがやや速すぎるので、視聴の際は0.25倍速で再生するか、一時停止しながら見る事をおススメします。またベクターレイヤーの操作については、別の新しい講座の[ベクター編集で描く線画講座]の動画でも再び取り上げていますので、そちらをご覧になった方が良いかもしれません。
はじめに

このTIPSでは、
漫画における擬音・効果音の描き方でベクターレイヤーを活用する方法を、上の漫画に実際に効果音を描き入れながら紹介していきます。動画の方の英語字幕をつけましたのでよければそちらもご覧ください。
ベクターレイヤーには描いた線の内部に、骨のようにストローク情報が保存されています。
具体的には線の軌跡、線の太さ、ブラシ情報などの線を構成する成分です。
これらのベクター情報は線を引いた後でも簡単に編集する事ができます。

漫画における描き文字もまた、線・ストロークで構成されています。
編集・加工もひとつのストローク毎に行った方が効率的に編集を進められます。
これはラスターレイヤーではなかなか難しいですが、
ベクターレイヤーなら、1度描いた文字を後から簡単に編集する事できます。
この講座では、このベクター機能を使って、効果音・擬音などの描き文字を効率的に編集し描き上げていく方法をとりあげていきたいと思います。

使うツール・機能の紹介と準備
実際に描き始める前に、ベクターレイヤーで文字を描くのに使うツールや機能を紹介しながら、ツールの設定などの準備をします。
主として使うのは下記の6つのツール・機能です。
(1)[選択範囲]ツール各種(投げ縄選択や選択ペン)([Marquee] tool(Lasso,Selection pen))
(2)[選択範囲にかかるベクターを選択]機能 ([Select Overlapping Vectors])
(3)[オブジェクト]ツール
(4)[線修正]ツール各種 ([Correct line] tool)
(5)レイヤープロパティの[境界効果]-[フチ] ([Layer Property]-[Border effect]-[Edge]
)
(6)[選択範囲をフチ取り] ([Outline Selection])
(1)~(4)がベクターの編集に使う特に重要なものです。
各ツールのある場所は以下の通りです。少し分かりにくいと思いますので動画の方で位置など把握してもらった方が良いです。
(1)[メニュー]-[ウィンドウ]-[ツール]-[選択範囲]ツール
(2)[メニュー]-[選択範囲]-[選択範囲にかかるベクターを選択]
(3)[メニュー]-[ウィンドウ]-[ツール][操作]-[オブジェクト]ツール
(4)[メニュー]-[ウィンドウ]-[ツール]-[[線修正]ツール各種
(5)レイヤープロパティの上の方
(6)[メニュー]-[編集]-[選択範囲をフチ取り]
これらのツール・機能は頻繁に使いますので、ショートカットやクイックアクセスに登録したり、選択範囲ランチャーにセットしておくことをオススメします。登録の際は上記の位置を参考にしてください。
⑤は分かりやすい位置にありますし、頻繁に切り替えたりしないのでので登録しなくて大丈夫です。
それではまず(1)~(3)の機能について説明します。これら3つの機能で1セットと考えてください。
その前にひとつ準備をします。(1)(2)の操作をすると、ツールが自動的に(3)の[オブジェクト]ツールに切り替わります。しかし初期設定のままだと堅苦しい変形しかできません。
この時[ツールプロパティ]の下の方にある[変形方法]を[自由変形]に設定しておいて下さい。
次は(4)の[線修正]ツールです。特に[線つまみ]ツールを多用します。
ベクターで描かれた線を本当に指でつまむように動かすことができます。
微調整に役立つツールです。

これでベクターで描かれた擬音を、任意のストロークだけを自由に変形できるようになりました。
(1)[選択範囲]ツールで狙いを定め、
(2)[選択範囲にかかるベクターを選択]で編集したい線を捕まえて、
(3)[オブジェクト]ツールで編集し、
(4)[線修正]の[線つまみ]ツールで微調整する…
というのがベクター編集の基本的な流れです。下の「が」の文字のように修正を行っていきます。

(5)(6)の基本的な説明は省略しますが、これらの使い分けについて説明します。
(5)の[境界効果]-[フチ]は黒いフチの白文字を描いたり、文字に白いフチを描く時に使います。
とても便利な機能ですが、レイヤーの不透明度を下げると正常に機能しない点や、ブラシ形状を用いたフチは描けない等の欠点があるので、
透明な透けトーンの文字を描きたい時や、ブラシでフチを取りたい時は、⑥の[選択範囲をフチ取り]をベクターでフチを取ってから、ブラシ先端や形状を変更する、あるいはフチをなぞって上から普通にブラシで描くと良いです。
(5)はフォルダーレイヤーにも使うことが出来るため、フォルダー内の文字の境界フチと合わせて2重でフチを取る事もできます。
(5)(6)両方に言える欠点ですが、どちらも線が一様で抑揚が無い点です。
今回の漫画の作例では、抑揚のない線では不十分だと感じたところは別レイヤーで線を直接加筆しています。別の方法もありますが、それはまた後日別の機会にご紹介します。

実践!漫画に効果音を描き込んでいこう!
さあいよいよ実践です。これまでに覚えた事をフル活用して、文字を描き込んでいきましょう。下の画像が今回文字を入れる漫画です。
1P1コマ目。何かに座って美味しそうにお団子を食べている巫女ちゃんに、怪しい仮面の男が忍び寄ります。巫女ちゃんは買い物帰りなのか風呂敷に団子がたくさん入っています。
1P2コマ目。仮面の男が団子が入った風呂敷を盗んでそのまま逃げました。巫女ちゃんは驚いてビクッとなっています。
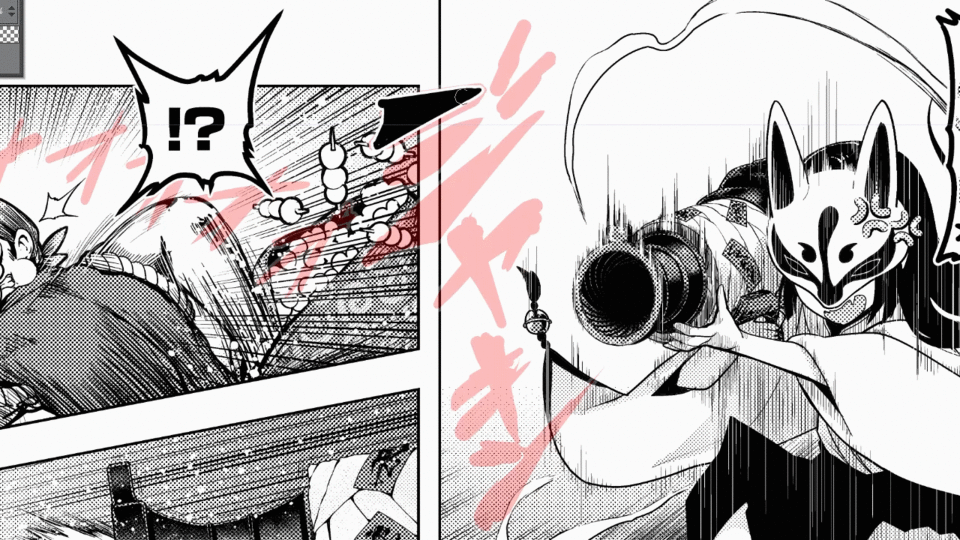
2P1コマ目 「待てえこの団子泥棒!」巫女ちゃんが座っていたのは霊力を持った大砲でした。狐のお面をかぶりながら、巫女ちゃんはすかさず大砲を構えます。
2P2コマ目 仮面男が団子を食べながら逃げつつも、巫女ちゃんの大砲に驚いています。
2P3コマ目 巫女ちゃんの大砲が発砲します。
2P4コマ目 巫女ちゃんの大砲が仮面男に命中し大爆発を起こしています。
全ての動作に擬音を付けていくとスペースが足りないし、煩わしいだけなので、描き入れる擬音の数は、話の進行上、重要なものに絞ります。下描きやプロット・ネーム(ストーリーボード)の段階で描く文字や位置などは全て決めておくのがベストですが、実際には後から何とかする事も多いです。
まずは1P1コマ目から、巫女の女の子が美味しそうにお団子を食べる擬音「もぐもぐ」を描き入れていきます。

かわいい女の子が可愛くお団子を美味しそうに食べているので、このかわいさを阻害せず、増強する目的でかわいい文字で描くことにしました。鋭利な部分を可能な限り廃し、丸みを帯びたシルエットになるよう心掛けました。
ひとつのストロークの中で抑揚を持たせて太くしたり細くしたりした時は、その分を別のどこかで細くするなり太くするなりして、書体としてのバランスを取ります。
咀嚼音は一定でリズムや音量の変化がないので、全ての文字の大きさや間隔は統一しています。わずかな差で読者への印象が変化するので、これらの事には細心の注意を払ってください。擬音は状況の表情です。キャラクターの表情を描く時と同じくらいの集中力が必要です。時間短縮のため2回目の「もぐ」は1回目のものをコピー&ペーストしました。
トーンを貼り、光沢をいれる事で立体的にも丸みを帯びさせましたが、
一様なフチの線が硬質的に感じられたので、別レイヤーに影を加筆してより丸い感じに仕上げました。下の画像が完成図です。
描いているときは気付きませんでしたが、「ぐ」の濁点部分をハートの意匠にしても良かったかなあと思いました。
次は怪しい仮面の男が忍び寄る様子の擬音「そろり…」です。
不気味な印象を読者に与えたかったので、達筆風の書式を目指しました。

また、ここではベクターレイヤーに消しゴムを部分的に使っているように見えると思います。このようなことは本来ベクターレイヤーではできず、ベクターレイヤーがクリエイターから倦厭される理由にもなっています。
しかし、あまり知られていませんが、ベクターレイヤー内で黒線に対して透明色で描画すると、消しゴムで消したような効果を得ることができる性質があり、ここではこの性質を利用しています。ただ注意が必要なことは、線は実際には消えているわけではありません。透明色のベクターが黒のベクター上に乗っかっているだけです。このテクニックは擬音だけでなく、人物や背景を描く時にもとても便利なのですが、透明ベクターが知らないうちにバケツやベクター交点のとして影響することがあるので注意してください。詳細はまた別の機会に解説します。

話が逸れましたが、これで1P1コマ目完成です。
次は1P2コマ目です。1コマ目で述べた事を同じように気を付けて文字を入れていきました。最も重要な動作の仮面の男が風呂敷を盗む音の「バッ!」を目立たせるために、吹き出しの中に大きく入れました。

次に重要な仮面の男の逃走の音の「ダーッ」も同じくらい大きく描き入れました。この時効果音の向き(緑)が、動作の向き(赤)と交わって打ち消しあわないように注意しました。紫ののような作例は赤と直行して勢いを打ち消しあってしまうので避けましょう。

次は2P1、2、3コマ目です。このようになりました。

まず1コマ目の巫女ちゃんが大砲を構える音「ジャキンッ」を描きました。透明色のベクターを消しゴムのように使って削り出すように描いています。
金属の鋭さを、なるべく尖った形状にする事で表現しました。1P2コマ目の「ビクッ」のようにか細くならないように注意して、重苦しい感じにしました。また、構えの動作の向きと、コマの向きに「ジャキン」の向きを合わせています。
巫女ちゃんが仮面をつける音は、さほど重要でない上にスペースが無かったので省略しました。

2コマ目の「オオオオ」は風切り音というより雰囲気の音です。ピンチの時に何も描かないと迫力が出ないため、にしばしば挿入される音です。皆さんもバトルシーンで困ったら積極的に「オオオオッ!」や「ゴオオッ!」に頼りましょう。
3コマ目の「ドンッ」は始めは黒のベタ塗りだったのですが、発射のエフェクトが隠れてしまって勿体なかったのでトーンで透けるように描写しました。普通に黒のベタ塗りで「ドン」を描いたあと別レイヤーに黒でフチ取りをしてから、黒の「ドン」を不透明度を下げてトーン化をしています。
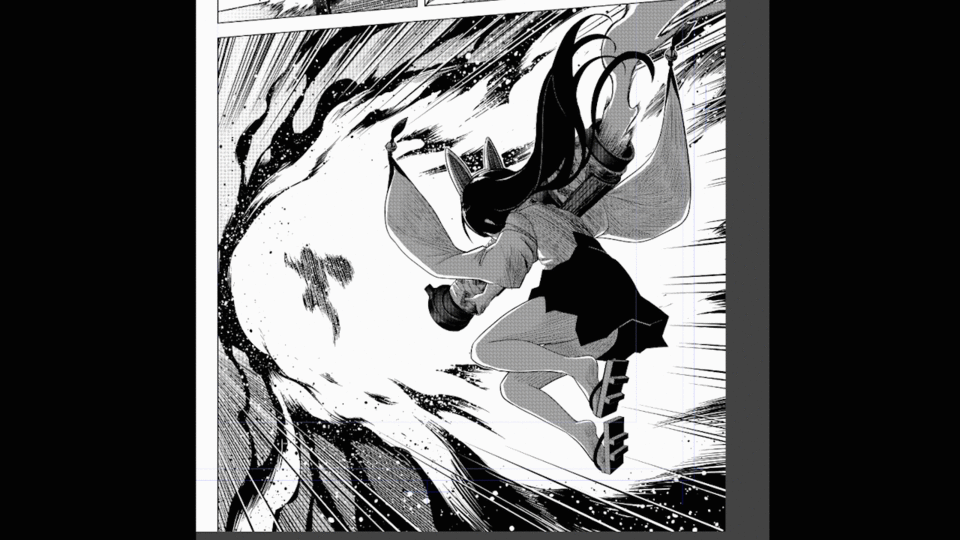
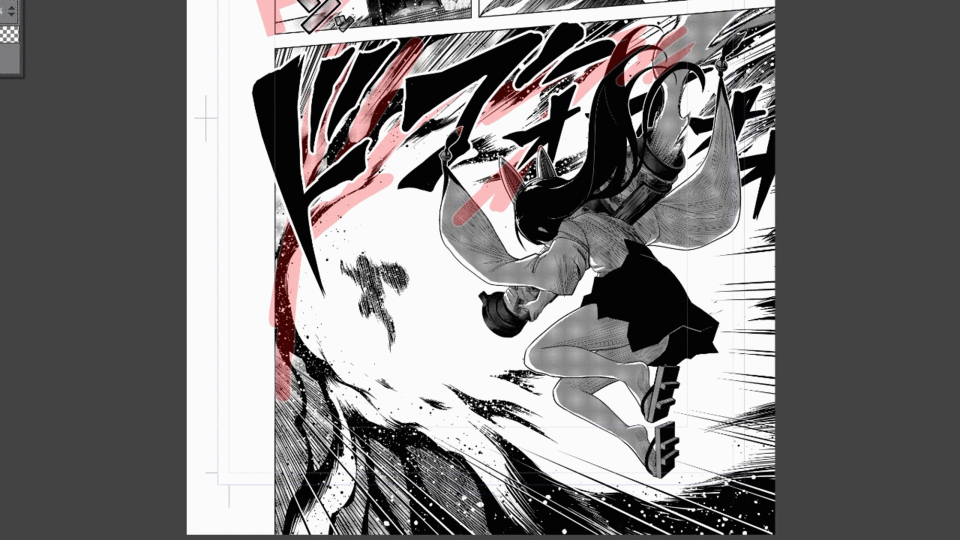
最後に見せ場の爆発シーンです。このような形になりました。

今までのコマと比べて格段に情報量と要素が増えました。
3次元的空間や地面・爆風のエネルギー・爆炎の放つ光などなど…。互いの要素を損なわないようにしつつ、迫力のある文字を入れる事を考えなければなりませんが、
実は要素が多ければ多いほど、最良の画面構成は絞られていくので
意外と迷うことは無かったりします。これまでのコマで培った経験があれば十分にこなせるでしょう。
それでは画面を構成する要素をいくつか見てみましょう。
赤の線は爆発の発光や爆風の向きの成分です。
次に青の線は空間自体の広がりのだいたいの目安です。
ふたつの要素を合わせるとこんな感じになります。
こんな感じの広がりをイメージしながら描いていきましょう。

巫女ちゃんが文字で隠れてしまわないように、巫女ちゃんの部分をマスクしています。
コマ上に文字を描きたいが、キャラは隠したくない時このような方法を取ります。
文字を見せつつ、爆発を隠してしまわないよう注意しながら、最良の形を探ります。
個人的には「ドカァァァン」より「ドゴォ!」の方が引き締まっていて好きなのですが、
爆発部分がどうしても隠れてしまうので、今回は泣く泣く諦めました。
この文字の描き方は先ほどの「ジャキンッ」と同じく、透明色のベクターを消しゴムのように使って削り出すように描いています。

最後に文字の上にホワイトでスパッタリングをして、火花を表現して…

完成です!!
このTIPSはいかがだったでしょうか?
今回ベクターレイヤーでの描き方を紹介しましたが、ベクターにも不得意な事や不便な事もあります。ラスターとベクターどちらも良いところを生かして好きなほうで描くと良いでしょう。
また今回の登場した効果音は一般的なものばかりでしたが、他で見たことが無いような音やオリジナルの効果音はどんどん入れた方が良いと思います。
擬音には作者の感性や心、どがよく反映されると僕は感じています。
漫画をかいているうちに、その人がその音や感情をどのようにとらえているのか、それ自体が作家の個性として擬音の中に表れていくものだと感じます。
つい口にしたくなるような、擬音から始まってちょっとしたブームが生まれてしまうなんてこともあります。
擬音を描く時は、その物事や感情に耳を傾けて、自分自身の心にそれを説明するのに最もしっくりくる言葉や形を追求するのがよいと思います。それが今まで見たことも聞いたことも無い新しい擬音だったとしても、結局読者にもとっても良い事だと思います。自分とは違う、他人の感性を知ることはなかなか気持ちの良いことなのです。恐れずに挑戦してみてください。
このTIPSが皆さんが世界を観察し、より良い擬音の描くことを追求する手助けになれば幸いです。
ベクターレイヤーの機能は説明しきれていないのでまた何回かに分けて解説していく予定です。
下の動画はこのTIPSで描いた漫画の効果音の全行程です。
こちらは2P目のキャラクターや爆発などの作画の全行程です。
よかったら参考にして下さい。
ありがとうございました!
























コメント